
关于设计师应该学习哪些其他技能,存在一系列争论。 应该对设计师进行
编码 ,使其能够编写代码并了解业务吗? 这些技能非常宝贵,但可能不是必需的。 但是,我想说的是,每个设计师都应该学习心理学的基础知识。 作为人,我们有一个基本的“计划”来感知和处理周围的世界,研究心理学有助于我们确定该计划。 作为设计师,我们可以使用心理学来创建更直观,以人为本的产品和体验。 代替强迫用户适应产品或体验的设计,我们可以使用心理学中的一些关键原则作为基于人的行为设计设计的指南。
但是问题是从哪里开始? 心理学的哪些原理有用? 这些原则在工作中有哪些示例? 在本文中,我们将介绍基础知识,并讨论在设计中使用心理学的伦理意义。
关键原则
心理学与设计的交集是巨大的。 有无数的原则占据了这个空间,但是我认为其中有一些原则比其他原则更具普遍性。 让我们看看这些原理是什么,以及我们每天与之交互的产品和体验最有效地使用了这些原理。
HICA法
作为设计人员,我们的主要功能之一是综合信息并以不会使用户不知所措的方式呈现信息。 最后,
良好的沟通要求清晰 。 这直接关系到我们的第一个关键原理:希克定律。 希克定律预测,决策的时间会随着可用选项的数量和复杂性而增加。 它是由心理学家William Edmund Hick和Ray Hyman在研究存在的刺激次数与人对任何给定刺激的反应时间之间的关系后于1952年制定的。
事实证明,存在表示此关系的实际公式:
RT = a + b log2(n) 。 幸运的是,我们无需了解此公式的数学即可理解其含义。 这个概念非常简单:用户响应所花费的时间与可用选项的数量和复杂性直接相关。 这意味着复杂的界面会导致用户的处理时间增加,这很重要,因为它与心理学中的一种称为认知负荷的基本理论相关。
认知负荷
认知负荷是指我们工作记忆所使用的心理计算能力。 我们的大脑类似于计算机处理器,因为我们的计算能力有限:当输入的信息量超过可用空间时,就会产生认知负担。 我们的生产力受到影响,任务变得复杂,导致缺少细节,甚至令人失望。
例子
 修改后的电视遥控器,简化了祖父母的“界面”
