大家好!
我们的课程
“ JavaScript开发人员”通常专门针对前端及其工具,但是事实证明,并非所有人都知道前端设计这一短语的含义。 我们找到了一些有趣的材料,作者试图在其中解释其背后的原因。
走吧

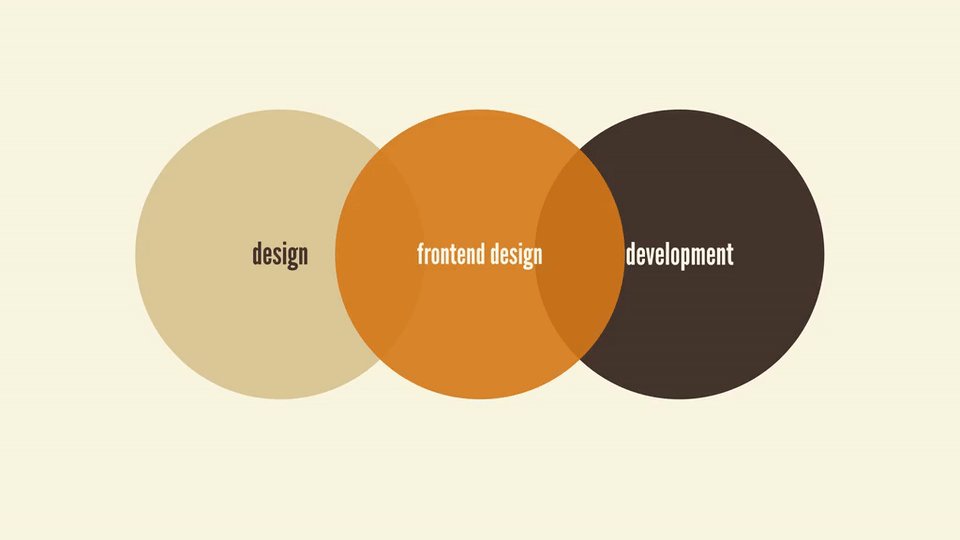
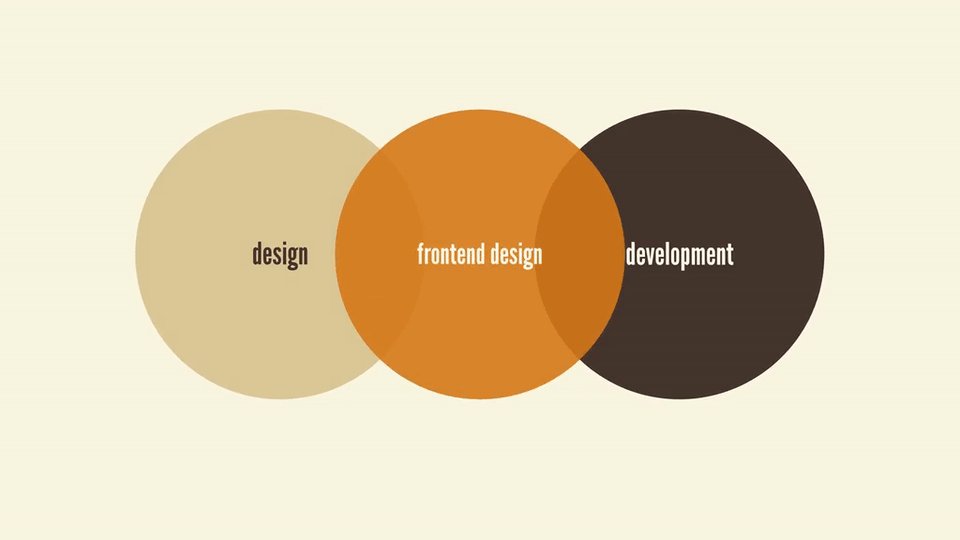
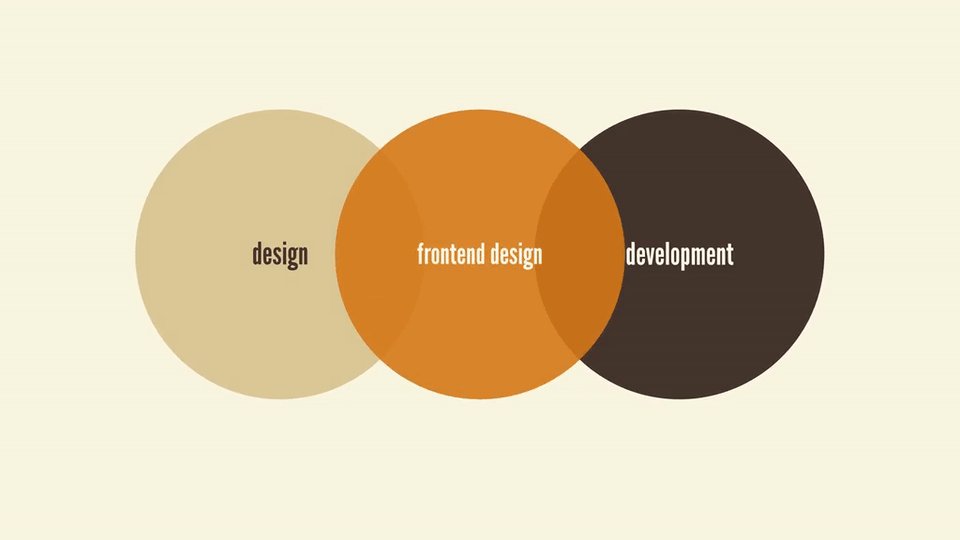
前端设计介于设计(人员,像素和抛光的世界)与工程(逻辑,循环与Linux的世界)之间。 前端设计包括使用HTML,CSS和演示代码JavaScript来创建用户界面。
前端设计师(也可以称为UI开发人员,客户端开发人员,
设计工程师 ,前端架构师,设计师/开发人员,原型设计师,独角兽或
Bo Jackson )生活在世界之间的炼狱中:
- 他们了解UX的原理和最佳实践,但不花时间进行研究,创建流程和规划脚本。
- 它们具有审美趣味,但不会浪费时间搜索字体组合,比较调色板,创建插图和图标。
- 它们使用JavaScript编写,但不会浪费时间编写应用程序级代码,连接中间件和调试。
- 他们了解后端开发的重要性,但不会浪费时间编写后端逻辑,启动服务器,负载测试等。
当然,每个人都有不同的方式。 除主要位置外,有些还涉及前端设计。 正式地,他们可以被认为是开发人员(就像现在所说的那样,使他们成为“全职开发人员”),或者他们可以是设计师(我们应该怎么使他们成为“全职设计师”?)。 有时,尤其是当公司开始成长时,尴尬地陷于特定部门的人们会参与前端设计。

我在书中讲述自己的经历:
当前任雇主发现我正在用HTML,CSS和演示文稿JavaScript编写代码时,我被移植到了工程师和后端开发人员附近。 不久之后,他们开始问我:“嘿,布拉德,中间件将构建多长时间?”,而且:“您能否快速规范化该数据库?”
