哈Ha! 我向您介绍
《欢乐的欢乐》的翻译
。 FontStruct与一种被忽略的编程语言的恋情 。
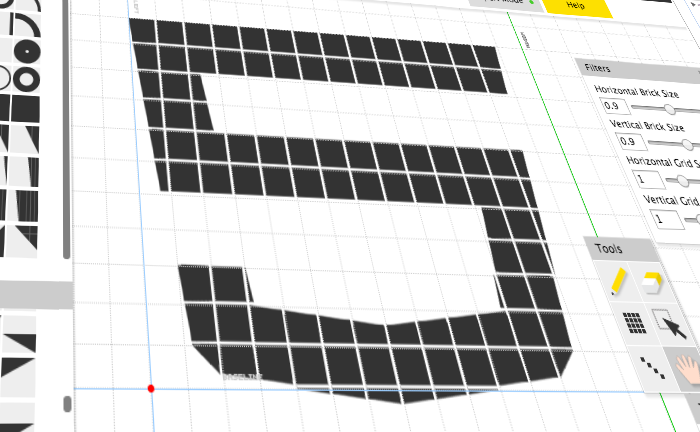
在FontStruct字体编辑器中重现Haxe徽标的相当粗略的尝试我们最近打开了字体创建模块最重要部分的源代码。 这是用于创建TrueType字体的
fonthx库,它使用
Haxe编写。
本文实际上没有任何代码。 如果您只对代码感兴趣,那么可以在
github上熟悉它,其工作
在使用fonthx库构建
的最简单像素字体编辑器
的示例中显示。
无论您是否熟悉Haxe,fonthx项目都可能会让您感兴趣,因为它展示了Haxe社区之外鲜为人知的语言惊人功能-特别是,不仅可以用一种不错的语言编写代码,而且可以进行进一步的编译/翻译。在Javascript中,也可以在许多其他平台中(对于fonthx),此类平台是JVM(项目代码用Java翻译),本机代码(C ++或C#),NodeJS或WASM。
我可以被称为有说服力的杂语。 像许多其他开发人员一样,我用不同的语言编写代码,并且尊重那些只喜欢只使用一种语言的人的认真意图,我还担心所有谈论一种真正的语言的粉丝和福音派骗子。 但是,是什么促使我使用像Haxe这样的利基语言来创建FontStruct的关键组件并撰写本文的呢? 什么是Haxe?
哈克斯
Haxe是一种现代的强类型编程语言,具有一些有趣的功能和一个小的标准库。
语言的最重要特征是它能够针对不同的目标平台编译相同的代码。
当程序员用一种语言编写服务器和客户端代码时,大多数开发人员都熟悉“同构”开发的概念。 大多数情况下,Javascript或TypeScript被用作这种语言,但是也可以使用能够编译为Javascript的任何其他语言。 Haxe在这个方向上走得更远,从而开辟了许多有趣的额外机会。 可以从基于Haxe的代码中编译可执行文件,Java应用程序,WASM模块,NodeJS应用程序,基于浏览器的应用程序,移动应用程序,甚至可以编译PHP,Lua或Python等语言的库。
在FontStruct,我们通过开发Haxe应用程序的关键组件来利用这一机会。 服务器模块被编译为Java servlet,而客户端模块被编译为JS应用程序。 尽管我们目前主要关注这两个目标平台(以及运行速度测试的NodeJS),但我们也正在考虑使用Haxe生态系统提供的工具来创建C ++移动应用程序。 此外,将来使用Haxe可能会允许创建本机(不基于Electron)桌面应用程序。
由于Haxe支持如此多的目标平台,因此它比任何人(至少在我们的任务中)实现“一次编写代码-到处运行它”的想法要好,比我过去二十年来遇到的任何工具都要好。 这给人的感觉是,可以为任何平台或运行时编译相同的代码。
Haxe收养程序
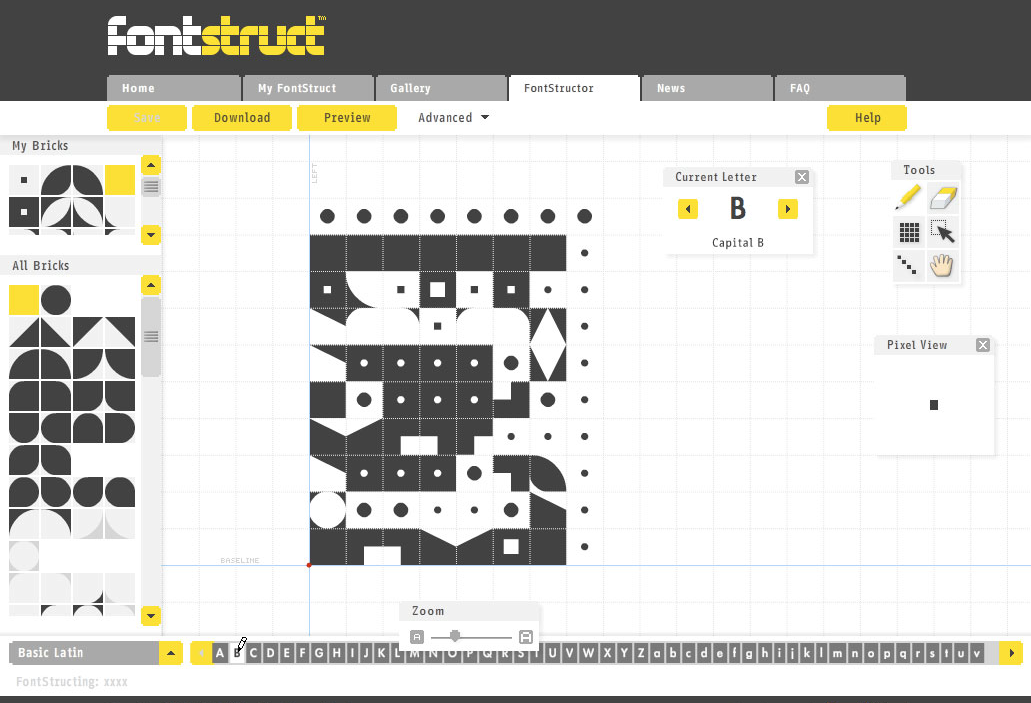
 FontStructor-FontStruct.com上的免费字体编辑器