修改后的电视遥控器,简化了祖父母的“界面”世界各地都有希克定律的例子,但我们将从一般的角度开始:远程控制。 在过去的几十年中,电视上出现了许多新功能,这些功能只能影响它们的控制面板。 最后,这些控制台是如此复杂,以至于需要重复使用肌肉记忆或大量的心理处理。 这导致了一种被称为“祖父母可以理解的遥控器”的现象。 除了粘贴了主要按钮以外的所有东西,孙子孙女们得以改善亲人的遥控器的可用性,并在网上分享了这项发明,这对我们非常有帮助。
 Apple TV遥控器,简化了大多数必要功能的管理。
Apple TV遥控器,简化了大多数必要功能的管理。为了进行比较,我们有用于智能电视的遥控器:上一个示例的优化表亲,简化了大多数必要功能的管理。 结果是不需要大量工作记忆的远程控制,因此承载的认知负荷要低得多。 通过将复杂性传达给电视界面本身,可以有效地组织信息并在菜单中逐步显示信息。
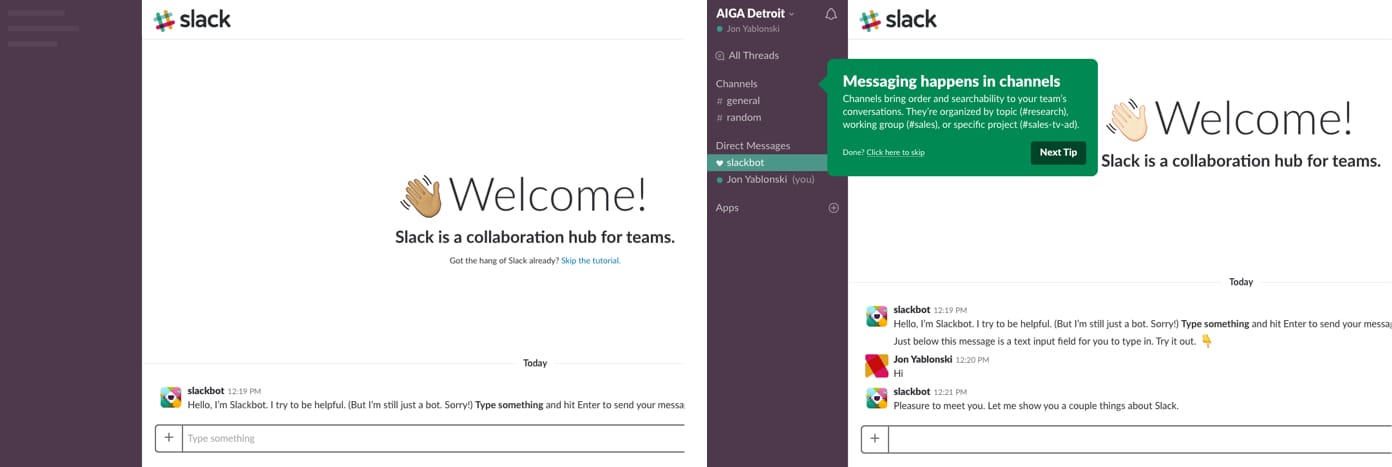
 Slack的渐进实施经验的屏幕截图
Slack的渐进实施经验的屏幕截图让我们看一下希克定律的另一个例子。 对于新用户而言,部署是一个决定性的但冒险的过程,就像Slack一样,部署将成功。 他们无需通过几个内置幻灯片将用户沉浸在功能齐全的应用程序中,而是使用漫游器(Slackbot)吸引用户并提示他们更轻松地研究消息传递功能。 为了防止新用户感到不知所措,Slack隐藏了除输入消息之外的所有功能。 当用户已经知道如何通过Slackbot进行通信时,其他功能将逐渐向他们开放。
这是介绍用户的一种更有效的方法,因为它模仿了我们的实际学习方式:我们计算每个后续步骤,并增加我们已经知道的内容。 通过在适当的时间打开功能,我们使用户能够适应复杂的工作流程和功能集而不会感到不知所措。
重点介绍
- 大量选项增加了用户的认知负担。
- 使用更少的选项将长时间或复杂的过程分解为多个屏幕。
- 使用渐进式实施可最大程度地减少新用户的认知负担。
密勒定律
另一个关键原理是米勒定律,它预测普通人只能在其RAM中存储7(±2)个元素。 它源于1956年认知心理学家乔治·米勒(George Miller)发表的一篇文章,该文章讨论了短期记忆的局限性和记忆量。 不幸的是,多年来,对于这种启发式方法存在很多误解,这导致了一个事实,即使用
“魔术数字7”来证明不必要的限制(例如,将界面菜单限制为不超过七个元素)。
碎片化
