该文章以Alexander Kochetkov和Crasse Snejana的名义发表。您在10秒内会发现多少差异?

我们的测试人员将发现所有差异。 甚至那些不可见的。 下面我将讨论他将如何做,但是首先我将向您介绍事情的发展。
我们公司正在开发各种Web应用程序。 以具有丰富的UI,数百个页面,响应式布局和对所有流行浏览器的支持的典型客户端Web应用程序为例。 在这种情况下,现有UI的回归测试将变成AD,并花费大量时间。 为了不发疯,不陷入困境,我们自动化了此过程,并创建了一个新工具
QVisual 。
一个人如何测试布局(UI)? 他采用了当前的实现,并将其与基于他自己的经验,便利和之前查看过的数千个网页构建的抽象标准进行了比较。 当然,编写自己的AI来测试布局很酷。 但是这个主意看起来像是用大炮向麻雀射击。 因此,我们做起来更加容易:作为参考,我们开始接受一个人先前验证过的同一页面(在大多数情况下,这是以前成功发行的页面)。 因此,整个任务归结为比较两页。
当然,已经发布了许多解决方案,允许您逐像素比较两个图像。 我们为什么写“另一辆自行车”? 答案很简单-我们不想局限于逐像素比较,我们希望能够比较页面上的各个块,并收到有关这些块中差异数量和类型的有意义的报告。 因此,如果需要,我们实现的工具不仅可以比较图片本身,还可以比较单个页面元素。 因此,我们不使用两个页面的屏幕快照,而是使用这些页面的快照进行操作。
该方法的优点
快照是整个页面的屏幕快照,还包括此页面上某些Web元素的样式和属性的数据。 我们使用带有开放API的服务器应用程序实现快照差异的搜索。
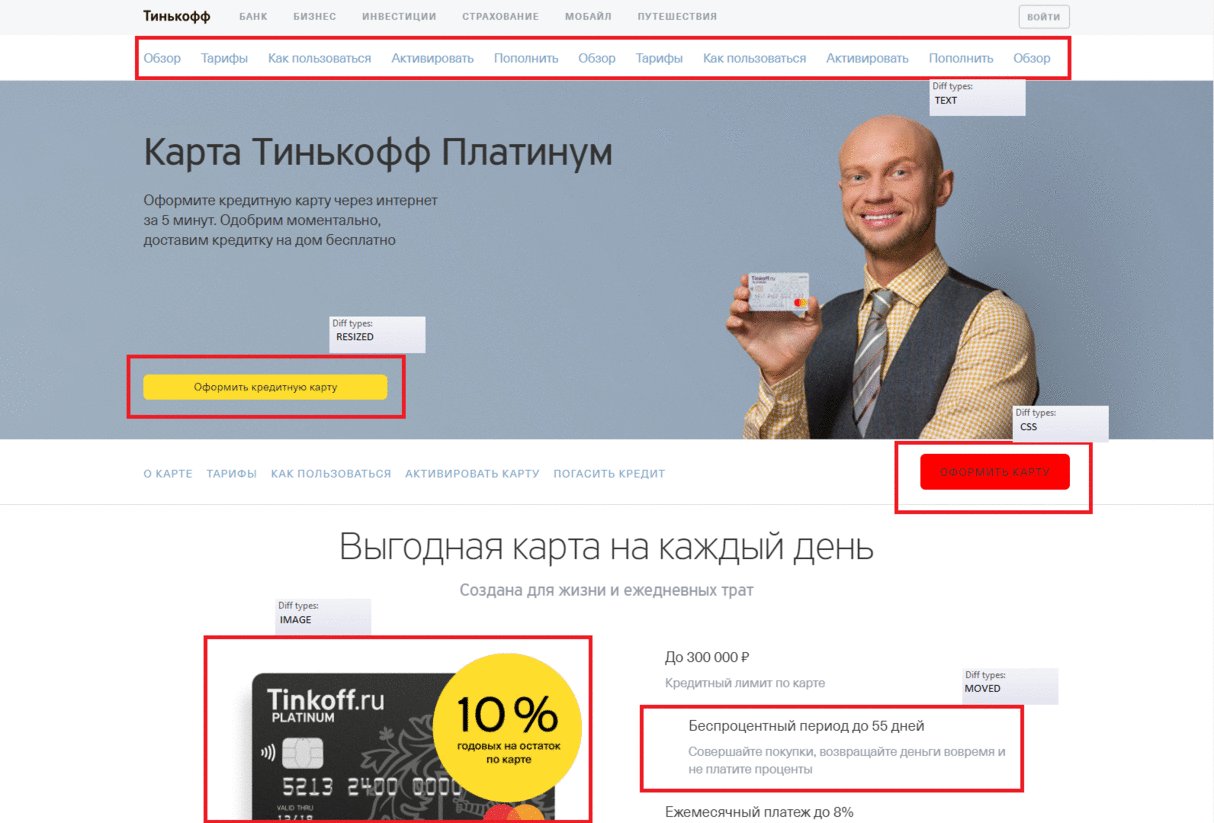
方法:比较元素而不是图片,使我们能够突出显示典型错误,例如:
- IMAGE-页面上的元素在视觉上与标准上的元素不符;
- MOVED-偏移元素,该元素与参考相同,但坐标不同;