FontStructor-FontStruct.com上的免费字体编辑器十多年前,当FontStruct启动时,Adobe Flash被用于FontStructor字体编辑器以及用于查看字体的小部件。 为了在服务器上创建TrueType字体,使用了完全独立的用Java编写的代码。
 FontStructor编辑器的旧Flash版本。 其中的所有控件均在Flash中绘制。 请注意左侧面板中的怪异滚动条。 随着时间的流逝,页面顶部的主菜单在视觉上和功能上逐渐与网站其余部分中使用的html菜单有所不同。 这里没有DOM或CSS
FontStructor编辑器的旧Flash版本。 其中的所有控件均在Flash中绘制。 请注意左侧面板中的怪异滚动条。 随着时间的流逝,页面顶部的主菜单在视觉上和功能上逐渐与网站其余部分中使用的html菜单有所不同。 这里没有DOM或CSS尽管FontStruct已经取得并保持了巨大的成功,但我们最初的技术解决方案并未经过时间的考验。 Web标准的发展以及在移动平台上缺少插件支持使得Flash不适合在Web应用程序中使用。 我们还必须处理Java服务器与Flash客户端之间以及Flash与以HTML / JS / CSS编写的客户端其他部分之间的代码重复。 就功能和设计而言,有必要在三个代码库之间不断进行同步。
2013年,我们开始考虑使用Haxe的可能性,尤其是将FontStructor编辑器从Flash转换为HTML5的一种方式。 在我们的初步研究中,我们发现已有工具可用于将ActionScript代码自动转换为Haxe(
as3hx ),甚至可以转换为Flash版本中使用
的 Robotlegs MVC框架的
Haxe端口 。 因此,我们开始了移植客户端的实验。
启动缓慢且出现问题
我们与Haxe建立关系的第一年伴随着优柔寡断和怀疑。
由于多种原因,尤其是由于我们可以投入有限的资源,移植过程非常缓慢。 正如
其他作者已经
指出的那样 ,用于将ActionScript代码自动转换为Haxe(as3hx)的工具非常有用,但并非没有缺点-随其获得的代码必须进行额外的检查和编辑。 在此过程中,很明显我们的代码库过大且设计错误,因此在移植的同时,我们决定进行改进,从而进一步减慢了进一步的发展。 另外,Haxe对我们来说是一种新语言,因此在研究该语言及其工具时,我们不可避免地会犯错误。
到目前为止,我们最大的错误是决定在Haxe上额外使用第三方UI框架。
对于Haxe,有许多这样的框架(也许甚至有太多),它们提供了一个统一的API,可以在各种平台上渲染图形。
OpenFL和
NME是此类框架的示例,并提供了用于为移动平台甚至控制台构建Haxe应用程序的工具。 为此,它们提供了用于渲染图形的Flash API实现。 所有这些似乎都很诱人-我们可以使用熟悉的API将应用程序转移到HTML5,甚至可以同时为Android和iOS创建应用程序!
