我们向您提供Nwose Lotanna的文章的翻译,该文章已发布在blog.bitsrc.io上 。 它包含对初学者和经验丰富的专业人员都有用的最佳框架和信息。JS州的下一份报告以及我们对新的一年的预测在这里!
让我们看一下过去一年中惊人的开发路径,完美的JavaScript,以及来自世界各地超过2万名Web开发人员的观点。 我们将看到最需要用于前端开发,数据处理和后端开发的javascript框架,还将尝试查看将来可能会喜欢的框架。
 js的状态
js的状态在本文中,我们将依靠JS状态数据和见解,以及JetBrains在其年度开发者生态系统报告中共享的见解。
什么是JS状态?
关于JavaScript的所有内容的年度调查。 涉及到的开发人员的漂亮可视化响应反映了JavaScript的当前状态。 该调查涵盖以下主题:前端框架,数据库,状态工具,框架之间的关系,开发人员对框架的选择和易用性,使用JavaScript编译的语言,移动框架,构建系统,用于JavaScript的代码测试工具等等。另一个。
为什么使用JS状态?
这是第一项调查,调查对象仅是JavaScript开发人员。 该活动由Sasha Greif及其助手于2016年组织。 现在,他得到了目标受众的高度尊重。 还有其他同样受欢迎的民意调查-来自Stack Overflow(超过10万名受访者)或来自JetBrains(超过6000名受访者)的民意调查。 但是,今天,我们将重点关注JS州的一项调查-也是由于可视化的美与众不同。

第1部分。前端开发框架
我们生活在组件时代,这不仅适用于前端。 像
Bit这样的工具
正变得越来越流行,通过
将它们放在一起并与其他项目同步,可以轻松地共享组件,重用它们并更快地创建新的应用程序。 面向组件平台的未来肯定会出现。
