今天很高兴与您分享,作为Visual Studio 2019开发的一部分,我们将更新主题,更新产品图标和屏幕保护程序。 这些更改是UX / UI设计的一部分,将帮助您更快地入门。 我们非常希望您对这些更新发表意见。 每个评论都会影响将来的产品。
作为CAP,我们今天进行了第一个更改:
Visual Studio 2017图标(左)和新的Visual Studio 2019图标(右)本文是来自我们的Vusial Studio博客的
文章的翻译。

因此,第一个更改是:我们决定更新VS2019中的图标。 这样做是部分完成的,以便用户更容易区分他已打开和使用的程序版本。 在Visual Studio 2017的早期阶段,我们遇到了图标样式的可用性方面的一些问题,我们专注于在Visual Studio 2019中解决这些问题。
出现的问题之一是当前图标的平面样式使其在相似颜色的背景下几乎不可见。 通过采用Fluent Design System并将其应用于深度,照明和材质,我们在视觉上改进了图标,使其在不同背景下更加可见。

我们遇到的另一个问题是Visual Studio的预览版和最终版之间的区别。 使用图标可以解决此问题,但是在VS2017中出现了其他困难。 对于Visual Studio 2017,该图标被设计为Visual Studio产品家族的一部分。 我们使用的方法是在每个徽章的右侧都有一个丝带。 但是,这为徽标本身留下了更少的空间。
在Visual Studio 2019中,我们删除了图标的所有其他部分。 我们要关注Visual Studio徽标中最易识别的元素:即无限循环。

我们增加了无限循环的大小,这使我们有更多机会展示“预览”和“发布”图标之间的差异。 我们对预览徽标使用了大胆的方法。 通过将图标的形状分成几个地方,我们保留了Visual Studio图标的整体形状。 但是,我们显示了预览和发布之间的明显区别。
我们正在为新的Visual Studio for Mac图标开发类似的方法,该图标将在即将发布的公告中首次亮相。
易于运行代码
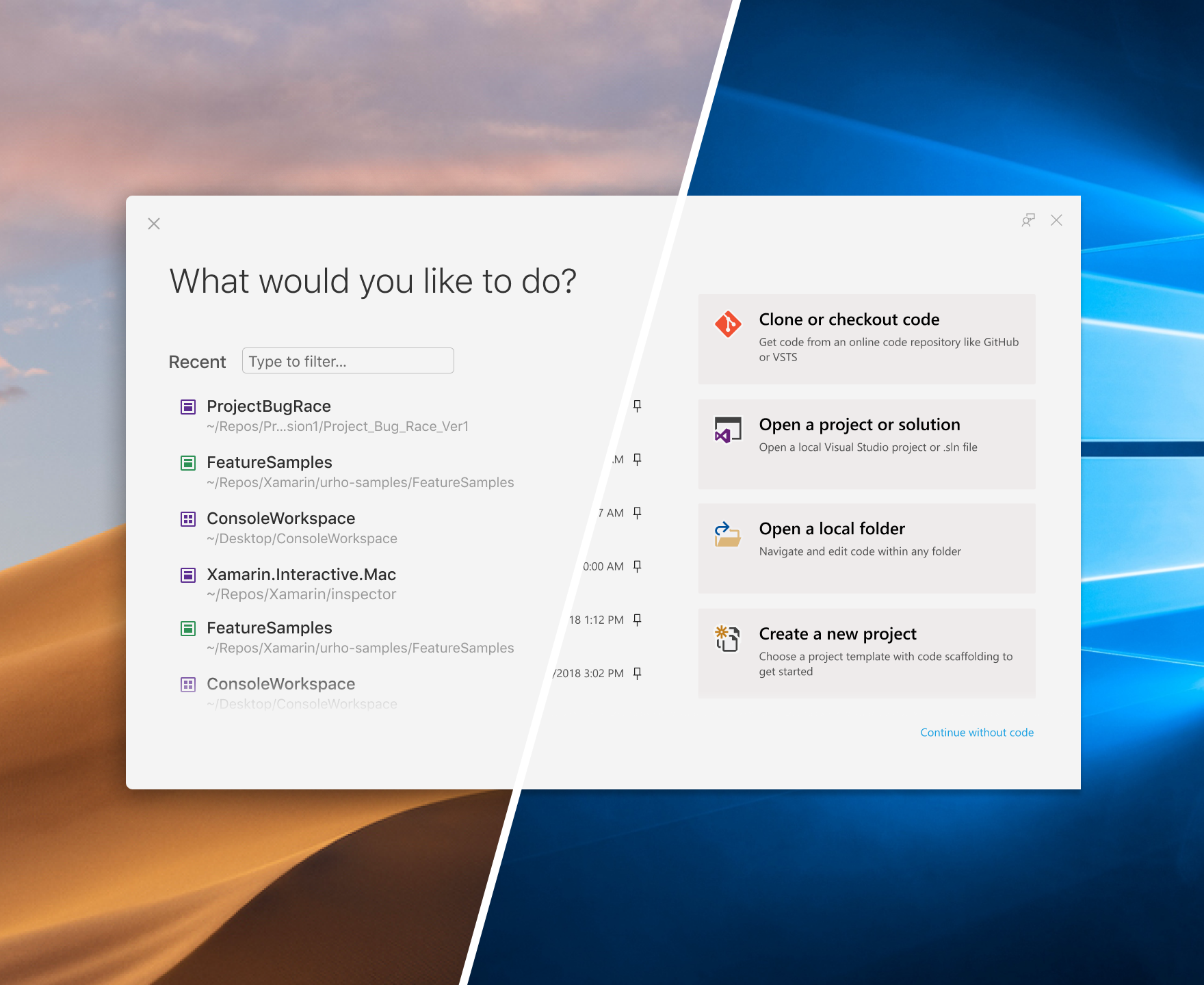
 Visual Studio for Mac(左)和Visual Studio(右)中的“开始”窗口
