美好的一天,亲爱的读者们。
在我的文章中,我想与RecyclerView共享树视图实现。 不使用任何其他库,也不使用子数组。
谁在乎,请在猫下。 我将尝试尽可能描述什么以及如何。

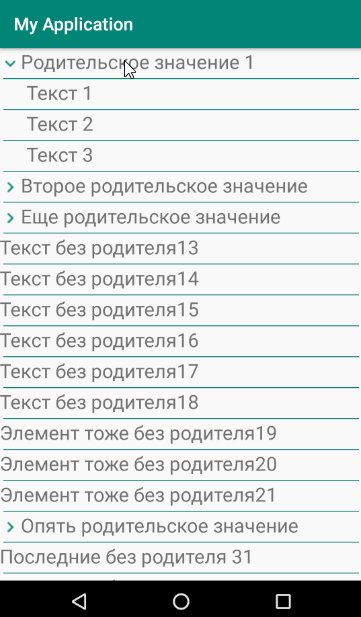
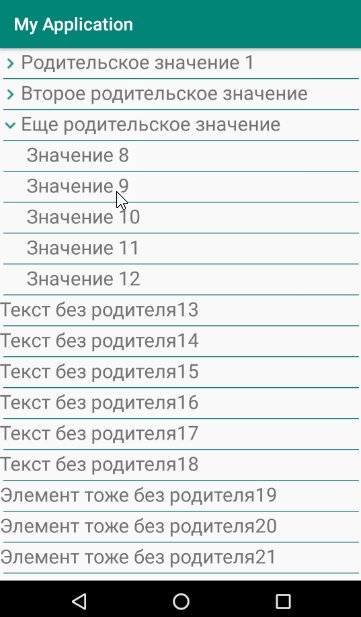
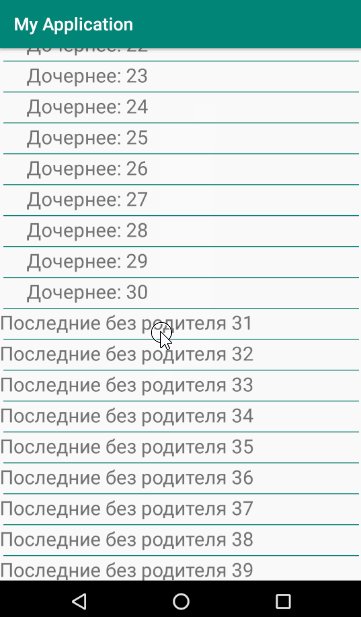
形成元素列表的原理是将显示或隐藏子元素。
尽管我说过该实现将不需要其他库,但是,仍然需要连接标准库。
连接的图书馆dependencies { implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:recyclerview-v7:26.1.0' }
标记将非常小-只有RecyclerView列表。
标记 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recycler_list"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
此外,我们需要一个单独的类来存储列表值。
数据类Data.java public final class Data { private String valueText = "";
意见应该明确,但我会解释。 对于列表中的每个元素,我们将存储其标识符
valueId ,名称
valueText ,父元素
parentId的标识符,一个标签,指示该元素是父
itemParent以及
childVisibility子元素的可见性值。
下一步准备工作是为列表项本身创建标记。
item.xml的标记 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/item" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.AppCompatImageView android:id="@+id/icon_tree" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/icon_hide" android:visibility="gone" app:backgroundTint="@color/colorPrimary" android:layout_centerVertical="true"/> <LinearLayout android:id="@+id/block_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/icon_tree"> <TextView android:id="@+id/value_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:foreground="?android:attr/selectableItemBackground" android:text="sdfdsf"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorPrimary" android:layout_below="@+id/block_text" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp"/> </RelativeLayout> </LinearLayout>
需要
AppCompatImageView来显示父元素的状态。
TextView-显示元素的值。
视图仅用于共享。
最后的准备步骤是创建一个类来处理列表适配器。
列表适配器RecyclerViewAdapter.java public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> { private View vv; private List<Data> allRecords;
主要处理过程在
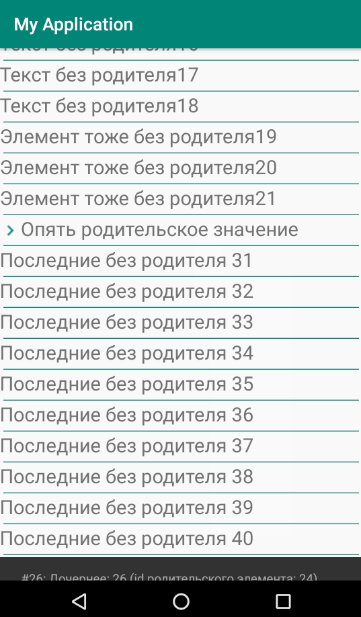
onBindViewHolder过程中进行。 对于列表中的每个元素,都将获取其标识符,值和父值的参数。 显示或隐藏子元素,以及父元素的状态图标。 好吧,列表上的单击处理已挂起。 然后,每个人都决定他需要如何处理列表。 该示例仅显示了一条带有id和element值的消息。
在显示或隐藏
setVisibility子级的过程中,为子元素额外缩进了80像素的文本。
仅在正确的位置填写列表。
清单建筑 List<Data> records = new ArrayList<Data>();
结果就是这样一个简单列表,并支持子元素。 此实现使您可以填充几个嵌套元素。 但是,如果嵌套级别大于1,则需要稍微细化子元素的缩进。
谢谢大家的关注和成功的项目。