一篇小文章,但我认为这是一篇非常有用和有趣的文章)有些人比其他人做得更好,揭示了微动画的心理。
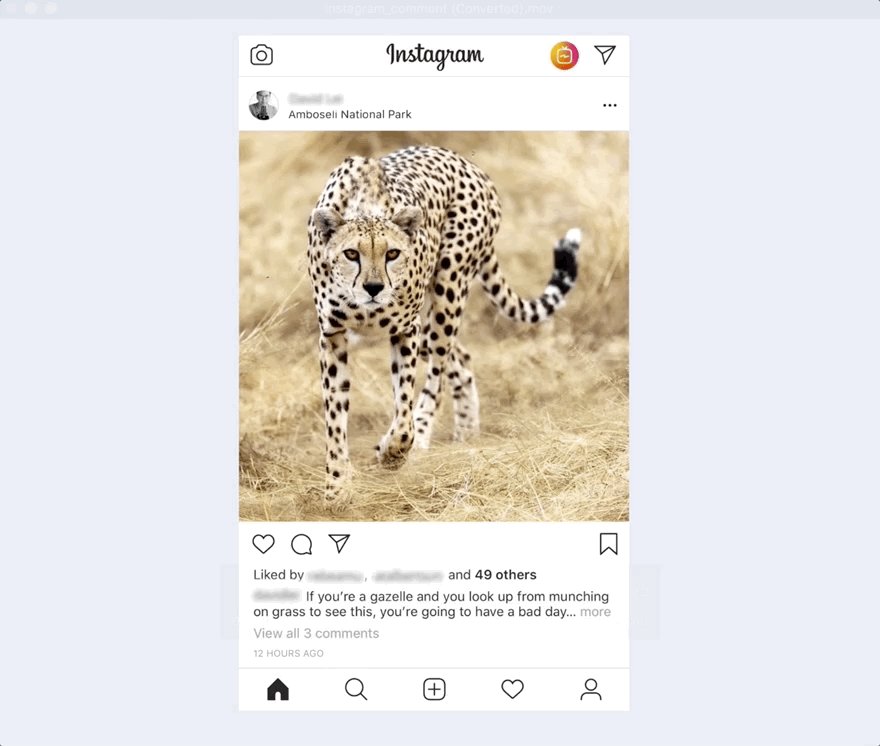
 微动是一种及时的小动画,它提示用户执行他们可能已经忘记或未注意到的“小”任务。这是Instagram的一个例子:
微动是一种及时的小动画,它提示用户执行他们可能已经忘记或未注意到的“小”任务。这是Instagram的一个例子:
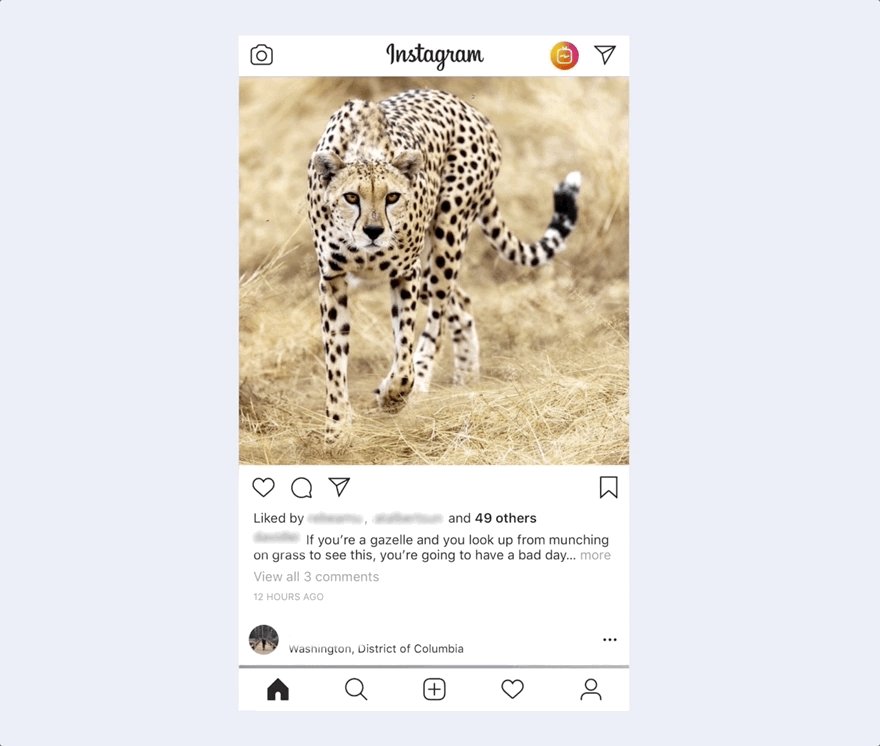
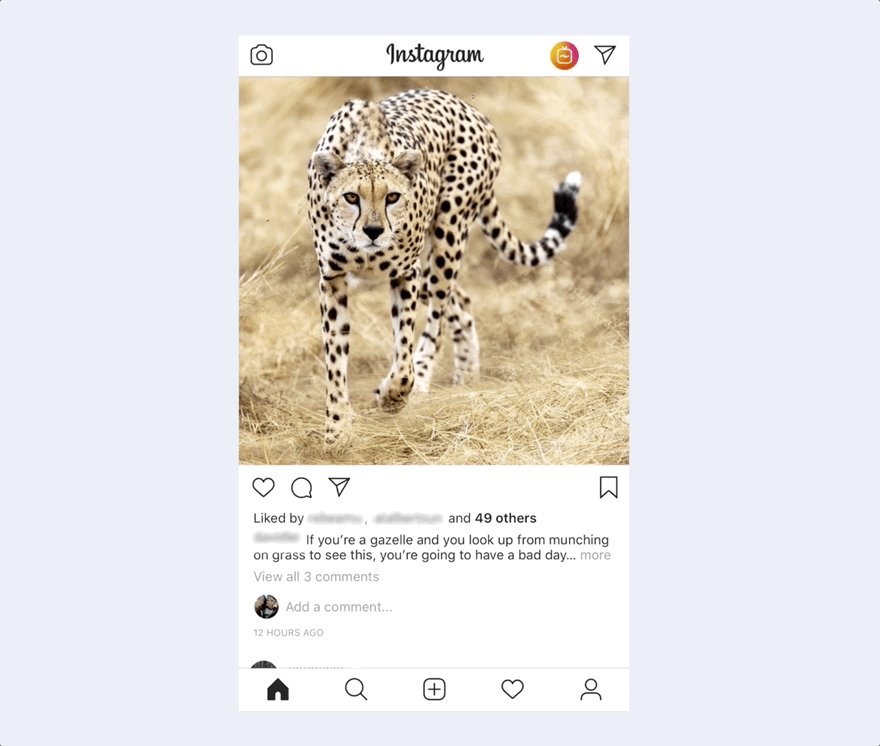
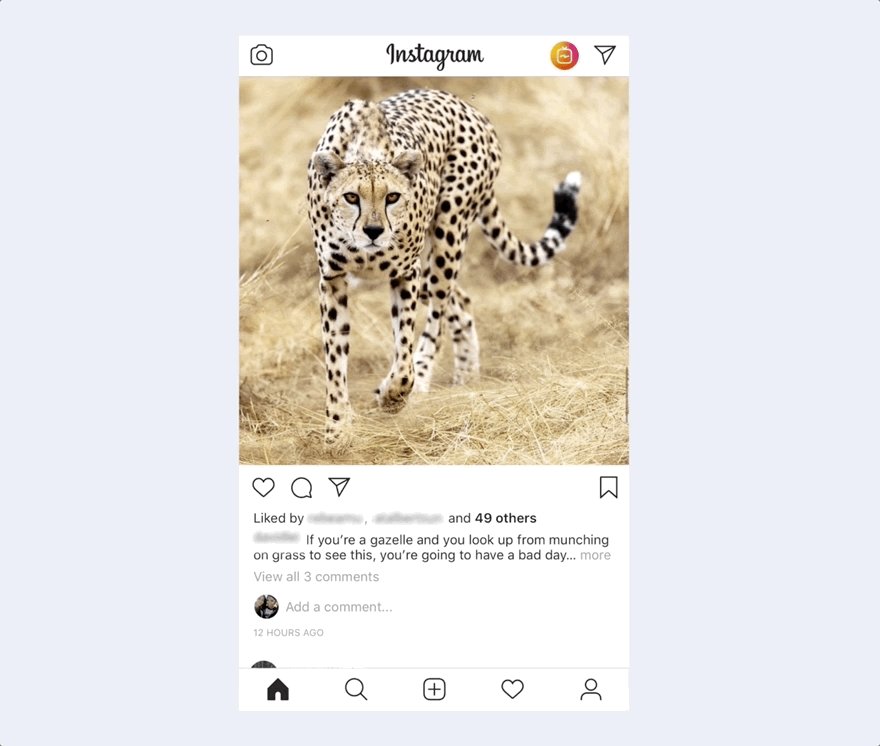
滚动的“注释”是微推。 默认情况下,它不会显示,但是只要用户对帖子似乎感兴趣(因为用户暂停滚动以查看帖子),幻灯片动画就会将用户推到所需的动作:评论。
评论是一个很小的动作,很容易忘记,因此推送可以提醒您。默认情况下不显示“评论”,也不在每个帖子中显示。 这将增加视觉噪声,并且其普遍存在可能会恶化用户的感知效果,因此最好不要显示此动作。
而是默认情况下隐藏该操作。 仅当用户可能发表评论时才显示评论-当用户对帖子感兴趣时。 向下滚动可吸引用户的注意力,并提醒他在已经打算采取行动时采取行动。
