
下午好
今天,我们继续在Splunk共享高级仪表板的秘密。 在本文中,我们将研究使用JavaScript的几种情况,以使仪表板更加方便,可读和交互。 阅读详细内容。
在上一篇文章中,我们研究了前5个技巧,并介绍了一些简单的示例,这些示例说明了如何在不使用js的情况下在仪表板上配置动态,如何查找和添加不同的模板和样式。 今天我们继续这个故事。
在开始之前,我要指出,对于调试脚本以及通常在创建复杂仪表板的过程中,您应该通过关闭缓存并设置轻松重启来配置开发人员模式。
在上一篇文章中,我们还介绍了如何执行此操作。
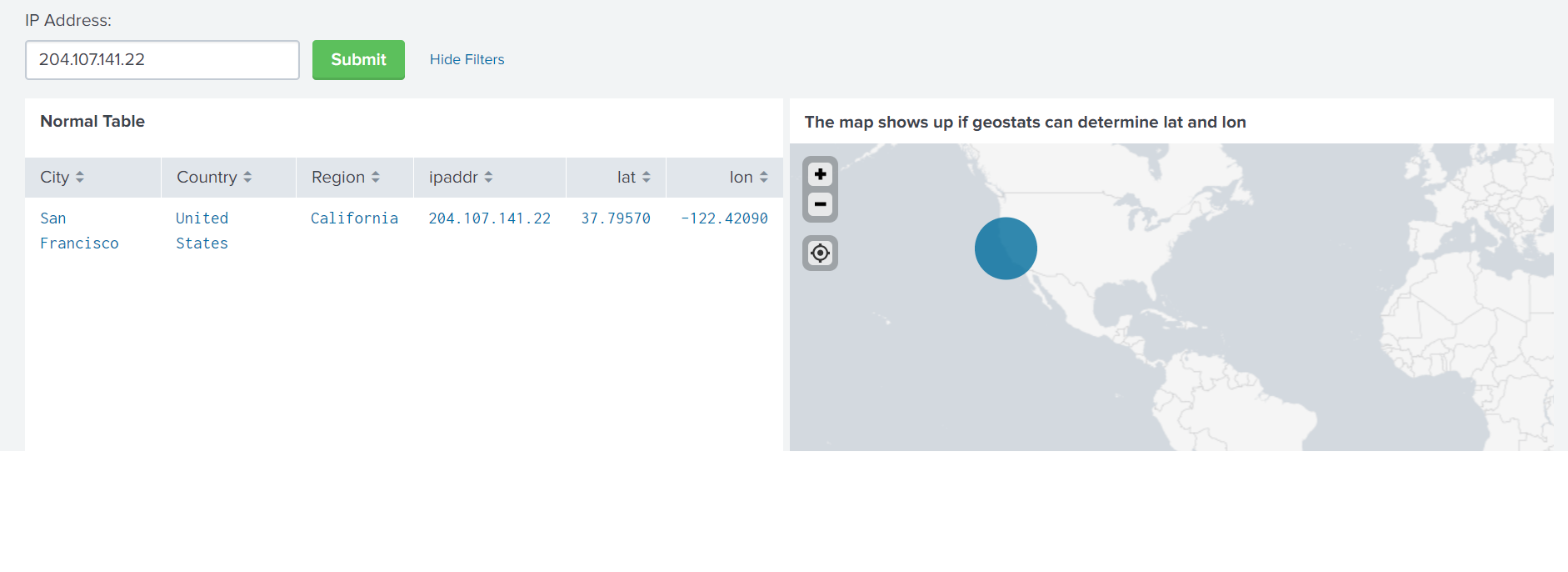
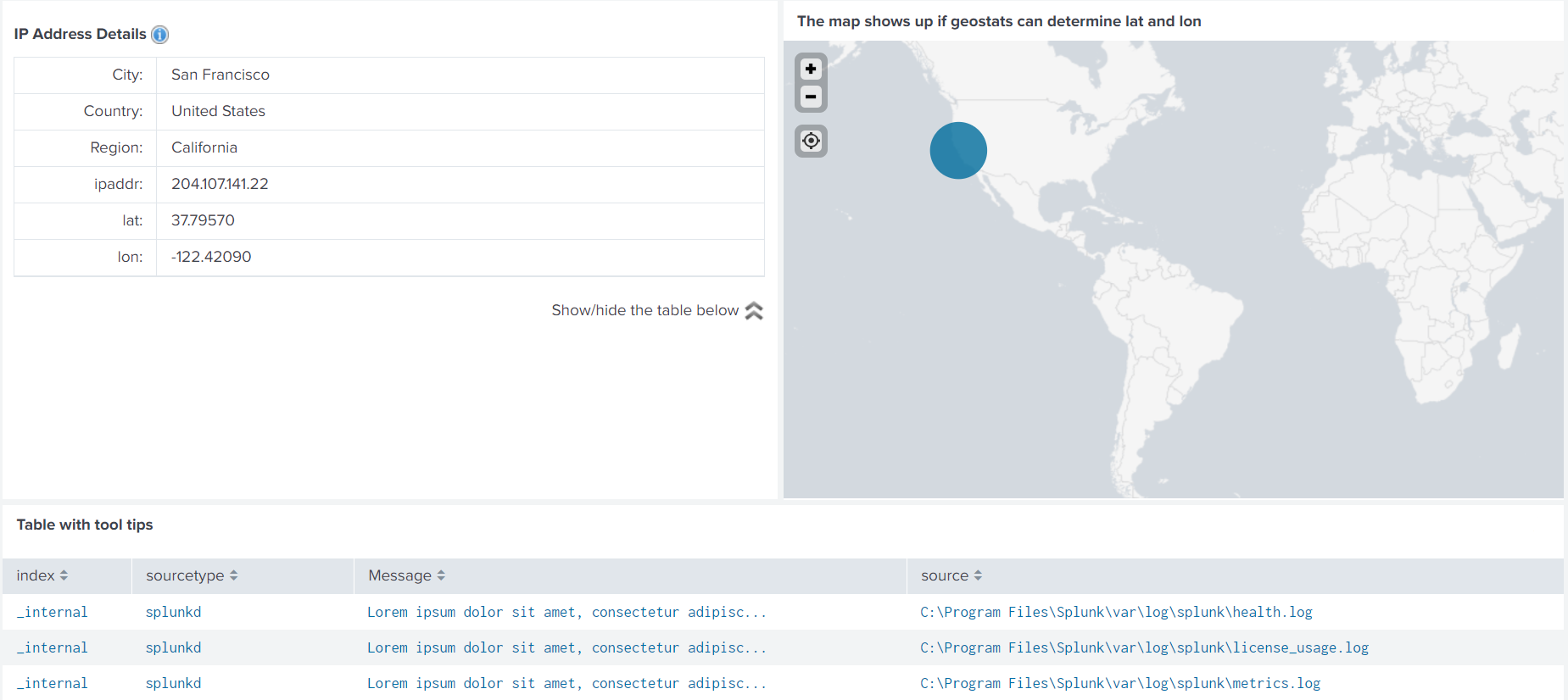
6.表格中的工具提示
如果我们在某些领域拥有长期价值怎么办? 当然,如有必要,我们想阅读它们,但是不必经常看到它们。 为此,我们将执行以下操作:悬停时,我们将缩短消息并以整个消息的形式配置提示。


可以在
Bootstrap资源中找到用于工具提示的现成代码模板,我们
之前已经讨论
过该资源。
要将脚本应用到仪表板上,您需要将它们放在目录中
... / Splunk / etc / apps / dashboard_tips / appserver / static然后在仪表板XML代码中指定必要的css和js文件。

