
几乎每个Web资源都旨在收集信息,目的可能是收集应用程序,签名,注册以及收集客户的个人数据。 在任何事件分支中,我们都需要经历填写Web表单的阶段。 我们考虑了从填写开始到最终提交,最大转换率的表单应该是什么。 我事先注意到,该出版物是出于提供信息的目的而编写的,目的是显示大型活动“成功”使用的深色图案表格是如何开发的,在任何情况下均不要求出版物中所述的操作。
让我们回想一下,我将指定本出版物中使用的术语。
暗纹-不仅对用户而且对资源所有者都有好处的用户界面。 通过不合逻辑的菜单,不合时宜的,不一致的现实或模糊的措词为用户隐藏了界面和功能,并在合适的时间激活了对所有者有利的功能。 通过这样的措辞,您可以了解自动订阅电子邮件通讯,附加付费服务的连接以及根据事物逻辑不应该存在数据使用点的协议。
标签-信息输入字段的名称,该信息指示表单的类型和逻辑以及应输入到表单中的信息。 通常,它位于表单的顶部或侧面,但也可以位于表单的内部,这对于填充大量信息而言是非常糟糕的解决方案。
占位符-提示输入必要和特定信息的形式,通常位于字段本身,当您开始与之交互时会消失。
复选框-具有2个值的开关按钮,是或否(打开/关闭)。
有一次我写了一篇关于Medium的关于现代Web表单可用性的文章-“如何提高可用性的表单转换。” 现在,我将不涉及影响前面所述的用户体验的许多方面,而仅涉及本例中将使用的那些原则和原则。
我想指出的是,这种类型的接收不是正确和改善的用户体验,相反会导致其恶化并烦扰用户,但是在这种情况下,我们希望通过夸大我们追求的各种目标为所有者提供更多的应用程序和用户信息。在理论文章的框架中,我绝不敦促诉诸这些技术。 有趣的是,深色图案使用与可用性相同的技术,并且基于相同的原理,但是它们的用途完全不同。
挑战赛
3个标准输入字段+其中的其他表格(我们不会涉及其他表格,因为这是一个单独的主题,大小为几吨)。
电话号码,客户名称,电子邮件和带有简短说明的单独表格。
目的
尽可能轻松地填写表格,并以任何方式进行最终提交。
前言
