
交互性有助于使用户界面更具表现力且易于使用。 尽管具有巨大的潜力,但交互性可能是所有设计学科中最少了解的。 这可能是因为交互性是用户界面家族的新成员之一。 视觉设计和交互设计可以追溯到早期的图形界面,但是交互设计必须等待更现代的设备才能流畅地进行动画渲染。 将UI与传统动画的交互性分层会加剧误解。 终生可以学习
迪士尼的
12条基本原则 ,这是否意味着用户界面的交互性也很困难? 人们经常告诉我,设计交互性很困难,或者选择正确的值是模棱两可的。 我认为,在对用户界面最重要的领域中,交互式设计可以而且应该很简单。

从哪里开始?
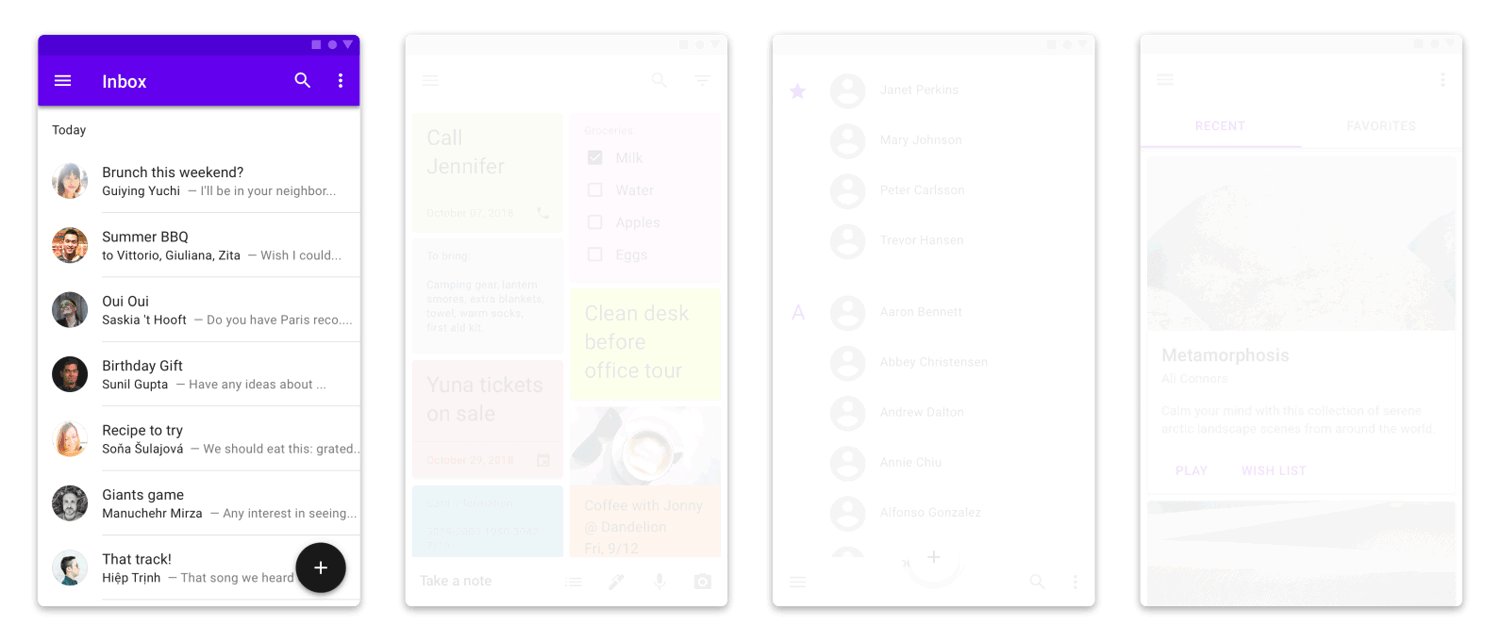
交互式设计的主要目标是通过说明用户界面元素之间的关系来帮助用户导航应用程序。 交互式设计还可以通过动画图标,徽标和插图向应用程序添加角色; 但是,可用性应优先于表达元素。 在演示角色动画技巧之前,让我们从创建基本交互性开始,着重于导航过渡。
过渡模式
在设计导航过渡时,简单性和一致性是关键。 为此,我们将选择两种类型的机芯:
- 基于容器的过渡
- 没有容器的过渡。
