大家好!
今天,我建议与Python结合使用最便捷的Web框架之一,称为
Dash 。 它出现在不久前,几年前是由于ployly框架的开发者所致。 Dash本身就是一堆Flask,React.Js,HTML和CSS。
克里斯·帕默(Chris Parmer)在PLOTCON 2016上的表演
让我们立即安装框架。
在此处指定更新的版本。
pip install dash==0.31.1
朋友们,如果您真的想了解这个框架,请首先阅读示例,最后阅读出版物,并仔细阅读代码。 如果您仍然不明白,建议您阅读英文版的Dash文档。 在RuNet中,也有几篇文章解释了我决定在本教程中跳过的概念。
让我们开始吧。
Dash应用程序包含两个部分。 第一部分,“布局”,描述了我们的应用程序的外观。 第二部分描述了应用程序的交互性,我们将在下一篇文章中讨论它。
Dash为应用程序的所有可视组件提供Python类。 开发人员在
dash_core_components和
dash_html_components提供了
dash_html_components 。 但是您也可以使用JavaScript和React.js
构建组件 。
重要dash_core_components包含各种动态形式,例如下拉列表,图表和复选框。
dash_html_components包含用于包装表单的html结构。 例如,Div块或标题标签H1,H2等。 开发人员使用Python字典为我们提供了一些来自html的抽象。
要开始理解,请创建
app.py文件,其中将包含以下内容:
并使用以下命令从当前目录运行它:
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)我们看到服务器已经启动,并准备接受对端口8050的请求(您可能具有其他端口)。
转到地址
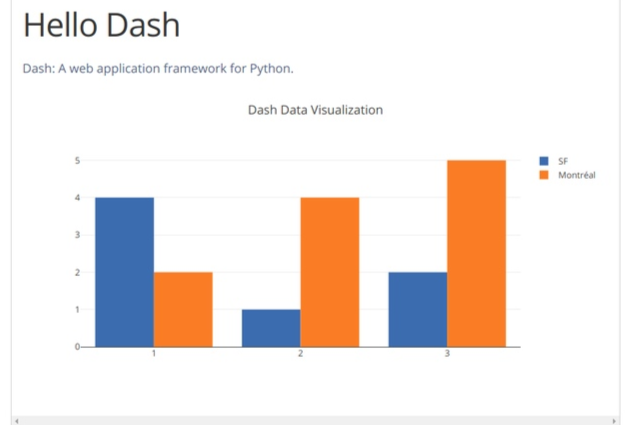
http://127.0.0.1:8050/并看到:

注意事项
layout组件由dash_html_components中包含的“组件”树组成。 例如div块。
dash_html_components每个HTML标记都有一个组件。 html.H1(children='Hello Dash')组件生成一个HTML元素 <h1>Hello Dash</h1>
在您的应用程序中。
- 并非框架的所有组件都是HTML组件。
dash_core_components使用一堆JS,HTML,CSS和React.Js生成更高级别的元素和交互式元素。
- 通过关键字的属性完整地描述了每个组件。 Dash是声明性的:首先,您将通过这些属性描述您的应用程序。
children属性有些特殊。 按照惯例,它总是放在第一位,这意味着您可以将html.H1(children='Hello Dash')替换为html.H1('Hello Dash') 。
注意事项
Dash包含一个熟悉的Web开发人员功能:
hot-reloading 。 启动功能
app.run_server(debug=True)激活该功能。 每当您更改代码并保存结果时,此功能都会更新您的浏览器。 因此,不需要每次都重新启动服务器。
我们记得,Dash为每个HTML标签包含一个组件。 但是它也可以接受所有关键字参数以及HTML元素。
让我们更改一下代码:
我们刷新页面,然后看到:

在此示例中,我们使用
style属性更改了
html.Div和
html.H1样式。
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'})在Dash应用程序中呈现为:
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
但是有一些重要的要点:
- HTML
style属性是用分号分隔的字符串。 在Dash中,您只需传递字典即可。
- 相对于HTML,
style词典中的键在书写上略有不同。 代替text-align我们编写textAlign 。
- Dash(类)中每个tag元素的子类通过
children参数在数组中传递。
可重复使用的组件
继续,假设我们需要一些会改变的元素,例如,取决于我们应用程序的用户输入。 为此,在Dash
reusable components提供了所谓的
reusable components 。 使用示例表考虑它们,将从Pandas数据框中加载其数据。
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
有关表的一些知识
让我们记住HTML中的表格是什么。
HTML表由
table标记定义。
表的每一行都由
tr标记标识。 该表的标题由
th标签确定。 使用
td标签填充表格单元格。
结果是以下结构:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
它看起来像这样:
| 名 | 姓氏 | 年龄 |
|---|
| 吉尔 | 史密斯 | 50 |
| 前夕 | 杰克逊 | 94 |
| 约翰 | 母鹿 | 80 |
内核组件(核心组件)
如前所述,
dash_core_components包含高级元素。 如:下拉菜单,图形等。
您可以在这里熟悉这些元素的视觉效果,每个元素都随附一个代码(对Plot.ly的开发人员来说非常方便,普遍尊重)。
为了使开发人员(即您)能够区分代码中的所有元素,习惯上为每个内核组件编写一个标签。 这类似于我们元素的名称。 这不是必需的,但是只是使调试更容易。 用户将有机会快速了解您的界面。 而且,您会理解我的意思。
让我们看下面的代码:
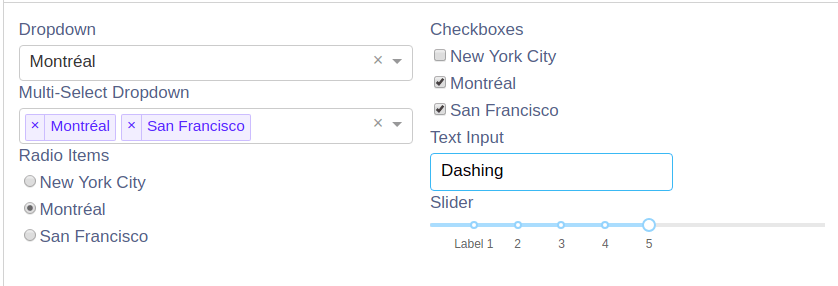
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
在这里,我们看到我们像往常一样创建了一个常见的Div块,其中包含我们的各种核心组件。 看起来像这样:

还有问题吗?
开发人员已经准备了非常详细的文档,您可以使用每个类的典型Python命令阅读该文档:
>>> help(dcc.Dropdown)
总结
先前研究的
layout描述了我们的应用程序的外观。 本质上,它包含HTML标记和Dash核心的高级元素的树状层次结构,它们包含在
dash_core_components 。
在下一部分中,我们将学习如何使页面具有交互性。 如果您喜欢本教程,请加一个加号并订阅我。
*不久将有指向下一部分的链接*