
尽管该帖子是今年写的,但在接下来的几个月中,您可能没有时间研究整个提议的课程。 因此,明年您可以放心携带开发人员证。
React和JS专家Adam Golab已编写了逐步的课程,可以帮助您从头开始成为开发人员,或为进一步提高您的专业技能指明方向。
亚当的计划列出了您需要学习的主要要点。 我们添加了描述,在某些困难的时刻,我们提供了指向其他参考资料的链接,借助这些参考资料,您将得到以下问题的答案:“作为React开发人员,我应该学什么?”。
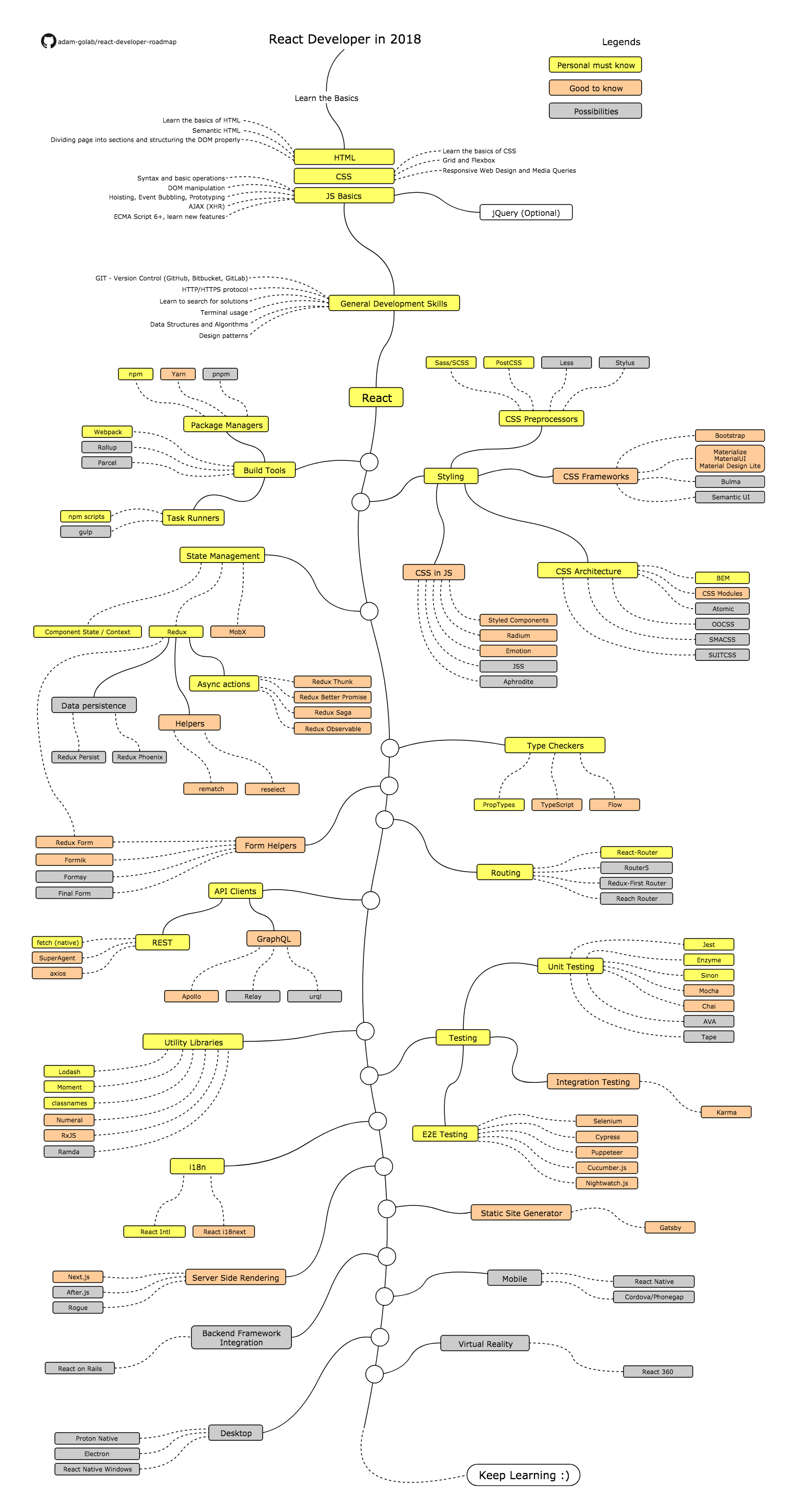
这是成为React开发人员的原始图。

- 基础知识
- 的HTML
- 的CSS
- 了解CSS的基础知识。
- 将CSS添加到上一步中的页面。
- 使用网格和弹性框创建页面。
- JS基础
- 查看语法。
- 了解文档对象模型的基本操作。
- 学习特定于JS的机制(吊装,事件冒泡,原型制作)。
- 进行一些AJAX调用(XHR)。
- 了解新功能(ECMA Script 6+)。
- 如果可能,请检查jQuery库。
- 一般开发人员技能
- 探索Git,在GitHub上创建几个存储库,与其他人共享您的代码。
- 了解HTTP(S)协议,请求方法(GET,POST,PUT,PATCH,DELETE,OPTIONS)。
- 不要害怕使用搜索引擎 。
- 签出终端,配置您的外壳(bash,zsh,fish)。
- 阅读有关算法和数据结构的书籍。 或者查看Technosphere的预备课程“ 算法和数据结构 ”。
- 阅读一些有关设计模式的书。 例如, JavaScript设计模式 。 该出版物包含许多针对典型任务的行之有效的解决方案,因此该书对于培训和作为助手都非常有用。 我们还建议学习JavaScript设计模式 (知识共享)和大型JavaScript应用程序体系结构的模式,其中讨论了可帮助您创建大型可扩展JavaScript应用程序的模式。 文章翻译成俄语 。
- 在官方网站上查看React文档或参加课程 。
- 了解有关将使用的工具的更多信息。
- 包裹调度员 当前,有几种类似的竞争软件包管理器,可以帮助自动从中央存储库下载和更新库。 2013年,最受欢迎的是Bower ,到2015年,它失去了npm手掌。 自2016年底以来,纱线已被广泛用作npm接口的替代品。
- Npm
- 纱线
- Pnpm在一般情况下也不会丢失-它是一种快速,有效地使用磁盘空间调度程序的系统。 与yarn和npm不同,它为软件包的每个已安装版本维护全局缓存,并链接到软件包的链接,这些链接在项目的node_modules文件夹中创建。
- 任务管理工具。
- npm脚本
- gulp构建系统。 用于装配过程的各种操作的最受欢迎的自动化工具之一。 使用充当其他需要命令行工具的包装的插件。
- Webpack。 一种将模块组装到单个文件包(捆绑程序)中并可以访问文件系统的工具。 生成的软件包与不需要访问文件系统的浏览器兼容。
- 汇总。 另一个捆绑程序称为用于组合JavaScript文件的更紧凑,更有效的Webpack替代方案。
- 包裹 适用于小型项目的小型快速打包机。 它不需要配置,安装后即可立即使用。 详细信息可以在文章中找到。
- 代码风格
- CSS预处理器
- Sass / CSS。 Sass将CSS变成了一种体面的编程语言,作为一种预处理引擎呈现,该引擎在样式表中实现嵌套,变量,混合,扩展和逻辑。 这样,您可以更好地组织CSS文件,您将可以使用多种方法将较大的CSS代码分解为较小的文件。 我们在文章“ CSS的演变:从CSS,SASS,BEM和CSS模块到样式化组件 ”中更详细地讨论了这一点。
