这是有关前端开发中各种技巧的第二篇文章。 它提出了优化站点,在RAM不足和CPU速度慢的设备上加载速度的问题。
单独讨论了有关工具,这些工具将有助于加速和控制网站以及与其连接的第三方应用程序的工作。 加上有关电子邮件通讯布局功能的故事,这将使您大为惊讶。

该材料基于
HolyJS 2018 Piter会议的Vitaly报告的
笔录 。
第一部分在这里:我们
使用Vitaliy Fridman优化网络-压缩,图片,字体,功能HTTP / 2和资源提示 。
第二部分:
芥末和慢速设备
这一部分将重点关注性能。 如何增加呢? 有一段时间,我们使用了切芥末技术。 它的本质是使用代码片段来确定我们是在使用旧版浏览器还是新版浏览器。 以此为基础,确定了要加载的脚本和样式,以便不使用不必要的功能来加载它们。
浏览器定义的代码段示例
然后就可以用可见性状态API替换来自querySelector,localStorage和addEventListener的序列-这基本上就是他们在小型项目中所做的事情。 但是此技术存在一个问题-与所有其他技术(包括您所使用的技术)相同。
问题在于,当我们想为新的浏览器提供漂亮的样式时,我们不知道它将如何渲染它们,因为它取决于运行它的设备。 事实是,有些低端设备(例如,摩托罗拉Moto G4)的RAM很少,处理器却很弱。 但是,他们安装了新的浏览器,该浏览器支持我们拥有的所有(或几乎所有)技术。
因此,今天不再可能使用此技术。
随身携带Moto G4追随Google
为什么不使响应式布局仅出现在根据硬件资源“拉”它的设备上? 为此,我们可以使用设备内存API。 如果该API不可用,则可以回滚到“切芥末”。
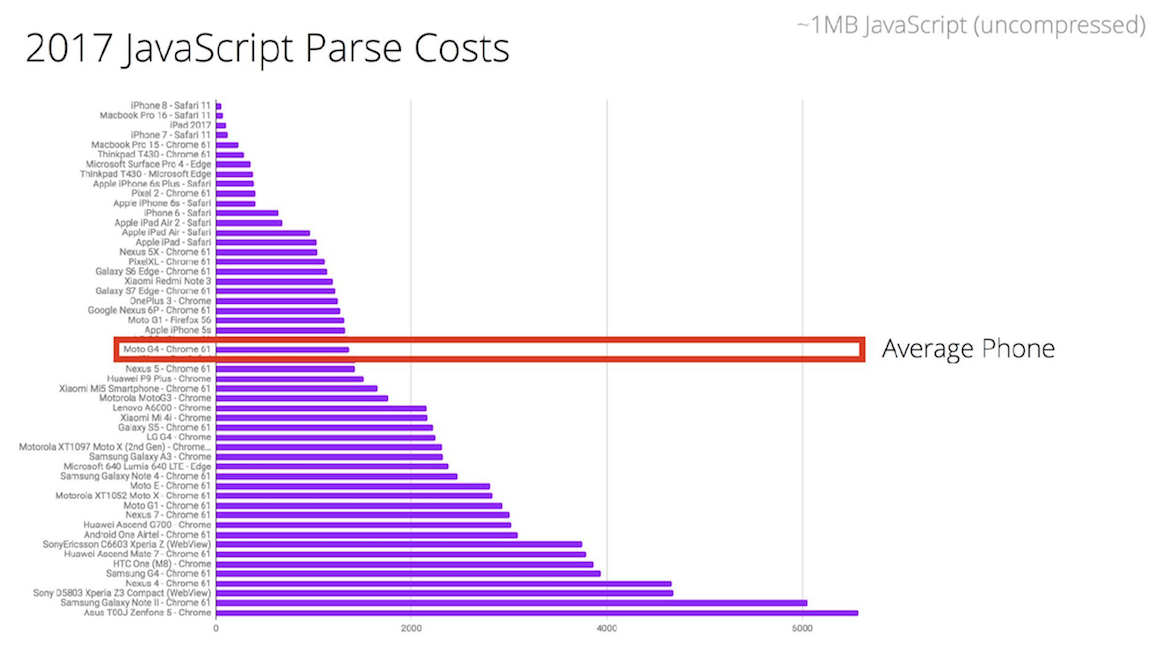
这是Moto G4本身:
在下图中,您可以按照解析JavaScript的时间标准来查看Moto G4在手机排名中的位置。 这是一个平均值-而且有很多这样的手机。 与评级的领先者相比,这款手机需要16倍的解析时间。

