
在2018年,即使您从未做过,无服务器也是制作应用程序后端的最快方法。 是的,我知道无数的应用程序构造函数,MBaaS或BaaS,但是我想证明无服务器不仅适用于基本应用程序,而且适用于无法在构造函数上完成的可伸缩复杂后端。
前几天,我们
在俄罗斯推出了
第一个无服务器云-基于
Swifty平台的
Rusonyx Serverless 。 使用该平台的前三个月是免费的,因此每个人都可以尝试无服务器方法。
在本文中,我将告诉您如何使用无服务器方法创建具有身份验证,用户配置文件,图像存储以及实际上的任务管理的简单待办事项应用程序。 我们自然会在Swifty上执行此操作,但是此处的方法对于所有无服务器解决方案都是相同的。 可以在
此处找到完成的应用程序示例。 前端用vue.js编写,我们将在内置的对象存储(S3)上运行,后端将在Go和Python中的函数上完成。
通过本指南,您不需要JavaScript,goshechki和python的知识。 该应用程序的源代码可以在
这里获取 。
用户认证
在第一阶段,我们将自己为应用程序后端创建函数。 首先,您需要在Swifty中创建一个帐户,您可以
在此处创建该帐户。 登录到仪表板后,您应该会看到此屏幕。

现在您已经有一个帐户,可以开始自己创建功能了。 Swifty包含身份验证服务-身份验证,它提供注册,登录和注销的基本操作,以及创建,修改,检索和删除用户配置文件的功能。 它还具有Facebook集成功能,并且可以将已创建的个人资料与Facebook个人资料链接。 但是我们还不需要它们。 也许以后。
创建身份验证服务 :
- 打开Swifty->身份验证服务。
- 单击创建身份验证数据库,然后命名todoapp数据库。 我将继续使用该名称,但是您可以根据需要命名自己的基地。
结果,将创建很多东西 :
- 函数todoapp.base-使注册,登录和注销用户,实现OAuth 2.0协议。
- 函数todoapp.fb-允许您通过fb验证用户身份。
- 函数todoapp.link-将已经创建的用户的帐户与他们在fb上的帐户链接。
- 函数todoapp.profiles-在MongoDB中创建,更新,删除用户配置文件。
- Todoapp_mgo DB-用于存储用户帐户的Mongo。
- Todoapp_profiles-用于存储用户个人资料的Mongo DB 。
- 身份验证中间件(AuthMW)是一种代理,当访问API函数时,该代理允许通过检查其JWT令牌(由todoapp.base函数发给它的令牌)来验证用户身份验证。 没有令牌或令牌不正确-对API的请求将被拒绝。
