Rachel Andrew 撰写了有关Flexbox CSS技术功能的一系列出版物。
- 创建Flexbox容器时会发生什么 。
总结在本文中,我们将研究Flexbox中的路线属性,以及有助于您记住路线在主轴和横轴上如何工作的基本规则。
在本系列的第一篇文章中,我解释了在为元素声明display:flex时会发生什么。 这次,我们将介绍对齐属性以及它们如何与Flexbox一起使用 。 如果您对何时执行对齐和何时进行辩解感到困惑,希望本文能解决所有问题!
Flexbox对齐的历史
在CSS布局的整个历史中,在两个轴上正确对齐元素的能力在我看来确实是最困难的Web设计问题。 即 正确对齐元素和元素组的功能对我们许多人来说是Flexbox首次出现在浏览器中时最令人兴奋的功能。 对齐在CSS中仅变成两行:
对齐属性(可以视为弹性框对齐属性 )现已在“ 框对齐”规范中完全定义。 它详细说明了对齐如何在不同的布局上下文中工作。 这意味着我们可以在CSS Grid中使用与Flexbox中相同的对齐方式属性,以及在将来以及在其他布局上下文中。 因此,将在Box Alignment规范中详细描述Flexbox的任何新对齐选项,而不是在下一个Flexbox级别上进行详细描述。
属性
许多人告诉我,他们很难记住是使用flexbox以align-开头的属性,还是使用justify-开头的属性。 应该记住:
- 对齐对齐主轴。 沿与伸缩方向相同的方向对齐;
- align对齐垂直轴。 在垂直于弯曲方向的方向上对齐。
从主轴和横轴的角度而不是水平和垂直的角度思考,确实有帮助。 轴物理指向的位置无关紧要。
使主轴与对齐内容对齐
让我们从对齐主轴开始。 使用justify-content属性在主轴上对齐。 此属性将所有弹性项目视为一个组,并控制它们之间的空间分布。
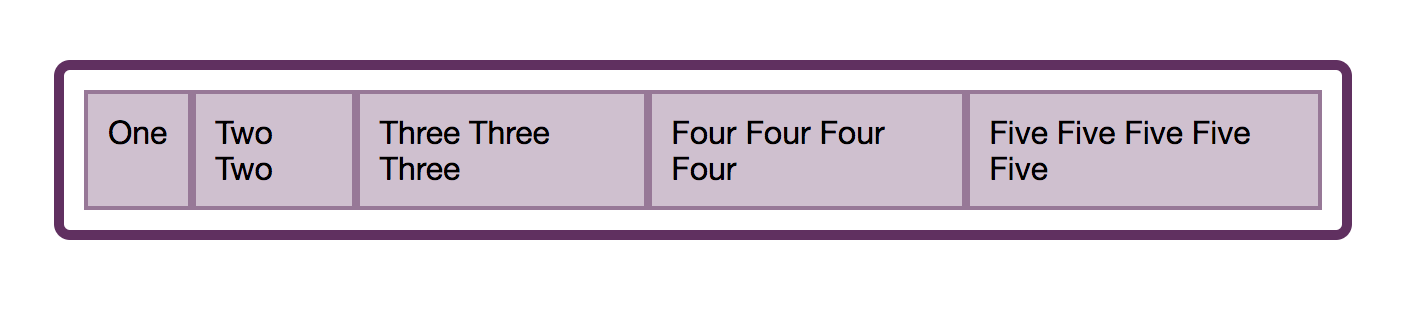
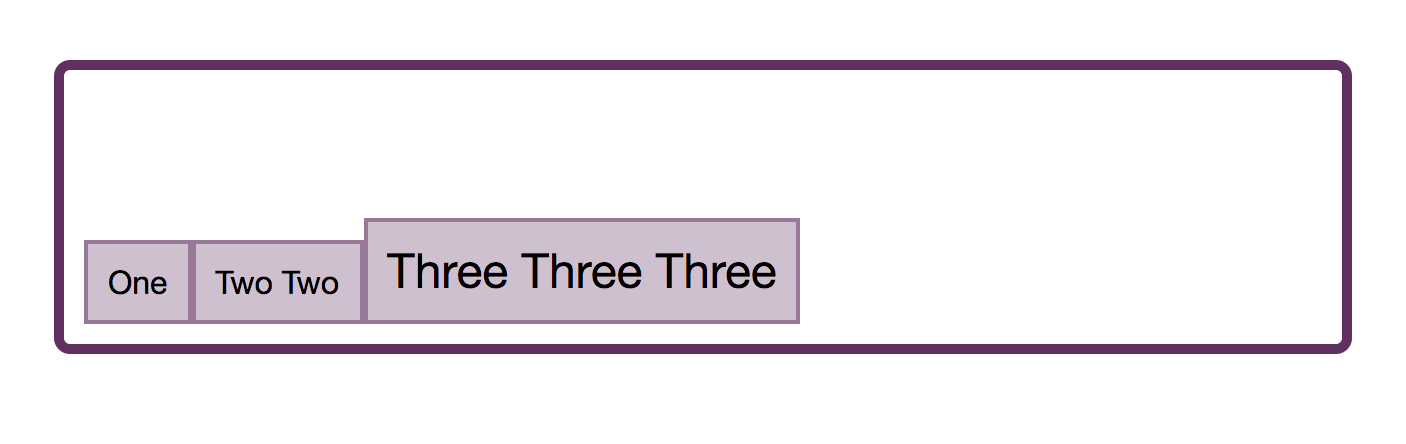
justify-content属性的初始值为flex-start 。 这就是为什么在声明display: flex所有flex元素都在flex行的开头对齐的原因。 如果弹性方向具有值行 (行)和从左至右输入语言文本(如英语)的方向,则元素将从左开始。

