
译者的话:这篇文章是Reinder de Vries对
原始文章的翻译,Reinder de Vries是一位经验丰富的程序员,他开发了自己的编码培训课程。 作者分享了他对可能对开发人员有用的工具的想法,使您可以加快和优化编程过程
创建应用程序需要大量时间,并且通常需要金钱。 有时您可能没有足够的资金来开发多功能程序,但是碰巧有很多资金,但是您需要尽快工作,以免错过竞争对手之前发布的好时机。 该怎么做-削减程序的功能以使其更快地完成,或寻找其他方法来加快该过程?
Skillbox建议: “ Web开发人员的职业 。 ”
我们提醒您: 对于所有“哈勃”读者来说,使用“哈勃”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
在本文中,我将讨论建议使用五种不同的工具来加快开发过程。 它们使您可以用一块石头杀死两只鸟:减少应用程序的资源消耗(即降低成本),以及缩短发布时间。

我们将要看的第一个工具是基于云的开源后端Parse Server。
运作方式如下:
- 在流行的PaaS(例如Heroku)上创建Parse Server实例。
- 将您的Parse Server实例连接到流行的DaaS平台,例如mLab 。
- 将应用程序与Parse Server实例集成在一起,开始使用平台工具。
- 赢利! 您可以使用具有许多功能的出色云工具:数据库,推送通知,文件存储和用户帐户管理。
它是一种开源工具,因此您可以与许多云提供商(例如AWS,Heroku,Google App Engine,Azure或Digital Ocean)一起创建和配置Parse Server实例。
Parse Server为开发人员提供了访问各种后端功能的权限。 尽管所有功能均正常运行,但在激活之前,您必须先进行设置,然后监视其正常运行。 这是此解决方案与以多合一模式运行的其他云平台之间的区别。
Parse Server具有出色的Cloud Functions模块。 使用JavaScript,您可以通过触发器对任务的执行进行编程。
假设您正在开发类似于IMDB的电影评论服务。 每次用户发布电影评论时,您都可以跟踪此事件,并通过触发器将有关新评论的服务通知其他服务用户。
使用Parse Server,开发人员可以花费更少的时间和金钱来创建自己的后端工具和维护Web服务器。 Parse Server是可扩展的,相对简单的,可自定义的工具,具有大量有用的功能。
优点- 大量平台,包括物联网环境。
- 优秀的技术文档。
- 活跃的社区。
缺点- 需要一个单独的工作平台,例如Heroku。
- 扩展取决于整个基础架构。
- 这不是一个多合一的工具。
费用所有这些都是免费的,但是,如上所述,要使用该工具,您需要像Heroku这样的云,而且它们已经花钱了。
平台类iOS,macOS,tvOS,Android,JavaScript,React,.NET,Unity,PHP,Arduino,嵌入式C.

Fastlane是一种工具,主要专注于持续集成(CI)和持续部署(CD)。 每次您创建新版本的应用程序时,它都会自动转到用户和Beta测试人员。
假设您创建了一个应用程序,并且刚刚在App Store上载了1.0版。 两周后,我们修复了错误并添加了新功能。 您希望尽快向beta测试人员然后向用户提供改进的1.1版。
这是完成任务所需要做的:
- 创建一个新版本,并将其发布在App Store Connect上。
- 为每个兼容设备创建屏幕截图。
- 更新元数据,屏幕截图等
- 为Beta测试人员提供TestFlight。
如果您是一个单独的编码器,那么您应该有足够的时间来完成所有这些任务,而无需其他工具。 但是,请想象您正在一个团队中工作,并且程序的新版本经常出现。
在这种情况下,工作流程会变得非常复杂和混乱。 为了自动化和简化一切,还需要Fastline。 这是他可以自动化的:
- 各种设备和语言的屏幕截图;
- 分发应用程序beta版本,例如,命名新版本,签名代码,下载应用程序并记录更改;
- 发布应用程序,包括添加新的元数据,下载屏幕截图,提交应用程序以供审核;
- 在团队内部使用密钥和证书。
Fastline与流行的CI / CD工具集成在一起,例如CircleCI,Jenkins和Travis CI。
最棒的是,该工具是开源的。 这意味着开发人员可以通过添加自己的脚本和插件来改进它。 Fastline的每个功能都有详细的文档记录,包括示例和案例。 通常,工具只是必备工具。
优点- 通过自动化必要的流程来节省大量时间。
- 帮助避免“手动”工作时发生的错误。
缺点- 调音需要一些努力。
- 没有团队或应用程序很少更新的开发人员很难使用它。
价钱免费的!
平台类iOS,Android。
应用设计模板

