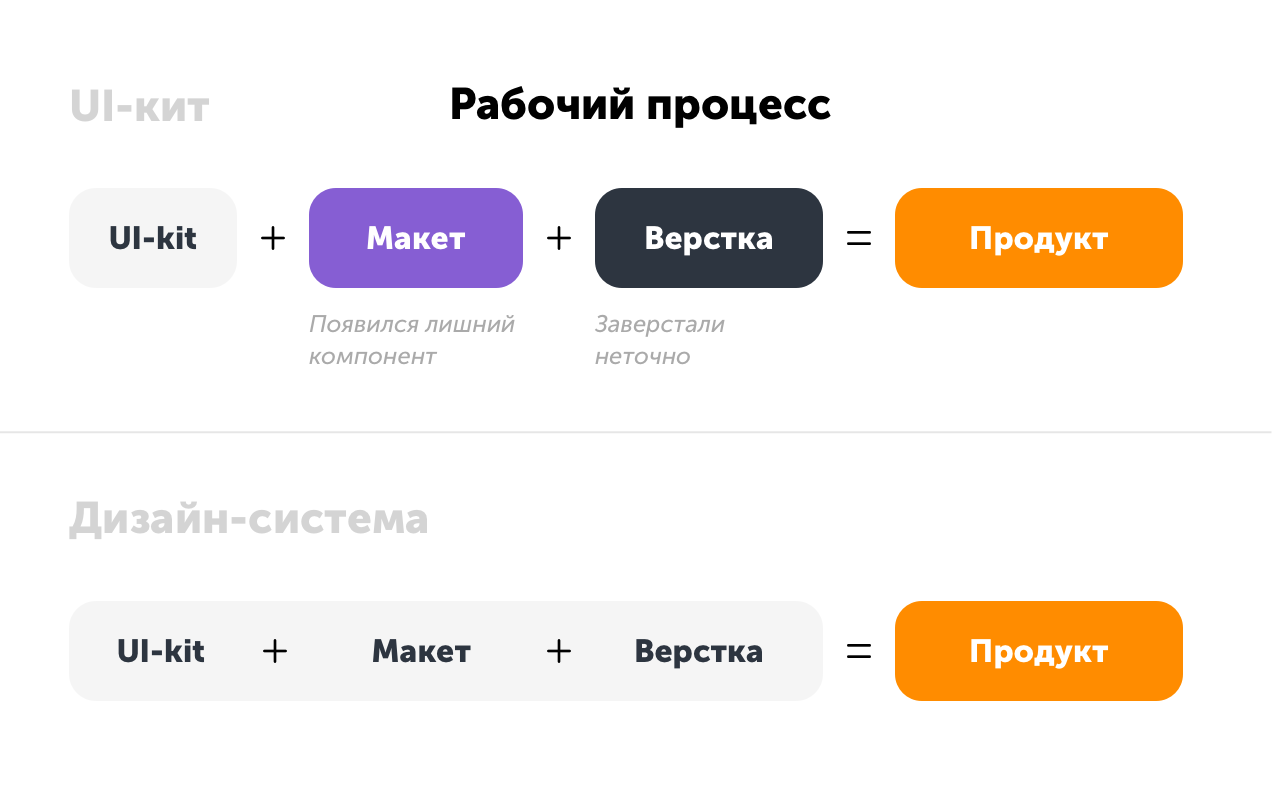
与使用看板和敏捷程序一样,设计系统已经成为时尚且几乎是IT公司必备工具。 设计系统有很多定义:有人只能理解UI套件,而有人认为设计系统必然在代码中包括组件库。

根据我们的理解,是时候从UI套件切换到草图,以便在代码下显示样式了-切入。
我们从哪里开始
首先,我们为每个平台(Web,iOS,Android)都有一个草图UI套件。 我们还发布了Wordpress指南,该指南描述了如何使用和组合组件,并解释了QIWI风格的基础。 使用单个UI工具包和指南有助于加快设计人员的工作速度,并使不同平台上的产品界面在视觉上保持一致。
QIWI钱包 ,
QIWI存钱罐 ,
QIWI Bonus ,
QIWI Cashier和
QIWI Teamplay中使用了一个UI工具包,我们在为新产品设计界面时也会使用它。 推出的产品数量不断增长,因此为内部页面创建模板是合乎逻辑的一步。 前端页面的模板有助于减少样式的差异程度,并显着加快设计过程。

在第一阶段,我们得到了一个可视化的设计系统,在此基础上,我们现在可以在代码中部署设计系统。
现在呢
我们从今年夏天开始填充设计系统。 现在,来自不同团队的开发人员和所有QIWI Wallet设计师都在设计系统上工作。
在初始阶段,我们与已经成功实施设计系统的公司进行了积极的沟通。 为了了解将要落入设计系统的内容并确定样式,我们与内部设计团队定期举行会议。
创建设计系统时的一个重要方面是与开发团队的沟通,该项目的想法之一是创建一个由来自不同团队的开发人员和设计师组成的社区,他们将共同创建和填充该系统,并彼此分享经验。
现在我们仍在进行中,过程正在进行中,明年的计划是填补主要组件的基础,同时为B2B和B2C细分市场的单个产品添加独特的组件。
但是,并非所有QIWI产品都包含在设计系统中。 例如,
Conscience不包含在其中-该产品的外观风格故意不同。
工作怎么样
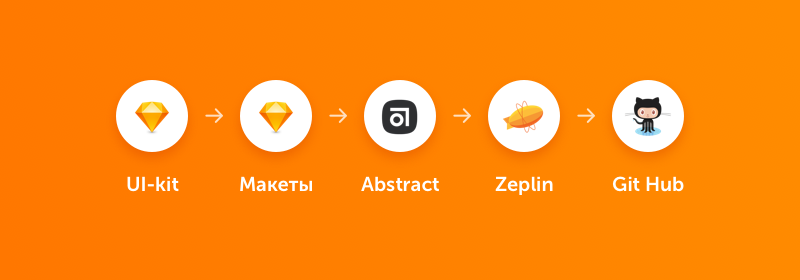
当出现新组件时,我们在设计团队内部进行协调,并将其放入UI套件中,然后进入Zeplin和Abstract。 Abstract允许您版本布局,对于设计人员来说是一种Git。 通过UI工具包,完成的组件进入GitHub上的存储库,开发人员可以在其中找到它。

现在,设计系统正在填充中,它已经具有基本组件。 接下来的是更大的样式和样式+独特的产品组件。
设计系统对产品过程中的所有参与者都非常有用:
- 对于企业而言-设计系统可使发布新解决方案和测试产品假设的速度提高2倍。
- 对于团队-只有一个经过测试的组件数据库,可以提高工作速度和质量;
- 针对用户-帮助在QIWI产品系列中创建统一的用户体验。
现在,我们正在努力使设计系统灵活,可定制以适应新样式。
主要任务之一是将现有产品转移到单个系统中。 这将有助于摆脱设计和代码方面的遗留问题,并不断使产品和服务接口保持最新状态。