你好
我们正接近新课程
“ Android Developer”的发布日期,已经一无所有,并且几乎没有与所有人(包括潜在的听众)分享的有趣材料。
走吧
最近,宣布了第28版Android支持库。 在当前的Alpha版本中,我们现在可以访问一组有趣的新组件。 在本文中,我想看看作为材料视图的组件对支持库进行的添加。
 材质按钮
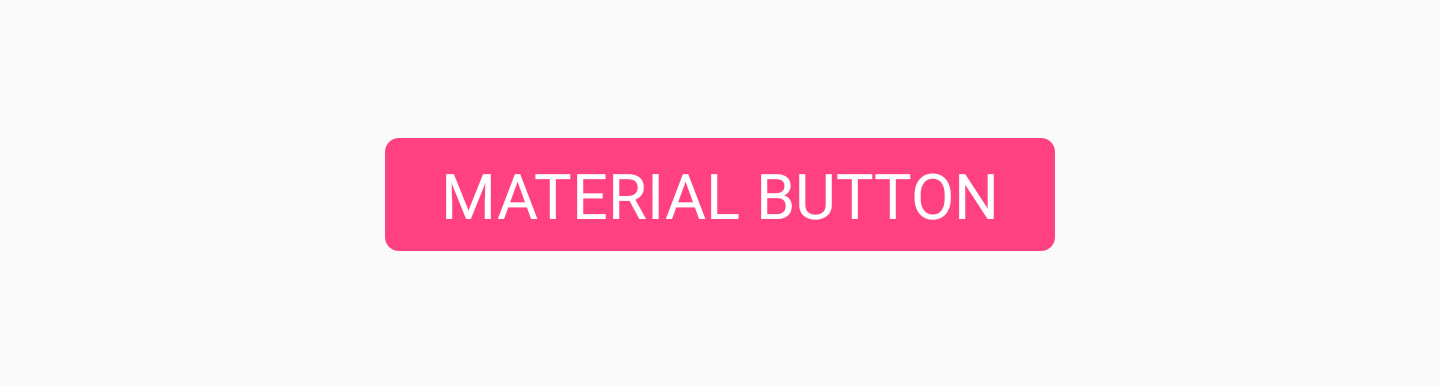
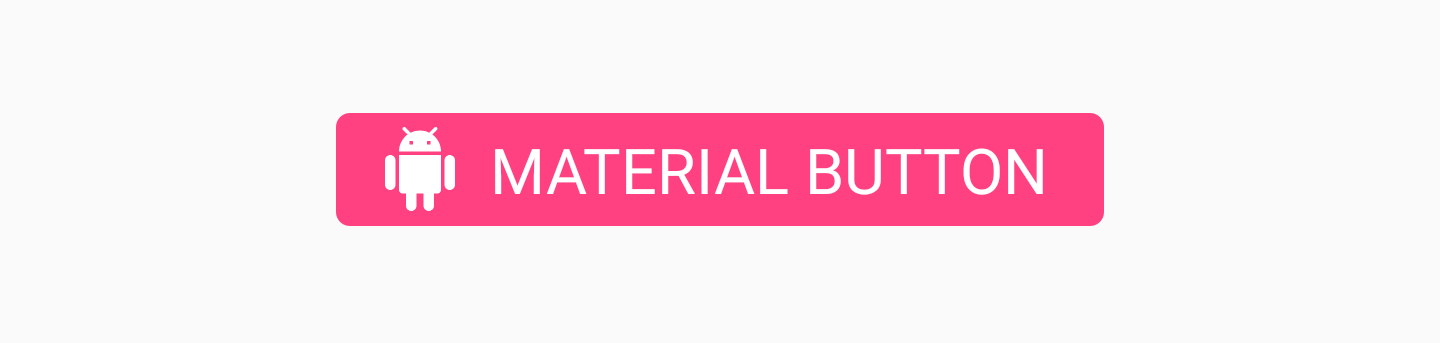
材质按钮MaterialButton是一个小部件,可用于在应用程序的用户界面中以材料样式显示按钮。 该类继承自您的项目中可能已经使用过的AppCompatButton类,但是有什么区别? 默认情况下,此按钮将已经用材料外观装饰,而无需使用样式标志自己进行配置。 我们可以按原样使用MaterialButton类,因为它已经具有了我们所需的材质外观-将其视为更方便的类。