Miller对短期记忆和记忆的迷恋不是集中在数字7上,而是在“碎片化”的概念和我们记住信息的能力上。 当应用于设计时,碎片化可能是非常有价值的工具。 它描述了在视觉上将相关信息分组为小的独立信息单元的效果。 当我们在设计中收集内容时,可以有效简化处理和理解。 用户可以抓取内容并快速确定他们感兴趣的内容,这与我们在消费数字内容方面的经验一致。
例子
 元素碎片的示例,例如电话号码。
元素碎片的示例,例如电话号码。格式化电话号码时,可以找到最简单的碎片示例。 如果没有分段,电话号码将是一长串字符,这会增加处理和存储的复杂性。 或者,已格式化(分段)的电话号码变得更容易解释和记住。 与经过适当标题处理,行长和内容长度的格式良好的内容相比,这类似于我们对“文本墙”的感知。
 碎片可以组织内容,以便用户可以轻松地处理,理解和记住。 在右侧,我谈到了彭博社如何对信息进行分组。
碎片可以组织内容,以便用户可以轻松地处理,理解和记住。 在右侧,我谈到了彭博社如何对信息进行分组。在设计中有效使用碎片化的另一个示例是布局。 通过将内容组合到各种模块中,我们可以使用此方法来帮助用户理解基本关系和层次结构。 特别是,在大量的信息性信息中,碎片可以有效地用于构成内容。 此外,结果在视觉上更令人愉悦,并且方便快速查看。
重点介绍
- 不要使用“魔术数字7”来证明不必要的设计限制。
- 将内容分成较小的部分,以帮助用户轻松处理,理解和记住信息。
雅各布法则
我们要研究的最后一个原则是雅各布定律(雅各布的互联网用户体验法),其中规定用户将大部分时间都花在其他站点上,他们希望您的站点能够像其他所有站点一样工作。他们已经知道了。 在2000年,
可用性专家Jacob Nielsen引入
了他,他描述了一种以用户为中心的趋势,该趋势基于从其他网站上汲取的经验教训,从设计模式中塑造期望。 该原则鼓励设计人员遵循通用的设计模式,以免混淆用户,这可能导致较高的认知负担。
思维方式
我知道您在想什么:如果所有网站都遵循相同的设计模式,那将创建一个相当无聊的网络。 答案是肯定的。 用户意识是一个功能强大的工具,它使我们带入了心理学的另一个基本概念,这对设计师也很有价值:思维模型。
思维模型是我们对系统的了解,尤其是其工作方式。 无论是网站还是汽车,我们都会形成系统运行方式的模型,然后在系统相似时将此模型应用于新情况。 换句话说,当我们与新事物进行交互时,我们会使用从过去的经验中获得的知识。
这种思维模型对设计师来说很有价值,因为我们可以匹配
用户的思维模型以改善他们的体验 。 因此,用户可以轻松地将其知识从一种产品或体验转移到另一种产品或体验,而无需花费时间来了解新系统的工作原理。 当设计师的思维模式与用户的思维模式相吻合时,良好的用户体验就成为可能。主要任务之一是缩小我们的思维模式与用户的思维模式之间的差距,并使用多种方法来实现这一点:用户调查,个性化,旅行地图,移情卡等等。 所有这些的本质是不仅要更好地了解用户的目的和目标,还要更好地了解他们先前存在的思维模式,以及这如何适用于我们正在开发的产品或体验。
例子
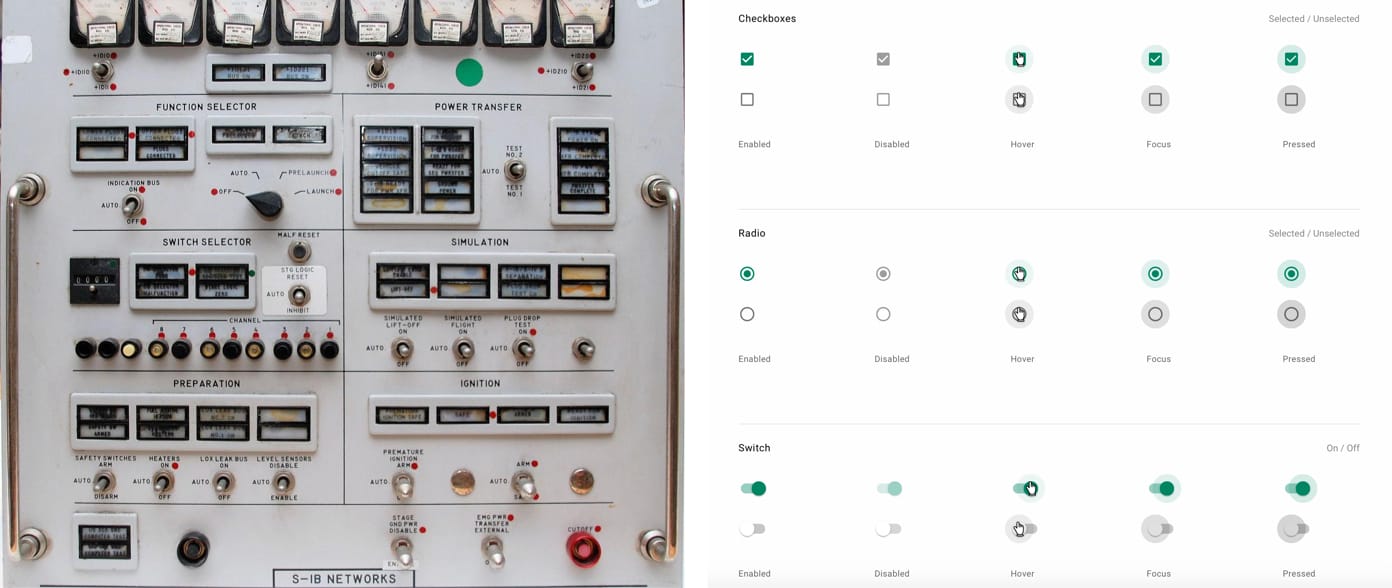
您是否想过为什么控件看起来像它们的外观? 这是由于这样一个事实,即设计它们的人已经有了一个现成的模型,这些模型在物理世界的控制面板上的外观如何。 诸如开关,单选按钮甚至按钮之类的形状元素源自其触觉对应物的设计。
 控制面板元素和典型表单元素的比较。
控制面板元素和典型表单元素的比较。作为设计师,我们必须弥合思维方式和用户思维方式之间的差距。 这样做很重要,因为如果模型不一致,就会出现问题,这可能会影响用户对帮助我们的产品和体验的看法。 这种不一致称为
思维模型的
不适感 ,并且这种情况在熟悉的产品突然更改时发生。
 重新设计Snapchat,之前和之后。
重新设计Snapchat,之前和之后。以Snapchat为例,该Snapchat于2018年初进行了重大重新设计。 他们启动了重新格式化的布局,这反过来又使用户感到困惑,从而使他们难以访问他们每天使用的功能。 这些不幸的用户立即在Twitter上大规模表达了他们的不赞成。 更糟糕的是随后用户迁移到Snapchat竞争对手Instagram。 Snapchat无法通过修改后的应用程序调和用户的心态,不一致导致了严重的反应。
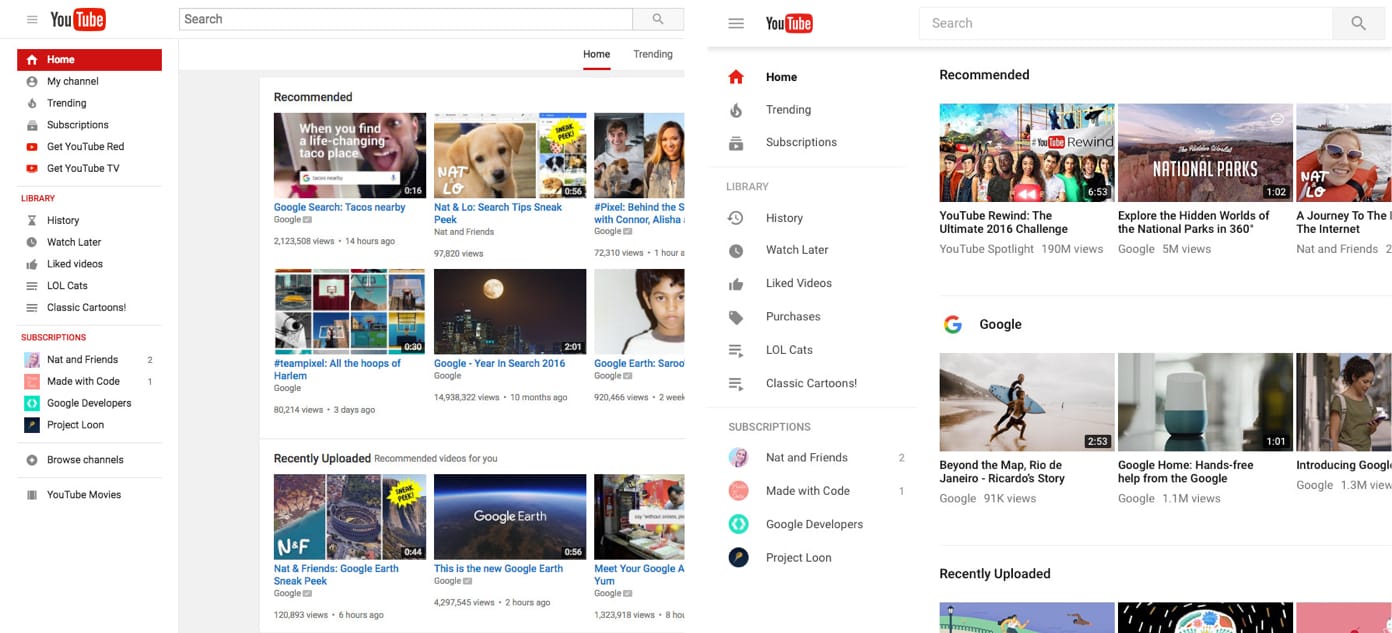
 YouTube于2017年前后进行了重新设计。
YouTube于2017年前后进行了重新设计。但是大规模的重新设计并不一定总是会导致负面反应-例如,谷歌。 Google的历史记录允许用户选择其产品的新版本,例如Google日历,YouTube和Gmail。 经过数年基本相同的设计,他们于2017年推出了新的YouTube版本时,他们允许桌面用户使用新的Material Design界面简化工作,而不必停留在新版本上。 用户可以查看新设计,获取一些信息,发送反馈,甚至可以根据需要恢复到旧版本。 结果,通过简单地扩展用户准备就绪时进行切换的能力,消除了思维模型不可避免的失配。
重点介绍
- 用户将围绕一种熟悉的产品形成的期望转移到另一种相似的产品。
- 使用现有的思维模型,我们可以创建出色的用户体验,使用户可以专注于自己的任务而不学习新的模型。
- 通过允许用户在有限的时间内继续使用熟悉的版本,将分歧最小化。
总结一下:
您可能会想,“什么是伟大的原则,我如何在我的项目中使用它们?” 尽管没有什么可以取代对用户行为和与我们项目相关的特定数据的研究,但是我们可以将这些心理原理用作设计更直观,以人为本的产品和体验的指南。 考虑这些原则有助于我们创建一种设计,该设计考虑到人们的行为,而不是强迫人们适应技术。 简短重复:
- 希克定律可以通过最大程度地减少选择,将漫长或复杂的过程分解为较少选项的屏幕来帮助我们减轻用户的认知负担。
- 米勒法则(Miller's Law)教会我们使用碎片将内容组织成较小的簇,以帮助用户轻松地处理,理解和记忆。
- 雅各布的法律提醒我们,用户会将围绕一种熟悉的产品形成的期望转移到另一种相似的产品。
因此,我们可以使用现有的思维模式来创建出色的用户体验。
我们研究了一些关键原则,这些原则对于创建更直观,以人为本的产品和体验很有用。 现在,让我们谈谈它们的道德含义,以及落入利用用户心理的陷阱有多容易。
道德时刻
一方面,设计师可以利用心理学来创造更直观的产品和体验; 另一方面,他们可以使用它来学习大脑的工作原理,以便创建更多令人兴奋的应用程序和网站。 首先让我们看一下为什么这是一个问题,然后再看可能的解决方案。
问题
您不必走得太远,就可以理解为什么将用户的福祉排除在利润的优先事项之外却是一个问题。 您上次在地铁,人行道或汽车上的时间是什么时候,看到有人不坚持使用智能手机? 有些人声称
我们处于流行病的中心 ,而我们的注意力被随处可见的微型计算机所束缚。
毫不夸张地说,连接我们的移动平台和社交网络也做出了很多努力,以使我们坚守自己,并且每天都在进步。 这种依赖性的后果是我们众所周知的:从睡眠和焦虑的减少到社会关系的恶化,很明显,这些都是在引起我们注意的竞赛中的意外后果。 当这些后果开始改变我们建立关系的方式以及我们所处的状态时,这些后果就成为问题。
解决方案
作为开发人员,我们的责任是创建支持和符合用户目标和福祉的产品和体验。 换句话说,我们必须构建技术来扩大人类体验,而不是用虚拟互动和奖励来代替它。 做出道德设计决策的第一步是认识到如何使用人的思想。
我们还必须问自己应该设计什么,不应该设计什么。 我们可以在功能强大的团队中找到自己,他们有能力设计几乎可以想象的所有内容,但这并不总是意味着我们应该这样做-尤其是当我们设计的目标与用户的目标不符时。
最后,我们必须考虑产品使用数据之外的指标。数据可以告诉我们很多事情,但是他们没有告诉我们的是用户为什么以某种方式行事或产品如何影响他们的生活。要理解原因,我们必须倾听并接受我们的用户。这意味着走出屏幕,与他们交谈,然后使用这项高质量的研究来改进我们的设计。例子
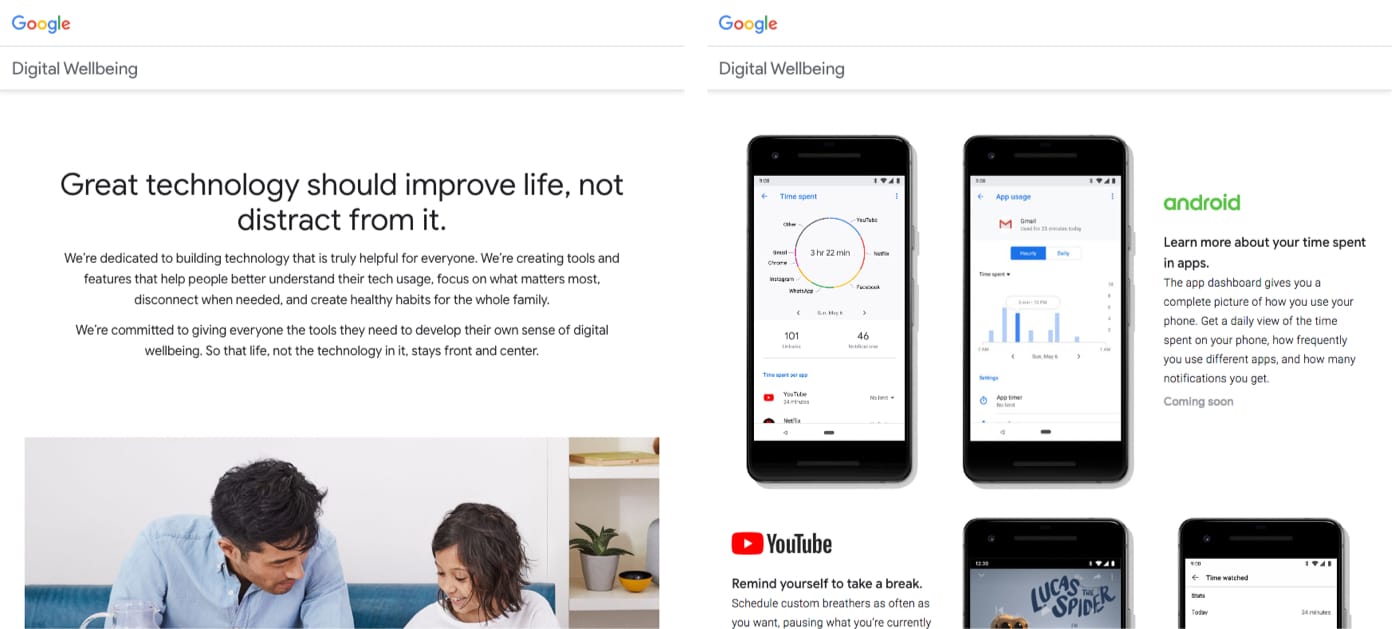
 Google数字健康计划网站非常高兴看到公司在数字用户健康方面采取了正确的措施。以Google为例,Google刚刚在其最新的I / O活动中宣布了工具和功能,其重点是帮助人们更好地了解其在技术中的使用,专注于最重要的事情,在必要时断开连接以及建立健康的数字习惯。应用程序栏等功能提供了使用概述,对警报和通知的附加控制,以及为小孩子设置基本数字规则的家长控制,都是为了保护用户而设计的。
Google数字健康计划网站非常高兴看到公司在数字用户健康方面采取了正确的措施。以Google为例,Google刚刚在其最新的I / O活动中宣布了工具和功能,其重点是帮助人们更好地了解其在技术中的使用,专注于最重要的事情,在必要时断开连接以及建立健康的数字习惯。应用程序栏等功能提供了使用概述,对警报和通知的附加控制,以及为小孩子设置基本数字规则的家长控制,都是为了保护用户而设计的。 Facebook视频“ FYI新闻速递:让人们更接近”的屏幕截图。一些公司甚至重新定义了他们的成功率。