最重要的是,我一生都没有上过一门计算机科学课程,在离开学校之前我就挂在艺术室里。 因此,这种要求使我处于极为不便的位置。
有一个全球误解,认为编码是超极客编程,但事实并非如此。 HTML不是一种编程语言。 CSS不是编程语言。 但是,由于HTML和CSS都是纯技术代码,因此前端开发通常被放在针对Python,Java,PHP,Ruby,C ++和其他编程语言的框架中。 这种误解导致包括我在内的许多前端开发人员的身份危机。
对前端UI代码和“真实编程”的这种态度会影响组织结构:
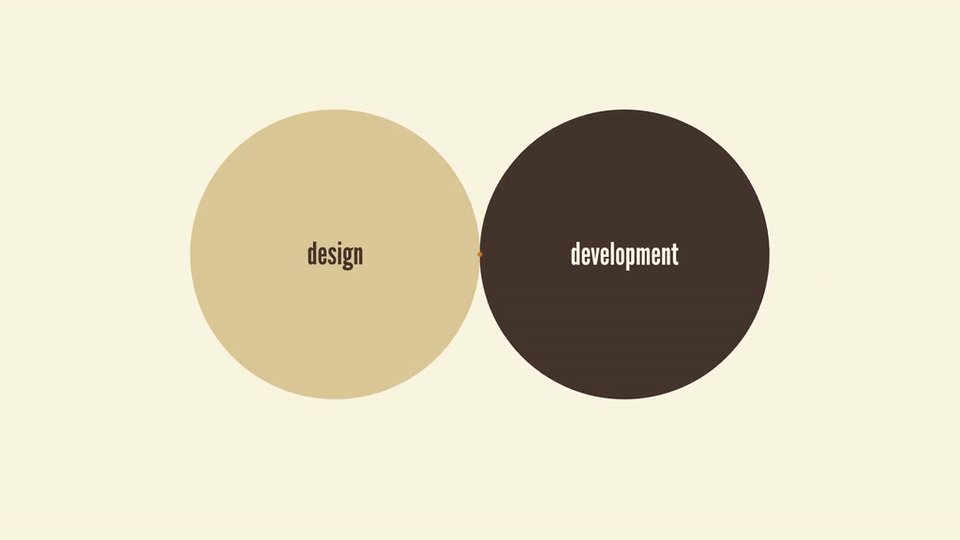
在组织上,设计师和开发人员之间通常存在很大的差距(或“营销”和“ IT”,或“创意”和“工程”,或其他一些分离的标签)。 设计师和开发人员通常坐在不同的楼层,或通常坐在不同大陆,不同城市,不同大陆的不同建筑物中。 这可以部分证明是合理的, 但是将设计人员与前端开发人员如此明确地分开绝对是一个可怕的想法。
最重要的是,HTML,CSS和演示文稿JavaScript用于创建用户界面,与设计人员使用Photoshop或Sketch等工具创建的界面相同。 为了使团队成功创建用户界面系统, 将前端开发视为设计过程的重要组成部分非常重要。
因此,我受到公司故事的启发(例如,Optimizely),这些故事能够以一种将前端工作视为设计过程一部分的方式来组织其团队的结构。
乔纳森·斯努克(
Jonathan Snook)根据他在Shopify的经验
分享了关于该主题的绝妙想法 。 我期待传播这种想法,并鼓励组织将前端设计视为设计过程的关键部分。
我相信,具有前端设计经验的人员处于非常有利的位置,可以帮助他们克服设计与开发之间的障碍。 它们是将砖块固定在一起的
连接元件 。 世界间炼狱的生活听起来并不很吸引人,但它不应该那样继续下去! 接受不确定性,激发前端开发人员在世界之间存在,长期合作和出色工作!
结束
与往常一样,您的意见和评论很有趣,您可以在这里
开放或在
开放日看
亚历山大 。