“我是一名艺术家,我明白了!”
“互联网缺乏合理的标准化。”
我们已连接到大头照。 和你是谁?
最近,在《 Medium》上发表了一篇有争议的文章。
为什么所有网站看起来都一样 ? (又名“网络视觉疲劳”)。 文章“ Hypanulo”。 在我撰写本文时,它已收到超过55,000次观看,27,000次观看,11,300次流行和60条评论。 我显然很紧张。
所以-感谢您的反馈。 很高兴开始一场激烈的辩论。 但是,我很难单独解决每个评论。 我收到的反馈意见不一,在Medium和Twitter上的评论颇具争议。 在不赘述的情况下,大多数讨论都归结于众所周知的论点“创造力与可用性”。
我的论文肯定充满了争议点。 我批评由模板驱动的Web的特殊趋势,这给创新和复杂的开发方法留下了很少的机会。 我完全不批评可用性。 那将是荒谬的,并且完全误解了我的文字。
整个讨论“创造力与可用性”已经进行了100多年。 正如我之前所写,它与技术发展和工业革命有着密切的联系。 历史表明,我们需要创造力和可用性,才能在设计和技术领域取得真正的进步。 为了使创造力和可用性之间保持平衡,我们认为我们应该一次又一次地讨论它。 在我的文章中,我想平衡自己的创造力。
另外,我想谈谈讨论中的一些具体论点。 我写了以下部分以回应第一个评论。 它仍然存在,我认为这是对原始论文的很好补充。 答案很难找到,因此我将在此处重新发布。
1)模板应适用于设计
模板是当前网站的一部分。 一篇辩论文章不会改变这一点。
模板很有意义。 它们使您可以快速发布内容,并将技术可靠性与简化的工作流程结合在一起。 他们非常有效。
但是我给人的印象是,现在设计师正在尝试限制他们的创造力,以便设计可以在模板上进行。 我坚信这应该是另一回事。 开发人员和设计人员应该问自己如何创建适合设计的模板,而不是询问他们如何适合模板。 这就是我认为设计师应该能够自己编写代码的原因之一。 如果要突破界限,则必须了解局限性。
2)表格-内容
让我引述一下自己:
设计的基本原则之一是形式与内容之间的深刻而有意义的联系。 表格应反映和塑造内容。
换句话说,您需要针对特定设计问题的特定设计解决方案。 适用于所有情况的单一方法很少能获得令人满意的结果。 医院信息系统显然不适合进行实验性排版。 而且我不会要求戴维·卡森(David Carson)为小学创作书籍。
但是设计不仅仅是医院的排版和教科书。 有许多应用程序,特别是在文化,音乐和艺术领域,视觉设计不仅可以提供可读性,还可以做更多的事情。 这对于印刷厂来说是正确的-对于网络也是如此。
3)网页作为平装书
如果我们在网络和书籍世界之间进行类比,那么我们处于“平装”网页时代。
平装书是小型,便宜的书籍,可以快速消费。 它们粘附胶水,使用质量较差的纸张,图像质量较差,并且版式通常不佳。 但它们在大众市场上运作良好。 他们非常有效。
平装本没有错。 从许多方面讲,它们都是有道理的,甚至还有许多设计精良的“平装本”。 但是,有关它们仅应处于“平装”状态的说法完全是愚蠢的。 有空间,有市场,并且需要装订精美的小说,旅行摄影杂志,奢侈的展览目录,丰富的食谱等。
没有人要求所有书籍都必须是平装本。 但是我给人的印象是,许多人认为网页是“软封面”,即廉价,实用的信息机器。 这种立场忽略了以下事实:互联网是一个巨大的文化空间,即使是最简单,最实用的网站也都是人工制品。
有许多不同的书,从实用的平装书到实验小说书。 我想在互联网上看到这种文化和视觉多样性。
有争议的文章文字:为什么所有站点看起来都一样?
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
互联网缺乏想象力,所以我要求我的学生重新设计它。
当今的互联网是单调的。 一切看起来都一样:相同的字体,更不用说布局,可互换的页面以及缺乏表现力的视觉语言。 甚至微型打字机也是一团糟。
今天的网页设计似乎是受技术和意识形态限制的驱动,而不是创意和思想的驱动。 每个页面由容器中的容器组成。 有时是文字,有时是图片。 没什么好做的,默认情况下只是建议这样做。
具有讽刺意味的是,现代网络技术具有巨大的设计潜力。 我们有机会实施几乎所有可能的想法和布局。 我们可以创建激进,令人惊叹和令人回味的网站。 我们可以将实验排版与生成图像和互动体验相结合。
然而,即使是设计师网站也基于容器中的容器。

互联网上最流行的广告门户网站-Dribbble和Behance-根本上很无聊,因此基本上可以互换。
为什么会这样呢?
有几个原因。 内容管理系统(CMS)等技术框架和WordPress等博客平台都是基于模板的。 这些框架的网页不是单独创建的,而是动态生成的,结合了各种类型的媒体,例如图像,标题,正文和视频。 模板不是设计的设计。 相反,这些是用于组合相关数据类型的规则。 除了模板之外,这些平台通常不提供影响页面外观的机会。 您所看到的就是您注入模板的内容。
换句话说,模式是不可知的。 这就是问题所在。
设计的基本原则之一是形式与内容之间的深刻而有意义的联系。 表格应反映和塑造内容。 分隔它们违反了此原理,并创建了公共内容容器。 从设计的角度来看,模式是没有意义的。 表单不会向内容添加任何内容。
设计的基本原则之一是形式与内容之间的深刻而有意义的联系。
还有许多其他原因导致网页设计缺乏创造力。 这些原因大多数都是经济和务实的。 例如,创建单独的页面需要很多时间。 鉴于新闻和新文章的速度,大型网站根本没有从头开始设计页面的资源。 此外,网页设计仍取决于技术知识:HTML,JavaScript和CSS仍然是设计人员的复杂工具。 没有与桌面发布应用程序直接或有用的工作流程等效的Web设计。
我建议也应归咎于设计师的创造性和智力上的懒惰。 在移动优先,基于框架的通用开发时代,似乎没有人关心网页的视觉和上下文完整性。
我们如何解决这个问题? 今天,富有表现力的高级网站会是什么样?
有时,如果您想创造未来,则需要重新发现过去。
复古网页设计
大约23年前,我在德国不来梅艺术大学的一个研究与开发小组中建立了自己的第一个网站。 网页创建当时是新的。 互联网还很年轻。 这些页面激发了我的想象力。
在90年代中期,我们在HTML限制方面苦苦挣扎。 我们只能使用网络安全字体,例如Arial,Times或Verdana。 如果我们想做一些有趣的事情,我们必须使用表格布局,等宽字体或GIF。 最初,HTML完全是面向内容的,我们必须与技术合作来创建页面设计。
同时,实验版式爆炸了。 从20年代的Jan Chchichold Die Neue Typographie到80年代的April Greiman的计算机模型,设计师向现状发起挑战,并试图寻找一种代表其时代思想和革命的视觉语言。 到90年代中期,技术和文化成就的非凡结合使我们得以创造出极为激进的图形设计时代。 您可以在Irma Boom,David Carson,Paula Cher,Neville Brody等人的作品中看到这一点。
