创建数字内容后,我们习惯于关注普通用户。 因此,几乎忽略了俄罗斯三分之一的人口-这些人是残疾人,老年人以及暂时有特殊需要的人。 在上一篇文章中,我们讨论了
在Sberbank适应数字服务的方法 。
在国际残疾人日,我们决定与专业人士共享
数字无障碍指南 。 在本文中,您将发现在设计可访问界面时了解经理,设计师和开发人员非常重要。
给管理人员的一般建议
要想像残疾人的用户体验,请尝试模拟不同类型的
色盲 ,视力差和
其他障碍的程序 。 为了更好地理解盲人如何使用语音界面,适合使用屏幕访问程序(
MacOS上的 VoiceOver,iOS上的 VoiceOver,Android 上的 TalkBack ,Windows的
NVDA或
JAWS )。
从一开始就将可访问性包括在开发过程中:
- 告诉团队,根据可访问性要求创建和评估用户体验很重要。
- 检查每个更新和新功能是否符合残疾人的需求。
- 每个冲刺都与开发人员进行自动化测试以快速发现常见错误,并将其与自定义测试结合起来以实现可访问性要求。
- 定期执行手动产品测试:最后阶段几乎没有更正;
- 在产品销售至少三周之前,请与无障碍专家进行最终测试。
对设计师做什么
面向设计师的提示列表更多。 原则上,一些技巧对于接口是通用的和有用的。
结构元素和页面管理的要求
- 设计应使用户能够快速轻松地找到关键信息。
- 所有内容和设计都应符合标题的逻辑结构:这对盲人和老年人有很大帮助。
- 用户应该能够以多种方式浏览站点:通过目录,站点地图,页面之间的链接以及搜索。
