在基于浏览器的JavaScript中,接口是可预测的。 具有事务渲染脚本的“单线程”:黑屏-加载-界面。 来自Cxense的开发人员Artyom Belov专注于帕累托定律,他讲述了如何使用“反应性设计”技术(尚未制定公式,但已在UX上优先使用的产品)花费了20%的时间,使应用程序的速度提高了80%。
但是,对于那些经验丰富的人,他们没有摆脱Webpack并使Webpack遭受苦难,反之亦然吗? 他们插入插件。 但是,由于我们正处于开发该技术的初期,因此生态系统为我们提供了一个插件,该插件可接收您的HTML,基于该HTML生成带有内置CSS的HTML,为广告提供QR代码...认真吗? 之后,您可以通过“!重要”中断并中断样式。也许值得提出一个问题,为什么我还处于前端?
-大家好,我是Artyom Belov。 如今,“反应性”一词可能会被误解:有很大一部分人在学习JavaScript之前就已经学习过React。 因此,发音这样的词根有点模棱两可。 但是对我来说,它仍然是物理学,动量守恒定律。
让我们从问题开始。 这是我们的专业完美主义。 毕竟,我们认为接口不是“完美”的就不会显示出来。 而且我不知道在信息内容提名中会赢得什么:白色的浏览器屏幕或题为“随时等待永远”的微调框; 我不清楚。

但是可以肯定的是:渲染就像应用程序的响应一样,不是事务。 显示接口不是逻辑单元,因此需要分批处理。

通常,在前端,我们会自欺欺人。

基本上,当我们谈论应用程序的“加载时间”时,我们并没有完全说出“平均加载时间”。 尽管您不需要额头上有七个跨度,即可使用Service Worker即时下载第二个应用程序。
令人遗憾的是,Lighthouse鼓励这样一个事实,即该应用程序可能没有任何生命迹象,只有在审核的最后两到三帧中说:“我实际上已经准备好绘画了。”

现在,在应用程序测试中获得低于100分的性能并不是最困难的。 Google注意到了这一点,谢谢。

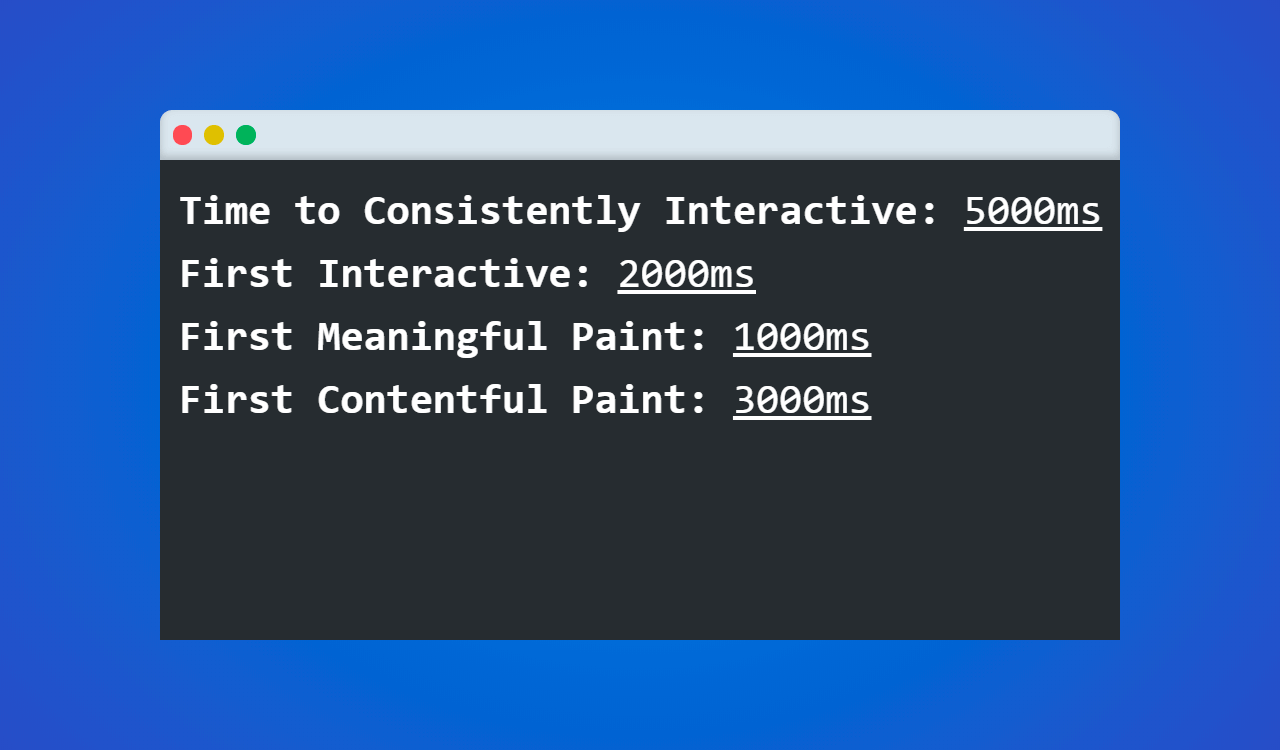
诸如“互动时间”之类的综合概念分为以下几个阶段:“首次互动”,“持续互动时间”和“首次输入延迟”。 如果使用Google Translate的前两个术语可以理解如何进行交互和改进,那么可以通过查看浏览器的主线程来解释后者。