- PostCSS。 第二代模块化处理器,使用JavaScript扩展了基本CSS的功能。 PostCSS非常适合将自己的CSS转换器作为插件编写。
- 少一点 另一个框架通过添加变量,mixin,函数和许多其他使CSS更具可维护性和可扩展性的技术来简化样式的使用。
- 手写笔。 下一代预处理器。 我们使用它来统一11个内容项目的设计。 触控笔灵活,易于维护(错误修复)且非常有效。
- CSS框架
- CSS架构
- BEM。 BEM(BEM-块,元素,修饰符)-Web开发的组件方法。 它基于将接口划分为独立块的原理。 它使您能够轻松快速地开发任何复杂性的接口并重用现有代码,从而避免了复制粘贴。 由于类名的加长,元素对块名的依赖以及修饰符继承的困难,因此会定期受到批评 。
- CSS模块。 CSS模块是一个CSS文件,其中所有类和动画名称默认都具有本地作用域。 这些模块基于为每个本地定义的样式创建动态类名的想法。 这种方法使我们摆脱了由于引入新CSS属性而引起的视觉回归。
- 原子的 一种构造CSS的方法,该方法避免使用“语义类”,而推荐使用小型的专业类。 使用Atomic CSS时,可以使用具有类似语法的类的函数,这些函数可用于生成适当的样式表。
- OOCSS。 面向对象的CSS(面向对象的CSS)与上述原子方法相反。 它基于将外壳结构与容器内容隔离的原理。 OOCSS在实践中非常复杂,因为它没有提供特定的规则,但是提供了抽象的建议。 因此,一些开发人员采用了OOCSS的基本思想,并对其进行了改进,以创建更具体的代码结构方式。
- SMACSS SMACSS(用于CSS的可伸缩和模块化体系结构,用于CSS的可伸缩和模块化体系结构)采用了OOCSS的关键概念,但是减少了代码量并简化了对它的支持,使其更易于使用。
- 适合CSS。 接口组件的样式工具。 SUIT CSS可以与React,Ember,Angular一起很好地工作。
- JS中的CSS
- 样式化的组件。 样式化组件是用作包装器的可视基元。 它们可以绑定到仅用样式组件包装子组件的特定HTML标记。 与标准CSS功能一样,样式化组件无需创建样式,然后将样式手动链接到组件,而是直接处理组件。 在CSS Evolution文章中阅读更多内容。
- 镭 一组用于管理内联样式的工具,这些工具支持中介查询和伪类。
- 情绪化 一种高性能的轻量级库,可通过babel和PostCSS进行样式分析,从而将CSS-in-JS的执行成本降至最低。 该库在运行时的核心是2.3 Kb,React支持是4 Kb。
- JSS 最早的CSS-in-JS库之一,用于生成真实的CSS,而不是内联样式。
- 阿芙罗狄蒂。 与其他库一样,它通常可以帮助在一次调用中组织关键CSS的生成并在服务器上呈现HTML,但是Aphrodite具有重要的优势-简单的迁移和低学习曲线。 阿芙罗狄蒂如何提高生产力,请阅读可汗学院的Inline CSS:阿芙罗狄蒂文章。
- 应用状态管理
- 组件状态 / 上下文API。 任何状态和体系结构都有状态。 在React中,状态用于传输和捕获随时间变化的数据。 React 16.3中添加了支持静态类型检查和深度更新的Context API。
- Redux 一个小型,流行且有效的库,它提供紧凑的API,通过引入简单且可预测的状态模型,以及通过在函数式编程和不可变数据中使用偏差,可以有效解决许多问题。
- 异步调用(副作用)
- 助手(改善Redux)