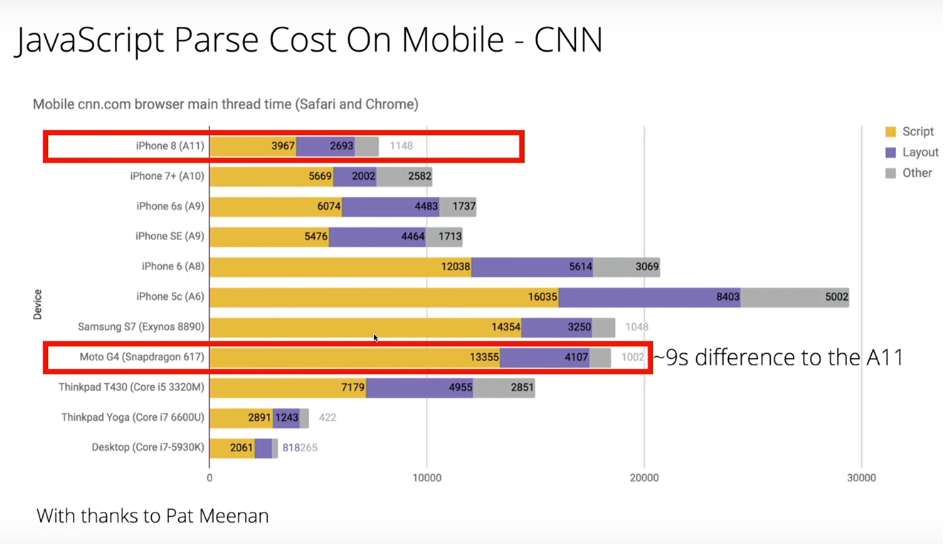
如果您查看手机上站点上的数据,则可以看到大部分时间都花在解析JS上。
 黄色表示页面解析时间
黄色表示页面解析时间实际上,这是一个很大的问题。 为了存放1 MB的脚本,Moto G4需要35秒。 鉴于大多数站点只使用站点上整个脚本的40%,因此您可以尝试找到一种解决这种情况的方法,以减少解析时间。 例如,在Gmail中,他们评论所有代码并将其作为文本变量发送,然后,当需要此代码时,此变量为eval。
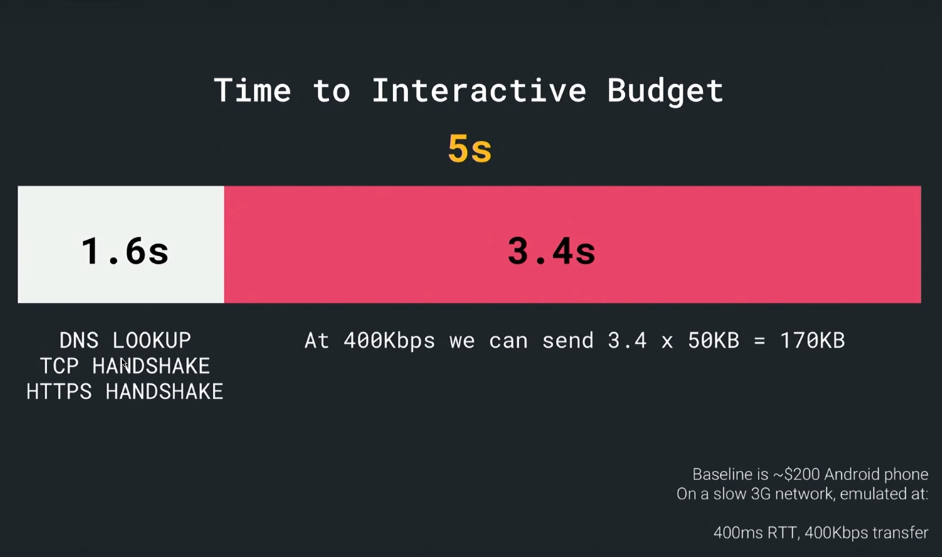
Google建议您设置一个所谓的“互动时间预算”,这段时间是大多数用户等待与网站互动的机会-只需5秒。 考虑到网络交互需要1.6秒,因此我们只剩下3.4秒-也就是说,如果我们采用平均连接速度为400kbps,则在这段时间内,我们最多可以发送170KB的数据。 这不足以发送适合立即使用的任何内容。 鉴于其中包括框架,实用程序,关键路径,js,css,html,因此数据量非常小。

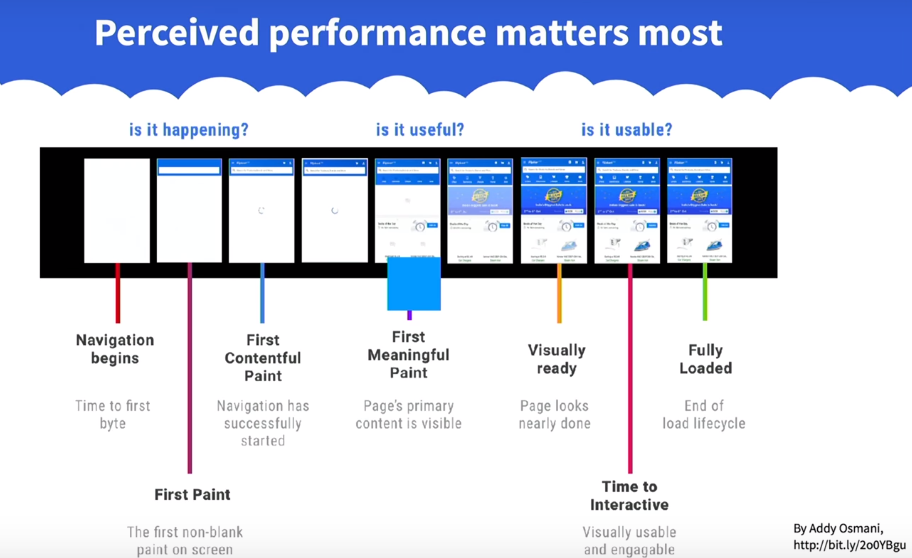
如何将应用程序的核心容纳到170 KB中? Google建议您使用许多不同的指标,它们按时间将负载划分为多个阶段:到第一个字节的时间(导航开始)-在传输第一个字节之前,先绘制-直到加载第一张图片,然后是内容丰富的第一笔绘画-直到导航出现在网站上,首先有意义的绘画-当几乎所有内容都准备就绪时,视觉上就准备就绪-在加载整个页面之前,需要进行交互-直到可以与完全加载的页面进行交互-当页面完全准备就绪时。

