14岁时,我做了我的第一个网站。 这是学校项目的任务。 任务很容易:创建一个包含文本,图像和表格的非常简单的网站。 通常,我忘记了所有任务,并在最后一分钟完成了任务。 但是那个时候我迷失了方向。

我一直优先考虑网站的外观。 您是否同意,但是第一印象总是在外观上形成的。 人们对自己喜欢的东西更加信任。
在创建此类项目的多年中,我更加注重设计技能的开发,而不是提高编程技能。 处理大型项目和复杂项目,您将执行许多不同的任务。 其中之一就是设计。
精湛的设计介于“它是如此简单以至于您祖母可以做到”和“哇,这太酷了”之间。 设计可以是您的竞争优势,也可以是棺材上的钉子。
这与人才无关小时候,我经常玩《我的世界》。 我看到所有这些建筑物都是人画的。 但是当我试图做这样的事情时,它看起来像一个盒子。 丑陋而不时尚。
我在YouTube上找到了一个视频,并重复了叙述者的动作,一段时间后,我发展了自己的风格,可以自己制作。 我什至赢得了比赛。
设计是可以发展的技能。
选择适合该工作的工具。在编程中,您可以使用记事本来编写应用程序,也可以使用成熟的开发环境编写应用程序,尽管这会使您的生活复杂化。 在网页设计领域,MS Paint扮演记事本的角色,就像记事本一样,很少有人使用它。
最受欢迎的网页设计工具:MacOS的
草图工具。 订阅费用为99美元/年。 有些人认为它像React一样复杂。
Adobe XD是一个免费的跨平台工具,扮演Vue的角色。 易于使用。
适用于任何设计任务的
Adobe Photoshop Swiss刀具。 可以与jQuery进行比较。 价格$ 9.99 /月
使用Sublime还是VS Code编写代码都没有区别。 或者,您可以使用React或Vue作为界面。 这是个人喜好问题。 每个工具都有其优缺点。
我正在使用Adobe XD。 首先,因为它是一个跨平台程序,所以我不是Apple生态系统的人质。 自2018年5月起,对于初学者而言,很方便,Adobe XD可以自由使用,并且只有几个限制。
思维转变开始进行网页设计时遇到了一个大问题。 我需要改变心态。 当代码完全准备好时,我曾经想出一个设计。 事实是这种方法使您成为最糟糕的设计师。
如果要从事Web设计,则必须灵活。 这将使您可以自由地快速更改事物并轻松进行实验。 这很重要,因为设计是一个持续的过程。 在获得出色结果之前,您将进行很多更改。
学习工具编程时,您使用HTML元素(例如div,span和input),并允许浏览器呈现它们。 借助设计工具,您可以跳过中间商,而直接使用视觉元素,例如形状和文本。
我选择了4种最常用的工具,以便您可以花费更少的时间查找信息,而将更多的时间用于开发。 尽快开始练习。 下面我将告诉您它们如何工作以及如何使用它们。
矩形工具矩形(rectangles)-最通用的形式。 您将一直使用它们。 将其视为div。
标签工具顾名思义,该工具允许您创建文本。 这并不是那么简单,因为文本工具具有两种状态:一种用于一行的文本,另一种用于几段。 幸运的是,很容易学习如何正确使用它们。