我们不希望填写大量的文本,由于我真的不想填写大量的表格,这特别令人发指,而且可能比较生涩,我们也看不到填写它们的明显可行性,我们需要尽快解决问题。 根据这些判断,我们可以得出结论,即信息输入字段的数量很少,我们需要将它们减少到最小,并使用深色图案使逃生路径尽可能不可接受且令人痛苦。
解决方案

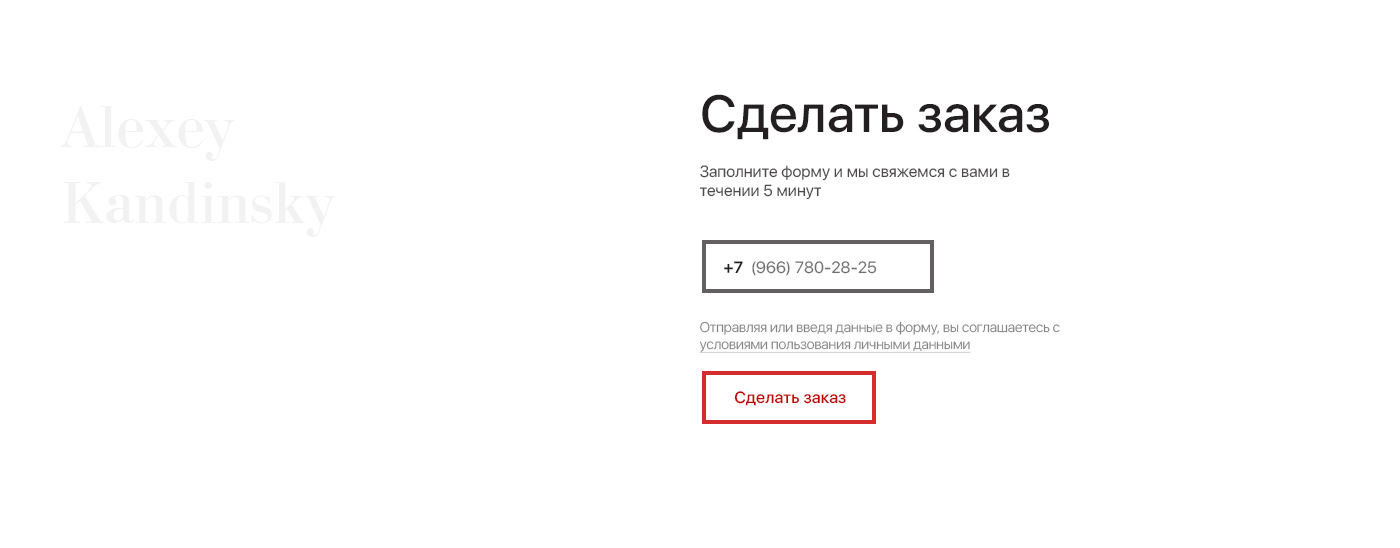
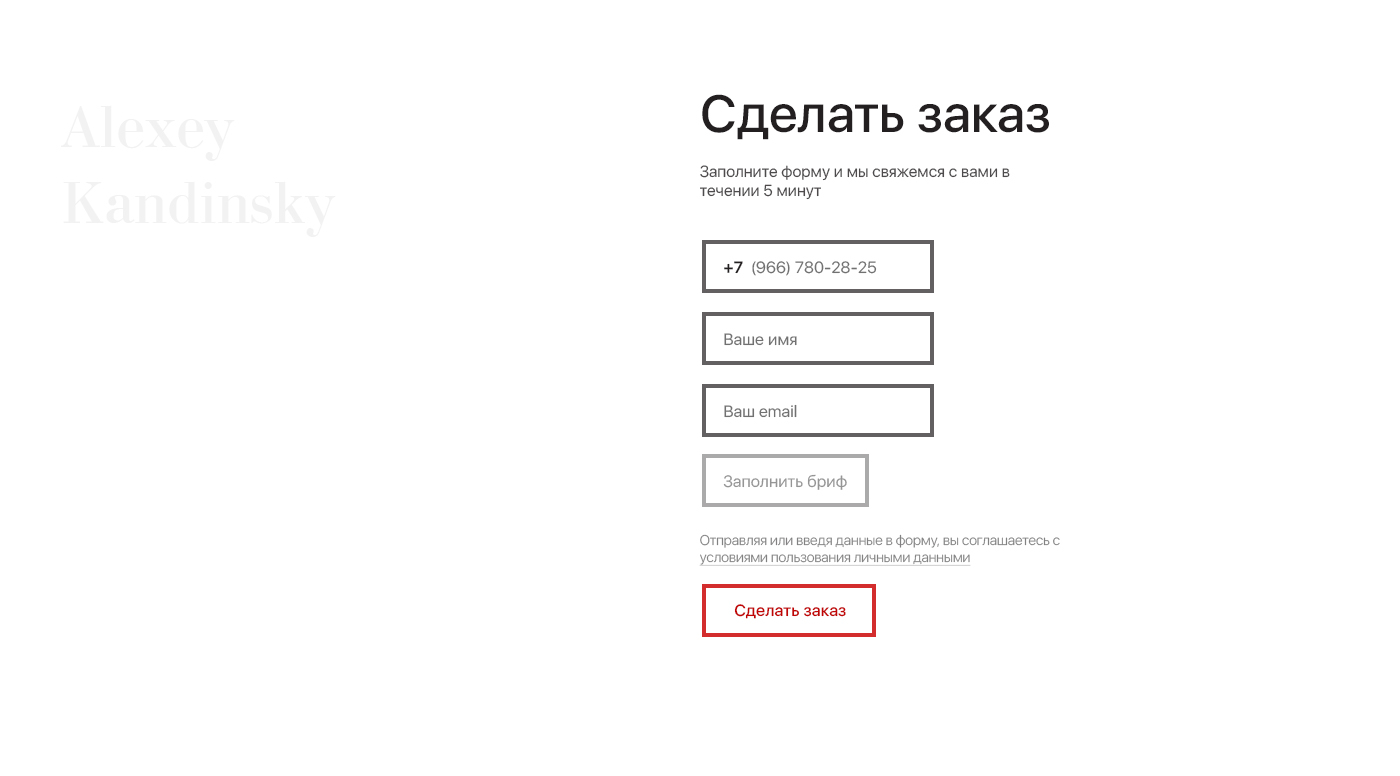
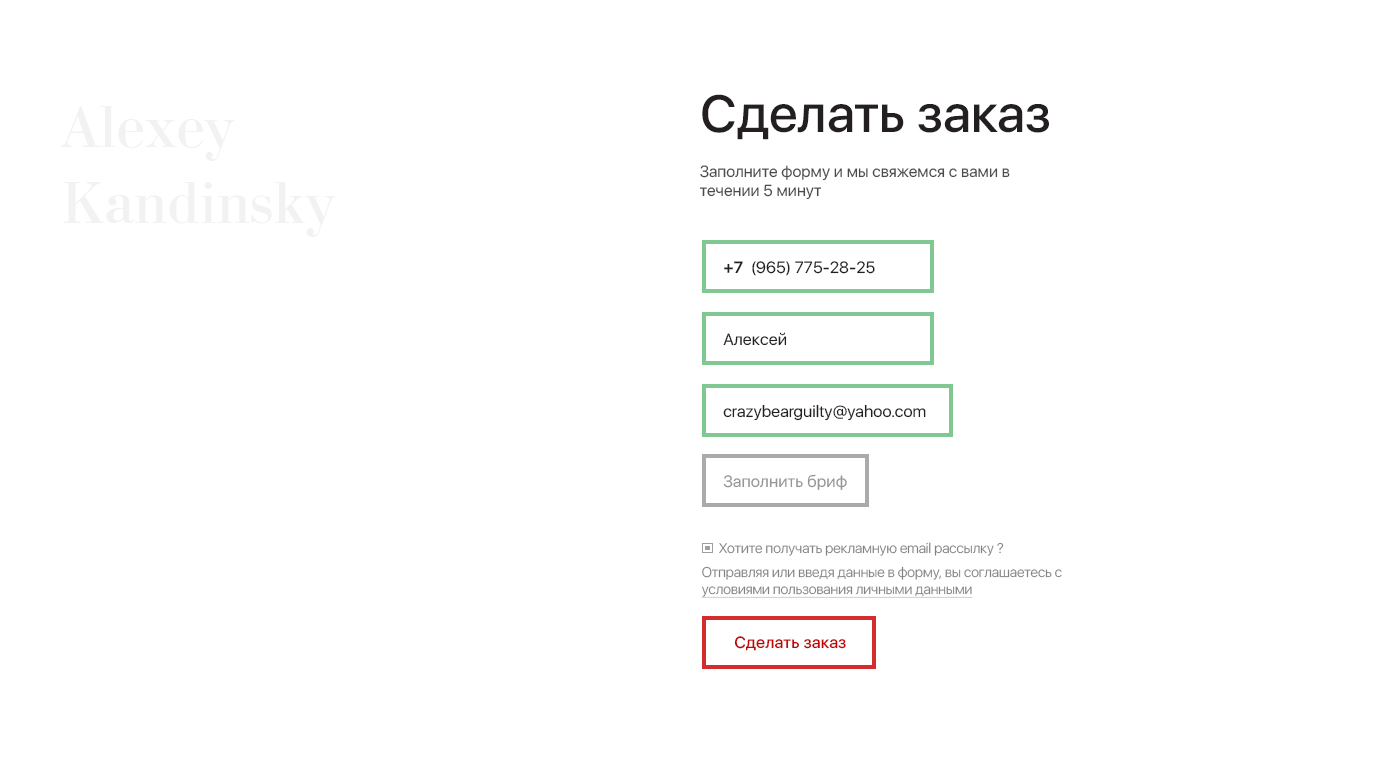
决定只保留一个字段-电话号码,并在完成输入后显示剩余的3个元素。 可选字段-电子邮件和单独的表格,用于由客户填写特定的摘要。 也是客户名称的第二个必填字段。 因此,在填写电话号码后,我们通过将表格填写到最后尽可能不正确和痛苦的方式来确定出发路线。 夸大其词听起来“好吧,我填写了电话号码,剩下的就不多了”,就好像客户确定了并且不花时间填写摘要一样,他还将输入另外的表格填写摘要。 由于输入一千个信息的选择性和痛苦性,我们使简短的输入字段变为可选且变色(我们不喜欢填写大量文本,尤其是如果它们暗示建设性的结论和叙述),因此,在引入少量信息的幌子下,我们得到了倍数她。 我们展示了选择的自由和事件分支的选择,但实际上它不存在,因为无论如何要填写摘要,唯一的问题是要多久才能完成。
在这些不太复杂的欺诈中,有七个使我们有效地参与了用户填写表单的过程,Yandex和许多其他成功的服务都使用了此技术。
Yandex在其Yandex Money服务中,在填写注册表之前订购实物塑料卡时,我们并没有被告知必须在订购时立即支付一年的服务费用(对于几乎所有大型银行,服务成本看起来都是帐户中的负余额)收到一张实际的塑料卡后,Yandex就走得更远了),所以在填写完所有数据后,从最简单的一种开始-您叫什么名字? 在序列号和护照号码之前,在最终确认卡的订单之前,我们看到您需要为维持和发行签付注册费用,否则,如果由于这个原因而决定推迟订购,则上述所有操作都必须再次执行,从而切断了撤离诉讼之路。