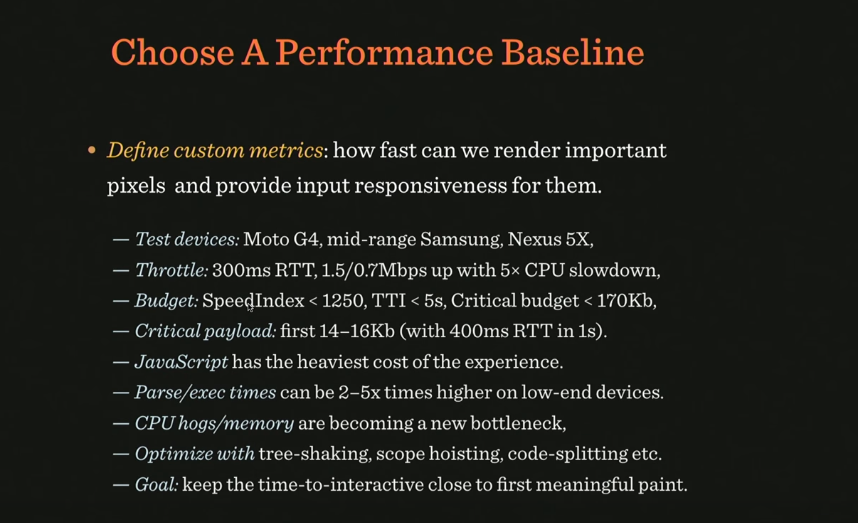
通常,这种度量标准对于每个站点都是特殊的,因此我们还需要为我们的项目编写自己的度量标准。 那么,最佳性能基准如今看起来如何?

该图显示了在制定指标时需要考虑哪些方面和目标。
如何提高下载速度?
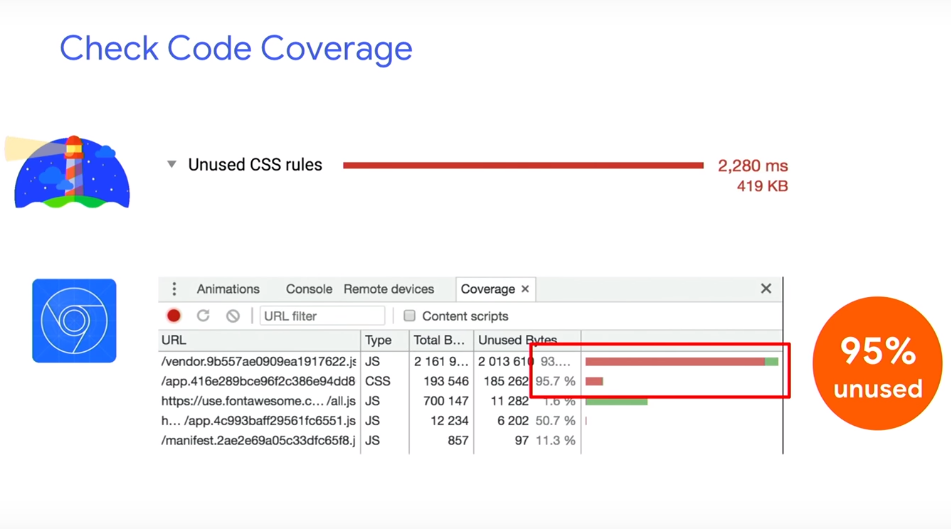
在争夺加载时间时有什么用? 例如,代码覆盖率工具-查看页面代码的覆盖率。 它还显示未使用代码的百分比。

您仍然可以使用JavaScript Bundle Auditing。 如果使用第三个库,则可以使用例如webpack-libs-optimizations将它们从运行时中删除。 并且,当然,您需要放弃gif。 解析视频容器本身也需要很长时间,因此可以拒绝视频。 如果您无法拒绝视频,请使用<
img src >容器放置视频。
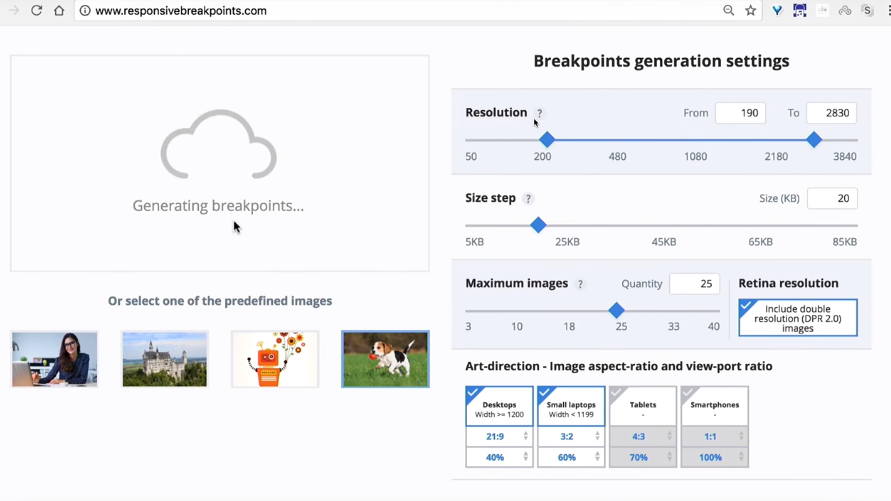
即使页面上有响应式图像,也可以使用响应式图像断点生成器。 它将有助于从响应图像或图像组生成图像以进行响应布局。 您可以使用生成器引擎指定需要多少千字节的图片。 此外,该工具会在网站上自己生成标记。