这是Instagram的另一个例子。 相同的概念-仅在用户暂停并似乎对图片感兴趣时才显示标签。

LinkedIn尝试使用“成为第一个发表评论”动画进行类似的操作。 但是,我认为这没有实现,就像Instagram的例子一样。 *
这是这个动画:
这显示在所有未注释的帖子中(您可能甚至需要查找它们):

此动画的问题在于,无论您是否对此帖子感兴趣,每个帖子都会在没有评论的情况下发生这种情况。 无法识别用户的兴趣意味着该特定动画不仅推动评论,而且推动动作更多。
当您对帖子不感兴趣时,动画会询问您: 1)注意最初对您不感兴趣的帖子,以及
2)评论。 现在,它已成为一项更加“艰巨”的任务。 它不再提醒用户简单评论。
微导航的主要目标是鼓励用户执行他们可能忘记或不注意的“小”任务。 如果用户已经对该帖子感兴趣,则要求发表评论-这将是一个“小”要求。 而且,如果用户对帖子不感兴趣,那么要求他对此帖子发表评论将已经是一个“大”要求。
我还注意到其他一些东西,例如微导航的规模和证据。 在Instagram上,一切都很明显-它们很大或恰好位于图像的中心,因此当用户对帖子真正感兴趣时,他不太可能错过这些提示。 而LinkedIn则较小。 即使用户对LinkedIn帖子感兴趣,该微导航作为提醒也可能被用户跳过。
为了解决此微导航问题,LinkedIn在使用动画时需要更具选择性。 仅在用户对帖子感兴趣时才显示动画,在这种情况下,动画将推动进一步的操作。 并且在推动时,请确保其足够明显,以使用户不会错过扳机。