- 重赛 Rematch充当Redux的包装,为开发人员提供了简化的API。 删除操作类型,操作生成器和switch(thunk)语句。
- 重新选择 具有许多增强Redux功能的库。 例如,重新选择有助于消除不必要的重新渲染组件,并使复杂的选择器具有自动缓存功能。 其他功能可以在文章中找到。
- 资料传输
- Redux-Persist。 用于将redux存储加载到本地存储中并进行还原的工具(支持其他存储位置 )。
- Redux Phoenix Phoenix使用npm管理静态资源,并使用Brunch或Webpack直接将其收集起来。 React和Redux与Phoenix框架的集成受到elixir-react-redux-example捆绑包的启发,其中Phoenix利用了Erlang VM处理数百万个连接的能力,以及漂亮的Elixir语法和强大的工具集。
- Redux表单。 Redux-Form库按照相同的原理遵循Redux库的方案(视图→操作→中间件→缩减器→状态→视图),但是对于表单(“ Redux-form。使用表单很简单 ”)。
- 手机 简单的独立MobX库,也与React结合使用。 仅允许您更新那些依赖于已更改数据的组件。
- 类型检查
- 道具类型。 在运行时模式下检查React属性和类似对象类型的模块。 PropTypes根据所需类型检查传递给组件的属性。 当前默认情况下,此验证机制未包含在React中;要使用它,您需要将此功能作为依赖项添加到项目中。
- 打字稿 Typescript是Microsoft在2012年引入的一种脚本编程语言。它与下一代JavaScript相似,但增加了可选的静态类型。 使您可以更全面地描述对象和类的属性和方法,而无需验证方法或函数中包含的所有参数。
- 流向 一个用于静态类型检查的开源库,使您可以逐步将类型添加到JavaScript代码中。 在文章中介绍Flow的语法和语言。
- 表格助理
- 还原形式
- Formik。 一个简单方便的解决方案,简化了从表单接收数据,验证数据,显示错误消息等操作。
- 笨拙的 灵活的表单验证器,包含一组基本验证规则,例如isEmail。 相当容易使用。
- 最终形式 该库基于观察者模式,观察者可以在其中订阅以接收表单或字段更新。 它没有依赖性,并且本身独立于框架。 React Final Form-围绕Final Form的包装,允许您将其与React一起使用。 有关更多详细信息,请参见“ 最终形式:方格旗之路 ”。
- 路由(在页面之间切换时更改URL)
- 反应路由器 Github上具有成千上万个星的流行库,具有强大的路由嵌套功能,良好的高级抽象以及构建高度灵活的解决方案的能力。 项目理念基于“动态路由”,而不是Rails,Express,Ember,Angular和其他项目中的“静态路由”。
- 路由器5。 一个相当简单的替代方法,可以在客户端和服务器端使用,提供对过渡的完全控制。
- Redux-First路由器。 使用Redux时,总是有一种更简单的路由方法。 Redux-First Router是一种尝试以更快,更直观的方式工作的尝试。 它会自动在两个方向上同步应用程序的状态和URL,在“设置并忘记”级别开箱即用,将所有应用程序数据(包括路由数据)保存在Redux中。
- 到达路由器 有许多针对React和Redux的路由解决方案,具有各种API,功能和目标。 而且这个清单还在扩大。 到达路由器是一款注重接口可用性的路由器:焦点控制,相对链接,嵌套配置。
- API客户端