如果您的图片有重要部分,例如面部或某些物体,它将按照您需要的方式进行裁剪,这非常方便。
假设您有很多照片。 然后,您可以求助于LazySizes。 这是一个与以前的工具相同的库,但仅使用JavaScript。

您可以看到解析发生的时间。
优先提示是一个有趣的工具-您可以在其中询问浏览器什么是较早下载和什么较晚下载。
但是如何处理关键CSS? 如果您拥有良好的服务器和CDN,则没有必要,如果HTTP / 1,浏览器会尝试打开另一个连接。 如果是HTTP / 2,他们会尝试“猜测”哪些CSS是必需的。 因此,值得测试关键CSS版本的工作方式以及工作方式-关键CSS是否另存为根文件。
Guess.js
是的,我们有webpack,捆绑包,块。 但是,如果有一种工具可以借助预测算法和机器学习来帮助预测在用户交互的下一次迭代中需要哪些块呢? Guess.js在基于Google分析数据的预测分析的帮助下,可以了解用户将执行的下一步操作,并准确下载此交互所需的代码。
您可以尝试使用针对Webpack的Guess插件。

所有这些都是在全球范围内发生的:越来越多基于机器学习和人工智能的服务可以改善用户和开发人员的生活。 例如,Airbnb中的此类工具就是air / shots,这是该公司的设计师和开发人员可以使用的搜索引擎。 在其中,您可以按标签查找组件,观察它们的连接并选择实现项目所需的组件。
设计人员的功能给人留下了深刻的印象:设计人员在纸上画草图,将其带到相机上,并自动为他设计了预先设计的组件中必要的界面。 工作几乎是完全自动化的。

另一个提示:仔细选择开发框架。 假设我们需要考虑以下事项:网络传输,解析/编译,运行时成本。 当然,有用于此目的的工具,例如,您可以测试您的应用程序如何在不同的数据网络中工作:2G,3G,Wi-Fi。
问题是HTTP / 2当然是一个很好的新标准,但是它总是比HTTP / 1更快,其次,在连接速度较慢的情况下,它要慢得多,尤其是在移动设备上。 它存在的另一个问题是服务器推送:如果有服务器推送,它将是关键CSS的理想替代品。 在这种情况下,请求index.html的用户将在critical.css附件中收到它。 但是,一旦我们从服务器请求页面,后者就不会总是知道它是否已经在缓存中。
因此,现在正在开发一种称为cache-digest的机制:如果是第一次访问该页面,则会发生服务器推送,如果没有推送,则不会重复。 如果这不是第一次访问该页面,则服务器仍将推送。 这是Google决定使用QUIC修复的问题。 这是HTTP上的附加组件,它将使该机制更加周到;它可以代替UDP协议上的TCP起作用。

QUIC有许多有趣的事情:在快速连接,4G上速度更快。 同时,慢速连接时速度较慢。 此外,由于它使用UDP,因此在JavaScript情况下需要大量的CPU资源。 这反映了以下图像:

服务人员
也许他们可以帮助我们? 从统计数据来看,如果用于缓存,它们可以显着提高性能。 第一个是优化字体,第二个是定制服务人员。

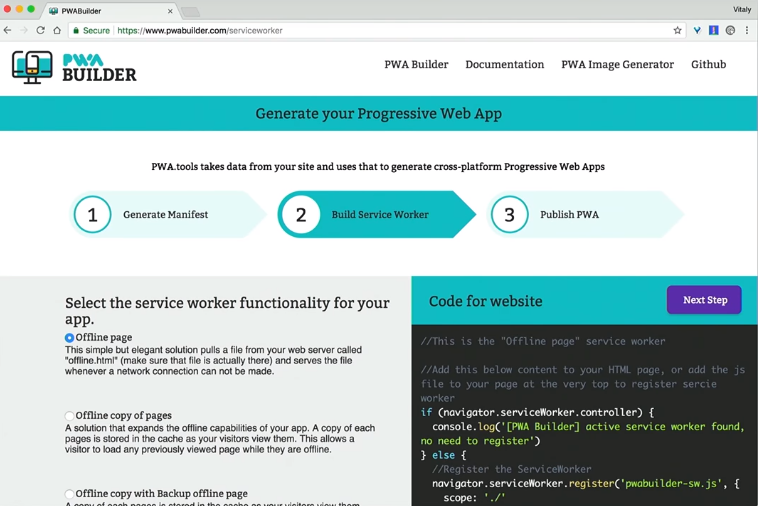
如何创建服务人员? 您可以使用PWA Builder,它甚至会为您生成一个图标和清单,以使您的应用程序更加先进。