图_1。 元素从一开始就排成一行。
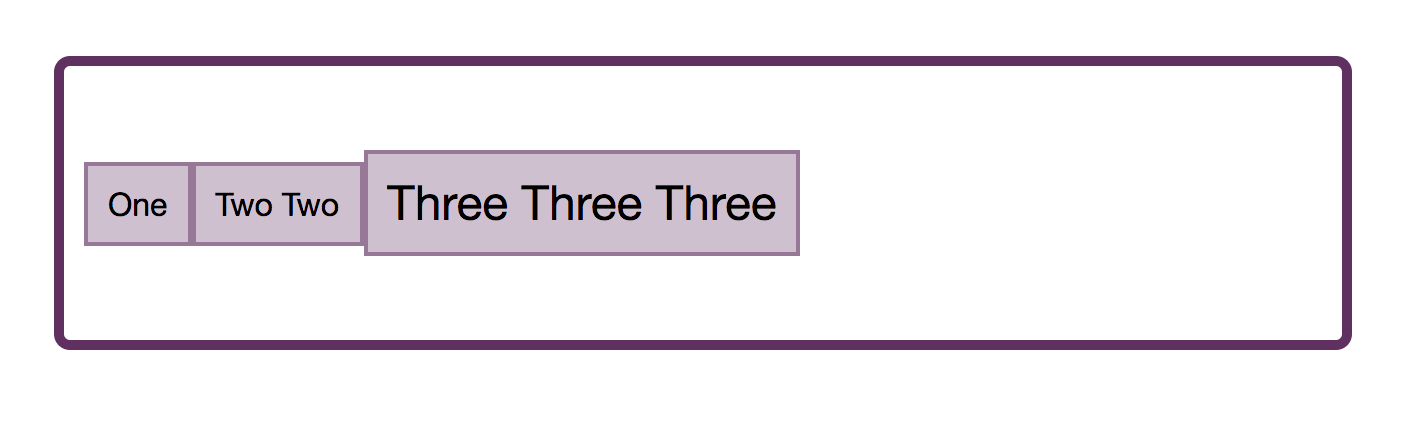
请注意, justify-content属性仅在有可用分配空间时才能执行操作。 因此,如果您的flex元素集占据了主轴上的所有空间,则使用justify-content不会改变任何内容。

图_2。 没有重新分配的空间
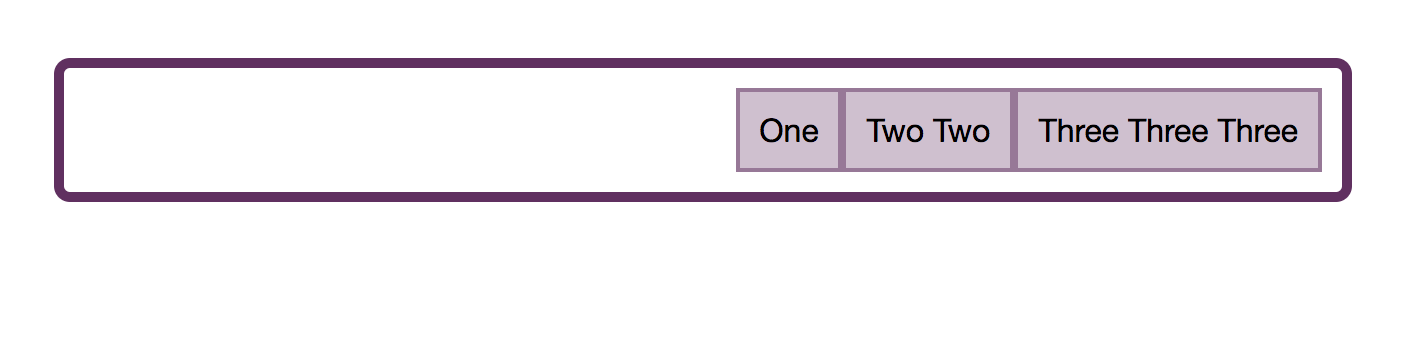
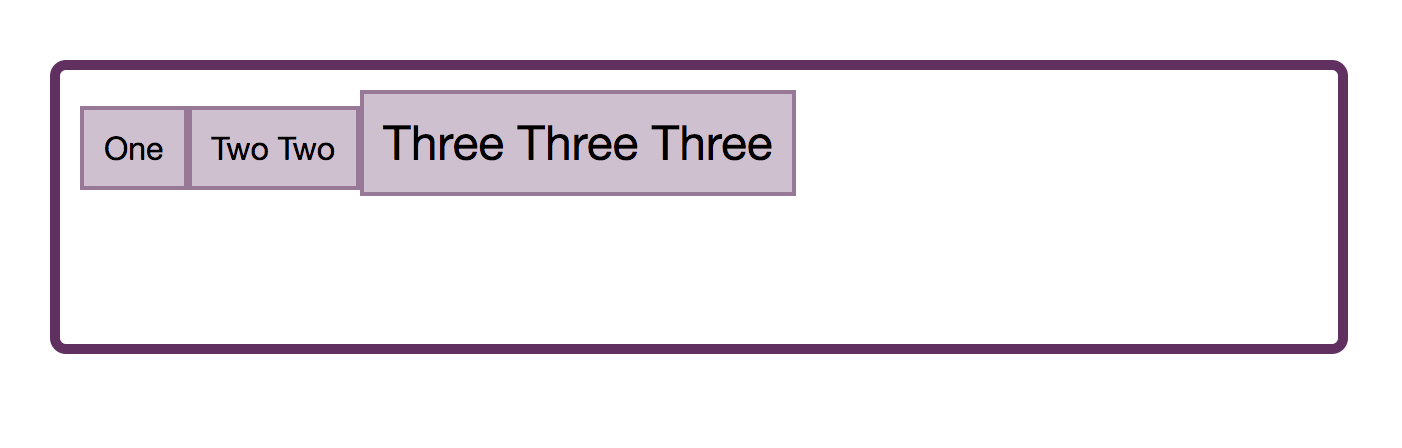
如果我们为justify-content属性提供一个flex-end值,那么所有元素都将移至该行的末尾。 可用空间现在将位于开头。