- REST(表示状态传输)API是与后端体系结构进行交互的一种简便方法,而无需了解该体系结构。 REST API允许您与Web资源交互,专注于前端开发,而不必担心体系结构。
- 取得 异步调用支持API,可用于并行检索多个Web资源。 提取允许您进行类似于XMLHttpRequest(XHR)的查询。 主要区别在于Fetch API使用了promise,因此,您可以使用更简单,更简洁的API,避免灾难性的回调次数,也不必记住XMLHttpRequest的API。
- 超级代理。 一个小型的渐进式API,创建时兼顾了灵活性,可读性和易学习性,并具有高级HTTP客户端的许多功能。
- Axios 。 一个用于在浏览器的Node.js或XMLHttpRequests中发出HTTP请求的库。 它支持Promise,自动转换JSON数据,在服务器和客户端上均相同。
- GraphQL。 一种API查询语言,允许客户端严格确定服务器应向服务器发送哪些数据(数据的结构和数量由客户端应用程序确定)。 它是作为典型REST体系结构的替代方案而开发的。 使用GraphQL,您可以获得在向服务器发出的一个请求中呈现组件的所有必要数据。 在GraphQL上,开发人员使用声明性语言描述接口所需的数据。 库建立在该语言之上,稍后将进行讨论。
- 阿波罗 Apollo允许您在浏览器中运行GraphQL查询,它提供了一种在React应用程序中处理数据的便捷方法。 通常,尽管在Apollo应用程序中可以使用带有大量工具和库的整个Redux生态系统,但在Apollo客户端中使用数据要比使用Redux容易。 React,Apollo-client和GraphQL的结合极大地简化了React应用程序的开发。
- 接力赛 Facebook根据自己的需求量身定制的工具。 相信由于这个原因,对于某些用户而言,它可能有点多余。 从零开始,创建了Relay Modern版本-更易于使用,更可扩展,最重要的是能够提高移动设备的生产率。
- Urql。 通用React Query Library客户端(作为一组ReactJS组件出现)旨在使客户端上的GraphQL尽可能简单。
- 图书馆
- Lodash 一个为JS对象提供大量辅助功能的库。 Lodash消除了使用数组,数字,对象,字符串等的需要,从而简化了JavaScript。 使用功能编程范例为一般任务提供实用程序功能。
- 片刻。 一个方便的库,用于处理JavaScript中的日期和时间,该名称轻轻地暗示了这一点。 : « Moment.js ».
- Classnames. .
- Numeral. . Numeral , , , - , ..
- RxJS. , . RxJS , , .
- Ramda. « Why Ramda? », Ramda , . . , Ramda Underscore Lodash .
- 测试中
- Jest. , , , (Expect). Jest Jasmine, API . , . .
- Enzyme. Enzyme : React Test Utils, JSDOM (JS- DOM, ), CheerIO ( Jquery DOM-). , Enzyme , .
- Sinon. Sinon (spy), (stub) (mock). . Sinon (fakeserver), AJAX-.
- Mocha. , -. . , .
- Chai. Assertion library — . Chai, Mocha, assertions. Chai assertions: should, expect, assert. Chai Chai HTTP, HTTP-. , Mocha Chai — API, .