因此,我们决定使用OpenFL将应用程序移植到Haxe。
我不想不尊重OpenFL(我什至要说:“问题不在于OpenFL,而在于我们”)。 OpenFL是一个很棒的项目,在许多项目中都表现出色,我们可以在将来再次使用它,但是在将大约90%的应用程序移植到Haxe之后,我们决定放弃它。
事实证明,OpenFL比我们预期的要严重得多。 最初计划将其仅用作UI的外部库,但最终结果证明,OpenFL拖动了自己的工具来构建项目,用于描述项目的特殊文件格式以及其他外部依赖项。 也许是由于这样一个事实,就像大多数Haxe生态系统一样,OpenFL试图满足独立游戏开发人员的需求,而它却发展很快,并且其开发的主要重点是增加新功能,而不是稳定性。
对我们来说最重要的是,使用OpenFL生成的HTML5代码非常适合游戏,但不适用于FontStruct之类的应用程序。 最后,我们想要做的就是在浏览器中显示我们可以使用CSS设置样式的常规DOM树,而不是由OpenFL创建的一组画布元素或精灵。
我们需要常规的HTML5,而不是尝试在不使用其他插件的情况下在浏览器中复制Flash。
好玩
一旦我们放弃了OpenFL的使用,并意识到我们可以只使用Haxe就可以做我们想做的任何事情,那么一切都会变得更快,更轻松,最终带来更多的乐趣。
与Haxe一起工作很有趣。 可以说它是由有趣的专家-独立的游戏开发人员创建的。 游戏开发人员需要快速编译,并且需要一个统一的代码库来为台式计算机,浏览器,iOS,Android和控制台创建应用程序。 游戏开发人员需要高效且稳定的代码。 Haxe提供了所有这些出色的功能,而不仅仅是为游戏开发人员提供的。
我不害怕表达这样的想法,即Haxe的最大问题之一-社区规模相对较小以及相关的生态系统稀疏-也是开发人员经验上的优势。 在使用Haxe时,您不太可能花费大量时间来搜索和搜索有关堆栈溢出的信息,或者分析和比较感兴趣的主题的不同课程,以及研究一些新框架或库的API的可能性–这些答案,课程和库很可能不存在。 如果有的话,那么很可能它们将是这些主题的唯一材料。 使用Haxe,您将自己解决编程问题(!),自己编写库,或者在没有丝毫内感的情况下,甚至自己重新发明轮子。 这很有趣并且具有自由性,这是许多开发人员在无休止的框架和与从不同来源复制代码相关的现代开发之后所追求的。 使用“少即是好”的原则,Haxe不是唯一的,但它是它的绝对优势。
Haxe给程序员带来了独特的机会。 它给人以奇妙的发现和喜悦的特殊感觉。 使用Haxe并具有为许多目标平台编译代码的能力,可以感觉到程序员摆脱了所有现有依赖中最基本的依赖之一-运行时本身。
渲染器字体结构
2015年4月,我们为FontStruct网站推出了第一个Haxe组件,这是一件奇怪而出乎意料的事情。
画廊是FontStruct的核心部分:可搜索,可排序的列表,其中包含在我们的平台上创建的数千种字体。 从2008年初开始,我们在图库本身以及网站其他页面上的下载速度和字体预览的性能一直存在问题。
 FontStruct画廊页面的一部分,显示在平台上创建的字体的预览。 最初,每个单独的预览项目都有一个缓慢加载的Flash电影!