一个例子。 如果在加载界面之后用户立即单击文本字段,则在文本字段显示具有输入能力的光标之前可能会出现暂停。 这是因为主线程很忙,并且单击时的界面似乎已准备好进行交互。

可以归结为这样一个事实,即Lighthouse中的指标具有几乎相同的完成时间-同时必须保持平衡。

“第一个有意义的绘画”应该尽可能快,“第一个有意义的绘画”应该在其后面,并且“持续交互的时间”从浏览器的白屏到界面的准备时间不应该有那么大的差异。
当然,有些专家会说这是简单实现的:
“我们需要将应用程序分解为Webpack的路由,并进行服务器端渲染。 是的,工作了半个小时!”
但这并非完全正确。亲爱的专家,没有提到每条新路线都做同样的事情-装载。 再说一次,Lighthous中的所有指标之间都有一个很小的差异,因为路线通常很重要。
有时您不在一家成功的大型公司工作,并且服务器端渲染不存在。 并且,利用您的官方职位,您可以制定一个明确的目标进行研发-获得渐进式渲染。 就像Lebedev的“ Covodry”的167段中的渐进JPEG一样。
原则上,研发计划看起来非常简单……您需要以某种方式获得利润。 而且不要忘了主要的事情-关于爱燃烧的时间和日期。 而且,您必须牢记极简程序员的宣言,您要记住:将20%的时间花在80%的结果上。
我有工具。 例如,滞后雷达。

没错,我没去过圣塔芭芭拉(Santa Barbara),后者偷走了这个主意,丹·阿布拉莫夫(Dan Abramov)则反之亦然...在JSConf Iceland 2018的最后一次演讲中,展示了一个相当有趣的概念:雷达是绿色的,直到它检测到主踏板的延迟为止,并且当它们敏感时,雷达将变为黄色,而当其严重时,它将变为红色。
在Mac上按Cmd + Shift + P-在Windows上按Ctrl + Shift + P-我查看了代码覆盖率的百分比。 然后他看了看捆绑包。


并再次覆盖,并再次捆绑。 他只是决定接受这种情况。 我不需要从这里拿走任何东西。 实际上,在项目中,许多人使用事实上的标准工具。 例如,伊万·阿库洛夫(Ivan Akulov)与Google Chrome实验室很久以前就创建了一个用于Webpack优化,webpack-libs-optimizations的存储库。 为什么我要重复一遍,谈论代码拆分,关于延迟加载? 这是2018年已知的渐进标准。

然后回答“半秒钟内可以下载什么?”的问题。 -JS,这是赢家。 例如,您可以上传100 KB的JPG,并在其处理上花费0.04,但是JS可以这样做,因为处理它需要更多的时间,是20倍。