图_3。 元素排在最后。
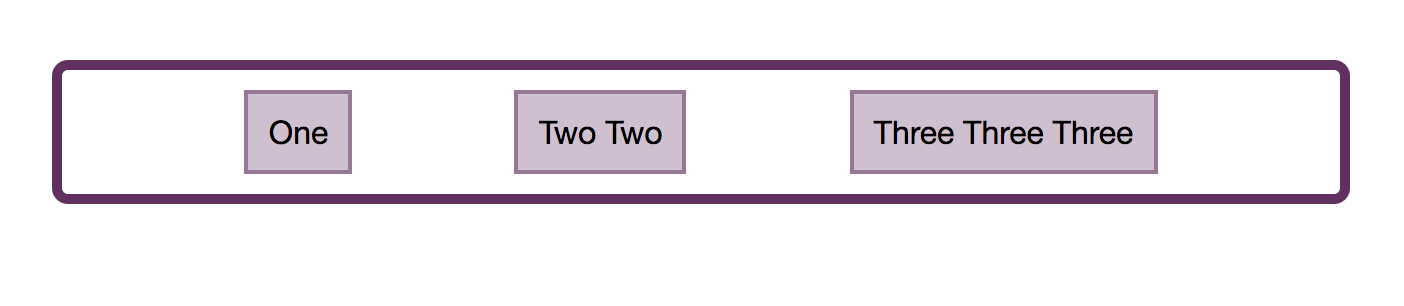
我们可以在这个空间中做其他事情。 我们可以要求他使用justify-content: space-between flex元素之间进行分配。 在这种情况下,第一个和最后一个元素将与容器的末端齐平,并且整个空间将在这些元素之间平均分配。

图_4。 自由空间分布在元素之间
我们可以请求使用justify-content: space-around flex元素周围分配空间。 在这种情况下,将分配可用空间并将其放置在元素的每一侧。

图_5。 元素现在在其任一侧都具有空间。
可在Box Alignment规范中找到justify-content属性的最新值。 它不会出现在Flexbox规范中。 它是空间均匀的 。 在这种情况下,元素将均匀分布在容器中,并且额外的空间将在它们之间以及两侧。

图_6。 元素均匀分布。
您可以在演示中使用所有值:
如果您的伸缩方向是一列,则这些值的工作方式相同。 但是,除非您将块的高度或大小添加到flex容器中,否则您可能没有足够的空间在列中进行分配,如以下演示中所示。
将垂直轴与align-content对齐
如果添加了flex-wrap:wrap到flex容器并具有多条柔性线,则可以使用align-content属性在横轴上对齐柔性线。 但是,这将需要在横轴上增加空间。 在下面的演示中,我的横轴沿一个块状方向运行,即 在该列中,我将容器高度设置为60vh。 由于这对于显示弹性项目来说是多余的,因此容器中有垂直的自由空间。
然后,我可以将align-content与任何值一起使用:
如果我的flex-direction是一列,那么align-content将起作用,如以下示例所示。
与justify-content一样 ,我们在组中处理字符串并分配可用空间。
位置内容属性的缩写
在“ 框对齐”规范中,我们找到了place-content属性的缩写形式。 使用此属性,您可以立即设置justify-content和align-content 。 第一个参数指定为align-content ,第二个参数指定为justify-content 。 如果仅指定一个值,则为两个参数都设置该值,因此:
.container { place-content: space-between stretch; }
与:
.container { align-content: space-between; justify-content: stretch; }
如果您使用过:
.container { place-content: space-between; }
那么它将与:
.container { align-content: space-between; justify-content: space-between; }
将垂直轴与align-items对齐
现在我们知道可以将一组flex元素或一组flex线对齐。
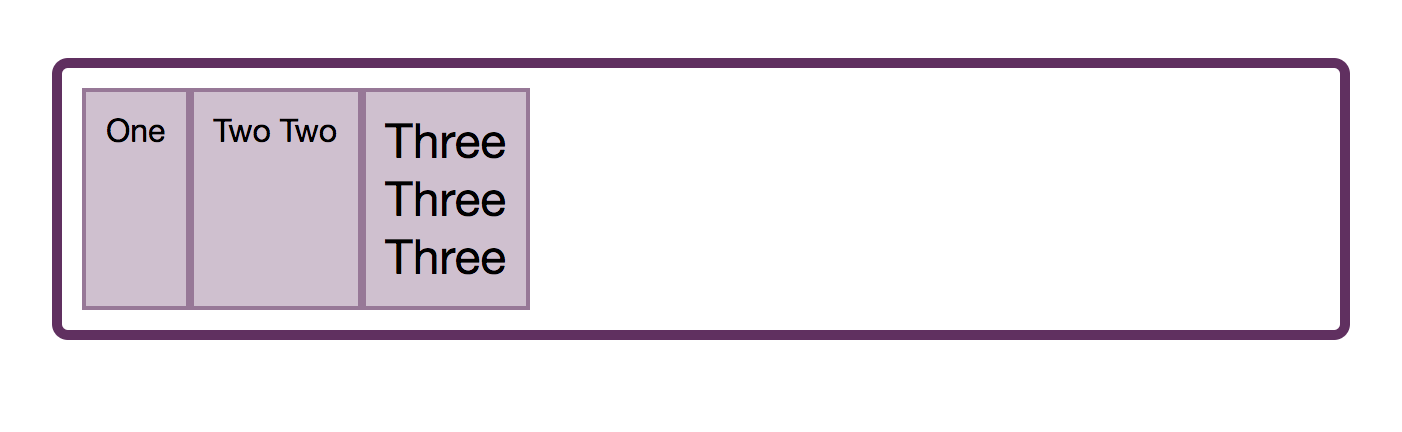
但是,还有另一种方法可以对齐元素-元素在横轴上相对对齐。 您的容器很高。 可以通过该图中最高的元素的高度来确定此高度。

