
TL; DR。 尽管无限滚动在某些情况下是适当的,但它可能会引起问题。
无限滚动可能会迷失方向,无法控制并给用户带来压力。
在本文中,我们将解释为什么您需要停止无休止的滚动创建网站。 但是首先,请考虑该问题的简要历史。
滚动的简要历史
要了解滚动是什么,让我们看一下
单词的起源。
滚动(滚动) (n。):c。 1400,“羊皮纸或纸卷”滚动条最初是在文档过长(例如宗教内容)时使用的。 内容如此之多,已经变得难以管理,难以读取和重写。
当计算机进入我们的生活时,我们仍然需要一种导航大块内容的方法。
计算机中滚动的演变
1.行(和列)
网络问世后,设计师发明/学习了许多分页/滚动内容的方法。 在上网之前,我们在屏幕上滚动了几行。
水平滚动使滚动工具不仅可以读取内容,还可以浏览屏幕。
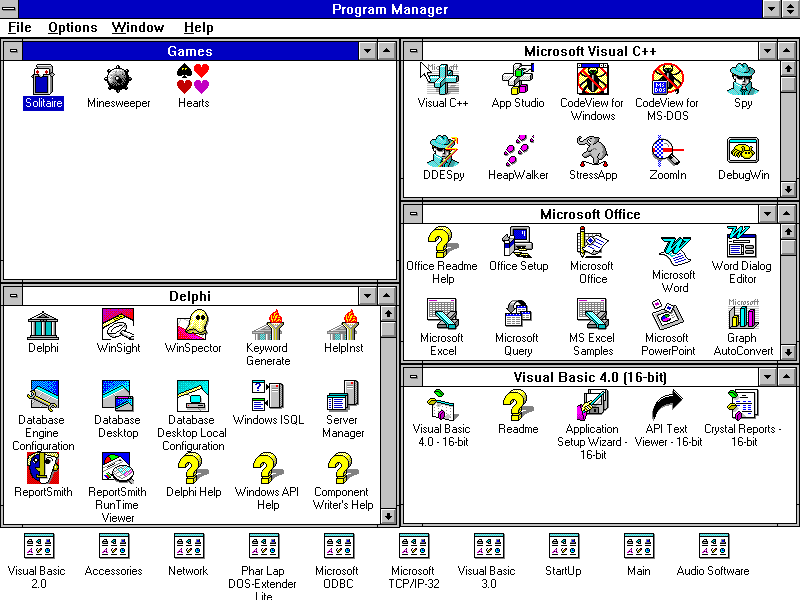
2. Windows(非操作系统)
滚动的出现提示人们创建一个窗口界面。 使用窗口,您可以同时查看多个内容。
 Windows 3.1程序管理器中有几个“滚动”
Windows 3.1程序管理器中有几个“滚动”3.网页
滚动解决了浏览网页时最
根本的问题。 但是,它可能给用户带来很多问题并可能干扰他们。 让我们仔细看看。
网页导航选项
我将尝试确定开发人员和设计人员如何创建用于浏览网页的界面。
让我们从一些分页服务器系统开始。
基于偏移的分页
最著名的分页系统。 在此技术中,您首先需要查找要分页的元素:
-- All posts count
SELECT COUNT(*) AS total FROM posts
. ,
10 :
-- First page items
SELECT * FROM posts LIMIT 10
3,
30 , (
OFFSET):
-- Third page items
SELECT * FROM posts LIMIT 10 OFFSET 30
:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [...]
}
:
, ( Twitter). , :
(cursor).
. :
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11
, (ID ) . :
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data.
},
"items": [...]
}
:
-- Offsetting records using 1234 cursor
SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11
:
.
:
:
. . , .
 WordPress
WordPress:
:
-, . , , .

Google :

:
: ,
,, .
 « »
« »« » (Load More), .
:
: ,
,— .
, 2005 Microsoft.
Metafizzy open source , .

!
, . , .
— -, . : , , . , .
, . ( ).
(, Twitter) , . — , . .
 Twitter
Twitter,
. , . . , .
-, , , — , . . . .
, , UI, .
- . , , ( ). UI . - .
. .
« », . . ( , , ).
, , ..
. . , .
, . , .
, « », . , K, .
, . , , , .
, , , . , . !