当设计师将布局传递给开发人员时,它们之间总是存在误解。 图形编辑器具有很大的自由度,设计师可能不知道技术限制,遗漏某些东西或掩盖地毯下的问题。
涉及到接口的实现,开发人员面临这些缺陷。
错误的决定是使其变得更容易。 大约与布局相同,但受技术限制。 它很快完成,看起来糟透了。 设计师抱怨,质量检查会引发很多错误。
另一个错误的决定是按照布局进行。 我们坐到晚上,打磨像素,用钉子钉住我们的尾巴,直到位置:绝对。 设计师很高兴,codreview的团队负责人对样式的混乱感到愤怒,经理对所花费的时间不满意。
一个好的解决方案是与设计者讨论问题区域,以简化或消除技术上的所有困难,从现成的元素中组合大部分的布局。 每个人都快乐,你很伟大。
我总结了几条原则,可以帮助您找到这些非常棘手的地方,甚至可以以现成的解决方案而不是赤手空拳地向设计师求助。
它们全部依靠科学研究,并且易于验证。 我不会写有关字体,颜色,样式,文化特征等的任何内容。 本文的目的不是要教每个前端设计,而是要提供有助于做出决策的准则。
原则没有特别的顺序。
分组
观察
如果事物彼此靠近,相似或对齐,则大脑倾向于将它们组合在一起 。
原理
元素的分组反映了它们在页面层次结构中的关系和位置。
我举一个例子。 单词中字母之间的距离小于单词之间的间距。 这使您可以将单词识别为一个独立的组。 行之间也会发生相同的情况-行之间的缩进稍大于单词之间的距离。 下一级是段落,然后是页面,依此类推。 随着层次结构中的每一步,距离都在增加。

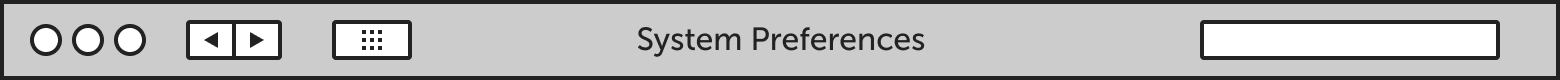
在Mac上整齐地进行分组设置
缩进是显示层次结构的最简单但不是唯一的方法。 例如,在Habr上,段落之间的距离大于页面和侧面菜单之间的距离。 但是它位于有色骰子上,因此仍然可以理解其在层次结构中的位置。 按颜色和对齐方式分组要比不足的较大缩进量大。
分组原则也不利于设计师。 偶然的对准或接近会合并两个根本不应该分组的组件,并会使用户感到困惑。

Firefox设定 这里的一切都很糟糕。 例如,尝试猜测右侧的三个按钮属于什么。
申请方法
该原理有助于发现设计者遗漏的元素分组中的问题。

例如,在此菜单中,单级块具有不同的缩进。 这种疏忽很容易在布局阶段发现并修复。
家庭阅读
顺序
观察
人们已经熟悉的物体可以更快,更准确地识别 。 熟悉的上下文也使识别更加容易。
原理
网站的标准元素应遵循流行的模式。
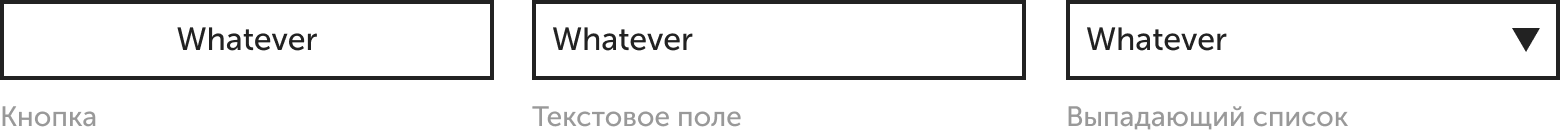
这些图案非常有弹性-中心带有短文字的细长矩形被视为按钮,即使没有阴影和体积也是如此。 如果矩形只有一个边界,并且文本移到了左边缘,则这是一个文本字段。 如果右边有一个三角形,则为一个下拉列表。 屏幕变暗,中间有东西在旋转-毫无言语,显然您需要等待。

您可以单击该按钮,并且上面写的内容也会发生。 您可以从列表中选择一些内容,将重点放在文本字段上。 不要破坏基本事物或使元素看起来像不是它们。 如果该按钮突然变成链接或下拉列表,那就不好了。 如果无法说出该元素,那将是非常糟糕的,如果单击该元素会发生什么。 地狱本身,如果根本不清楚我们面前是什么:是否互动。

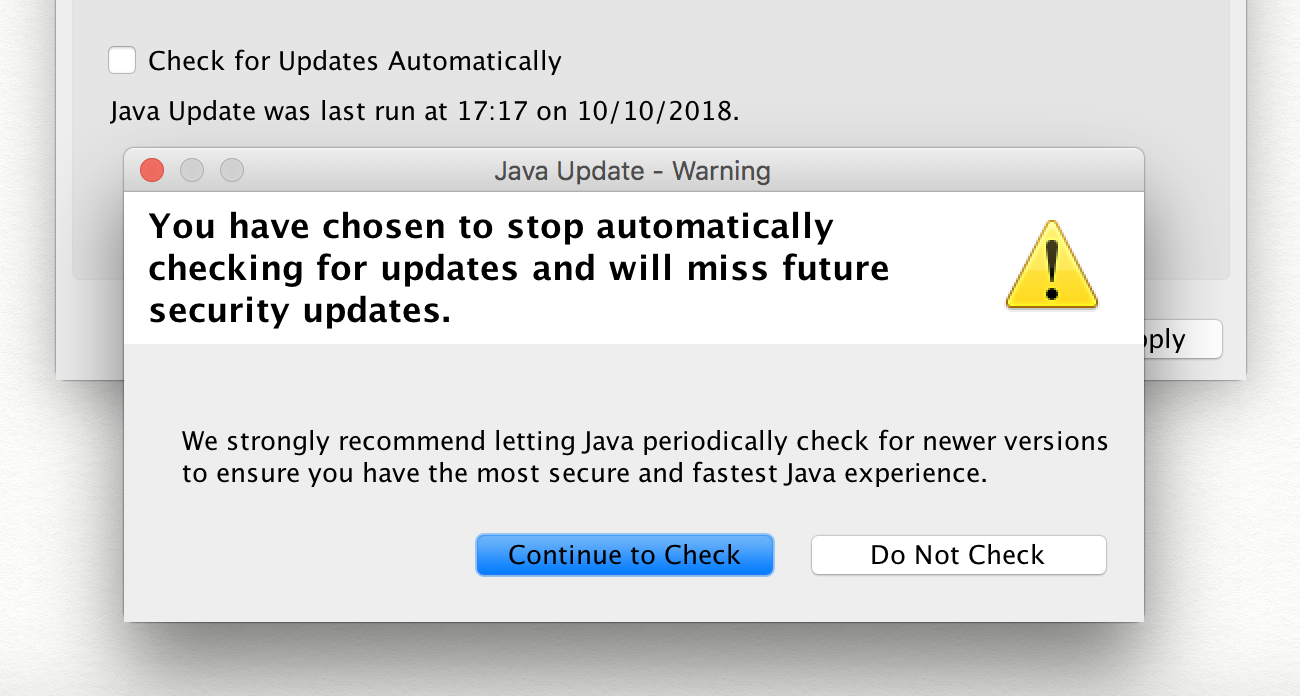
来自Java设置的难以置信的控制-带有单独窗口中的确认复选框。 蓝色的大按钮(尽管有名称)表示取消操作。
申请方法
仅在绝对必要时才使用默认和自定义元素。 它们更易于理解且易于实现。
通过最大限度地重用所有内容来实现内部一致性。 将所有内容带入组件库-从输入和按钮到颜色,阴影,凹痕和动画。
家庭阅读
事物的背景和相识对其识别的影响
颜色和对比度
观察
研究表明 ,背景和文字的色调和饱和度差异对可读性影响不大,但照明的对比度是直接的。 另外, 约4%的人患有颜色感知障碍。
原理
始终检查文本对比度。
W3C认为普通尺寸文本的对比度为1:4.5,而24px或更大尺寸的文本则为1:3。
尤其经常出现的问题是彩色背景上的白色文本和灰色的灰色。 设计人员可能不知道这种组合是有问题的,并且用户会感到紧张。

