自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年9月 。
模式和最佳做法
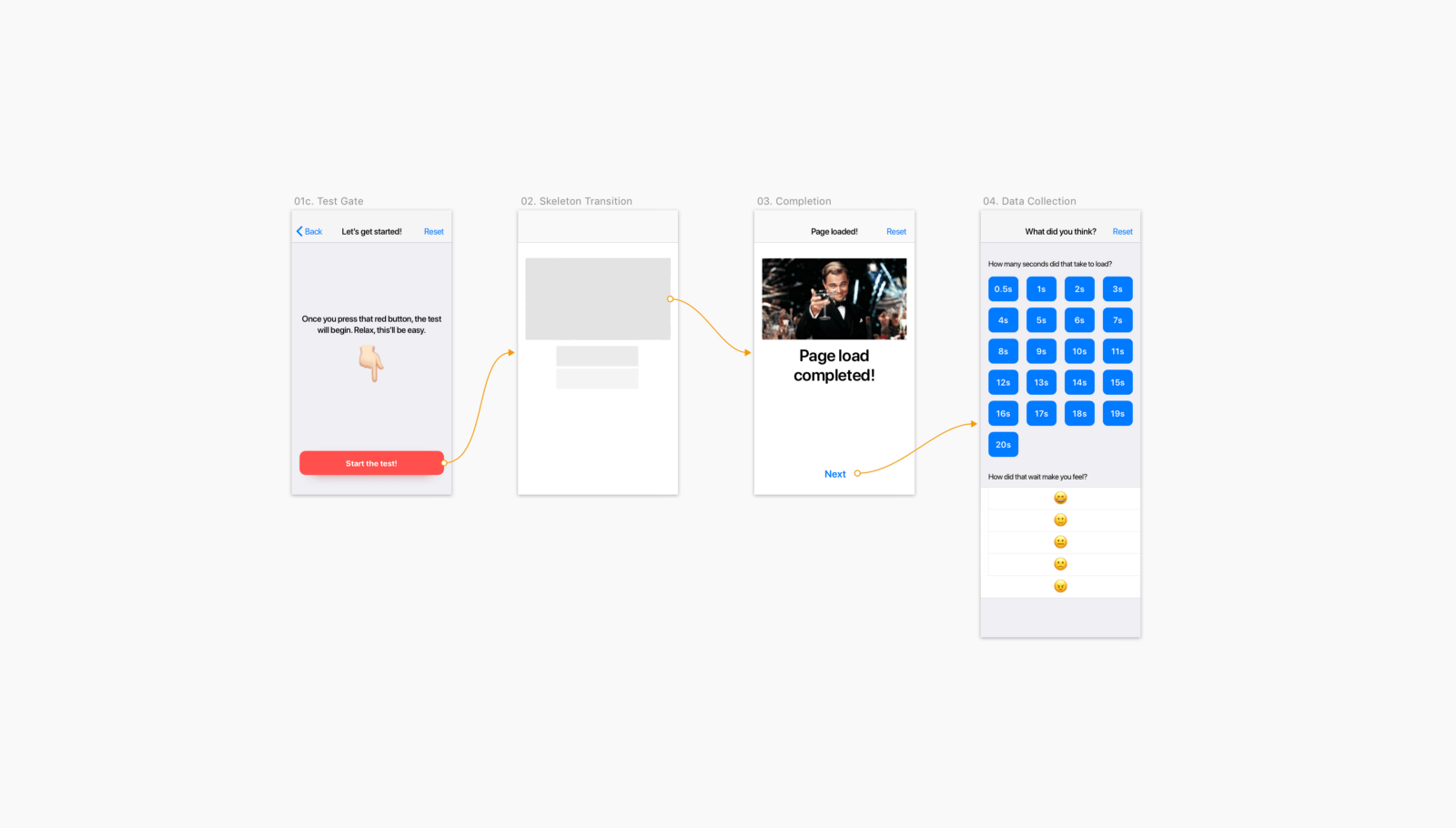
Bill Chung对Facebook当时流行的原理图加载屏幕进行了用户研究。 如果它们分阶段显示负载并减少期望的不确定性,那么它们会有所帮助,而不仅仅是充当存根。 作者为他们提供了有关正确动画的建议。

Aurora Harley谈到近年来推荐系统的重大改进。 她对它们的实施提供了明智的建议。

Smashing Magazine发布了
亚当·西尔弗(Adam Silver)关于表单设计技术
的书
“表单设计模式” 。 作者分析了许多典型示例。 他们在登记表上公开摘录。

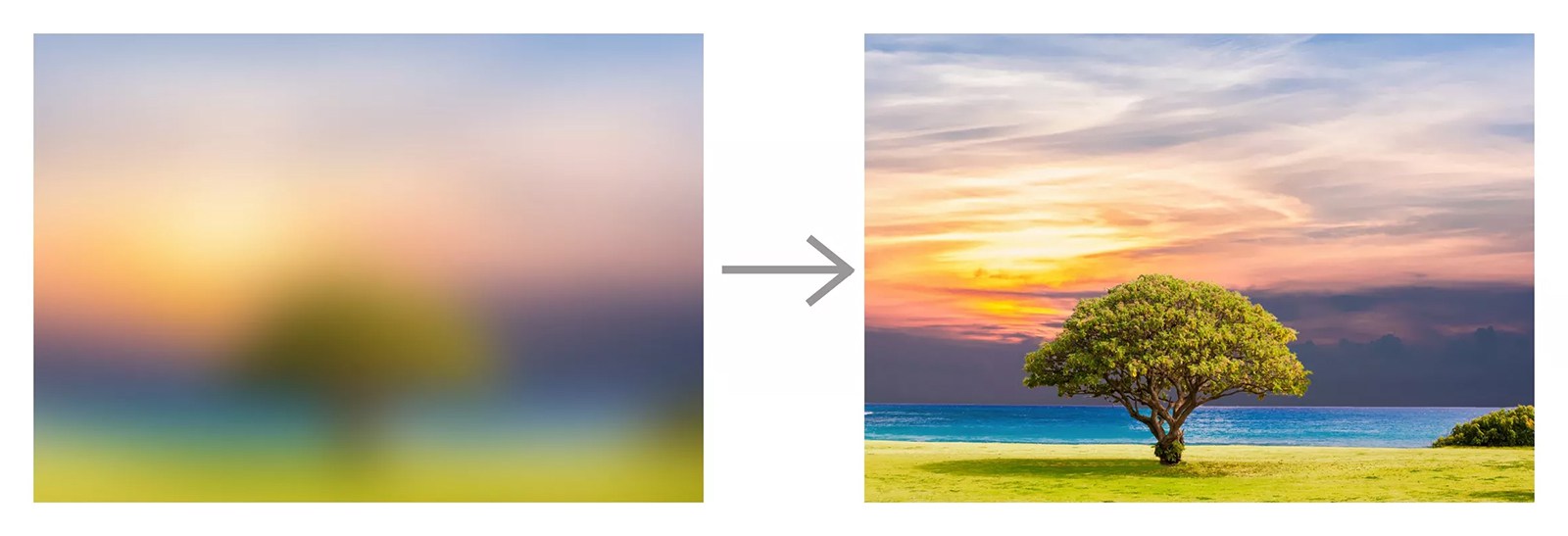
Rahul Nanwani在网络上实施“惰性”上传图像的备忘录。 许多网站的工作质量大大恶化,仅实施了部分实践。 结果,具有良好互联网连接的用户将等待更长的时间来加载图形。

Vivian Zhang描述了一种使用界面元素的延迟动画将用户推向行动的模式。 这有助于注意功能性,而不是一次把所有可能性都丢掉。

一个微型站点,上面带有有关接口中对话框的有效实现的备忘录。 最好的建议是尽可能地避免它们。

亚历山大·汉德利(Alexander Handley)描述了线框和脚本的详细级别。
Basecamp的Michael Berger谈到了针对残障用户的快速产品导航(尽管其他人会派上用场)。 它类似于macOS上的Spotlight。
Mad * Pow的Marli Mesibov提供了界面设计技巧,有助于维护用户的心理健康。
Nielsen / Norman Group的Alita Joyce描述了界面中良好的微交互的原理。
贝玛德研究所研究
设计系统和准则
内森·柯蒂斯(Nathan Curtis)系列文章的第5部分有关设计系统的发布周期,讨论了组件与其他模块化组件层之间的相互依赖性。

两个小时的截屏视频演示了Brad Frost和Dan Mall的设计师和开发人员的合作。
随附文章 。
来自Clearleft的Jerlyn Jareunpoon-Phillips的解释性文章,介绍了如何将设计系统付诸实践。 与产品团队或客户沟通过程的有用细微差别。

漫步者更新了其比率设计系统的网站。

乔什·克拉克(Josh Clark)还写道,中间项目工件通常是无用的,即使在食品杂货工作的早期,最好还是专注于设计系统的开发。
泰勒·米勒(Tyler Miller)展示了如何制作深色界面设计主题并描述其变量。
插图已成为数字产品标识中不可或缺的一部分-它们在每一项首次使用中都得到了体现。 尽管如此,在良好的界面中,除了徽标,调色板,象形图和特色图案之外,所有事物都忙于实用的东西,品牌表达的空间也很小。 因此,插图是使开朗和更易于识别的简单表达方式。 特别先进的语言在文本和动画中表现出沟通的统一性,但这很难实现。 因此不足为奇的是Dribble的一半被无界面图片所阻塞。 他收集了一堆发现自己的著名公司的故事。

詹妮弗·霍姆(Jennifer Hom)谈到致力于开发Airbnb插图的统一样式。 她在《
连线》杂志上就同一主题进行了
采访 。

艾玛·张(Emma Zhang)谈谈如何使用Adobe插图的新统一样式。

等距对象画廊是目前最时尚的插图风格之一。 有了这样的工具,六个月后,它将普遍出现在任何地方。

约瑟夫·罗素(Joseph Russell)研究了自2014年以来获得Apple设计奖的非游戏iOS应用。 他试图找出他们之间的共同点。 拧紧的地方,但有用。
用户理解
一个基于典型教师情况描述要完成的工作的好例子。

Nielsen / Norman Group的Kate Moran和Kim Flaherty展示了技术神话的成因以及它们如何影响产品使用。

Nielsen / Norman Group的Kate Moran和Kim Flaherty描述了一种“漩涡”情况,在这种情况下,用户被吸引到分散注意力的事件(如通知)中。
麻省理工学院出版社已经出版了由微软领导的一本包容性设计书。
摘录自 。

