我们
已经讨论过2018年进行前端开发时会遇到什么问题。 让我们看看我们编写代码时离标准有多远

以及如何解决这个问题。
现代浏览器可以做很多事情,他们了解ES6,支持ES模块,为开发和调试提供方便的工具。 但这是否足够,我们是否有效地使用了所有这些手段?
让我们强调一下我们的源代码和我们在浏览器中下载的代码之间的主要区别:
代码以一个文件形式提供 -尽管所有现代浏览器都了解ES模块的格式,但是大多数开发工具会将我们的代码粘贴到一个大文件中。
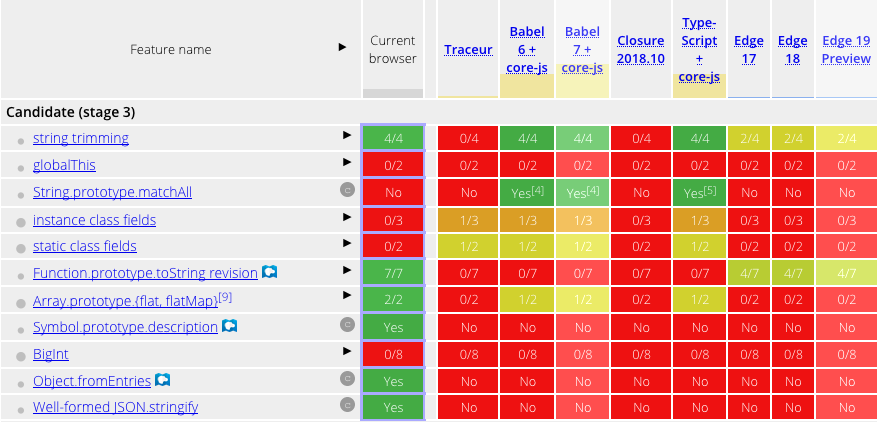
javascript的新功能 -根据
兼容性表,仅chrome的最新桌面版本支持100%的新语言属性(并且仅是实验属性的一部分),其他浏览器则需要转译和多义字符才能缺少属性。
@Component() class Toolbar {}
css的新功能 -cssdb包含现代浏览器支持的css属性列表,其余部分必须编译。
@media (480px <= width < 768px) {}
Commonjs模块-node.js的本机模块格式
,尽管流行和流行,但不受任何浏览器支持,需要进行转换(ES模块在
实验模式下受新版本的node.js支持,大多数库仍以Commonjs格式提供)。
const component = require('./component'); module.exports = function() {};
简单导入 -(从程序包名称开始的导入),不支持浏览器,正在按
草案标准进行操作 (或者,您现在可以使用ES模块合并node.js和浏览器中的导入,并重新定义node.js模块加载器以使用/ /等绝对路径node_modules / lodash / lib / get.js,但大多数库没有)。
import get from 'lodash/get';
导入内置模块 -浏览器也不支持,需要用库替换。
import zlib from 'zlib';
销毁进口商品 -我们习惯于从任何地方进口任何东西,而不必担心是否要出口我们想要的价值:
import { Component } from 'react';
实际上,该库会导出一个包含Component属性的React对象,而不是您可能想到的一组属性。
浏览器不支持
导入第三方格式(css,json等) ,并且显然不支持(
wasm import除外)。
import './style.css';
类型声明 -
类型脚本和流程已变得非常流行,并有助于大型库的开发,但在浏览器中不提供支持。
const a: number = 1;
元语言 -scss,sass,less,打字稿,coffeescript,pug不是标准的,需要编译。
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
Jsx模板不是标准的,应该使用createElement进行转换:
const element = <h1>Hello, world!</h1>;
Vue模板 -在从Web组件汲取灵感的同时,也不是标准的:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Web组件中的相对路径 -如果习惯于将组件分为脚本模板和样式,则您知道这些路径已附加到项目的根目录,并且该组件变得无法转移,并且在其他项目中难以重用。
fetch('./my-button.html');
如果您正在使用Angular:
依赖注入 -使用反射和装饰器元数据实现,需要编译。
通过http动态加载样式 -框架不支持此功能。
如您所见,我们习惯的网络远非标准,尽管它部分向往。
hq的任务
是消除这种差异,直到许多事物成为标准事物并且不再使用其他事物为止。 hq是一种智能服务器,可使您的代码在浏览器中更清晰一些,同时仅转换必要的最小值,而不会将它们粘在一起。 因此,无论选择哪种技术和框架,hq都会执行所有常规程序来确保您的兼容性并允许您立即开始开发。
总部还能提供什么其他好处?
- 缺乏配置
- 由于没有捆绑,改进了调试
- 浏览器中的代码离源越近越好
- 浏览器中反映的简单项目结构
- 所有项目依赖项都是可见的,由谁加载什么内容,原因和时间
- 充分利用浏览器工具:加载/调试/代码覆盖
- 服务器运行非常快
- 使用标准,hq像常规静态服务器一样工作
立即尝试总部:
npm i -g @hqjs/hq
然后在项目的根目录中运行:
hq
PS:感谢
justboris对上一篇文章的宝贵评论。