- AVA. , node.js-, . , , , .
- Tape. , API. Tape beforeEach, . , JS.
JavaScript- .- (end-to-end)
- Selenium , Webdriver. , , , , , , .
Selenium , , , , . Selenium .
Selenium Webdriver — : UI, , .. Webdriver , . - Cypress. , , . Cypress , . 2018- - .
- Puppeteer. Node.js, Chrome . Puppeteer , , . Puppeteer -, . .
- Cucumber.js. , , «» , (Behaviour Driven Development). -, . Cucumber , , JS.
- Nightwatch.js. Selenium (Nightwatch Webdriver), Chromedriver . Nightwatch Chromedriver, Chromedriver ChromeBrowser . Nightwatch .
- ( )
- Karma. Test-runner JavaScript . Karma -, . .
- Next.js. , « » . React, Webpack Babel. , .
- After.js. Next.js React- . React Router 4.
- Rogue. «» . , /pages ( Next.js) routes.js (, , Afterjs). , , App.js. Rogue State Management (Redux) CSS-in-JS (Emotion / Styled-Components).
- backend-
- React Native. iOS Android JavaScript. , , , Objective-C Java. React Native , iOS Android.
- Cordova / Phonegap. Cordova — , Apache. Apache Cordova HTML, CSS JavaScript, API . Phonegap JavaScript ( HTML5/CSS) . , , . , Cordova — open source, Phonegap Adobe. , Phonegap HTML5 Adobe.
- Proton Native. React , React Native. , React, Redux. Node.js. Proton Native , React Native . , , Electron.
- Electron. , Node.js, , HTML, CSS JavaScript. , Electron, -, .
- React Native Windows. React Native . Windows 10, Windows 10 Mobile XboxOne (UWP).
- React 360. JavaScript React . React 360 VR-. Chrome, Firefox Edge.
结论
, React. , . , , , , . , , , .