在任何教程中都可以找到某些CSS规则。 但是,还有一些CSS规则是您在教程中找不到的,但是一旦开始编写代码,就会立即遇到它们。 我相信您已经弄清楚了如何垂直对齐元素或创建复杂的布局。 我们不会谈论这个。
最后,有些CSS规则在您的手册中不太可能看到,并且您可能不知道。 有一段时间,我收集了这些技巧,现在我决定写一篇文章,希望它们会有用。

以下是CSS教程没有教给我的内容。
相对于父元素宽度的顶部填充属性
您多久使用一次CSS中的相对单位? 我是他们的忠实拥护者,因为它们使您可以创建一个响应式网站,而不必太深入研究媒体查询。 如果要将元素的高度设置为父级高度的一半,则只需编写
height: 50% 。
您可以在任何地方使用相对单位。 如果要增加两个垂直元素之间的距离,可以
margin-top: 15%写
margin-top: 15%然后出现一个外部缩进。 该距离将是原始高度的15%。 我想大家都知道,我不会浪费您的时间。 但是,也许您不知道一切并非如此简单。
在某些情况下,最好使用
填充而不是margin 。 但是,当您将
padding-top: 15%设置为
padding-top: 15% ...到底是什么?
该属性无法正常运行。 它不设置相对于父级高度的参数。 这是怎么回事?
解说
它设置相对于父级宽度的参数。 您需要演示吗? 在这里:
只是尝试改变父母的宽度,看看这将如何影响孩子的内缩。 乍一看,这似乎很奇怪,但实际上有充分的理由说明这种情况的发生。 您可以通过阅读
CSS规范来找到它...
不,我在开玩笑-没有任何解释为什么会这样。 至少我在任何地方都找不到解释。 只是发生了,请记住这一点。
尽管我们不了解开发人员为什么这样做,但我们可以利用此功能来获得优势。 对于我们的项目,我们设置以下内容:
.parent { height: auto; width: 100px; } .child { padding-top: 100%; }
尽管我们设置了
height: auto ,但是元素的高度将与子代的高度相同。 另一方面,子级的高度将与父级的宽度相同,因为我们设置了
padding-top: 100% 。 结果是一个正方形,并且该元素将保持任何大小的该比率。
这是一个工作示例:
如果将
padding-top: 100%更改为任何其他百分比,则会得到一个矩形。 如果更改宽度,则比例仍将保留。
转型可以积累规则
如果您学习计算机科学,那么您可能还记得这只可怕的乌龟及其活动的把手。 这个教育概念被称为
乌龟图形 ,其目的是通过简单的指令(“向前20步”,“ 90度旋转”等)引导乌龟前进。
如果使用CSS,您可以相对于元素的当前位置而不是其起始位置向命令“右向20像素”发出命令呢? 如果我说您可以使用
transform属性做到这一点?
许多开发人员不知道
transform属性可以累积规则,并且
n + 1规则将引用
第n条规则中到达的位置,而不是原始位置。
你感到困惑吗? 也许这个例子可以帮助您恢复:
请注意,我们没有使用任何JavaScript变量来保存当前位置或当前旋转。 此信息不会存储在任何地方! 如果您编写以下代码,则解决方案很简单:
transform: translateX(20px);
然后添加以下规则:
transform: translateX(20px) translateX(40px)
第二条规则不会替代第一条规则-它们将顺序应用。 始终如一地应用它们的事实很重要。 旋转元素时,将更改参照系,并且进一步的规则将应用于新的参照系。 所以这个条目:
transform: rotateZ(20deg) translateX(30px)
会与此不同:
transform: translateX(30px) rotateZ(20deg)
您也可以组合不同的单位。 例如,可以将大小为600的元素居中,如下所示:
transform: translateX(50vw) translateX(-300px)
但是,如果您不打算对其进行动画处理,那么
calc ()也许是最好的选择。
如果您担心乌龟,那么我创建了另一个片段来重新创建动态效果:
不幸的是,她还没有画画。 但是,如果需要,您始终可以实现绘图功能。
外部和内部边距是顺时针计数
这很容易,许多人认为我在写平庸的东西,但是我看到太多人在四肢挣扎中,所以我不再理所当然。
许多开发人员没有意识到几乎每个CSS属性都有一个速记替代方案。 其他开发人员知道这一点,但由于他们永远不会记住顺序,因此继续使用完整版本。
让我给你一个提示:
缩进和边框沿顺时针方向移动我会更简单地说明。 您可以放心使用:
padding-top: 3px; padding-left: 6px; padding-right: 6px; padding-bottom: 3px;
但是以同样的方式,您可以使用更短的替代方法:
padding: 3px 6px 3px 6px;
顺序很容易记住-只需看一下这款手表:

