哈Ha! 我向您呈现文章
“ Flutter应用是否梦想着平台感知的小部件?”的翻译。
当在Flutter上为iOS和Android设计本机的应用程序时,我遇到了一个事实,即我必须编写一系列条件来检查执行代码的平台,同时还要实现两个类似的UI实现。 我不喜欢这样,我很高兴看到一篇文章可以帮助我解决问题。
关于作者:Swav Kulinski-Flutter GDE,App Business的首席Android开发人员。
接下来,我们将代表作者发言。
Flutter是一个跨平台的移动应用程序开发解决方案,它承诺在创建用户界面时不受平台限制的绝对自由。 这是通过框架使用其自己的呈现引擎绘制小部件来实现的。
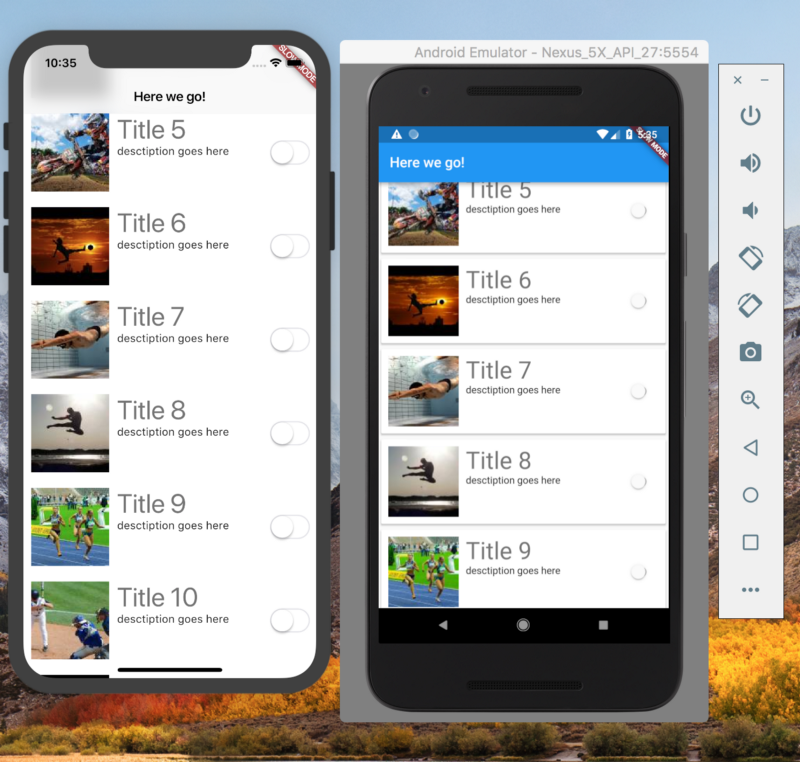
许多跨平台解决方案的问题在于它们在iPhone和Android上看起来相同。 但是需要维护平台外观的公司呢? 谁需要使用Android的Material Design和iOS的Human Interface? 对于此类公司,Flutter合适,并配备了包含一组适用于iOS和Android的自定义小部件(称为Cupertino和Material)的软件包。

Flutter本质上是跨平台的,但是当涉及到布局UI时(这对于每个平台来说都是本机的),这并不完全正确。 我们必须做两个类似的布局实现。 这是由于这样的事实,例如,对于iOS,CupertinoNavigationBar必须位于CupertinoPageScaffold中,而在Android中,必须位于Scaffold中的AppBar。 该功能降低了Flutter中跨平台的优势,因为对于每个平台,您都必须编写自己的布局代码。
我想提出一种方法,使您可以创建抽象接口并根据应用程序在哪个平台上运行来调整应用程序的外观和行为。
考虑以下两个提供顶部应用程序栏的窗口小部件的构造函数:
CupertinoNavigationBar ({ this.leading, this.middle, })
和
AppBar ({ this.leading, this.title })
上面的两个小部件都扮演相同的角色,它们是应用程序中Cupertino和Material样式的顶部面板。 但是他们仍然需要以不同的方式进行输入。 需要一种解决方案,该解决方案将抽象化我们如何创建特定小部件的方式,并同时根据平台提供实现。 我们将使用良好的旧工厂方法。
import 'package:flutter/material.dart'; import 'dart:io' show Platform; abstract class PlatformWidget<I extends Widget, A extends Widget> extends StatelessWidget { @override Widget build(BuildContext context) { if (Platform.isAndroid) { return createAndroidWidget(context); } else if (Platform.isIOS) { return createIosWidget(context); } // platform not supported returns an empty widget return Container(); } I createIosWidget(BuildContext context); A createAndroidWidget(BuildContext context); }
实际上,上述类是一个依赖于平台的窗口小部件工厂,在实现时,它可以提供一个支持两个特定类需求的自定义构造函数(或几个命名的构造函数)。
我选择泛型来返回特定的类,因为有时父窗口小部件需要某种类型,必须从子窗口小部件返回。
现在,我们可以实现我们的第一个小部件。
class PlatformAppBar extends PlatformWidget<CupertinoNavigationBar, AppBar> { final Widget leading; final Widget title; PlatformAppBar({ this.leading, this.title, }); @override AppBar createAndroidWidget(BuildContext context) { return AppBar( leading: leading, title: title, ); } @override CupertinoNavigationBar createIosWidget(BuildContext context) { return CupertinoNavigationBar( leading: leading, middle: title, ); } }
很简单,对吧? 请注意,我们完全控制应用程序面板中小部件的内容。
假设我们实现了Scaffold和Button。
class PlatformScaffoldWidget extends PlatformWidget<CupertinoPageScaffold,Scaffold> { ... } class PlatformButton extends PlatformWidget<CupertinoButton,FlatButton> { ... }
现在,我们准备使用和重用面向平台的小部件。
Widget build(BuildContext context) { return PlatformScaffoldWidget( appBar: PlatformAppBarWidget( leading: PlatformButton( child: Icon(Icons.ic_arrow_back), onClick: () => _handleBack() ), title: Text("I love my Platform"), ), content: ... ); }
做完了! 上面的代码将在两个平台上都显示面向平台的应用程序栏,并且我们的PlatformScaffoldWidget可随时在其他应用程序中重用。
可以在
github上查看代码
。