译者的话:慢速软件问题已成为最近几周《哈布雷》和《黑客新闻》讨论的主要话题之一。 例如,请参见Nikita Prokopov 的文章“我对软件的失望”和对此的2432条评论。
我们在计算机上花费了大量时间。 每当您启动应用程序并加载网页时,我们都在等待。 到处都有微调器或沙漏图标。 Iron正变得越来越强大,但软件似乎仍然运行缓慢。 为什么这样
如果使用计算机进行重要工作,则应使用快速的软件。 现代软件常常无法满足这些要求。 在
Ink&Switch研究实验室中,我们研究了这种情况的原因,最终使软件变得更好。 本文发表了我们的研究结果。
目录
缓慢到底在哪里
用户认为什么是“慢”程序? 有时,软件会给我们所有人带来延迟和滞后。 但是,为了更好地理解这些问题,应该通过严格回答这个问题的学术研究来补充直觉。
感知速度与延迟的概念密切相关。 将“似乎缓慢”的科学研究与这些应用程序中实际延迟的测量结果进行比较,可以清楚地了解到一切都很糟糕。
延迟不是带宽
在讨论软件性能时,我们经常听到有关带宽的信息。 例如,“此Web服务器每秒可以执行10,000个请求。” 但这不是用户对事物的看法。 他们关心特定的Web请求需要花费多长时间,打开文档需要花费多长时间,或者应用程序响应鼠标单击的速度如何。 这些交互与等待时间相关。 延迟是我们将在本文中研究的关键指标。
用户感知
有关交互系统中延迟重要性的更多信息,请参见此处 。
其他因素也会影响软件速度。 例如,长任务期间的帧速率和反馈。 但是我们认为延迟是一项基本指标,而延迟非常低,任何软件都会感觉非常快。触控界面
首先,考虑人类对触摸屏延迟的敏感性。
研究人员通过测试确定了用户察觉到的延迟时间,从而验证了这一点。 首先,为对象提供一个界面(延迟时间为1毫秒,然后为70毫秒),然后要求他们执行诸如按下按钮之类的操作。 如果70毫秒界面始终显示出比1毫秒界面更差的结果,则70毫秒被称为“明显差异”。
最小的明显差异
有关延迟和相关实验设备的最小显着差异的更多详细信息,请参见此工作 。最小的显着差异是预算,在此之后,特定的操作对于用户而言将开始变得缓慢。
例如,在屏幕上拖动项目时,用户仅会感觉到〜2 ms的延迟。 最不明显的延迟取决于用户和所执行的操作,但始终很低。
拖放感
用手写笔拖动时的感知报告为2-16毫秒 。
用手指拖动2-11毫秒 。
用手指拖动平均11毫秒 。用手写笔在平板电脑上绘图时,可获得类似的结果。 在这里,研究人员建议用户注意20到80毫秒的延迟。 在我们自己的非官方测试中,大约80毫秒的延迟被认为是非常明显的,并且手写笔在手写过程中表现出响应性大约需要20毫秒。
触控笔延迟感知
报告用手写笔书写时会感觉到10-70毫秒的延迟 。
用手写笔进行各种操作的时间为21–82 ms 。比较时,低手写延迟和高手写延迟之间的区别非常明显:
左:iPad Pro和Notes应用程序的端到端延迟约为15毫秒。 右:三星S3和OneNote应用延迟约70毫秒。 视频慢了16倍。触摸设备上的另一种典型操作是单击按钮或链接。 在这里,测试确定用户注意到大约70 ms的延迟(尽管对于某些个人用户来说可能更低)。
屏幕延迟感知
这项研究表明,平均最小可分辨延迟为69 ms。这是比较两个不同延迟的示例:
左:以大约90毫秒的延迟打开iPhone 6s上的“设置”标签。 右:以约330毫秒的延迟切换Samsung S3上的设置。 视频慢了16倍。现代应用程序如何满足这些阈值? 如果我们谈论拖放,那么没有任何商业系统能够持续对应几毫秒的延迟来满足所有消费者的需求。
拖放性能
正如我们将在下面看到的那样,即使显示器和用于数据输入的设备也不适合10毫秒的预算,更不用说软件的多层结构了。因此,当使用当前所有带有触摸屏的操作系统时,至少某些用户在拖放时会感觉到该对象在手指后面。
当使用手写笔绘图时,少数系统会达到可接受的低延迟水平。 但是其中大多数都远远高于这些值,用户认为这是一个严重的延迟:
以下是针对各种设备使用数位板上的手写笔绘制延迟的墨水和开关测试的结果。 从与屏幕接触到相应像素的颜色变化开始所测量的平均延迟被舍入为最接近的5 ms。
| 装置 | 程序 | 延迟(毫秒) |
|---|
| iPad Pro | 注意事项 | 20 |
| 好记 | 30 |
| 颤动 | 35 |
| Surface Pro | OneNote | 25 |
| 画板 | 30 |
| 帆布 | 60 |
| 像素书 | 鱿鱼 | 40 |
| 帆布 | 60 |
| 三星S3 | 鱿鱼 | 60 |
| 颤动 | 65岁 |
| 帆布 | 75 |
| 活板 | 80 |
尽管我们没有所有设备上的延迟数据,但我们假定它们与上述笔针绘制延迟相当。
绘制延迟与点击延迟
我们希望这些延迟具有可比性,因为在两种情况下都使用触摸输入,即激活了屏幕刷新周期。 但是,存在一些差异,因此值不可能完全相同。由于此处可识别约70毫秒的延迟,因此大多数系统都能够很好地响应点击。 但是,也很容易找到比系统的理论功能差很多的应用程序。
通常,感觉系统必须具有非常低的等待时间以使其具有响应能力。 大多数设备和应用程序无法提供这种级别的性能,因此它们都在不同程度上给用户带来缓慢的感觉。
琴键
有证据表明,键入等待时间的增加会损害用户体验。
输入延迟的影响
在这项研究中,按键延迟增加了随机延迟,从而降低了输入性能。 但是,它只评估了一个延迟范围。 此外,该研究的作者还建议经验丰富的排字员可以适应增加的延迟。但是,我们尚不了解专门测量最不明显的输入延迟的研究。 按下触摸屏的延迟(大约70毫秒左右)可能是有用的指导,因为它还可以测量手指不连续触摸到屏幕视觉刷新之间的时间。
以下是从各种按键开始到字符出现的各种端到端键盘延迟的非正式测量。 资料来源:
“计算机延迟时间:1977−2017” ,墨水和开关测试。
| 电脑类 | 延迟(毫秒) |
|---|
| 苹果电脑 | 30 |
| 准将宠物4016 | 60 |
| iMac g4 OS 9 | 70 |
| Macbook Pro 2014 | 100 |
| 定制Haswell-e 24Hz | 140 |
| 三星S3 | 150 |
| Powerspec G405 Linux | 170 |
| 象征3620 | 300 |
对于冒险的研究人员而言,准确测量键盘延迟的效果将是一个不错的实验。 无论如何,对于许多用户来说,从键盘输入时的明显延迟阈值似乎都低于100毫秒。 也许低很多。
一只老鼠
我们评论中的最新类型的输入设备。
一项实验确定,用户感知到的鼠标延迟范围为34到137毫秒,平均为65毫秒。
不同的小鼠具有非常不同的延迟值。 某些系统通过将高性能设备与仔细的低级编程结合在一起,可以显示小于10 ms的值(
这描述了安装时的延迟约为8 ms)。 此外,在平庸的设备和应用程序结合使用时,您可能会超过100毫秒,这会带来额外的延迟或鼠标和显示器之间的缓冲。