Yandex-首先进入一小段信息,然后提供更具体,更复杂的信息,实际上是将其引入漏斗中,而对于每个新的填充字段而言,要想摆脱这些信息则更加困难,这是因为我们的大脑以无用的时间或只是懒惰的形式再次填写这些表单。 特别是如果某人进行了人为操纵,使护照落入所有者的手中(即使他去了隔壁文件的钱包)并随后引入了信息,这都非常强烈地鼓励了当下的服务付款行动。
注意分布和标签比率
通过研究可用性建议,我们需要注意的点和元素的数量,我们了解到最令人满意的选择是将标签放置在输入字段的顶部,因此我们沿一条垂直线进行视向矢量,而无需沿屏幕两侧进行喷涂。
该建议很好地显示了要填充的大量信息,因为它使用户不会忘记当前输入了哪个字段或该字段处于活动状态,并且在输入不正确的情况下,可以了解该字段的含义和用途。 反过来,此技术增加了读取的信息量,并且如果我们在占位符中使用一堆表格,则使用少量表格可能会起到非常不利的作用。
由于我们只需要填写3个字段,因此出于相同的原因,决定只使用占位符作为标签,而不必担心用户会忘记填写字段的Label,并且数据将是特定的。
自动完成和模板
当然,自动完成功能在用户体验的形成中起着非常重要的作用,增加了解决问题的便利性和速度。 但是如果它不存在,或者如果没有数据要在资源上填写(在这种情况下使用模板)将是一个好主意,重要的是不要对输入字段的明确逻辑和准确性没有要求的字段不使用输入模板。 在这种情况下,将使用静态+7,并且在模板中,除出现错误的可能性外,仍需输入(___)___-__-__。 如果用户在不注意现有模板(即表单-89676552889)的情况下输入信息,则可以通过引入js脚本来纠正这种情况来纠正这种情况。
作为底部字段,我们可以将新闻通讯的订阅字段置于默认情况下处于选中状态的复选框,因此,由于访问者的粗心大意,我们在电子邮件列表上获得了+1点,这也是一种暗模式。

表格提交和注意
在创建表单时,吸引注意号召性很重要,在我们的案例中,标题解释了资源上信息块的目的之后,我们通过微交互动画和由于配色方案而突出显示,将注意力放在了转换元素上,即“下订单”按钮。 实际上,我们将注意力从最重要的方面转移到行动上
