据Rosstat称,有 100万人有视力问题,从散光到失明,几乎无法使用常规部位。 尝试测试您的资源是否可用:挤压您的眼睛,使屏幕模糊,然后单击,输入文本,浏览页面。 如果通常的操作不方便执行,则可以考虑可访问性。
养恤基金和公共服务无障碍站点的很好例子。 为了使您的资源可访问,不需要像FIU那样的大规模工作。 运用三个原则,在两个站点上添加有关可访问站点开发的详细文档并为工作流程略微适应新范式的书签就足够了。 结果,您的资源将迈上一个新的台阶:它们将为残疾人提供便利。
关于如何快速有效地开发可访问资源,今天对
Sergey Krieger关于
Front Conf的报告的解读。
网络可访问性
我们的演讲者是
SinnerSchrader网络工作室的前端开发人员
Sergey Krieger ,该工作室为Alliance,Audi和BMW等公司创建Web应用程序。 Sergey的主要兴趣是:JavaScript,界面开发和可访问性。 我们将详细讨论可访问性。
可访问性是一个包含一组规则,建议和技术的术语。 使用这些规则,开发人员可以创建方便所有人(包括残疾人士)的网页。
可访问的网站不是视障人士或听障人士的特殊单独资源,而是我们每天访问的相同页面。 任何人都可以使用可访问的资源:视力,听力障碍,老年人和健康人士,但移动互联网薄弱。
为了使我们的网站对所有用户都方便,我们将学习如何使用实际示例来开发可访问的Web界面。
发展历程
正常的开发流程是如何构建的?
假设我们从设计师那里得到一个布局,并且我们需要组成一个网页。 作为开发人员,我们的任务是将版式转变为可正常使用的网站。 如果页面符合技术规范的所有要求并在外观上与布局相匹配,那么我们认为我们的工作已经完成。
在传统知识中通常没有关于可访问性的字眼,我认为这是一个问题。
根据联邦国家统计局(Federal State Statistics Service)的数据,大约有100万人有视力障碍,我们创建的资源在不关注可访问性的情况下创建了100万用户无法使用的资源。
这样,健康的用户不仅可以访问网页,网络元素或网络组件,还可以
在开发过程中添加3个步骤 。 让我们以按钮,模式窗口和菜单的布局的实际示例考虑这一过程。

我们将设置一个天气小部件,以显示当前天气和未来4天的天气预报。 在设置中,可以选择查看三个城市之一的天气。
为了方便起见,我们将创建小部件的过程分为
4部分 :
让我们从按钮开始。
纽扣
交互式元素中最简单的元素:样式新颖,可与JavaScript很好地协同工作。
在设计器的布局中,按钮如下所示:

按钮和辅助按钮的通常外观。
以下是第一个布局选项:

视觉上,结果与布局相对应,但是对于看不清屏幕的用户,页面将显得模糊。
当您单击基本按钮时,它周围会出现一个蓝色的笔划。 这是所有浏览器的标准行为,也是按钮处于焦点状态的指示符,但是对我而言,按钮的绿色和蓝色框无法区分,并且目前尚不清楚我们专注于哪个按钮。
我们已迈出第一步-专注工作。 聚焦不仅是按钮,复选框和其他元素的漂亮样式,而且还是聚焦顺序,自动聚焦等等。
步骤1.专注
元素有很多状态。 有一整套伪类可以使用它们,但我们将考虑3个主要类:
任务似乎很简单-向我们的元素中添加伪类,它已经准备就绪,但是有一个“ but”。
通常,优秀的设计师会发送
样式指南 ,其中包含所有元素的描述以及布局。 使用样式,我们将指导按钮正确处理焦点,即,当您将鼠标悬停,聚焦和单击时,请更改状态。 屏幕模糊不清,与普通的蓝色环相比,对于视障用户而言,这些元素看起来会更加引人注目。
有时会发生布局没有所有状态的情况。 通常,我们只有两种类型:正常和指导状态。

对于可访问性来说,这还不够,但是我们可以自己添加缺失的状态。 州的透明度有所不同:稍暗或较亮。 可访问性问题将得到解决。
重要的是要了解可访问性不仅与开发有关。 可访问性不仅涉及设计,内容,还涉及世界上的所有事物,整个团队都应加以处理。
步骤2.键盘
页面上的按钮不只是。 当您单击按钮时,将发生一个事件。
在可访问的资源上,用鼠标可以完成的所有操作都应由键盘来复制。
我们不会提出按钮如何与键盘一起使用的方法。
w3.org网站收集了许多与键盘,屏幕阅读器和鼠标进行交互时具有规定行为场景的元素。 在可用资源开发的所有阶段,我们将以网站上的文档为指导。

文档说,当您按下空格键或键盘上的Enter时,该按钮将变为活动状态。
如果我们使用标准的
Button标记,则不必担心键盘,因为默认情况下按钮支持文档中所述的行为。 当您按下空格键或Enter时,通常的单击处理程序将起作用。 无需添加任何内容,只需检查我们的按钮如何与键盘配合使用即可。
在下面的幻灯片上是一个简单的计数器,它由两个按钮和一个在屏幕上显示结果的元素组成。

- 当我们单击“计数”按钮时,计数器会增加该值。 单击相邻的按钮,计数器将重置。
- 如果我们使用Tab键盘将焦点放在按钮上并按下空格键,我们将看到一切工作方式相同。
- 为了抛出结果,我们需要跳到第二个按钮并按空格键-结果将被抛出。
我们教过按钮以保持焦点并正确使用键盘。 让我们走得更远。
我要给出的主要建议是:如果可以使用基于本机浏览器的交互式元素,请使用。 这很容易,并且它们已经支持样式,键盘甚至屏幕阅读器。
步骤3.屏幕阅读器
想象一下,有视力障碍或盲人想要使用我们的柜台。 他看不到屏幕,并且用户与计数器交互的唯一方式是屏幕阅读器。
- 关闭计数器上的颜色以测试屏幕阅读器。
- 如果Tab跳到第一个按钮,则屏幕阅读器将指示该对象是一个按钮,并将宣布名称,说明该按钮将更新计数器。
- 计数器的结果不会被阅读器表达。
- 让我们尝试重置结果并跳到第二个按钮。
- 屏幕阅读器说这是一个按钮,但我们不知道它的作用。 用户不会单击不确定的按钮。
屏幕阅读器无法正常使用我们的按钮,但我们可以对其进行修复。
为了使我们正在开发的元素,组件或页面可供大量用户访问,我们需要教他们如何正确使用屏幕阅读器。 同样,您无需发明任何东西,所有内容都在文档中。
让我们尝试找出为什么现在会发生这种情况。
默认情况下,屏幕阅读器读取按钮内的文本。 “重置”按钮的代码中没有文本,但按钮本身和其中的元素是SVG图标。
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
该文档说,对于按钮没有文本的情况,可以使用
arial-label属性手动添加其描述。
我们将arial-label属性和任何合适的文本添加到带有文本的按钮上,例如“
Reset counter” 。 对于在屏幕上显示大量结果的计数器元素,我们添加了
arial-live属性。 这不在文档中,但是我们会这样做,以便用户可以获取真实的
反馈并找出计数器的结果。

按下按钮后,屏幕阅读器将读取计数器的结果。 当我们通过单击重置丢弃此值时,我们听到计数器的结果现在为0。这就是我们想要得到的。
通过3个步骤,我们以这种简单的方式使常规按钮可用。
模态窗
布局中的窗口视图:

窗口布局很简单:固定元素,水平和垂直居中,背景变暗。
在我们的例子中,模态窗口由两个元素组成:
让我们从按钮开始。 这是模态窗口的第一个版本:

单击带有齿轮图标的元素后,将打开一个模态窗口。 它具有文本和两个按钮:“同意”或“取消”。 该机制可以使用鼠标,但是我们知道这还不够。 为了使元素可访问,我们将再次经历3个步骤:使用焦点,键盘和屏幕阅读器。
步骤1.专注
打开模糊的屏幕并进行测试。
在图标之前和之后添加了文本,以跟踪焦点的移动。
- 第一次单击“ Tab”-焦点移到第一个元素。
- 我们第二次单击-焦点绕过该图标,转到第二个链接。
目前尚不清楚如何使用我们的模态窗口。 负责打开模式窗口的图标不占据焦点。 让我们做对。
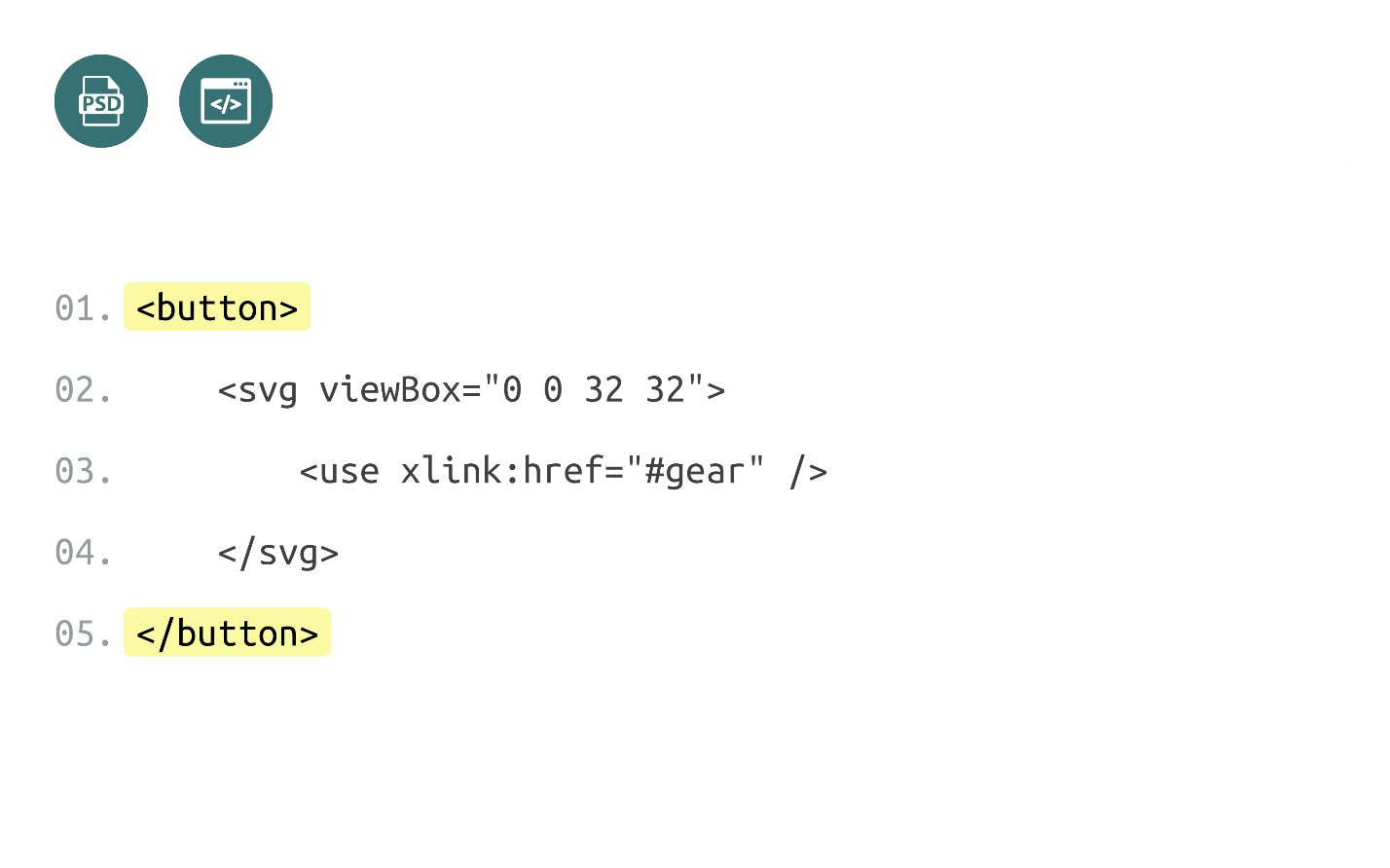
我们的图标是常规的svg元素:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
对于JavaScript,单击哪个元素以打开模式窗口没有区别。 您可以将处理程序放在任何元素上,它将起作用。 尽管如此,优良作法是将元素用于预期目的,因此我们将使用svg元素绘制图标,并使用按钮来处理点击。

该按钮的优点在于,它默认情况下可保持焦点并处理所有单击和键盘,而无需执行其他操作。
- 我们添加样式并更改代码。
- 检查图标的工作原理-您已经可以专注于它了。 我们知道,如果您现在单击空格,那么单击图标将起作用,并且将打开一个模式窗口。
- 单击空格键-它起作用。 太好了!
我们找出按钮。 让我们测试模态窗口如何与焦点一起工作。
- 我们继续单击“ Tab”,然后看到第一个单击焦点转到了图标之后的链接,该链接看起来已经很奇怪了。
- 我们继续点击。 焦点进入模态窗口并切换到按钮。 如果继续单击,焦点将离开页面。 尚不清楚用户将如何使用此模式窗口。
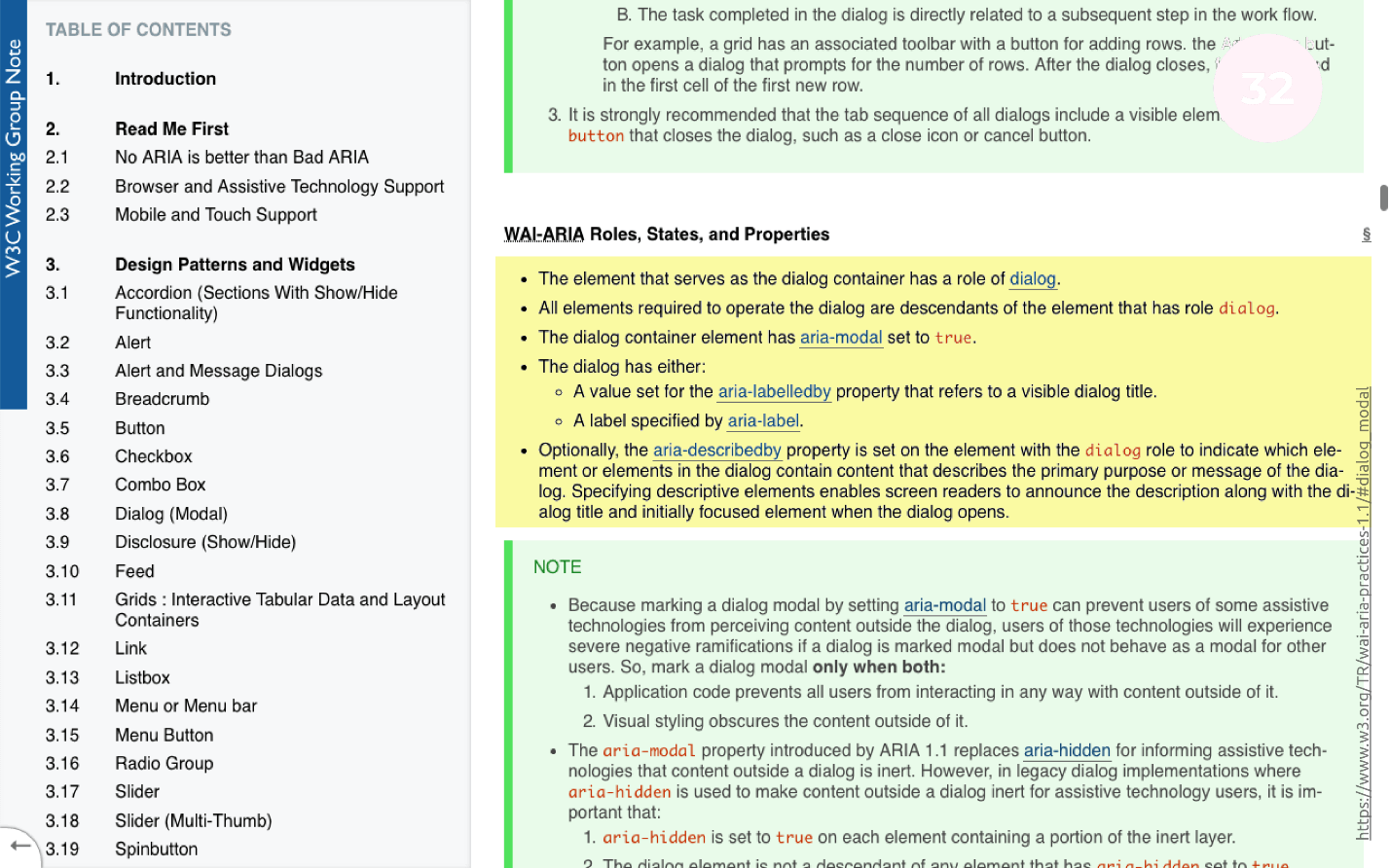
要解决此问题,请阅读文档。

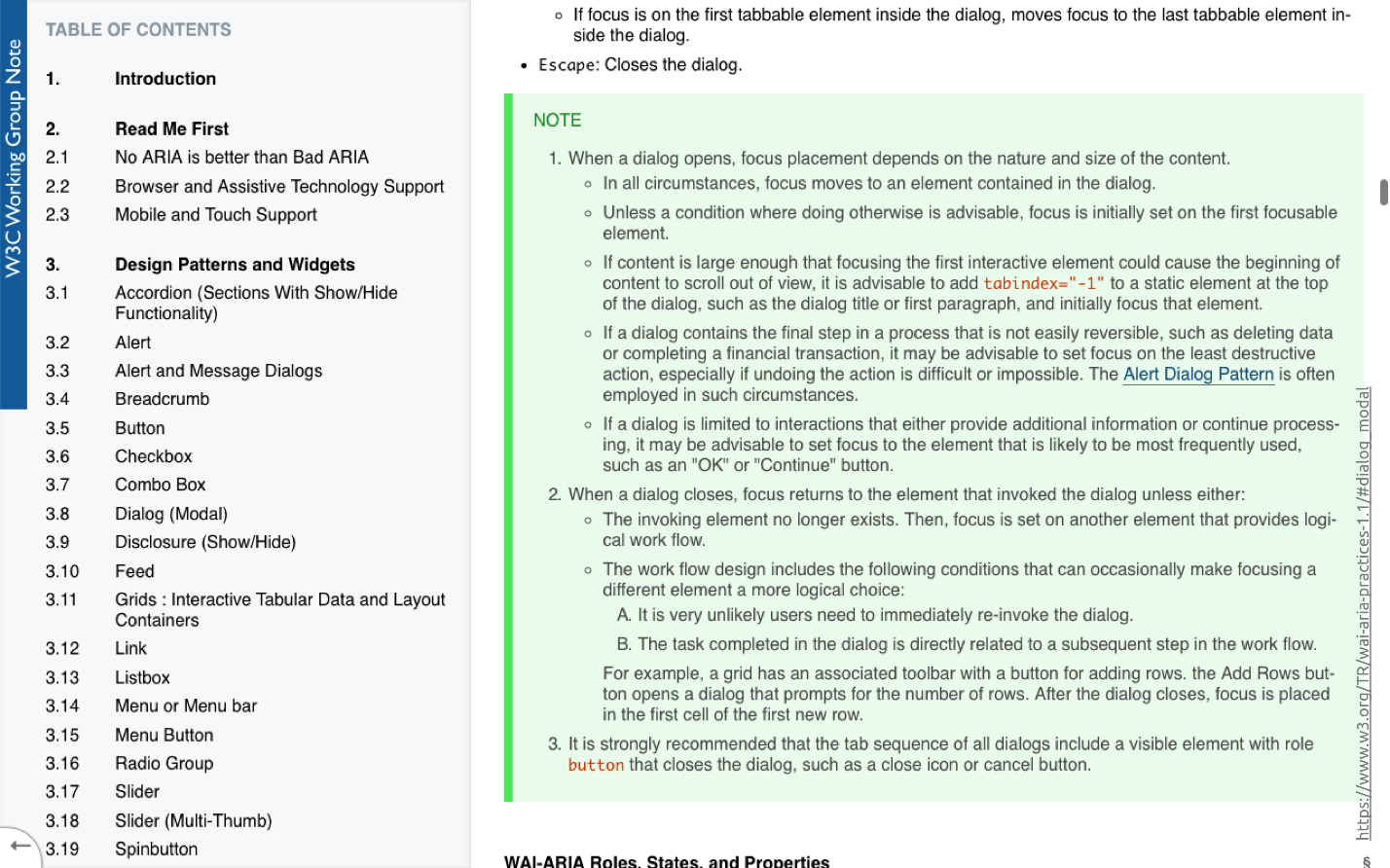
具有焦点的模态窗口的描述以绿色突出显示。 文本是详细的,但以下是要点:
- 当您打开模式窗口时,焦点应在窗口内移动,并始终保持在该位置。 我们可以移出模态窗口,但焦点始终保持在内部。
- 关闭模态窗口时,应将焦点发送给引起它的元素。
此行为称为
焦点陷阱 ,可单独使用JS或使用现成的库进行配置:
检查编辑的窗口:
- 我们添加代码并检查按钮和模式窗口的工作方式。
- 专注于按钮并单击空格键-模态窗口打开。
- 我们继续单击Tab'om-焦点仍在里面。
- 单击确定按钮:焦点移到该图标,一切正常。
我们教了我们的模态窗口如何正确聚焦。
步骤2.键盘
如果我们设计了一个可访问的模式窗口,则应该能够使用Tab或Shift + Tab在其中移动。 如果您使用默认的交互式元素,那么除了通过
escape关闭模态窗口外,您无需添加其他任何操作,我们现在将这样做。
- 我们专注于图标。
- 点击空格键-一切正常。
- 在模态窗口内,模仿作品。
- 单击转义,然后模式窗口关闭。
- 一切正常。
我们弄清楚了键盘。
步骤3.屏幕阅读器
在屏幕阅读器上查看我们的模式窗口:
- 关掉灯,打开屏幕阅读器,听听他对我们的模态窗口的看法。
- Tab'om,我们移到按钮上,我们看到一个熟悉的问题:不是文本是图标,没有描述,并且不清楚按钮的作用。 我们已经知道如何解决这个问题。
- 我们单击以查看会发生什么。 屏幕阅读器会考虑模态窗口中的所有内容,但用户看不到:文本属于模态窗口,是按钮后面的文本,还是用户已经进入另一页?
我们如何改善模态窗口? 使用文档处理屏幕阅读器,其中包含详细说明:

我们需要做的是:
- 添加role =“ dialog”模态窗口和aria-modal =“ true”属性。
- 在打开模式窗口的按钮上,添加熟悉的aria-label和aria-expanded属性。

我们添加更改,打开屏幕阅读器并测试模式窗口:
- 点击按钮。 屏幕阅读器显示模式窗口已打开。
- 如果在模式窗口中按Tab,我们将听到已经移至该按钮,并且此按钮打开的内容现在已关闭。
注意:重要的是要了解在编辑按钮之后执行打开模式窗口的操作。 出现了另一个名为崩溃的属性,该属性表示此按钮将打开一些现已隐藏的内容。
只需遵循文档中的说明,我们便将普通的模式窗口变为可访问的窗口。
菜单
这是我们之前强加的所有三项工作中最困难的部分。 菜单布局如下所示:

在开始组成菜单项之前,我们需要了解一件事:浏览器已经具有一个功能完全相同的元素-选择。 该元素效果很好,但样式却不好。
我们可以手动设置所单击元素的样式,但是弹出的模式窗口将始终显示浏览器所需的样式,并且在不同的浏览器中它将有所不同。

从设计的角度来看,这并不完全正确。 默认选择元素的布局将比自定义元素的布局少几倍。 如果设计者愿意妥协,那么我们应该选择默认的,因为我们不必编写任何JS,而只需通过CSS进行样式化即可。 对于普通的开发人员来说,这是15-30分钟的工作以及测试。
如果设计人员希望完全按照绘制菜单的方式查看菜单,那么解决该问题的唯一方法是手动排版。
特别困难的工作不代表:
- 选择一个项目;
- 点击
- 菜单退出;
- 选择某项,然后看到向上/向下箭头会发生变化。
这对于可访问性来说还不够。 要使商品可用,我们需要再次检查几件事。
步骤1.专注
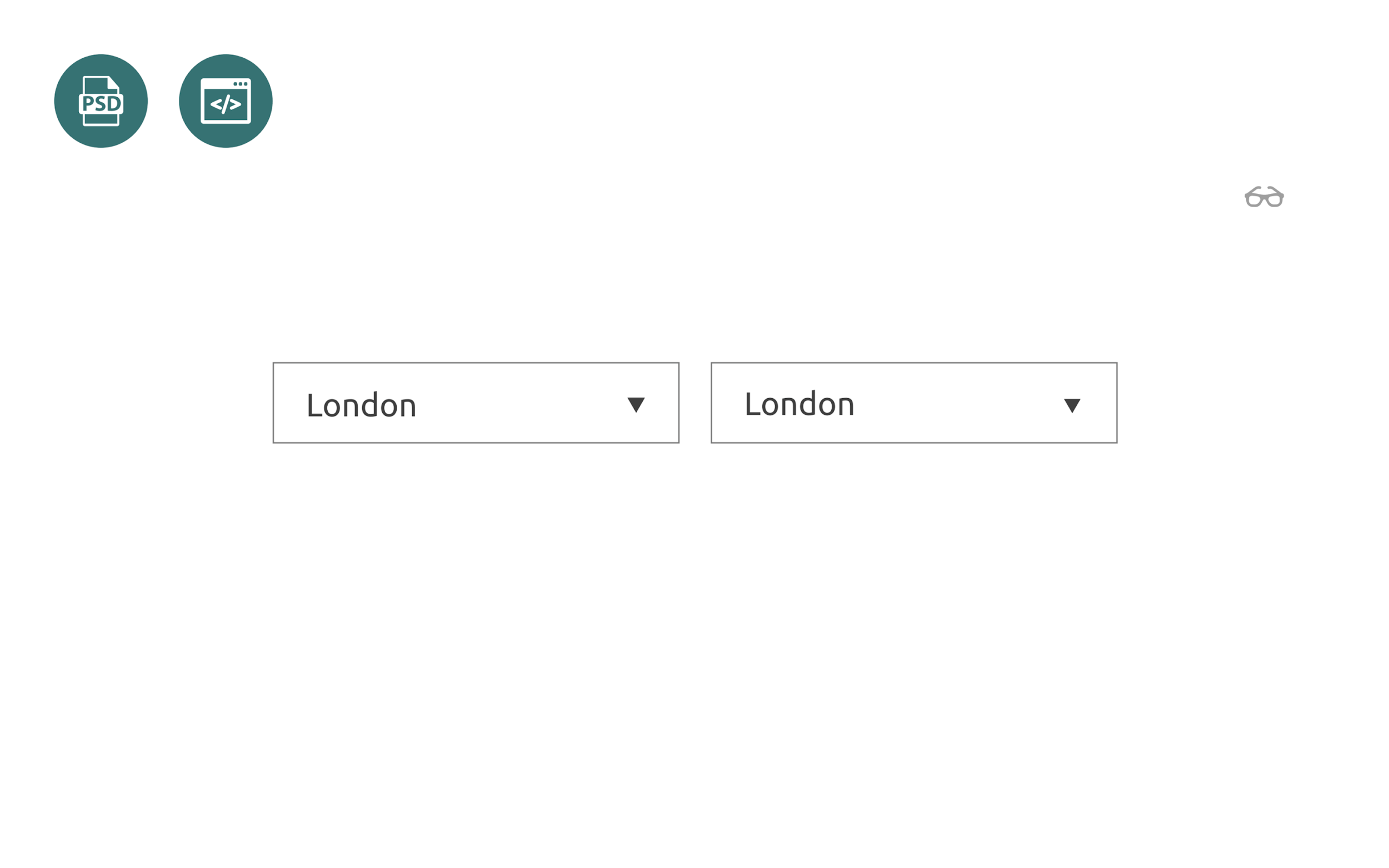
让我们像往常一样开始。 打开屏幕模糊,然后尝试:
- 我们专注于元素。
- 我们单击“ Tab”,焦点将转到本机的Select元素-这是正常的。 默认情况下,该项目仅保持焦点。 如果元素的设计看起来不显眼,则可以对其进行样式化,但是现在不再重要。
- 我们单击选项卡,我们看到焦点转到不清楚在哪里。 我们的元素从一开始就不知道如何保持专注。 让我们找出原因。
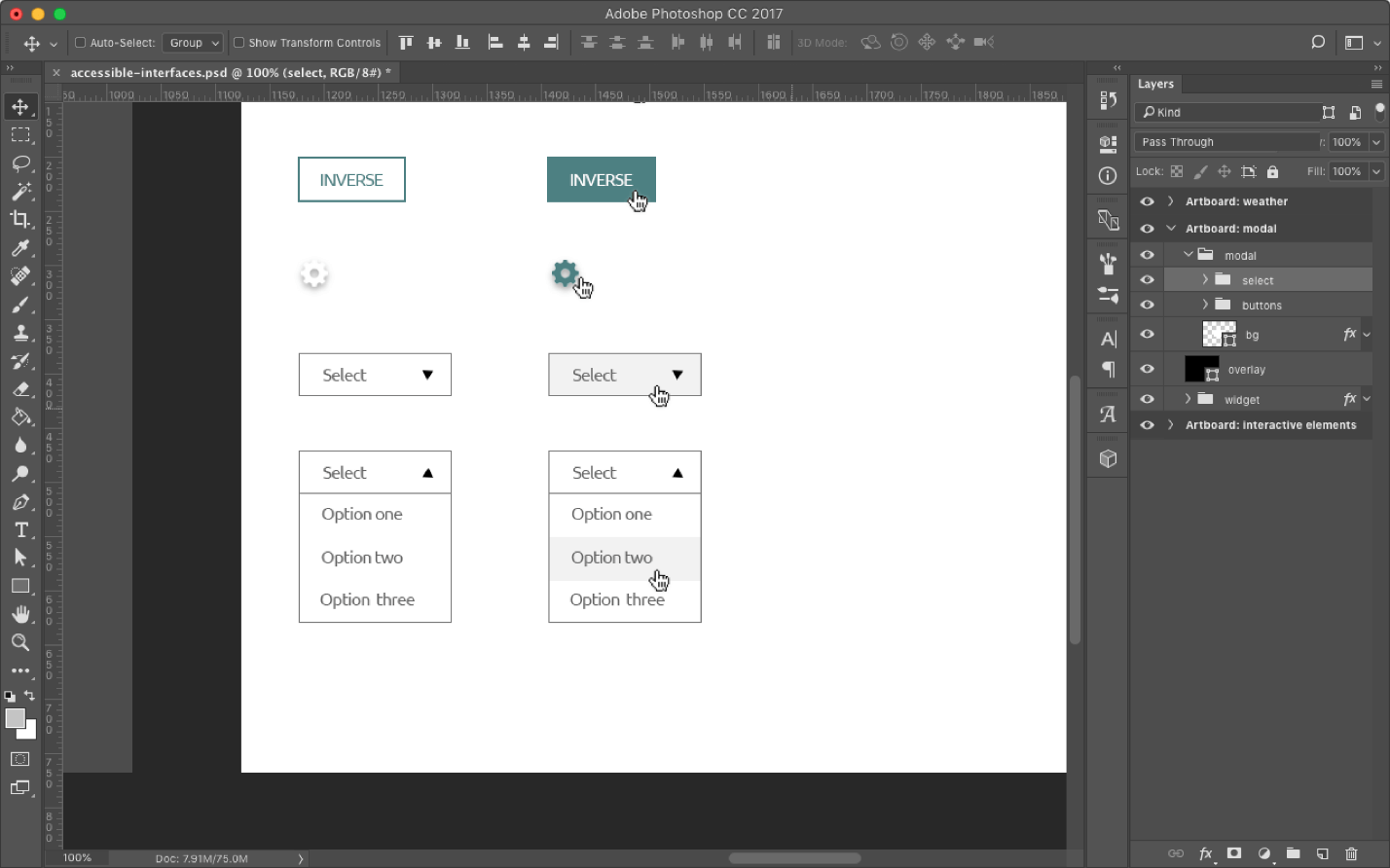
如果我们决定手动制作元素,则布局将类似于幻灯片或稍微复杂一些:

在带有
select类的块中,有:
- Select-btn是我们将单击以打开菜单的元素。
- 列表本身,可以是打开的也可以是关闭的。
我们需要单击的元素是常规
div 。 我们已经放弃了原生元素,我们可以按
span或div手动完成所有操作。 从语义的角度来看,这并不完全正确,但是我们可以在这里做所有我们认为正确的事情。
为什么我们要单击的元素没有用常规按钮组成?
从前面的示例中,我们知道将按钮放在这个位置,我们无需任何其他操作即可获得焦点和键盘。
我们更改了代码,添加了一些样式,现在我们看到菜单项可以重点处理了。
步骤2.键盘
让我们继续讲授我们的元素以使用键盘。

为了使用户能够使用键盘上的菜单,我们需要支持箭头处理程序:单击空格时,菜单将打开;单击箭头时,可以浏览此菜单。
- 添加处理程序;
- 切换到该按钮,然后按空格键-一切正常。
- 我们按箭头,选择任何其他城市-一切也正常。
解决了键盘支持的任务:JS处理程序挂在箭头上。
步骤3.屏幕阅读器
打开屏幕阅读器,看看如何在其帮助下阅读菜单:
- 我们在菜单项上移动Tab并尝试使用空格将其打开。
- 按空格键。 菜单应打开。
- 从列表中选择最后一项,然后随机单击向下箭头和空格键。 当您按空格键时,菜单应关闭,并且值将更改。 如果是这样,那么我们从列表中选择了最后一项。
为了使菜单与屏幕阅读器一起使用,您需要向我们的模式窗口中添加一些属性:
- role =“ listbox” -与select相同-可以从列表中进行选择;
- 角色=“选项” -每个菜单项的描述;
- aria-live =“礼貌”是我们已经知道的属性。 对所有用户隐藏,但使屏幕阅读器可以访问它。
如果添加了所有属性,则在浏览菜单项时,屏幕阅读器会告诉我们我们在哪个元素上。
工作验证:
- 我们用鼠标检查菜单,选择元素。
- 检查键盘。
- 打开屏幕阅读器,然后重复检查。 屏幕阅读器说内容现在可以打开,但是到目前为止它是隐藏的。
- 按空格键,选择一个城市,例如伦敦。 如果有效,则一切正常。
天气小部件装配
我们布置了天气小部件中的所有交互式元素,并将所有内容放在一起。 因此,小部件将在布局中显示:

弹性盒上的类型或某些元素的绝对位置。
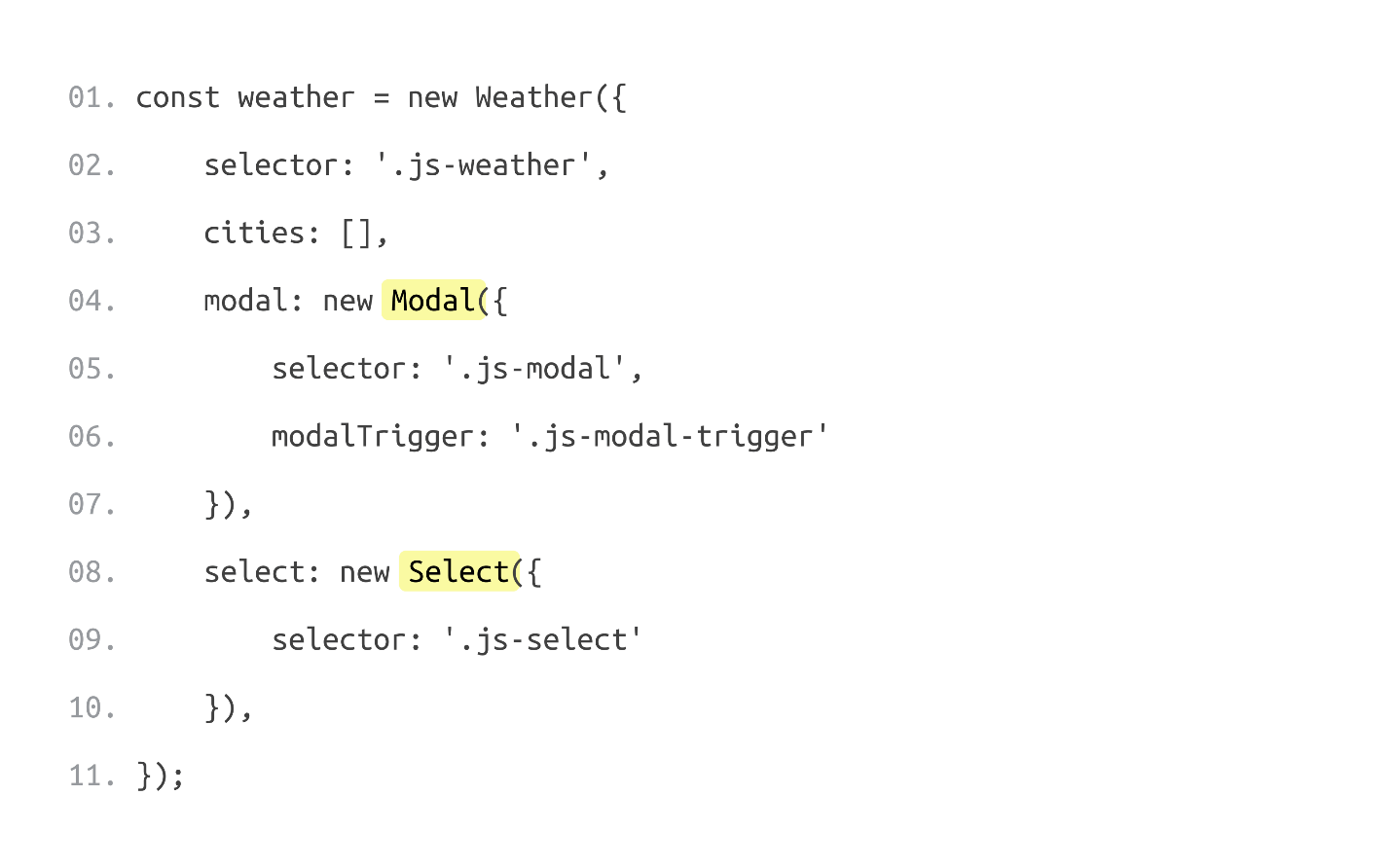
我们已经处理了小部件中的几乎所有元素,并且大多数代码已经编写完毕,有待收集

从JS的角度来看,我们需要做两件事:
- 教小部件从服务器获取天气信息;
- 服务器成功响应后,更新DOM元素 。
使用服务器是一个单独的问题,但这不是问题。
为了使小部件能够完全访问,我们必须考虑几点。
图示
我们需要教屏幕阅读器阅读我们的图标,因为小部件中的信息包括3部分:
- 在这种情况下,我们选择的位置是柏林市。
- 温度
- 天气的描述, 以图标的形式显示在屏幕上。 我们看到了阳光,并且了解到今天没有下雨,但是用户不知道这一点,因为屏幕阅读器不会读取此类信息。
缩略语
在浏览天气预报时,我们会毫不费力地阅读的缩写词(例如,星期三-星期三)会被人听到。 为了您的方便,我们在缩写中增加了一周中的整天。
城市装载
选择其他城市时,屏幕阅读器可能不会说正在加载的任何内容。 检查此内容的唯一方法是浏览小部件并阅读。
标题
屏幕阅读器将如何查找我们的小部件? 据统计,大多数屏幕阅读器用户使用标题在页面中移动。 我们为什么不向小部件添加一个标题,该标题对所有人隐藏,但屏幕阅读器可以访问它,说明该屏幕阅读器的功能。
一般改进清单
- H3-导航标题;
- 区域标签-元素的必要说明;
- Aria-live是我们已经在菜单项中使用的一个属性,目的是教屏幕阅读器宣告请求的状态:正在加载还是已失败。
让我们检查一下当前版本的窗口小部件如何与屏幕阅读器一起使用:
- 关闭灯,打开屏幕阅读器,然后通过在标题附近移动来尝试在页面上找到天气小部件。
- 我们移至标题,并尝试从小部件读取文本。 一切正常。
- 现在,我们将尝试更改城市并查找天气。我们打开模式窗口,选择所需的城市,然后看看会发生什么。 下载速度非常快。
- 仍然处于中间状态。 下载完成后,屏幕阅读器会显示“现在正在加载天气”。 伦敦现已加载完毕,我们已按下按钮,正在尝试阅读其中的所有内容。 确实是伦敦,一切正常。
我们制作了一个小部件,该小部件不仅看起来不错,而且对看到屏幕的用户有效,但对于残障人士来说,也可以使用键盘或屏幕阅读器进行访问。
结论
辅助功能的3个步骤。 要将小部件从通常的小部件转移到可用的小部件,我们在标准布局布局过程中添加了3个步骤:
- 我们教会了小部件元素可见,即为视觉障碍的用户集中精力工作。
- 第二步,我们教了小部件可以与键盘一起使用,以便有运动问题的用户也可以找出天气。
- 最后一步-我们培训了该小部件,使其可以与完全看不到屏幕的用户一起使用屏幕阅读器。
设计,内容和复合词。 可访问性的主题不仅限于使用焦点,键盘和屏幕阅读器,它的范围更广。 可访问性主题是:
- 设计。 对比色,网站上的动画,还需要记住色盲。
- 内容内容 用户阅读长文本的可能性要小于短文本。 请注意文本表,很可能它们不可用。
- 文字中的复合词 。 如果学生听到一个未知的科学单词,他将不会理解。 术语,缩写,行话和专业语会创建无法访问的内容。
为了实现可访问性,需要做很多事情,但是从技术角度来看,我们作为开发人员可以促进使用。 至少我们可以教导我们的元素是可访问的。
文献资料 我建议您使用
w3.org网站上有关可访问性的详细文档。 在每个元素的文档中,都规定了可访问性要求。 该站点可以用作参考,但是不幸的是,所有信息都是英语。

在俄语部分中,有一个类似的
网站weblind.ru 。

该网站位于公共领域,如果您需要在可访问性主题上添加一些内容,则可以转到
GitHub并将此信息添加到该网站中。
Sergey Krieger的 联系人 以及指向 该报告 的交互式演示 的链接 。重要!
在 youtube频道上, 作为RIT ++节的一部分 , 我们打开了有关 Frontend Conf 的所有报告的视频 -这里是 具有最佳 播放列表的播放列表 。
作为RIT ++节的一部分,我们的下一次面向前端开发人员的会议将于5月举行。 在等待他的同时,订阅新闻通讯 ,我们将向您发送新材料,2018年最佳报告以及即将举行的会议的演讲声明和其他新闻。
订阅并与我们在一起,将会很有趣:)