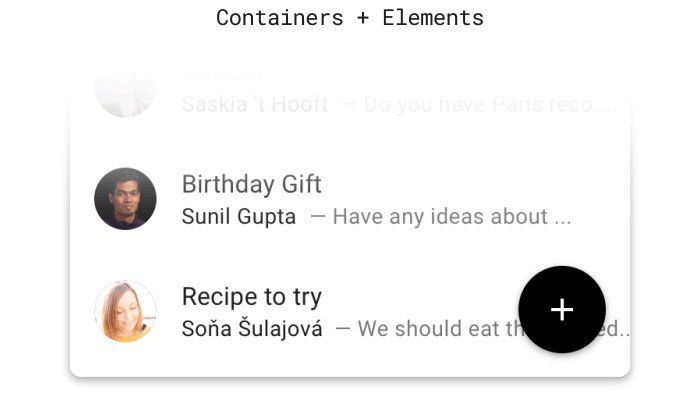
基于容器的过渡
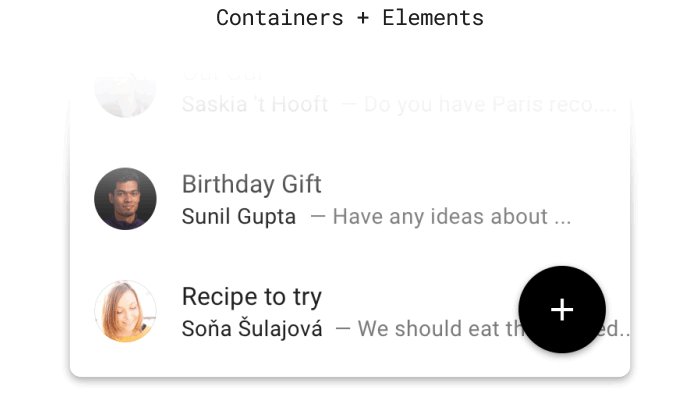
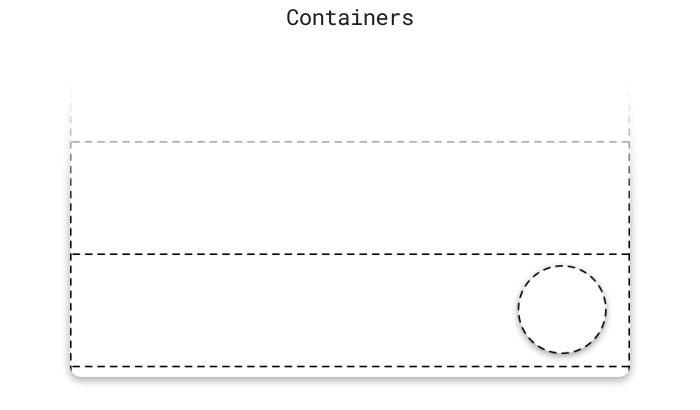
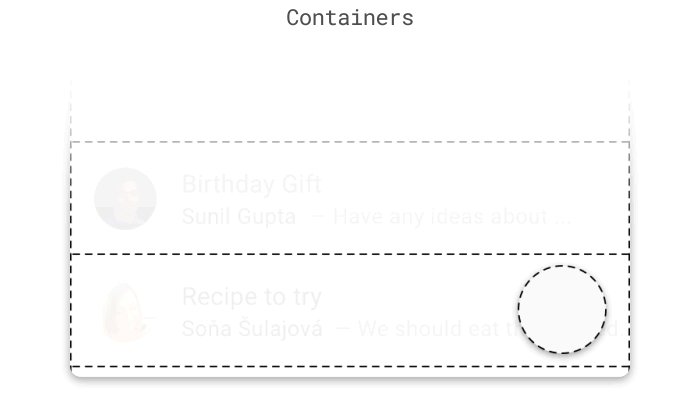
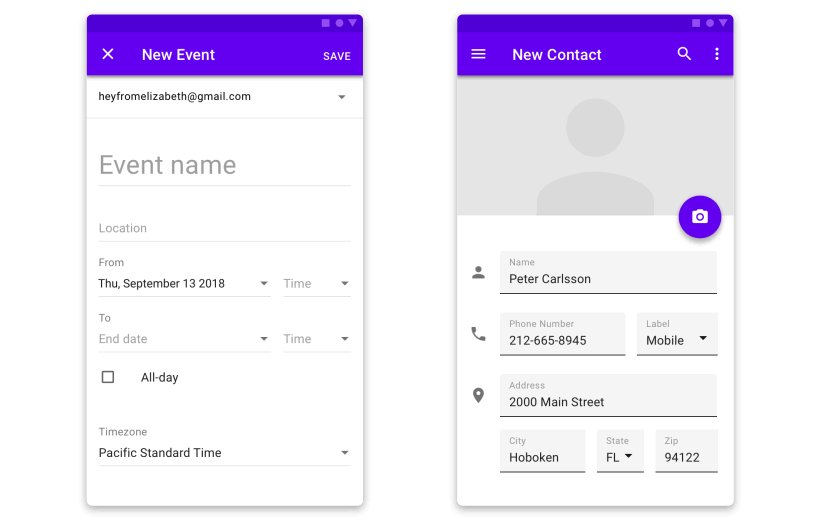
 元素(例如文本,图标和图像)在容器内分组。
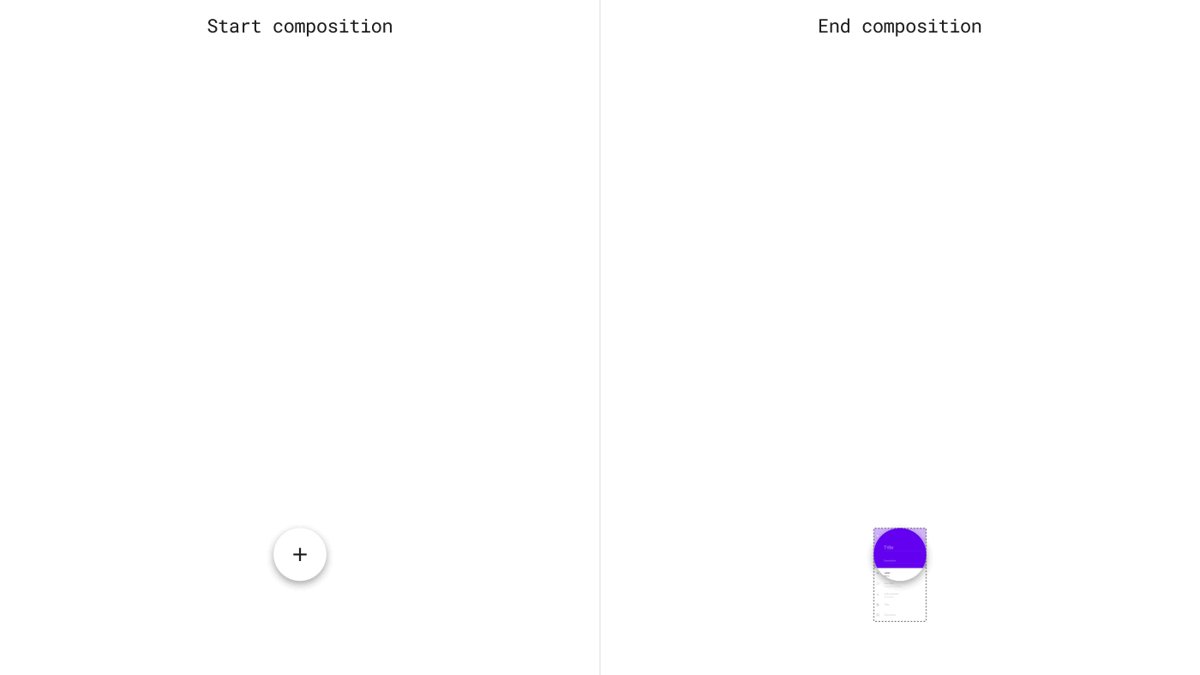
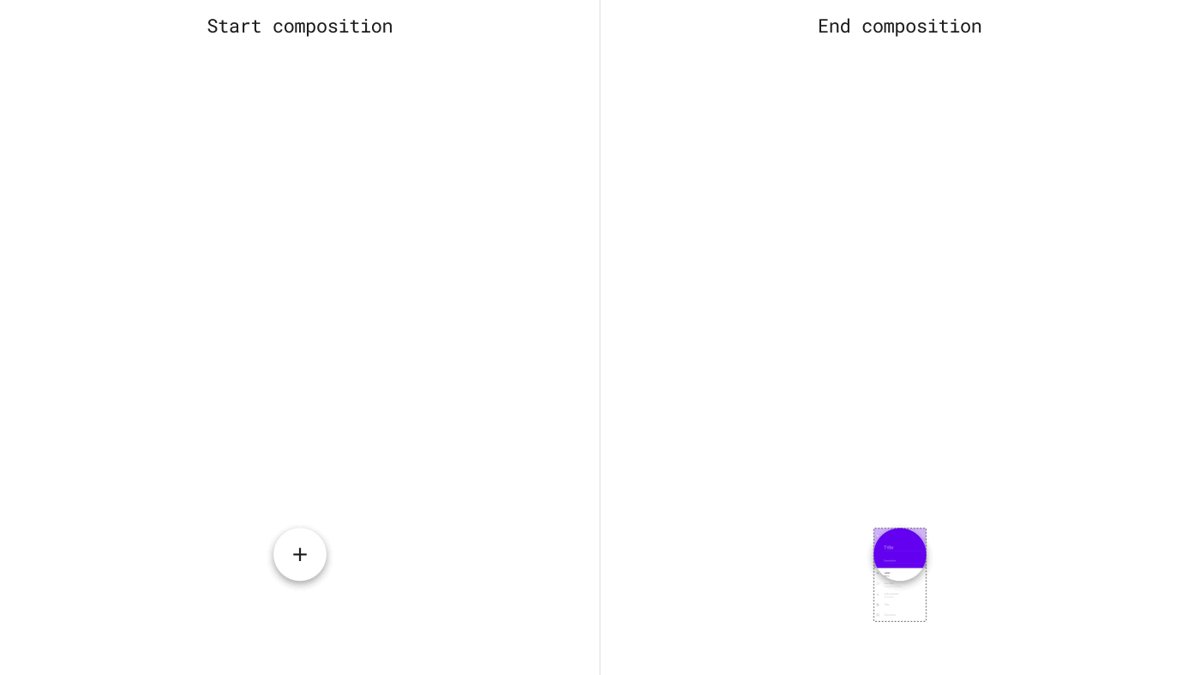
元素(例如文本,图标和图像)在容器内分组。如果合成包含一个容器,例如按钮,卡片或列表,则过渡项目将基于该容器的动画。 通常,根据容器的可见边界很容易检测到容器,但请记住,容器也可以在过渡开始之前作为不带分隔符的列表项不可见。 该模板分为三个阶段:
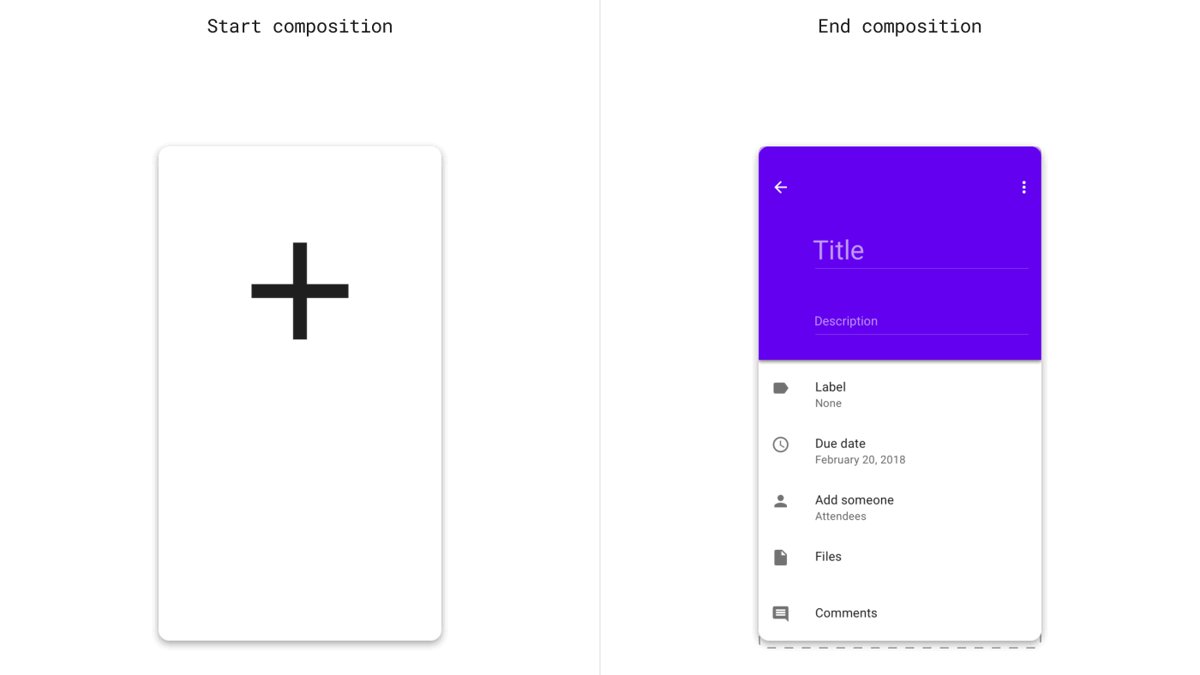
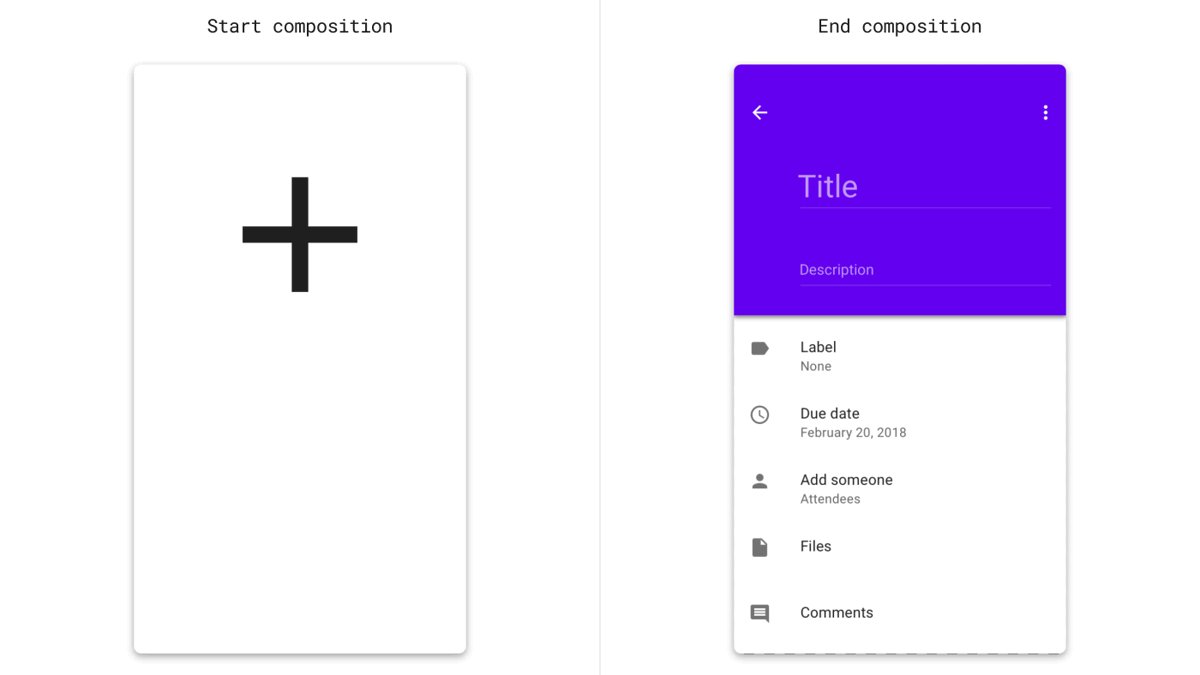