我们可以将该按钮添加到布局文件中,如下所示:
<android.support.design.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MATERIAL BUTTON" android:textSize="18sp" app:icon="@drawable/ic_android_white_24dp" />
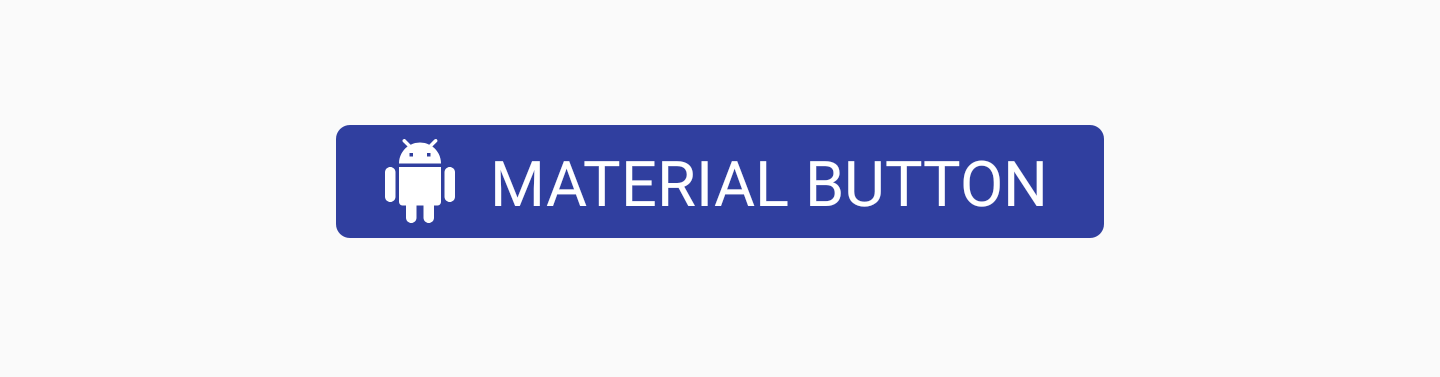
默认情况下,此类将使用主题的强调色来填充按钮的背景,并使用白色作为按钮上的文本。 如果按钮未填充,则将使用强调色作为按钮上文本的颜色以及透明背景。
如果要向按钮添加一些其他样式,可以使用
MaterialButton样式属性集进行此操作。

- app:iconTint-用于更改在app:icon属性中定义的图标的颜色
- app:iconTintMode-定义将用于更改图标颜色的模式

- app:iconPadding-缩进将应用于app:icon属性中定义的图标

- app: AdditionalPaddingLeftForIcon-定义缩进,该缩进将应用于app:icon属性中定义的图标的左侧

- app: AdditionalPaddingRightForIcon-定义要在app:icon属性中定义的图标右侧应用的缩进

- 应用程序:波纹颜色-按钮波纹效果颜色
- app:backgroundTint-用于将色调应用于按钮的背景。 如果要更改按钮的背景颜色,请使用此属性代替背景,以免违反按钮的样式
- app:backgroundTintMode-用于确定将用于更改背景色调的模式

- 应用程序:strokeColor-按钮描边颜色
- app:strokeWidth-按钮的笔触宽度

- app:cornerRadius-用于确定按钮角的平滑半径
 芯片
芯片芯片组件使我们可以在布局中显示芯片。 实际上,芯片是一些圆形背景上的文字。 它的目的是向用户显示某种形式的文本集,该文本集可以选择也可以不选择。 例如,可以使用筹码根据您应用程序中的当前上下文为用户显示可选报价的列表。