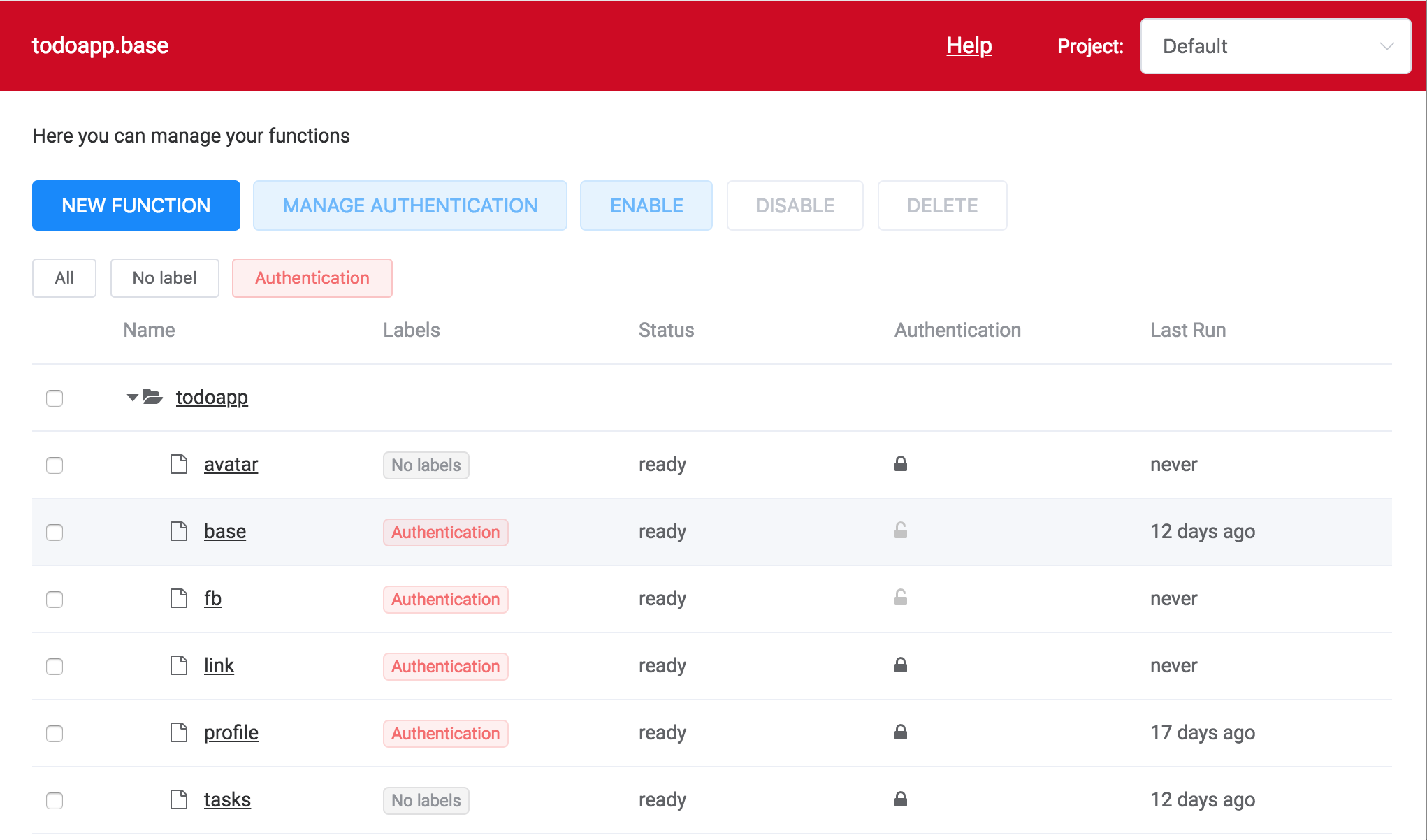
我们使用“。” 在功能名称中将它们分成文件夹。 因此,如果您创建一个名为todoapp.newfunction的新函数,则它将自动转到todoapp文件夹,并在其中显示一个名为newfunction的文件夹。 现在,您的功能列表应包含以下设置(参见图片)。

您可以跳过,但更好地阅读
原则上可以跳过此段。 是否可以,如果您想了解我们的身份验证服务的工作原理,并且更多地了解Swifty的工作原理。 用Go编写的todoapp.base函数提供基本的身份验证功能,但是没有什么可以阻止您扩展其功能以满足应用程序的需求。 无论您如何更改它,只要不触摸登录和注销,它仍然可以完成其工作。 该函数具有变量SWIFTY_AUTH_NAME,该变量存储名称AuthMW。 函数还需要访问MongoDB和AuthMW本身,它们已在函数属性的“访问”选项卡上注册。 她还具有一个REST API触发器,该触发器具有一个链接,需要访问该链接才能访问该功能。
todoapp.base函数希望您将用户ID和密码作为请求参数传递给它。 密码已加密。
以下是此类查询的示例:* Sign up: https://api.swifty.cloud:8686/call/012.../signup&userid=user@yourmail.com&password=xxxxxxxx * Sign in: https://api.swifty.cloud:8686/call/012.../signin&userid=user@yourmail.com&password=xxxxxxxx * Log out: https://api.swifty.cloud:8686/call/012.../leave&userid=user@yourmail.com
例如,如果登录成功(该功能成功验证了所传输的密码),那么您将收到带有JWT令牌的JSON,每次访问启用了身份验证的功能时都需要使用该JSON。 JWT令牌基于承载身份验证方案创建。 有关OAuth 2.0和Bearer方案的更多信息,请
点击此处 。
如果身份验证不成功,则调用的函数不会启动,并且请求返回代码401。
用户资料管理
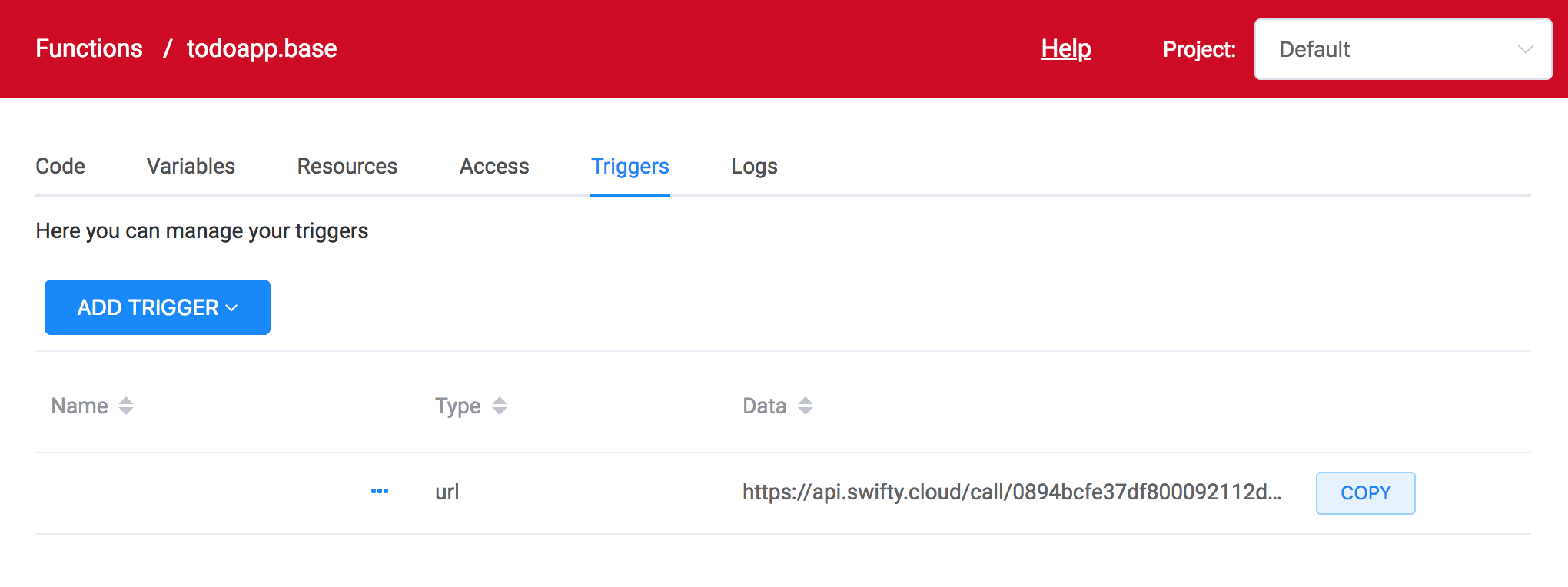
因此,每个函数都有一个REST API网址,您需要调用该链接才能运行该函数。 要获得身份验证功能的此链接,请打开todoapp.base函数,转到“触发器”选项卡,复制REST API网址并将其另存为AUTH_URL。 再进一步,我们需要将此链接插入到应用程序前端的配置文件中。

