
您每天多久执行一次相同的任务? 我敢打赌比你想的要多。 创建应用程序时,一遍又一遍地执行诸如创建属性,观察程序或新方法之类的简单操作。
这些看似很小的动作需要很长时间。 我们的目标是尽可能减少动作。
代码编辑器
效率始于您的工具箱。 如果您使用笨拙的工具,那么做简单的事情会更困难。 有时我们只需要摆脱一些工具,有时我们需要尝试一些新的东西。 请记住,更聪明地工作,而不是更多。
Visual Studio代码- 下载
尽管有许多代码编辑器可用,但我将重点介绍如何使用Microsoft VS Code中的编辑器功能。 它具有本机Typescript支持,以及超大型扩展模块社区。 使用下载链接,然后选择您的操作系统。

安装完成后,运行vscode。 现在您可以继续安装扩展程序了。
扩展/插件
以下是推荐的扩展列表。 他们的目标是使用vscode缩短您的开发时间,它们的安装同样简单,只需单击扩展页面上的Install 。

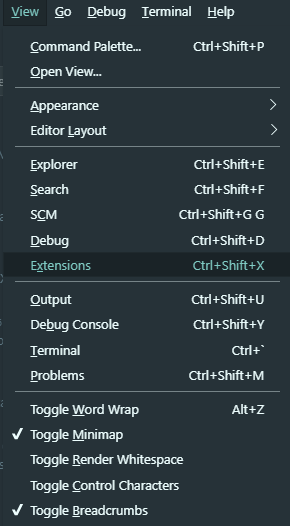
您也可以通过在VS Code界面中单击顶部窗格中的“ 查看”>“扩展”来执行此操作。 扩展面板打开。

设置同步- 安装
此扩展名将使您可以保留本地设置的同步副本,以及导入其他设置。 这是非常有用的,尤其是当您使用多台计算机进行开发并且(希望)仅执行一次时!
Vetur- 安装
在Vue中工作时,可以插入有用的扩展。 在所有扩展中,必须使用vetur。 它将帮助您进行语法突出显示,摘要,智能感知,调试等。
自动添加结束HTML / XML标记,就像Visual Studio IDE或Sublime Text一样。
自动导入- 安装
自动查找,分析并提供所有可用导入的代码执行和完成。 与Typescript和TSX一起使用。
像在Visual Studio IDE中一样,自动重命名配对的HTML / XML标记。
支架对着色器- 安装
此扩展名使您可以使用颜色识别相应的括号。 用户可以确定哪些字符匹配以及要使用哪种颜色。
ESLint- 安装
将ESLint集成到VS Code中。 如果您不熟悉ESLint,则可以阅读文档 。
GitLens- 安装
GitLens扩展了Visual Studio Code中内置的Git功能。 它可以帮助您使用Git-blame批注轻松地可视化代码作者,轻松浏览和浏览Git存储库,使用功能强大的比较命令获取有价值的信息,等等。
VS Live Share- 安装
如果您曾经在远程工作过,您将意识到与其他开发人员进行调试的复杂性。 Visual Studio Live Share使您可以与其他人实时协作编辑和调试。
主题
这是一个主观的补充,您应该始终选择最适合自己的。
材质主题- 安装
每天在Material Design上工作使我对广泛流行的Material Theme漠不关心。 它具有柔和的色彩,并且连续多个小时都不会注视代码。 它带有8个主题的变体和大选项选项。

主题图标主题- 安装
虽然Material Theme可以自定义文件夹图标,但是Material Icon Theme可以为许多新文件类型提供更多选项和自定义选项,例如新的vue-cli-3 vue.config.js 。

字型
我们开发的另一个重要方面是编辑器字体。
FiraCode- 安装
做得很好的开源单字体和免费的 !

FiraFlott- 安装
结合了FiraCode的Mono字体(也具有粗体)的字体,包括Font-Ligatures和FlottFlott作为斜体字体。
OperatorMono- 安装
我会推荐的唯一付费字体之一。 斜体很干净。

要更改字体,请转到文件>首选项>设置,然后在搜索栏中输入字体 。

其他提示
尽管诸如vetur之类的插件已经包含了诸如scaffold之类的一些便捷片段,但仍有改进的空间。
通过将重复的任务变成摘要来减少重复任务的数量。 我喜欢缩短Vue属性,例如data , compute等。

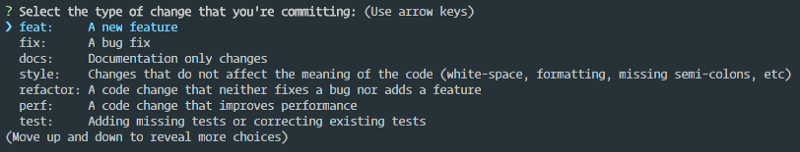
Commitizen- 安装
如果遵循semver ,则必须放置它,commitizen会假定正在编写提交消息,并允许您自动化诸如在发行版上发表评论之类的事情。

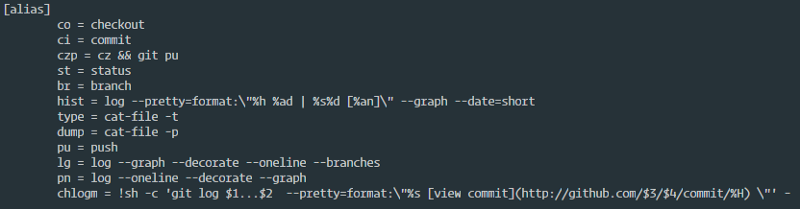
Git别名- 安装
尽管事实上有很多很棒的选择可以使用带有图形界面的git和对vscode的内置支持,但是我仍然经常使用cli。为了优化我的时间,我有一些别名可以改善我的体验。

结论
在本文中,我们讨论了创建有效工作流程的基本条件。 这些技巧供您考虑您的过程以及如何改进它。
在下一篇文章中,我将教您如何使用新工具以及如何通过编码标准,持续集成,测试等等来使用它们。