应用领域
应用程序级延迟衡量执行特定应用程序操作(如加载网页)所花费的时间。 这种延迟的一个示例是加载NYTimes网页,该过程大约需要3000毫秒。
应用程序什么时候看起来很快? 很难肯定地说,因为它们的动作比简单的数据输入更为复杂和多样。 答案可能还取决于用户的期望(当前,通常人们使用速度较慢的软件进行工作)。 但是我们可以计算出近似数。
延迟文学
请参阅有关延迟对不同应用程序用户的影响的文献综述 。 这是深入了解该主题的一个很好的起点。当您在屏幕上单击时,参考值之一是典型的70 ms度量,它是上述最小可见延迟。 如果您注意到在单击链接和显示单击指示器之间存在延迟,则应该注意到在单击和打开网页之间存在类似的延迟。
另一个参考是
Google RAIL开发人员
模型 。 尽管此模型的作者没有以任何方式证实其陈述,但该模型声称100毫秒内的响应“感觉是瞬时的”,而较高的延迟则“破坏了作用与反应之间的联系”。
您可以在终端上非正式地检查您自己的敏感性。 选择您喜欢的命令行程序,然后使用“ time”参数运行它们,该参数将测量执行时间。 当然,请注意15毫秒(出色!)和500毫秒(显然很慢)之间的响应差异。

作为最终参考点,我们考虑到人类对视觉刺激的典型反应时间
约为220毫秒 。
该值比明显的延迟大得多,因为该反应不仅包括观察,而且还包括后续动作。
还必须考虑到
一些研究人员的
结论,即一个人能够在无意识的生理水平上感知到延迟的增加。
实际应用
实际应用如何符合这些准则? 有些正在应付。 例如,许多Unix命令行程序的运行速度超过100毫秒。
但是大多数互联网应用超出了范围。 大约1000毫秒内的Google搜索比大多数Web应用程序快得多,但与命令行上不到100毫秒相比,仍然明显慢。 即使连接良好,也很容易找到加载时间超过5000毫秒的网页示例。
对于移动和台式计算机,有些应用程序始终显示不到100 ms的延迟,例如iOS上的内置计算器。 但是,即使在本地拥有(或应该拥有)所有数据的应用程序示例,也很容易找到远远超过此阈值的示例。 考虑松弛示例。
以下视频显示,尽管不需要进行网络通话,但在iPad Pro的同一工作区中的两个小音量频道之间切换大约需要220毫秒,并且iPad Pro可以说是世界上性能最高的移动设备(视频速度减慢了8倍) ):
对于行动延误这样广泛的领域中的所有程序,很难得出一个普遍的结论。 但是,很明显,某些应用程序执行动作的速度足够快,并且对于用户而言似乎是瞬时的(不到100 ms),但是许多应用程序却没有。
减速从何而来?
因此,我们发现许多程序实际上运行缓慢。 这些时间都在哪里,我们可以优化什么? 考虑这个问题,从链中的第一个组件开始:输入设备。
输入装置
管道的第一步是将物理输入转换为屏幕上的更新,这是输入的处理:将与触摸屏,键盘或鼠标的接触转换为操作系统的数字信号。 在这里,我们看一下此步骤需要多长时间。
让我们从键盘开始。 下表显示了从按键开始到USB集线器上的信号所测得的延迟,其舍入为5毫秒(
来源 )。
| 琴键 | 延迟(毫秒) |
|---|
| 苹果魔术 | 15 |
| 达斯3 | 25 |
| Kinesis Freestyle2 | 30 |
| Ergodox | 40 |
| 运动学优势 | 50 |
| 罗技MK360 | 60 |
如您所见,在处理流程的第一步,这些键盘很容易从预算中花费数十毫秒。 这是从100毫秒或更短的总预算中得出的!