图_7。 容器的高度由第三个元素决定
相反,可以通过在flex容器中增加高度来定义它:

图_8。 高度由伸缩容器的大小确定。
flex项目被拉伸到最高项目的大小的原因是因为align-items参数的初始值为Stretch 。 并沿横向轴拉伸元素以获取该方向上的伸缩容器的大小。
请注意,在align-items的情况下, 将 关注 该值,并且如果存在多行flex容器,则每一行都将充当新的flex容器。 该行中最高的元素将确定该行中所有元素的大小。
除了初始拉伸值之外,您还可以将align-items设置为flex-start ,在这种情况下,它们会与容器的开头对齐并且不再高度拉伸。

图_9。 元素与横轴的起点对齐
flex-end值将它们沿横轴移动到容器的末端。

图_10。 横轴末端对齐的元素
如果使用中心值,则所有元素都彼此相对居中:

图_11。 以横轴为中心的元素
我们还可以进行基线对齐。 这样可以确保文本的基线对齐,而不是内容周围的空白。

图_12。 基线对齐
您可以在演示中尝试这些值:
个人与自我对齐
align-items属性意味着您可以一次设置所有元素的对齐方式。 实际上,它为整个组设置单个弹性项目的align-self属性的值。
您还可以使用任何单个伸缩项目的align-self属性将其在伸缩行内与其他伸缩项目对齐。
在下面的示例中,我使用了容器中的align-items来设置组在中心的对齐方式,还使用了align-self来更改第一个和最后一个元素的对齐方式值。
为什么没有自流平?
经常会出现一个问题,为什么不可能沿着主轴对齐一个元素或一组元素。 为什么Flexbox中没有-self属性可以在主轴上对齐? 如果您将证明内容和对齐内容视为空间分布,那么缺乏自我调整的原因就更加明显。 我们将伸缩元素作为一个组来处理,并以某种方式分配可用空间-在组的开头或结尾,或者在元素之间。
考虑在CSS网格布局中如何证明内容和对齐内容的工作是否也有用。 在Grid中,这些属性用于在网格轨迹之间的网格容器中分配可用空间。 再一次,我们将轨道作为一个组,这些属性使我们有机会在它们之间分配任何其他空间。 由于我们既在Grid中又在Flexbox中以小组的形式工作,因此我们不能自己瞄准元素并对其进行其他操作。 但是,有一种方法可以实现在主轴上请求自身属性时所需的布局,即使用自动字段。
在主轴上使用自动缩进
如果您曾经在CSS中将一个块居中(例如,通过在auto中设置左右边距来包装主页内容的包装器),那么您已经对自动字段有一定的经验。 设置为auto的缩进将尝试在设置的方向上尽可能大。 在使用缩进使块居中的情况下,我们将left和right都设置为auto 。 他们每个人都试图占用尽可能多的空间,因此将我们的积木挤压到中央。