FontStruct画廊页面的一部分,显示在平台上创建的字体的预览。 最初,每个单独的预览项目都有一个缓慢加载的Flash电影!由于FontStruct字体(“ FontStructions”)以专有格式存储并且经常被编辑,因此无法像常规TrueType字体一样使用它们进行呈现。 这意味着无法在服务器上创建位图图像来预览字体(使用FreeType库)。
为了“解决”这个问题,在FontStruct的早期,我们为图库元素使用了单独的Flash电影。 每部Flash电影均以我们专有的格式下载和解析数据,然后在客户端上显示图像以供预览。 当在第20页或更多页面上显示此类剪辑时,每个剪辑都下载了数据并试图绘制字体,因此用户计算机的加载时间和资源消耗显着增加,并且随着时间的推移,情况进一步恶化,因为在我们的编辑器中开发的字体变得越来越多更复杂。
最后,我们使用了一种精美的混合解决方案:第一次查看字体时,我们使用了Flash影片来生成图像进行预览,然后捕获该图像并将其作为PNG文件保存在服务器上。 对于以下用户的预览,已经使用了保存在PNG服务器上的用户。 -这种奇怪的破解方法极大地改善了页面加载时间,但是它很脏,最终导致错误或其他原因。 正确的决定是编写一个全新的服务器模块(例如,使用Java或PHP),以加载和解析字体数据,然后基于该模块创建位图,但是我们没有足够的资源来执行此操作。
同时,Fontstructor移植到Haxe的过程非常缓慢,我们离发行版还很遥远。 但是我们已经足够了解新的Haxe代码可以通过预览库中的字体来解决我们的问题。
我们已经有Haxe代码用于加载和解析我们的字体格式。 我们有用于渲染字形的代码(在HTML5中的Canvas上或Flash中的精灵上)。 我们还具有解决客户端问题所需的所有组件。 我们可以修改此代码以在服务器上使用吗?
是的 在意识到这一点之后,该过程进行得非常快。 最初,我们考虑使用C ++和Cairo库来呈现字体(希望我们可以为PHP或某种CGI模块编写扩展名),但是相反,我们决定使用Java。 “仅用几行代码和条件编译就能做出如此基本的选择真是太棒了!” 我们也可以为此使用NodeJS和node-canvas,但是我们已经熟悉创建和部署Java servlet的过程,并且Java具有绘制和操纵位图所需的所有功能。 我们可能不喜欢用Java编写代码,但是使用Haxe,这不再是必须的。