第一种状态是单行文本容器,可根据文本调整其大小。 它与<span>相似,不同之处在于如果您不换行它不会完成。 此状态的优点是它会根据行高和字体大小自动调整文本字段的大小。 将其用于不需要一定宽度且仅一行的所有内容。 例如,单行标题和标签。
段落工具第二种状态是具有一定大小的文本容器,其行为类似于在网格列内具有一定宽度的<p>或<p>。 此状态的优点是可以控制文本字段的大小。 将此状态用于多行的段落和标题。
选择工具移动,调整大小,重复。 为此,有选择。 这些粉红色的线表示您与周围元素的距离。 蓝线将帮助您选择正确的元素。
线工具有时,这条线很方便,因此设计的不同部分彼此分开。 这就是线条工具在这里的原因。 您可以改用矩形工具,但这并不方便。
设计技巧与技巧布局图在Web开发中,布局通常被描述为标题,菜单,内容和页脚。 这是其中的一部分,但布局还有其他内容。 这是页面内元素相对于彼此的排列。
当我为Sidemail做项目时,我将元素均匀分布在文档中。 所以他看起来好多了。
 色彩
色彩为了帮助您为下一个项目找到理想的色彩,请考虑色彩心理学(有关此主题的更多信息,请访问colorpsychology.org)。
另一个有用的工具是Paletton。 有了它,您可以轻松找到理想的色彩组合。
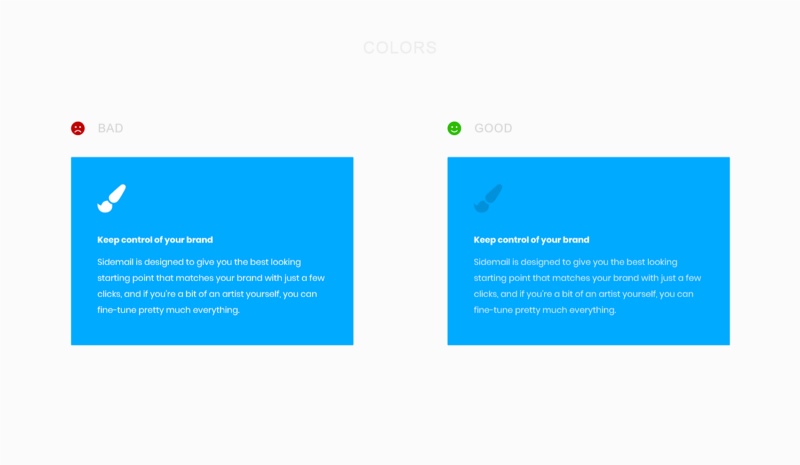
使用原色和文本颜色的阴影创建视觉层次。 使用彩色背景时,请尝试使用较深或较浅的文本阴影。 一般来说,进行实验。
 版式
版式典型的字体会大大影响您项目的品牌,因此请明智地选择。 高级字体看起来比Google字体更好,但是如果您是新手,请不要购买。 即使在Google字体中,您也可以找到有价值的东西。
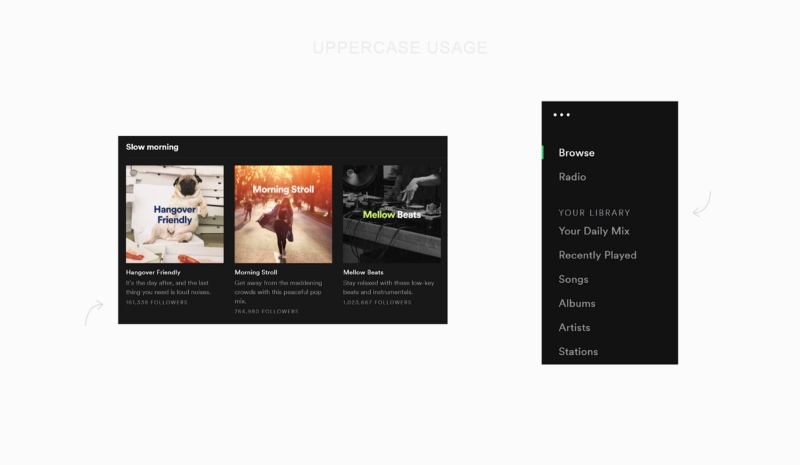
我经常使用一种技巧来在视觉上破坏文本。 我用字母之间的大间距做大写标记。 大写字母是对称的,从视觉角度看看起来不错。 不要滥用它,很难阅读它。
 主页或登陆页面设计
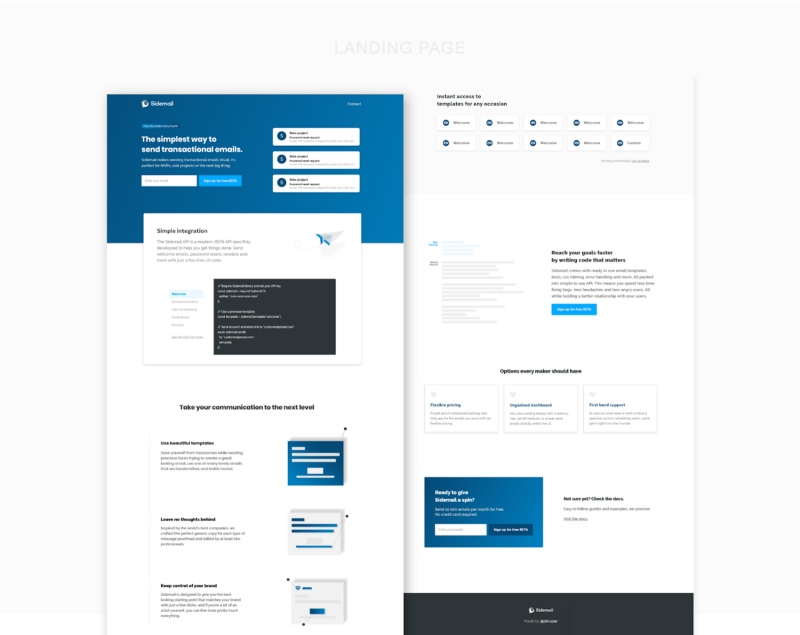
主页或登陆页面设计我尽量避免使用许多时尚元素的诱惑。 相反,我想出了好处,并以文字形式展示了它们。
如果您正在寻找灵感,请务必访问land-book.com。 这是一个很棒的页面目录,它们会吸引您的目标受众。 另一个很棒的灵感页面是interface.pro。 在这里,您可以按类别(例如,价格,404或“关于我们”)进行排名。

昨天您认为很酷的事情明天似乎会很恐怖。 您将多次更改设计。 这是完全正常的,真的很好。 因为您学习,成长并变得更好。 昨天的任务今天并不那么困难。
结论:- 独特的字体外观和记忆力比平时更好。
- 图形非常重要,至少要使用一些图像;
- 使用多种颜色的阴影;
- 谈论好处,而不是功能;
- 如果您失去了灵感,请环顾四周。
- 请记住,设计可以成为您的竞争优势-使用它并做一些令人惊奇的事情。
非设计人员的网页设计开发人员指南