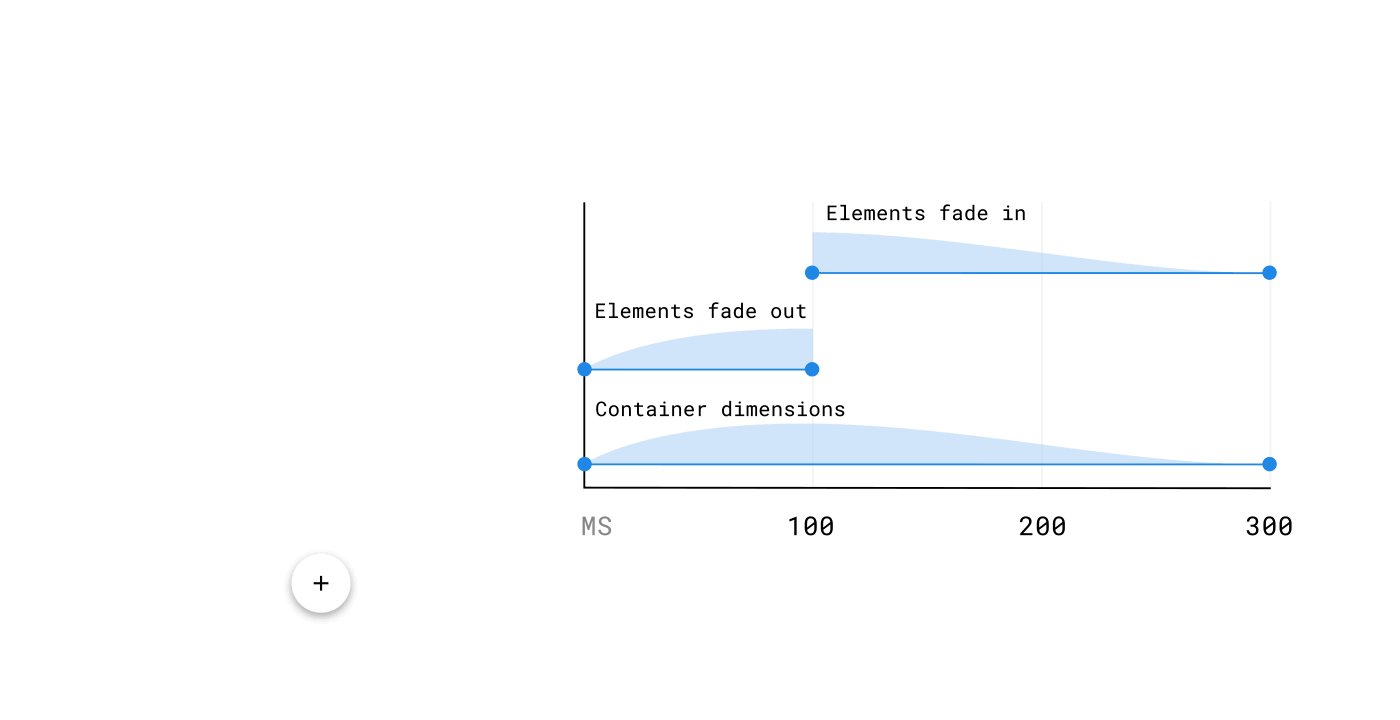
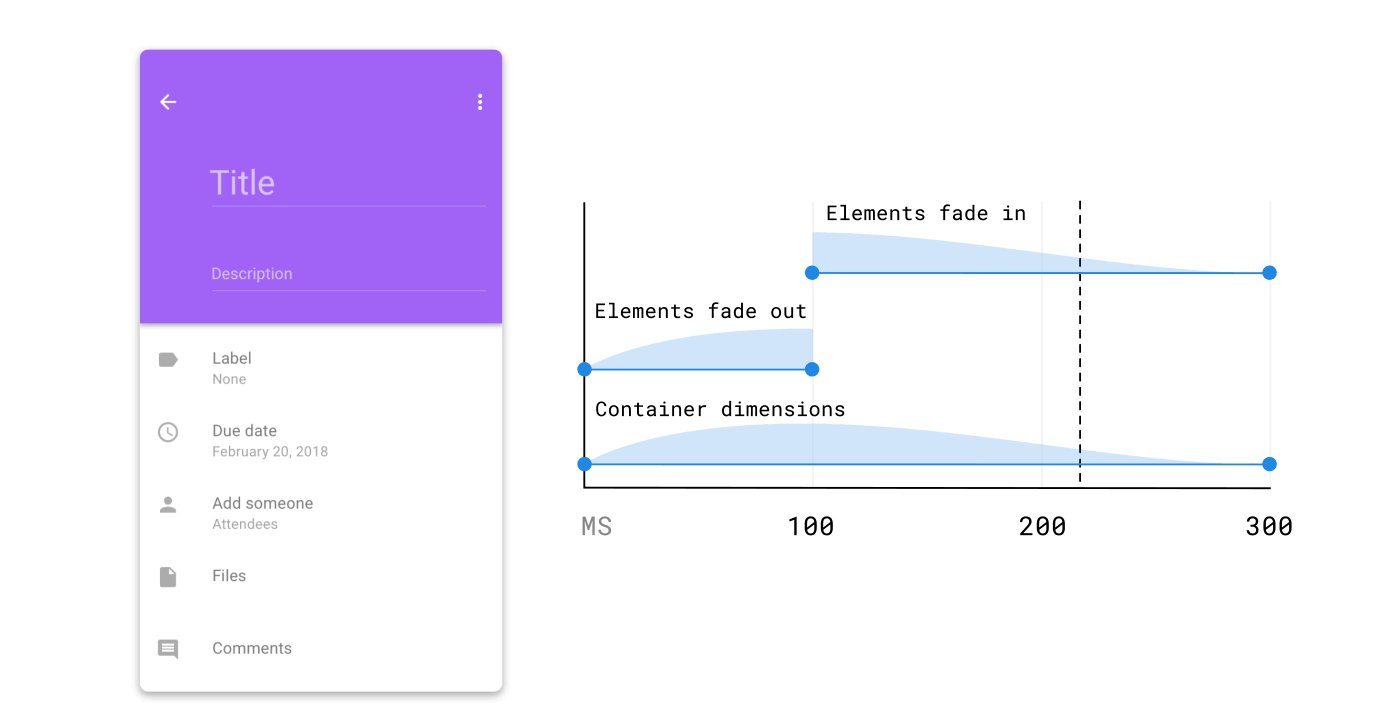
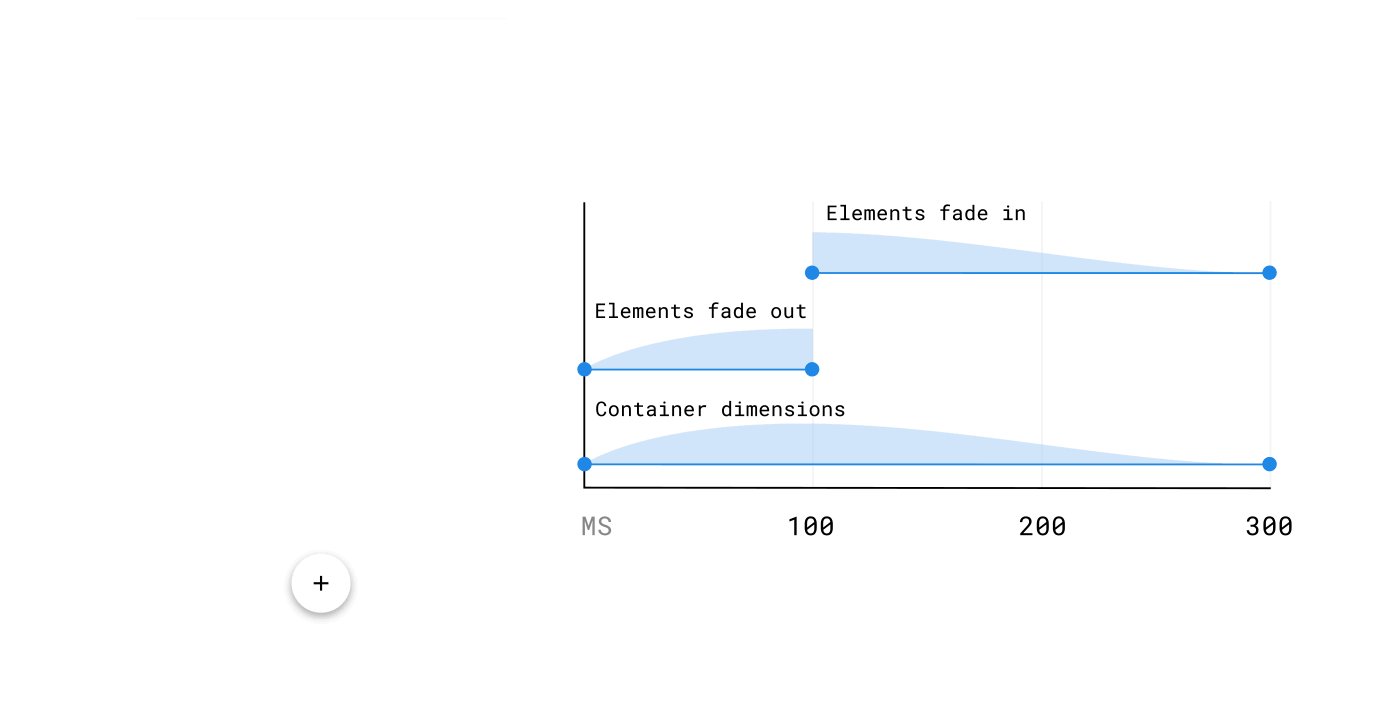
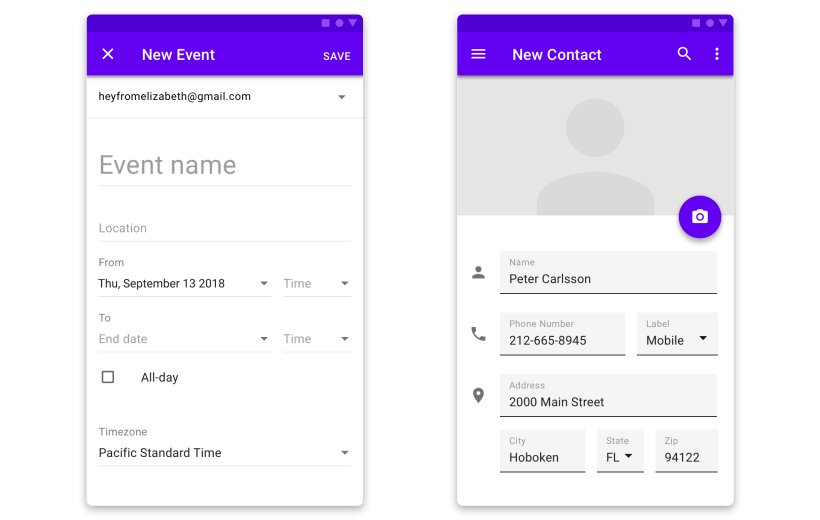
- 使用标准动画柔化对容器进行动画处理 (这意味着它会快速加速,然后缓慢减速)。 在此示例中,将容器尺寸和角半径从圆形按钮动画化为矩形,从而完全填充了屏幕。

- 缩放容器中的项目以适合宽度。 元素被附加到顶部,并在容器内部被遮盖。 这样可以在容器和内部元素之间建立明确的链接。

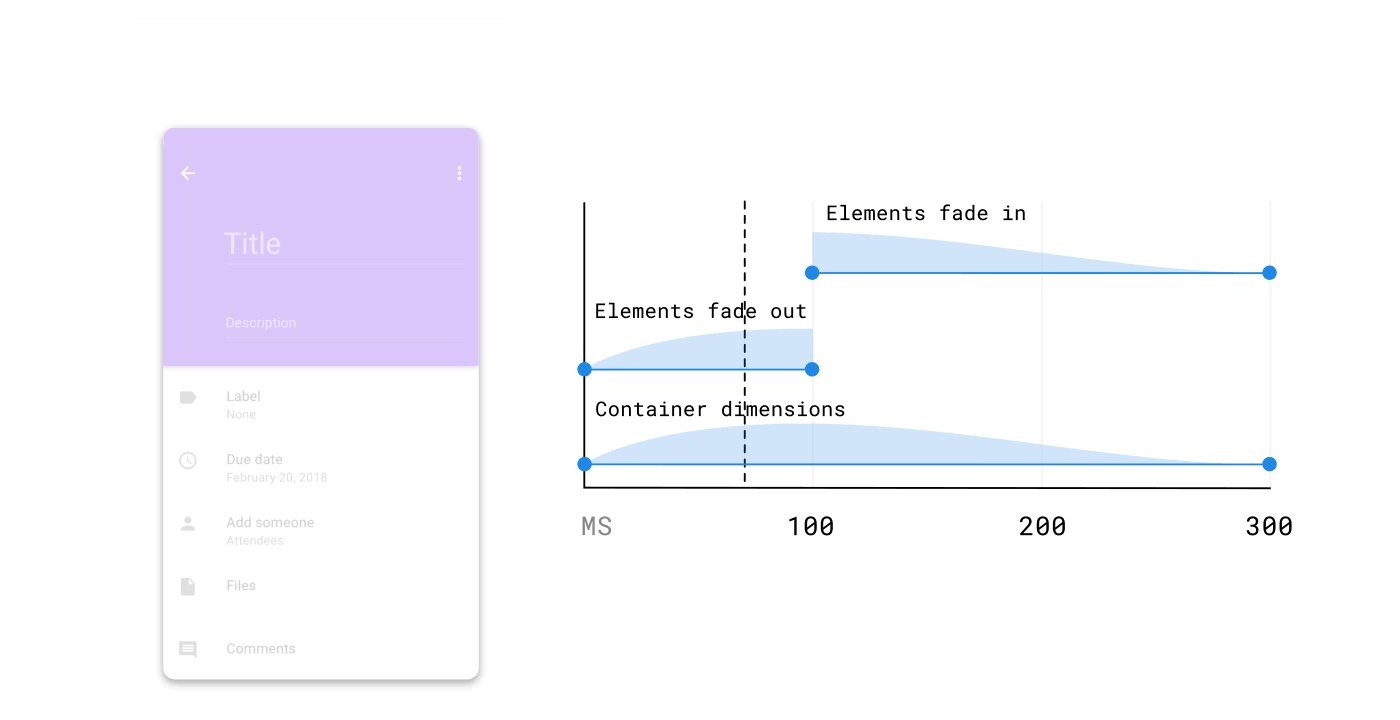
 *放慢动画以说明元素的外观和消失
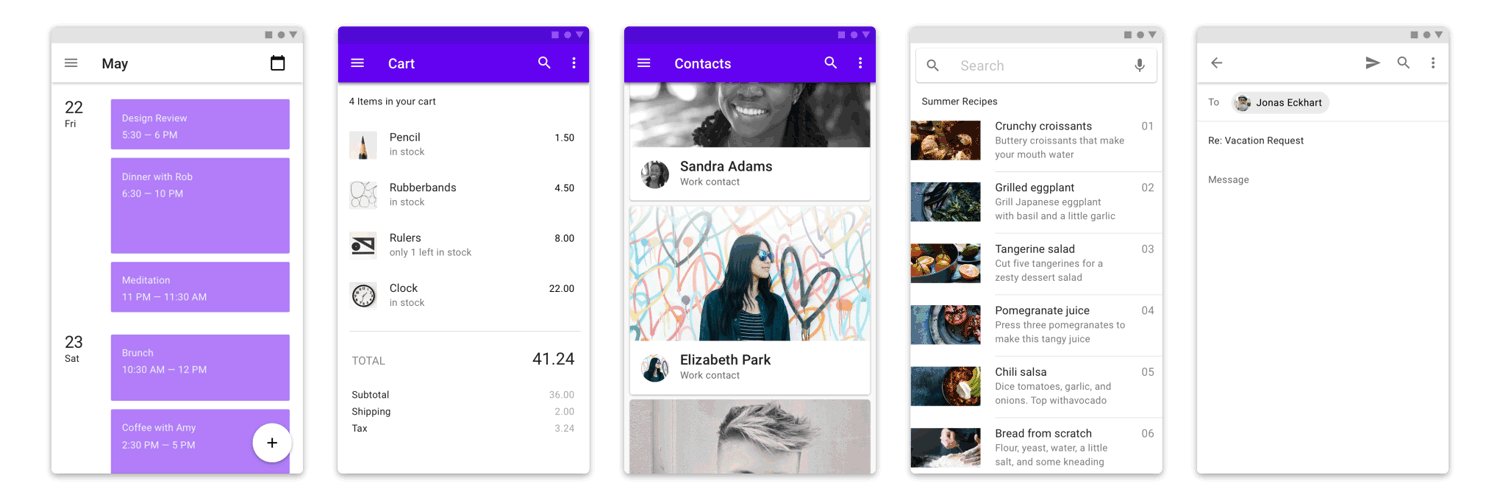
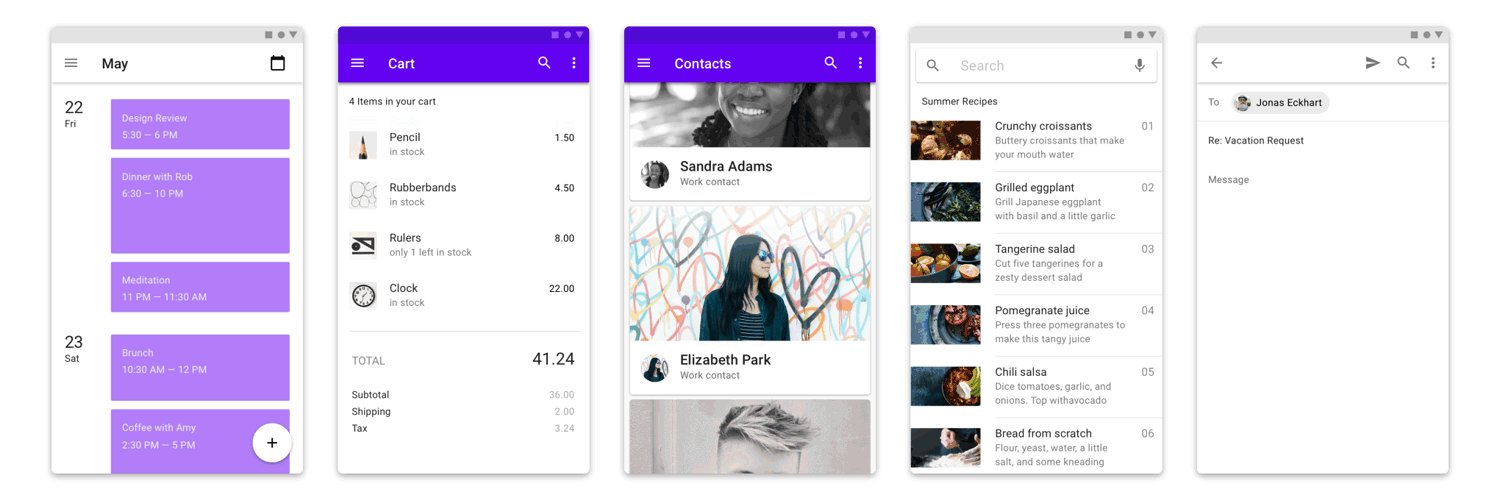
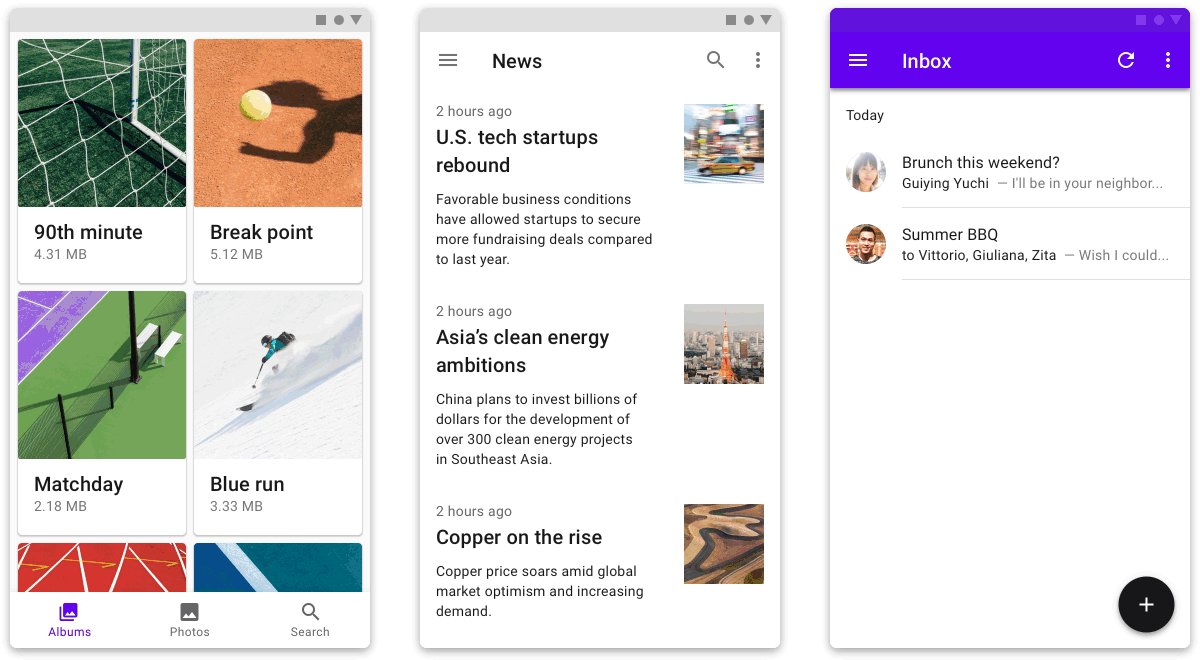
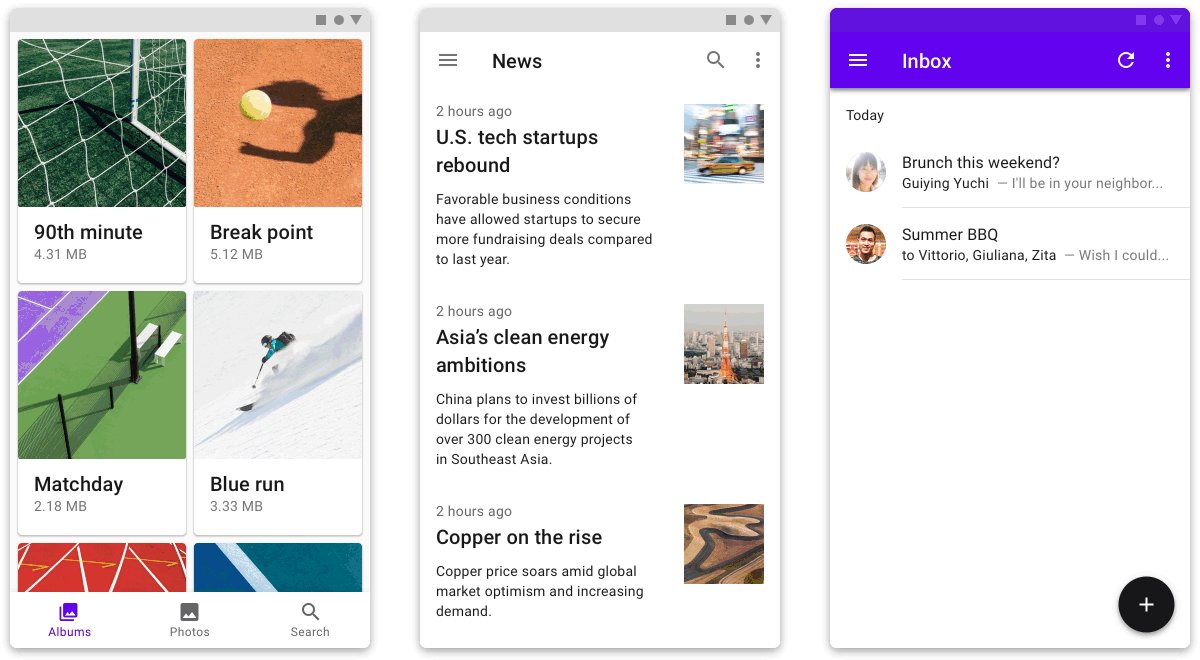
