 使用微交互的经验随着经验被引入我们的生活,并且在整个生命中得到发展。 我们只会用新知识补充这个存钱罐。 我们的业务是在产品中使用这些已建立的规则和关联,并学习如何使用它们。
使用微交互的经验随着经验被引入我们的生活,并且在整个生命中得到发展。 我们只会用新知识补充这个存钱罐。 我们的业务是在产品中使用这些已建立的规则和关联,并学习如何使用它们。微交互是将信息和某些情感传达给最终用户的元素。
微交互和微提示不是细节,这是设计和产品本身,一种高质量的产品构成了它所拥有的细节,而细节主要包括将它们与竞争对手区分开来的用户体验,总质量并形成了产品的整体图景。
首先,在我们正在考虑的示例中,微交互看起来像是一个请求,或者像是耳朵附近的喉舌中的声音,尖叫着无聊的口号。
微交互应该吸收来自现实世界的用户交互和关联的经验,一个人的生活经验以及在其他Web资源上花费的时间,在使用Internet资源期间建立的规则和模式。

请求中的微交互不应具有干扰性,也不应强求和勒索,它应鼓励客户可能忘记的操作,这些操作可能对他来说很有趣,或者他可能没有注意到。
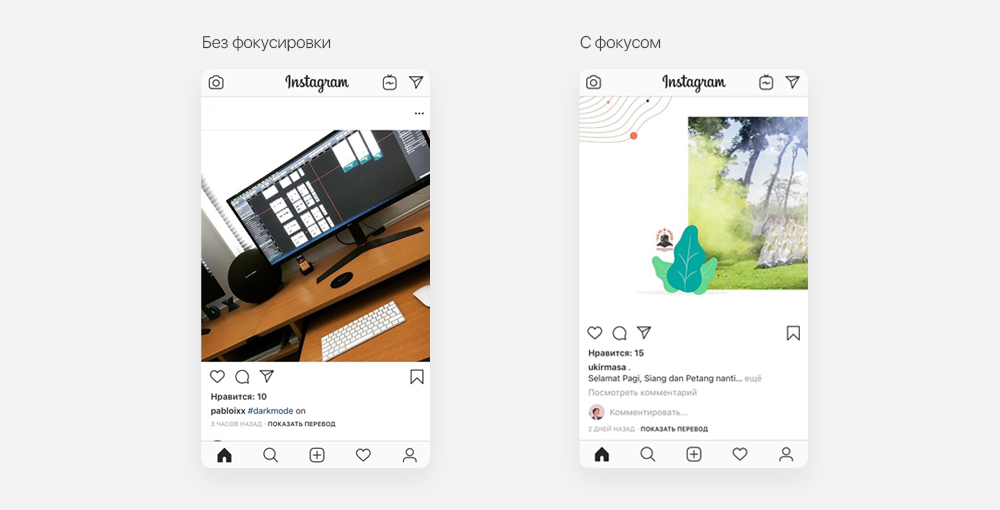
Instagram上的微互动
Instagram添加了微交互功能,该功能提醒用户对感兴趣的帖子进行评论,从而采取行动,它看起来像是一个按钮下方外观的小动画,仅当您对某个帖子感兴趣时才吸引其注意,也就是说,停止考虑该请求,此请求不具有干扰性简明扼要,用户可以从感兴趣的人那里获得反馈,这反过来对于评论员基于项目的基础很有用 微观互动。
同样,对微交互元素的兴趣吸引了用户头像的出现,并且众所周知,我们所知道的吸引了人们的注意力,因而也更喜欢它。