搭配
对于影响行为的文本,在没有权限说明扩展文本形式以及行为影响文本的权限的情况下,我将更简要,简明地说,这种形式的文本-订购,填写,致电在这种情况下不令人满意(申请表) 但特别是在我们的案例中,“下订单”是一个很好的解决方案,在这个地方也可以有一个题词-获取建议。 基本上,此问题与执行操作后的期望相关,因为它有义务执行一些困难的操作,或者恰恰相反,这仅有助于解决问题,而无义务执行某些操作。
生活故事
在我的学生时代,从事建筑活动时,为了每个人和每个人的职位,我不得不在一家子公司的网站上进行Web表单分析,结果发现70%的用户开始填写表单并离开该站点,而没有完成两个字段。
绝招
在这种情况下,我们将数字字段放在第一位,将其指定为最重要的字段,并且乍一看是唯一要填写的字段,原因如下-任何开始填写表格的用户都将输入数字字段,对我们来说,这是所有其余字段中最重要的因素,将准备好填写剩余的内容,如果用户没有填写字段并且没有使用ajax提交表单,我们将计算填写的开始时间,如果表单没有提交,则在20分钟内,表单数据将自动 滑雪板发送给所有者的CRM。 当您尝试结束站点上的会话或关闭选项卡时(三种情况之一),采用相同的方案。
反过来,这种接受是黑暗的模式,并且不会为公司带来客户忠诚度。 这种深色模式侵犯了使用个人数据的权利。 为了避免出现明显的违规情况,有一个铭文“通过发送或开始输入您同意个人数据使用条款的数据”,当您打开使用个人数据的完整协议时,该协议的不便之处将以小字体显示。
结论
从此出版物中,我想推理并传达一种想法,即以最大的理论转化率实现网站或应用程序所有者的强迫性和有用形式。 我们和我们的团队不使用这些方法,讨论的主题是一个不存在的项目,我决不敦促使用这种方法,本文旨在用于教育目的,并且仅以理论数据的形式提供,不包括实际使用的可能性。 就提高用户体验质量的可用性而言,产品的可用性和开发可以阻止使用暗模式技术进行的任何欺诈行为。