“快乐打印”一文中更详细地介绍了此主题。
小鼠同样需要花费数十毫秒的时间。 尽管最高性能的游戏鼠标具有不到10毫秒的延迟。 关于按下响应的数据也有所不同,在此情况下,单个实例的结果也少于10 ms(
示例 )。
在移动设备中,很难测量落在输入设备上的延迟的比例,因为它们与其他硬件组件紧密集成在一起。 但是,我们可以使用输入设备和独立设备的设备中的某些常见模式来评估其延迟。
采样率
一种常见的模式是采样率。 在许多输入设备中,设备以周期性间隔“扫描”或“采样”输入。 例如,典型的消费者触摸屏以60 Hz的频率运行,也就是说,它大约每17 ms轮询一次传感器。 这意味着在最坏的情况下,输入设备的延迟将至少为17 ms,平均不超过8 ms。
在所有条件都相同的情况下,较高的扫描速率将减少输入延迟。 例如,Apple的高级触摸屏和触控笔的工作频率高于60 Hz(
Apple文档档案中的信息 )。
| 装置 | 触控萤幕(Hz) | 触控笔(Hz) |
|---|
| iPhone 6 | 60 | |
| iPhone 7 | 60 | |
| iPhone 8 | 60 | |
| iPhone X | 120 | |
| iPad Air 2 | 60 | |
| iPad Mini 4 | 60 | |
| iPad Pro | 120 | 240 |
USB轮询是类似的延迟源。 USB协议从键盘接收输入,因此键盘需要等待USB轮询才能发送有关点击的信息。 低速USB轮询的频率为125 Hz,这不可避免地会导致〜8 ms的最大值。 和〜4毫秒的平均延迟。 更高版本的USB扫描频率为1000 Hz或更高,从而最大程度地减少了延迟的影响。
输入设备中还有许多其他潜在的延迟源,例如,接触反弹(有关
反弹的软件和硬件影响,请参阅文章
“扫描键盘矩阵和接触反弹” )。
在此我们将不考虑所有这些细微差别,而是强调主要内容:a)输入设备本身可能在软件中进行任何处理之前引起严重的延迟; b)这可能是由于几个离散的原因,并且延迟时间加起来了。
显示器和GPU
传送带另一端的硬件是显示器和视频卡。
延迟的一种来源是显示帧速率。 由于无法持续重绘显示内容,因此导致不可避免的延迟,类似于上述轮询输入设备。 如果屏幕每20毫秒更新一次(例如),那么在最坏的情况下屏幕会增加20毫秒的延迟,平均会增加10毫秒。
运动感知
其他因素也会影响我们对屏幕上移动的物体的感知。 “模糊克星”是这个主题的绝佳资源。 例如,请参阅LCD Motion Artifacts 101 。大多数显示器以60 Hz的频率运行,尽管专业设备和游戏显示器以120 Hz,144 Hz和240 Hz的频率运行。因此,尽管在具有最高帧速率的显示器中,它可以减少到几毫秒,但是通常只有显示帧速率使延迟平均增加大约8毫秒。造成显示延迟的另一个原因是在接收新数据后,物理上改变像素颜色所花费的时间。此时间范围从高端游戏显示器中的几毫秒到响应性较低的LCD中的两位数值。显示响应时间
该参数很难测量,但是Notebook Check网站上提供了一些说明性数据。例如,请参见慢速和快速显示。在现代高端设备上,显示器连接到特殊的图形处理器(GPU)。 GPU通过排列2D层或渲染3D虚拟场景来创建用于显示的像素阵列。 GPU生成帧的速度取决于GPU硬件,与应用程序和平台代码的交互以及有时取决于与显示器的同步逻辑。当应用程序代码非常慢并且没有足够快地向GPU发送指令以充分利用它时,就会发生一个相关的问题。与真正需要应用程序频繁指令的情况相比,这可能导致GPU以较低的速度创建独特的帧。这是常见的延迟源,我们在2D应用程序中看到的每秒显示帧数少于60帧。Lagi的
Lagi的类型“JANK”很难用言语来形容,但他们很容易辨认。Nathan Gitter在“ 设计无垃圾邮件的应用程序”一文中将其定义为“意外或分散注意力的视觉崩溃”。循环叠加
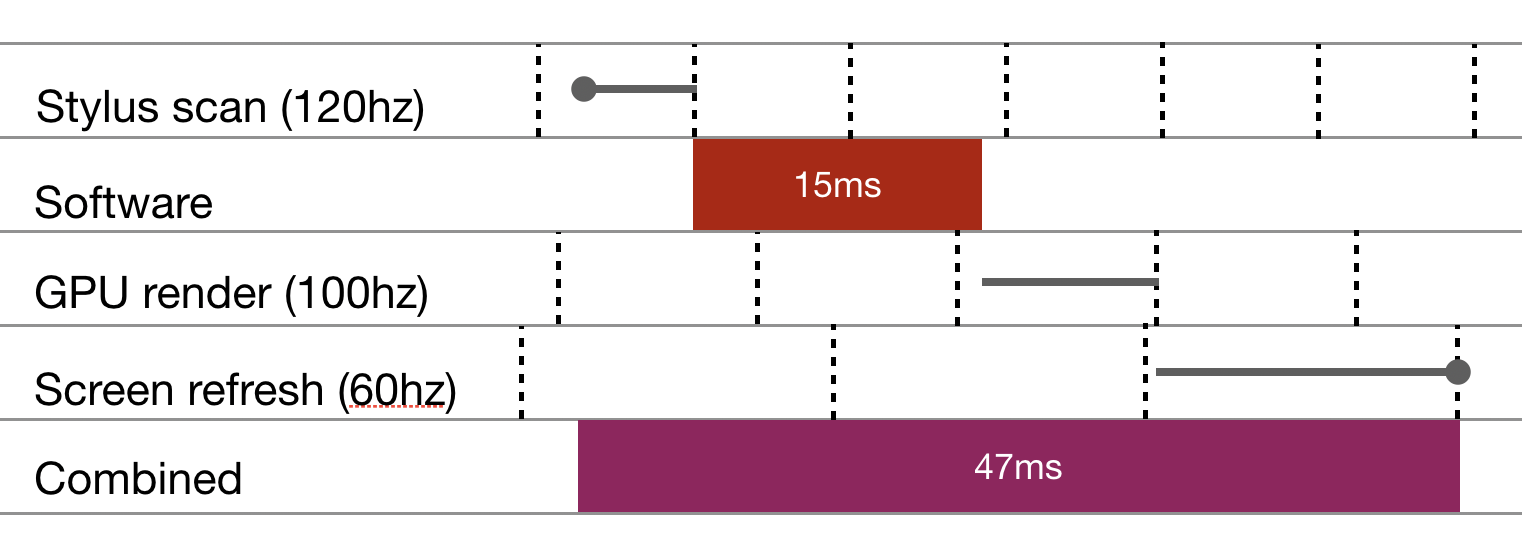
我们讨论了管线的至少三个部分,这些部分由于间歇性活动而导致延迟:输入扫描,GPU渲染周期和显示刷新周期。重要的是要注意,可以将它们组合成基本上所有延迟加在一起的方式: 等待几个周期。假设的延迟级联显示了等待连续的硬件周期如何累积延迟。垂直虚线表示输送机应预期的周期。要进入管道的下一步,我们必须等到下一个周期。并且循环可能彼此不对齐。周期不一致和不利的初始输入时间会导致10毫秒的额外延迟。与上述延迟预算相比,这是一个很大的数目。
等待几个周期。假设的延迟级联显示了等待连续的硬件周期如何累积延迟。垂直虚线表示输送机应预期的周期。要进入管道的下一步,我们必须等到下一个周期。并且循环可能彼此不对齐。周期不一致和不利的初始输入时间会导致10毫秒的额外延迟。与上述延迟预算相比,这是一个很大的数目。运行时开销
在软件方面,运行时延迟是操作系统和其他与应用程序不直接相关的代码所固有的。考虑两个重要的示例:垃圾回收和调度。首先是垃圾收集(GC)。GC在世界上使用最广泛的两个平台中至关重要:Web(JavaScript)和Android(Java)。在某些情况下,垃圾回收会导致较大的延迟,尤其是对于低输入延迟的要求。对于JavaScript或Java环境,大约10 ms的垃圾回收延迟并不奇怪。但这就是在触摸屏上拖动对象的全部预算!垃圾收集只会延迟一帧。但是,就像由于帧丢失而导致的延迟一样,这种抽搐会惹恼用户。有减少GC延迟的方法。其中包括将尽可能多的GC工作移到主线程之外,并仅针对几个单独的暂停来优化GC。例如,请参见V8努力将尽可能多的垃圾收集操作移出主流,而Go努力将GC延迟最大化的努力明显少于1 ms。使用编程语言的另一种选择是部分牺牲了GC的便利性,但具有更可预测的性能。像Swift这样的语言避免使用任意垃圾收集自动参考计数。开销的另一个潜在来源是操作系统减少。我们的应用程序(及其在OS中的依赖关系)不一定能持续工作。其他程序可以安排启动,而我们的程序则被强制暂停,尽管时间很短。每个程序都需要时间,并且处理器内核的数量是有限的。调度问题与CPU利用率有关。如果您的应用程序满足其性能目标,但几乎需要100%的计算资源,则可能会惹恼用户。电池消耗会增加,设备会发热,并可能开始通过风扇发出噪音。换句话说,对于用户而言,低CPU使用率更好。故意延迟
移动接口延迟的典型来源是操作系统本身和应用程序的设计。有些重要的互动只能通过真正的期望来完成。Android和iOS大量使用“长按”来访问上下文菜单。它们要求用户等待数百毫秒才能执行命令。有一些与此相关的延迟以消除歧义。例如,在移动Safari中,用户单击链接到浏览器开始加载新页面之间的默认延迟为350毫秒。这是确定单击链接和双击(缩放)之间的区别所必需的。对于此特定的延迟,请参阅此处以获取更多详细信息。。也提供有关最新更改的信息,这些最新更改使应用程序开发人员可以解决此问题。敌对特工
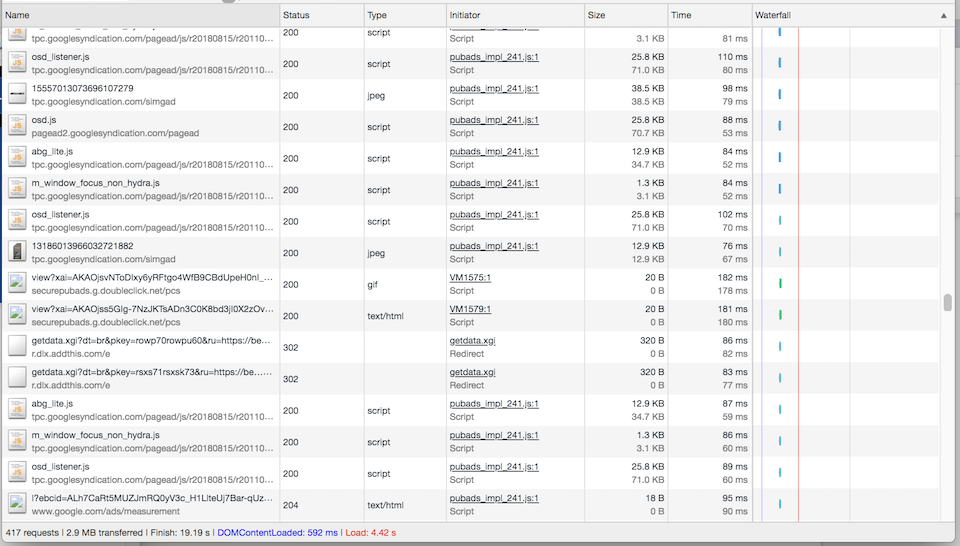
互联网上用户的常见延迟来源是恶意活动,例如,跟踪用户操作并下载侵入性广告的活动跟踪器。 在《华盛顿邮报》网站上,一篇500字的文章需要大约100个HTTP请求,并且加载大约需要4400毫秒。跟踪器和广告需要许多查询。仅显示了其中的一小部分。有很多关于Web肥胖的精彩文章:请参见The Bullshit Web,“肥胖网站的危机”,Web膨胀等。我们只是强调,许多网站上最大的延迟源是违背用户的意愿下载各种废话。
在《华盛顿邮报》网站上,一篇500字的文章需要大约100个HTTP请求,并且加载大约需要4400毫秒。跟踪器和广告需要许多查询。仅显示了其中的一小部分。有很多关于Web肥胖的精彩文章:请参见The Bullshit Web,“肥胖网站的危机”,Web膨胀等。我们只是强调,许多网站上最大的延迟源是违背用户的意愿下载各种废话。申请代码
我们提到的延迟的最后一个来源也许是最明显的:这是应用程序本身。如果应用程序花费大量处理器时间来处理输入或执行操作,那么它将很慢。全部放在一起
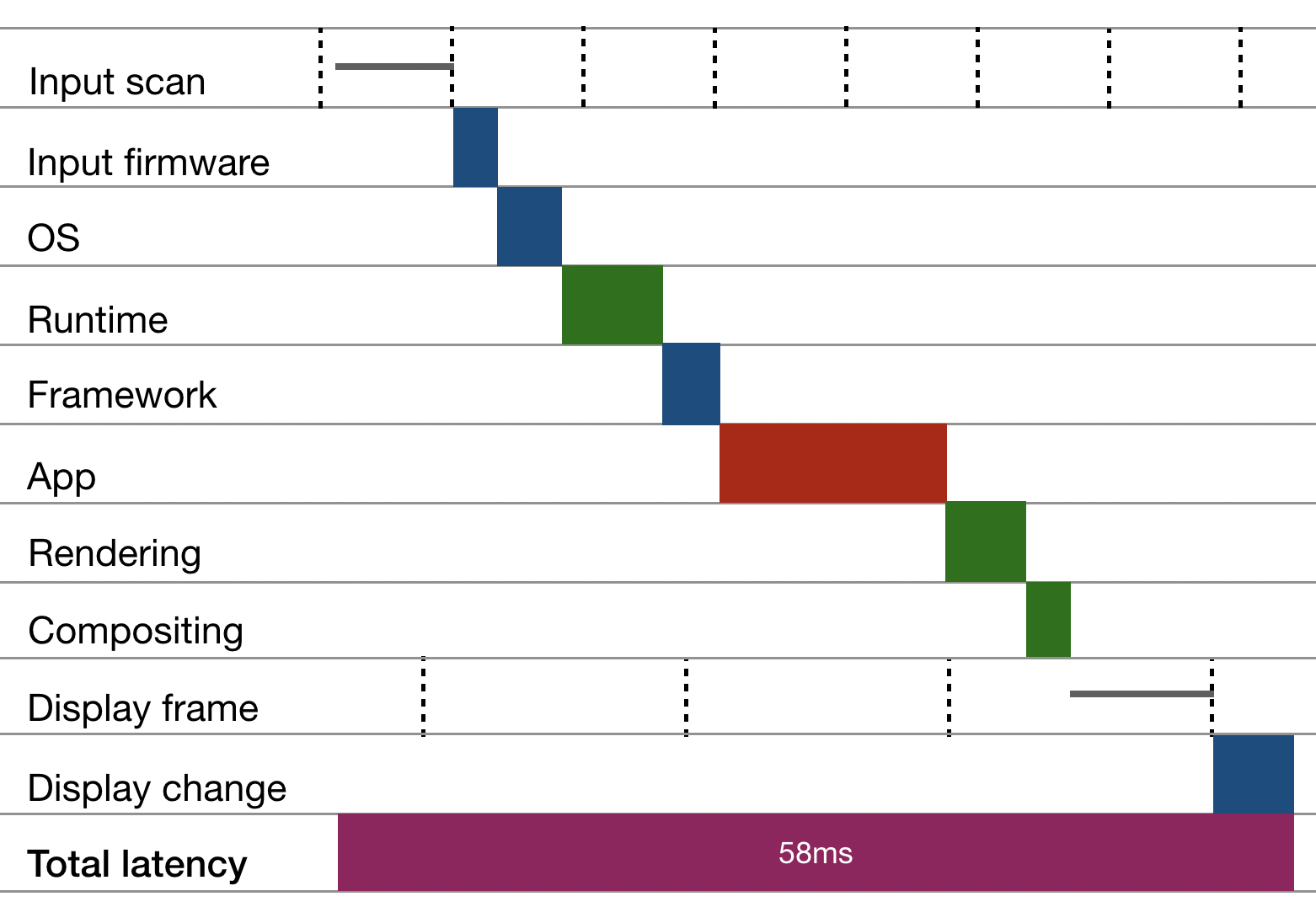
考虑由总延迟组成的 示例 :从输入到屏幕显示的端到端延迟的假设示例。垂直虚线表示输送机应预期的周期,以上示例是假设的,但具有指示性。它演示了增加延迟的层数,因此即使以全帧速率运行,应用程序也可能非常慢。
示例 :从输入到屏幕显示的端到端延迟的假设示例。垂直虚线表示输送机应预期的周期,以上示例是假设的,但具有指示性。它演示了增加延迟的层数,因此即使以全帧速率运行,应用程序也可能非常慢。到快速软件