Visual Studio for Mac(左)和Visual Studio(右)中的“开始”窗口通过研究和观察,我们找到了简化从Visual Studio开始的最重要步骤中必须做出的选择的方法。 我们意识到我们需要删除所谓的“跳板”,并为您提供代码的最佳路径。
无论您是初学者还是经验丰富的Visual Studio开发人员,新的启动窗口都可以快速访问开发人员开始使用代码的最常用方法:克隆或检查代码,打开项目,在PC上打开本地文件夹或创建新项目。
最后,我们还重新考虑了使用最流行的模板的新列表以及改进的搜索和过滤功能创建新项目的经验。 凭借新的设计和逐步选择模板并进行设置的方法,我们相信我们可以减轻模板的负担,因此您一次可以专注于一个解决方案。 您还可以学习Visual Studio支持的其他语言,平台和项目类型,并且最终可以毫无问题地安装它们。
更新了蓝色主题
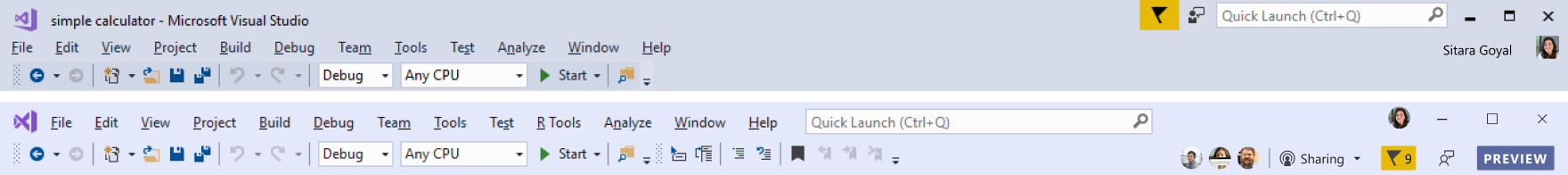
 当前蓝色主题(右)旁边更新的蓝色主题(左)
当前蓝色主题(右)旁边更新的蓝色主题(左)启动Visual Studio 2019时可以看到的最明显的视觉效果之一就是我们更新的蓝色主题。 你们中超过一半的人使用蓝色主题,但是在VS2012中并没有改变。 我们专注于更新Visual Studio界面的需求。 我们对整个用户界面进行了细微的改动,使角落变得圆滑。
触手可及的性能
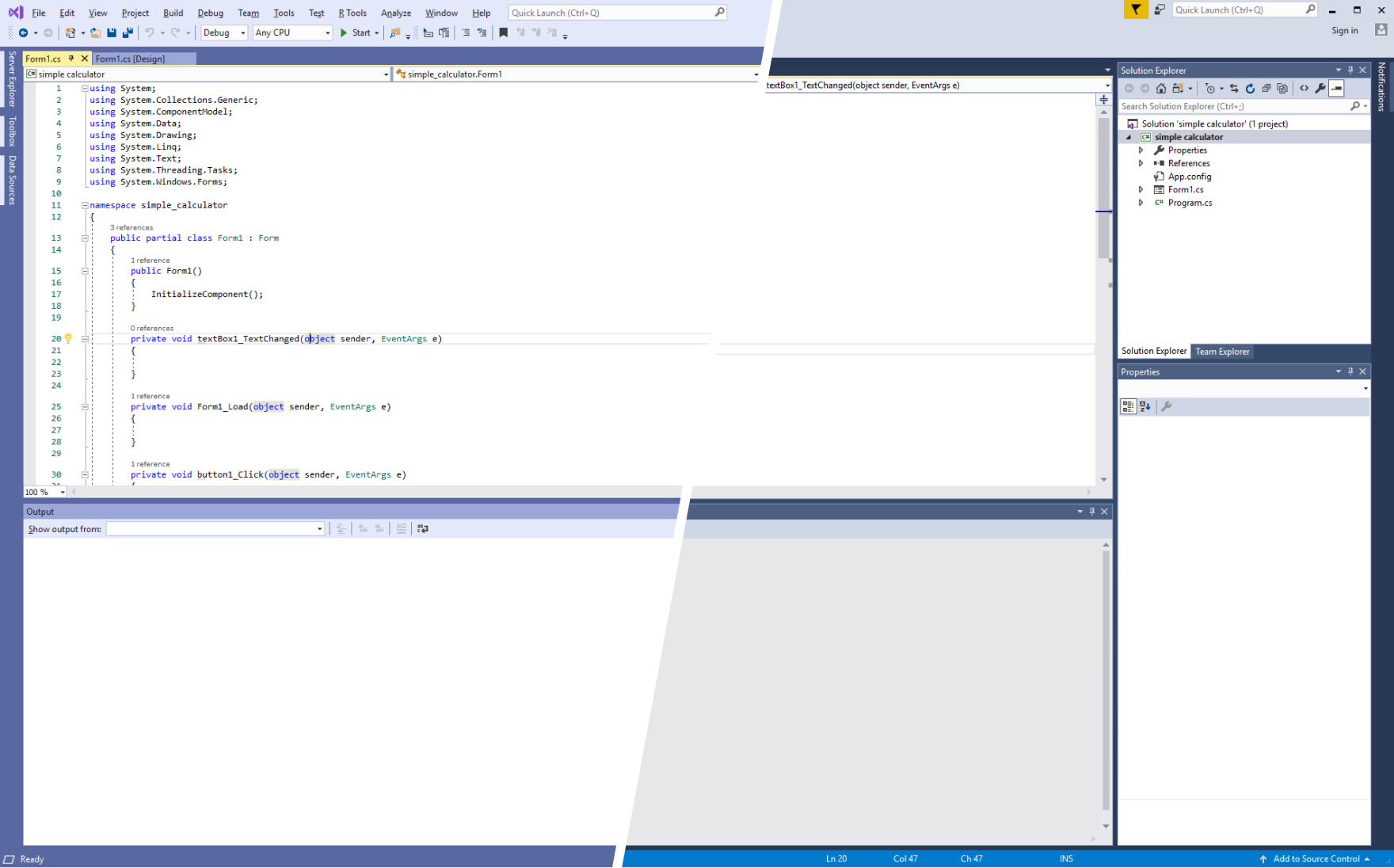
 Visual Studio 2019的当前空间(顶部)和简化版本(底部)
Visual Studio 2019的当前空间(顶部)和简化版本(底部)为了寻找减少混乱的机会,我们从工具栏开始。 通过删除文件名行,我们可以重新考虑Visual Studio工具栏,而无需显着更改工作流程。 我们更改了搜索:在即将发布的版本中,您将看到Visual Studio 2019中的搜索功能更强大,更准确。
现在,Live Share在界面中处于稳定位置。 与您一起工作的人也可以在此处看到。
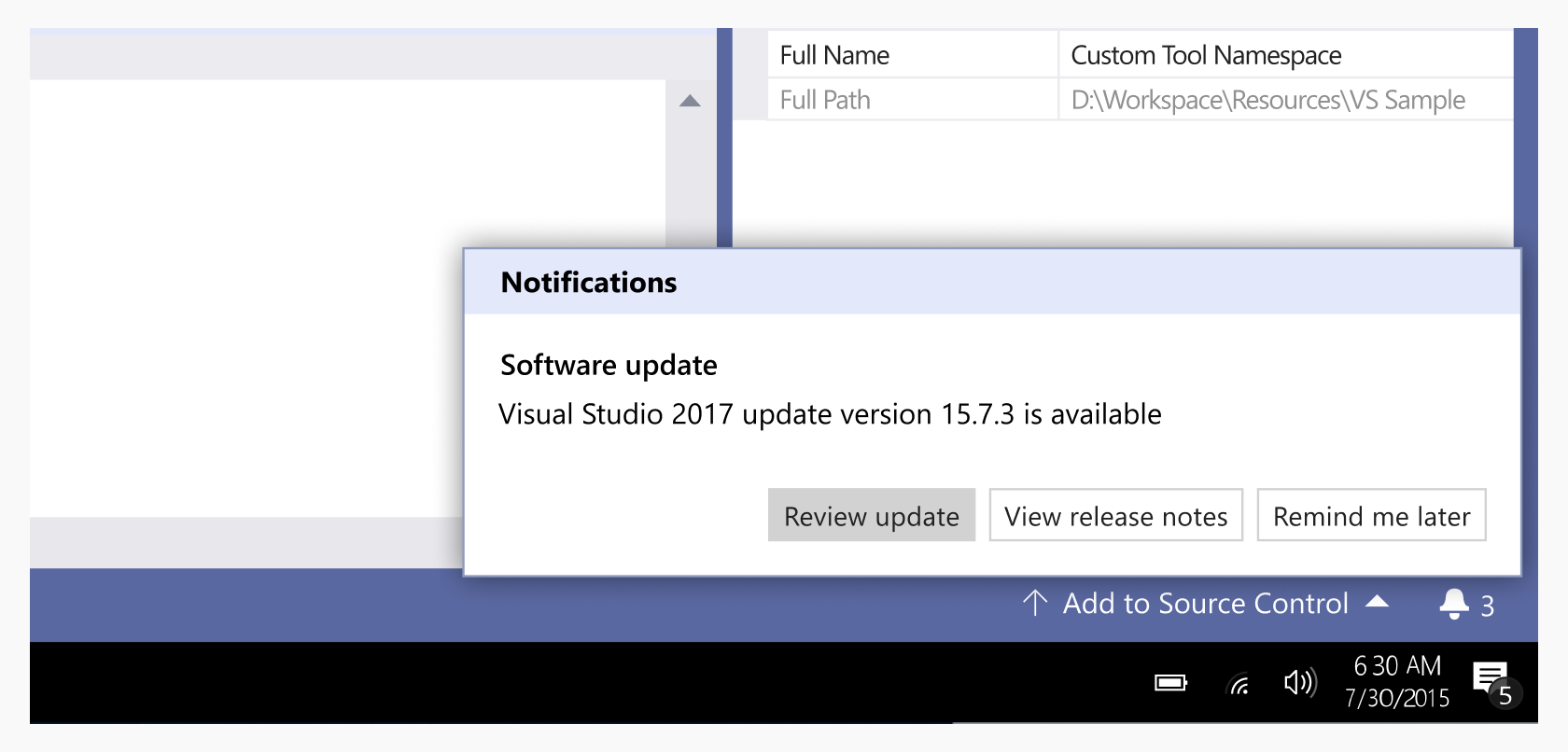
明显的通知

明年年初,通知用户界面将在我们的一个初步版本中进行更新。 根据研究:当前的通知对开发人员并不完全满意。 通知现在将显示在IDE底部的状态栏中。 这将帮助开发人员在工作期间不会失去注意力。
等待您的反馈!
分享评论,阅读并考虑所有内容。