我们可以使用例如
app:chipText属性将Chip添加到布局中,以设置要在芯片上显示的文本:
<android.support.design.chip.Chip android:id="@+id/some_chip" android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This is a chip" />
还有一组其他属性可用于进一步样式化芯片:
- app:checkable-用于声明是否可以将芯片标记为选中/未选中。 如果禁用,则芯片选择的行为与按钮相同。
- 应用程序:chipIcon-用于显示芯片中的图标

- app:closeIcon-用于显示芯片中的删除图标

我们还可以将监听器挂在我们的芯片实例上。 它们对于跟踪用户交互很有用。 如果可以选择我们的芯片,则很可能我们希望找出何时更改此状态。 我们可以使用
setOnCheckedChangeListener侦听器来做到这一点:
some_chip.setOnCheckedChangeListener { button, checked -> }
如果我们要收听带有删除图标的交互,则同样适用。 为此,我们可以使用
setOnCloseIconClickListener函数注册删除事件:
some_chip.setOnCloseIconClickListener { }
芯片组如果我们向用户显示一组筹码,我们希望确保在我们的视图中将它们正确地分组在一起。 为此,我们可以使用
ChipGroup视图
组件 :

如果要使用
ChipGroup ,则只需将
ChipView包装在
ChipGroup的父组件中:
<android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This" /> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="is" />
默认情况下,您的
ChipView可能看起来彼此固定在一起。 如果是这样,可以使用以下ChipGroup属性为子视图添加间距:
- 应用程序:chipSpacing-在水平和垂直方向上增加距离
- 应用程序:chipSpacingHorizontal-添加水平距离
- 应用程序:chipSpacingVertical-添加垂直距离

我们还可以使用
app:singleLine声明在ChipGroup容器内的一行上显示的子芯片视图:

在这种情况下,您需要将ChipGroup包装在可滚动的视图中,例如
HorizontalScrollView ,以便用户可以滚动显示的芯片:
<HorizontalScrollView android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content" app:singleLine="true"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="Some chip" />
物料卡视图在我们的应用程序中,我们可能已经在某些时候使用了
CardView组件。 支持库现在具有一个名为
MaterialCardView的组件,该组件为我们提供了一种现成的实现,其设计风格与材料设计相同。