缩进在Flexbox中非常有效,可以在主轴上对齐单个元素或元素组。 在下面的示例中,我实现了通用的设计模式。 我有一个使用Flexbox的导航栏,这些元素显示为字符串,并使用初始值justify-content: start 。 我希望最后一行在flex行的末尾与其他项分开显示,只要该行有足够的空间来显示。
我的目标是这个菜单项,并将其赋予margin-left auto 。 这意味着该字段试图在项目的左侧获得尽可能多的空间,并将其一直推到右侧。
如果在主轴上使用自动缩进,则justify-content属性将停止创建任何效果,因为自动缩进将占据所有本来需要使用justify-content进行分配的空间。
后备对齐
每种对齐方式都详细描述了备份分配,如果无法实现请求的对齐方式,则会发生这种情况。 例如,如果您在flex容器中只有一个项目,并且请求了justify-content:space-between ,那应该怎么办? 答案是后备对齐使用flex-start ,一个元素将在flex容器的开头对齐。 在justify-content:space-around的情况下,使用中心的备份对齐方式。
在当前规范中,您无法更改备份对齐设置。 因此,如果您希望将后备选项的间隔设置为中心而不是flex-start ,则没有办法。 但是规范中有一条注释指出该功能可能会包含在将来的级别中。
安全和不安全对齐
Box Alignment规范的最新添加是使用安全和不安全关键字的安全和不安全对齐的概念。
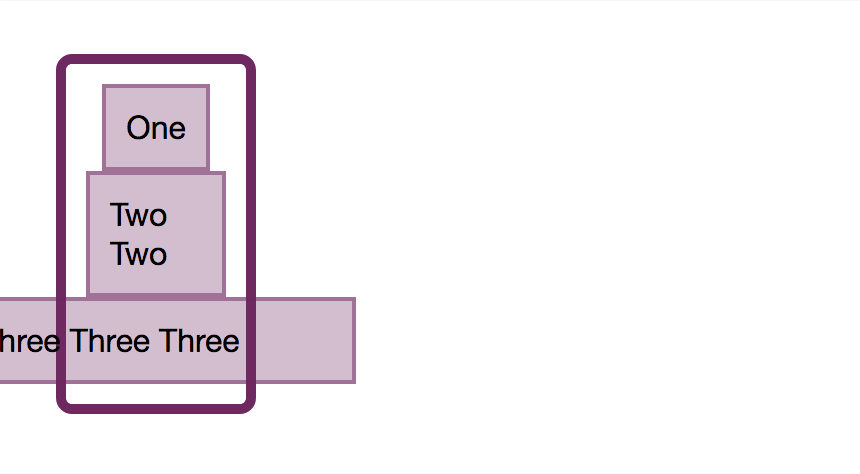
在下面的代码中,最后一个元素对于容器而言太宽,并且由于页面的左侧不安全对齐并且具有灵活的容器,该元素被切断,因为溢出超出了页面边界。
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

图_13。 不安全的对齐会提供所需的对齐方式,但可能导致数据丢失
安全对齐会通过将溢出移到另一侧来防止数据丢失。
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

图_14。 安全对齐试图防止数据丢失
这些关键字目前对浏览器的支持有限,但是它们展示了通过Box Alignment规范引入Flexbox的其他控件的实质。
最后
对齐属性从Flexbox中的列表开始,但是现在它们具有自己的规范,并且也适用于其他布局上下文。 一些关键事实将帮助您记住如何在Flexbox中使用它们:
- 对齐-主轴和对齐-横轴;
- 要使用align-content和justify-content ,您需要游戏的自由空间;
- align-content和justify-content属性将元素作为一个组处理,共享空间。 因此,您不能在单独的元素上配置它们,因此这些属性没有自动对齐的功能。
- 如果要在主轴上对齐一个元素或拆分一组,请使用自动缩进;
- align-items属性设置组的所有align-self值。 在子元素上使用align-self可以设置单个元素的值。