
经过十多年的发展,Google长期以来一直停止以原始布局布置搜索页面,因此有足够的金钱和时间来设计搜索页面。 最近(实际上,他已经在世界各地进行了2个月的实验),他设计了一种新的搜索结果设计,该设计仍在最终确定中-椭圆形的输入字段(在搜索图片时仍为矩形)固定在顶部(滚动页面时)搜索。 其余功能基本上与前段时间针对
Google Search Extra Buttons用户脚本(浏览器扩展)保持相同。 与页面布局的更改有关,进行了改进,与此同时,它们还涉及了用户界面的新元素,我们将在下面讨论这些新元素,其中显示了可行的修改。
总的来说,一切对Google都很好,所做的修改并没有提到任何强大的缺陷,但是它们为小组件增加了一些便利,这些小组件构成了常规UI(用户界面)。 我们列出了将要讨论的内容。 首先-值班,已经存在的脚本功能,其次-前一天有一个采用Google设计的新功能。
- 其他按钮-它们构成了要为其安装用户脚本的基础。 因此,只需单击一下鼠标,便会将某些功能(按日期,文件类型和站点进行搜索)移近用户,移至空白页面空间。 它已经存在了几年,因此已经进行了讨论,包括有关哈布雷的 几篇文章 ;
- 存储其他按钮的设置;
- 在一般搜索和图片搜索中,文件扩展名的下拉列表(约30个);
- 在搜索结果出现时提示关闭搜索结果-如何确定不完全关闭;
- 固定的搜索领域-大约7年前在Yandex; 有一个与之“抗争”的脚本,现在它以合气道样式和Google用户脚本解决了类似的问题;
- Google所需的宽页面(希望达到1100)被略微修剪(带标题的最大800px相对方便)。
附加按钮
它们在最近几天没有变化,但是大约一年前进行了修订,该版本改进了通过鼠标引线删除日期列的过渡(CSS过渡)。 最初,该脚本以编程方式使JS上的列消失了,因此,通过随意的鼠标移动它们不会立即消失,并且可以在一秒钟内纠正是否仍然需要该列。 这是出于相同目的在菜单上使用的常见技巧。 现在可以完全在CSS中完成此操作,但是更早之前,需要更完整的浏览器支持。 现在,该程序的灭绝得以保存,但是由于CSS过渡的存在而略微被消除了。 通常,并不是每个人都喜欢过渡的存在和透明性的平滑淡入,但这是脚本的设置和改进的问题。 它提供了在localStorage中存储设置的功能,但是没有“主题”。
设置存储
谷歌,Yandex和Facebook在长期存储localStorage方面并不容易-它们会定期清理内存(每个用户的本地计算机的浏览器)。 因此,为了存储用户经常搜索的站点的域,以及他进行搜索组的天数和周数,我不得不做出一个艰难的决定(就我所记得,在Facebook的哈布雷(Habré)上有类似的描述)-将设置存储在另一个域上。 但是现在您可以扩展脚本,例如,保留很长时间以来编写的“主题”。 用户在上一次搜索中选择的天数,周数或年数将显示并存储在下拉列表的标题中。 (还有一点方便。)
文件扩展名列表
为了方便显示23种文件类型和7种图像类型,文件类型分为3列,但是当您单击“更多...”按钮时出现最后2列。 同样,在其他按钮中搜索图片时,复选框“显示图像尺寸”(或不显示)被重复。
对于文件,问题仍然在于如何更方便以及是否有必要对几种类型的文件进行搜索。 可以在搜索字段中手动编写请求(文件类型:pdf或文件类型:doc),但是可以通过按钮界面以某种方式完成。 Yandex也有类似的机会。
搜索提示和透明度
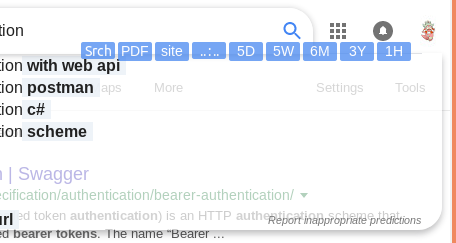
我们传递给最有趣的-Google设计师的遗产。 但是,在Yandex中,覆盖半屏的提示表无法解决,也必须进行纠正。 在Google中,我们会对其进行更全面的介绍,因为它会突出显示单词和词组的各种结尾,以使其更易于浏览。 我们将确保整个宴会也不会对搜索产生太大干扰-搜索引擎的主要用途。
在Yandex中,透明性变得简单-几乎没有引起注意(使用
Yandex No Float Field脚本),因此可以猜测提示下的标题和列的形状。 这几乎不会干扰查看并非总是需要的提示,也不会完全破坏搜索结果的可见性。
在Google中,新脚本更加激进-更加透明。 通过纯白色的字段,您甚至可以阅读。 但是为了使提示可见-我们在提示中使用粗体文本标签来为这些重要部分排列密集的彩色基材。
钉住的搜寻栏位
(或者线路停滞-©2011 ya-他们在这里进行过战斗: userstyles.org/styles/51117/yandex-ru-no-float-field 。几年后,它被取消,然后在2-3年后再次输入,现在在界面中Yandex可用。)因此Google走上了这条弯曲的道路。 显然,如果您没有显示器的高度超过1600像素,则此解决方案从根本上来说是有缺陷的。 带有边框和小玩意的搜索字段隐藏了显示搜索结果所需的一部分窗口高度-主窗口是他们来到该站点的。 如果滚动从常规页面上的窗口中删除了一个字段,那么在顶部击败它的“优质服务”,也就失去了这种简单的机会。 而且,如果像现在的Yandex一样,也存在联系-感激的程度会成比例地增加。 (但是,高利贷者还收取佣金的3%,谁占佣金的7%,所以大多数人都很熟悉,但这又是什么意思呢?为什么,如果您甚至不需要三个人呢?)但是,他们俩都可能准时投资了高分辨率显示器制造商,所以Google现在将开始减少利润)。 但是,在我们购买新显示器之前,让我们删除这条固定线。
谷歌在钉子领域吃了一点-只有72px(显示器制造商的佣金为72/1080 = 6.7%),Yandex-94(8.7%)。 尽管两者都可以在必要时显示窗口-将鼠标悬停在屏幕顶部。
我们将实现那些不想在(不必要的)铁上花钱的贫困用户的梦想-尤其是因为Google自动设法在其钉住的字段中显示我们的其他按钮。 如果将字段移到窗口顶部下方,则按钮“挂起”并将鼠标悬停在它们上方可以打开输入字段。
佣金的百分比是按钮的高度-22/1080 = 2%,即使如此,我们也除以3,因为 宽度占据屏幕的三分之一。 (在资本主义的监督者中弥漫着愤慨之声。)
我们指向页面中间的内容-我们不仅看到下降的按钮,还看到可用的输入字段。
Google宽页面
他们仍然不会生产非常宽屏的显示器,因此样式将页面宽度限制设置为1100像素-相当适中。 (为什么他们需要这些像素为1100的人?)但是,当我们不在整个窗口中查看搜索结果时,有时所需的时间会更少。 寻找较小宽度的搜索字段是不方便的。
我们正在进行改进,以使您可以使用800像素的像素使用标题中的所有功能,而无需水平旋转页面。
水平滚动仍然存在,但这是Google的公司标识,它在很大程度上取决于页面的内容。 让我们把这项工作留给他,然后(当(如果))我们创建搜索引擎时,我们将对其进行处理并进行水平滚动。
Google的用户脚本计划是为图像搜索窗口添加几个按钮(大小,样式,颜色),对文件进行多次选择,为样式选择1-2个复选框,并在需要时以此形式保留以供下一次修订。
UPD:Google俄语版中的一个有趣功能。
如您所知,如果Google的计算器看到数学表达式,它就会混合到搜索结果中。 特别是2 ^ 4是2 ** 4,等于16。但是Google也将'2v4'理解为加幂运算。