我们还需要todoapp.profiles的API URL,以便我们的应用程序可以管理用户配置文件。 打开此功能,转到“触发器”选项卡,复制REST API网址并将其另存为PROFILE_URL。
用户头像管理
我们的应用程序还允许您上传用户头像,并演示如何在内置对象存储中存储文件。 用户的图片使用特殊功能上传并存储在内置的对象存储中。 可以通过功能或使用标准的S3 API获得对图片的访问,可以在UI的“对象存储”控制选项卡上获得对其的访问键。
创建图片管理功能:- 转到选项卡功能->新功能->从仓库(模板)。 我们将所有功能模板存储在公共git存储库swifty.demo中。 默认情况下应选择此存储库。
- 选择Avatar管理(python)函数,单击Next,然后输入新的todoapp.avatar函数的名称。 单击创建。
- 接下来,转到“触发器”选项卡,单击“添加触发器”,选择REST API(URL)。 复制显示的链接并将其另存为PICTURE_URL。
接下来,您需要在对象存储中创建一个存储桶来存储用户图片:
- 转到对象存储->创建存储桶选项卡。 将新的todoappimages存储桶命名。
- 转到选项卡功能-> todoapp.avatar->访问->单击添加,选择对象存储,新创建的todoappimgaes存储桶,然后单击添加。
现在,我们的功能可以访问指定的存储桶。 如此简单,我们不需要在函数内注册对存储桶的任何访问。 我们唯一需要指定的功能是借助环境变量在存储桶中存储图片的函数:
- 转到选项卡功能-> todoapp.avatar->变量,然后单击创建变量。
- 输入变量名称-BUCKET_NAME及其值-todoappimages。
任务管理
实际上,我们正在开发一个任务管理应用程序,现在该是时候完成相应功能了。 我们有一个模板,您可以使用它创建一个任务,将其标记为已完成,然后删除该任务。
创建一个函数:- 转到选项卡功能->新功能->从仓库(模板)。
- 选择TODO应用程序函数(python),单击“下一步”,然后输入新的todoapp.tasks函数的名称。 单击创建。
- 接下来,转到“触发器”选项卡,单击“添加触发器”,选择REST API(URL)。 复制显示的链接并将其另存为TASKS_URL。
接下来,我们需要一个数据库来存储我们的任务。 最简单的选项是MongoDB。
- 转到Mongo数据库->创建数据库选项卡,然后创建一个名为todoapp_tasks的数据库。