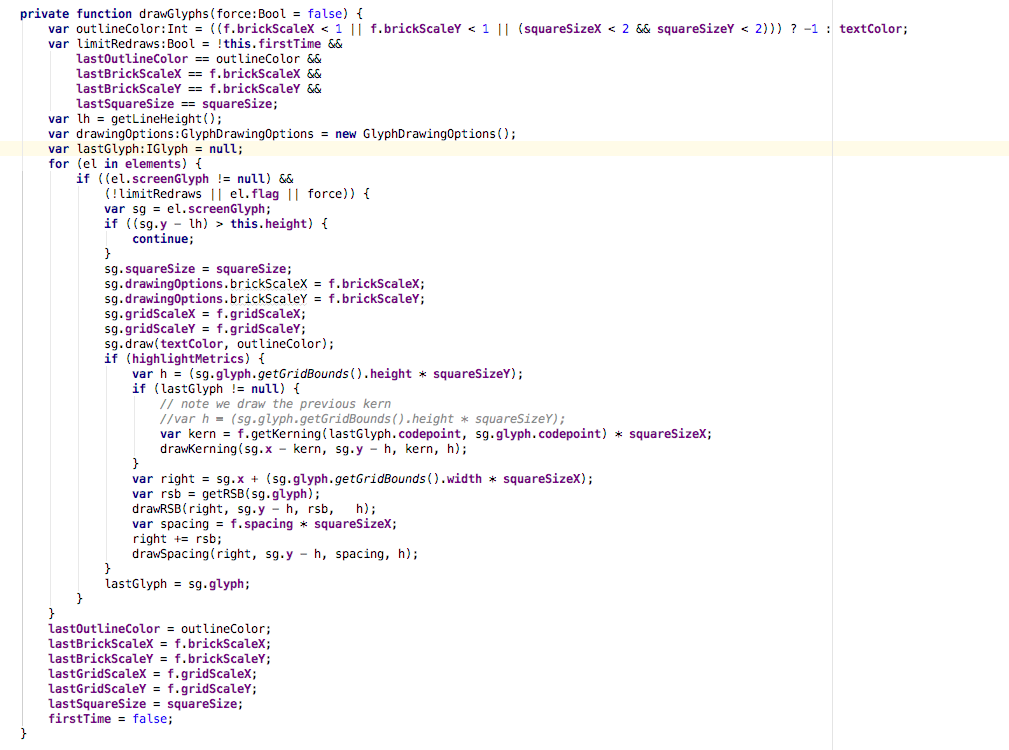
 这样的高级呈现代码可以在客户端(JavaScript)和服务器(在JVM中)上编译并运行。
这样的高级呈现代码可以在客户端(JavaScript)和服务器(在JVM中)上编译并运行。结果,我们只花了几天时间就对代码库进行了更改,并启动了新的渲染器。 一夜之间,我们显着改善了FontStruct画廊的性能,摆脱了肮脏的hack的使用,最重要的是,在Haxe上启动了我们的第一个组件进行战斗。 我们意识到,Haxe能够令人惊讶,并且功能比我们预期的要强大得多。
告别Flash(和c Vanilla Java)
2015年11月,也就是七个月后,我们成功启动了第一个Haxe客户端模块-用于预览字体的HTML5版本的小部件。 我认为我们的用户几乎没有注意到这些变化,这些变化一方面使人感到失望,但最终表明了该计划是否成功。
现在我们网站上只有一个Flash模块-FontStructor编辑器,又花了一年的时间才终于在2016年11月推出其HTML5版本。 因此,现在该是时候放弃我们的AS3代码并声明Flash中没有FontStruct了。
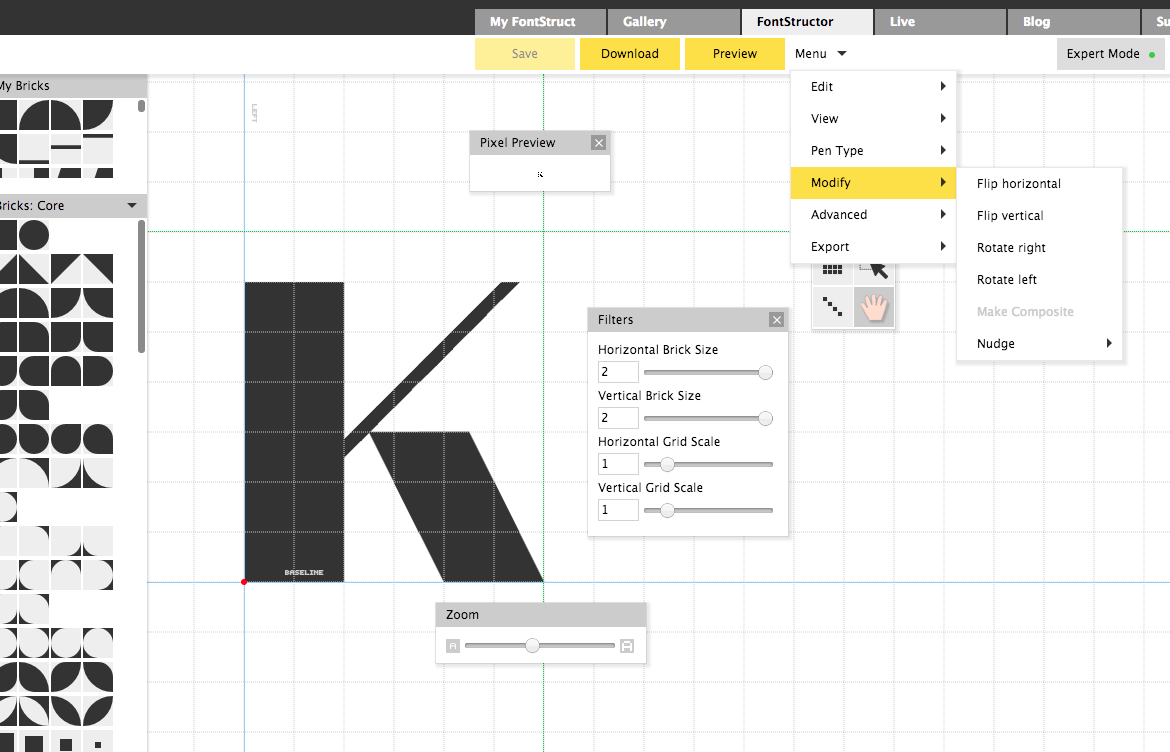
 新的HTML5版本的FontStructor于2016年推出
新的HTML5版本的FontStructor于2016年推出在2018年8月,我们将FontMortar字体生成模块移植到Haxe。 最后一个端口使我们可以完全放弃用Java编写的代码。
我还没有准备好将Haxe用于所有内容。 是的,我知道有些项目将其用作Web开发各个方面的主要工具,但是我对出色的
Symfony框架作为Web应用程序的基础感到非常满意。 FontStruct继续使用许多不同的编程语言,但是Haxe的引入使我们能够减少代码最重要部分的大小和复杂性。 对于我们的小型组织而言,这种简化对维护和开发平台至关重要。
深入研究Hux
如果这是您第一次听说Haxe,而我的故事使您感兴趣,那么我只需要列出有关他的更多事实。