信息架构,概念设计,内容策略
出版商A Book Apart发布了有关界面文本的迷你书。 他们出版了
摘录 。

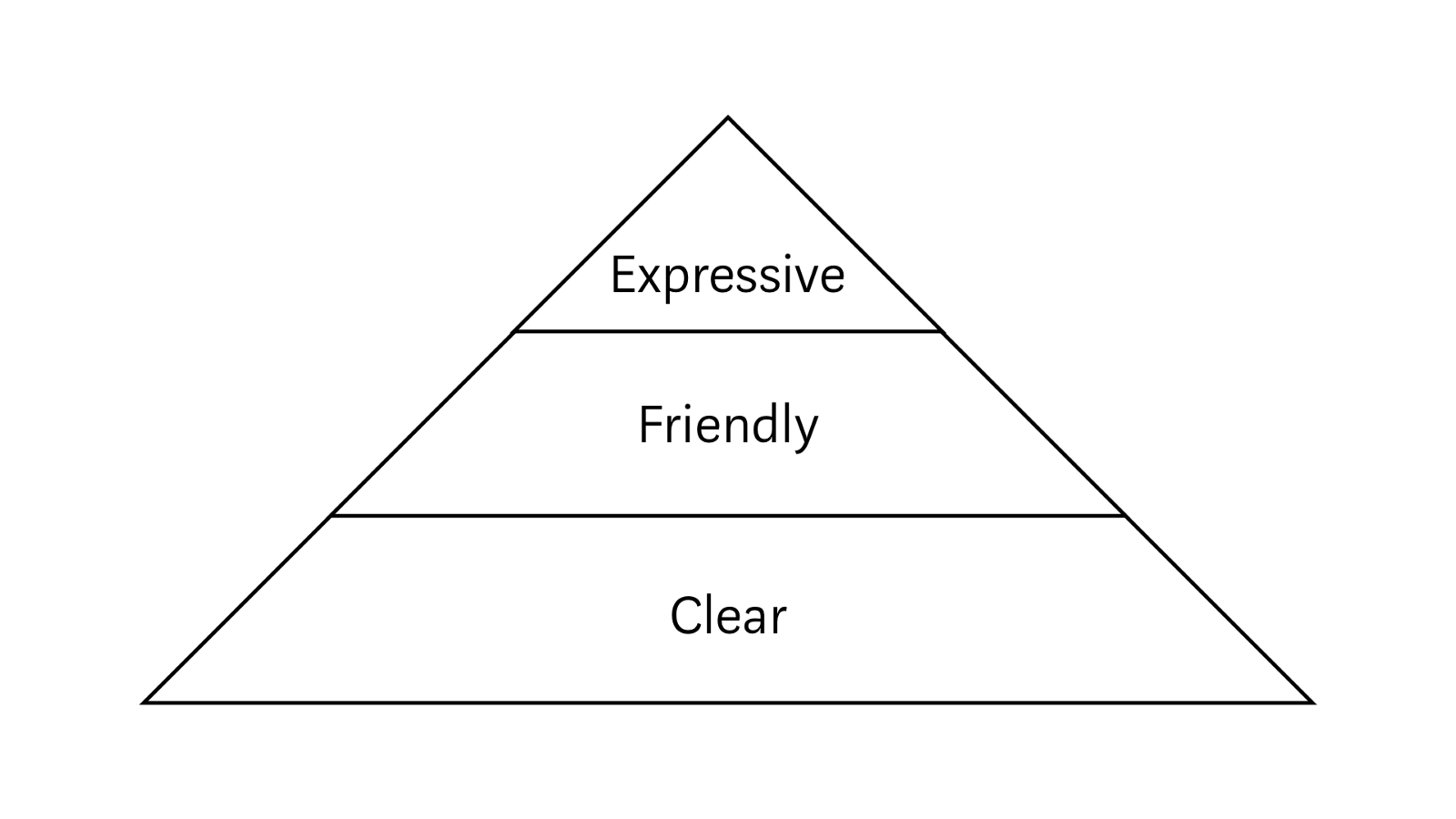
中型本·赫什(Ben Hersh)在界面中使用明智的方法来处理好文字。 他共有三个部分-可理解性,友善性和情感性。

迪伦·奥尔特加(Dylan Ortega)提供了在界面中编写优质文字的提示。 典型但结构合理的备忘录。
界面画面的设计
新产品和实验的年度怪物演示
Adobe MAX 2018于10月15日至17日在洛杉矶举行 。 一如往常,一辆新的自卸车。