*放慢动画以说明元素的外观和消失将这种模式应用于带有容器的所有转换将建立一致的样式。 由于初始构图和最终构图之间是通过动画容器连接的,因此它也使它们清晰可见。 为了演示此模式的灵活性,此处显示了五种不同的成分:
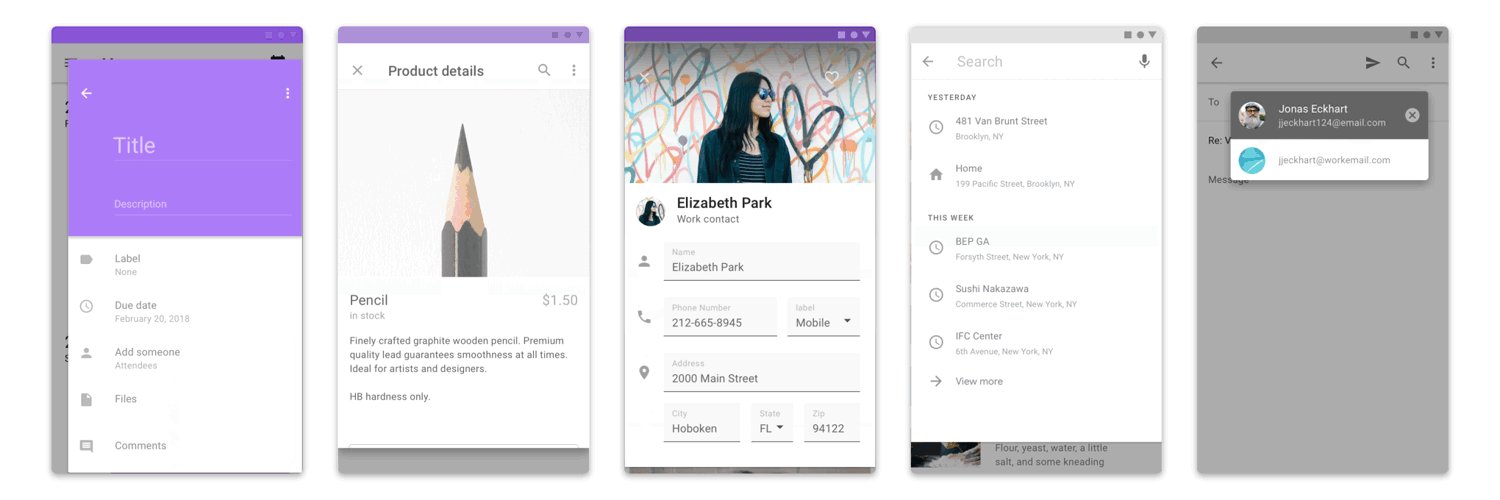
 *放慢了动画的速度,以说明容器如何连接开始和结束构图
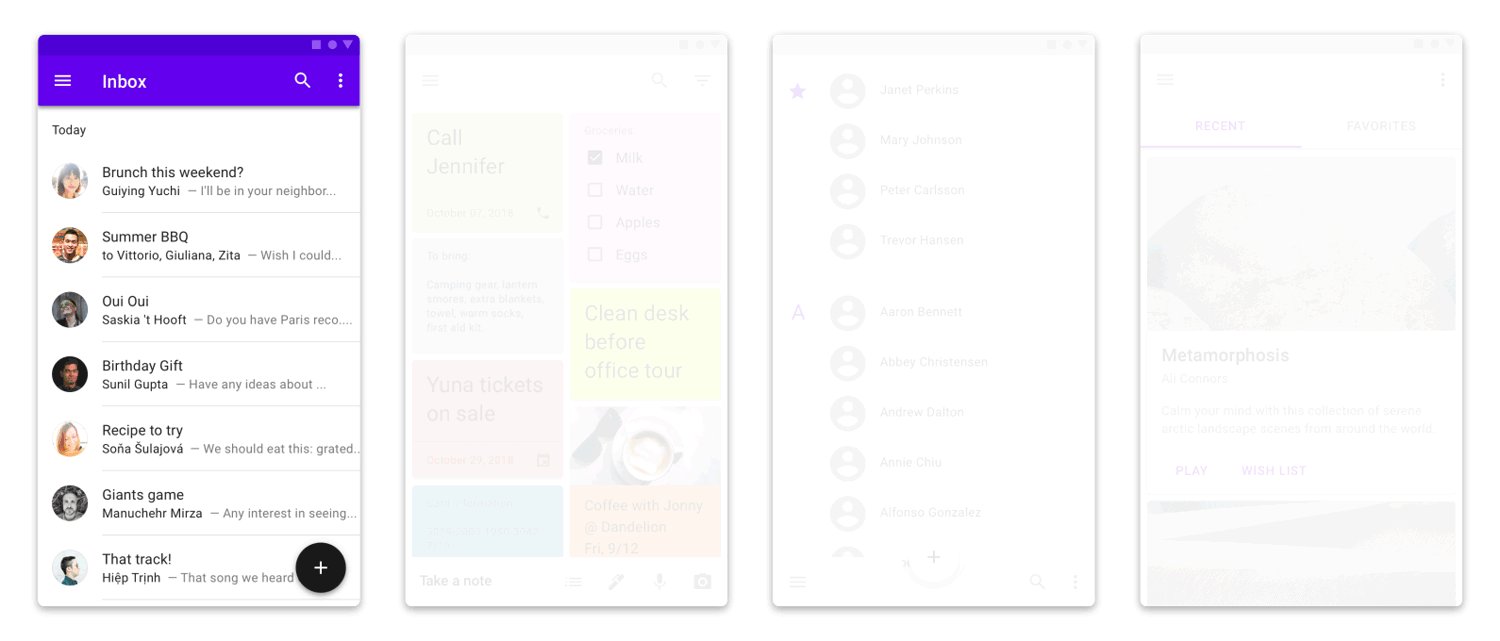
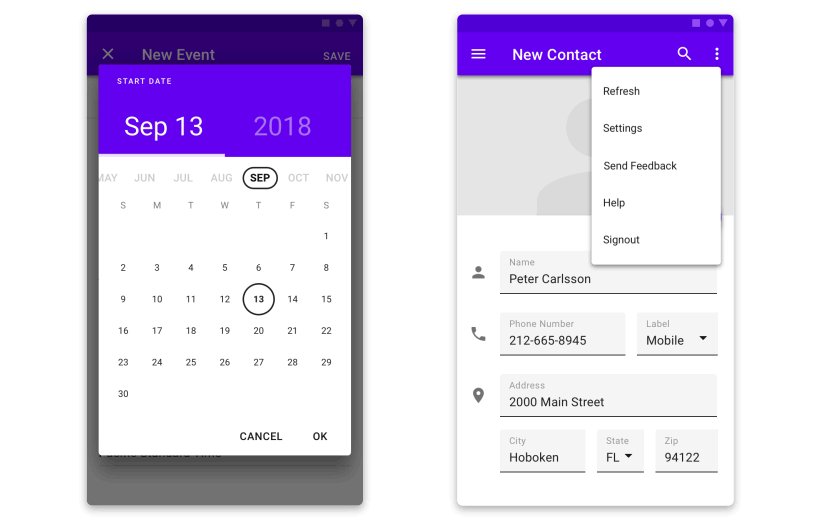
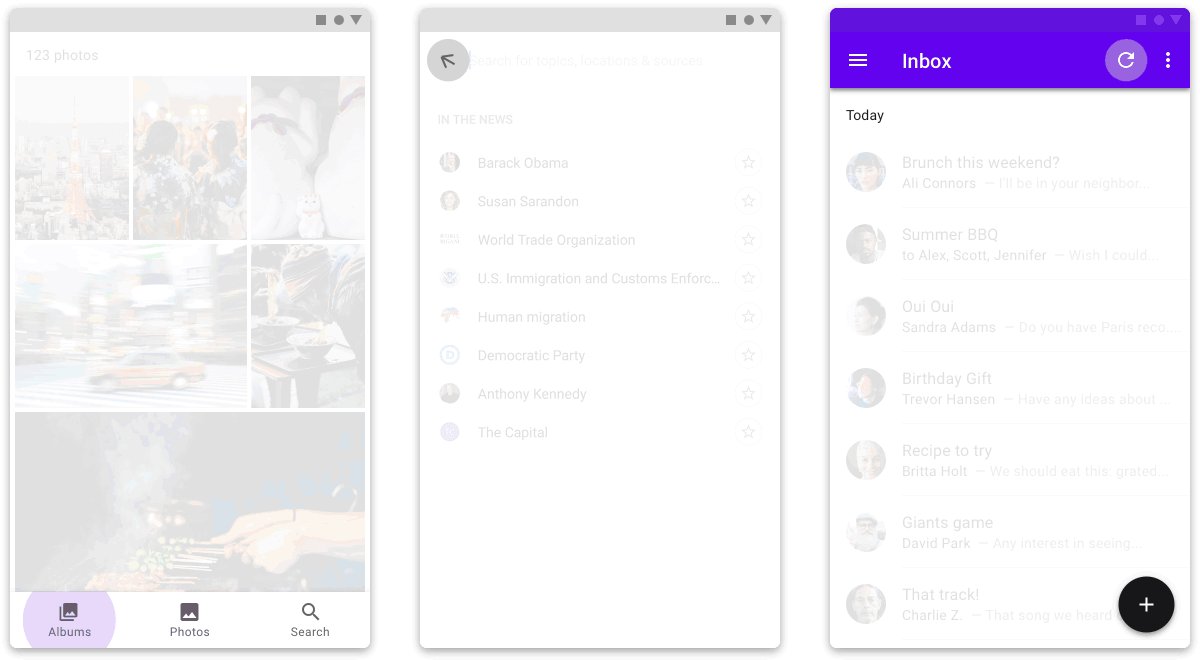
*放慢了动画的速度,以说明容器如何连接开始和结束构图使用标准缓解措施,某些容器只是从屏幕后面出现。 其移动方向由与其关联的组件的位置确定。 例如,单击左上角的导航菜单图标会将容器移到左侧。

如果容器来自屏幕外部,则它会平滑显示并放大。 他没有从0%开始动画,而是从95%开始动画,以避免过度关注过渡。 大型动画使用
减慢缓解功能 ,即以最大速度开始并缓慢降低速度。 要消失,容器只需平滑淡出而不缩放即可。 为了使用户的注意力集中在新内容上,动画的结尾应比开头的发音不那么明显。