对于交互用户体验而言,不是很好的解决方案的一个例子可能是此请求出现在每个帖子上,无论您对内容的兴趣如何,要求采取小动作而不是强迫其完成很重要。
为了实现要求用户采取行动的目标,重要的是要清楚地演示如何对用户特别有用,在不延长整个过程的情况下提出优势,清晰,本质上和简短地讲话。 随着信息噪声越来越多地填充我们的意识,从完全不必要的噪声中选出重要信息变得越来越困难。
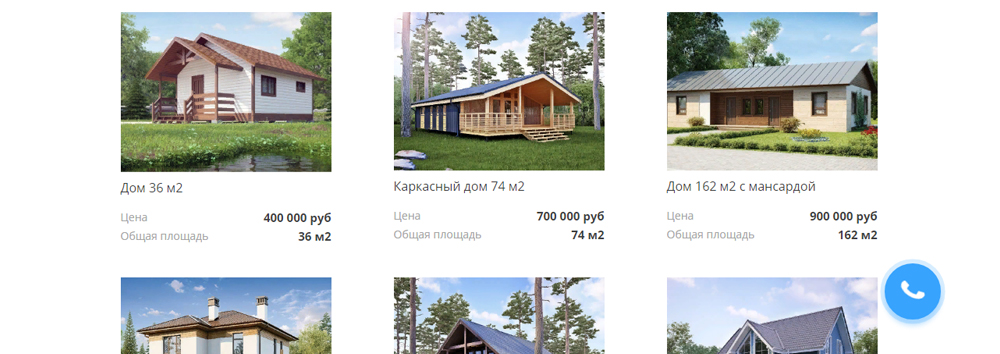
例如:用户正在寻找写学期论文。 我们经常会在访问网站时看到一张图片,并且看到吸引人的销售标题和出色工作的示例,但最重要的一点是错过了,因为这些信息不存在,所以我们无法获得所有重要信息。 您只能通过发送申请,进行咨询然后才能确定工作成本来获得它。
为用户提供他需要的所有信息(价格,服务,价格案例),以脚本末尾的形式(用于提交应用程序的按钮或至少在阅读结束时)来填充站点结构,以提醒您有机会以便捷的方式联系并获得建议,这是一种非侵入性的方法,效率更高。在熟练的手中成为微交互的有效组。
最好的做法是帮助用户,而不是限制用户,重要的是要做出对用户明显有利的选择。
这种类型的“请求”一经使用,回调回叫即有效,但仅对那些不完全了解在网站上进行交互的既定经验的用户有效。 现在,这种类型的跳跃,眨眼或发光元素仅对与互联网关系不大的人提供了帮助,我个人认为
该元素在网站上引起了一种强烈的渴望,即用鼠标将鼠标移到该按钮上以关闭选项卡,而不再出现在资源上。
如果在没有锚定元素的情况下对站点进行了漫长的滚动,或者如果资源具有非结构化的信息层次结构,则此功能可能很有用
作为获取反馈的快速简便的方法。 该元素可以看作是拐杖,离功能站点的外观有点近,但它们只是虚构的。
清晰的分段结构和信息的正确分配将使联系信息的查找比实际将您的脸庞插入监视器屏幕更加有效和令人愉悦,希望用户无需阅读信息并留下数据即可收听命令。
为什么“请求”用引号引起来? 因为该元素不是请求,而是我上面所描述的,“一种沉迷的声音在你的耳朵下面大叫”。

微观视觉对话
微交互应该是一个小的请求,一个提醒,一个公告,一个引起关注并对用户具有一定意义的元素。
在下面的界面中,我们看到一个有关该主题的示例,在将动画页面加载到标题的标题之后,我们看到了与预告片观看单元的微交互,如果您有任务要集中注意力并在其中创建内容,则会在按钮区域开始播放视频并吸引用户的注意。首先,单击特定按钮,此示例是针对此问题的建设性解决方案。

射击运球
Nathan Riley通过设计和文字实现幽默中的微交互
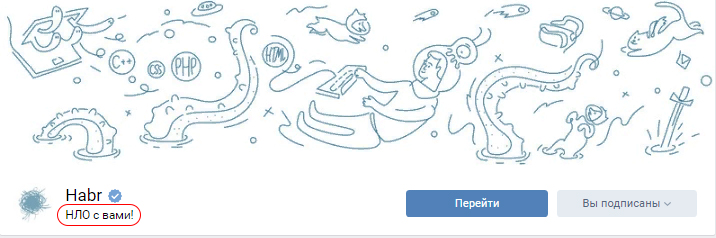
我们心爱的哈勃尔(Habr)使用了这个最喜欢的示例,吸引了读者一臂之力,同时保留了所传达信息的整体意义和建设性意义。
在下面的屏幕截图中,是Habr Vkontakte官方社区的标头。

注册之前的Habr测试页面也值得特别高兴,这反过来又是此技术的一个很好的例子。
YOTA与客户之间有着令人惊叹的互动,Yota没有提出优势,条件,关税,他们基于客户内心的期望做出了出色的举动,体现了报价的本质。 目前,我们看到的是标语“ Yota Advertising”或“ Here Yota Advertising”,而不是报价和口号。
尤塔(Yota)运用观众的幽默情绪,使广告令人难忘。