本质上,微型助推器在...- 任务很小,推送是一个提醒。
- 识别用户的意图是及时的,并且仅在用户“显示”兴趣时才显示。 如果一直显示此信息,助推力可能会分散注意力,强迫或烦人。
- 微推应该很容易注意到,而不是隐藏。
将其扩展到其他区域,我们可以在其他地方使用这些微导航,还可以在哪里将用户带到所需的操作? 您希望用户执行什么操作?
这些只是我最初的想法,尽管我仍在思考,但是如果您有想法,想法或建议,请发表评论并进行对话。
————————————————————————————————————
注意事项:
*我对LinkedIn动画的想法表明,LinkedIn正在尝试增加其帖子的参与度。
当然,通过这种特殊的实现方式,他们可能只是试图增加对新出版职位的参与,而这些职位还没有人参与。 如果是这种情况,那么他们的动画可能会引起人们的注意,并且对最近发表的帖子的兴趣可能会更高。
但是他们面临一个问题,当许多帖子都没有评论时,这种动画可能会变得令人讨厌。
为了避免这种情况,动画应仅在用户对帖子真正感兴趣的情况下出现。
谁知道-也许LinkedIn已经检验了这个假设,查看了数据,发现他们当前的策略仍然更有效。
或者,如果您中有人尝试过这种方法并收集了统计信息,请在下面评论!