上周,我们在C#扩展的Visual Studio Code(1.17.1)中发布了Razor文件支持(.cshtml)的预览版。 此版本引入了ASP.NET Core项目的C#完成,指令完成和基本诊断。 削减更多细节!

工作是必需的
要在Visual Studio Code中使用此启用Razor的预览版本,请安装以下内容:
如果已经安装了VS Code和C#扩展名,请确保将它们升级到最新版本。
开始使用
要试用新的Razor工具,请创建一个新的ASP.NET Core Web应用程序,然后编辑任何Razor文件(.cshtml)。
1.打开Visual Studio代码
2.选择“终端”>“新建终端”
3.在新终端中,运行:
dotnet new webapp -o WebApp1` code -r WebApp1
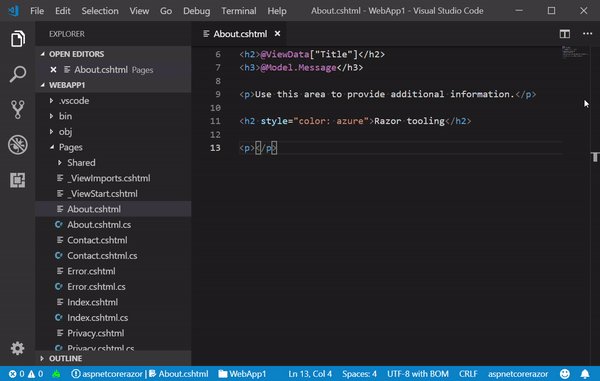
4.打开About.cshtml
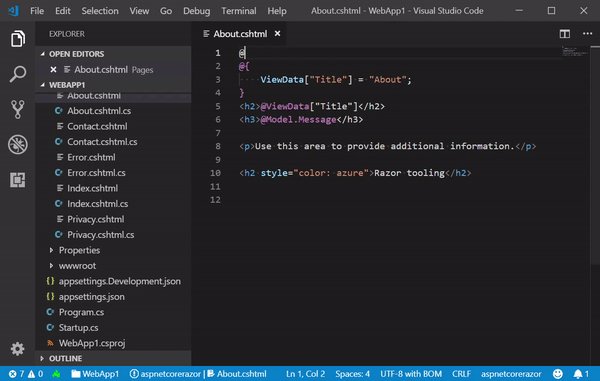
5.尝试HTML补全

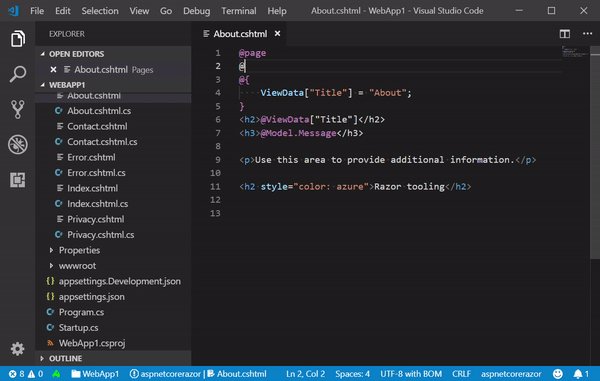
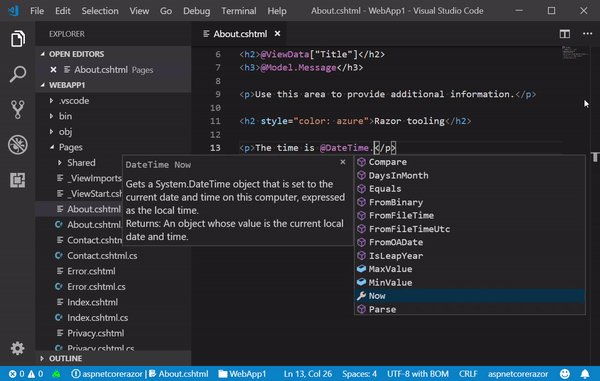
6.和剃刀指令完成

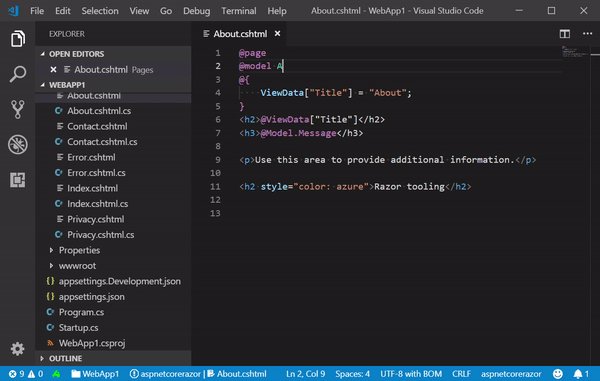
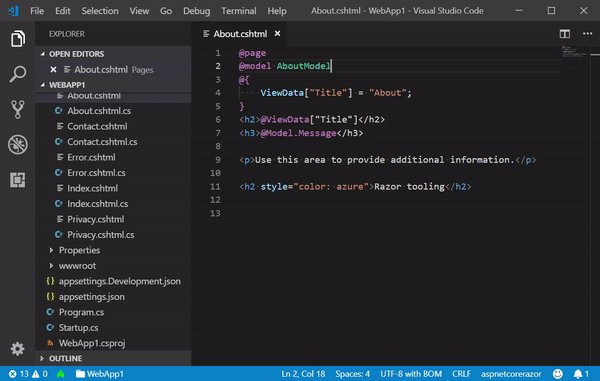
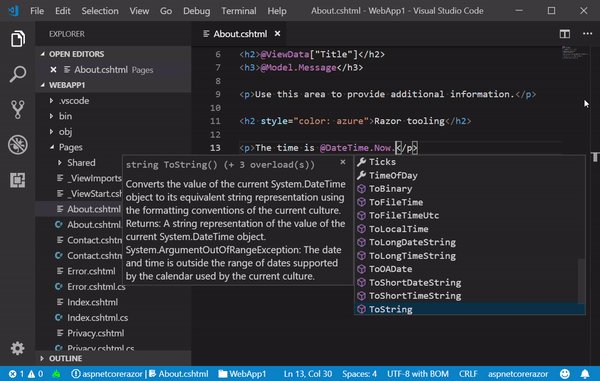
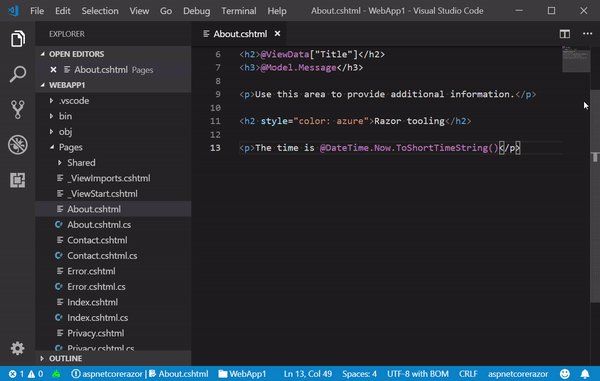
7.和C#补全