因为您需要记住应用程序启动时会发生什么。

下载后,您要重组的内容开始:一次下载,然后在另一时间点解析,编译和执行代码。

我看了<script />标签为我们提供了什么。 有很多选择,我想到了使用提示。

嗯,房间里没有遥控器,没有电话。 我坐50:50。 我们仍然有选项“ defer”和type =“ module”。

它们加载时不会阻塞解析,但是会自己处理并稍后在应用程序最准备就绪时执行-释放主线程。
但是没有正确的选择,伟人本·施瓦茨(Ben Schwartz)的话让人想起。 不是他用俄语说的,而是:

为了避免这种情况,我需要JS,因此“初始请求”是我摆脱不必要的请求的唯一方法。

好了,您必须再次配置Webpack。 这并不总是插件的连接。

从上下文中查看捆绑软件,我不太了解如何在文件之间重复这些代码或这些代码片段。

可能需要在关键请求中将它们删除吗?

使用ConcatenationPlugin(),我们清除Webpack清单,即Webpack模块的所有文件的列表,然后嵌入此JSON,从而摆脱了不必要的请求。 然后确定是否存在可以嵌入的异步代码。 最后,直接将Webpack的大脑嵌入页面中,以免等待所有模块加载。 是的,获取运行时块并将其嵌入HTML中。

总的来说,Webpack人才的整合并没有带来最大的吸引力,但是现在让我们来谈谈Critical CSS。

但是……我们意识到Critical CSS适用于没有单页应用程序的人。 毕竟,如果没有完整的HTML路由,工具将无法构建Critical CSS。

最好有个木偶戏。

毕竟,与他一起呈现的是-GitHub上的“ puppeteer-examples”文件夹被抓到了项目中。 这样Rendertron项目就开始了。 没错,为了至少能从他那里得到一些错误,您必须插入地址,然后按Enter ...就是这样。

好东西还有其他可以工作的npm软件包。 它们在市场上的时间显然更长。

安装和构建软件包之后,可以使用通常的卷曲方式,在本地服务器上重新呈现应用程序的HTML,从而获得Critical HTML,这是创建Critical CSS所必需的。

引导HTML而不是等待渲染,而是如预期的那样增加了,但是现在就下定论还为时过早。 让我们继续通往关键CSS的道路。

再次感谢Eddie Osmani照顾了生态系统并创建了HtmlCriticalWebpackPlugin(),在哪里进行配置,您只需要回答几个问题:在哪里保存Critical CSS以及以什么形式保存?

哦,您会看到可疑的行“ painthouse”。 当Eddie Osmani使用一个甚至具有Web界面的第三方程序包时,这是一个非常有趣的时刻。

但是老实说,我为使用Web界面感到as愧,这显然是针对没有命令行的布局设计师。 但是,一切都很简单,就像90年代的Yuppy广告中一样:只需点击“创建”。

这不会带来最迷人的增长,但对应用程序的第一次着色非常敏感。

随着世界的痕迹,当字体开始跳舞时,应用程序会稍微转向。 这条线称为3秒。 从这一部分开始,我们(前端)很少输掉带有字体的游戏。
下载字体的食谱。 在这里,字体显示将为我们提供帮助。 了解了这里的内容后,您不必立即采取行动,首先我们决定:不可见文本FOIT闪烁,或未样式化文本FOUT闪烁对我们来说很可怕。

而且-破坏者-对我们来说最可怕的是看不见的文字闪烁,因为它会导致大量的重画。

简而言之,看看存在哪些字体显示属性,可以自己选择交换或后备。 大体上,您可以为自己选择五个属性中的一个,没有正确的选择。

此外,我听说有一个Font Style Matcher项目,该项目可以让我为我的Comic Sans字体选择一个不错的后备系统字体,而不用Google字体加载它。 虽然这不太正确...
像Zach Zezerman这样的人发明了FOFT概念。

实际上在浏览器中不可见。
之所以能够实现这一点,是因为您下载了标准样式的罗马字体,并且浏览器已经非常智能,可以根据标准样式制作“假”的粗体,斜体,下划线和划线字体。 这会闪烁,但几乎没有。 为此,实现所谓的预加载字体。

但是,如果我说该字体可以嵌入CSS中怎么办? 这是事实,它也有收获!

它看起来像是技术的组合。 您只需要将罗马字体直接嵌入CSS中即可。 因此,要在用户最初熟悉该应用程序时获得增长,然后在必要时(而不是立即)加载其余耳机。

因此,在进行了如此多的操作之后,“持续互动的时间”与其他指标相比仍有很大的差距。 我只改善了应用程序的颜色。 这还不错,但不是我一直追求的目标。 我认为,我需要解决一些问题。 她被尾巴抓住了。 毕竟:

很明显,为什么没有在许多浏览器中实现这一点。 最简单的方法不是跳跃式滚动以及如何确定需要和不需要加载的内容。 也许会搭便车。
但是,专家会再次告诉您-负载比较懒。

但是请记住您如何与他互动。 您无法涵盖100%的案件。

是的,如果您沿着优化的道路走完并完成了Eddie Osmani在书中的所有检查点“基本图像优化”,那么您还将面临未解决的问题...
但是我看到埃迪·奥斯曼尼(Eddie Osmani)喜欢在他的年历和《媒介》的文章中提及Reddit。 我记得有个朋友在那里为我工作,并打电话给他,他提醒我,有个“ Percived Performance”(表现出色)之类的东西,这个定义就在我心中。

顺便说一下,设计师在这里为我们提供了帮助。 这不是时候播放,而是您展示应用程序的时间。 对此正确的策略是“内容占位符”。

例如,YouTube可以做到这一点。

在下载所有支持组件之前,YouTube设法播放了视频。 由于内容占位符(例如,灰色动画骰子),此操作将向前看。

目前,生态系统为我们提供了什么? 没什么特别的 密码笔 让我们看看它们的实现。

这是一张可以在任何设计模式下进行的卡片。 让我们来看看...

我们需要在30行中声明一些变量,在50行中声明属性gram,并添加一些动画,然后获得100行代码...这是Lea Viru比例尺中的10之10。
但是,对于那些经验丰富的人,他们没有摆脱Webpack并使Webpack遭受痛苦,反之亦然吗? 他们插入插件。 但是,由于我们尚处于开发此技术的起步阶段,因此生态系统为我们提供了一个插件,该插件可以带您的HTML,基于该HTML生成带有嵌入式CSS的HTML,提供用于广告的QR代码,显然……认真吗? 之后,您可以通过“!重要”中断并中断样式。也许值得提出一个问题,为什么我还处于前端?

但是有一群人对他们的产品开玩笑根本不好笑。 PostCSS。

您可以始终依靠它们。 特别是,您可以在CSS概念“多背景”上实现此技术-“ contant占位符”。 这是单个“ background”属性可以在逗号中包含多个值的时候。

我可以使用答案,是的。

这是我们熟悉的以下内容。 熟悉-感谢Medium。

线性渐变会应用到您的图像上,并尽快显示出来,稍后将在其上方显示一个完整尺寸的图像。 在代码中,看起来像这样。

当然,第一个优先级请求开始加载图像。 立刻,当您获得CSS时,就会出现线性渐变。 但是线性渐变不像缓和一样平直平滑。

因此,应使用另一个插件来拾取代码,这将使线性渐变更加平滑。

但是稍微倾斜,您将制作覆盖图,以便覆盖所有情况。

在这种情况下,这将无法正常工作,因为图像太复杂而无法创建仅具有线性渐变的抽象。 但是这里sqip可以工作。

这是一个CLI模块,用于为图像创建占位符并使用多背景技术将其附加。

当然,全尺寸图片的加载时间会更长,并且由于其重量,squip中的占位符将显示得更快。

但是,这并不是我所追求的。 我希望在需要时(而不是在浏览器需要时)出现沉重的图像。 我需要将其拆分为两个CSS文件,将其中一个放置在<head>中,其中将放置浅色图像,然后将沉重的图像加载到<body>中。

但是剩下的图像呢,例如在JS中呢?

尤其是使用SVG进行操作看起来令人失望。 您似乎想重绘SVG,但是通过熟悉的CSS,它不受您的控制。

显然,根据新趋势,SVG将必须成为组件。

借助Dan Abramov在“ create-react-app”中采用的软件包的帮助-这就是“ svgr”。

这是一个CLI工具,可以简单地将SVG插入JS,您可以将其作为组件使用。 实际上,这是三行代码。

但是设计人员显然并没有意识到许多框架应该具有该组件的一个根元素。 我不会要求他以“特殊方式”从Sketch中“导出” SVG吗?

由于存在一些较小的此类问题,因此必须注意可疑的热门项目。

例如,一些“ react-icon-base”提供了自己作为<SVG>标签的替代品。 即,该软件包告诉我们:代替<SVG>标签,将您的SVG代码包装在我体内,之后我将应用属性:fill,text,stroke和我自己的任何东西,因为我拥有为“从CSS桥接”。

借助简单的命令,您可以为项目创建svgr模板。


老实说,我不知道为什么这个项目仅用于React。
接下来,无论方便如何,都可以导入没有在语法糖上长满的图标。

最后,从过时的(可能是<img>)标记转移到每个人都在谈论的组件方法。

并赞成什么? 例如,支持您尝试SCSS \ SASS文件中的“:export”伪类。

我很可能肯定这也适用于您版本的Webpack。 伪类“:export”将卸载您在SCSS中声明的变量。 然后,您可以将它们导入JS代码。 就是这样,您不需要骑自行车,就像某种带有所有颜色和所有内容的JSON文件一样。

Svgr允许您减少应用程序的第一次着色。 但不是那么诚实,因为代码只是从CSS迁移到JS。
但是第二,我们忘记了sqip,应用后会增长多少?

具有简单的动态导入技巧,我们应用了以下技术。 我们加载图像的浅色版本,squip占位符,并将其显示在界面中。 然后,在.then()动态导入中,我们将等待完整尺寸的图标,而不会阻止与界面的交互。

这导致我们得到了SVG主题,我们可以使用诸如真实的JS组件之类的参数来覆盖它。

最后,它增加了“交互”的必要指标。 因此,您可以回答埃迪·奥斯曼尼(Eddie Osmani)文章中提出的主要问题:“总体上有什么事吗?” 您可以更早地回答它:“是的,它正在发生。”

但是感觉我在应用程序中只有图标。 例如,还有表单字段。

这是您可以立即使用Google搜索的解决方案。 例如,“ react-content-placeholder”和“ vue-content-placeholder”。 但是,请停止,在这里我们提供了手动绘制组件SVG占位符的功能。

还有一个网络版本,您可以在其中通过拖放来拖放和创建占位符。 就像您的真实组件一样。

但是是否要加载五次样式化组件的问题-不! -以及我使用的样式系统。

并制定一条规则,要求您严格遵守设计系统。 不应正确导出图标和图像,而应由设计系统来规范此过程。 文本字段的宽度不应硬编码,但设计系统首先应对此进行规范。

最后,并不是最困难的事情是粘贴一个显示我们最简单的占位符的三元运算符,该占位符会让用户知道他终于到达了地址,然后仅在需要时才下载完整的组件。
一般来说,应该有一个演示,但我不是来这里做广告报告的。 但是你们都知道的其他人值得尊重。

如果我在奥斯卡颁奖典礼上,我会拿出一个信封,说:“由于内容占位符的实现具有令人难以置信的独创性,即在使用10x10像素gif而不是编写CSS样式的动画实现中,标题被授予“动画专家,来自过去的问候,Instagram!”

我希望它们不要缩进透明的单像素GIF,并且border属性不是重复表。
我想提醒您:依靠真实的用户监视RUM。

适用于您的项目和相关指标的真实用户。 , , , first input delay.
, , common-, .
, , .
, , JPG , .
, . , .

还有最后一个。 , , , , , - loadable-. ́, , . , — , . — , . , , , Webpack. , … great loading component? , - ? ?
, , , , . .