但是,与图形设计界的视觉爆炸相比,早期的网页仍然相当la脚。 (
Web设计博物馆很好地展示了这一点。)
我们想在浏览器中进行图形设计,但是没人知道怎么做-或可能发生什么错误。 根本不知道网页的外观。 没有标准。 没有CMS,几乎没有CSS,没有JS,没有视频,没有动画。
现在是挑战互联网视觉单调的好时机,这是前所未有的。
看看2018年,我们可以在浏览器中完成所有工作。 从大规模布局到微型印刷术,动画和视频。 我们将如何利用这些难得的机会呢? 容器在容器中。 数十亿字节的外观相似的移动页面已被JavaScript污染。 遵循相同视觉规则的常规模式。 如果我最小的时候能看到23年的网页设计状况,他将非常失望。
网页设计的问题不是技术的局限性,而是我们想象力的局限性。 我们对于视觉整合,经济可行性和预期的期望已经太服从了。
但是,每次危机都会创造机会。 现在是挑战互联网视觉单调的好时机,这是前所未有的。 las,我年纪太大,资产阶级也太多,无法提出一种激进的,实验性的和现代的网页设计方法。 但是我可以请我的学生这样做。
2017年,我在德国波茨坦举办了有关界面设计的网页设计课程。 每个团队都被要求为现有网站进行重新设计。 任务非常明确:将浏览器显示为空白画布,并创建富有表现力的,富有想象力的视觉印象。 将现代网络技术的技术潜力用作创造力的工具。 不要将自己局限于可用性,可读性和灵活性问题。 有你自己的位置。 不要考虑
Erwartungskonformität (大约翻译为“满足用户期望”)。
我对研讨会的结果感到非常满意。 (您可以
在此页面上看到所有结果。)这是四个代表不同解决方案的项目。
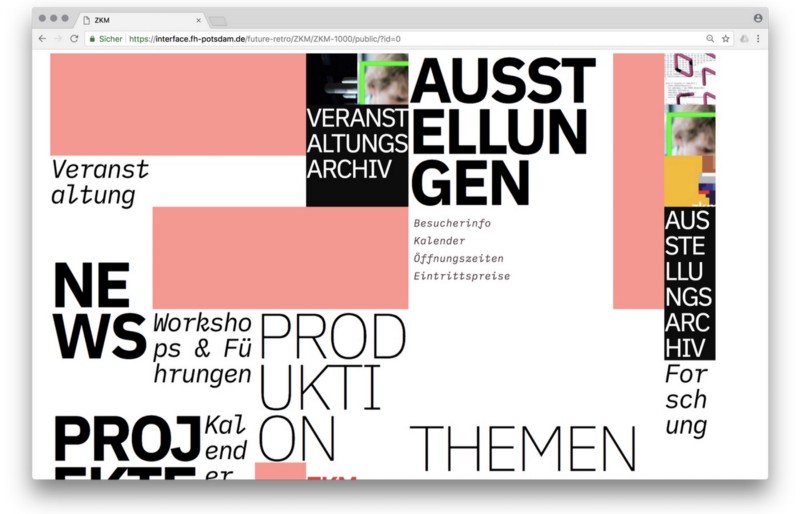
1. ZKM Frederick Haaz和Jonas Kepfer

Frederick和Jonas选择了
ZentrumfürKunst und Medien (ZKM)网站作为他们进行实验和研究的起点。 ZKM是德国最著名的媒体艺术展览场馆之一,因此ZKM网站是非常标准的选择,因此非常合适。 它具有功能性,但缺乏前卫的表达,在展览中以艺术品为代表。
弗雷德里克(Frederick)和乔纳斯(Jonas)的目标是开发ZKM网站的概念,视觉语言和技术设置,这是博物馆的渐进做法。 其概念的核心是生成设计:每次加载页面时,都会创建一个新的布局。
查看ZKM的重新设计 。
2. Daria Tees,Bela Kurek和Lucas Vogel的街道
 Streem
Streem是一本关于街头艺术和文化的街头杂志。 这是面向未来艺术家的平台,也是解决社会问题的平台。 Streem从事插画,绘画,摄影,设计,写作和新闻工作。 达里亚(Daria),贝拉(Bela)和卢卡斯(Lucas)结合了这些不同的影响,并将他们的项目基于概念性城市结构。 他们为原型制作了四个不同的季度,每个季度代表杂志的一部分。 他们的方法将强大的插图风格与空间排版相结合,打造出一个挑剔的城市。
查看Streem重新设计 。
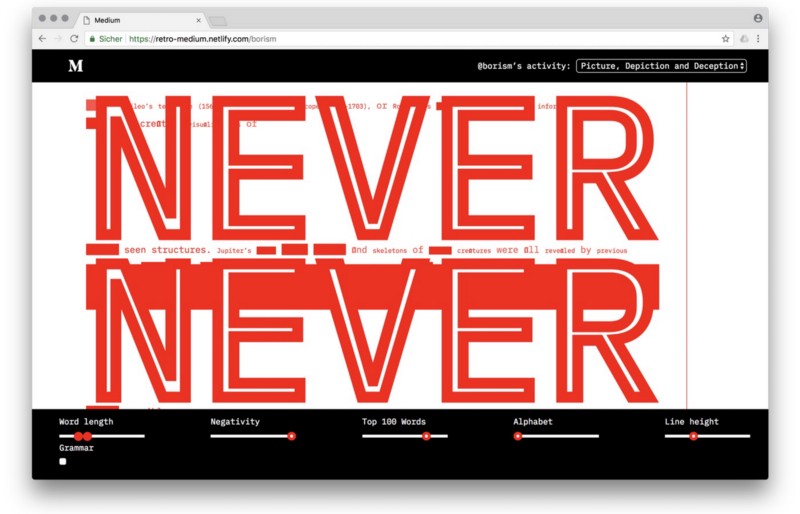
3. 中度 Amelie Kirchmeier和Fabiana Schulz

Amelie和Fabian采取了相当有条理的方法。 他们的目标不是解析特定故事的适当形式,而是解析网页并将其分解为语义,句法和统计属性。 他们的想法是证明HTML的流动性和固有的可延展性。 他们对出版物进行了解构,并创造了一种环境,使读者可以在实验性印刷空间中打破长条文本。
查看Medium的重新设计 。
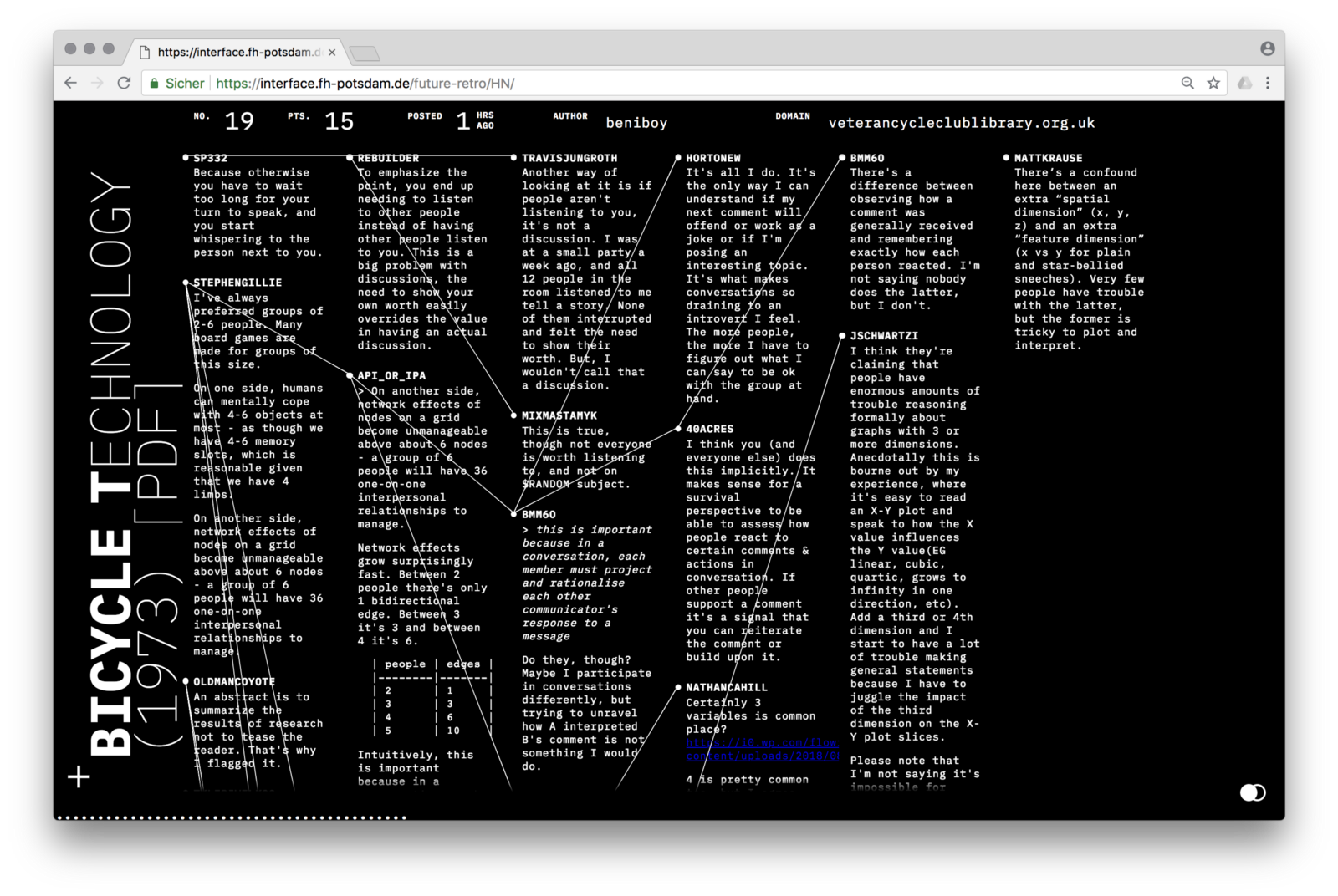
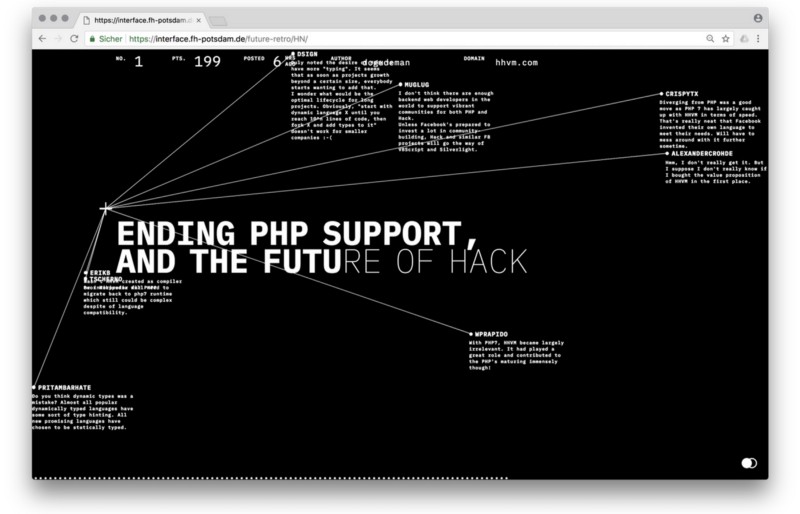
4. 黑客新闻 Fabian Dinklage和Florian Zia

Fabian和Florian将Hacker News转变为交互式可视化。 社交网站是专注于计算机科学和信息技术的新闻聚合器。 它的设计是空洞的,但是具有投票和讨论的复杂功能。 Fabian和Florian采纳了现有结构,并将其变成了时间表和网络的印刷空间。 视觉呈现基于新闻和评论的一致性和关系。 他们还将他们的设计链接到Hacker News API,因此您可以使用它来阅读网站。
查看Hacker News的重新设计 。
***
戴维·卡森(David Carson)曾经说过:
“不要将沟通与易读性混淆。” 我们应该将此技巧应用于Web设计的当前状态。 清晰,易用,响应迅速,尤其是可访问性是现代Web'a的重要素质。 但是他们不应该定义和限制他们的视觉资源。 如果您将成见与实用性等同起来,那么您将不了解视觉设计或以人为本的设计。
例如,我希望看到更加激进,富有成效,令人回味,周到,适当,针对特定内容的智能化Web设计。 我想重新发现互联网作为实验的空间。 我想更加惊讶。 我不知道互联网在23年后的样子,但我希望它不会像今天这样。
该翻译得到专业的Web开发公司EDISON Software的支持,该公司最近重新设计了其网站 。聚苯乙烯
我将通过habrachitatel对有争议的文章的最新出版物发表有用的评论显然,我对设计中的nicerta不了解。 我查看了“重新设计”-对于这种表达,抱歉,有某种垃圾。 网站设计通常是为了使人们每天与之交互。 这不是一幅可以以高价出售的前卫绘画,仅仅是因为它是由坐在画家自己拖着的推车上的驴尾画的。
-vlreshet
互联网缺乏合理的标准化。
作为用户,我想去站点而不是通过设计师的“创造力”。
-eugene_bb
并不是重新设计,而是某种游戏。 有些网站的座右铭是“我是一名艺术家,我以这种方式看待”。
正如上面的vlreshet所述,创建网站是为了与人互动,而不是为了体现设计师的幻想。 网站是一开始就应该方便使用的工具,而设计师的想象力应该离第一位远(而且在“重新设计”中,您甚至不应该把它放在最后)。
互联网缺乏想象力
相反,他已经遭受了过多的想象力。 已经有一些幻想的设计师涌入了上载到网站的兆字节字体和图像。
幻想的飞溅,这些是在awwwards上分批发布的促销网站:幻想最完整,有时很酷,很少有用,但通常毫无意义。
在常规网络上,这样的幻想不是人们的地方
- 拍
他们为什么制作中型Upyachka? 设计师就是这样的设计师...
- 别列祖耶夫
为什么所有书籍看起来都一样? 哦,是的,它们也需要阅读!
为什么所有汽车看起来都一样? 哦,是的,他们必须骑!
网站中最主要的是信息。 为了有效展示,仅需遵循某些人体工程学规则。 这些规则缩小了设计师的想象力,这是正确的。 站点彼此相似,这就是为什么用户可以快速找到所需的导航元素,或多或少地方便地感知内容的原因。
文章的示例更确切地显示了不必建立网站,因为访问者不会超出主页。 好吧,在这些巧妙的创作中找到与联系人的平凡链接。
- 潘
评论员-仔细阅读文章。 设计师并没有那么糟糕地解决任务。 请注意,该问题的陈述是:“为用户打分,他们仍然不了解该死的事情” :)。
因此,批评设计,认为用户不舒服是胡说八道。 在问题陈述中,明确指出必须给用户带来便利。
- 纽姆