在这里,我们将按需求的最强顺序考虑前端开发的框架-由于它的可访问性以及工作的便捷性和便利性。
1.反应
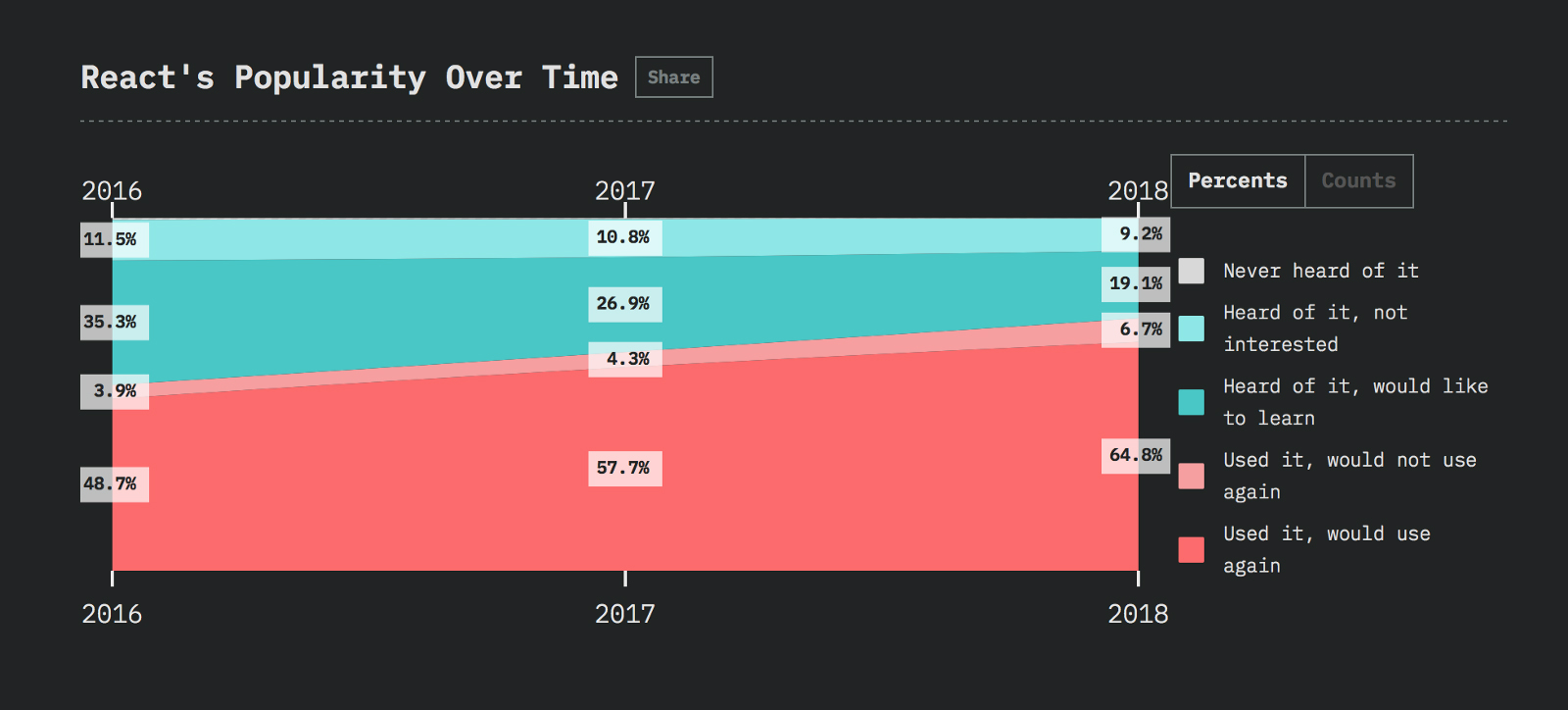
React(在GitHub上有110,000多颗星)是一个高效而灵活的声明式JavaScript库,用于从Facebook团队构建UI。 它使您可以轻松创建交互式用户界面。 React不仅仅支持构建以对象为中心的应用程序,而是鼓励它。 此外,框架的创建者还非常重视向后兼容性,因此您可以确定应用程序的持久性。 上图清楚地表明,在过去的几年中,对React的认识水平显着提高。 这就是为什么该库将成为您进行前端开发的一个很好的起点。
React开发人员是2018年收入最高的JavaScript开发人员之一。您可以使用为此目的创建的create-react-app工具链在React上创建一个新应用,这是当前最流行的工具链。 要开始使用它,请在项目文件夹的命令行上运行以下行:
npm create-react-app my-app cd my-app npm start
2. Vue
Vue.js是一个用于构建用户界面的渐进框架,由Evan Yu和另外234位发烧友创建,在GitHub上赢得了超过12.1万颗星。 它包括一个可访问的根库(主要解决演示级任务),以及一个包含其他库的生态系统,可让您创建复杂而庞大的单页应用程序(单页应用程序)。
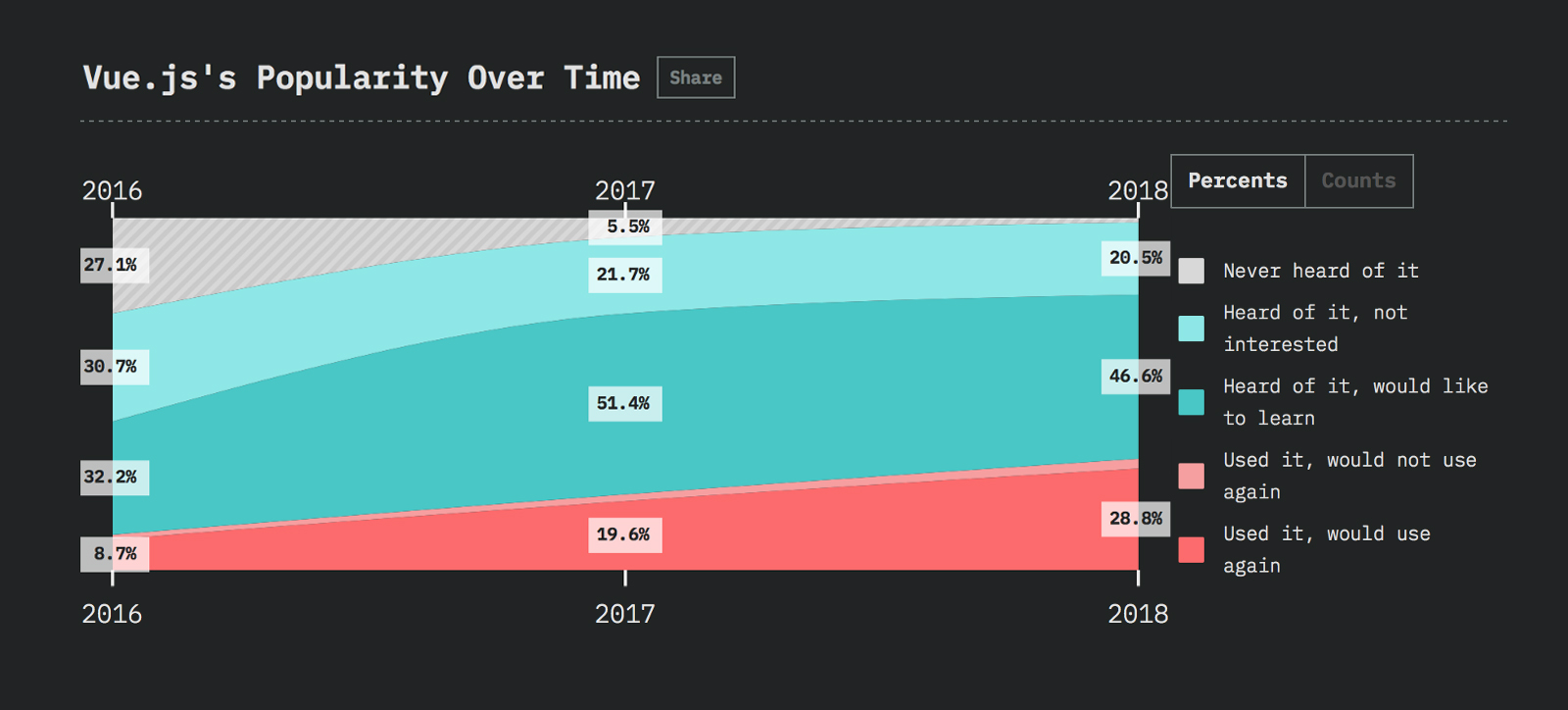
Vue.js的发音与单词view完全相同,并且比React具有4,000多的GitHub star。如图所示,Vue设法跳过了营销鸿沟:几乎每个开发人员都听说过这一点。 可以认为这是由于Evan和他的团队自2017年以来所做的巨大努力,他们参加了各种会议和会议并组织了自己的会议。 尽管如此,开发人员的知识差距仍然存在,为了弥补这一差距,在2019年有必要创建更多有关使用Vue.js的培训材料。 使用npm安装此框架:
npm install vue
3.角度
Angular是Google的框架,在GitHub上获得了近4.4万颗星。 它是一个简化Web应用程序组装的平台。 Angular结合了声明性模式,依赖项注入,双向数据绑定和解决开发问题的最佳实践。 该平台使您可以为Web,移动设备和台式机构建应用程序。 它为初学者的命令行界面(CLI)甚至控制台(Console)(具有图形界面的客户端)提供了最方便和可理解的方式。
查看该图,您会发现与上述框架的图相比有很大的不同。 关键是问题措辞引起的数据偏差,其中不包括独立的Angular框架AngularJS。 因此,最好不要考虑这种可视化。 要使用npm安装CLI,请打开命令提示符或控制台窗口,然后输入以下命令:
npm install -g @angular/cli
第2部分。数据框架
在这一部分中,我们将考虑数据传输和管理技术。
1. Redux
GitHub上有45,000个星的Redux是可预测的JavaScript应用程序状态容器。 它有助于编写在客户端,服务器和本机环境上运行且易于测试的稳定行为的应用程序。 Redux可以与React或任何其他库一起使用进行演示。
在图表上,您可以观察到与Vue相同的品牌知名度趋势:几乎每个JavaScript开发人员都听说过Redux。 同时,其中一些人抱怨使用此框架的复杂性,因此,要使其对开发人员更具吸引力,并且需要更容易获得的概念,因此需要更多的培训材料。 要安装,请使用以下命令:
npm install — save redux
2. GraphQL
Facebook的GraphQL(GitHub评分超过10,000星)是用于在API(应用程序编程接口)中制定查询的语言,以及用于使用现有数据执行这些查询的环境。 借助它,您可以在API中提供数据的完整且易于理解的描述,从而使客户仅能请求他们需要的内容,而仅此而已。 因此,随着时间的流逝,开发应用程序编程接口和使用功能强大的开发工具变得更加容易。
当然,在2019年,使用GraphQL将会有一个市场利基,因为许多人有兴趣对其进行研究。 此外,该图显示,2018年缺乏品牌知名度的现象几乎已完全消除。 要安装GraphQL,请使用npm:
npm install graphql
3.阿波罗
Apollo平台是GraphQL的实现,它使您可以将数据从云引导到UI。 它适合于逐步实施,并且可以充当现有服务的附加层,包括考虑到REST构建的API和数据库。 除了开发人员的工具包(该工具包提供了可放心地运行graph API的所有功能)之外,Apollo还包括用于客户端和服务器的两个开源库。
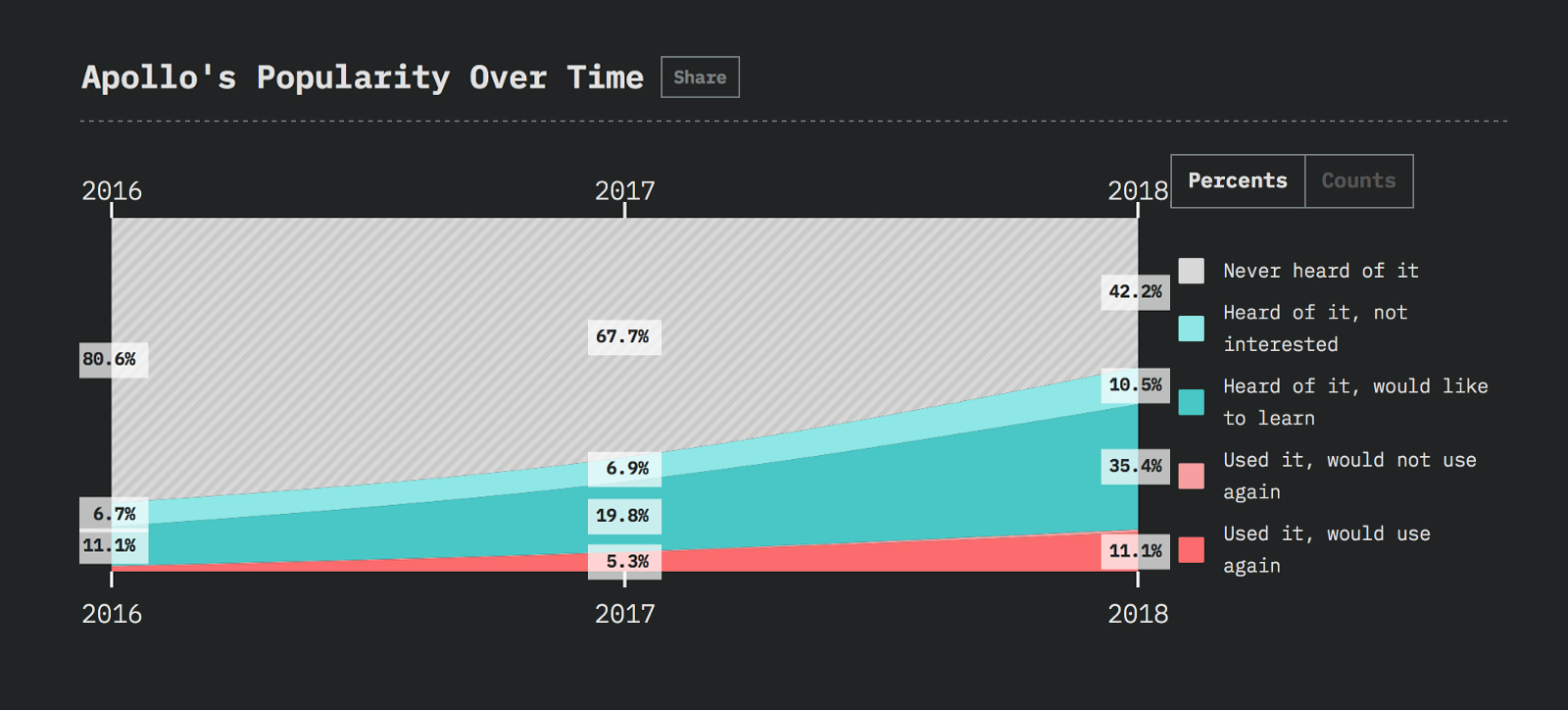
上图显示了品牌知名度提高了多少,并且在这一领域需要做更多的工作。 还可以看到,几乎所有尝试过Apollo的人都准备再次使用它。 但是,添加新的培训材料以使该平台在2019年变得更加成功不会有什么坏处。 使用npm安装:
第3部分。后端开发框架
这方面没有重大变化:Express仍处于领先地位-没有其他后端框架可以在相同程度上满足开发人员的需求。
1.快递
Express是GitHub上超过4.1万颗星的所有者,它是Node.js应用程序的快速,灵活和简约的Web框架。
在2018年,Express出色地完成了任务:不仅保留了领导地位,而且还远远落后于竞争对手。 在应用程序后端中使用JavaScript时,将其选中并不会丢失。 使用npm安装:
npm install express — save
2.下一个js
尽管没有足够的数据来可视化Next生命周期中的增长情况,但是我们仍然可以说,此后端框架的表现不错,使其成为Express之后最受欢迎的。
Next在GitHub上获得了32,000多颗星,为开发人员提供了一个轻松的开始,因为它使用React作为模板。 具有使用Next的React经验的开发人员可以快速取得成果。 使用npm安装:
npm install --save next react react-dom
3. Koa
在过去的一年中,尽管由于Express仍然是领导者,所以开发人员对此框架的满意度似乎并没有改变,但Koa的普及程度有所提高。 但是,看看其他后端框架(例如Meteor)的图表,我们可以说Koa的事务还不错-甚至可能会更好。
这个在GitHub上拥有24,000多颗星的新Web框架是由Express的同一个团队创建的,它是用于Web应用程序和API的体积较小,更具表达性和可靠性的平台。 使用异步编程工具,Koa可以让您放弃回调函数并更有效地处理错误。 Koa内核不构建中间件。 该框架具有一系列一流的技术,这些技术使编写服务器变得又快又有趣。 使用npm安装:
npm install koa
参考文献
- 所有图像和视觉数据均取自JavaScript 官方网站 。
- 有关Angular数据偏差的更多信息,请参见此处 。 在这里,您可以查看调查分析。
- 可从此处获得堆栈溢出调查的一些数据。
- 可从JetBrains调查获得一些数据。
结论
我们研究了javascript框架,该框架在过去一年中是开发人员中最受欢迎的,并将在明年继续保持下去。 如果您是初学者,则应尝试一切以寻找最受欢迎的方式,这一点很重要。 对于教师和文章作者来说,了解哪些资源不足以弥补这些空白同样重要。 祝新代码愉快,请随时发表评论! :)