十月份的更新非常严格,这是该仪器最大的问题。 最酷的是,您可以
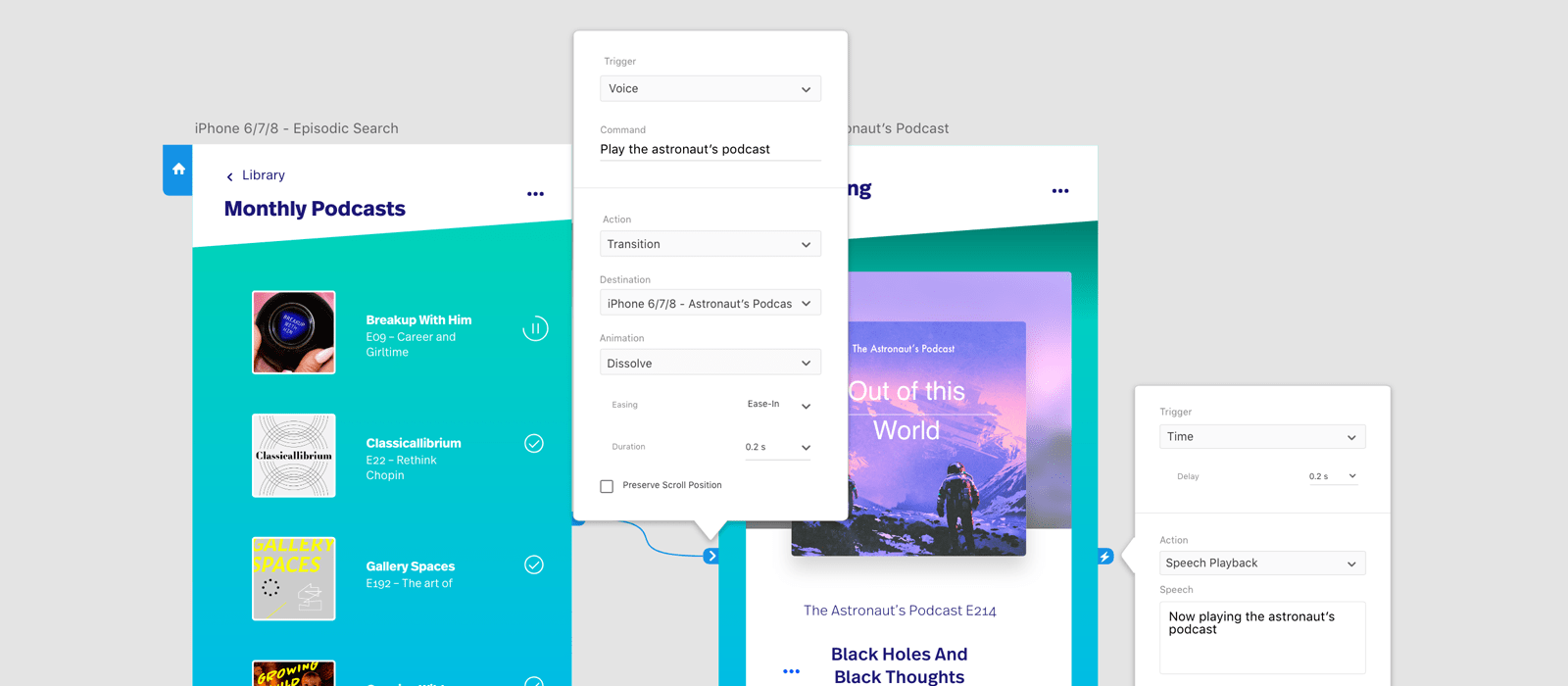
原型化语音接口 ; 原型侦听命令并发出语音响应(
春季购买了Sayspring服务 )。 菲加斯! 另外
-Amazon Alexa的UI套件 。

第一个插件出现了。 除了Zeplin的基本类型以及Slack和Jira等值班人员外,还有其他设计师类型-Overflow,ProtoPie,UI Faces,Rename It。
另一个有趣的事情是自动动画,当工具本身在两个画板之间构造一个具有元素状态变化的过渡时。
更改原始字符后,可以在使用它们的布局中更新相关字符。 您也可以打开Adobe Illustrator文件并导出到After Effects。
iPad的完整版本已得到确认 。 您可以在适应的界面中使用PSD文件。 将于明年上市。
 主要版本也已更新
主要版本也已更新 。 许多新功能,对旧功能的改进和界面优化(例如,最终在设置尺寸时有数学公式)。
TypeKit终于被重命名了。 并且它们消除了很多限制-您可以在计算机上同步至少所有14,000种字体,在计算机和网络上使用之间没有区别,网络上视图和域的限制也已删除。

其他产品
更新已通过Creative Cloud到达。
所有视频节目 。
尽管许多人用惊讶的小指头会通过从其无花果和素描的高度看去矫正单眼,但Adobe是市场上的重要公司,因此您可能会使用他们的某些产品。 对于专业人士不感兴趣的设计工具会感到遗憾,因为Adobe疯狂地创造了许多突破性的小发明。
菲格玛
当可以
重复更改
一组重复对象时,
已经出现了强大的功能 。
另请阅读《 TIDAL
Daniel Hollick初学者的API入门指南》 。 与布局及其分析的逐步连接。
成帧器
Lachezar Petkov研究了
使用该工具的
细微差别 。
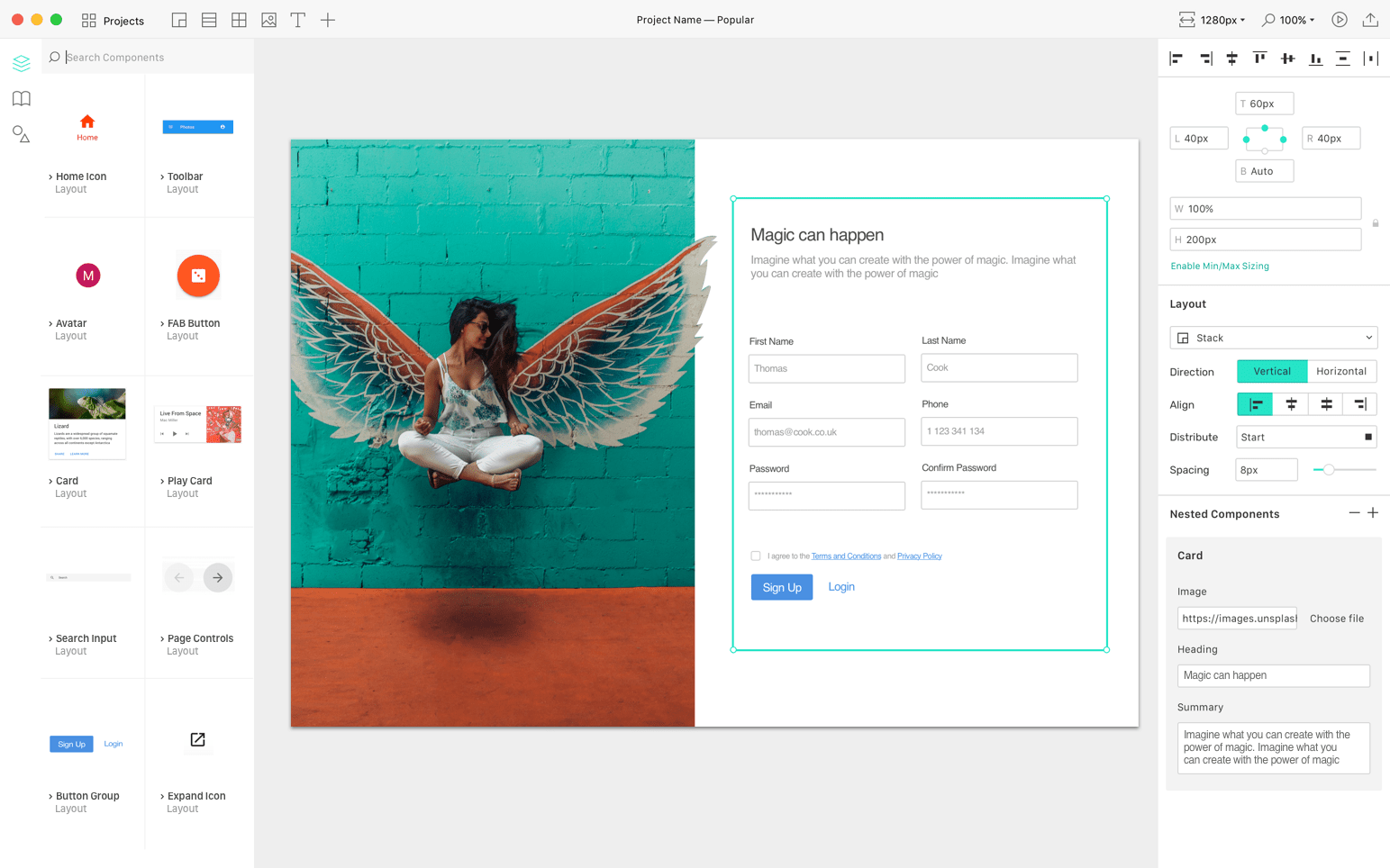
一个实验性的在线界面设计工具,也有望在React,Angular和Vue上链接到设计系统的实际组件。

模数
Colm Tuite开始
为其创建设计系统的框架筹集资金 ,他在摘要中多次撰写了该
文章 (
随附文章 )。 钱被给了。
使用Mac的简单工具,您可以将交互式原型插入手机框架并获取促销网站的视频。
Florian Schulz的实验设计工具。 在
最酷的封面文章中,他谈到了他的工作原理 。 比率基于令牌,并以相当高级的方式使用它们(例如,它可以通过第三方工具将其连接)。
尽管有一个简单的更新,但已发布。 您可以从Figma导入布局,这是一个黑暗的主题。
UXPin
在原型中,出现
了可以在不同步骤使用的常规变量 (例如,在表单中输入的用户名)。
该工具有望将Sketch,Adobe XD和Photoshop布局导出到正在运行的Progressive Web Apps。
网络流
添加了
使用CSS Grid的
工具 。
草绘
Dmitry Bunin在Sketch 52中使用文本样式的技巧 。
Prototypr推出了设计工具更新的年表-现在有去年的存档。

出版社A Book Apart从主打印机Adobe发布了一本书。

用户研究与测试,分析
HubSpot的Kie Watanabe提供了有关向产品团队和决策者提供用户研究结果的技巧。 解释系统视图。

Nielsen / Norman Group的Kara Pernice的用户访谈备忘录。 详细到足以进行审查。

Deliveroo的Selina Parmar讨论了公司中不同任务的定制研究方法。
Meghan Wenzel从头开始分享她在公司建立UX研究过程的经验。
该服务使您可以采访站点用户。 在入口处-通过表情符号评分(等级为5),可以提出其他问题。
浏览器中的可视化编程和设计
摘自
Matej Latin的《网络排版的节奏
》一书的第6章
,该节专门介绍了网络排版的节奏。
新脚本
CSS设计功能
指标和投资回报率
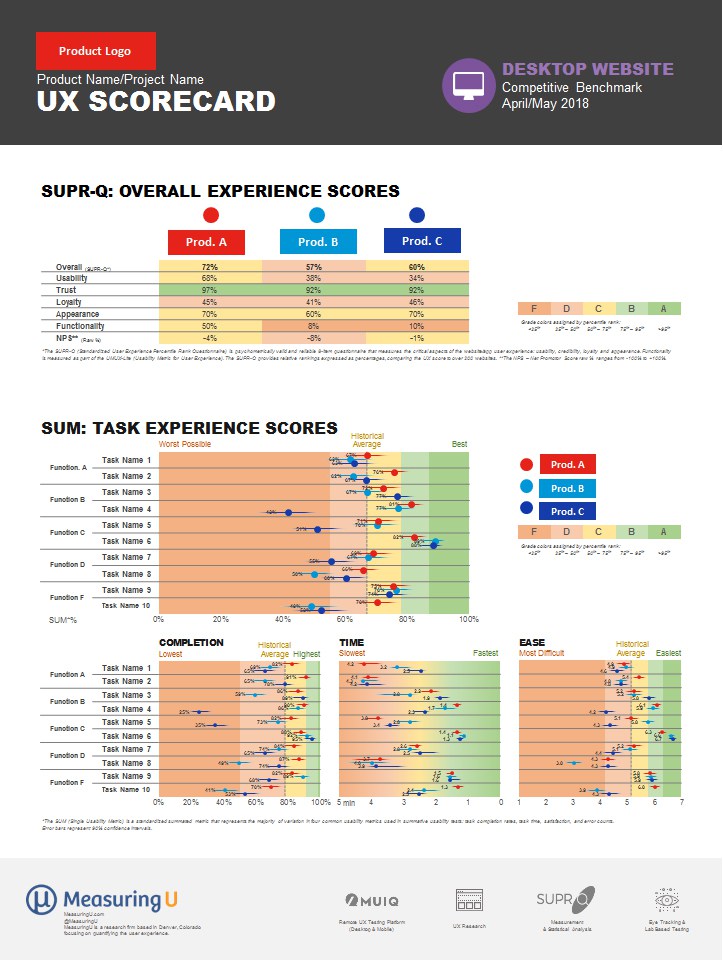
Jeff Sauro描述了产品中UX状态摘要计分卡的方法。 这是一个出色的视觉工具,可用于跟踪设计的“运行状况”并为设计团队的工作选择应用程序点。

Dave Malouf在思考ROI DesignOps。 没有简单的方法(也不是根本不需要它的事实),但是您可以通过一些简单的指标来评估成熟度。
用户体验策略与管理
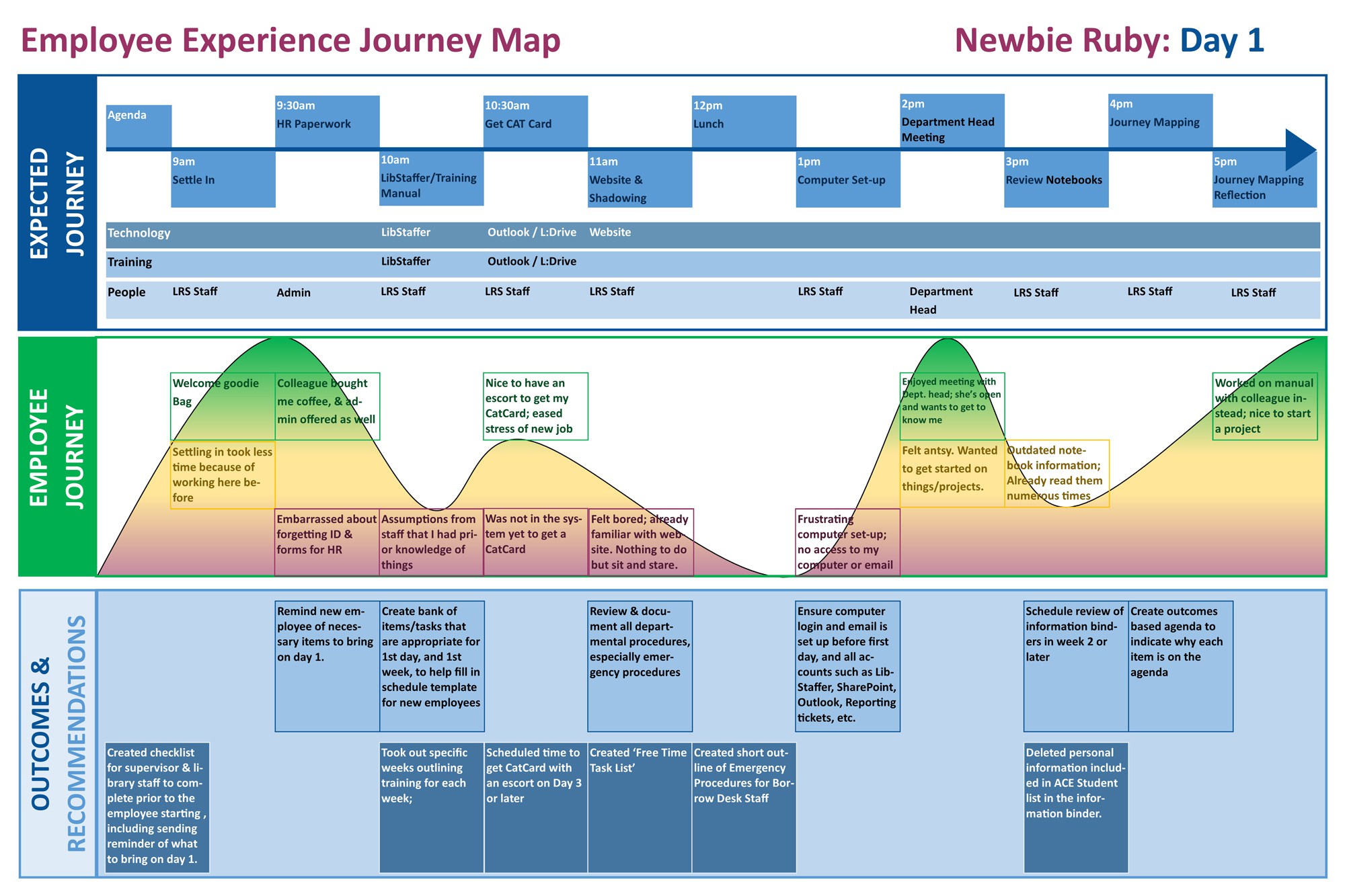
汉娜·麦凯维(Hannah McKelvey)和杰奎琳·弗兰克(Jacqueline L. Frank)讨论了他们如何使用客户旅程图结识图书馆中的新员工。 该任务本身很有趣且很重要,因此本文很有用。