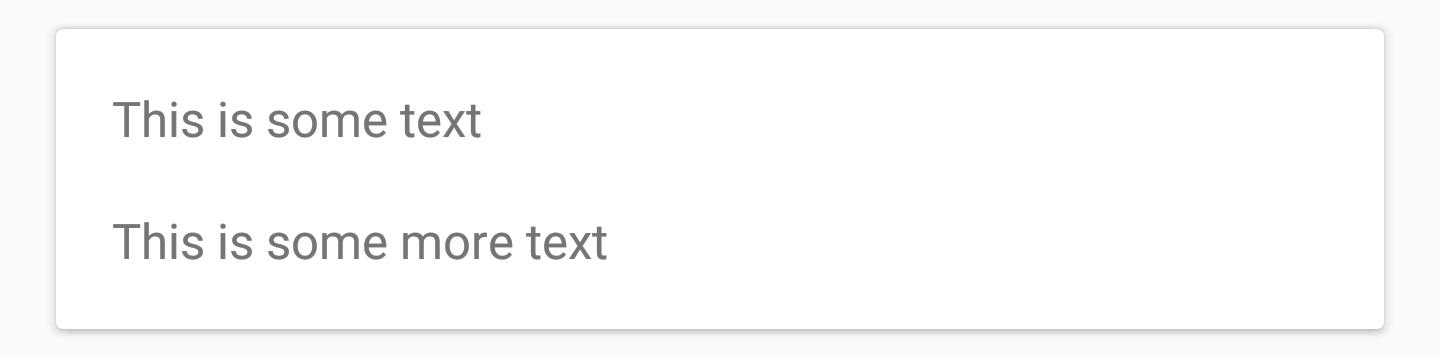
CardView可以这样添加到您的布局中:
<android.support.design.card.MaterialCardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp"> ... child views ... </android.support.design.card.MaterialCardView>
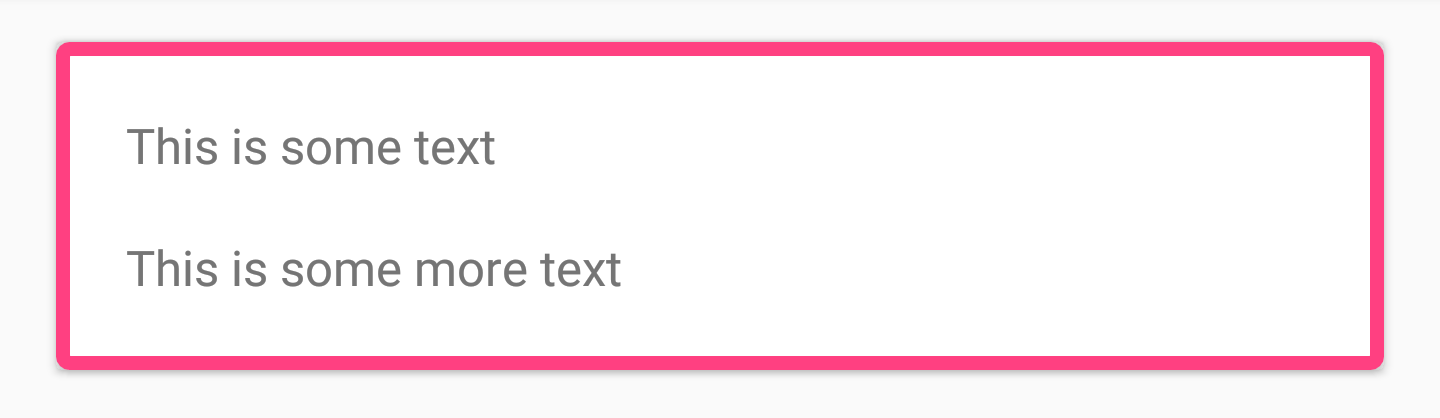
您可以选择使用CardView的两个属性来对其进行样式化:
- app:strokeColor-将用于笔划的颜色(必须设置为显示笔划)
- app:strokeWidth-笔划宽度

结合这两个属性,您还可以使用最初可用的属性(例如
app:cardBackgroundColor等)为
app:cardBackgroundColor 。
底部应用栏BottomAppBar是一个新组件,使我们可以在布局的底部显示类似于工具栏的组件。 这使我们能够以一种比标准工具栏更容易与用户交互的方式为用户显示组件。

您可以像这样将
BottomAppBar添加到布局文件中:
<android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
似乎BottomAppBar应该有一个分配给它的菜单才能显示在屏幕上。 可以通过编程方式执行以下操作:
bottom_app_bar.replaceMenu(R.menu.main)
样式BottomAppBar时,可以使用几个属性。
- 应用程序:fabAttached-指示FAB是否已附加到BottomAppBar。 您可以使用BottomAppBar标识符使用要连接的FAB组件中的app:layout_anchor连接FAB。 如果连接了FAB,它将被插入BottomAppBar,否则FAB将保持在BottomAppBar上方。

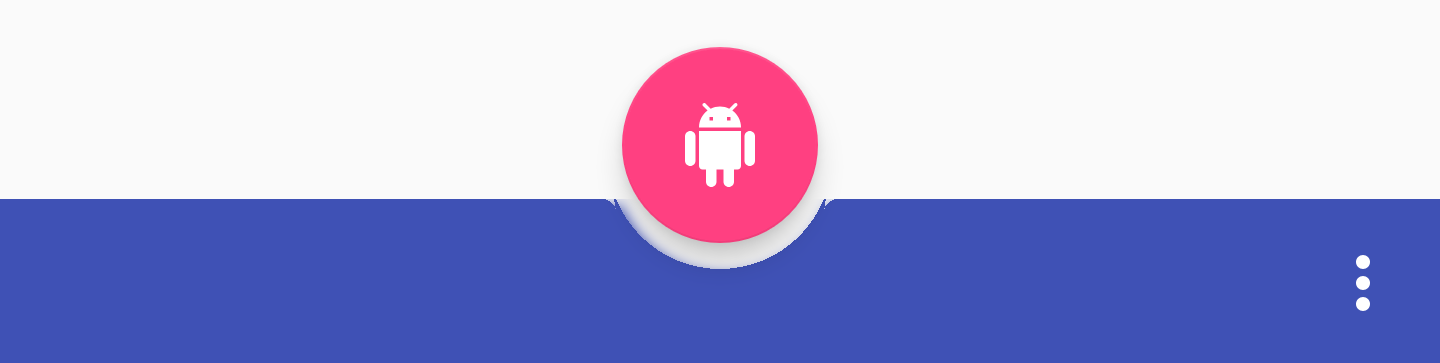
- 应用程序:fabAlignmentMode-宣布附加到BottomAppBar的FAB位置。 可能是终点:

或中心:

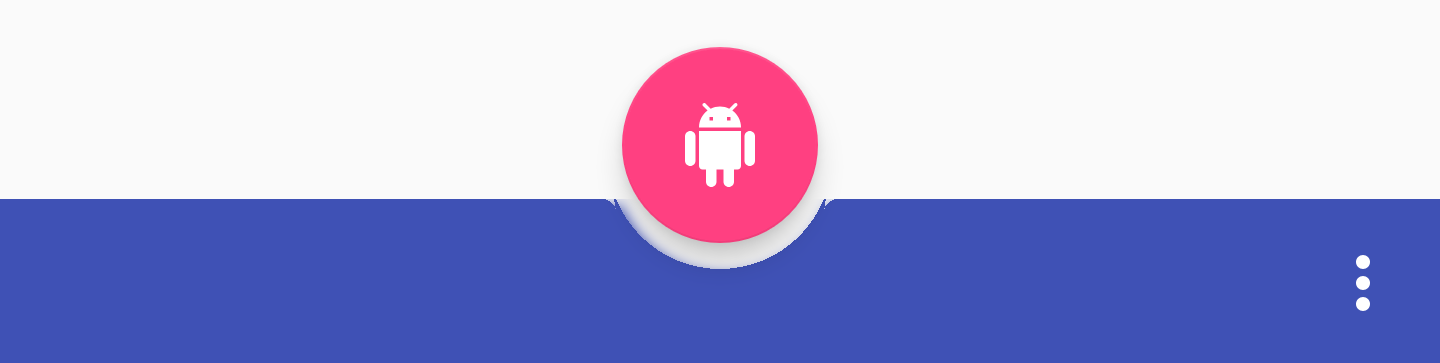
- 应用程序:fabCradleVerticalOffset-声明要用于附加的FAB的垂直偏移量。 默认值为0dp

设置dp值将使FAB垂直向上移动:

- app:backgroundTint-用于更改视图背景的色调。 如果要在视图中设置背景颜色,则需要使用
android:background属性。 这将确保演示的稳定性。
结论我认为,这些是对支持库的优雅补充。 我期待开箱即用地使用材料样式的组件,我也很高兴找到可以使用BottomAppBar的情况。 我确信支持库需要一些时间才能稳定下来。 和往常一样,我想听听您对这些新组件的想法或评论!
结束
我们期待您的评论和问题,您可以在这里留下,也可以在
开放日前往
Barbara 。