- 屏幕阅读器不适用于弹出对象,因此最好不要使用模式窗口。
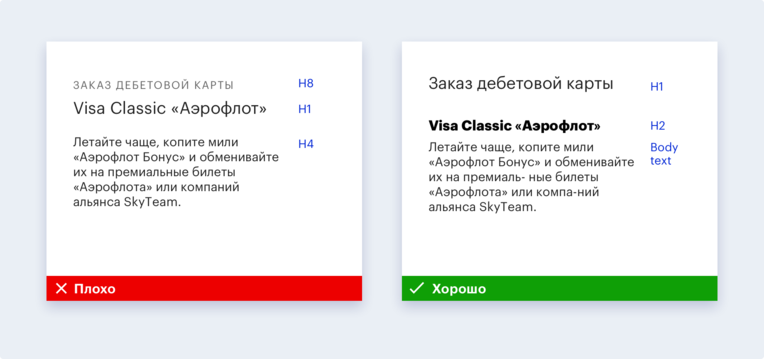
- 样式应正确使用。 布局中的1级标头应为代码中的H1标头。 相反,不是一级标题的标题不应标记为H1标题。

页面的
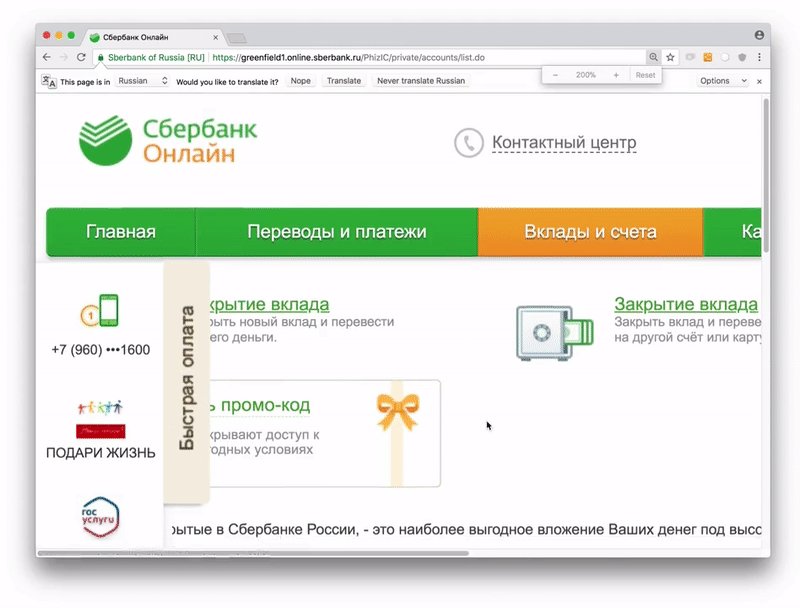
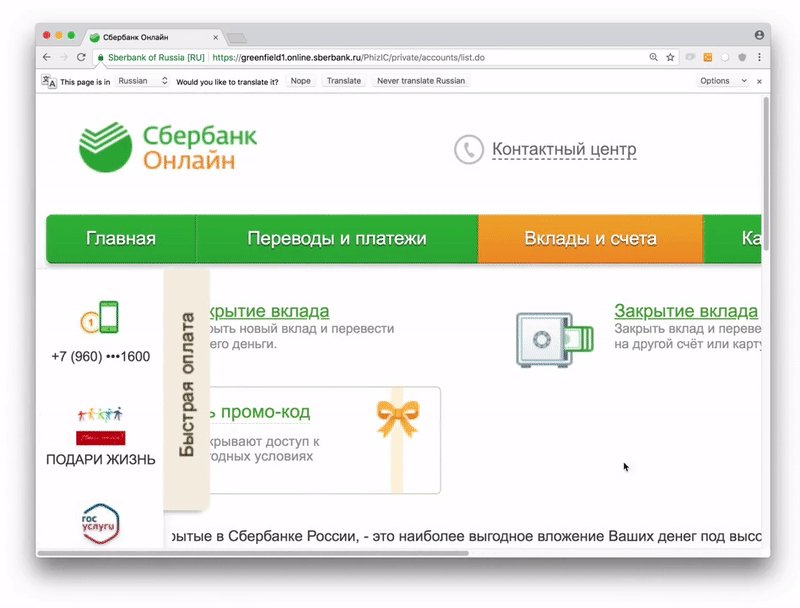
正确缩放还将使它易于从任何电子介质中读取,并有助于感知视觉受损的内容。 在这种情况下,最好的解决方案是自适应布局。 布局准备就绪后,请进行检查:使用键盘快捷键“ Cmd +”或“ Ctrl +”将屏幕增加到200%。

(错误缩放示例)

(扩展的好例子)
对于肌肉骨骼系统和运动技能受损的人以及使用屏幕阅读器浏览Internet的盲人用户来说,
键盘控制是一种真正的救赎方法。 为了从键盘正确访问,您需要控制以下几点:
- 用户应该能够使用Tab,空格和箭头键选择并激活页面上的任何交互式元素。
- 对于有视力的用户,交互式元素具有可见和熟悉的状态非常重要:焦点,悬停,活动和被访问。
- 对于盲人用户来说,一项功能很重要,它使您可以转到主要内容-跳过带有导航元素的广告,然后立即转到主要信息,从而减少了不必要的收听内容。
- 用户还期望元素之间的焦点将按照逻辑顺序切换:通常是从左到右,从上到下。
- 当网站的布局准备就绪时,请使用Tab键检查,从焦点所在的键盘进行控制时,是否在任何地方都可见?
对于某些用户而言,设置项目
单击区域非常重要。 有些人的肌肉骨骼系统和运动技能异常。 对于他们来说,很难缩小或站在一起,只用一只手来处理站点/应用程序。 要为此类用户提供界面,您需要:
- 确保即使在大型电话上,也可以用拇指和左右手触及基本控件。
- 设置至少44个CSS像素的点击区域。 因此,它可以简单地吸引到指尖大小约为10毫米的普通成年人。 图标通常较小,因此您需要扩大图标周围的区域。
- 以8像素的间距分隔可点击元素。
网站/申请内容
网站上的所有文字均应可读。 这是您可以执行的操作:
- 避免使用文职主义,特定的用语和粗俗的句子,要充满各种各样的转折;
- 尝试缩短段落-在移动设备上查看将更容易;
- 尽可能使用简短的句子。
- 如果需要使用术语,请对其进行解释。 如果太多,请编译词汇表。
- 首次使用缩写词或首字母缩写词时,请对其进行解密。
- 尽量不要使用成语,因为会说手语的人以及有智力障碍的用户可以从字面上理解它们。
- 跟踪键盘布局和输入错误,因为它们的存在极大地使屏幕阅读器的工作复杂化。
除了文本本身的可读性之外,重要的是其设计有助于其感知。 为此:
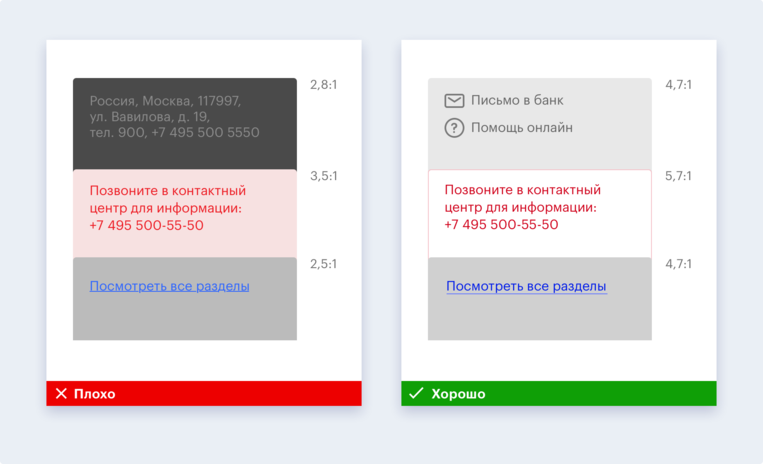
- 确保最小对比度为4.5:1,对于放大的文本,可以将对比度降低为3:1。 徽标,起到装饰作用的元素和无效控件除外。
- 使用足够舒适阅读的字体大小:主文本的最小字体为16像素。
- 选择一种清晰易读的字体,无论其大小如何都易于阅读,并且在选定的尺寸下足够大,支持所有必要的字符和样式,其参数对于字母形式和唯一的字母是恒定不变的,不能相互混淆。

- 不要依赖颜色作为传递信息的唯一视觉媒介,因为在您的用户中有些人会出现色盲。 使用粗体,星号,图标,版式,文本,标记必填字段等。
 图形
图形仅应在不可能处理一个文本的地方使用。 如果是这样,则:
- 确保所有图形都带有简短易懂的描述。
- 选择熟悉的图标-例如,用于删除信息的垃圾桶。
- 在图片上叠加文字时,请记住对比度:使用纯色背景或使图像变暗;
- 提供数据可视化的简短描述,以使用户沉浸在上下文中。
- 在显示的数据之间提供足够的对比度,以便色盲人士可以区分颜色。
- 为无法表示为文本的内容创建替代形式。 例如,可以通过卡以及表或列表来实现ATM搜索。
- 验证码是盲人最大的问题之一。 如果您无法拒绝,则可以采用其他方式来感知,例如声音。
- 确保您的设计中没有任何元素每秒闪烁3次以上,因为网站的动画元素可能导致患有某些类型疾病的人遭受癫痫发作。
元素标题,链接和
说明需要在逻辑上合理,以便例如盲人理解为什么在特定情况下需要它们,以及单击它们时会发生什么。
- 与“完成”按钮不同,通过“创建帐户”按钮的名称,用户可以清楚地了解下一步会发生什么。
- 如果单击导致下载文档,请直接编写。 代替“单击此处”,写“下载报告”。
- 链接应在文本中输入,以便它们成为句子的一部分。 这种方法对于盲人和有视力的用户将更加方便。
- 确保没有听觉和视力的人可以遵循这些说明:请勿提及形状,大小,视觉布局或声音。
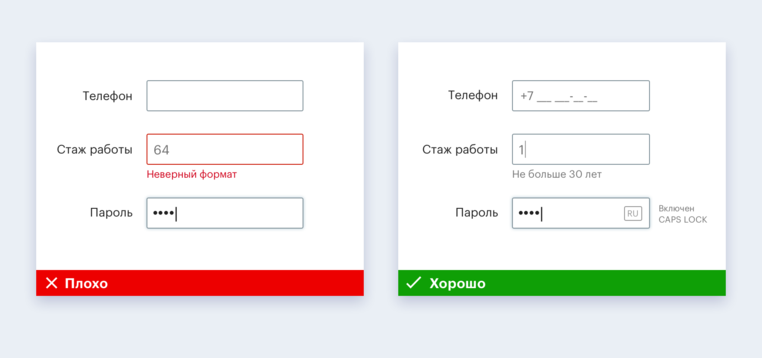
上下文提示执行重要的辅助功能,从而减少了在网站上填写表格时出现错误的可能性。 确保您有它们。 并且不要忘记:
- 检查所有输入元素是否具有清晰的标签名称,即使在该字段中填写后仍保持可见。
- 预先警告用户有关数据格式的信息:日期,电话,TIN等。启用CAPS LOCK时,此音色可提醒您。