Karl Fast撰写了有关现代公司的三个设计角色的文章:集成,转型和发展。 明智地看待设计经理的任务。
Jes Kirkwood设计反馈表便览。
Deliveroo的Aimee Quantrill谈到公司许多员工参加的常规内容合作日。
Margot Lagendijk和Charlotte van Lijnden的政府现场团队的设计成熟度模型。 建立在雷达图的原理上。
UXmatters专栏,介绍如何向高级经理出售UX策略。 在本文中,该术语的两个概念的良好区分是用于发布优质产品的组织变革策略和针对特定产品的工作计划。
团队互动
Deliveroo的Rob Hunt描述了一种非正式的设计团队方法,该方法鼓励同事分享他们当前的工作状态,以便每个人都保持最新状态。
Sympli设计人员的系统版本控制布局和模板。 它于去年宣布,现在每个人都可以使用。
用于在团队中存储布局的另一项服务。 是的,不是特别有用-只是一个没有规格甚至描述的画廊。
做国内公司Scada 。
另一个布局版本控制服务。
该服务可帮助存储项目设计文档-从传入的需求和用例(以各种变化形式到布局和其他视觉结果)。

方法,程序,标准
IDEO的Michael Hendrix对近年来对设计思想的批评进行了回应。 他正确地注意到,这是总是可以不正确使用的方法之一。
案例
Maple Kuo谈论重新设计Google Firebase分析服务的一部分。
重量级设计工作室谈论为会计师KeesdeBoekhouder重新设计荷兰服务。
故事
JR拉斐尔(JR Raphael)收集了关键Google产品第一版的屏幕截图。
发展趋势
市场统计(2018年第三季度)
0.1%
全球计算机销售增长1.6%
俄罗斯的智能手机销售算法设计
Fred O'Brien使用算法设计描述了站点设计师的当前状态。 他与其中许多创作者交谈或引用了他们对该主题的看法。

语音介面
Raluca Budiu和Kathryn Whitenton继续进行Nielsen / Norman Group的语音接口研究。 他们检查了理想智能助手对用户的期望,并根据几个标准将它们与现有产品进行了比较。 选择发展方向非常有趣的食物。

最新消息
Alexa的技能可以互相影响 。
对区块链中接口设计特征的相对明智的分析。 关于该主题的大多数文章都缺乏具体性,这里至少对关键细微差别进行了很好的概述。
由于移动应用程序绑定到物理空间,因此在它们之间进行导航的概念-这使您可以使它们之间的转换更接近真实对象。
用于一般和专业发展
去年,关于苏联乌拉尔设计学院的纪录片的首映式在苏联举行。 现在它在线了。 现在
是列宁格勒学校的延续 。
作者在整个秋季发布了一个为期五年的视频。 几乎所有视频都可以注册该课程。
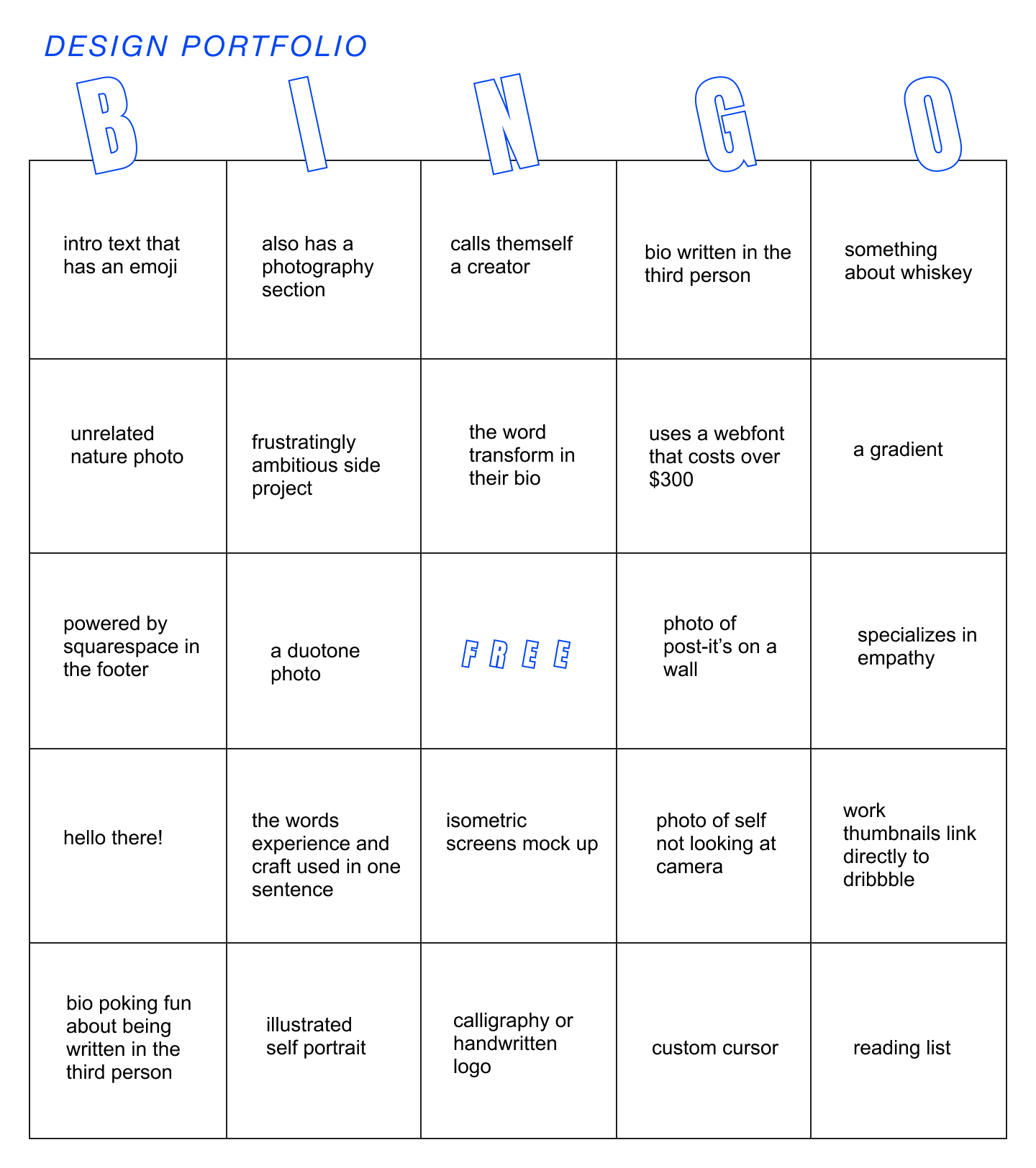
Beccah Erickson为设计师作品集创建了一个bulshit宾果游戏模板。