最糟糕的是,白色文字在黄色背景上看起来很不错-在蓝色上。
申请方法
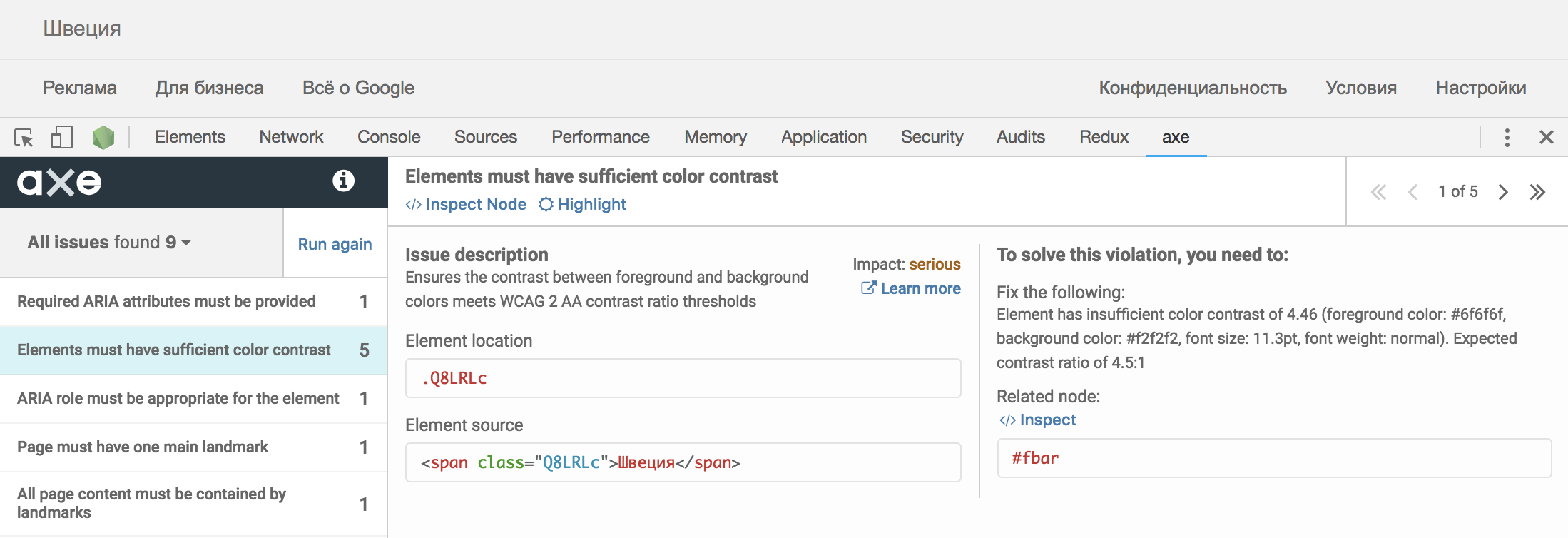
该过程可以使用ax实用程序自动化。 最简单的方法是使用浏览器扩展。 还可以提供CLI和与流行的测试系统集成。
要快速检查两种颜色的对比度 ,可以使用对比度服务。

Google主页。 对比度几乎不合适
家庭阅读
结论
- 与设计师讨论您认为有问题的地方。
- 检查元素之间的距离是否与它们在层次结构中的位置相对应。
- 以标准方式使用标准控件。
- 自动对比检查。
在第二部分中,我将讨论语义,状态,性能和大小。