- IDE方面的语言支持相当不错并且正在不断完善,用于IntelliJ Idea和Visual Studio Code的模块也在积极开发中。
- Haxe提供了用于处理本机代码和库的工具 ,因此它不限制您的功能,仅提供可用功能的一小部分。 如果您正在开发JavaScript,那么您就有机会使用任何JavaScript库,例如,可以使用各种绑定器来使用React。 对于FontStructor,我们使用了几个npm模块,例如Interactive.js和opentip。 为他们写活页夹只花了几分钟。
- Haxe具有强大的高级类型系统,具有诸如类型参数化 , 泛型类和方法 , 抽象类型和类型推断等功能 。
- Haxe具有极其强大的宏 ,可在编译时访问AST,这使开发人员可以添加自己的语言结构并动态生成代码。
- 尽管Internet上Haxe上的资源并不多,但仍有一个库来满足标准库之外开发人员的一般需求(此外,在Github上,您可以找到haxelib上未提供的更多库-大约是翻译器)。 。
- 最后但并非最不重要的一点是,Haxe有一个非常有才华和反应迅速的社区 。
结论
大多数经验丰富的开发人员已准备好进行更改,但他们在选择所使用的技术时会谨慎。在某些时候,您中的大多数人可能还想在项目框架内更改编程语言,尤其是当出现具有许多有趣功能的新的流行语言时。我们在选择Haxe时非常谨慎,考虑了我们的恋情会持续多久。我们对他的想法是这样的:听起来不错,但社区很小。五年后他会发生什么?该网站似乎正常,但由于某种原因,它看起来并不现代。这不会激发信心。
它似乎没有那么完善的文档。
对独立游戏开发者来说不是吗?在使用Haxe五年后,我为自己选择该技术感到后悔,感到非常惊讶。尽管存在所有缺点和由此带来的种种困难,尽管社区规模相对较小,而且缺少大型企业赞助商,但Haxe仍能完全应付其任务。有了Haxe,我可以不受任何平台的束缚而感到自由。现在,对于FontStruct的主要组件,我们只有一个代码库,而之前只有两个。在过去的几个月中,负责生成用于预览的字体和图像的servlet的较新版本从未失败过。现在,新的HTML5编辑器和预览小部件可在所有浏览器(包括移动设备)中使用,而在此之前,我们必须使用过时的和即将死去的技术。而且,除了实际的好处外,与Haxe一起工作还带来了欢乐和魔幻感,Haxe的欢乐!