- 在填写表格的过程中通知用户有关新信息的外观。
- 查看有关帮助用户修复错误的说明。

Web开发人员提示
盲人在屏幕访问/屏幕阅读器程序的帮助下与界面进行交互,该程序以语音方式再现屏幕上显示的内容。 屏幕阅读器用户界面的可用性主要取决于开发人员。 如果屏幕阅读器光标位于按钮上,则来自开发人员的按钮名称和操作系统中该元素的类型将落入语音消息输出块中。 因此,盲人用户了解此元素是什么以及如何使用它。
由于开发人员从事
导航 ,因此这里有与之相关的建议:
- 提供页面之间的逻辑转换。 当页面长时间加载时,站点的有视力的访问者会毫不费力地理解这一点,但是应该警告盲人正在加载。
- 更新或移至新页面时,请确保焦点立即位于第一个元素上-后退按钮或页面标题。 这将使盲人用户知道页面已被更新,并了解他的位置。
- 当页面未重新加载且仅容器的内容发生更改时,您需要通知用户内容已更改。
- 提供元素之间的逻辑焦点转换:通常是从左到右或从上到下切换。
- 将页面上的每个元素都分开,因为否则盲人将无法理解该签名或该签名所指的字段。
- 使用带有链接的元素可快速浏览页面上的用户;
- 将链接“跳至主要内容”添加到页面标题。 这将帮助您更快地在页面中移动。 一个选项最初可能是隐藏的,但是当焦点落在它上面时应该可以看到。
- 计算出由HTML5中的语义标记或使用ARIA角色定义的基本地标元素。
关于
逻辑和结构问题 ,则:
- 使用内容的属性(节,文章除外)将页面的内容划分为逻辑块。
- 确保标题与页面结构一致。
- 使用标题级别H1 – H6:H1表示最高级别,H6表示最低级别。 不要跳过标题级别。
- 提供不同的内容搜索方式:站点地图,站点搜索。
为了使所有用户感到舒适,您需要:
- 尝试使用按钮之类的本机控件。
- 检查屏幕阅读器用户是否可以访问自定义界面组件。
- 在代码中指示正在等待来自屏幕阅读器用户的任何操作的任何界面元素的元素类型,其状态(值),名称和工具提示。
- 检查是否正确定义了元素类型。 通常,默认情况下会正确确定本机元素的类型,对于自定义或更复杂的元素,可能会错误地确定其类型,然后必须独立确定其类型。
- 将表格用于表格数据-屏幕阅读器即可使用它们。
- 签名任何对视线可见且对屏幕阅读器有价值的界面元素。 如果该元素对屏幕阅读器不重要,则必须禁用其对用户的“可见性”。 图片标题使盲人用户可以理解图片上显示的内容。 代码中图片的签名对于互联网速度慢的用户很重要。
- 使用标签,标题属性或aria-label描述输入字段;
- 如果要将一个元素设置为另一元素的标签源,则用于属性绑定和用于辅助技术的特殊类。
自动化测试有助于发现可访问性错误,而用户测试则有助于检查接口对具有特殊需求的人员的适应性,因此应将这两种类型结合使用。
快速自动检查可以通过以下几种方式完成:
以下是针对盲人用户的用户测试算法:
- 检查屏幕阅读器是否触及元素并发出您所需的一切声音,包括标签,提示和错误。
- 确保内容以正确的顺序播放:标签到字段,标题到内容等。
- 检查代码是否指示正确的语言,并且屏幕阅读器会说出没有口音的单词。
- 确保按钮和链接上有描述,以使您了解单击按钮的位置。
您可以
在数字无障碍指南中找到针对Web和移动开发人员的其他建议。
我们希望数字环境能够最大程度地适应有特殊需求的人们,包括有听力,视力,运动障碍和信息感知困难的人们。
我们希望,根据我们的建议,将为有特殊需要的感激用户补充您的网站/应用程序的受众。 我们很乐意在评论中回答问题。