有些游戏具有令人难忘的视觉效果,以至于很难考虑花费在开发上的时间,至少要花最后的战争之神或RDR2。 而且即使远离AAA,也有一些贿赂他们大气的项目。 例如,RiME在风格,声音和历史上获得了不止一次的赞誉。 最近,该游戏的关卡设计师
加入了CD Projekt Red团队,致力于《 Cyberpunk 2077》的开发。RiME还启发了3D艺术家Math Roodhuizen创作了自己的作品。
在所有这些背景下,我偶然遇到了ArtStation,该指南介绍了如何创建逼真的水。 如果
上次我们谈论的是河流,那么这次是关于程式化的瀑布。 在第一部分中,我们将研究如何甚至在游戏引擎中直接创建“波浪效果”。 为了方便起见,所有步骤均附带gif和/或图片。
首先,感谢龙舌兰游戏公司(Tequila Games)的一名艺术家
Rimon的 Simon Trumpler。 当我发现着色器和VFX的
材料并想到时,我还是很陌生:“哇,我能照做吗?” 我建议您阅读该报告,以了解有关创建风格化效果(例如,火)的更多信息。
现在让我们谈谈创建瀑布。 这对于不熟悉Shader Graph系统的人特别有用。 我们的目标:学习新的工作方式并更好地了解着色器。
我将以Unity为例,但是大多数方法也适用于UE4-如果您习惯在那里工作,请在我之后重复。 为方便起见,每个步骤都带有gif或图片。
因此,您将需要:
- Unity 2018。
- 放大着色器编辑器 (Unity插件)。 但是,如果您不想花钱,请安装Unity 2017并从资产商店下载免费的Shaderforge (新版本的引擎不支持此插件,但仍可在Unity 2017中使用)。 两种工具几乎相同,不同之处在于某些点的名称不同。
- Autodesk Maya。
- 用于创建或编辑纹理的任何内容。 我使用的是Photoshop,有时甚至是Substance Designer(但对于此瀑布,您绝对不需要它)。
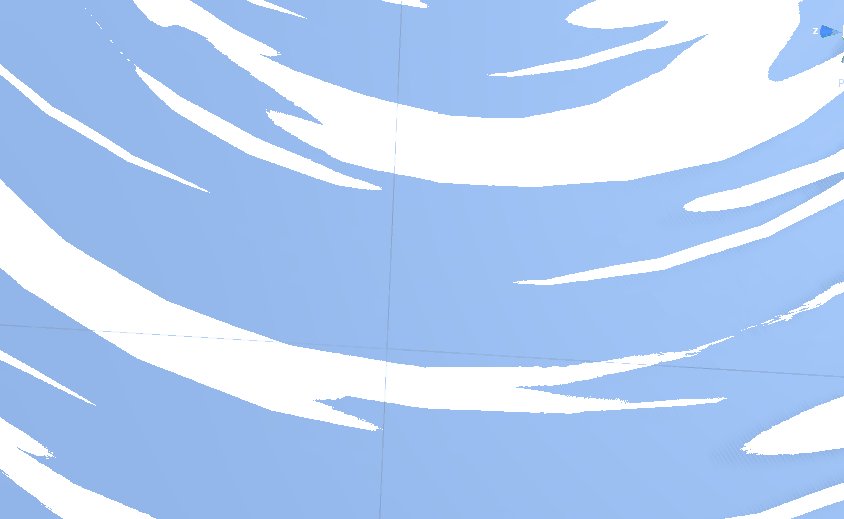
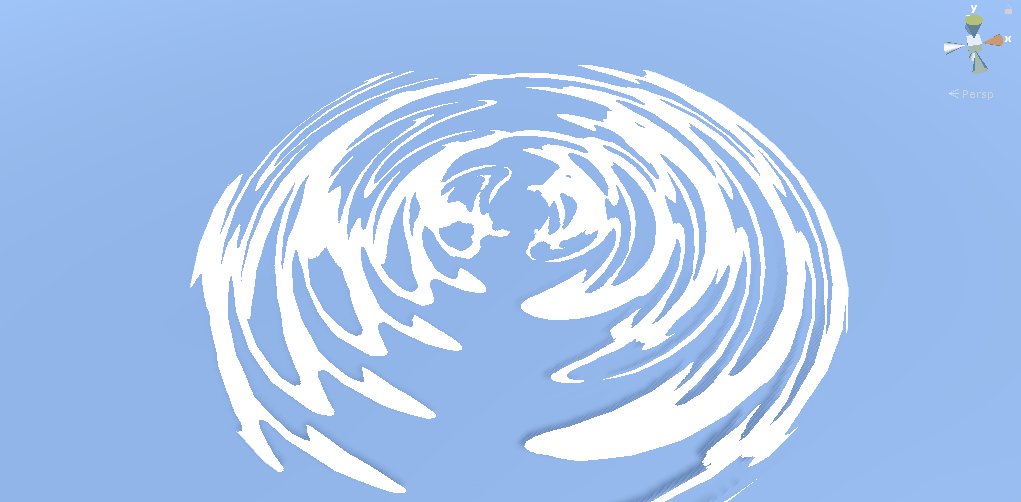
首先,关于瀑布落到水面时发生的“涟漪效应”。 它也可以用于其他目的,例如在水中的物体周围产生涟漪。

打开Unity并确保已安装着色器插件。 在撰写本文时,Unity有自己的着色器图,该图仍在开发中。 虽然他还没准备好,但我仍然建议使用Unity 2018的Amplify Shader Editor或Unity 2017的Shaderforge。
创建一个新材质并为其命名(我有MAT_WaterWrinkles)。 然后右键单击“项目”选项卡中的材质,然后转到“创建”>“放大着色器”>“表面着色器”。 在这种情况下,新的着色器将自动应用。