<form stylesheet="tooltip.css" script="tooltip.js">
对于此任务,您将需要一个非常简单的CSS代码,该CSS代码将指示用于显示消息的参数。
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
还有一个JS脚本,其中指出如果消息大小超过48个字符,则我们将缩短消息并在该消息的文本中添加提示。 您还需要指定我们要将脚本应用于哪个表。 为此,请在定义表的标签中指定ID,然后在mvc.Components.get()函数中引用该ID。
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
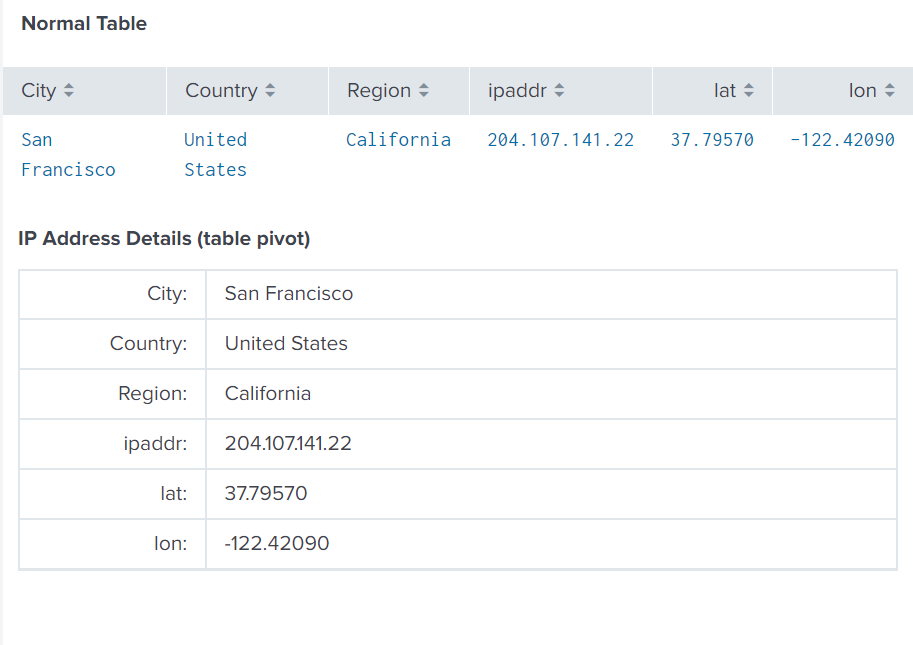
7.转换表
并非总是由splank自动生成的表在仪表板上看起来不错。 有时,您感觉要从表中获取数据并以完全不同的方式呈现它。

在给出的示例中,我们将始终只有一张桌子和足够大的地图。 最明显的转换选项是转置表格。 当然,您可以使用
|转置命令,但现在不关乎此,而是关于如何通过JS从表转换数据。 此外,与CSS一起使用,您可以做得非常出色。
让我们看看如何获得这样的表:

首先,我们需要向我们感兴趣的查询添加一个ID,该ID将在JS脚本中引用。
<search id="map_search">
同样在仪表板的XML代码中,您需要引用.js文件,该文件应位于目录
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
当然,您需要在仪表板中绑定到该脚本。 为此,请在html标记内创建一个具有ID列表视图的div对象,我们还将在脚本中引用它。
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
我们用来转换数据的脚本文本:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! 对仪表盘进行更改时,该表会定期消失,您需要刷新页面以将其返回。
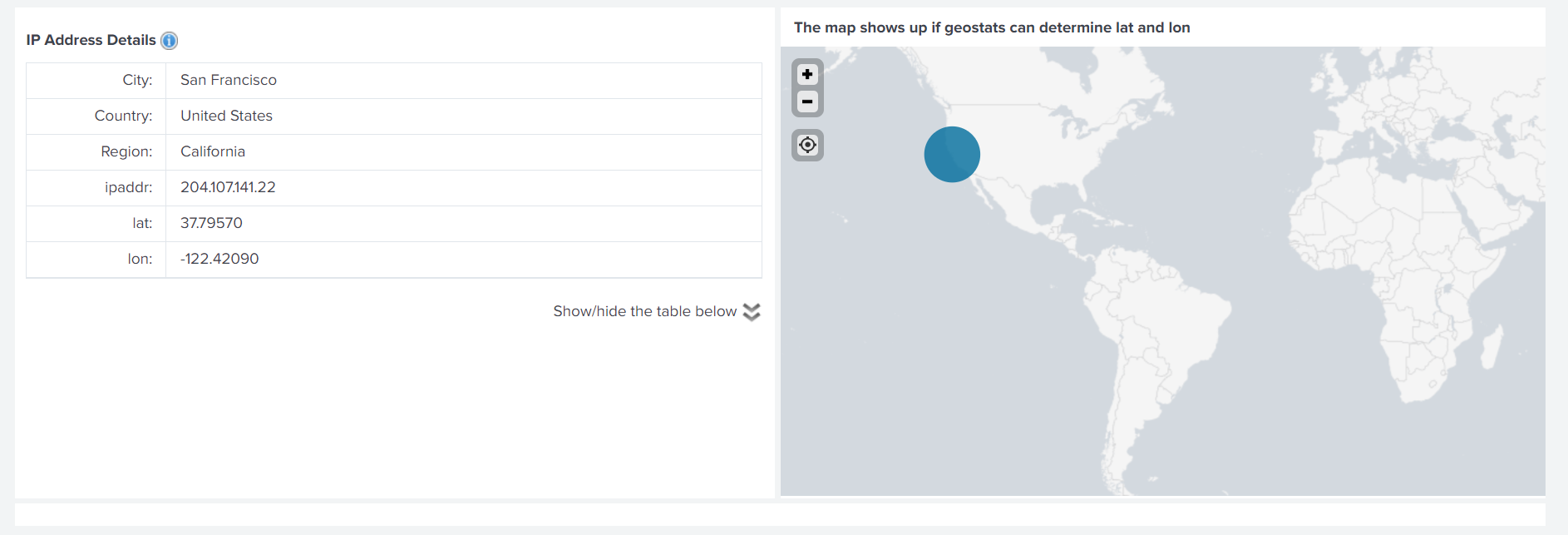
8.交互式更改仪表板的内容
在本节中,我们将讨论如何不使用令牌而是使用代码来更改仪表板。 问题是-为什么? 在代码的帮助下,可以更灵活,更有趣地安排代码,并且您将不需要大型而复杂的代码,一切都非常简单。
在我们的示例中,我们想通过单击图标来配置表格的外观。


请注意,图片中显示的仪表板已经使用了很多脚本,我们在上面进行了检查。
不必将所有这些都保存在一个CSS或JS代码中,您可以将其单独保留并用逗号指定所有内容。
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
如果我们使用图标,图片等,它们也应该存储在目录中
... / Splunk / etc / apps / dashboard_tips / appserver / static为了管理配置在此出现的表,我们需要:
仪表板代码中的HTML: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS-toggle.css #tooltip_row { height: 0px; overflow: hidden; }
JS-toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
然后,将tooltip_row添加到具有所需表的面板前面的仪表板代码中。
<row id="tooltip_row"> <panel> </panel> </row>
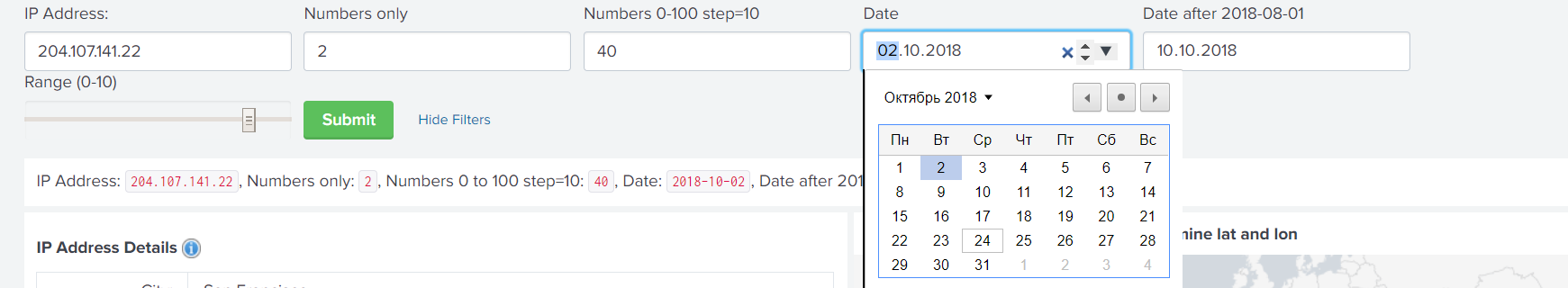
8.输入的掩码

使用JavaScript,您可以轻松地在仪表板上的输入上施加限制或自定义规则。 例如,仅输入整数或从日历中选择日期等。
为此,对于每个所需的输入,我们设置将在JS中引用的ID。
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
并为JS中的输入添加输入规则
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
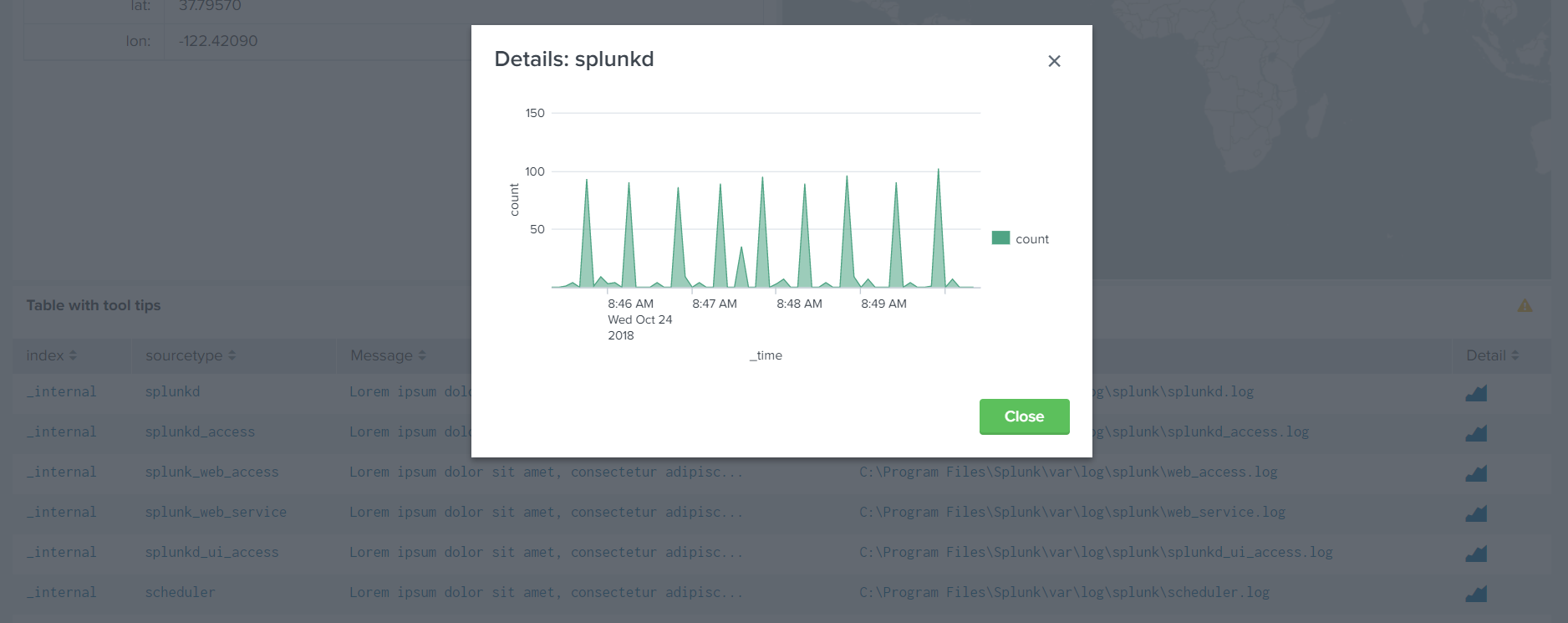
10.弹出图表

在本节中,我们将分析如何获得一个带有特定源类型的事件数的图表的弹出窗口,该图取决于用户单击“详细信息”字段中的哪个图标。
为此,您首先需要创建一个查询,图表将基于该查询:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
该请求取决于令牌$ chart_sourcetype $,您需要为此令牌添加一个值分配,并配置明细,以便表中的值是可单击的。 这是在所需表的“选项”中完成的。
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
然后,使用JS在“详细信息”字段和图表视图中配置图标:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
而且,我们像上一篇文章中一样配置弹出窗口,只是添加了带有JS所引用标识符的块而不是文本。
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
因此,在两篇文章中,我们整理了10种有趣的仪表板案例,这些案例超出了基本的用户技能。 但总的来说,所有这些故事都很难重述并尝试自行实施。
为了更仔细,更清楚地了解所有这些,您可以在
GitHub上下载该应用程序,在其中可以找到所有脚本,代码,单击仪表板并查看其工作方式。
您还可以观看Splunk .conf18会议的
视频 。
