HTML Web布局网络学课程的作者Stas Melnikov解释了自定义CSS属性是什么以及为什么值得探索。CSS自定义属性标准已更改CSS。 疯狂的机会已经出现,这是我们梦dream以求的。 我们准确地告诉您什么以及为什么初学者应该尽快学习它们。
什么是自定义属性
定制属性是开发人员自己创建的CSS属性。 在宣布该属性之前,浏览器对该属性一无所知。
声明自定义属性以双连字符开头,后跟名称,冒号和值。

例如,使用
button元素的
purple值声明一个自定义属性
--netologyBrandColor :
button { --netologyBrandColor: purple; }
现在浏览器知道我们的财产,但是它有什么用?
自定义属性
第一个技巧是
var函数。 使用此功能,我们可以告诉浏览器从声明的custom属性中获取值并将其添加到inline属性中。
为了使浏览器能够执行此操作,开发人员需要声明一个内置属性(例如
color ,并将
var函数作为值添加到该属性中,并在该参数中传递用户属性的名称。

例如,为
border和
color内置属性添加一个自定义属性:
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
在浏览器中,该按钮将如下所示:

如果Sass中有变量并且完全没问题,为什么还要研究自定义属性?
诸如LESS和Sass之类的预处理器中的变量有助于组织代码,从而使我们更易于维护。 例如,在以下代码中,我使用
$netologyBrandColor变量,该变量存储品牌的原色:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
在浏览器中转换代码后,我们将看到以下代码:
button { border: 2px solid purple; color: purple; }
根据该示例,很明显,在将代码从Sass转换为CSS而不是变量之后,编译器插入了它们的值,因此可以说浏览器中没有Sass变量。
自定义属性的第二个功能是它们位于浏览器中,因此我们可以在其中直接更改它们。 例如,将鼠标悬停在按钮上时,更改用户属性
--netologyBrandColor的值。
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

现在,如果按钮处于
hover状态,则
border和
color属性的值将更改。 由于此功能,自定义属性被称为“实时”:可以在浏览器中直接对其进行更改,并相应地更改对其应用的内置属性的值。
再举一个例子,我将使用
focus状态更改自定义属性的值。
button { --netologyBrandColor:

动态更改用户属性的功能可以与Sass变量或LESS变量结合使用。
自定义属性和媒体表达式
自定义属性的另一种可能性是,可以使用媒体查询来切换其值。
例如,创建两个自定义属性:
—mq和
—textColor 。 使用第一个,我们在页面上显示媒体功能的名称,第二个用于切换颜色。 在宽度最大为768像素的屏幕上,文本将为洋红色,而从769像素开始将为红色。
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


自定义属性和calc函数
CSS具有
calc函数,您可以使用该函数执行算术运算。 它也可以使用自定义属性。 例如,我们可以控制连续的孩子数量:
.child { width: calc(100% / var(--childCount)); }
如果在浏览器中为自定义属性
--childCount添加值5,我们将看到以下图片:

对于更改,我将5更改为7,然后将重新构建元素。

自定义属性和SVG
自定义属性的另一种可能性是,它们可以用于设置SVG属性的值,例如
fill ,
stroke ,
stroke-width等。 有两种方法可以做到这一点。
在第一种方法中,我们将使用属性
fill ,
stroke和
stroke-width ,在其中我们将用户定义的属性定义为值。
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
并将自定义属性的值添加到CSS:
.svg-with-attr{ --iconFill:

左边的图标没有样式,右边的带有我们的设置。 如此简单,我们可以自定义图形。
第二种方法是删除它们的属性,并用CSS属性替换它们。
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

我专门为
fill ,
stroke和
stroke-width属性添加了其他值,以使示例之间的差异在视觉上显而易见。
浏览器支持
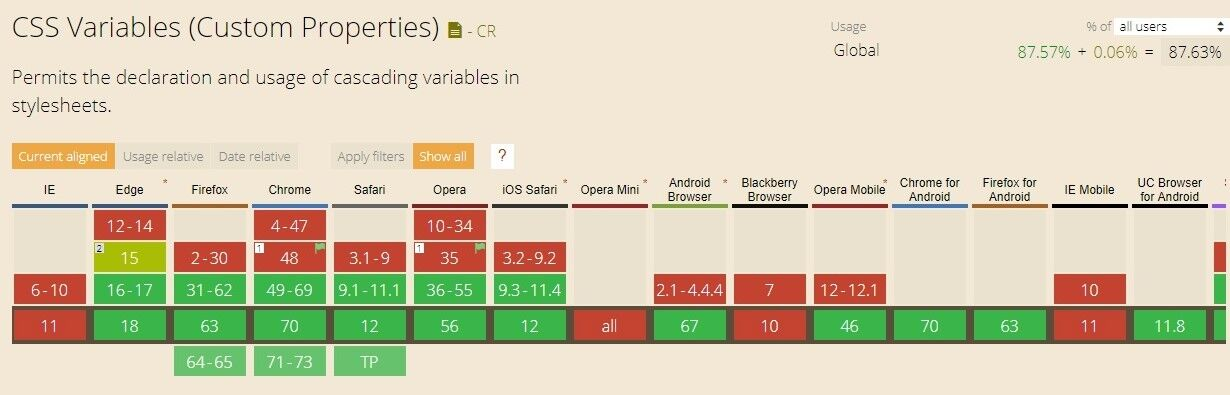
根据
caniuse.com ,自定义属性可在除IE11之外的大多数现代浏览器中使用。

如果您的项目有许多使用IE11的用户,请不要使用自定义属性。 我可以告诉您如何进行后备,但是根据我的经验,我认为最好不要使用它们。
如果不需要支持IE11,请随时使用自定义属性的所有功能。
结论
希望我对自定义属性感兴趣。 在本文中,我仅谈到了可能性,并省略了技术和实践部分,但是我将紧跟这一点,并写一些关于工作原理和案例的文章。
来自编辑
有关该主题的网络学课程: