
“ Internet上的信息体系结构”一书(由P. Morville和L. Rosenfeld撰写)的摘要仍在继续。
第一部分第二部分今天,我们在议程上进行了导航。
有效的导航由许多组件提供:
结构,组织,名称,查看和搜索系统。
导航系统类型
导航系统由几个基本元素或子系统组成。
首先,网页本身内置了全局,本地和上下文导航系统。 这些嵌入式导航系统通常跨越站点的内容并被嵌入其中。 它们提供了上下文和灵活性,使用户能够了解自己的位置和去向。

另外,在包含内容的页面之外,还有辅助导航系统,例如站点地图,索引和手册。

您应该始终遵守一些实用规则,以确保您的站点上可以使用上下文信息。 例如,即使用户使用搜索结果或指向下级页面的链接绕过了前门-主页,他们也应该始终知道他们位于哪个站点上。 实现此目标的一个相当明显的方法是将组织的名称,其徽标和图形样式扩展到站点的所有页面。
如果您已经准备好网站,我们建议您使用导航可用性测试在多个用户上对其进行检查。
这是其主要阶段:
- 跳过主页,直接转到网站的中间。
- 选择任意页面后,尝试确定您在网站上的位置。 您在哪个主要部分? 父页面在哪里?
- 您能确定从此页面到哪里吗?
- 链接的描述性足以了解它们的方向吗?
- 可见的链接之间的差异是否足以选择最合适的?
集成导航系统
大多数大型网站都具有所有三个主要的内置导航系统:全局,本地和上下文。 每个系统都解决特定的问题并产生自己的困难。 要开发成功的站点,重要的是要了解这些系统的本质及其相互作用,并提供上下文和灵活性。
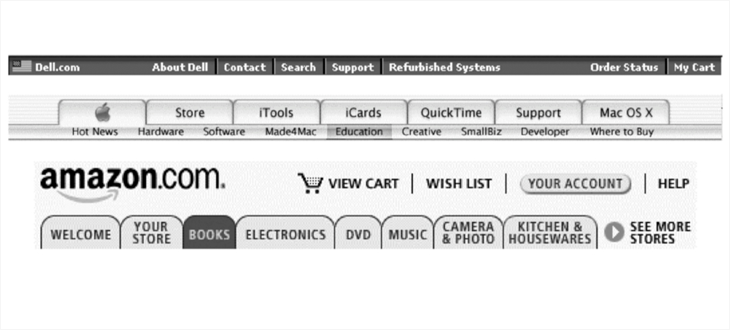
全球导航系统

必须出现在网站的每个页面上。 通常实现为位于页面顶部的导航栏。 这样的全球导航系统可以直接访问主要部分和功能,而与用户当前在分层树中的位置无关。
本地导航系统

在许多网站上,全球导航系统辅以一个或多个本地导航系统,使用户能够探索附近地区。
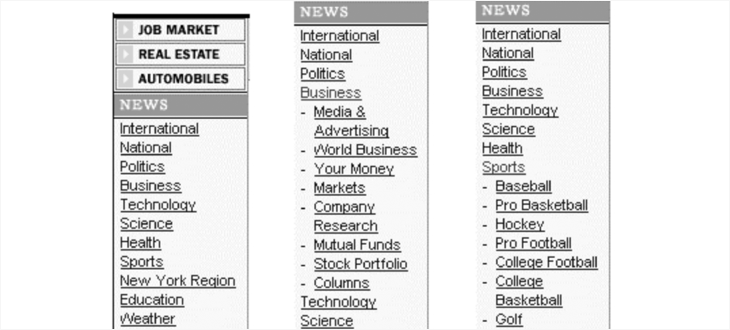
一些受严格管理的站点将全局和本地导航组合到单个顺序系统中。 例如,在新闻站点上,全局导航栏将展开以为每个新闻类别提供本地导航功能。 选择“业务”类别的读者将看到与选择“运动”类别的读者不同的其他本地导航方式,但是两组选项都将在同一导航环境中显示。
上下文导航
某些链接不太适合全局和本地导航的结构化类别。 它们需要创建特定于特定页面,文档或对象的上下文导航链接。 在电子商务站点上,此类链接(例如,“另请参阅”)可能指示相关的产品或服务。 在培训站点上,他们可能指向相似的文章或相关主题。
因此,上下文导航支持联想学习。 用户通过探索您在上下文元素之间定义的关系来学习。 他们可以了解以前不熟悉的有用产品,或者对以前不了解的主题感兴趣。 上下文导航使您可以创建某种结缔组织,这就是用户和组织都能从中受益的原因。
如果这些上下文链接对于内容生成很重要,则此方法可能会造成困难,因为研究表明,用户通常倾向于以太快的速度查看页面,以至于他们跳过了这种不太吸引人的链接。 因此,有时需要为上下文链接留出页面的单独部分或在视觉上突出显示它们。
创建此类链接时最主要的是比例感。 当很少使用时,上下文链接可以补充现有的导航系统,从而创建另一个自由度。 过多地,它们会使页面混乱并使访问者感到困惑。
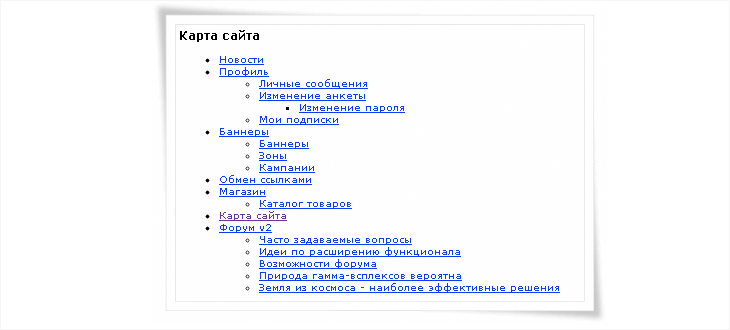
网站地图

在万维网发展之初,术语站点地图(site map)和目录(content table)(目录)可互换使用。 当然,“目录”似乎是一个更好的隐喻,但是“站点地图”听起来更有吸引力,并且与层次结构的关联性降低,这使该短语成为事实上的标准。
典型的站点地图提供了站点内容的概述,并使直接访问该内容的选定区域更加容易。 网站地图可能包含图形或文本链接,这些链接可为用户提供对网站页面的直接访问。
对于具有层次结构的站点,站点地图是最自然的。 在决定创建站点地图时,还应该考虑其大小。 如果站点很小,并且只有两个或三个层次结构,那么最好不要使用地图。
卡必须遵守的规则:- 加强信息层次结构,以便用户可以更好地了解内容的组织方式。
- 那些知道他们需要什么的用户可以快速直接访问网站的内容。
- 不要给用户过多的冗余信息。 有必要帮助用户,而不要吓him他。
网站索引

如果用户已经知道要搜索的项目的名称,则该指针有效。 快速浏览完字母顺序列表后,用户将被带到正确的位置:他不需要确切知道此元素在层次结构中的位置。
大型和复杂的站点通常都需要站点地图和指针。 较小时-一个指针就足够了。
创建索引时,选择详细程度会遇到严重的困难:
- 是否在索引中包含网页?
- 各个段落或概念是否应出现在索引中的网页上?
- 是否在索引中包括页面组?
- 用户将搜索哪些术语?
在许多情况下,在设计时,所有这些问题都应以肯定的方式回答,并以这些问题的答案为指导。 为了找到这些答案,您需要了解用户的受众并了解他们的需求。
导游
指南可以以不同的方式呈现,包括以针对特定受众,主题或任务的短途旅行,教科书和微型门户的形式呈现。 在上述每种情况下,指南都将补充现有的导航工具并增进对站点的了解。
指南通常是使新用户熟悉网站的内容和功能的有用方法。
在制定准则时,应遵循以下规则:- 领导力应该很短。
- 用户应该可以随时离开手册。
- 每页上的导航链接(上一页,下一页,下一页)应放在同一位置,以便用户可以轻松浏览手册。
- 该指南的设计应以回答问题的形式进行。
- 屏幕截图应清晰,清晰,最佳,并具有主要功能的放大细节。
- 如果手册页数足够,则可能需要使用其自己的目录。
请记住,该指南旨在向网站介绍新用户并对该网站进行营销。 许多用户永远不会转向它,只有很少的用户会再次查看它。 对于如何创建精彩,动态,交互式的指南,您肯定会有宏大的构想,但您必须了解,它不会在网站的日常使用中发挥中心作用。
搜寻
搜索引擎是辅助导航的核心部分。
搜索是用户最喜欢的工具,就像他们自己坐在控件旁一样,并且可以在搜索必要信息时指示自己的关键字。 该搜索还提供了极高的特异性。
搜索或广义上的信息检索是一个广阔而复杂的领域,在这里我们将仅浅谈搜索主题。
您的网站需要搜索引擎吗?
在决定创建搜索系统之前,建议您回答以下问题。
- 网站内容是否足够大?
多少内容值得搜索引擎? 很难回答这个问题。 也许有五页,五十页,五百页-没有标准边框。 更重要的是,用户是否会访问该网站以搜索有关它的信息。 - 搜索引擎的创建会分散导航系统开发的某些资源吗?
许多开发人员将搜索引擎视为解决用户在站点上查找所需信息时遇到的问题的解决方案,因此,在导航系统设计欠佳且存在其他体系结构弱点的站点上,搜索引擎会成为匆匆强加的补丁。 在意识到这一陷阱之后,最好暂停搜索系统的实施并首先解决导航系统的问题。 - 您的网站用户会打扰搜索吗?
有时,事先很明显,网站用户更喜欢导航而不是搜索。 例如,贺卡站点的用户可能选择查看卡片的缩略图而不是搜索。
用于确定网站何时需要搜索引擎的标志。
- 当信息太多并且可用的导航工具变得不足时;
- 需要搜索引擎,因为用户认为应该如此。
用户并不总是希望在网站的迷宫中徘徊:他们的时间有限,并且感知信息的门槛比看起来低。 有趣的是,有时用户会由于错误的原因拒绝查看,即他们搜索,不确切知道要查找什么以及何时页面导航会更有用。 但最重要的是,用户希望这个小小的“搜索”框无论身在何处都在他们附近。 这是既定的传统,很难与之抗争。
当用户在某个区域中搜索时,这意味着与该站点进行交互的结果是,他已经确定自己对该特定信息感兴趣。 理想情况下,站点上的搜索区域应符合其特定需求,这将提高信息提取的效率。
第四部分