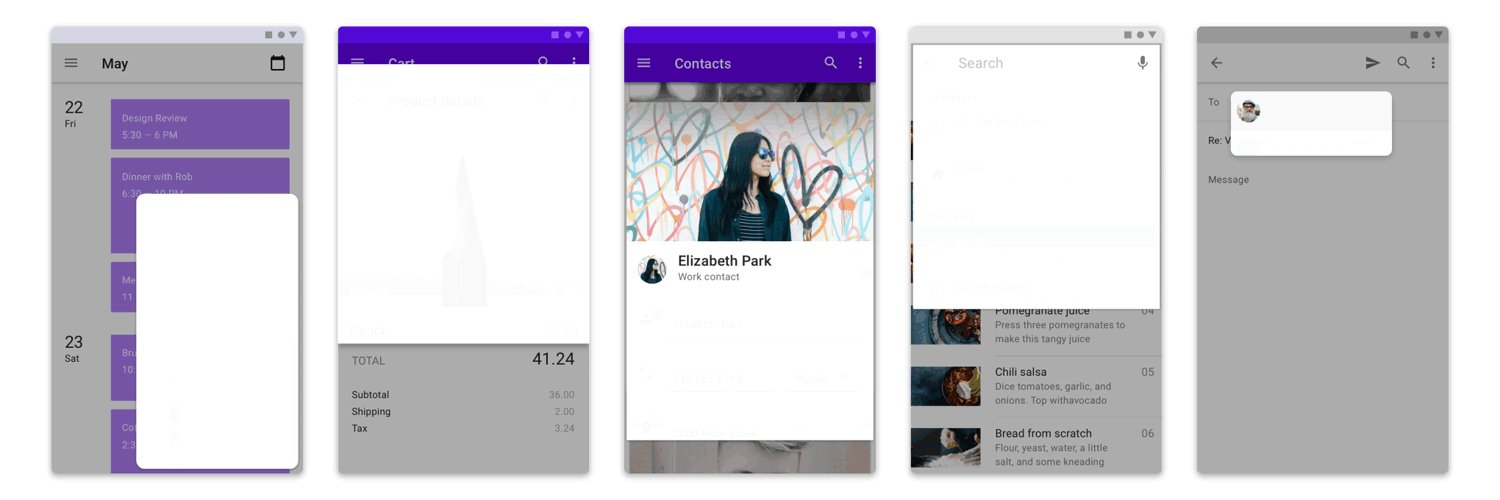
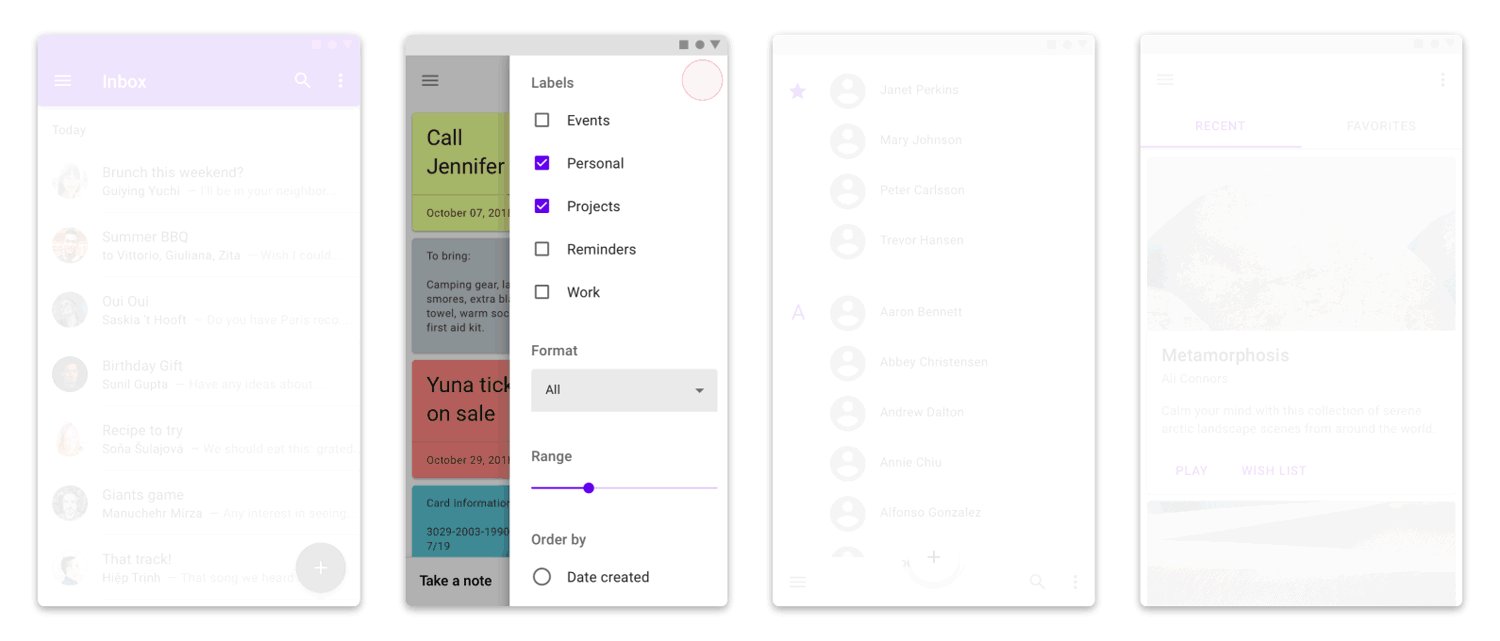
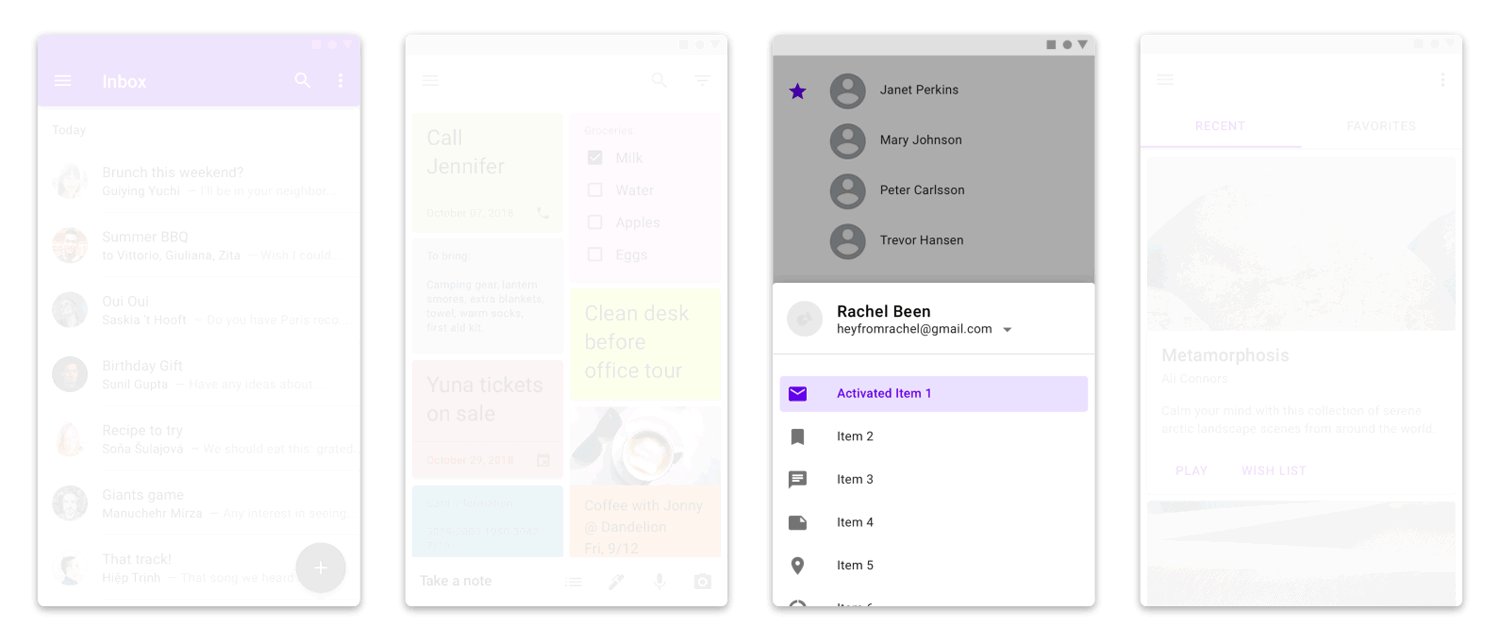
 *放慢了动画速度,以说明由于元素的逐渐变化(缩放,出现和消失)而导致容器如何出现
*放慢了动画速度,以说明由于元素的逐渐变化(缩放,出现和消失)而导致容器如何出现没有容器的过渡
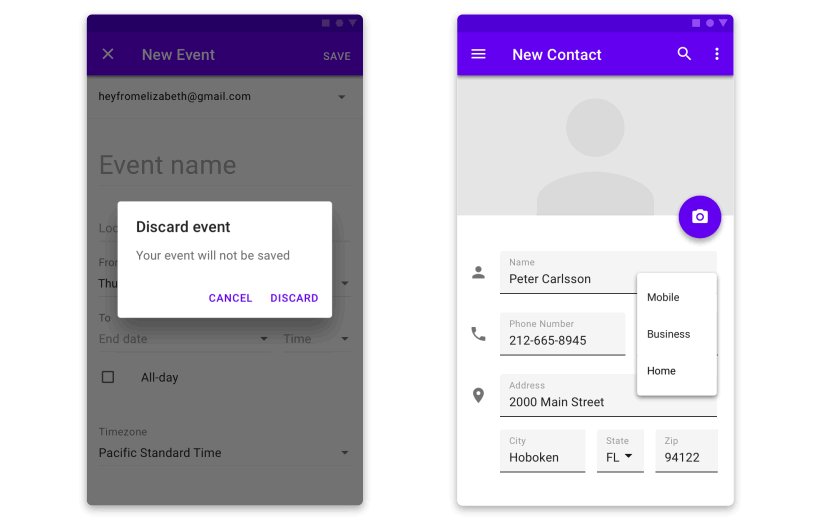
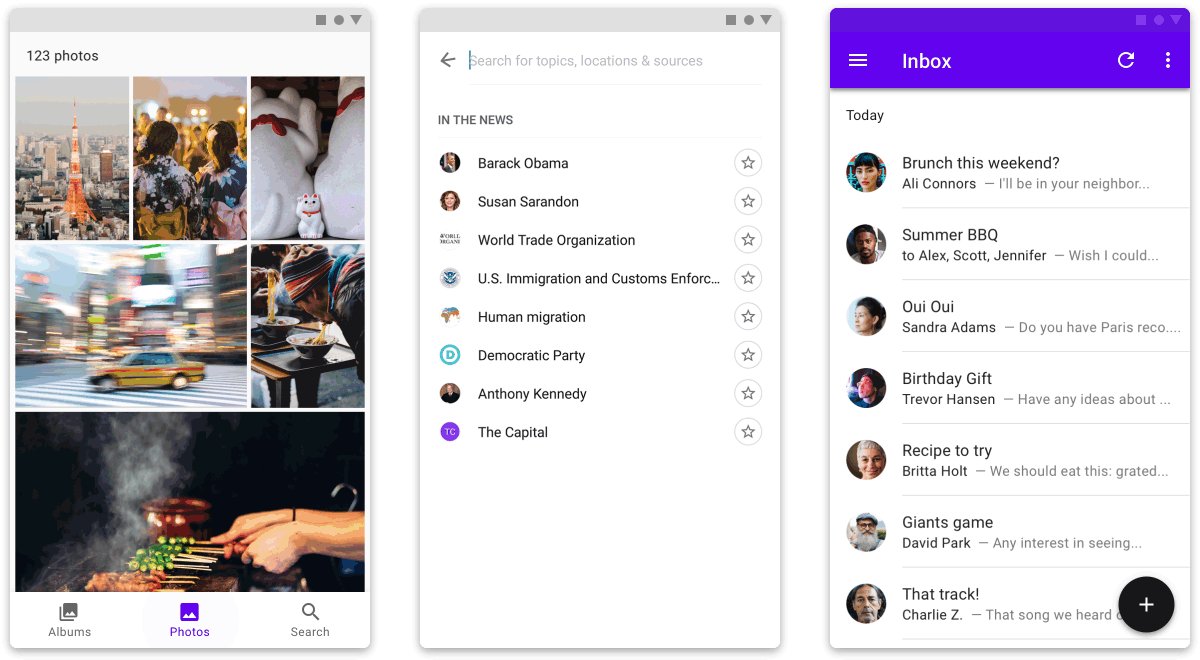
某些作品没有过渡所基于的容器,例如,通过单击下部导航栏中的图标,该图标可在新的目的地显示用户。 在这些情况下,将使用两阶段模板:
- 构图从淡入淡出开始,以光滑的外观结束。
- 随着最终成分的消失,使用减少的软化元素也几乎不会引起明显的结垢。 同样,缩放仅在构图看上去强调新内容而不是旧内容时才应用。
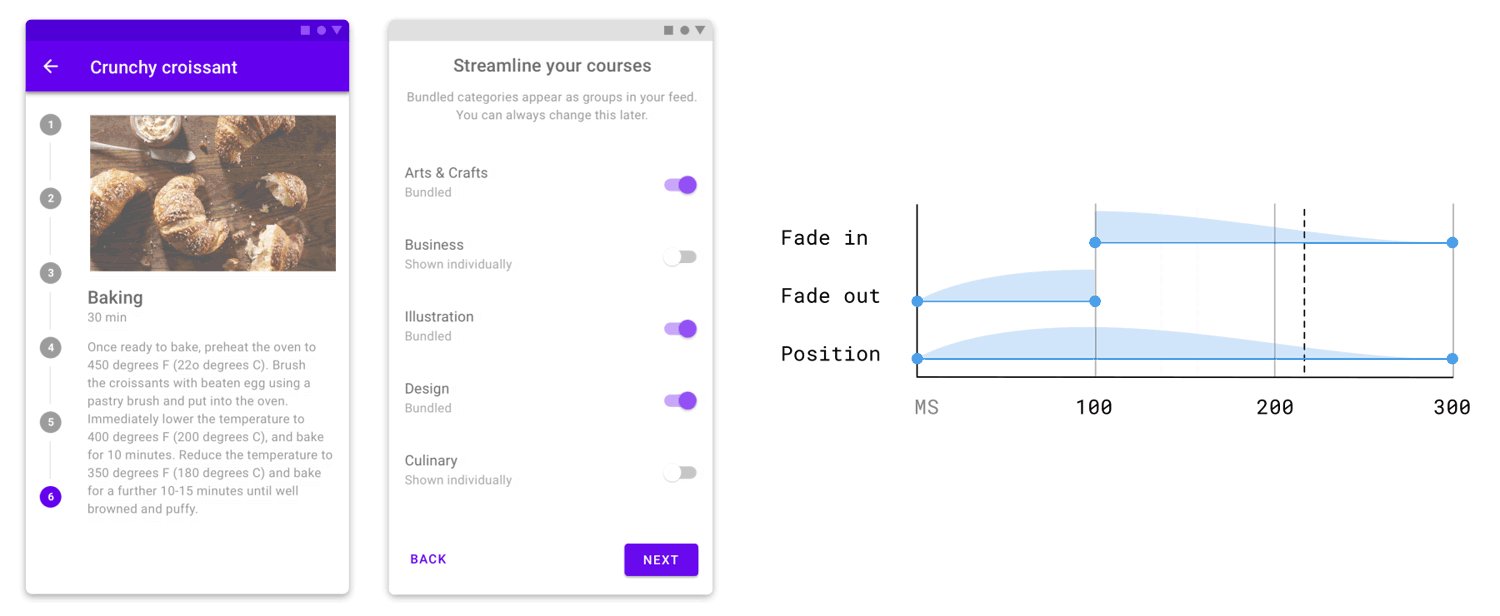