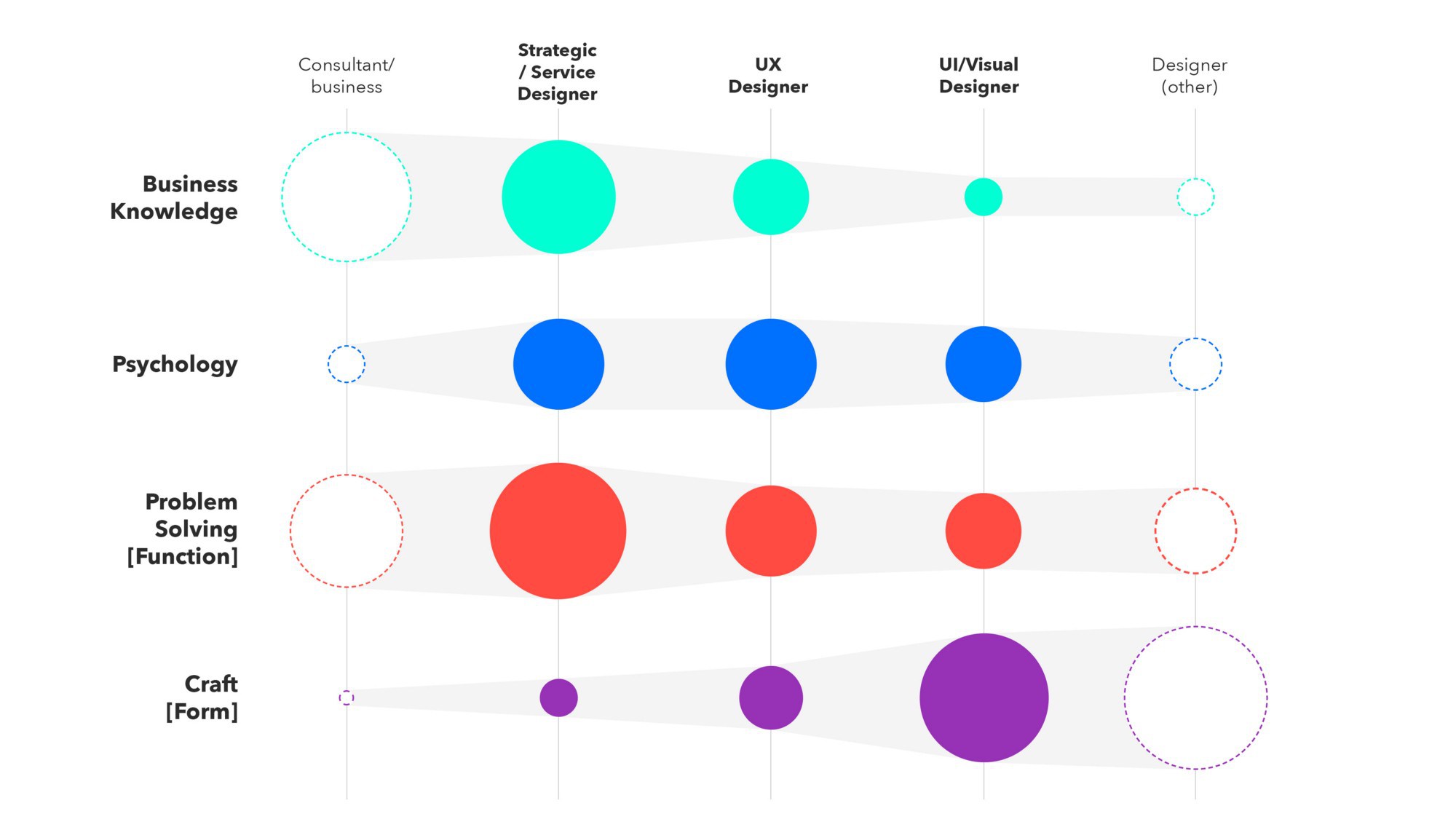
描述Anish Joshi产品设计师技能的一种有趣方式。

业内人士和公司
口袋设计团队博客。 在第一篇文章中,Tony Murphy讨论
了产品重新设计的
目标以及其中的设计原则 。

在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。