- RESIZED-非常类似于偏移量,但是元素的大小不同,而不是元素的位置;
- TEXT-文字错误;
- CSS和属性 -样式和属性上的差异并不总是在视觉上显而易见,也不总是错误。 但是控制它们中的更改非常有用,因为在某些情况下,它有助于查找与它们相关的错误。
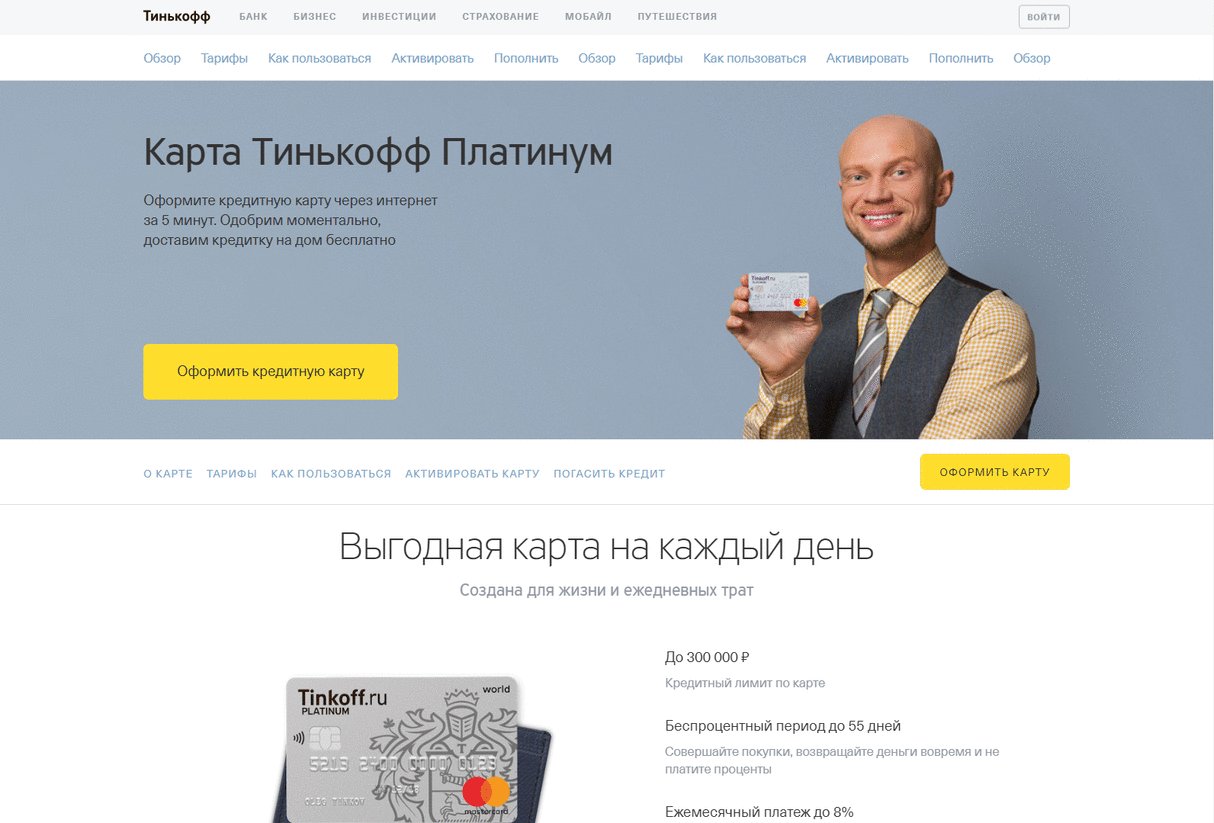
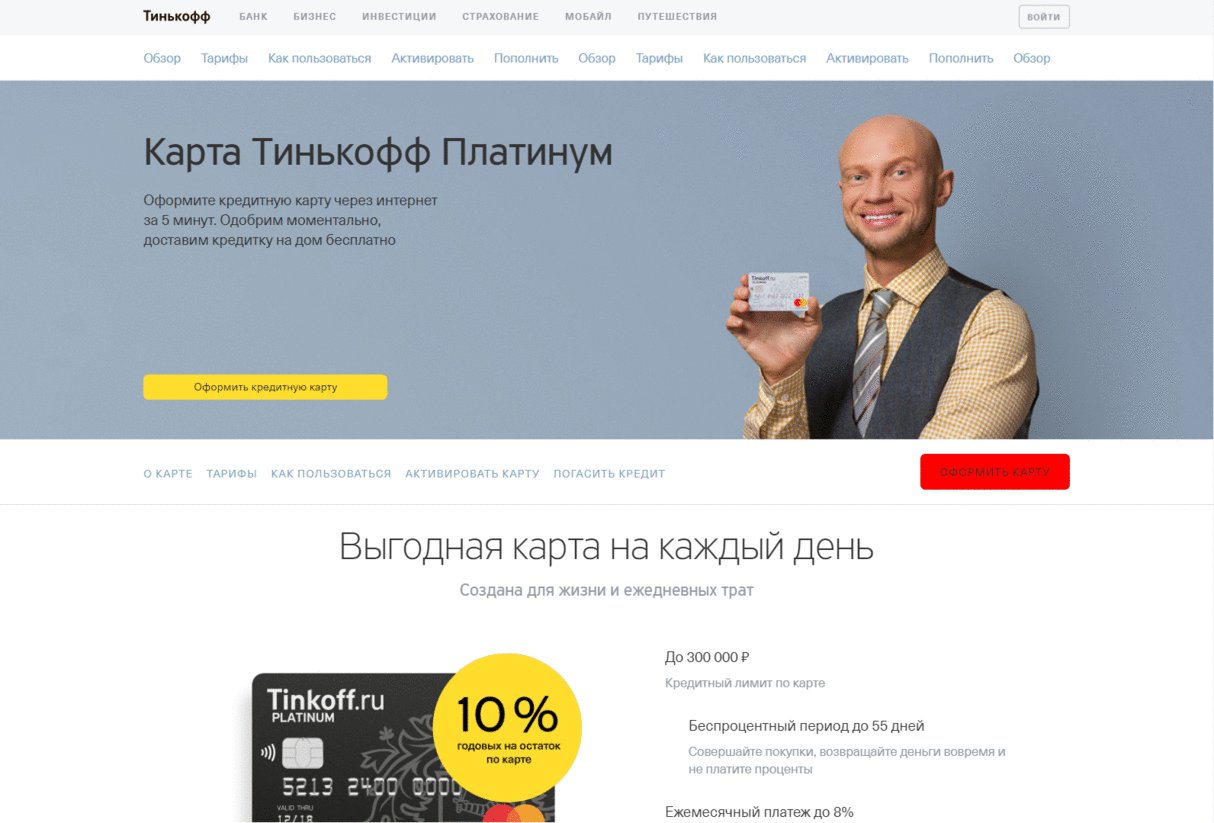
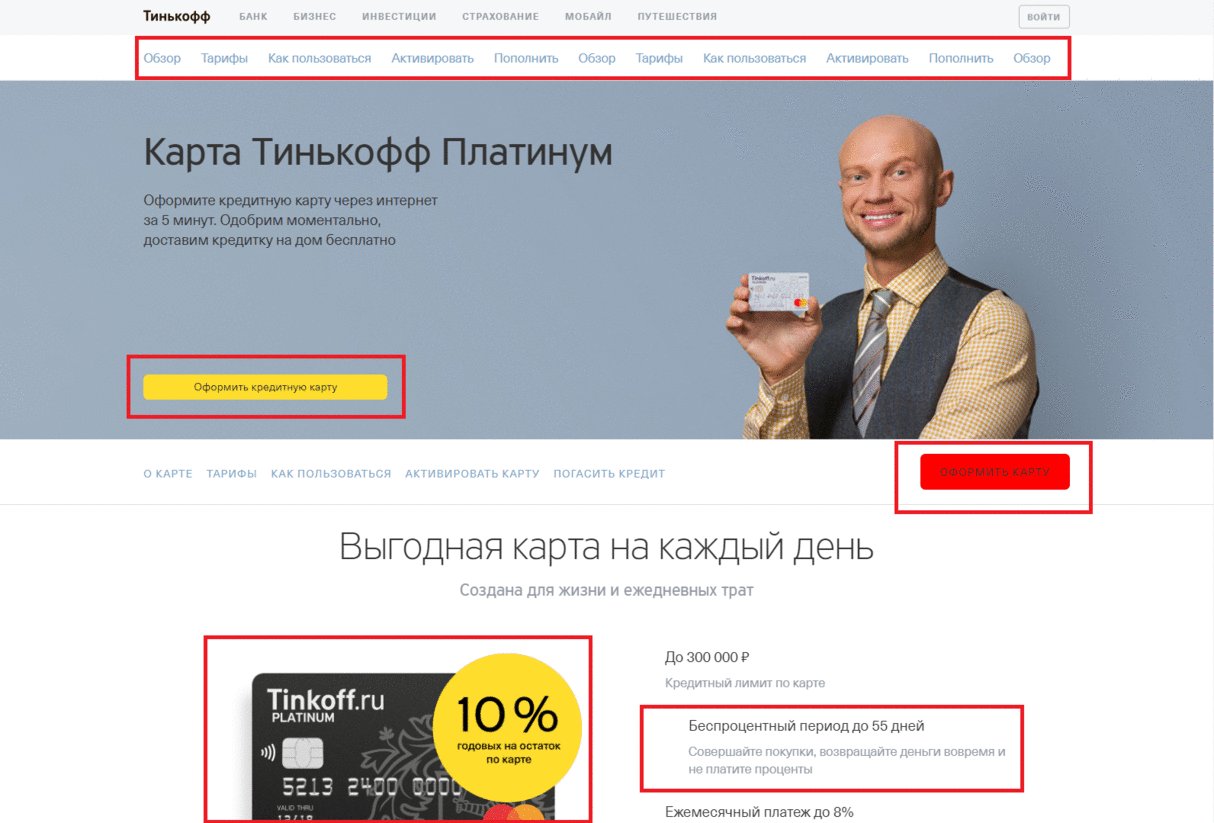
对带有多个常见错误的示例进行少量分析:

如何运作?
您可以使用自己的工具从页面中删除快照,并且可以通过两个普通的POST请求将
屏幕快照和有关
元素的数据传输到服务器。
如果您的测试是用Java编写的,则将我们的库用于这些目的会更容易,库本身将负责创建快照并将数据传输到服务器。
在开始之前,您将需要指定几个变量(服务器地址,浏览器类型和版本等)。 在测试本身中,必须指定要从其进行快照的页面的地址,以及Xpath或CSS格式的定位符列表,以搜索所需的元素(可选)。 仅此而已!
在库中,我们使用Selenium WebDriver的内部命令和JavaScript脚本进行快照。 WebDriver的内部命令使您可以快速而准确地拍摄页面的屏幕截图(无需胶合和滚动),而js-查找必要的元素并在快照中添加有关它们的数据。 删除快照后,我们将其转移到我们的服务器应用程序中,该应用程序会将有关元素的数据保存在mongo中,并将屏幕快照本身保存在服务器磁盘上。 现在可以将此快照与标准进行比较。 元素数据将像常规对象一样进行比较,并使用
OpenCV逐像素比较屏幕截图。
现在,您可以获得有关比较两个快照的报告。 为此,您需要发送
GET请求并以JSON的形式获取有关比较的数据以作为响应,或者使用我们的前端应用程序,该应用程序将生成详细且最重要的可读性报告。
那报告呢?
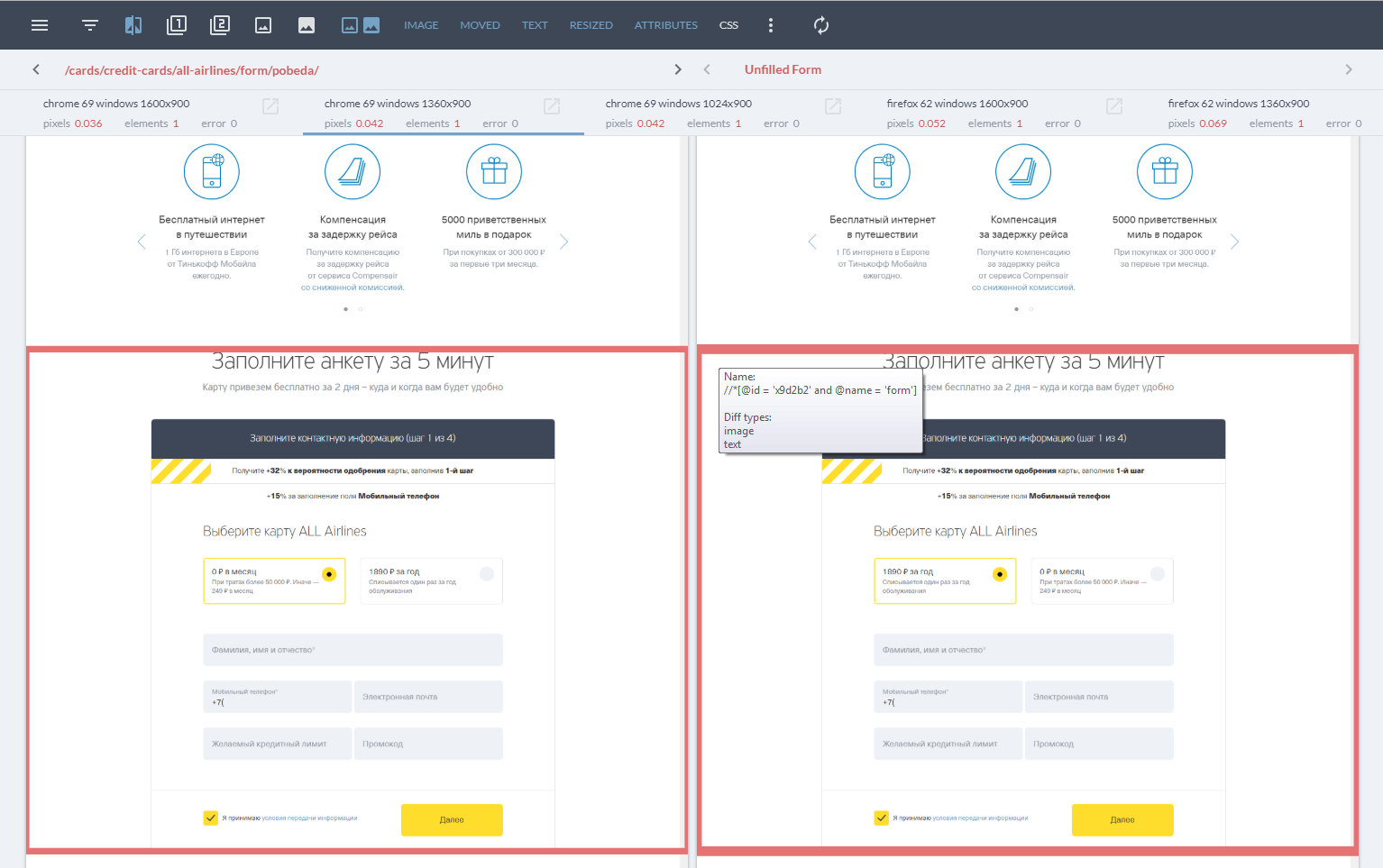
报告的主页包含有关成功通过和失败的测试的信息(以红色突出显示),并且由三个列表组成:
- 在其中检查了布局的测试(故事)列表。 在这里,为了方便起见,测试的名称对应于从中获取快照的页面的url。
- 状态列表(状态)-每个故事可以包含多个状态,例如,在填写表格之前和之后的屏幕截图。 每个状态可以包含具有不同浏览器分辨率和版本的多个快照。
- 具有不同浏览器和权限的列表以及简要统计信息。
上部有图标,可让您根据错误类型和逐像素比较中的差异百分比来过滤结果。 此实现可加快错误验证速度。

最后一个列表的块中的简要统计信息包含三个参数:
- 像素 -两张图片之间相对于整个页面大小的差异(以百分比为单位);
- 元素 -不同元素的数量(根据测试中通过的定位符找到的元素);
- 错误 -比较快照时发生的内部错误(例如,找不到一张图片进行比较,或者快照上没有数据)。
每个页面的报告是找到diff的元素的两个单独的屏幕快照和笔触。 将鼠标悬停在不同元素上时,弹出文本会指示错误的类型以及找到元素的定位符。 您还可以按错误类型设置过滤,隐藏其中一个屏幕截图,并启用/禁用逐像素比较的结果。

如上所述,我们还逐像素比较屏幕截图,这对于某些任务非常有效。 例如,对于具有不稳定DOM的新页面,花时间编写和维护定位符是没有意义的。

最后,我想对公司使用此工具的实际意义进行说明:
QVisual每天都
在帮助我们的测试人员了解应用程序布局中的所有变化。 通过自动创建屏幕截图(在3个浏览器中以6种屏幕分辨率进行多达1500多个着陆),我们节省了很多时间来比较着陆。
PS:这是我们工具的简要概述。 您可以在
GitHub上找到更多信息,以及参与该工具的开发。
PPS对于那些想进行自我测试的人-这些都是标题中图片的全部不同:

电报工具支持渠道:
t.me/qvisual