- 转到选项卡功能-> todoapp.tasks->访问->添加并添加新数据库。
现在我们的函数可以访问todoapp_tasks数据库,并且我们可以使用swifty库从该函数访问它,例如:
db = swifty.MongoDatabase(os.getenv('TASKS_DB_NAME'))我们只需要使用数据库名称注册一个环境变量:
- 转到选项卡功能-> todoapp.tasks->变量,然后单击创建变量。
- 输入变量名称TASKS_DB_NAME及其值todoapp_tasks。
启用功能验证
当我们拥有用于用户身份验证的后端以及组成应用程序后端的功能本身时,我们可以为其启用身份验证,以便只有授权的用户才能访问配置文件,头像和任务管理功能。
如何为某些功能启用令牌验证:- 转到“功能”选项卡,然后选择功能todoapp.tasks和todoapp.avatar。
- 单击管理身份验证,然后选择todoapp服务,然后单击启用。
现在,将仅对具有使用todoapp.base生成的正确JWT令牌的用户执行todoapp.tasks和todoapp.avatar函数。
完成上述所有操作后,我们的功能列表应如下所示。

发布申请
让我们处理应用程序的前端。 前端是用vue.js编写的,我们只需要在其配置文件中添加指向我们函数的链接,并使用此更新的配置重建应用程序。 这里的一切都很简单,不需要了解vue.js和JavaScript。
为了重建应用程序,您需要安装node.js。 如果您没有,请使用官方
指南进行放置。 如果您有Mac,那么这里有一个很好的指南。 您还需要git将存储库拉到计算机上。 请执行以下操作:
之后,转到
/swifty.todoapp/src文件夹,然后在您喜欢的编辑器中打开
config.js文件。 您需要将其中包含的变量更改为之前保存的变量:
export const AUTH_URL = "https://api.swifty.cloud/call/991..."
export const PROFILE_URL = "https://api.swifty.cloud/call/281..."
export const PICTURE_URL = "https://api.swifty.cloud/call/e6a..."
export const TASKS_URL = "https://api.swifty.cloud/call/4b1..."我们还不需要与FB相关的变量。
然后,您需要重新构建应用程序:
...
完成构建完成。 dist目录已准备好部署。
在构建应用程序之前,还可以在本地对其进行测试:
并通过浏览器访问它:http://本地主机:8080
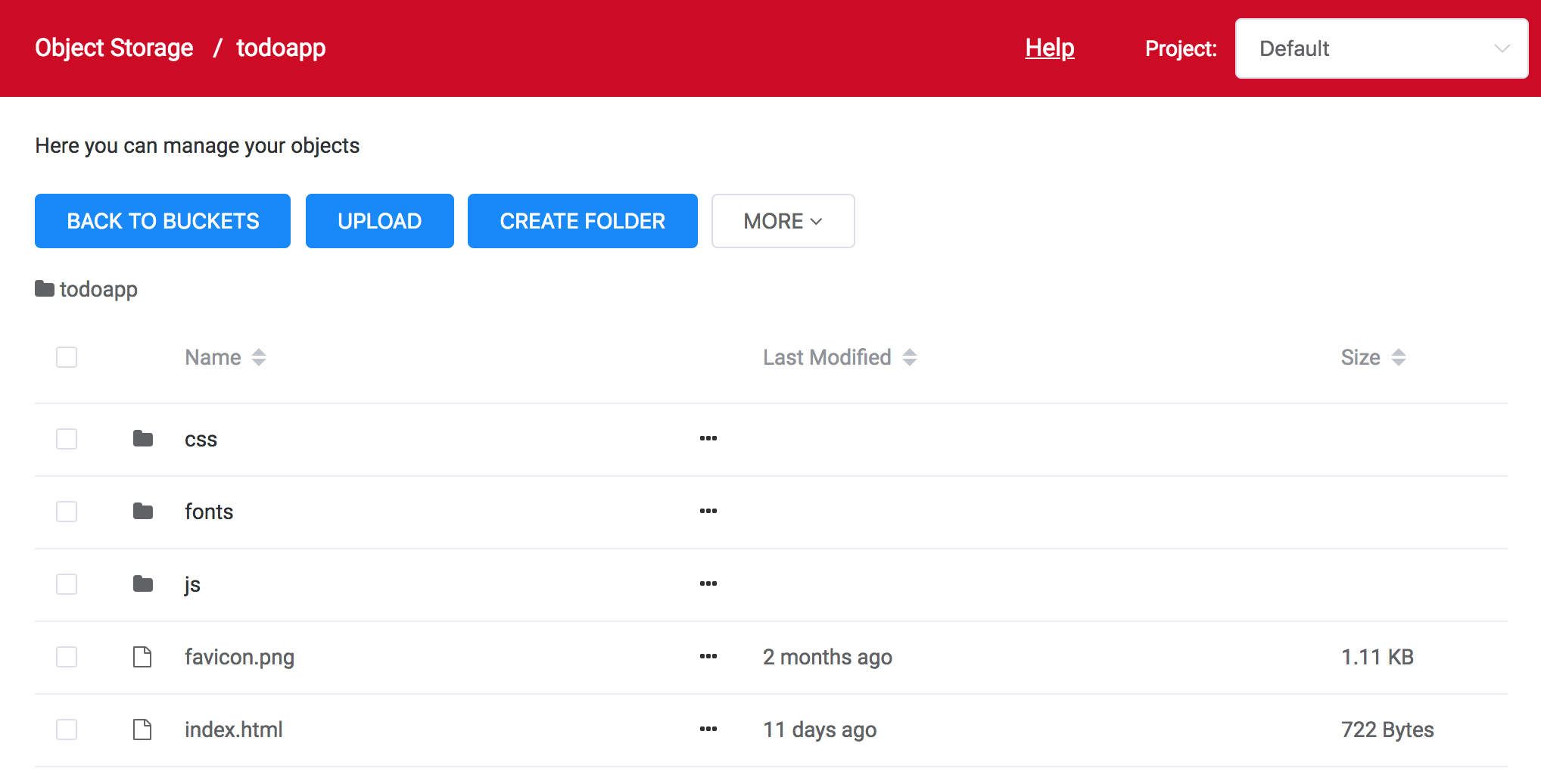
我们使用对象存储来存储应用程序的静态文件。 转到“对象存储”选项卡,创建一个todoapp存储桶,然后从
/swifty.todoapp/dist/文件夹
/swifty.todoapp/dist/文件上传到该存储桶,并观察文件夹名称(您必须手动创建它们)。
最后一步是发布应用程序。 单击更多-> HTTP服务器设置,然后为您的存储桶启用HTTP服务器。 复制出现的链接并点击链接-这是您的应用程序!

现在,您可以在其中创建一个帐户并尝试使用它。 如果现在转到功能屏幕,您将看到该功能刚刚启动-用于身份验证,配置文件加载等。
接下来是什么?
我们展示了一个简单的示例,说明如何使用无服务器来创建应用程序。 我们仍然有许多流行功能的模板,我敢肯定,您对新应用程序有更多想法。 尝试模板,编写您的函数并使您的想法成为应用程序。
当然,如果您对无服务器,特别是Swifty有任何疑问,请联系。
好好享受