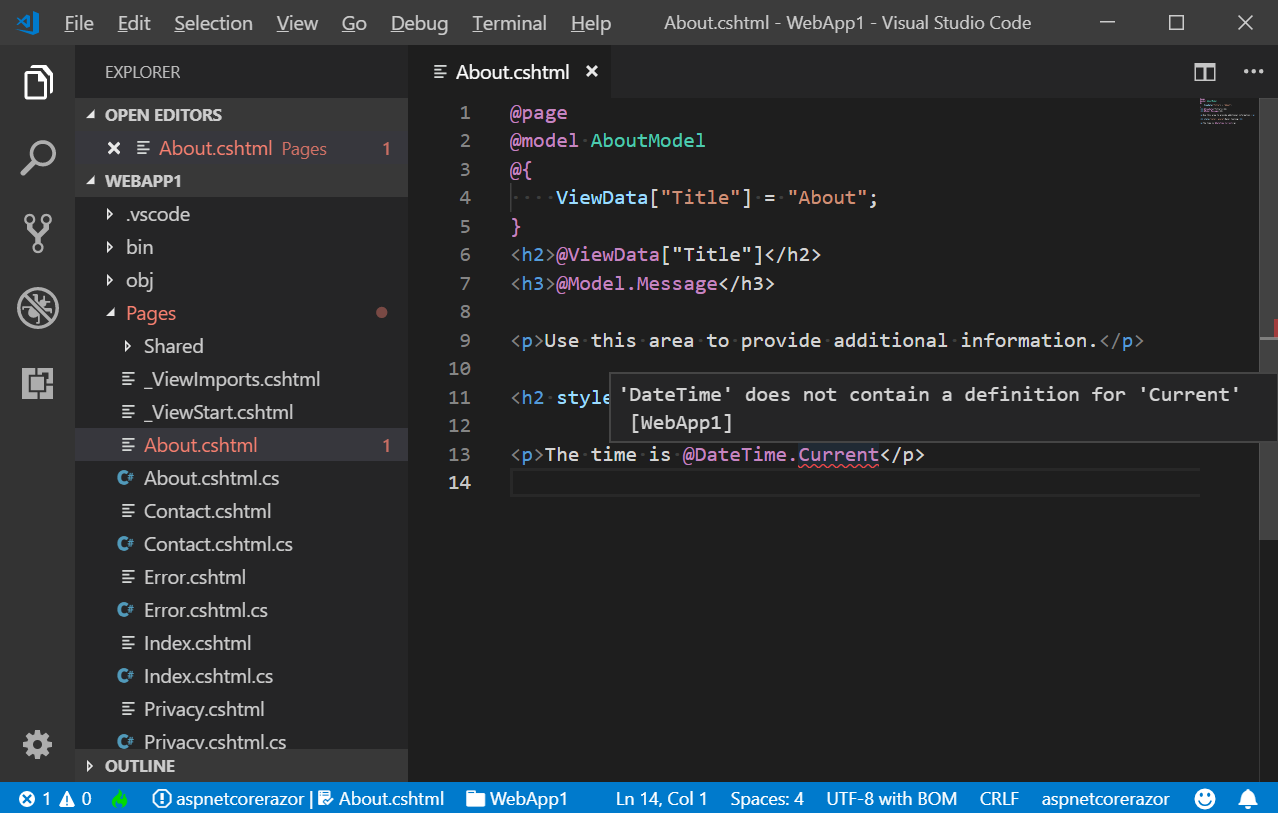
8.您还将获得诊断信息

局限性和已知问题
这是Visual Studio Code的Razor工具的第一个Alpha版本,因此存在许多限制和已知问题:
- 当前仅在ASP.NET Core项目上支持Razor编辑(不支持ASP.NET项目或Blazor项目)
- 尚未实现辅助标记和格式支持
- 有限的色彩支持
- Blazor项目中事件绑定的不正确错误
- 尚不支持Emmet首字母缩写词扩展
请注意,如果出于任何原因需要禁用Razor工具:
- 打开Visual Studio Code用户设置:文件->首选项->设置
- 寻找剃刀
- 选中“剃刀:已禁用”复选框