
我决定写这篇文章是因为 注意,尽管Google早已发布了RecyclerView ,但许多开发人员在使用RecyclerView时都会犯错。
在Google Devs的各种报告和材料中都提到了这里描述的要点。
在本文中,我将简要介绍该视频的要点,而您现在不必观看。 但是,我建议在阅读本文后完整地观看它。
1. setHasFixedSize属性
当recyclerView不计划动态调整其子级大小时,请设置recyclerView.setHasFixedSize(true)属性。
因此,每次在列表项中更新数据时,都不会重绘recyclerView ,该项本身也会重绘。
2.单击监听器
在onCreateViewHolder(...)设置单击处理程序。
每当用户单击列表项时, viewHolder报告单击发生的适配器位置( vh.getAdapterPosition() )。 这很重要,因为可以在适配器内部移动元素,并且不会重新创建关联的view组件。
结果,在创建view组件时,可能会发生以下情况:列表项将位于位置2,但是当用户单击它时,该元素将已位于位置5。因此,使用vh.getAdapterPosition()方法vh.getAdapterPosition()保证获得正确的列表索引。
3.使用各种类型的视图组件
如果您使用不同类型的view组件(例如R.layout.view_one ),则直接返回layout 。
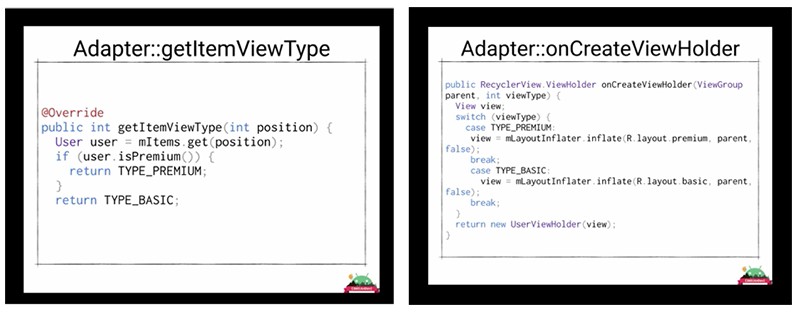
如果您的适配器支持各种类型的view组件,则getItemViewType和onCreateViewHolder将类似于下图。 您需要在onCreateViewHolder方法内编写一个switch ,以为相应类型的view组件实现必要的逻辑。

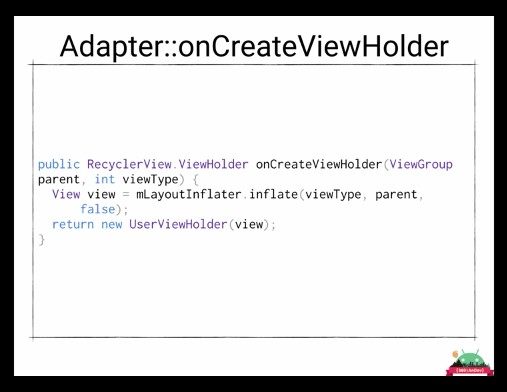
但是,除了这些类型,您可以立即返回layout 。 这将使您免于onCreateViewHolder样板代码:

此技术不能经常使用,因为 有时,对于不同的情况,您可能需要在每个选定的layout内使用更复杂的逻辑。 但这不是您的情况,那么返回的layout是使用各种类型的view组件的正确方法。
4. DiffUtil
使用DiffUtil将新数据添加到RecyclerView 。
每当recyclerView的数据更改时,大多数开发人员都会调用notifyDataSetChanged()方法在UI上显示更新的数据。 他们根本不知道这种方法是资源密集型的,而DiffUtil正是在这种方法下更高效地进行处理。
DiffUtil是一种实用程序类,可以将两个列表之间的差异计算为更新列表,然后将第一个列表转换为第二个列表。 它可用于计算recyclerView适配器中的更新。 要使用DiffUtil ,必须实现DiffUtil.Callback ,它具有实现DiffUtil逻辑所需的几种必需方法:

DiffUtil的最大优点是,在RecyclerView您可以更新特定元素的TextView特定文本,而不必重绘整个列表。 为此,您需要在DiffUtil.Callback实现onChangePayload方法。 关于这个主题有一篇很好的文章 。
在第二部分中,我们RecyclerView介绍充分利用RecyclerView其他技巧。
→专业使用RecyclerView的技巧。 第二部分