应用程序的设计意义重大。 如果程序本身是好的,那么好的设计通常会为应用程序在App Store评分中提供更高的位置。
自然,用户需要一个普通的UX:现在他们对设计有很高的要求,如果不成功,那么即使是最好的程序也可能不受欢迎。
为了帮助开发人员了解他的想法所需的设计,提供了模板。 它们是由专业的UI设计师准备的,并且,如果您愿意,可以使它们适应您的需求。
这是我最喜欢的模式的列表:
一些模板是专门为某些类型的应用程序设计的,例如社交网络,生产力解决方案或电子商务。
使用模板时,请确保遵守作者指定的许可条款。 该模板可能可用,但这并不意味着您有权更改它或在商业产品中实现它。
优点缺点- 设置需要时间。
- 您必须寻找一个好的模板。
- 许可条款并不总是很清楚。
价钱有付费模板和免费模板。
平台类任何

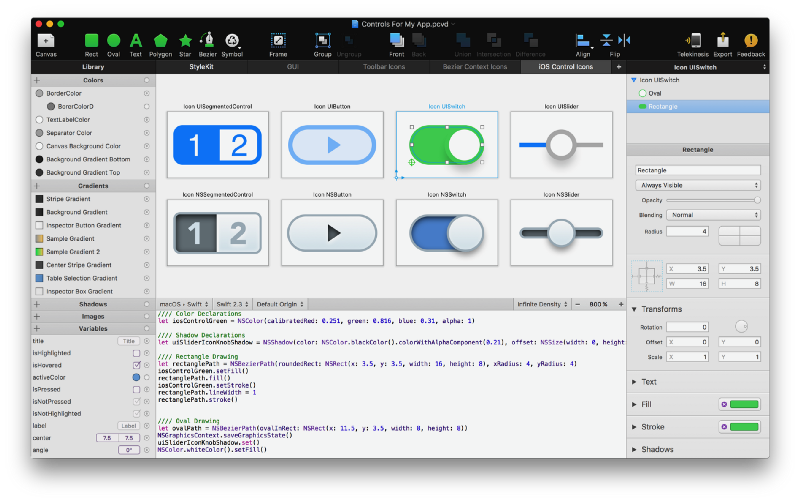
第一次使用PaintCode时,您可能会认为这是纯粹的魔术。 实际上,当然没有巫术,只有他才能为可视UI组件生成代码。
运作方式如下:
- 您在PaintCode中创建一个UI组件,例如按钮。
- PaintCode生成Swift,Objective-C,Java,C#,JavaScript或SVG代码。
- 您在应用程序中使用代码后,UI组件将出现并起作用。
在正常情况下,开发人员可以自己设计每个元素。 当按钮准备就绪时,其颜色,文本和边框将写入应用程序中。 这是一个简单的视觉组件,但请想象如果更复杂,将花费多少时间和精力。
开发人员和设计人员经常被迫在设计人员的需求和程序员的能力之间寻找中间位置。 PaintCode允许您创建任何复杂程度的UI组件,自己构建所需的代码。
最终版本将导出到单个文件,以便在组件更新时可以随时重新导入。 可以使用各种变量和表达式。
此外,PaintCode有一个流行的图形编辑器Sketch的插件。 有了它,您的项目可以直接从Sketch导出到Swift或Objective-C。
PaintCode有很多教程和写得很好的文档。 支持非常敏感,随时准备提供帮助。
优点- 节省时间,并允许您在流程中更改决策。
- 它具有高度的灵活性和可定制性。
- 支持4个主要的应用程序开发平台。
缺点- 您需要对设计和开发有很好的了解。
- 有些人更喜欢“手动”而不是生成的代码。
- 对面向Interface Builder的工作流程的支持有限。
费用免费试用期,然后是1-3人的团队每年$ 99。
平台类iOS,macOS,Android和网络。

从技术上讲,Awesome并不是工具,而是资源:用于开发应用程序的框架,库,课程,书籍,博客,播客,工具和模板的列表。 在GitHub上进行的简单搜索显示,该列表包含了最好的,并且适用于从iOS和Swift到Android和JavaScript的不同平台。
我会推荐这些收藏:
最后,我要说的是,可以通过在您自己使用的元素上添加自己的元素来扩展用于优化流程的前5个工具。 新工具值得探索,您需要寻找它们-至少是为了节省自己的时间。
Skillbox建议: