麻省理工学院。 讲座课程#6.858。 “计算机系统的安全性。” Nikolai Zeldovich,James Mickens。 2014年
计算机系统安全是一门有关开发和实施安全计算机系统的课程。 讲座涵盖了威胁模型,危害安全性的攻击以及基于最新科学研究的安全技术。 主题包括操作系统(OS)安全性,功能,信息流管理,语言安全性,网络协议,硬件安全性和Web应用程序安全性。
第1课:“简介:威胁模型”
第1 部分 /
第2 部分 /
第3部分第2课:“控制黑客攻击”,
第1 部分 /
第2 部分 /
第3部分第3讲:“缓冲区溢出:漏洞利用和保护”
第1 部分 /
第2 部分 /
第3部分讲座4:“共享特权”
第1 部分 /
第2 部分 /
第3部分讲座5:“安全系统从何而来?”
第1 部分 /
第2部分讲座6:“机会”
第1 部分 /
第2 部分 /
第3部分讲座7:“本地客户端沙箱”
第1 部分 /
第2 部分 /
第3部分讲座8:“网络安全模型”
第1 部分 /
第2 部分 /
第3部分讲座9:“ Web应用程序安全性”
第1 部分 /
第2 部分 /
第3部分讲座10:“符号执行”
第1 部分 /
第2 部分 /
第3部分第11课:“ Ur / Web编程语言”
第1 部分 /
第2 部分 /
第3部分讲座12:网络安全性
第1 部分 /
第2 部分 /
第3部分讲座13:“网络协议”
第1 部分 /
第2 部分 /
第3部分第14课:“ SSL和HTTPS”
第1 部分 /
第2 部分 /
第3部分 我认为HTTPS的实施是由于用户在决定是否使用证书方面拥有过多的酌处权而引起的。
在实践中表现出来并强制使用HTTPS的另一个问题是网页上的附件不安全或内容混合。 这个问题的重点在于,安全的网站或任何网站都可以在网页中嵌入其他内容。
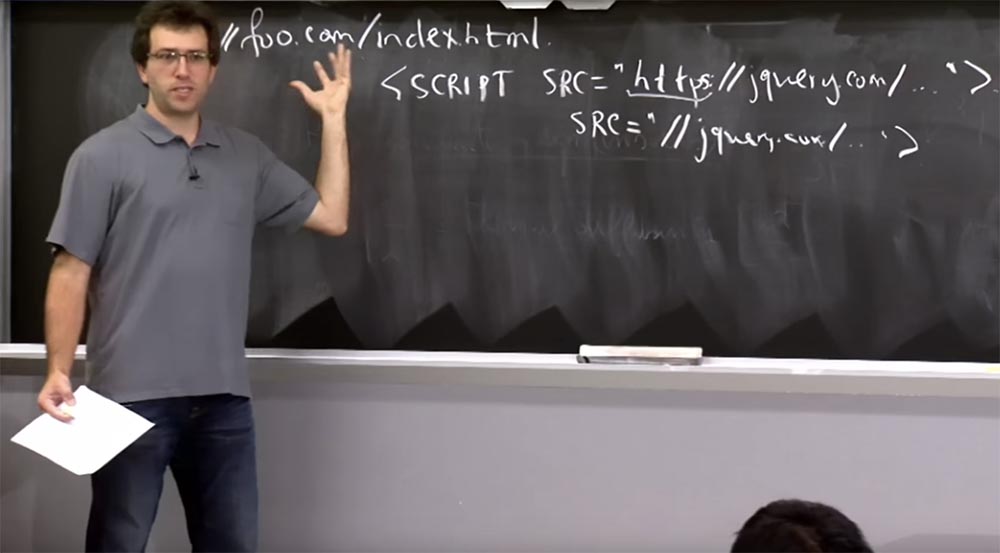
因此,如果您拥有某种网站,例如foo.com/index.html,则可以使用HTTPS协议为其提供服务,但是在HTML页面内部,您可以使用许多标签来强制浏览器进入某个地方并将其变成一部分该页面具有某种外来内容。

此方案的标签如下所示:
<script scr = «http://jquery.com/…”>
并指向jquery.com的来源。 因此,流行的JavaScript库促进了浏览器中许多事物的交互。 但是许多Web开发人员只是链接到另一个站点的URL。 这使事情变得容易,但是可能会遇到什么呢? 假设您有一个安全的站点,而您只是从那里下载jQuery。
学生:可能是假的jQuery。
教授:是的。 实际上,有两种方法可以获取您不会收到的错误消息。 一种可能性是jQuery本身可能受到损害。 您得到的内容与您要求的类似。 如果jQuery被破坏,那么这是非常糟糕的。 另一种可能性是,该请求将在没有任何加密或身份验证的情况下通过网络发送。 因此,如果对手控制了您的网络连接,则他可以拦截此请求并向您发送另一个JavaScript代码作为响应,现在此JavaScript代码将作为您页面的一部分工作。 并且由于他在此HTTPS域foo.com中工作,因此他可以访问您受保护的cookie foo.com以及此页面上的任何其他内容。 这似乎是一件很糟糕的事情,所以要小心。 Web开发人员还必须注意不要犯这种错误。
因此,解决方案之一是确保嵌入在安全页面中的所有内容的安全性。 对于许多Web开发人员来说,这是一个很好的指南。 因此,也许您应该只在这一行中使用
jquery.com而不是
jquery.com 。 或者,如果URL支持起源策略,则意味着您可以省略HTTPS的一部分,而只说此脚本的起源是//jquery.com/,即scr =“ //jquery.com / ...”

这意味着该标签会将您发送到
jquery.com(如果它在HTTPS页面上),并且将您发送到
jquery.com(如果它不在HTTPS上,而是在常规HTTP URL上)。 这是避免此类问题的一种方法。
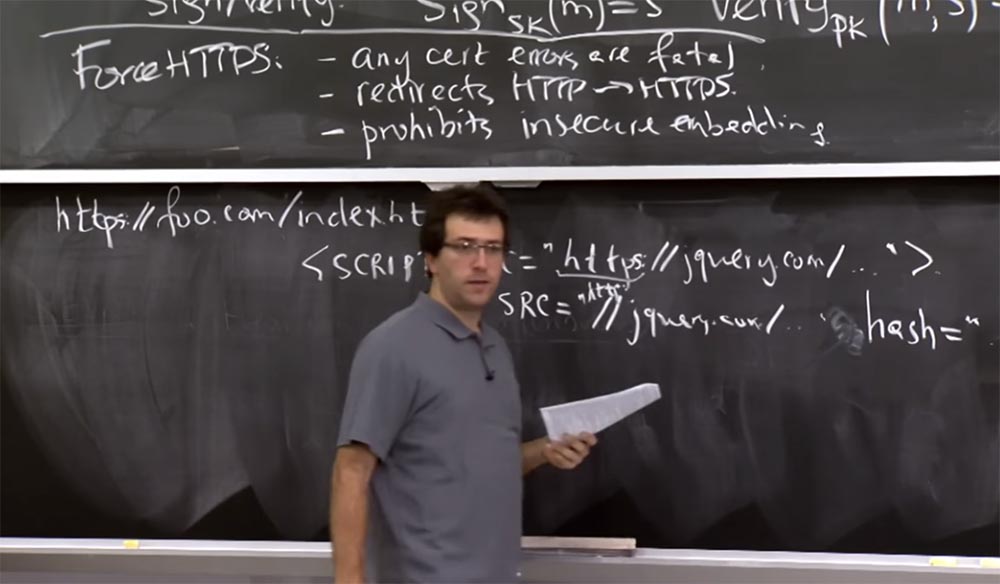
但是,人们一直在努力改善所有问题,因此解决此问题的另一种方法可能是在标签中的此处添加哈希或类似指示符的内容:
<script scr = «http://jquery.com/…”>
因为如果您知道要下载哪种内容,则可能不需要使用HTTPS协议完全下载它。 实际上,您不关心谁为您提供此内容,只要它与特定的哈希匹配即可。
因此,有一个新的规范,允许您为此类标签配置哈希。 因此,您可以简单地说脚本的源是jquery.com甚至是HTTP,而不是使用HTTPS URL链接到jquery.com,但是在脚本的末尾添加某种标记属性,例如,哈希值等于您希望从服务器上获得。
 学生:
学生:该规范的名称是什么?
教授:它的名称很复杂,在讲义的注释中,例如“子资源完整性”,“子资源完整性”。 它的实施速度相当缓慢,但我希望不久的将来它将在各种浏览器中应用。 这类似于在不依赖网络级别的数据加密的情况下对内容进行身份验证的另一种方法。
因此,我们有一个非常通用的计划,该计划使用SSL和TLS来验证到特定服务器的连接。 这是保护网络连接的另一种方法。 如果您关心完整性,则可能不需要安全的加密网络通道。 您需要做的就是指定最终要获得的结果。
学生:这个SRC代码不是来自客户吗?
教授:他在客户端工作,但是客户端从某个服务器接收此代码。
学生:难道没人能在页面中输入他们的JavaScript代码吗?
教授:我认为可以。 因此,哈希的含义是保护页面内容免受试图输入不同JavaScript代码的入侵者的侵害。 对于jQuery,这非常重要,因为jQuery是众所周知的,因为您没有试图隐藏jQuery源代码。 因此,您要确保网络攻击者无法拦截您的连接并插入恶意版本的jQuery,这将导致cookie泄漏。 的确,任何人都可以自己弄清楚这些东西的哈希值。 因此,这是解决完整性问题而不是保护隐私的解决方案。
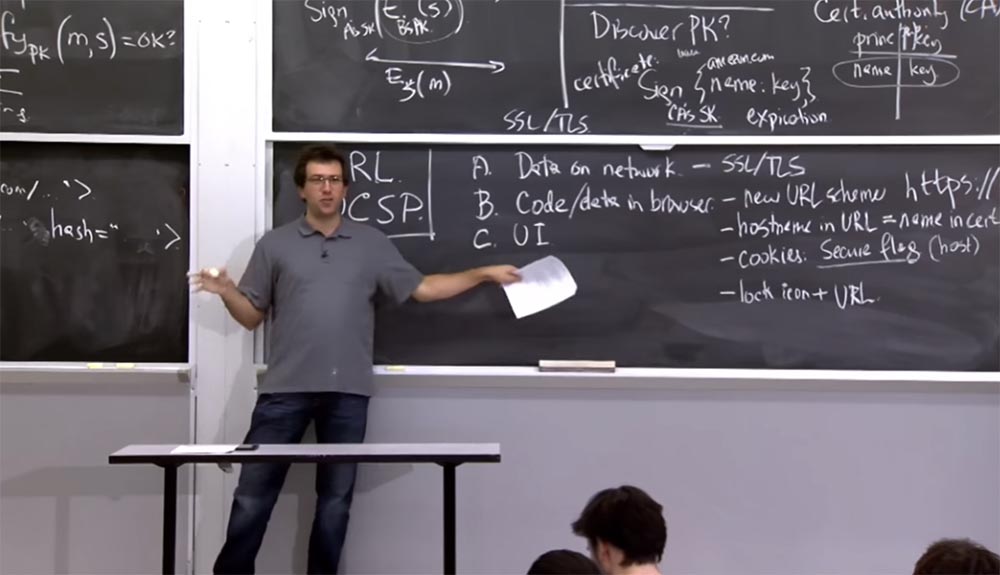
我认为开发人员在编写页面或将HTML页面的内容包含在HTTPS URL中时应注意这一点。 我们还有一个担心是饼干。 这是带有安全标志的cookie与仅具有原始来源的cookie之间的区别发挥作用的地方。 开发人员唯一可以破坏的地方就是,首先忘记在cookie上设置标志,这会发生。 也许他只考虑只会访问HTTPS URL的用户,并认为不需要设置标志。 这有问题吗? 如果您的用户非常小心并且始终访问HTTPS URL,则没有问题。 您认为在这种情况下在cookie上留下安全标记是否有意义?
学生:攻击者是否有可能能够连接到您的URL并将您重定向到恶意站点?
教授:是的。 即使用户没有明确地手动以纯文本形式访问某些URL,攻击者仍可以给他一个不安全站点的链接,或要求他下载HTTPS以外的URL的图像。 然后不安全的cookie将与网络请求一起发送。 因此,这是一个问题,即使您的用户和应用程序非常小心,您也确实需要标记。
学生:我假设有安全的HTTP URL。
教授:是的,是的。 假设我有一个网站甚至没有在端口80上侦听,并且无法通过端口80与我连接,那么如果我使用不安全的cookie,为什么会出现问题?
学生:因为浏览器将无法将您的cookie发送到另一个域。
教授:是的,浏览器不会将cookie发送到另一个域,但是仍然存在攻击者可以下载其URL的危险。 因此,假设amazon.com仅使用SSL,甚至不侦听端口80。结果,他们没有在cookie上设置其安全标志。 那么,如果亚马逊甚至不监听端口80,黑客又如何窃取cookie?
学生:浏览器还能认为这是HTTP连接吗?
教授:好吧,如果您连接到端口443并使用SSL或TLS,则连接将始终被加密,因此这不是问题。
学生:攻击者可以拦截连接。
教授:是的,攻击者可以拦截您试图通过端口80连接到Amazon的数据包,并假装您已成功连接到该站点。 因此,如果攻击者控制了您的网络,则他可以将定向到Amazon的数据包重定向到他自己的计算机的端口80,客户端将看不到它们之间的区别。 看起来好像亚马逊正在监听端口80,但实际上,您的cookie将发送到该黑客的Web服务器。
学生:因为客户不明。
教授:是的,因为HTTP无法验证所连接主机的真实性。 这正是正在发生的事情。 HTTP没有身份验证。 因此,如果您假定存在网络对手,则必须首先阻止通过HTTP发送cookie,因为您不知道该HTTP连接将发送给谁。
学生:为此,您需要控制网络。
教授:当然可以。 如果您完全控制网络,则知道对手将无法拦截您的数据包。 但是,即使完全控制了网络,也可能会遇到麻烦,请查看有关TCP讲座的资料,并在那里考虑了各种类型的网络攻击。
受众:但是在这种情况下是否无法防止重定向攻击?
教授:黑客很可能会在
amazon.com上拦截客户端的http请求,并且此请求将包括您对amazon.com的所有cookie,或您向其发送请求的任何其他域的cookie。 因此,如果您不将这些cookie标记为安全,则可以通过加密和未加密的连接发送它们。
学生:该请求是如何发起的?
教授:也许您可以让用户访问newyorktimes.com,在这里您为从
amazon.com上传图像的广告付费。 并没有什么可以防止用户询问:“请从该URL下载图像”。 但是,当浏览器尝试连接到站点时,如果连接成功,它将发送cookie。
有一个HTTPS Everywhere扩展,它与“强制HTTPS”或“强制HTTPS”非常相似,并且它试图防止这种错误。 当您选择强制HTTPS模式的站点时,浏览器将主要阻止与此主机的任何HTTP连接。

因此,没有办法不将您的cookie标记为安全或犯类似的错误。 如果开发人员忘记在cookie上设置安全标记,则在这种情况下,解决方案很明显-他只需要纠正错误即可。 但是,还有一个更为棘手的问题:安全的Web服务器收到客户的cookie后,就不知道该cookie是通过加密还是纯文本连接发送的。 因为实际上,服务器仅接收Cookie的几个键值。
根据上述行动计划,可以得出结论,当向安全服务器发送请求时,浏览器将同时包含安全和不安全的cookie,因为对于它而言,它担心它们的机密性。 但是在服务器端并不能保证机密性,当服务器接收到用户cookie时,可以通过加密和文本连接发送它们。 这会导致攻击,例如会话固定。
例如,这意味着攻击者想要查看您发送的电子邮件。 为此,他将为您设置自己的cookie,这些cookie是其Gmail帐户的cookie的副本。 当您发送信件时,它会出现在“已发送邮件”文件夹中,而不是在您的文件夹中。 就像您使用的是攻击者帐户一样,因此他可以从他的邮箱中提取您的信件。 因此,如果黑客强行将会话Cookie放入您的浏览器,那么他将迫使您使用他的帐户。 因此,这是由于对HTTP和HTTPS cookie的不完全分离造成的误解而引起的另一个问题。
学生:但是要将Cookie插入其他人的浏览器,您需要在其中存在漏洞。
教授:不,要设置您的cookie,就不需要此漏洞。 您只是在欺骗浏览器以连接到常规HTTP主机URL。 并且,如果浏览器没有诸如“强制HTTPS”或“ HTTPS Everywhere”之类的扩展名,作为攻击者,您可以在用户浏览器中设置密钥。 这是一个不安全的cookie,但是即使对于安全请求,它也会被发送回去。
学生:您如何使浏览器认为该域是同一域?
教授:为此,您必须拦截网络连接并执行我们几分钟前谈到的攻击类型之一。
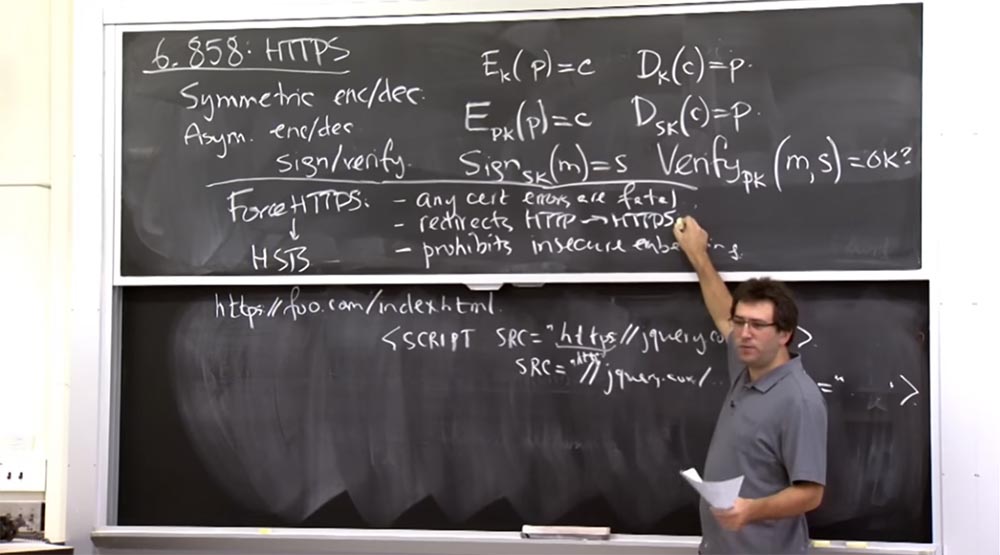
那么,强制HTTPS实际做什么? 他正在努力防止许多问题中的某些。 关于Force HTTPS协议的研究已于5或6年前发表。 从那时起,它已经标准化并被实际采用。 它看起来像一个粗略的插件,可以存储一些东西和一些cookie。 如今,大多数浏览器开发人员都认为创建它是一个好主意。 最好将其直接集成到浏览器中。 有一种称为“ HTTP严格传输安全性”或HSTS的机制,可以通过HTTPS协议强制进行安全连接。 这是科学研究如何影响Web应用程序和浏览器安全性的一个很好的例子。
让我们看看Force HTTPS对网站的作用。 强制HTTPS允许网站为特定主机名设置此位,并且有三件事迫使HTTPS影响浏览器行为。
首先是任何证书错误总是致命的。 因此,用户没有机会接受具有错误主机名或过期的错误证书,依此类推。 这是改变浏览器的一件事。
第二件事是,强制HTTPS将所有HTTP请求重定向到HTTPS。 这是一个很好的主意。 如果您知道该站点始终合法地使用HTTPS,则您应该禁止任何常规的HTTP请求,因为这可能表示某种错误或证据表明攻击者试图诱骗您提供未经加密的站点连接。 您要确保在HTTP请求执行之前确实发生了这种情况,否则任何HTTP请求都已经发送到了网络。
强制HTTPS强制浏览器执行的最后一件事是,当您将HTTP URL嵌入HTTPS站点时,它禁止了我们前面讨论的不安全的嵌入计划。

这就是Force HTTPS扩展的功能。 根据当今使用的术语,HSTS协议执行相同的操作。 现在,大多数浏览器默认都禁止不安全的嵌入。 这是有争议的,因为许多开发人员由于使用强制HTTPS而遇到了问题,但是我认为Firefox,Chrome和IE默认会拒绝将不安全的组件,或者至少将不安全的JavaScript和CSS加载到您的页面中然后做错了。
学生:他们不询问用户任何动作的执行情况吗?
教授:他们习惯于通常用户同意的事实。 例如,IE使用弹出对话框询问您是否要下载其他内容或类似内容。 我认为,如果您尝试这样做,可以规避所有这些安全措施,但是我不建议您这样做。 因此,现代浏览器尝试使用Force HTTPS和HSTS解决某些问题。
学生:如果网站不支持HTTPS,会发生什么?
教授:你什么意思?
学生:浏览器将不会通过HTTPS连接到该站点。
教授:如果您的网站不支持HTTPS但设置了这些Cookie,会发生什么? 事实是,如果在浏览器中使用此选项,则将无法与大多数Internet进行通信,因为它们不使用HTTPS。 因此,浏览器应该能够通过HTTPS与确实需要这种保护的站点进行通信。
学生:如果我没记错的话,除非站点允许,否则您将无法设置Cookie。
教授:是的,是的。 这些人担心DoS攻击,在这种攻击中该插件可用于对其他站点造成麻烦。 例如,如果为某些毫无戒心的网站设置了“强制HTTPS”位,则它们将突然停止工作,因为现在每个人都将尝试通过不支持的HTTPS连接到它们。 因此,这是一个示例,它担心通过对不依赖此站点的站点使用强制HTTPS来进行DoS攻击。
另一件事是,此协议不支持在整个域中使用强制HTTPS。 例如,我是mit.edu用户,他已在所有浏览器中设置了“强制HTTPS” cookie,现在在MIT中仅HTTPS连接起作用。 这似乎有点灾难性,因此您可能要避免类似的情况。
另一方面,HSTS协议回到了这一点,它说您可以为整个子域设置“强制HTTPS”,因为如果您不知道它们最初是从哪里发送的,那么对于随请求一起发送的不安全的cookie很有用。 这些内容的最低设置有很多,但是在这种情况下,正确的选择仍然是不清楚的。
您可能会问一个有趣的问题:这些改进是根本的还是仅旨在帮助开发人员避免错误? 假设您有一个非常负责任的开发人员,他没有采取危险的措施,没有及时更新证书,草拟了新证书-他是否需要使用Force HTTPS?
学生:当然,因为没有什么可以阻止黑客迫使黑客通过HTTP下载某些内容,然后拦截连接。
教授:是的。 但是,如果您认为他非常勤奋,并且他所有的cookie都被标记为安全,那么如果有人访问了您网站的HTTP版本,则不会造成问题。

但是,您可能仍然必须防御覆盖Cookie或注入攻击。 这很累,但您可能可以做一些事情。
学生:我认为开发人员在任何情况下都将无法验证证书的真实性,对吗?
: , : « ». , , , , , . : «, !», , , - - . , .
: , , HTTP HTTPS, , , .
: , UI, - , . URL-. amazon.com, , , . HTTPS amazon.com, HTTP URL . , URL-, , amazonn.com amazon.com. . , Force HTTPS.

– Force HTTPS ? ?
: , .
: . , , Force HTTPS HTTPS . , . , Force HTTPS, , , HTTP, HTTPS. , HTTPS. , , HTTPS.
: Force HTTPS?
: , , , . , , , , , , , Force HTTPS .
, amazon.com Force HTTPS, , , , amazon.com, .

. DNSSEC. DNSSEC, , , , HTTPS Force HTTPS, DNS-. , DNSSEC, , , .
Google , . , Chrome , Force HTTPS. Chrome, , CRL Force HTTPS, . , , , . , Google, , , .
当然,由于当前列表很小,Google目前说任何站点都可以包含在浏览器中,但是如果站点数增加到数百万,我肯定Google会停止将所有站点都包含在浏览器列表中。但是现在,您只需将电子邮件发送给Chrome开发人员,即可真正在其中添加您的域,并且您的网站将列在“强制HTTPS URL”中。该课程的完整版本可在此处获得。感谢您与我们在一起。 你喜欢我们的文章吗? 想看更多有趣的资料吗? 通过下订单或将其推荐给您的朋友来支持我们,
为我们为您发明的入门级服务器的独特模拟,为Habr用户提供
30%的折扣: 关于VPS(KVM)E5-2650 v4(6核)的全部真相10GB DDR4 240GB SSD 1Gbps从$ 20还是如何划分服务器? (RAID1和RAID10提供选件,最多24个内核和最大40GB DDR4)。
VPS(KVM)E5-2650 v4(6核)10GB DDR4 240GB SSD 1Gbps至12月免费,在六个月内付款时,您可以
在此处订购。
戴尔R730xd便宜2倍? 仅
在荷兰和美国,我们有
2台Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100电视(249美元起) ! 阅读有关
如何构建基础架构大厦的信息。 使用价格为9000欧元的Dell R730xd E5-2650 v4服务器的上等课程?