反过来,幽默是一条相当湿滑的道路,它导致了对自己的信任和处置的宫殿,这种互动体验可以被称为相当成功和令人着迷,但是演奏幽默和有趣的音符可能会偶然造假,并给出会拒绝公司并构成无能的标签的构图。而非专业精神,上帝禁止冒犯通过与客户互动而大肆宣传的人的感受。
视觉微交互和请求
滚动浏览旨在销售产品或服务的资源时,通常可以看到对具有并吸引自己注意力的转换元素或动画的重视,此示例可以被认为是一个很好的解决方案。
反过来,可以考虑一个不好的例子,在整个过程中引起自己的注意,不断闪烁,长时间的动画或仅专注于自己,而没有以轻松的方式将注意力转移到其他元素上的能力。
成功的动画应该几乎不引人注目,但同时又要引起注意,动画的持续时间应不超过0.4秒,并将注意力转移到其他元素上。
值得记住的是设计的重要规则:设计应解决问题,动画又应发挥功能作用,而不是视觉美感。 产品中的动画元素不能解决任何特定问题,因此可以毫无考虑地拒绝使用它们。

射击
克里斯·加农通过关联和注意力实现彩色微交互
颜色微交互也可以称为切换iphone上的锁定按钮,原因是按钮内部出现橙色,正在按关联播放
真实世界中的颜色,通过查看嵌入式用户体验,我们了解了这种关联,并得出结论,现在手机处于静音模式。
根据用户的注意力在元素的颜色定位上进行相同的动作,并在考虑用户模式的同时为重要的元素,按钮,文本添加颜色以吸引注意力,重要的是要了解一般概念并坚持要放置的元素的和谐感,而不是将注意力分散在显示器的所有侧面上。 站点颜色中的微交互的一个重要方面是界面元素中使用的语义负载和情感着色。 还应记住冷色和暖色的辅助色及其使用规则。

射击
罗曼·帕斯兰德微交互和请求,以减轻可用性
微交互应该有助于确定资源的方向,建议其功能并毫不费力地传授新的用户体验,其中最重要的方面之一是加速和简化以前为完成某个动作而花费较长的过程,从而减少了实现相同结果的动作数量和负担。
并非所有人都喜欢在找到的资源上填写字段以注册或进入站点。 自动完成功能可带来令人愉悦的用户体验,从而促进并加快日常操作。 自动完成功能可以称为微交互,按钮可以与请求一起使用自动完成功能,该请求是最好的示例之一,用户只需单击一下按钮即可满足其需求。
微交互中的一些游戏化
显示交互作用的重要性的微交互是通过游戏化来提高可用性的一种方法。 在显示了所采取的动作的重要性之后,该资源清楚地表明,他在浪费时间和精力进行用户执行的某种动作或计算。
例如:在我们钟爱的偶像哈布雷(Habré)上,向邮件发送帐户确认信时,系统会下载文件,表明该操作
它是为用户处理和完成的,因此了解用户操作的重要性和努力在形成有关产品的意见方面起着重要作用。
当然,我们都知道Ajax表单不需要时间来下载并将有关该信件的消息发送到服务器。
在下面的示例中,我们仅在“配置密钥管理器”页面上观察到相同的图片。

在要求引入必要的用户信息的门户网站上,值得要求用户通过非侵入式消息框的出现来输入数据,该消息框描述了客户在使用该产品时将获得的改进,是否引入地理定位以查看即将举行的当代艺术展览。
本示例是对用户有用的请求。 不要强迫用户输入不需要的信息,在任何情况下都不要切断对服务全部或大部分功能的访问。 意识到客户不受限制,而是希望为自己的小服务付出更多回报,这对于形成对资源的看法将是巨大的好处。 如您所知,意见并不取决于使用微交互所花费的时间长短以及好坏经历的数量。 形成是从使用资源的最高便利性和使用资源的最不愉快的时刻开始的,通过感觉参数形成的平均值仅为2。
微观互动习惯
通过整个设计的线程进行微交互,尤其是特定的微交互,并解决已经开发的交互的类似问题非常重要。 由于某些微交互的更频繁使用而导致的用户习惯的发展有利地影响了产品内的用户体验。
简单的动画和动作期望
任何完美的用户操作,以及用户完成操作之后,都应尽可能清晰和熟悉。
好处是不会使用户的注意力超负荷,所复制的动画应该或多或少简单且易于理解,没有不必要的移动,并且用户的行为无法理解。
引用上面的观点,“成功的动画应该几乎没有引起注意,但是引起了人们的注意,动画的持续时间应该不超过0.4秒。”
一个好的,易于理解的动画的例子。

一个漂亮的,美学上令人愉悦的动画的示例,但是它重载且不完全清晰。

动画
Baptiste Briel结论
发挥协会制定的建设原则,以及既定的建设,行动和与某些要素互动的原则。
在与用户交互,情感负荷,所传达信息的情感,所执行动作的无痛感方面,每个琐事都值得进行深入的分析和逻辑分析。
再说一遍,我们喜欢我们所知道的和我们所理解的。 无论界面多么漂亮,值得记住的是,首先,它应该方便,实用并解决问题。 重要等级中的下一步是产品的美学组成部分。