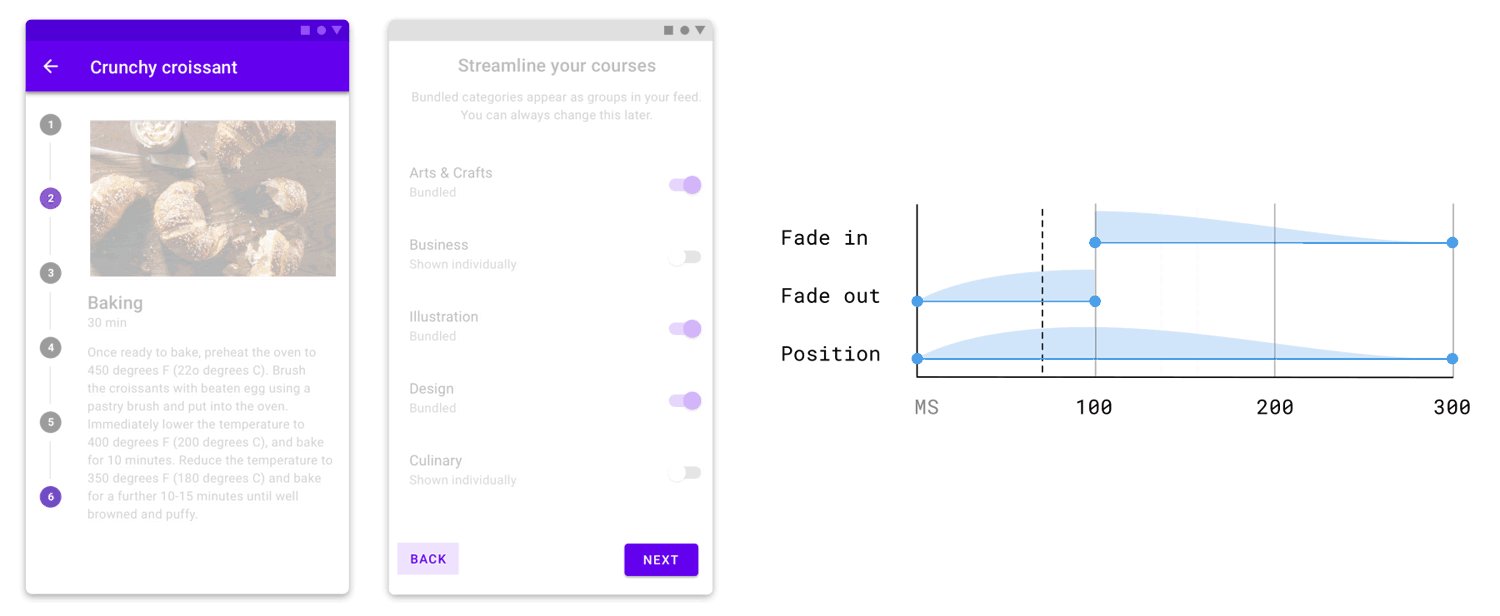
 *放慢了动画速度,以说明在没有容器的情况下如何使用元素的缩放,外观和消失来进行过渡
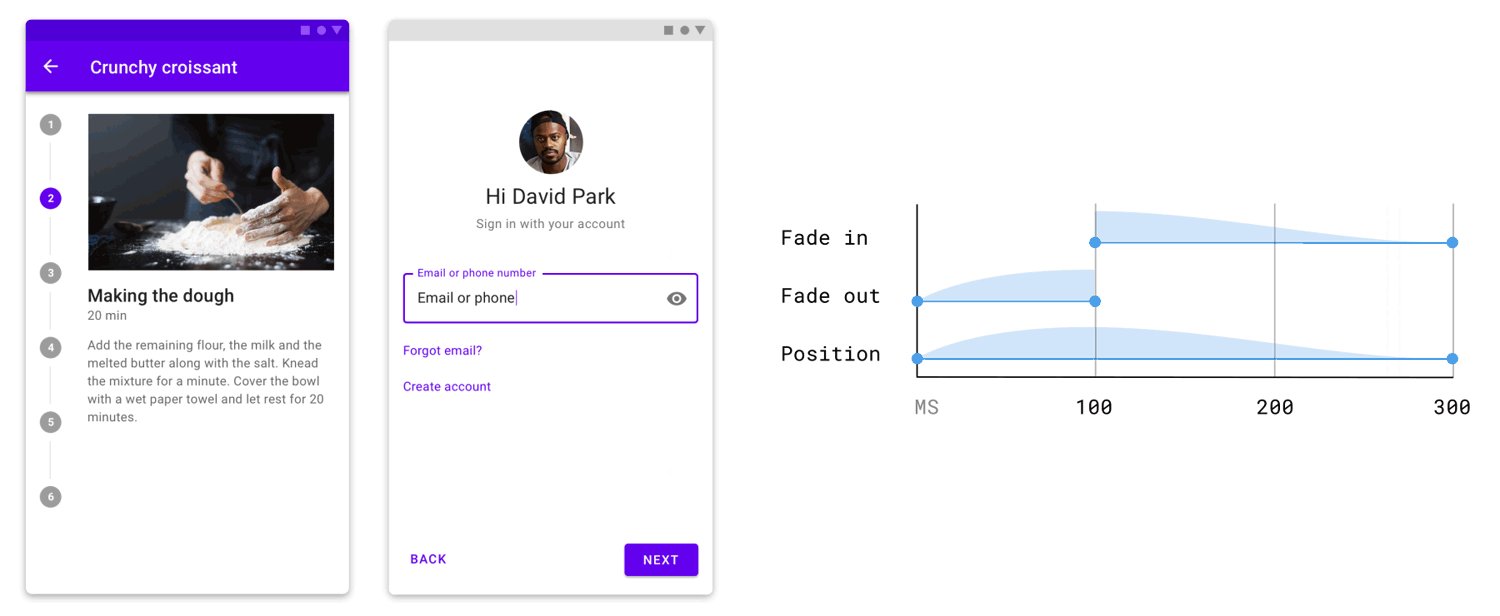
*放慢了动画速度,以说明在没有容器的情况下如何使用元素的缩放,外观和消失来进行过渡如果合成的开始和结尾具有明确的空间或分阶段的连接,则可以使用关节移动来增强它。 例如,在浏览步骤组件时,构图的开始和结束随着它们逐渐淡出或出现而垂直滚动。 这增强了它们的垂直布局。 当您按下下一个按钮以熟悉其他材料时,构图将水平滚动。 从左向右移动可增强对后续事件的理解。 联合运动使用标准缓解措施。
 *放慢了动画,以说明垂直和水平运动是如何发生的
*放慢了动画,以说明垂直和水平运动是如何发生的最佳实务
越简单越好
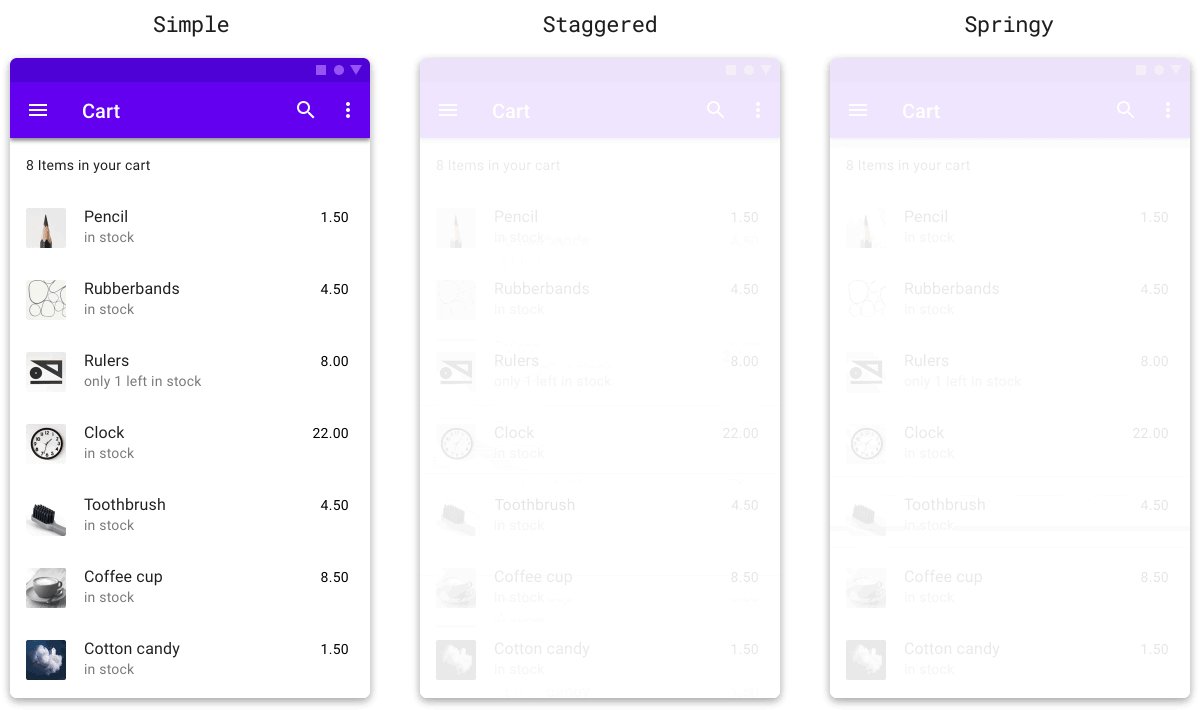
鉴于导航的频繁性和与可用性的紧密联系,导航导航通常应支持样式功能。 这并不意味着它们永远都不应被程式化,仅需确保品牌选择合理的样式即可。 通常最好通过诸如小图标,徽标,引导程序或自由状态之类的元素来延迟眼睛的运动。 下面的简单示例可能不会在Dribbble上引起太多关注,但是它将使应用程序更加方便。