从12:00开始,然后顺时针继续。 您将获得正确的订单。
相反,如果仅使用两个值:
padding: 2px 4px;
浏览器将通过重复参数来扩展它:
padding: 2px 4px 2px 4px;
如果使用三个值:
padding: 2px 4px 6px;
浏览器将同时使用左边缘和右边缘的平均值,就像您写的那样:
padding: 2px 4px 6px 4px;
后台支持多张图片
尽管得到广泛支持,但这是最不为人知的特性之一。
您知道可以在
background属性中指定图像的URL,但是如果需要,可以插入任意数量的图像。 您要做的就是用逗号将它们分开:
background: url('first-image.jpeg') top left, url('second-image.jpeg') bottom right;
为什么这会有所帮助? 您如何看待Linus Torvalds对CSS生成的日出的反应?
您还可以通过添加那些在Instagram上非常流行的阴影边框来对矩形图像进行平方处理。 为此,我重复了两次相同的图像,将背景图像增加了5倍:
触摸设备检测
由于有了媒体查询,我们可以使网站变得灵活,并使布局适应各种尺寸的屏幕。 但这还不够!
智能手机,平板电脑和经典个人计算机在本质上有所不同。 这与屏幕尺寸无关。
您可以在触摸屏设备上使用屏幕手势,并且可以使用
HammerJS之类的工具
进行帮助。 使用鼠标,您只需单击,但准确性更高。 如果您已将站点调整为适合不同大小的屏幕,则可能是在考虑其在其他方向上的灵活性以及对各种输入的支持!
您不需要复杂的JavaScript代码即可定义用户代理。 您需要的所有内容都在CSS中:
@media (any-pointer: fine) { } @media (any-pointer: coarse) { }
这是一个例子:
提示 :您无需检查智能手机,只需单击以下图标即可使用Google Chrome浏览器工具模拟触摸设备:

它非常有用,尽管得到了很好的支持,但我不知道为什么它不常见。 例如,我在轮播中使用它来将人字形图标隐藏在触摸屏设备上,以获得更自然的外观。
最后,您可以提供一个
touchscreen.css文件并在必要时将其导入:
@import url('touchscreen.css') screen and (any-pointer: coarse);
注意 :如您在
caniuse.com上看到的,当前不支持Firefox。
压痕崩溃
 “看着楼梯。 他们喜欢改变。”(珀西·韦斯莱(Percy Weasley)与哈利·波特(Harry Potter)
“看着楼梯。 他们喜欢改变。”(珀西·韦斯莱(Percy Weasley)与哈利·波特(Harry Potter)我喜欢CSS-它是一种简洁,精确且优雅的语言,它具有开发人员所需的一切。
您应用该规则,它将起作用。 但是当我以为我对CSS了如指掌时,就发生了:
到底是怎么回事? 您可能希望文本位于标题字段中,但标题位于底部。 我不想这样的情况。 后来,我发现缩进令人困惑。
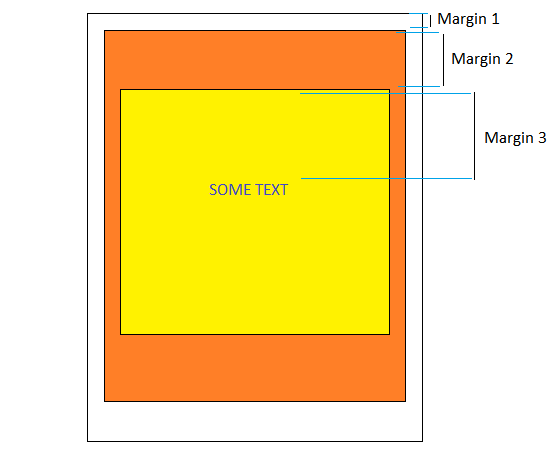
这是什么意思? 假设我们要创建这样的布局:

我们为这三个元素创建了标记,并为每个元素的上边框设置了不同的高度。 一切似乎正常吗? 不行
如果这样做,浏览器将注意到三个相邻的字段,并希望将它们组合成一个大块。
结果将如下所示:

发生什么事了 我不知道 这是CSS的历史特征。 我认为,当CSS标准化时,字段根本就不是问题,布局也不像现在那么复杂。 因此,开发人员认为这是一个有用的功能。 但是现在没有意义了。
如果您已经使用CSS多年,并且从未遇到过此问题,这是因为缩进仅在以下情况下才组合:
- 场是垂直的(水平场不会发生);
- 外部元素不包含文本或其他内容;
- 没有设置缩进或边界;
- 显示属性定义为“块”;
- 溢出属性与“初始”不同;
- 缩进不是负数。
然后继续。 如果遇到此问题,则可以简单地排除其中一个条件(第一个条件除外),并且缩进将恢复正常。 您还可以避免使用
margin-top ,而应使用
top和
padding-top 。
请注意,相同级别的元素可能会发生这种情况。 如果您有两个彼此相关的元素,并且将
margin-bottom: 30px设置
margin-bottom: 30px第一个为
margin-bottom: 30px ,第二个为
margin-top: 60px ,那么最小的
margin-top: 60px就会出现问题。 结果,缩进将不等于30 + 60 = 90像素,而是等于最大值(30,60)= 60像素。
最后的想法
仅此而已! 我希望我不要在这篇文章上浪费时间,事实证明它对您有用。
看看VPS.today ,这是一个查找虚拟服务器的站点。 来自130个托管商的1500关税,便捷的界面和大量用于寻找最佳虚拟服务器的条件。