哈Ha! 今天我们将讨论设置和自定义WordPress CMS的过程。 通常您会听到它仅适用于小型站点,而对于流量巨大的媒体站点则不合适(尽管有很多相反的例子)。 WordPress的另一个功能是缺少为记者,编辑以及发布新闻和文章(包括材料的定制设计)时需要其他功能的每个人的预装高级工具。
同时,WordPress爱好者声称CMS适用于登录页面和具有数百万流量的网站。 真相介于两者之间。 WordPress有其缺点,但是您可以根据需要避免它们,同时增强CMS的积极功能。 今天我们将讨论如何执行此操作。
当WordPress用户为读者提供“富有表现力”的内容(即具有原始,自定义设计的材料)的任务是一个挑战时。 通常,当使用有趣的交互式设计和自定义元素时,CMS性能会下降。 我们的案例旨在优化网站页面的加载,同时保留内容设计。
所有这些都是借助一堆用于Wordpress和Setka Editor插件的AMP得以实现的。 Setka开发人员设法将在网站页面上绘制重要元素的时间(First Meanfulful Paint)减少了3.7倍,将交互元素的加载时间减少了5倍(Time to Interactive)(如果您对技术细节不感兴趣,则可以直接跳至指标职位结束时的有效性)。
AMP Google和Wordpress
几个月前,我们写了关于AMP(加速移动页面)的文章。 回想一下主要的事情:AMP是创建站点和页面以及库的一项技术和一组最佳实践。 AMP HTML是具有一组性能限制和扩展的HTML。
该评论显示了AMP的功能之一,但许多要点仍在幕后。 例如,
用于WordPress的
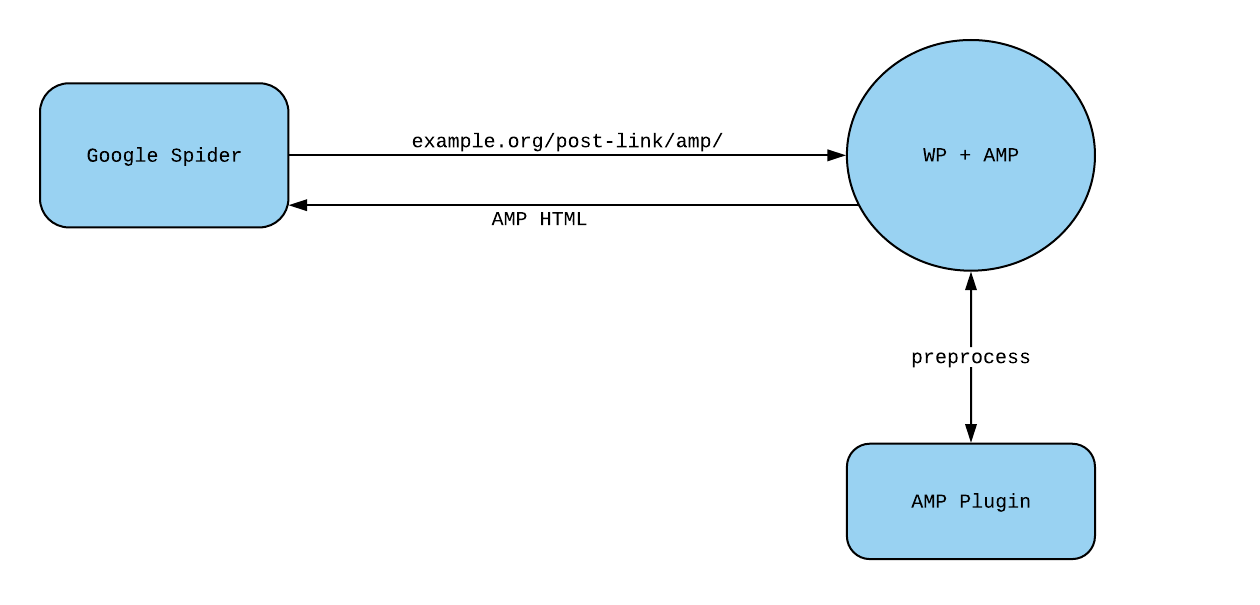
AMP插件是为了在WordPress功能中实现加速的移动页面功能而创建的。 使用此插件,您可以简单地在网站上实施该技术。

该插件于2016年1月28日出现。 在changelog
版本0.2中 ,其功能描述如下:“很多,大量的兼容性修补程序和自定义改进”。 随着时间的流逝,该插件的功能不断扩展,如今,在激活后,用户会收到将帖子转换为AMP格式的信息,此后,他们几乎立即会进入Google的搜索结果。 使用AMP,开发人员可以获得创建自己的主题和插件的基础。
在接下来的几周内,
计划发布插件1.0的版本,该插件是由Google,Automatic和XWP参与创建的。 贡献者包括Alley Interactive等主要参与者。
操作模式0.7.2版
WordPress的AMP在以下三种模式下工作:
- Classic提供了一个主题的现成模板,允许Google搜索引擎bot在激活插件后立即为网站页面编制索引;
- 如果要自定义或修整AMP版本,使用配对可以使用现有的主题模板或添加自己的主题模板。 在这种情况下,只有通过特殊链接或移动搜索结果才能显示AMP页面。
- 顾名思义,本机涉及到开创专门用于AMP的站点。 在这种情况下,无需形成单独的链接,模板和其他元素。
AMP没有很多限制,但确实存在。 其中包括本地HTML标记,无法连接AMP库以外的外部脚本以及大小为50 KB的内联样式。
WordPress的Setka编辑器插件

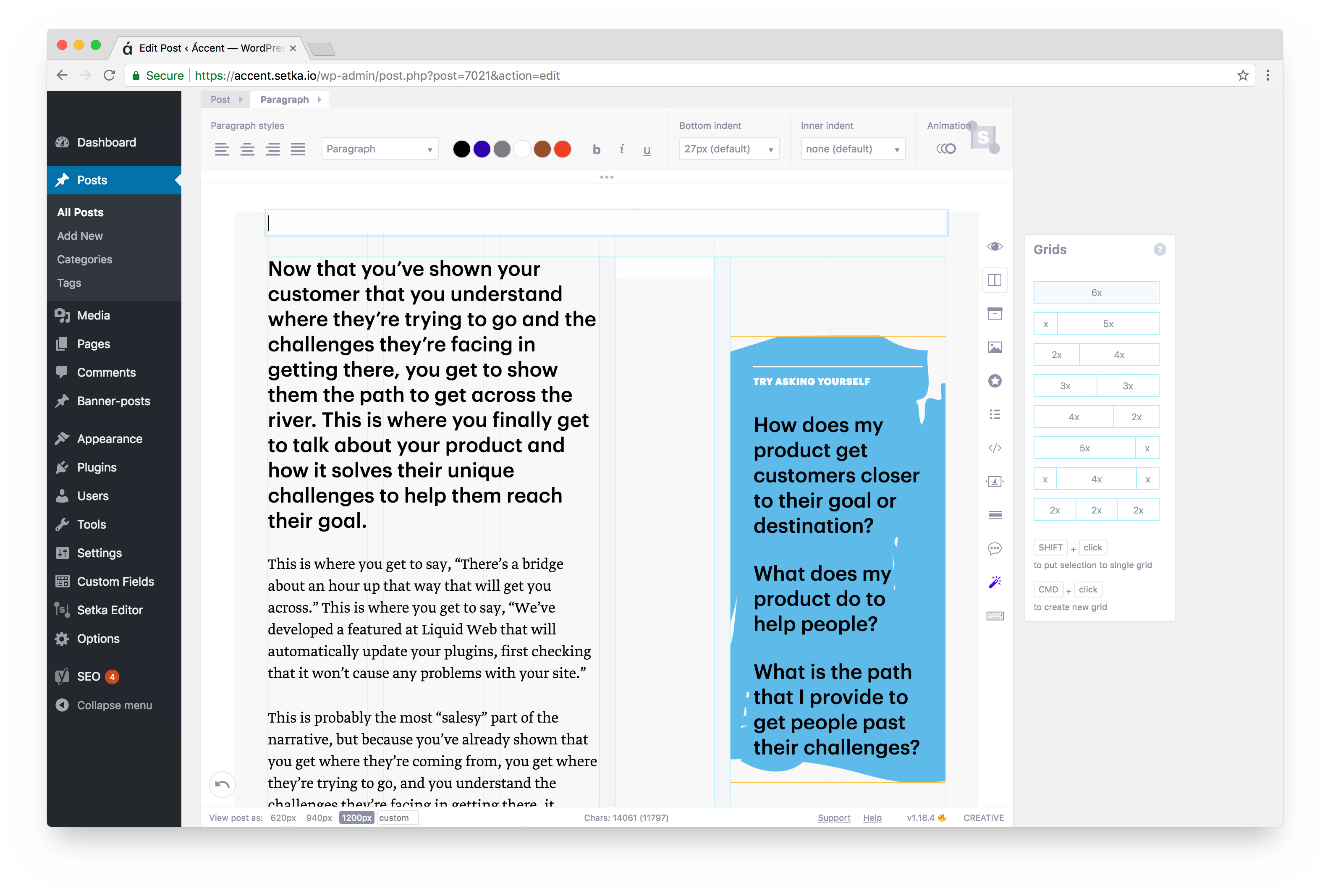
上面提到的第二个WordPress插件是Setka Editor。 它的功能包括内置的样式设计器,可让媒体,在线出版物和品牌在专业水平上设计材料。
使用模块化网格,字体,彩色背景,缩放和在文章正文中移动图像(以及其他元素,例如图标或动画)来创建自定义帖子样式。 该插件可让您实现所有这些功能,而无需深入研究CSS和HTML。
布局元素或整个帖子(如有必要)可以另存为模板,以供重复使用。 该插件支持SEO和Alt属性。
插件安装为了使用在线编辑器,您需要从WordPress插件存储库或通过editor.setka.io下载插件。
有技术限制:该插件的PHP最低允许版本为5.5.9。 建议使用第七版。
安装过程是标准的。
现在-结合
如果两个插件都安装在同一站点上,则它们可以自定义公司编辑或营销团队所需的内容。 同时,移动站点并没有损失生产力,相反,它开始更快地加载。
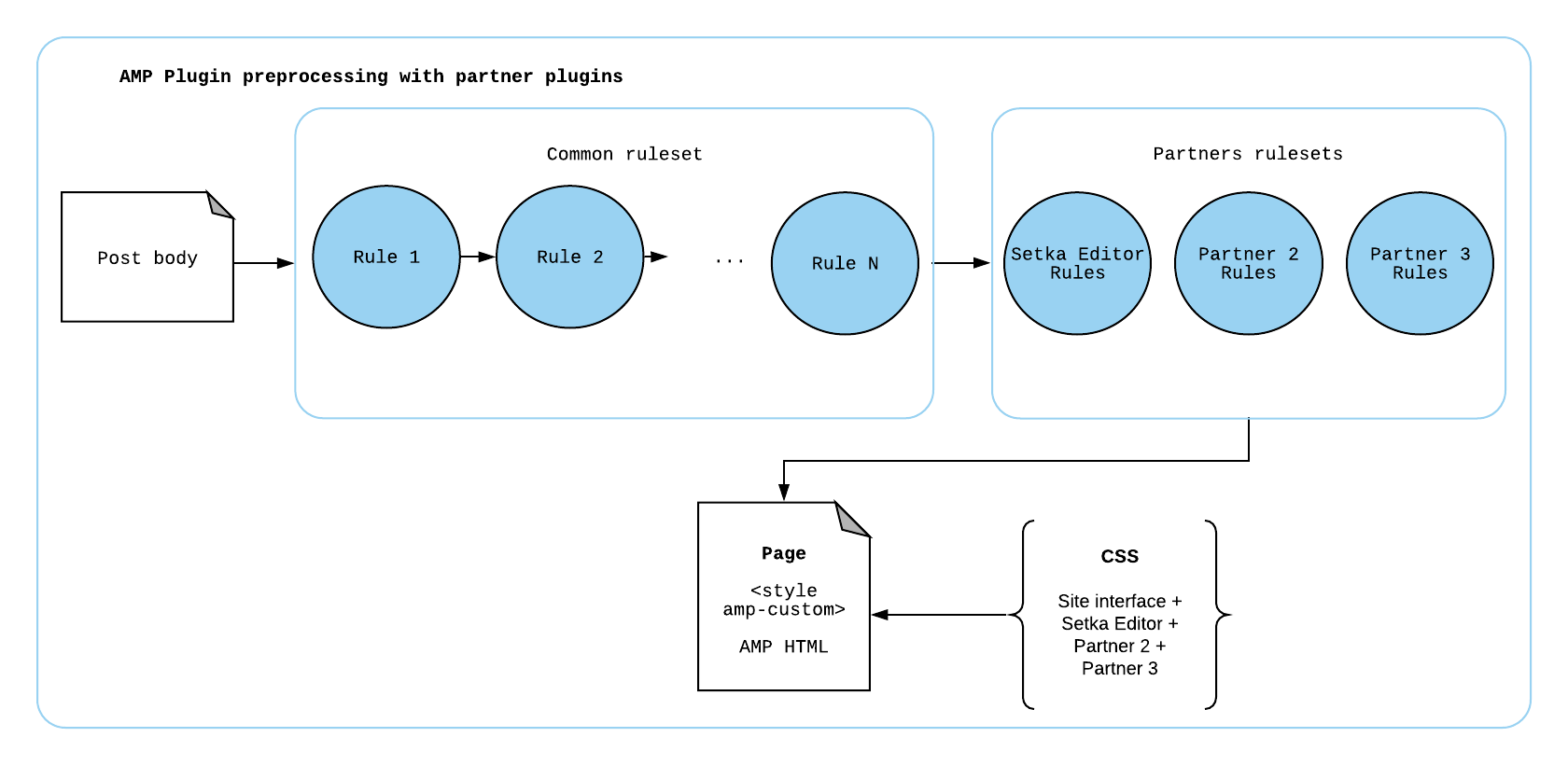
为了集成插件,为与AMP表示法不同的那些元素编写了四个消毒器(预处理器),并且开发人员准备了样式更浅的文件。
开发中最有趣的任务之一就是设置动画。 在Setka Editor中,所有功能均使用分别连接的JavaScript和CSS来实现。 但是AMP拥有自己的动画和规则,例如,“
AMP位置观察器 ”对象必须是body元素的直接后代。

为了成功集成,必须使用元素中的动画定义,然后将AMP动画对象逐渐添加到主体并将它们与页面上的元素相关联。 为此,使用amp_content_sanitizers过滤器编写了一个消毒剂。 清理程序用于修改AMP动画中的Setka Editor动画,同时保留事件激活和元素从一种状态到另一种状态的过渡。
在AMP for WordPress 1.0版发布后,用户将能够选择启用AMP的页面类型以及在哪种模式下工作,以及启用CSS Tree Shaking来优化CSS并自动从插件中接受消毒剂的提示。 在大多数情况下,“ AMP”页面看起来像是常规的移动页面。 激活后,Setka Editor将检查WordPress的AMP,并将其消毒剂和样式添加到AMP页面。
结论测试解决方案的第一个项目是
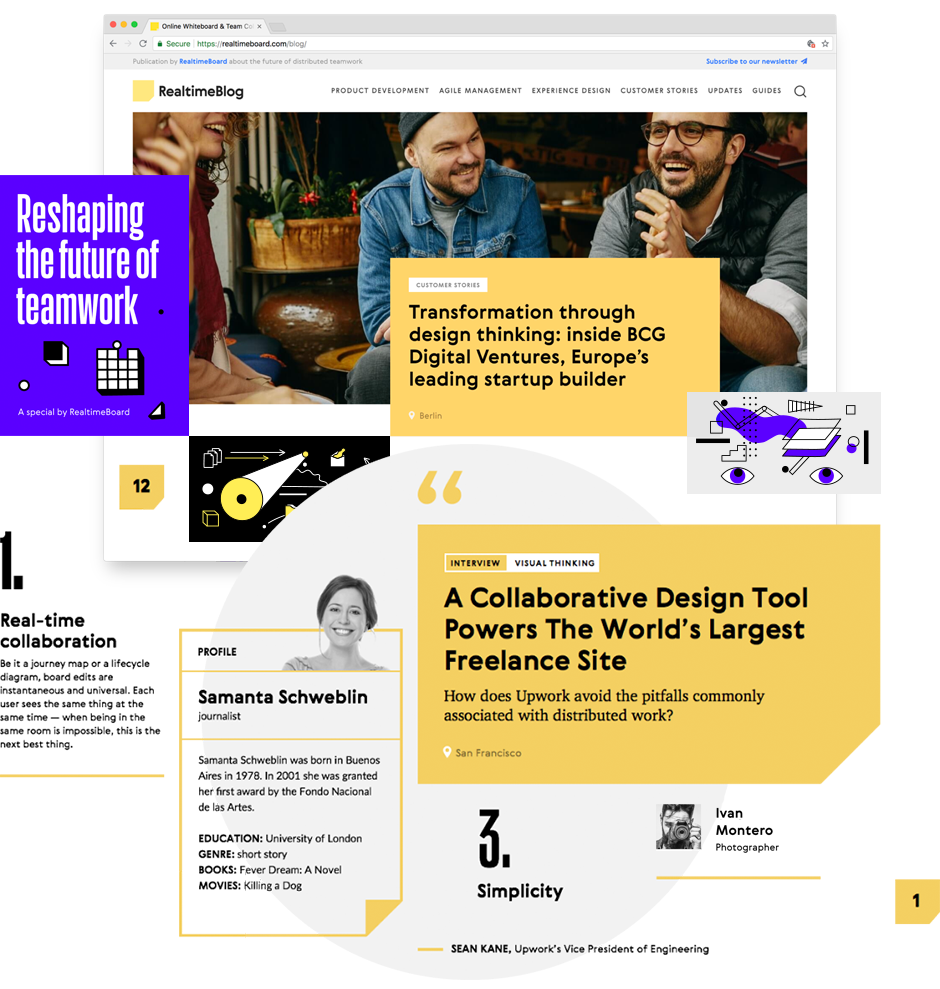
RealtimeBoard的博客。 该公司正在开发一个用于分布式团队协作的平台,该平台可用于Twitter,Autodesk,Netflix和Skyscanner。 在Setka Editor的帮助下,该公司在其博客上创建文章,访谈和案例的设计。 RealtimeBoard团队有兴趣在保持各种设计元素的同时加快移动页面的加载速度。

Setka开发人员帮助改编了RealtimeBoard WordPress主题以在配对模式下工作。 引入解决方案后,在博客页面上呈现重要元素(First Meaningful Paint)的平均时间从7.2秒减少到1.9秒。 同时,交互元素的加载时间(“交互时间”)减少了5倍。
改善页面负载指标并不是AMP的能力极限。 最终,它会影响商业指标:网站变得更加便捷,移动用户不会在最初的几秒钟内离开而更愿意与页面进行互动。