
JotForm在三月份的博客中谈到了他们如何尝试“重新发明”表单一年并使其真正变得用户友好。 这是在这段时间里他们在UX中形成的美丽,简单和便捷的9条原则。
美容原理
美是第二个UX
我们很喜欢美丽的时光。 而且我们还认为,无论外观设计是否真实,美观的设计都比丑陋的设计好。
首先设计应该起作用,应该方便周到。 但是它的吸引力根本不是最后一件事。

C漂亮的设计更适合使用该网站。 即使设计中有任何问题,也可以增强用户友好界面的感觉。
设计的部分作用是唤起情感,忠诚和耐心的感觉。 这些是产品长期使用和成功的关键。 有了逻辑和美,就可以实现很多目标。
2.进步的影响
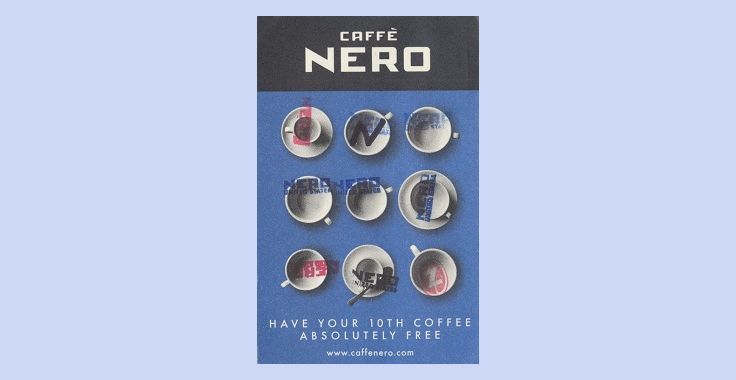
几乎每家咖啡店都有一张类似于游戏成就并反映进度的会员卡:

每次您再喝一杯咖啡,您都快要填写一张卡片了。 而且,尽管您可能没有意识到这一点,但是卡本身的存在增加了您下次再次喝咖啡的可能性。
可见进步的影响使人们认为他们将需要付出更少的努力来实现其目标。 他们越接近这个目标,他们坚持下去的可能性就越大。

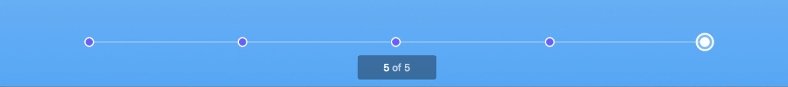
JotForm进度指示器激励用户
使进度可见。 这将使用户更容易理解他们向目标迈进的速度以及是否值得进行某些更改。
简单原则
3.奥卡姆剃须刀
如果有多个答案或解决方案,则最简单的选项是正确的。
在设计中,这个想法有助于选择“更少但更好”。 不要使功能或信息复杂化。 充满想法的产品更难以创建,使用和管理。

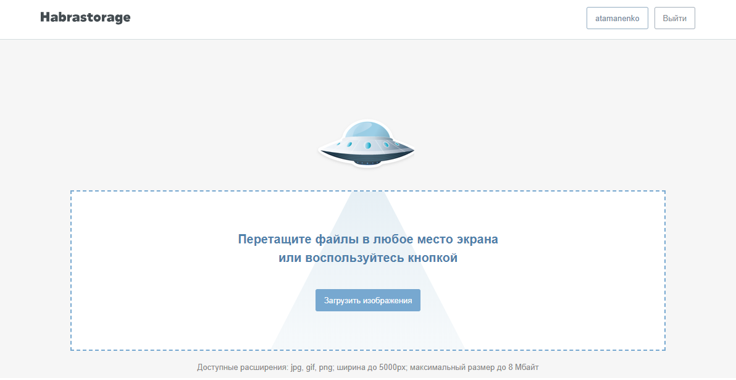
在主要的“ Habrastoreydzh”上,只有一个按钮
4.希克定律
如果餐厅在菜单上提供500种菜肴,那么很少有顾客会选择。 而且, 当所有选择都减少到最好的几个 (如餐厅通常所做的那样)时, 集中精力和做出选择就会变得更加容易 。
可用选项的数量越多,我们在决策上花费的时间和精力就越多。 为了使用户可以专注于特定任务,值得帮助他摆脱不必要的选择。
我们删除了辅助页面,冗余链接并超载了接口详细信息。

每页布局的一个问题JotForm卡减少了语义负荷
5.碎片化
长序列的相同元素比短序列的不同元素更难记。 因此,人们通常更容易以“块”形式记住电话号码,而不是一大堆数字。
碎片是记忆的机制。 如果将信息分成小块,则更容易感知和记住。

Bureau是设计方法将整个布局分散化的一个很好的例子
6.灵活性和可用性之间的权衡
人们在创建产品时会仔细考虑用例(我希望是)。 事实证明,涵盖的场景越多,灵活性就越大。
如果系统的灵活性增加,那么它的复杂性也会增加。 因此,分别降低了可用性和效率。
回顾著名的瑞士刀。 现在已经有几十种不同的乐器,如果您位于喜马拉雅山的顶峰,那么它将很显然会派上用场。 但是,如果您需要从毛衣上剪下标签,会使用军刀还是普通剪刀?
不因不必要的功能而牺牲简单性。

许多Excel用户甚至都不知道其大多数功能的存在。
护理原则
7.犯错的权利
所有人都弄错了,始终有机会纠正这些错误,这一点非常重要。
当用户将要按下按键时,系统应如何表现,这将导致意想不到的(甚至可能是负面的)后果? 绝对不允许这些后果。
您可以提前询问用户,或者更好地让用户退后一步。

JotForm卡中方便的错误处理和自动完成
以使可能的错误最小化的方式安排信息。 例如,就尺寸或位置而言,您可以使最常用的物品最实惠。
8.菲茨法
在单击之前,人会瞄准二维屏幕上的对象。 在这里,菲茨定律听起来像这样:物体越远,瞄准时间越长;反之亦然。 主体越大,瞄准时间越短。
注意元素的大小,可点击区域及其位置。 伊利亚·伯曼(Ilya Birman)撰写的《 菲茨法》 ( Fitts law)清晰明了 。
iPhone键盘可以动态调整键盘上按钮的大小,因此,比起打字输入,更容易写一个现有单词, 观看视频{mp4,0.9MB} 。
9.可见度
对象的形状使我们了解如何使用它们。 一个带有喷嘴的容器邀请我们倒液体,并在袋子上系上一条长皮带,好像暗示将其扛在肩上一样。 此可视化是Don Norman在“熟悉的事物的设计”中普及的一个术语。
如果不需要详细研究对象以了解如何处理该对象,则该对象是说明性的。
有关如何使用该提示或提示的提示应清晰,正确。 如果需要推门,则设计人员必须向其提供提示,指示应该进行哪一侧的操作。 这不会破坏美学。 从要推动的一侧安装垂直板。 或使支撑可见。 垂直板块和可见的支撑物是自然的线索,自然地会被人们感知并且没有人思考。
这就是Norman关于设计中自然线索如何提高可见性的文章。
设计应该是视觉的。 产品越简单,越清晰,其使用效率就越高。 用户将能够更快地采取行动并减少错误。

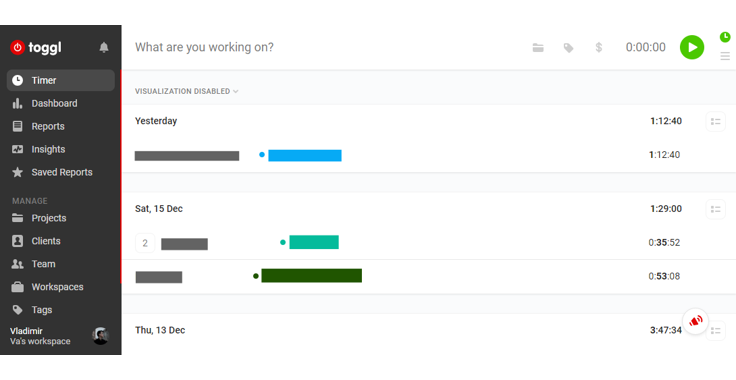
为了在Toggle中更改时间格式,您需要猜测菜单隐藏在我左下方小照片的后面。 不清楚
基于心理原理破解可用性 。