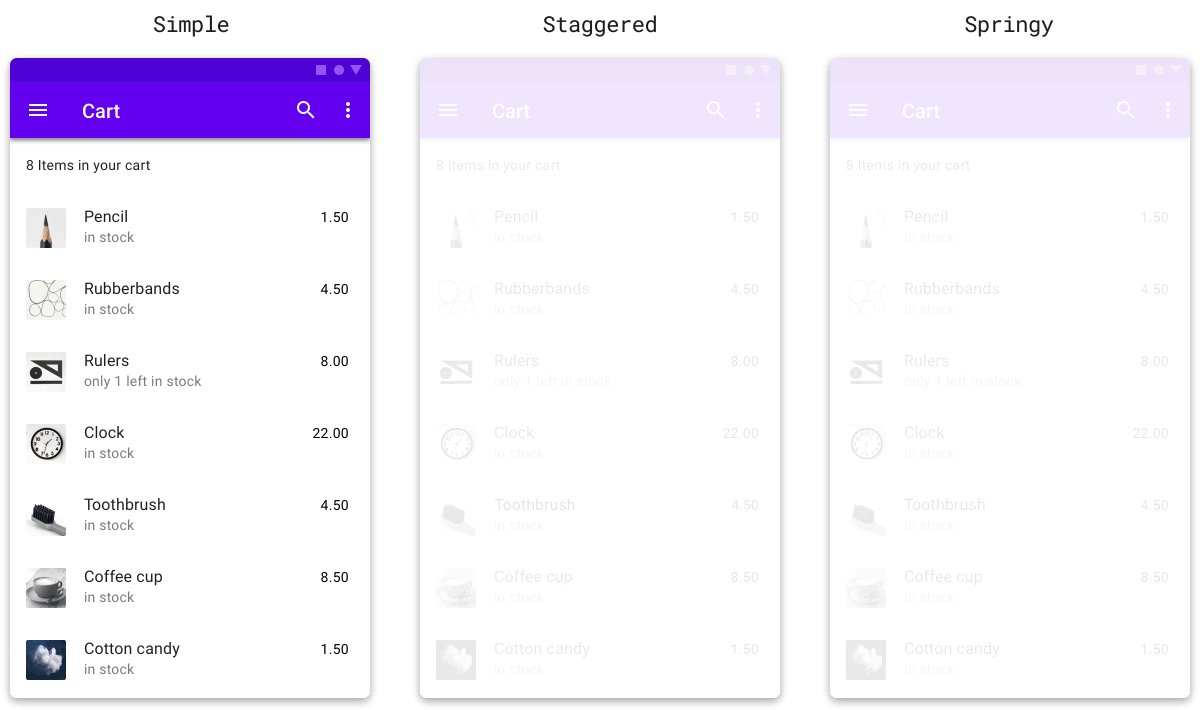
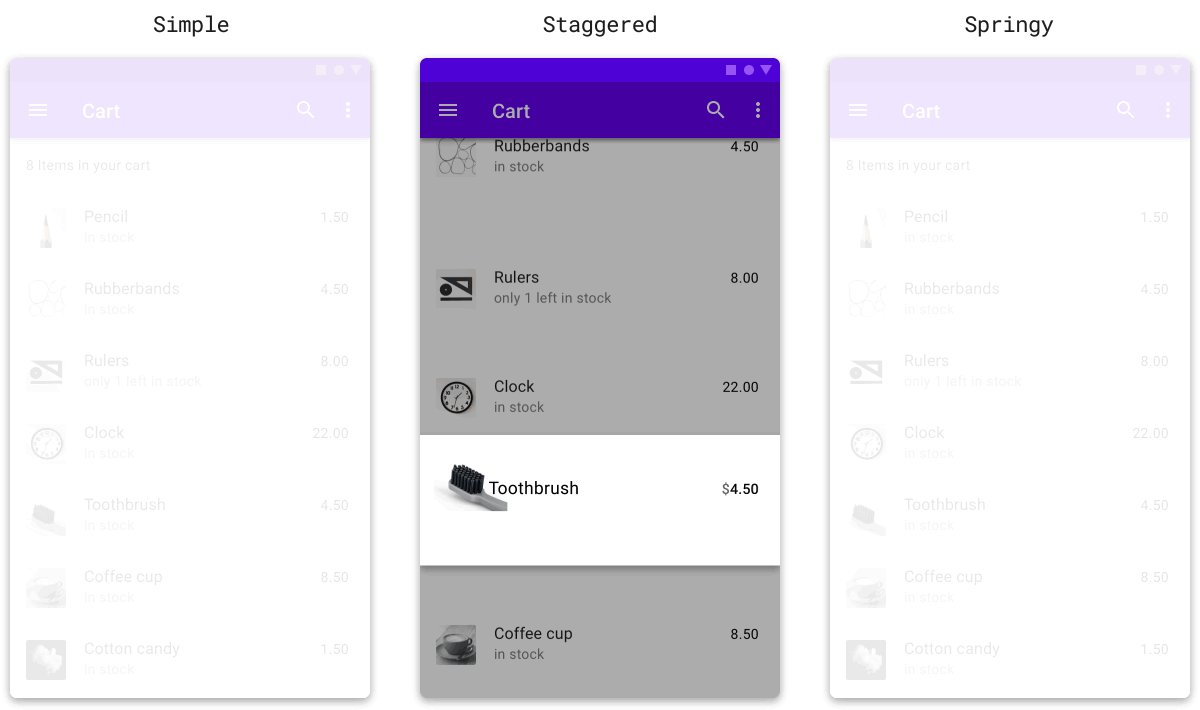
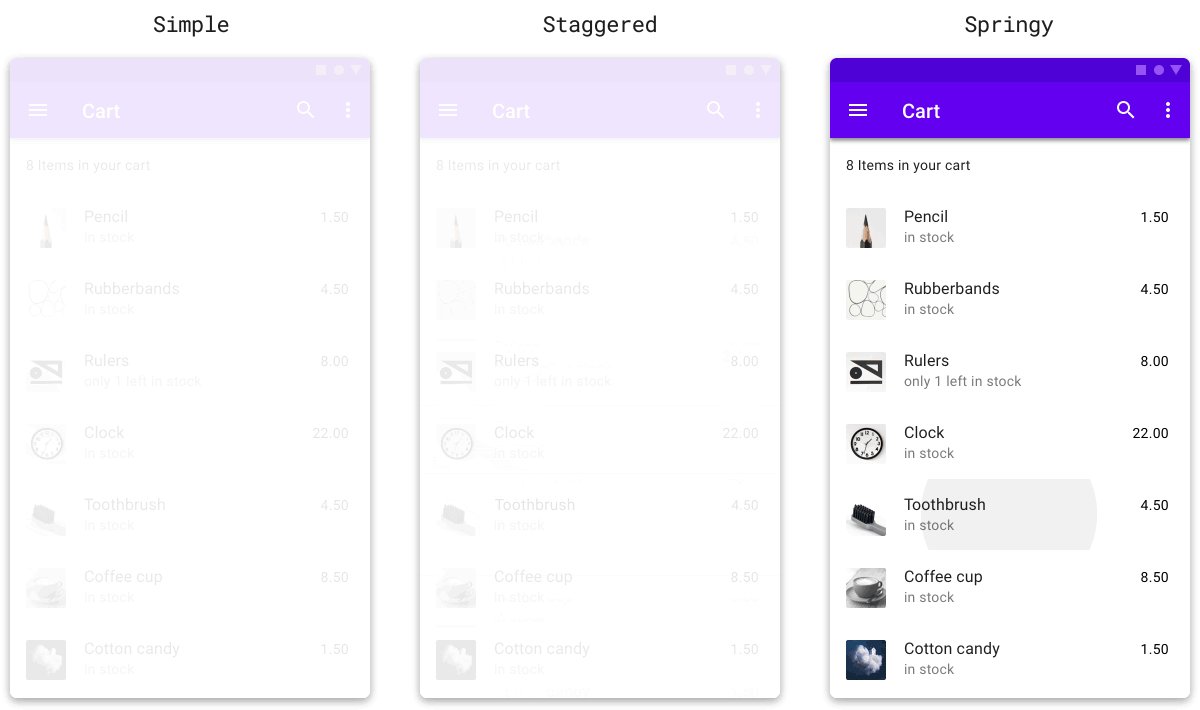
 *放慢了动画,以说明各种运动风格
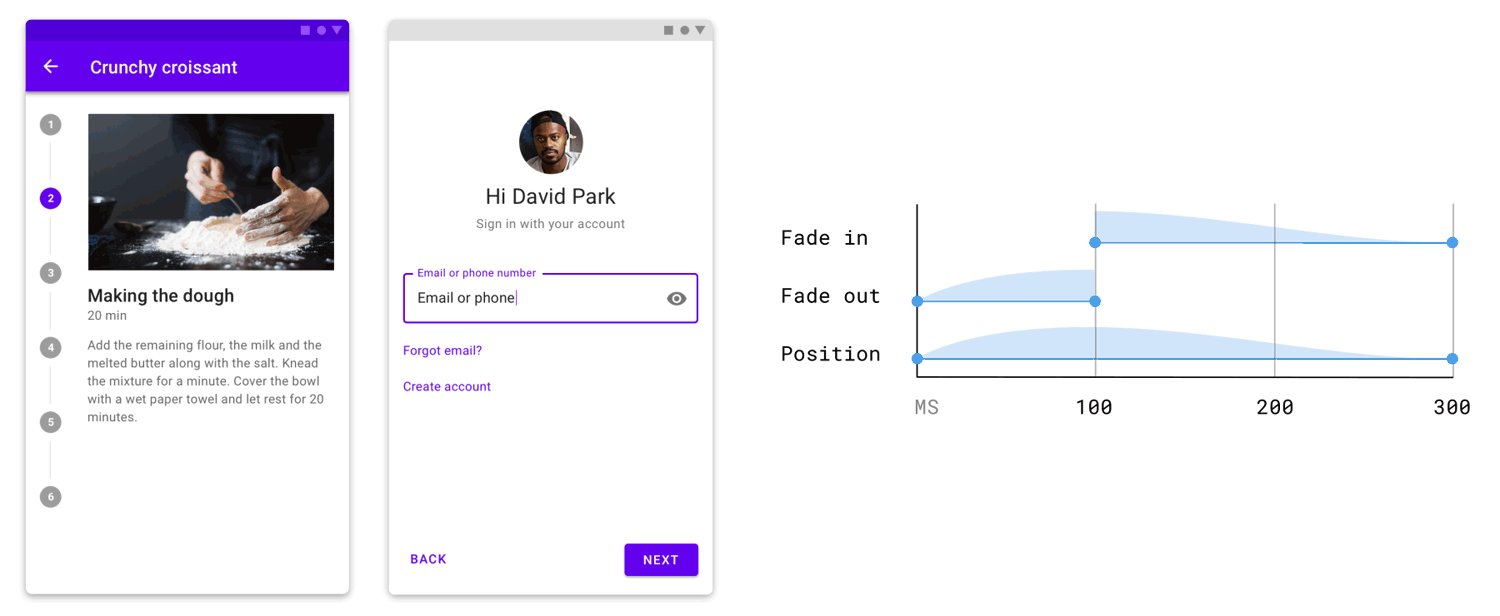
*放慢了动画,以说明各种运动风格选择合适的持续时间和缓解措施
导航过渡应该使用持续时间,这些持续时间可以快速确定功能的优先级,但又不能太快以至于不会成为迷惑性的因素。 选择的持续时间取决于动画在屏幕上所占的百分比。 由于导航过渡通常占据屏幕的大部分,因此300毫秒是一种行之有效的方法。 相反,小型组件(如开关)使用100 ms的较短时间。 如果过渡太快或太慢,请以25毫秒为增量调整其长度,直到达到正确的平衡。
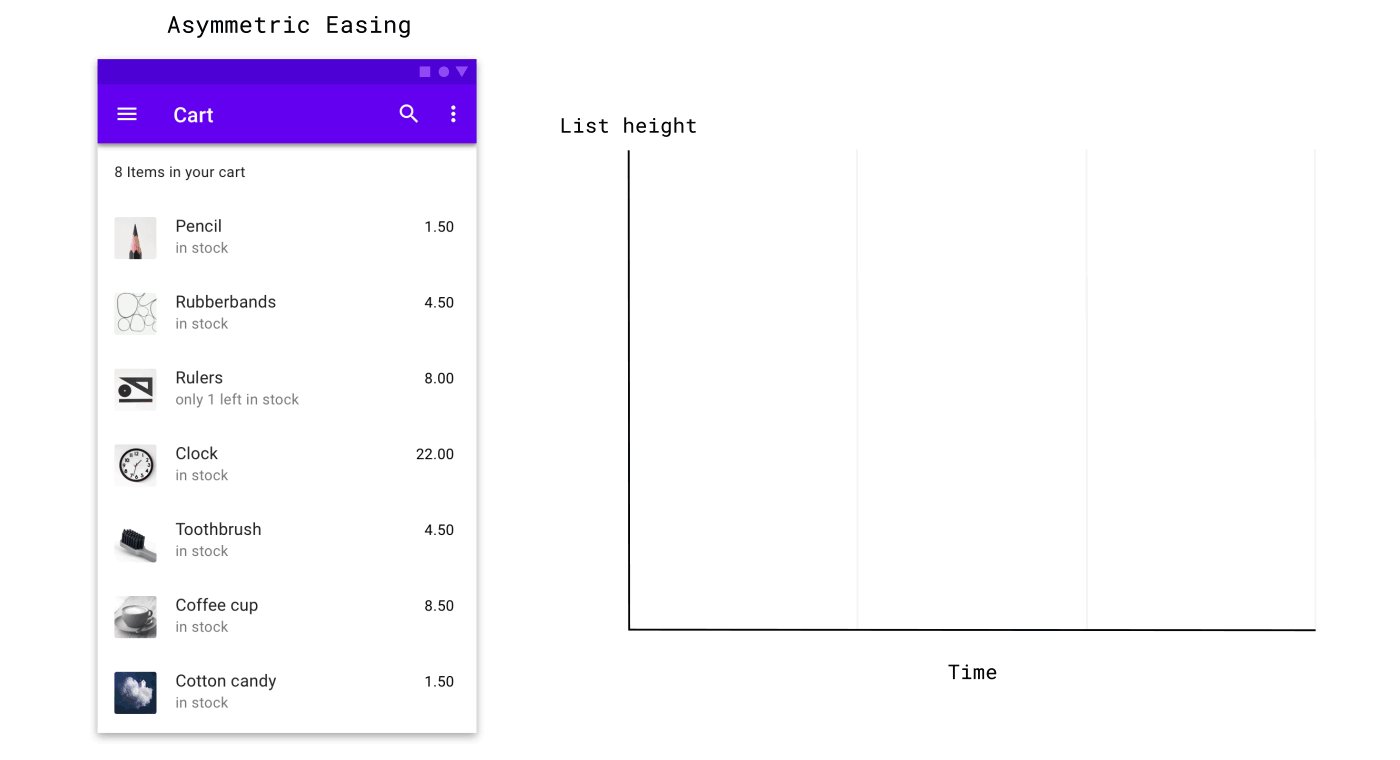
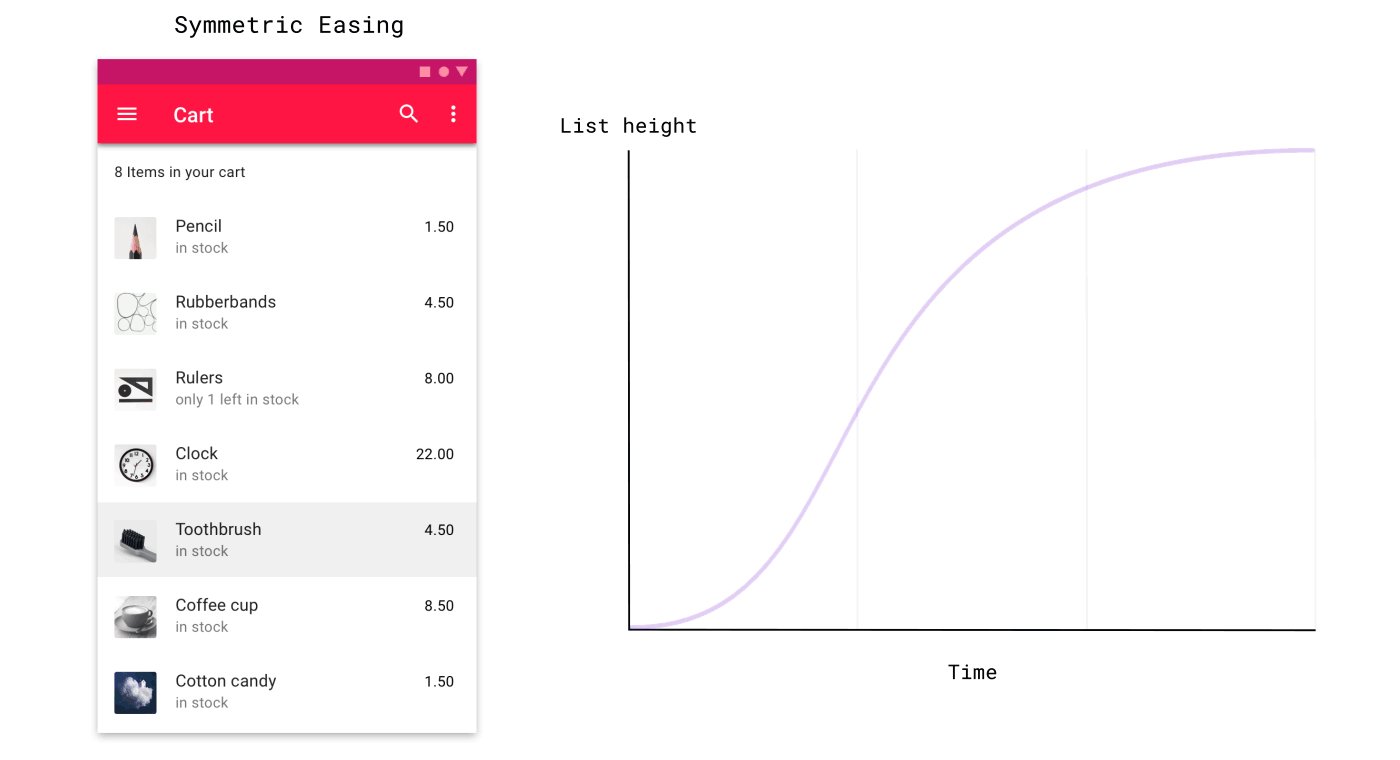