有一个很棒的PWA Stats网站,收集有关使用PWA的各种故事和案例。
第三方脚本-迈向邪恶的一步?
如果您在站点上安装了第三方脚本,是否会从侧面加载更多脚本并最终使用户的设备超载,从而提高性能是否有意义?
我们甚至不知道这些脚本收集什么数据。 他们可以加载可以在页面加载之间改变的动态资源。 因此,我们都不知道主机或第三方应用程序使用的资源。 而且,如果我们将它们加载到脚本标签中,它们甚至可以访问该站点上的所有信息。
为了找到此信息,有一个请求映射工具。

它显示了请求的去向,您可以看到为这些请求分配的资源。 如果事实证明第三方脚本使用设备的CPU为某人挖掘比特币,您会感到特别惊讶。 惊喜!
Chrome尝试使用自己的广告拦截器拦截不公平的广告。 基于最佳广告联盟。
还有诸如GDPR之类的东西-关于处理个人数据的协议。 声明指出,如果您的网站的受众中有欧洲人,那么您必须遵守处理其个人数据的协议,应要求将其删除,并描述您存储的每个Cookie。 如果第三方脚本违反了此协议并且出现了问题-您将承担责任。
那么,当您不查看第三方脚本时,又如何理解它们呢? 使用工具来控制它们,例如,使用requestmap.webperf.tools,我们可以审核站点脚本和第三方脚本。 您以后可以通过ID查看统计信息:requestmap.webperf.tools/render/[ID]
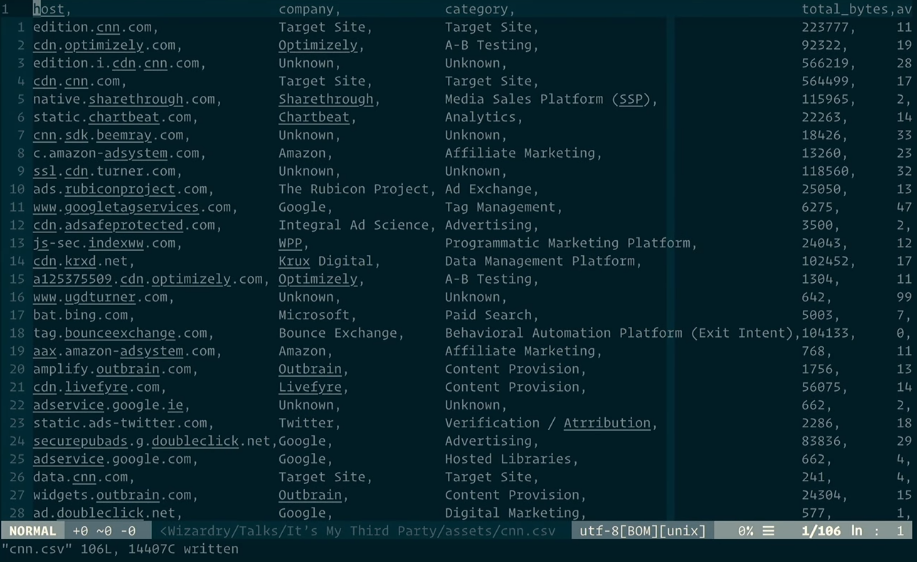
在下面的页面上,有一个下载报告的CSV文件的链接:

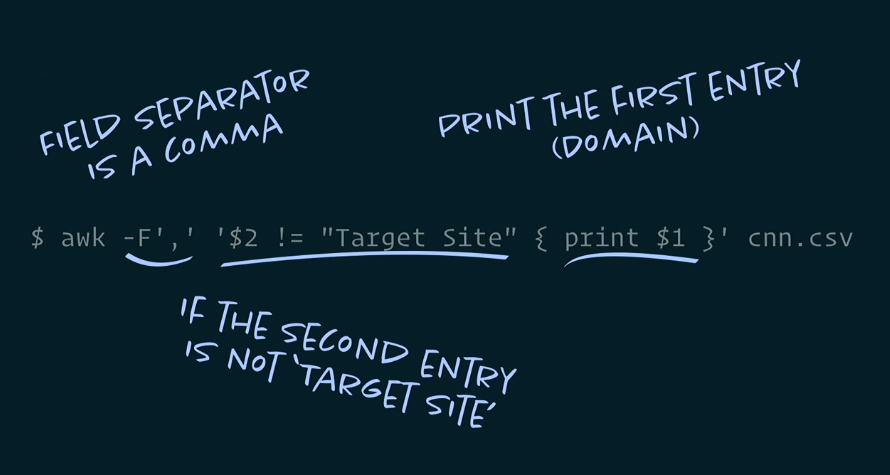
然后,您可以通过终端解析数据:

并获取需要插入到Web测试块中的代码,然后测量具有第三方脚本的应用程序和没有第三方脚本的应用程序之间的性能差异。 差异将显而易见。 这并不意味着需要删除它们。 我们只需要了解如何优化它们即可。
和往常一样,也有用于此目的的工具。 您可以将此CSV插入Excel,并获得有关您拥有哪些第三方应用程序,它们“称重”多少,加载多少的相当详细的概述。 甚至更有趣的是尝试黑洞服务器,其IP:

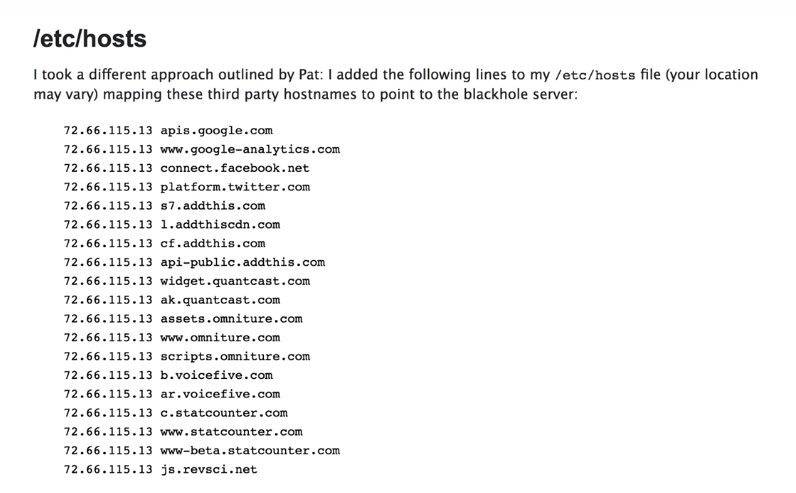
要了解如果所有第三方应用程序都超时,您的应用程序将如何运行,请将此ip添加到hosts文件,然后查看您的应用程序会发生什么情况。

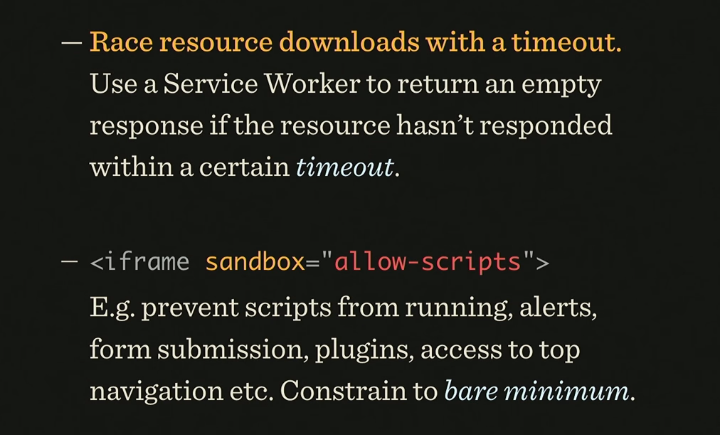
另一个提示:永远不要通过script标签添加第三方脚本。 最好通过iframe进行此操作,因为这样一来,他们将无法访问您页面上的DOM。 顺便说一句,在iframe中,有一个沙箱属性,您可以在其中指定页面上的脚本可以做什么以及不可以做什么。 甚至创建了安全框架规范,该规范说外部脚本与应用程序数据隔离,并且监视其活动。 如果您对此主题感兴趣,可以在github(safeframe项目)上找到有关此主题的信息。

如果服务脚本冻结,请使用服务工作者阻止或删除第三方脚本。
使用“交叉口观察器”,您可以查看广告是否在视口旁边时显示。 这样,当用户查看页面时,您可以加载广告单元,使其靠近广告单元。 甚至可以以像素为单位指定到广告单元的距离。
您可以在丹尼斯·米舒诺夫(Denis Mishunov)的文章中找到有关此内容的信息:“现在您可以看到我:如何延缓,延迟加载并与路口观察员互动”,哈里·罗伯茨
( Harry Roberts)
“这是我的(第三次)聚会,如果我愿意,我会哭泣” , Yoav Weiss“收回对第三方内容的控制”。
回应电子邮件
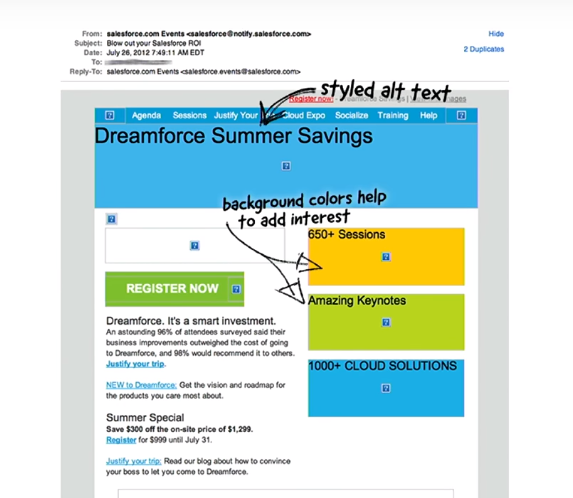
电子邮件通讯的布局具有其自身的特征和规则。 没有更改字母显示图片的客户端的Img标签需要进行某些更改,因此使用了alt属性和其他黑魔法。

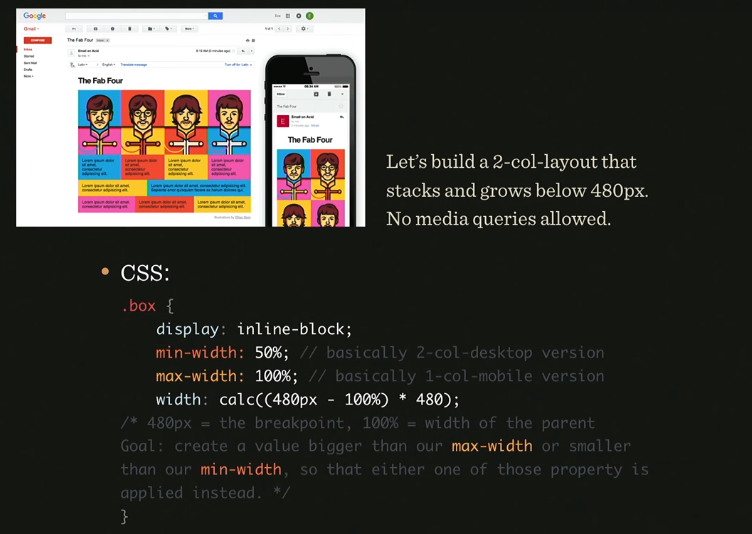
对于字母的常规布局,使用table-header-group,table-footer-group和其他表格属性。 但是,如果您想要一些新的东西,例如媒体查询,该怎么办:某些浏览器仍支持它们,但移动版本的电子邮件客户端的情况更糟。 如果使用该怎么办:
这是这种魔术的
一个例子 :
Box类的最终价值是什么? 根据具体情况,根据规范,我们阅读以下内容:如果width-value大于max-width,则以max-width为优先。
但是,如果最小宽度大于宽度或最大宽度,则将应用最小宽度。
当不支持媒体查询时,可以使用它。 这是一个示例:如何在移动设备上创建四列中的两列? 答案是:

粗略地说,width的值确定最大宽度还是最小宽度获胜。 这是一个很棒的技巧!
如何制作互动信件? 例如,在此处添加实时Twitter提要。 是的,有可能! 每两秒钟就会在服务器上生成一张包含所有推文的图片,我们只是对其进行动画处理而已。 这是解决方案。
如何制作一个交互式电子邮件,您可以在其中执行整个订单和产品选择? 看一下图像,您将了解:

逻辑与标签,检查和输入相关。 它将形成一个相当长的链,但是尽管如此,还是可以做到的。 这是使用元素统计的示例。 请注意,价格还会通过计数器和增量来考虑:

看起来很神奇,事实证明,通过电子邮件,您可以引导人购买。 但是,并非所有事情都那么简单,电子邮件有字符数限制(12000),支持:选中,并且消息大小限制为102kb。
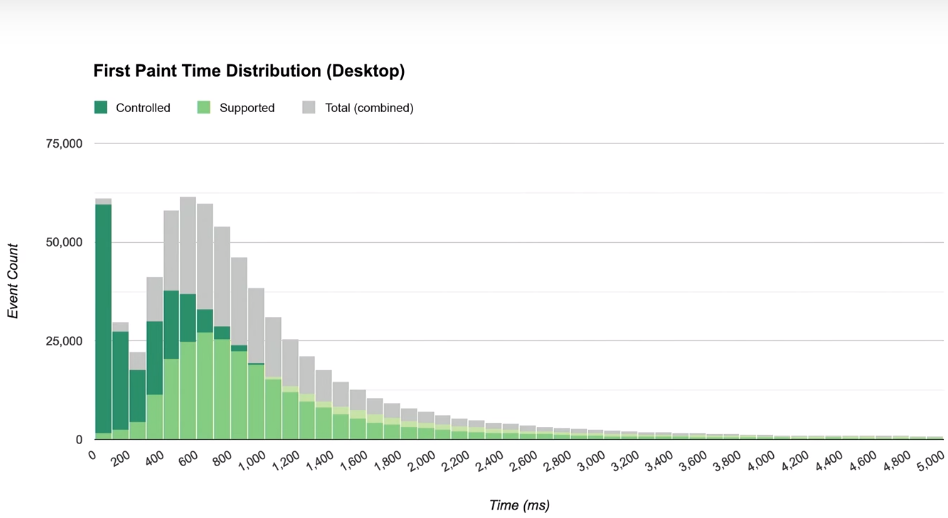
但是,这些是当今市场营销的主要趋势,可以从图中看出:

这就是Google创建AMP的原因。 需要根据您的意愿自动在信中生成必要的标记。
可变字体
劳伦斯·彭尼(Laurence Penney)在这个问题上作了有益的介绍,一定要看一看 。这是Hakon Wium Lie(写字体规范的人之一)的评论:
听起来像是这样:“将来我们选择使用三位数字(在字体粗细值的规范中)来支持中间值的原因之一。 未来已经来临。”
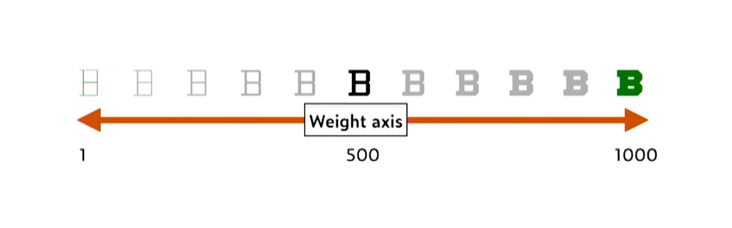
在亚洲,字体存在一个非常大的问题:由于存在大量的象形文字及其不同样式。 为象形文字加载不同的字体可能会变成一个很大的性能问题。 幸运的是,现在我们有了可迭代的字体,您可以为它们指定编写规范的人所谈论的三位数值之一。