深度技术堆栈负责通过用户操作来响应现代计算机界面。即使是键盘上的简单按键操作,也要在输入文本框中显示相应字符,该操作都会经历很长的复杂步骤:从扫描键盘到操作系统和框架的处理层,再到渲染视频卡和显示刷新率。这种复杂性是有原因的,但是令我们感到遗憾的是,试图进行高效工作的计算机用户经常会等待,看着沙漏图标,并感到设备根本无法跟上他们的步伐。我们相信快速软件可以赋予用户权力,并提高他们的生产力。我们知道,当今的软件经常使用户失败,运行缓慢,并且我们希望改善这种情况。我们希望这些材料对您使用自己的软件有用。文学作品
1. , , , .
« » ,
Proceedings of the USENIX 2nd Symposium on Operating Systems Design and Implementation , 1996.
2. , , , , .
« : » ,
Proceedings of the 32nd Annual ACM Conference on Human Factors in Computing Systems , 2014.
3. , , , , .
« - » ,
Proceedings of the 25th Annual ACM Symposium on User Interface Software and Technology , 2012.
4. , , , .
“什么速度足够?用户对延迟及其对直接和间接触摸界面的改善的感知”,第33届ACM计算机系统人为因素年度会议论文集,2015年。5. Annette,Ng,Ditz,Bischof,Gupta。“一个人应该升到什么水平? “了解绘图的延迟感知”,《图形界面》,2014年,2014年。6. Forch,Franke,Rauch,Krems。“ 100毫秒够吗?” “与鼠标交互作用的延迟阈值感知特性”,《工程心理学与认知工效学:认知与设计》,2017年。7. Dabrowski,Manson。“40年寻找最佳的响应时间»的计算机系统中,与计算机交互有,2011年8巴雷达,洛杉矶,Arapakis,白,Kambazoglu之前。“无意识的生理发现延迟影响的用户和他们的鼠标点击的影响»,第38届国际信息部分中检索的ACM SIGIR会议上研究和发展,2015年。