
哈Ha! 几个月前,我遇到了一个改变活动概况的尖锐问题,我发现十年前的技能(真是令人惊讶!)不足以胜任Web开发人员的工作。 我不得不紧急更新我的知识。 同时,我决定撰写一份描述大多数现代技术的备忘单,以便在这种情况下,我想为那些渴望获得新知识的人提供这篇文章的链接,并且不要忘记自己。
作为介绍...
为什么在这里? 对于Habr的许多用户来说,本文中描述的所有内容似乎都是显而易见的。 而且,当然已经对某些方面进行了更详细的描述,但是没有一次。 但是,对于只了解基础知识(HTML / CSS / JS)的人来说,例如发生在现代JS中的一切事情似乎都是混乱的,其中绝对没有什么清楚的,甚至不清楚从哪个主题开始研究这个问题。 当您试图向这样的人讲一些事情时,您会遇到需要讲不同地方的很多事情的情况,这使故事变得一团糟。
我并不假装对所描述的所有技术都有深入的了解,因此,我很高兴收到专家的任何补充和评论-我想做一个真正高质量的评论。免责声明为了不使文章过分夸张,对基本概念(例如体系结构解决方案或编程模式)的关注度最低(通常知道先验知识会很不错)。 此外,将不会考虑各个广泛的问题,例如Web服务器或CSS3布局功能-否则,这不会变成评论,而是一本教科书。
此外,关于功能语言绝对没有任何内容:Scala,Erlang,Haskell等。
因此,在描述基本问题时,我将基于这样的事实:读者才刚刚开始在奇妙的全栈世界中开始自己的旅程,因此,为了了解其余的材料,我强烈建议Google并认真阅读以下列表中的信息。 即使您立即了解了不会成功的内容,我还是建议您记住阅读的内容,然后返回,然后一切都会准备就绪。
基本概念
- 首先,更新您对布局所使用的现代标准(HTML5,CSS3等)的了解。 阅读有关ECMA Script(事实上,JS是此特定标准的实现)的演变的信息,并刷新有关JSON和JWT的知识也将很有用。
- 面向对象的编程方法 。 是的,是的! 尽管这个想法是50年前出现的,但许多似乎了解这个想法的人并没有完全意识到这个想法。 因此,如果至少有一点疑问,建议再次熟悉一下自己。
- 版本控制系统 。 这是绝对的错误,今天对他们的了解对于从事任何软件开发工作的每个人都是完全必要的。 即使您独自工作,版本控制系统也非常有用,即使没有它们的团队也一样。 以前,他们主要为此使用SVN或CVS,这仅仅是因为他们几乎没有认真的竞争对手。 现在事实上的标准是GIT(感谢Linus Torvalds)。 我建议从研究控制台版本(甚至对于Windows)开始,这将需要几天的时间,但是当您有了主意时,您将很快了解所有芯片(例如git flow),并且可以在其中放置一些GUI客户端。 例如,如果您掌握了git钩子并配置了在提交到项目存储库的master分支时将数据发送到战斗服务器的方法,您就会变得非常酷。
- MVC的概念(毫不夸张地说,几乎所有现代Web软件都基于此原理工作,因此您一定要阅读)。
- RestAPI概念。
- 数据库和SQL基础的类型,功能和差异(我并不是说您需要直接学习这一点,但您肯定需要进行演示,至少可以进行简单的查询)。 阅读有关NoSQL数据库的信息,尤其是MongoDB和Redis。
- BEM方法论。 我不是这种方法的支持者,但是许多人都在使用它来理解至少短暂阅读的建议。
- 敏捷和Scrum的开发方法(没有什么特别复杂的,最有可能用于一般开发)。
- 单页应用程序 (SPA)的概念并不总是适用,但是由于某些原因,即使在非常庞大的项目中也越来越多地使用它。 绝对阅读。
- 阅读有关Web套接字的信息 -一种允许您在客户端(浏览器)和服务器之间创建交互式连接以进行实时消息传递的技术。 Web套接字与HTTP不同,它允许您使用双向数据流。 我建议将其视为新一代AJAX。 主要好处是无需不断从服务器请求新数据。 如有必要,服务器本身将发送数据,浏览器将接收数据。
- Web Components是另一个可能在不久的将来显着改变前端开发的标准。 一个非常强大的工具,它肯定会为您派上用场,尽管在本文中我将不关注它。
- XPath是DOM文档的查询语言。 它不太可能对您有用,因为在大多数情况下CSS选择器更方便,但是了解它的存在很有用。 现在,它主要用于测试或解析大量数据。
- 与十二年前的发展相比,主要区别之一是-现在习惯使用所谓的。 来自UNIX世界的软件包管理器 (依赖管理器)。 我将在下面更详细地讨论其中的一些。 主要思想是从程序员的肩膀上消除对观察依赖关系以及更新所使用的库和框架的关注。 以前,要启动项目,您需要手动将所有必需的文件和库复制到正确的位置,注册所有路径,确保它们彼此兼容,等等。现在,所有这些操作都通过控制台中的几个命令完成(是的,没有控制台)无处,a。
- 预编译器 听起来很奇怪,因为我们正在谈论解释性语言,但是是的,我们经常使用单独的程序,例如,该程序可以在上传到生产环境之前收集单个文件中使用的所有样式,还可以在代码中使用各种便捷的功能,不在标准中(例如CSS中的变量)。 预编译器在前端特别流行-由于后端最经常使用成熟的OOP语言,因此预编译器在那儿并不常见,主要用于加速和缓存(例如PHP Zend OPcache)。
- 为了简化开发部署,现在习惯使用所谓的 容器 (Docker,Kubernetes)。 在现代开发中,这是一个相对较新的概念,我不会对其进行详细介绍,但是我需要有一个想法-该技术非常强大并且绝对有用。
- 测试是一个单独的大主题。 通常,这就是所谓的。 单元测试。 一个简单的例子就很容易理解这个想法的实质。 创建测试时,您将编写一种包装程序,该包装程序将执行您的功能之一并检查预期结果。 然后,当您在第一个函数所依赖的另一个函数中进行更改时,如果要检查更改没有破坏任何内容,则只需要运行先前创建的测试即可。 我希望很明显,这在大型项目中会很有用。
有一个重要方面需要更详细地考虑,以防止与“后端”和“前端”的概念混淆,以及对现代Web开发中正在发生的事情有更深入的了解。 这是在浏览器中显示HTML的方法的演变。 当然,尽管所有这些都是早在十二年前就已经形成的,但是,对于十年来一直没有遵循趋势的人来说,似乎也应该很清楚。
- 第一个也是最简单的选择是,Web服务器解析该请求,然后简单地发布一个与此请求匹配的HTML文件。 最大,可以使用某种SSI。 实际上,这只是一个经典的静态站点,在这种情况下,后端是Web服务器本身。 显然,对于项目可能包含许多页面的情况,这种方法带来的灾难性麻烦是不便-如果您需要更改任何内容,则必须在所有文件中进行编辑。 同样显而易见的是,除了静态站点之外,在这里几乎不可能实现。 现在,这已在一些非常简单的登录页面上得到最大程度的利用,然后,仍然主要在现代js-frameworks的帮助下为它们进行前端的开发,并且大多数情况下是通过Node.js功能来实践它们的应用程序。
- 静态版本的开发是在服务器端使用解释语言。 这样就可以用一种解释语言编写模板,根据请求将数据替换为其中一种,并且还可以将数据存储在数据库中而不是文件中。 我们可以假设从这一刻开始有明显的分离:
- 实际上是Web服务器本身。 现在,这不再是一个整体的应用程序,例如,一个通用选项-当Nginx充当负载平衡器,而Apache自己处理请求时。 尽管可能有很多选择(感谢澄清prijutme4ty )。
- 该语言和该语言的框架,用于处理请求并按URL行进。 可以肯定地说,在全栈开发的上下文中,“后端”的概念通常只是这一层,尽管严格地说,提供Web服务器的所有服务器软件当然也是后端。 后端的语言和框架几乎可以是任何语言,这一点很重要。 例如,对于Ruby和Ruby on Rails,内置ERB可以用作模板引擎,对于PHP和Laravel,Blade最常用作模板引擎,依此类推。
- 直接在客户端上运行的代码通常称为前端。 实际上,这里归结为JS。
长期以来,这种方法是Web开发中的主要方法,也是唯一的方法,直到云技术开始发展并且SPA的概念出现为止。 - 当云计算开始发展时,出现了各种使用模式(SaaS,PaaS,IaaS)。 其中,我要指出所谓的。 AWS无服务器方法。 最重要的是,上一段中的Web服务器被替换为特殊的框架,后端应用程序通过该框架与云进行交互。 云正在飞速发展,出现了许多新的技术和使用方法,因此不可能简要描述所有内容。 如果您对此领域感兴趣,则可以在此处查看按类别进行排序的大多数当前使用的云技术: landscape.cncf.io (感谢KonstantinSpb )。
- 随着SPA概念的发展以及使用JS呈现的HTML组件的出现,出现了显示时间过长的问题-JavaScript可能需要一段时间才能在客户端上加载和呈现。 在这方面,还有另一种生成HTML的方法,即从历史上通常与SPA应用程序关联的方法-服务器端呈现(SSR)。 最重要的是,我们可以在服务器上执行HTML中的第一个组件渲染,然后将其与生成该HTML的相同代码一起提供给客户端,然后不每次都通过网络发送整个应用程序代码,而只是绘制必要的组件立即在浏览器中传输仅传输更改系统状态(即REST)所需的数据。 您需要了解,在某些情况下,他们可能无法通过将系统分成独立的功能块来执行此操作(例如,按窗体分组,每个窗体都在其自己的系统区域中工作),那么从经典意义上讲,它将不再是SPA。 在这种情况下,组件会先渲染一次,然后再使用某些JS模板引擎直接在服务器上发送-然后,从概念上讲,这与在任何其他后端语言中使用模板引擎没有什么不同,尽管实质上从JS渲染HTML仍将在服务器端发生,这不再是SSR,因为此概念在历史上一直精确地用于SPA。 为了澄清这一刻,感谢staticlab , napa3um和justboris同志。
后端
因此,在现代世界中,几种技术已经占领了后端。 当然,会有各种各样的变体和各种异国情调,但是我认为说一下,90%的现代后端是使用以下工具编写的,这不是错误的:
- 爪哇
- .NET
- 巨蟒
- Node.js (此处含糊不清,稍后再介绍),
- Ruby on Rails
- 当然还有PHP
在本文中,我们不会讨论.NET和Java平台-尽管很明显,它们最近占据了非常大的市场,但是,有一个单独的动物园,其描述将在单独的文章中进行介绍。
考虑到其余技术,当谈到最容易找到工作的方向时,无可争议的领导者是三种语言-PHP,Node.js和Python。
为了不被忽视,以下是两个热门资源的空缺职位搜索结果根据hehe.ru的说法,搜索不是最相关的,因为他们没有搜索所需技能的事实。 如果空缺中的语言显示为加号(而不是要求),则该语言仍将被计算在内。
- 5,021个Python职位
- 4,220 PHP工作
- 1,274个节点作业
- 726个Ruby职位
在我的圈子中(搜索关键技能):
- 171 PHP工作
- 116个Python职位
- 69个职位Node.js
- 28 Ruby on Rails职位
Java在Hehe中有5960个职位空缺,在我的圈子中有130个职位空缺,但是我不知道如何将后端考虑在内,因为这仍然是开发Android应用程序的主要语言之一,因此也有相应的需求。 因此,该数据仅供参考。
在此聚会的旁边,Microsoft正在标记其SharePoint和ASP.Net。 在需要与Active Directory集成的大型公司中,通常会找到此解决方案,但是如上所述,由于数量大,我们不考虑此堆栈。
我将在文章结尾讨论Node.js及其生态系统,因此现在在描述后端时,我们将重点介绍Python和PHP。
关于Python ...
...以及
artX89中使用的框架:
那些出于某种原因仍然不了解他,甚至绕开他的人,我还是建议您更好地看待这种语言。 我本人不想长时间研究它,原因与很多人不一样(“ phe,所有东西都缩进其中”),但是因为它们具有python的优势(原谅我说“ Python”的人),所以通常称其为简洁主义语言。
他们经常本着这样的精神:“在C语言中需要100行代码,在妓院中则需要10行代码”。 这种“简单性”被吓跑了,尤其是在C ++和心爱的C#之后。 似乎该语言更适合“家庭主妇”和那些不知道如何以正常的语言使用普通语言编程的人,实际上该语言仅适用于脚本。 我从来没有错! :)该语言功能非常强大,非常方便,可应用于许多领域。 我不知道有一个人从PHP切换到python,之后又想回到PHP。 这就是我要完成的一切:python是一种在其上创建后端的好语言。
好了,现在直接讨论框架...首先,您需要决定:我们需要阻塞还是非阻塞服务器。 他们每个人都有优点和缺点。 非阻塞服务器最常用于Web套接字,但您可以在其上编写可同时处理大量连接的常规站点。 但是,在使用此类服务器时,您需要记住,所有连接都在一个“公共周期”中旋转,并且阻塞此“周期”将完全阻塞所有连接,因此,使用的所有库均应为非阻塞状态。 在非阻塞框架中,今天我建议使用aiohttp,还有其他非常流行的框架,例如Tornado,但是它们都逊色于aiohttp。 至于阻塞框架,Django在这里脱颖而出。 它适合喜欢将所有物品装在一个瓶子中,最好立即装在瓶子中的人。 Django已经开箱即用,包括模板引擎,ORM和许多其他方便的库。 但是,如果您像我一样喜欢选择任务库,那么我建议您使用Flask,并且所有其他库均已定制。 模板引擎是Jinja2最常使用的模板引擎,它是一个相当方便且通用的模板引擎,如果您有问题,可以使用它快速搜索答案。 至于ORM,sqlalchemy在python世界中是规则。 正如peewee(sqlalchemy的竞争对手)的创建者所写的那样:“ SQLAlchemy是Python世界中ORM的黄金标准” –我完全同意他的观点。 它是一种多功能且功能强大的工具。 但是您必须付出一切,在这种情况下,您必须“付出”这个框架的复杂性。 虽然,您可以非常快速地与他合作,并深入研究该过程中已经遇到的困难。
在使用Web时,还有许多其他有用的库,例如wtforms,beautifulsoup,Pillow等,但是这里的所有库都取决于特定的项目和开发人员面临的任务。
来自
Stas911的更新:
我还将添加请求库(我真的很喜欢它)。 对于无云的无服务器后端,请查看Chalice和SAM框架。 好吧,pipenv,black和flake8当然是我们的了。
, Python Pip.
PHP, , .
p
7- . , , , 5- 7-, , 7.0. 7.1. (, , « », ). , , 7.1 — .
, PHP7.0 Fatal error PHP7.1<?php
function test($param){}
test();
?>
- , …
foreach… , (
resource, object, mixed, numeric, void, iterable)… , , .
PHP 4 5 , .
PHP-
:
- Laravel — . , « »: «Blade» ( ), Eloquent ORM ( MVC), PHP include, ( ), , Composer Laravel. . , , . — , . , — Symfony, .
- Symfony — , , . ORM-: Propel Doctrine.
- Zend — , . (enterprise). , Zend PHP, , , PHP Zend Engine.
- Yii — , (, , , . tnsaturday ). Yii . , Sphinx. «» — Gii, .
- CodeIgniter — , . , ( SQL), . .
- , , . , , . Kohana(RIP) — (Koseven). CodeIgniter, PHP5. Kohana , - PHP7 — Koseven. ORM, Minion Cron-, , ( Blade SCSS). - Laravel.
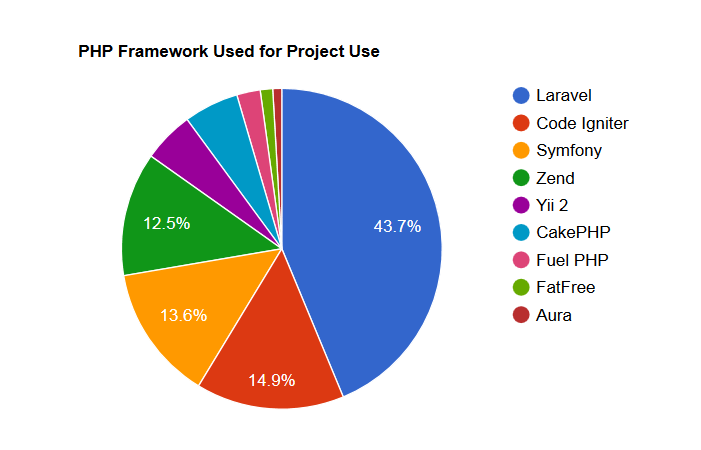
PHP- 2018- Coderseye.com:

, , , — . — . Kohana, Laravel, .
...… — , , CMS. , - ( PHP, ). WordPress, Joomla, Drupal, Bitrix . PHP- CMS, , , , (, ), ( ). , , PHP CMS .
PHP Composer.
Composer — PHP, PHP-. – , PHP, , , , .
, , Composer PHP (, , - Bower), .
, , , — .
Sphinx. , ++. , API ( PHP, Python, Java; API Perl, Ruby, DotNET C++) (MySQL, PostgreSQL). Sphinx, , , , , .
, , . « ».- ( Node), .
, , , , URL . Node.js SPA.
, , , . , , JavaScript .
, ECMA Script, , , TypeScript, JS (- , JS , , ). , ( ECMAScript 6, , ). JS, , .
, JS, , , . , .
, JS
. , .
, , JS. , JavaScript-. .
jQuery,<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() -
// $,
// , ,
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
//
<script type="text/javascript" src="/new.js"></script>
// $ jquery,
//
, , , , .
, — . , , , . , — UMD, AMD CommonJS.
CommonJS. Node.js . CommonJS , ,
require.
, , . ES6, - JS- , - , .
, JS- "
import", "
export", "
require" — , .
. , . .. .
(bundler) , . require ( , ) .
, npm- moment.js Node.js:var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
js- require.
, , , , .
JavaScript-
, , , 80 « »:
- React — , , , SPA .. «» JSX, JS. , , , «» ( , , ). , Redux (Redux , «» Flux). React Facebook.
- Angular — , , «» SPA, . , MVC, , , , . , . 2.0. — AngularJS Angular ( ), .
- Vue — . , , . , React — React DOM, JSX. , React Backbone, , , , (Vuex), . , , , - .
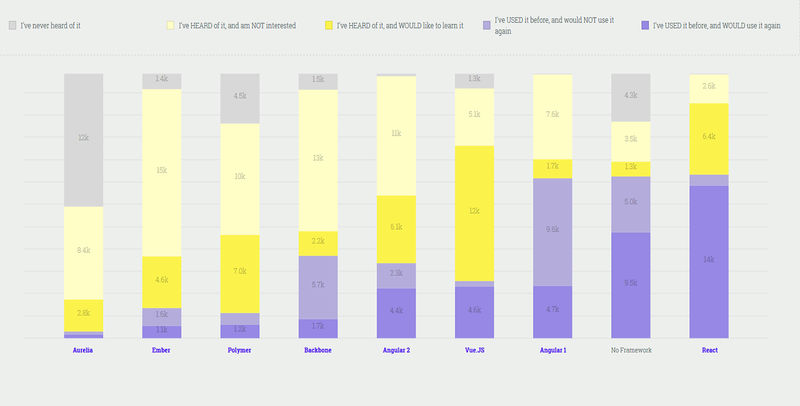
JS- 2018-, Stateofjs.com ():

,
Polymer,
Ember Backbone ( , , , )
Meteor. , , , , .
, , «» ( ) jQuery . WEB . jQuery , — JS ( , ).
. , - , SPA . , Facebook () 4 , JS-. , , , React, Angular. , ? , Angular?
React Angular — . Angular , . — ( , , ) , Angular . React — , callback-. - , - . React , .
, AngularJS . , , , , React', — scope , , .
CSS-
CSS . , CSS-.
CSS SASS LESS — CSS , (SCSS), (LESS, server-side). CSS: , , , () .
, , . , CSS . C , CSS .
:
- LESS — : CSS LESS- . LESS CSS, . CSS LESS .
- SASS — CSS, CSS .
Sass :
- SASS — , , ;
- SCSS (Sassy CSS) — , CSS.
LESS SASS- LESS, SASS/SCSS — LESS if/then, for ..
- , LESS , JS. , . LESS-:
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script src="less.js" type="text/javascript"></script>
, , :
@height: `document.body.clientHeight`;
DOM, CSS .
, , web-. , , SSR, JS.
Node.js
Node.js , . JavaScript ( , ). Node.js C++ , JavaScript- . , - ( , ).
,
. , .
Node.js . Node.js JavaScript-, - .
NPM (. node package manager) — , Node.js. , . .
, — . , , , , , , .
, , Node.js . JS ( — TypeScript, CoffeeScript, ES6 ..), .
, , :
- ( ) .
- « » JS-.
- , .
- , JS- , SASS/LESS, ( , ) HTML (JS CSS).
, .
, , , , . , . «» , , (PHP, Ruby, C++ , , ). , , - .
, . (PHP + HTML\CSS + jQuery ) .
, , web-, , (Weex, React Native).
, Node.js, , . .
Node.js
- Babel — JS «» ( ..). , . .
- Grunt — (, , , , ). , Gruntfile.
- Node.JS: Webpack Browserify. Webpack NPM, , Bower Gulp/Grunt.
- Yarn — , NPM, , . package.json , NPM.
- Bower — JS CSS . , NPM, . , , , — Bower , Yarn Webpack.
- Jade — HTML, , JS. , . — , . , JS- , , Jade .
***
- , :
Boilerplate code boilerplate — , — , HTML- . , , — , .
DevOps ( . development operations) — , . , fullstack- , , - .
, web- , . .
***
Upd. .
KonstantinSpb.
Stackshare.io — , .
Libhunt.com — .