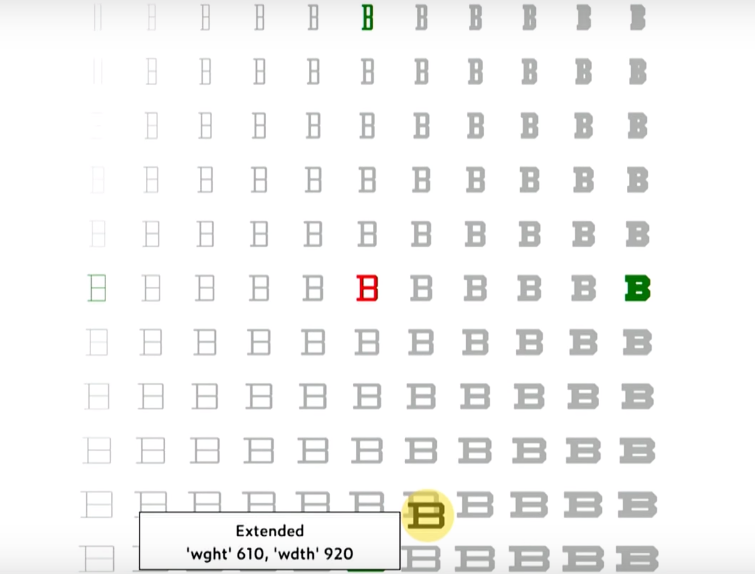
设计者只需创建两个字符样式就足够了-值1000非常粗,而值1非常细。需要时会自动创建所有其他样式。 但这不仅适用于宽度轴,而且适用于高度。

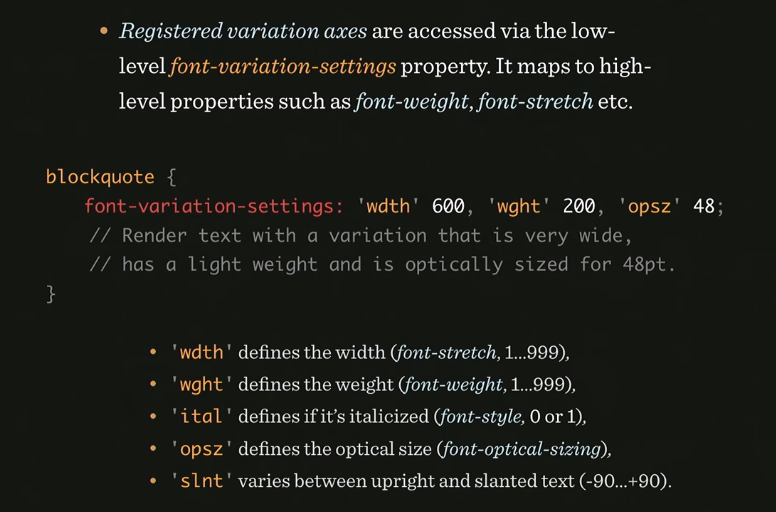
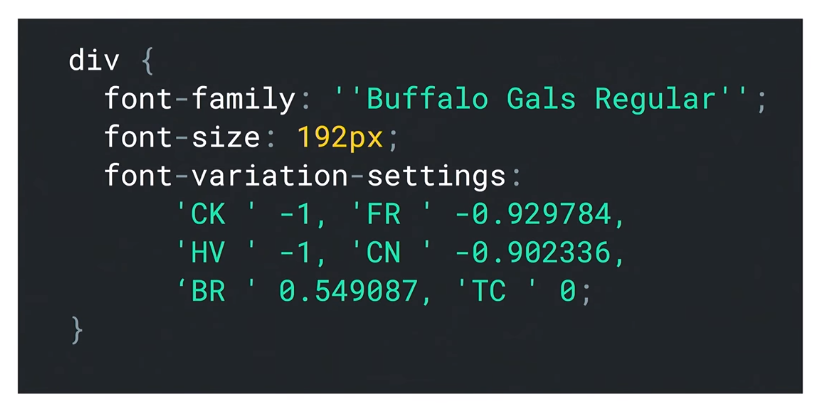
另一个惊喜:我们可以轻松制造自己的车轴。 为此,请使用CSS中的font-variation-settings属性。 它设置高级属性的值,例如font-weight,font-stretch等。

这是字体设计器设置所需字体的示例:

但是,如果某处不支持该怎么办? 对于旧版浏览器,您需要使用某种字体格式,注意回滚,并考虑响应行为-正确设置不同屏幕的值。 因此,我们对字体使用WOFF2格式,它更加进步。 对于较旧的版本,浏览器将自行选择所需的字体,但是,这意味着对样式的某些控制。
总结一下
综上所述,我们可以说接受规范的速度比以前快得多。 两个月过去了,新的标准,方法,应用出现了。 但这确实是正常的,这是进一步发展的机会。
如果您喜欢此报告,请注意:11月24日至25日,新的HolyJS将在莫斯科举行,那里还将有许多有趣的事情。 有关该程序的已知信息已在网站上,您可以在此购买门票 。