诸如Facebook之类的公司通过有意义的互动来确定成功,而不是用户在网站上花费的时间。这就要求他们重组其新闻提要算法,以便将对人们有价值的内容优先于无意义使用的信息。现在,即使是结果表明用户在应用程序上花费的时间也更少,来自朋友和家人的内容仍然优先。这些示例只是对许多公司正在采取的步骤的一个观察,我希望在未来几年内会有更多的公司加入。我们扮演设计师角色的技术会极大地影响人们的生活,因此必须确保产生积极的影响。我们负责创造支持和符合用户目标和福祉的产品和体验。我们可以做出道德的设计决策,同时考虑到如何使用人类的思维,考虑我们应该和不应该设计的内容,并与用户交谈以获取关于我们设计的产品和体验如何产生影响的质量反馈在他们的生活上。
Facebook视频“ FYI新闻速递:让人们更接近”的屏幕截图。一些公司甚至重新定义了他们的成功率。诸如Facebook之类的公司通过有意义的互动来确定成功,而不是用户在网站上花费的时间。这就要求他们重组其新闻提要算法,以便将对人们有价值的内容优先于无意义使用的信息。现在,即使是结果表明用户在应用程序上花费的时间也更少,来自朋友和家人的内容仍然优先。这些示例只是对许多公司正在采取的步骤的一个观察,我希望在未来几年内会有更多的公司加入。我们扮演设计师角色的技术会极大地影响人们的生活,因此必须确保产生积极的影响。我们负责创造支持和符合用户目标和福祉的产品和体验。我们可以做出道德的设计决策,同时考虑到如何使用人类的思维,考虑我们应该和不应该设计的内容,并与用户交谈以获取关于我们设计的产品和体验如何产生影响的质量反馈在他们的生活上。资源资源
我们可以使用许多有用的资源来使我们的项目对用户更直观。以下是我经常提到的一些内容:- UX定律:我为设计师创建的网站,以了解有关UX / UI设计的心理原理的更多信息。
- 认知UXD:这是Norbi Gaal精选的出版物,对于任何对心理学和UX交叉感兴趣的人来说都是极好的资源。
- 人文技术中心:由前高科技内部人士和世界级管理人员组成的团队,他们致力于推动旨在改变文化,商业动机,设计方法和组织结构的智能解决方案,以讨论技术如何吸引我们的大脑。
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.