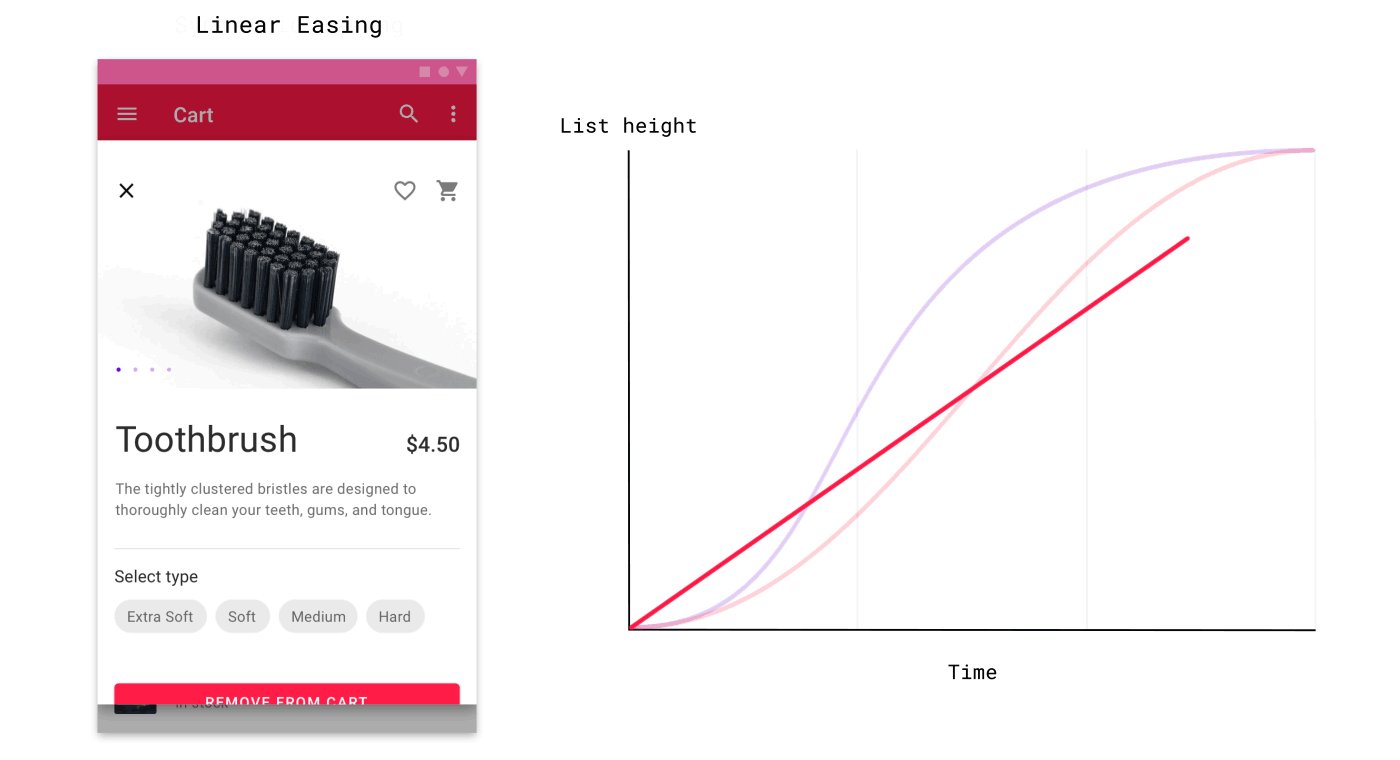
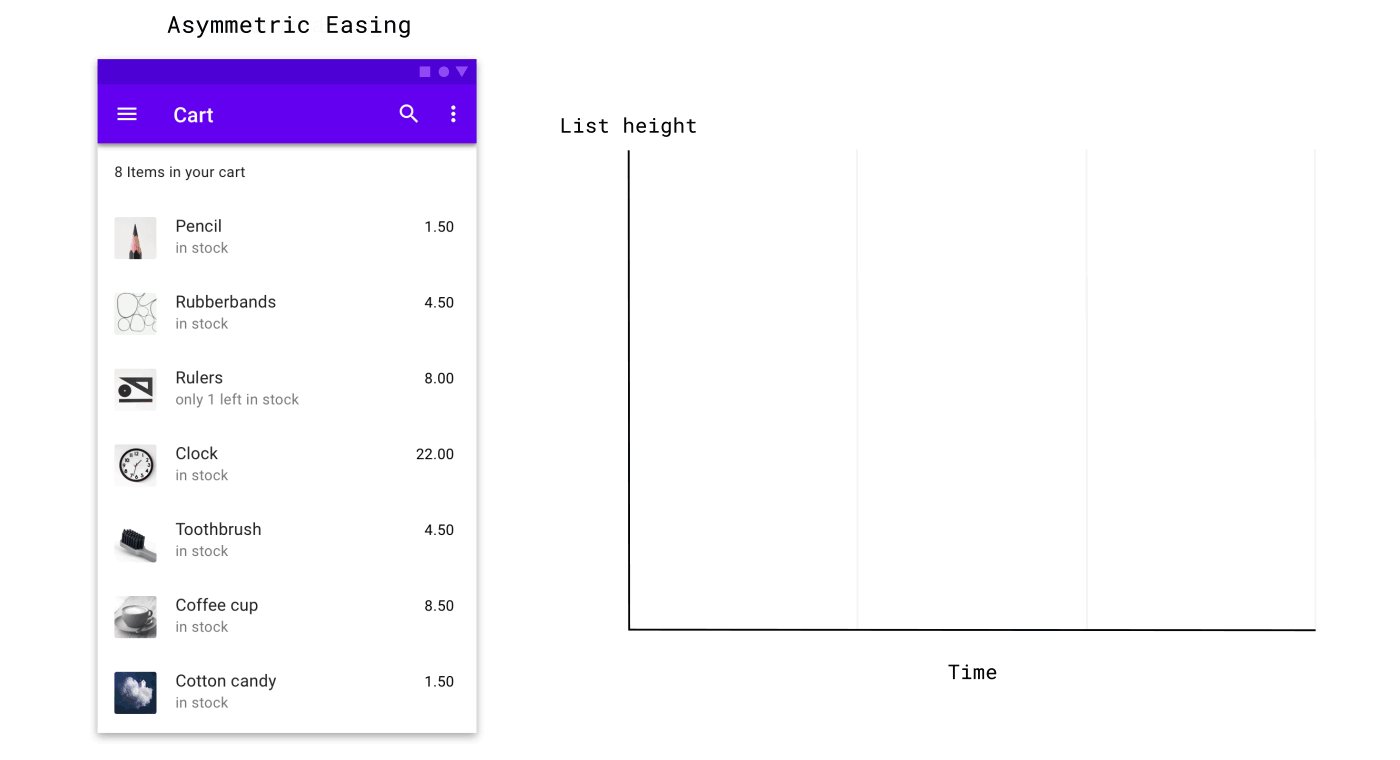
“柔化”描述了动画加速和减速的速度。 大多数导航过渡都使用标准元素柔软剂,这是一种不对称类型的柔软剂。 这意味着元素会快速加速,然后小心放慢速度,以专注于过渡结束。 这种类型的柔化使动画具有自然的质量,因为现实世界中的对象无法突然启动和停止移动。 如果过渡似乎很困难或很机械,则很可能错误地选择了对称或线性缓解。
 *放慢了动画以说明各种类型的柔化
*放慢了动画以说明各种类型的柔化本文概述的模式和最佳实践旨在创建一种实用且不引人注目的运动风格。 这适用于大多数应用程序,但是某些品牌可能需要更强烈的样式表达。 要了解有关运动样式的更多信息,请
在此处查看我们的自定义说明。
导航转换完成后,开始向应用程序添加字符的任务。 在这里,简单的图案不起作用,在这里您可以充分实现自己的动画技能...
 个性化动画可以缓解严重错误
个性化动画可以缓解严重错误如果您想了解更多有关运动可能性的信息,请务必阅读我们
有关元素相互作用的指南 。