在本机程序时代,用户只能在开发人员允许的配置设置框架内使用它们。 如今,在Internet应用程序时代,用户不仅可以根据自己的判断轻松地更改程序的外部表示,还可以更改其行为。
本文介绍使Web应用程序更方便,更美观,扩展其功能以及针对自己进行自定义的方法。
每个用户都有自己喜欢的程序。 以前,程序很少,原则上要求很少。 现在市场充裕,选择适合自己的东西变得更加困难。
以任务/任务管理器为例。 我需要一个经理来进行个性化的项目,保存购物清单,将必要的信息存储在一个层次结构中,以便它与我所能进行的一切保持同步,并带有收据通知提醒,以便它可以在所有系统上使用,并且轻巧,快速,方便且非常漂亮 当然,没有这样的事情,实际上,这个问题是古老且众所周知的:
很难决定,很难这么简单地说出来! 如果我要把Nikanor Ivanovich的嘴唇放在Ivan Kuzmich的鼻子上,像Baltazar Baltazarych那样大张旗鼓,也许再加上Ivan Pavlovich的奢侈,我会立即决定。 现在去思考!
即使您准备为必要的功能付费,通常也无法找到完全满足您需求的现成程序。 但是对于现代Web程序员而言,情况要比Agafia Tikhonovna的情况简单得多-相对于嘴唇和鼻子而言,具有完全的模块化和可定制性。 为此,您可以使用浏览器扩展程序,使其允许您注入javascript和css文件(我喜欢
这一点 ),或者编写具有相同目标的简单文件以供选择。 此后,程序员在“年”级别略微接近。
几乎每个人都知道它,但很少有人使用它。 我们将展示一些简单示例说明定制注入的明显好处。

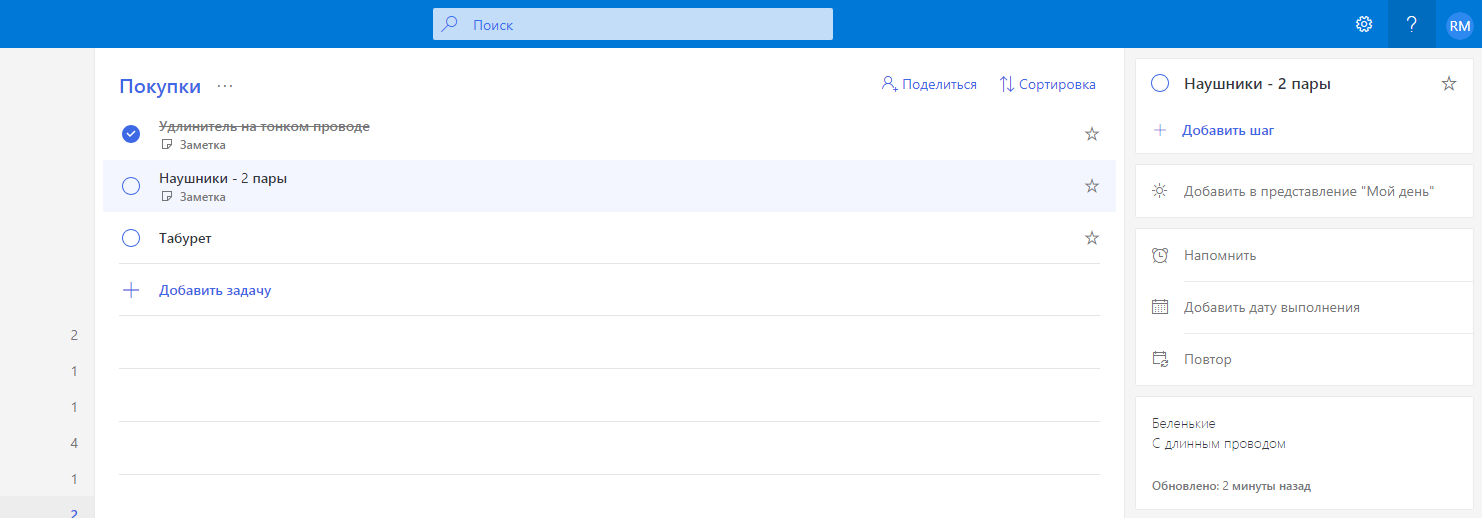
一个不错的小经理,但是在大型监视器上看着他并不舒服。 我需要为任务指定一个较大的名称,降低其下的Notes的亮度,展开右列,并提供一些简单的CSS可以处理的改进:

CSS本身.app.detail-visible #detail { width: 40%; } #detail .detail-inner { width: 100%; } .theme-purple .checkBox .svgIcon svg { width: 16px; } .addTask .addTask-icon { opacity: 0.5; } .detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea { font-size: 16px; } .taskItemInfo { opacity: 0.4; } #addTaskInput { font-weight: normal; opacity: 0.5; } .taskItem-title { font-size: 16px; font-weight: 400; font-family: "Segoe UI", "Arial", "sans-serif"; } .tasksToolbar { margin-bottom: 20px; margin-top: 10px; } .taskItem-body { padding: 7px 0; }
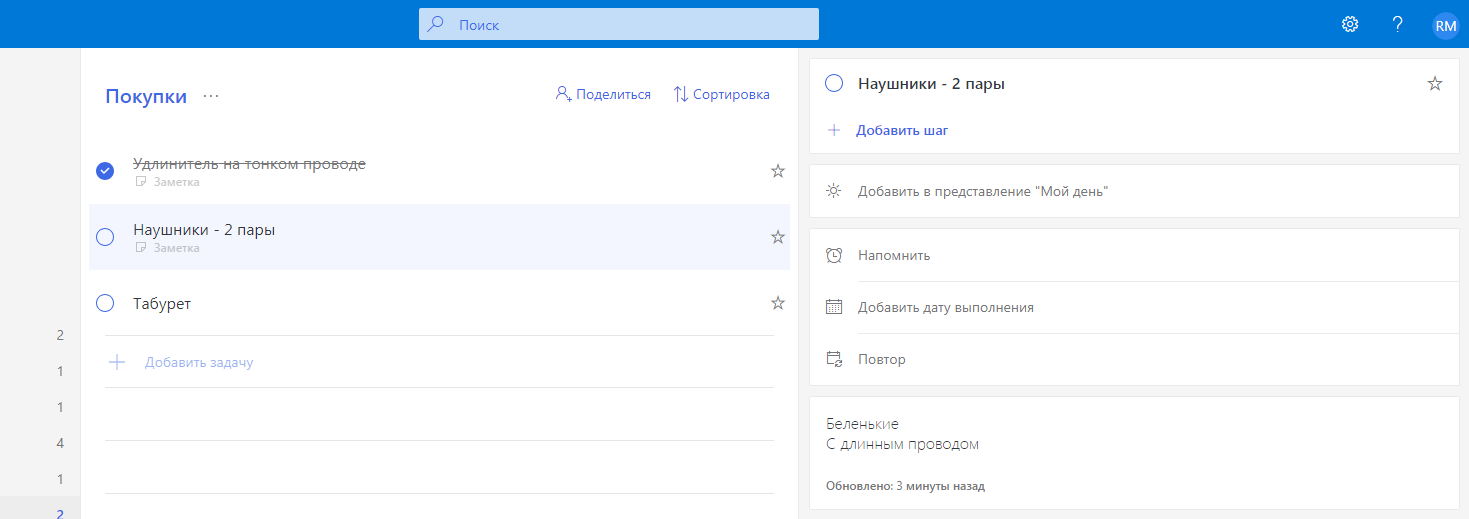
左栏。 在这里,Microsoft已完全降级到一维任务列表。 我需要一棵树。 原则上,它也可以实现,但是在这里,为简单起见,我们在视觉上构造了一个非折叠树。
这是javascript window.onload = function() { setTimeout(function() { $('span.listItem-titleParsed') .filter("span:contains(''), span:contains(''), span:contains('')") .closest(".listItem-inner").css("padding-left", "30px"); }, 5000); };
这是伪树:

已经有东西了 JQeury需要连接,有时您必须将其复制到脚本主体中,否则会出现问题。 初始化延迟也一样。
现在让我们看一下该系列程序的另一位智商更高的代表。
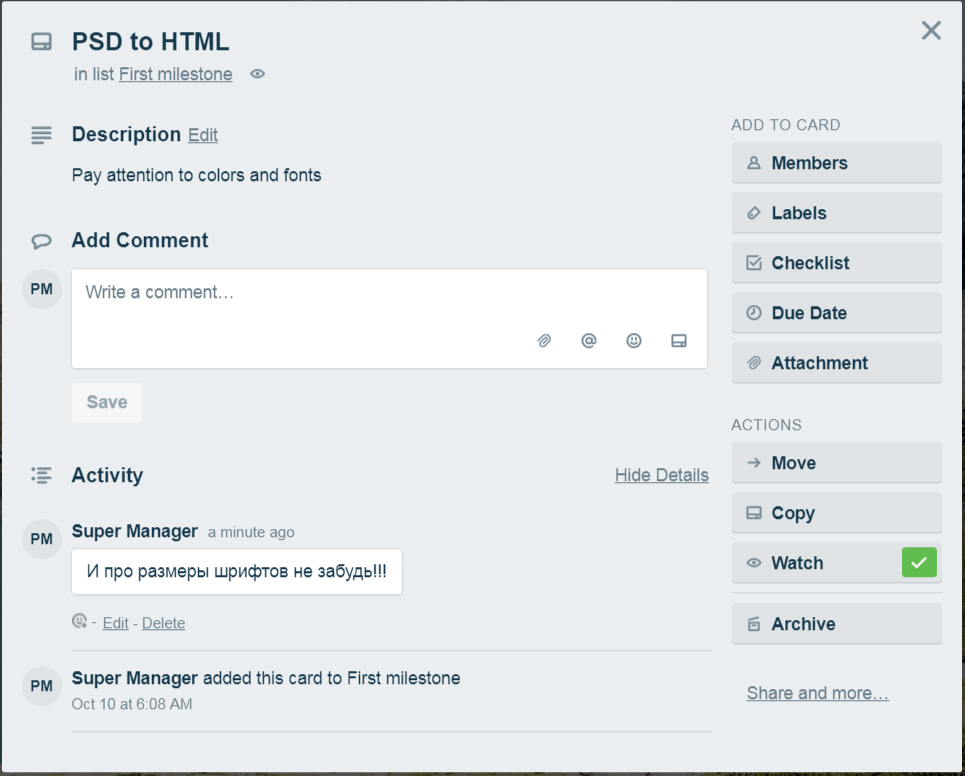
这是扩展的清单卡:

也许有人使用Trello卡是为了开发人员在此应用程序上进行投资,但对于我来说,在此卡上可见不到不到10%的有用信息,其他所有事物都是光鲜亮丽的东西,使您无法专注于正确的信息。
CSS和JS都可以带来不错的外观。 Trello已经有了jQuery,这是一个类似这样的脚本:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });
例如,单击“活动”时隐藏所有注释。 要再次查看它们,只需单击右侧“隐藏/显示详细信息”上的链接。
最后,更有趣的事情。
我需要Trello卡上的提醒。 不是在屏幕上弹出窗口,而是真正的提醒让我无处不在。 即,电话上的声音通知。 为了不围栏花园,也不连接任何IFTTT和Zapiers,我们只需为Google日历创建一个事件,然后在Androide上执行您需要的一切。
我们将连接至卡的到期日,以免扩展Trello数据模型(尽管这也是一种选择)。

保存日期时,我们需要向Google Calendar API发送请求以在日历中创建事件。 代码本身非常简单:
Java脚本 var event = { 'summary': ' ', 'location': '', 'description': ' ( , )', 'start': { 'dateTime': '2018-10-14T09:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'end': { 'dateTime': '2018-10-14T17:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 3 * 60}, {'method': 'popup', 'minutes': 10} ] } }; var request = gapi.client.calendar.events.insert({ 'calendarId': 'primary', 'resource': event });
但是在此之前,您需要在Google API控制台上创建一个应用程序,获取client_id和api_key,并进行一些更简单的标准步骤来连接OAuth身份验证。
Google手册。
如果需要修改日历事件以及Trello卡的截止日期修改,您将不得不做更多的工作,但这也是可行的。
最后,我们注意到,对网站和Web应用程序的所有真正有用的改进都可以设计为扩展,并放在浏览器商店中。
免责声明:以上所有示例仅作为使用js和css的示例提供,它们本身没有任何价值。哈伯的加法
在大型监视器上,阅读有关Habré的文章的文字很方便阅读,但是图片(尤其是带有文字的屏幕截图)的分辨力很差。 该脚本:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
允许点击图片在新窗口中以完整尺寸打开。