您可以随时在“材质”选项卡>着色器的下拉列表中选择一个着色器(对于Shaderforge,将有类似PBL着色器的内容)。 请记住,着色器在打开后必须同时在文件夹列表和着色器本身中命名。

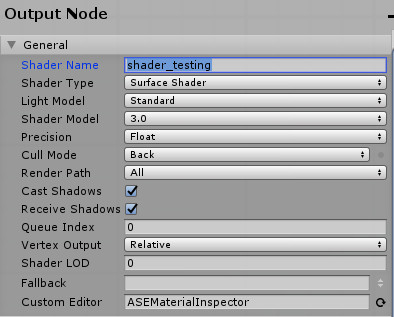
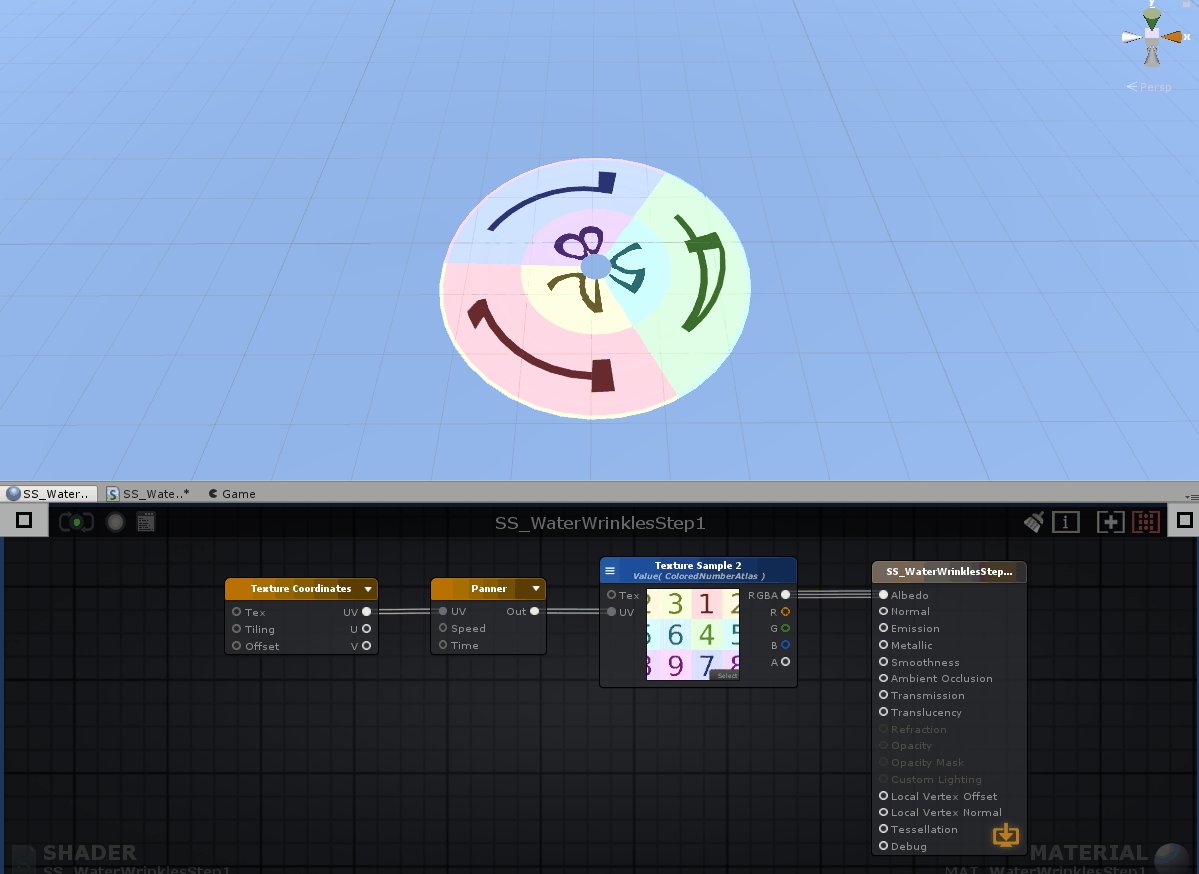
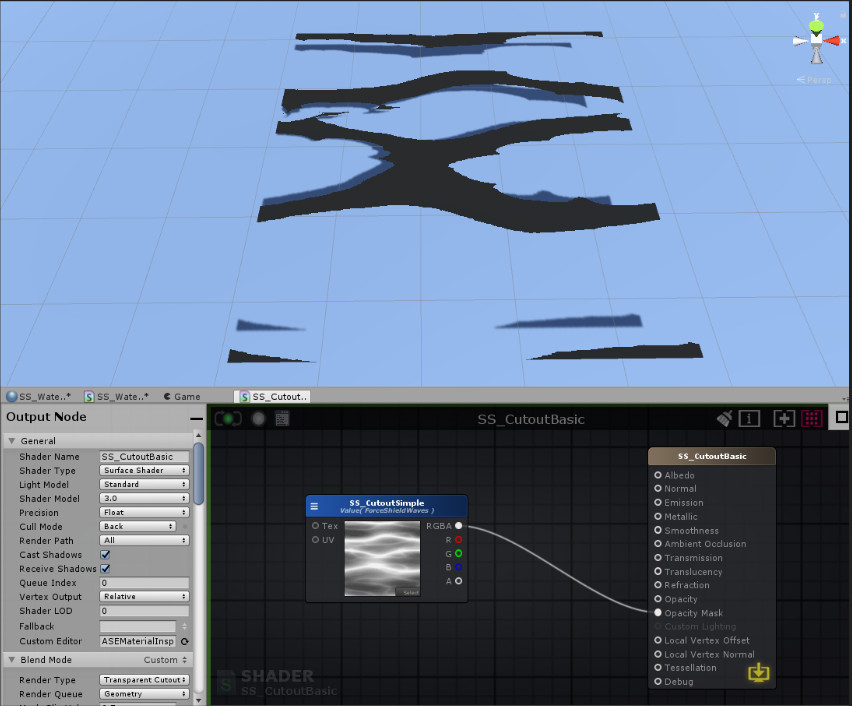
打开新的着色器后,您将看到类似以下的内容:

我不会编写有关使用Shader Graph的详细指南,如果您是完全陌生的人,请先阅读入门指南。
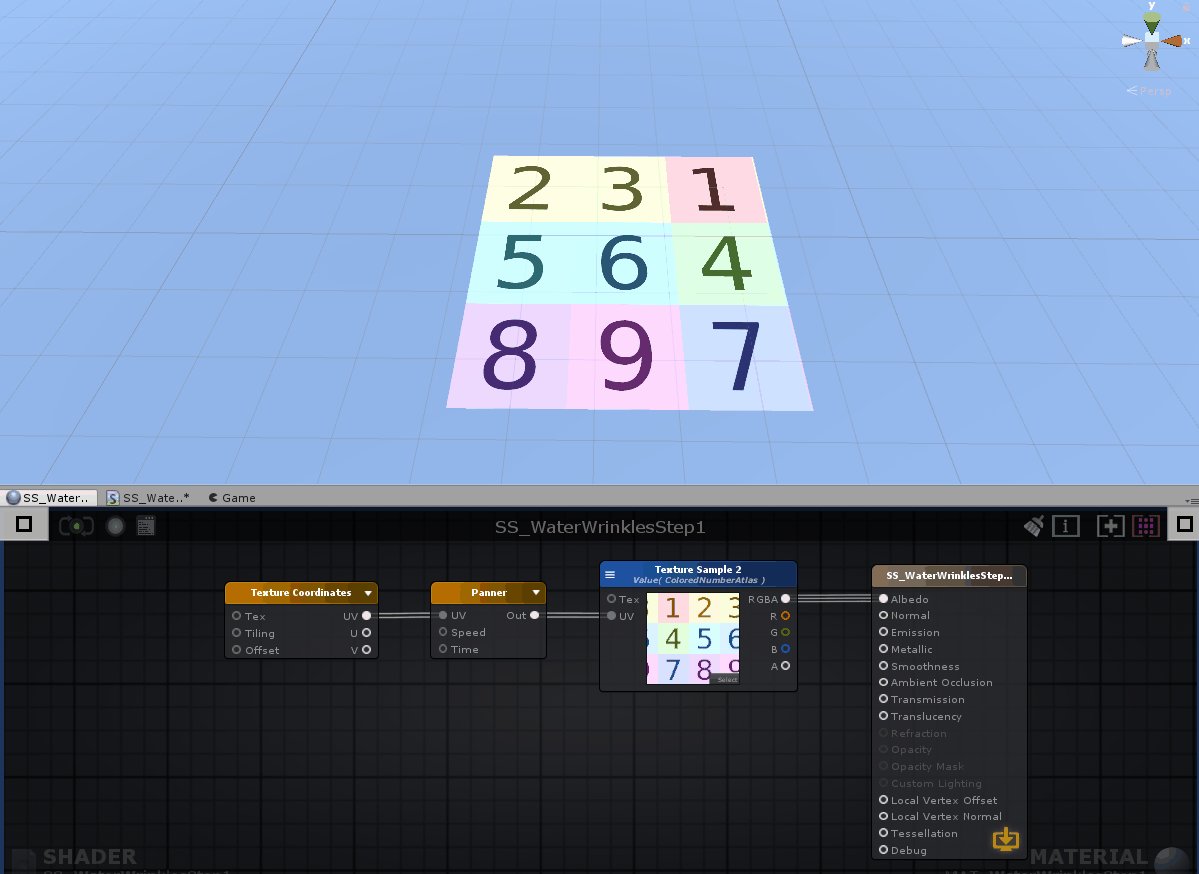
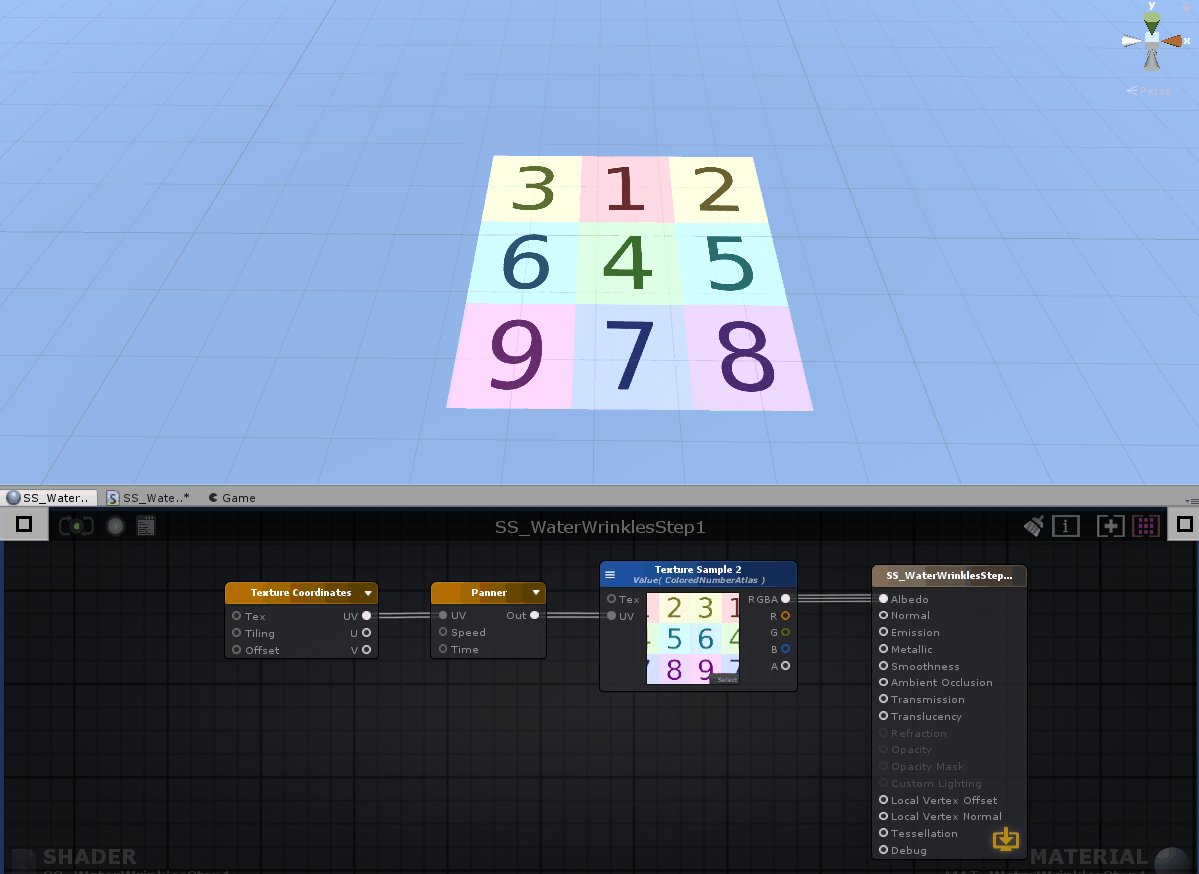
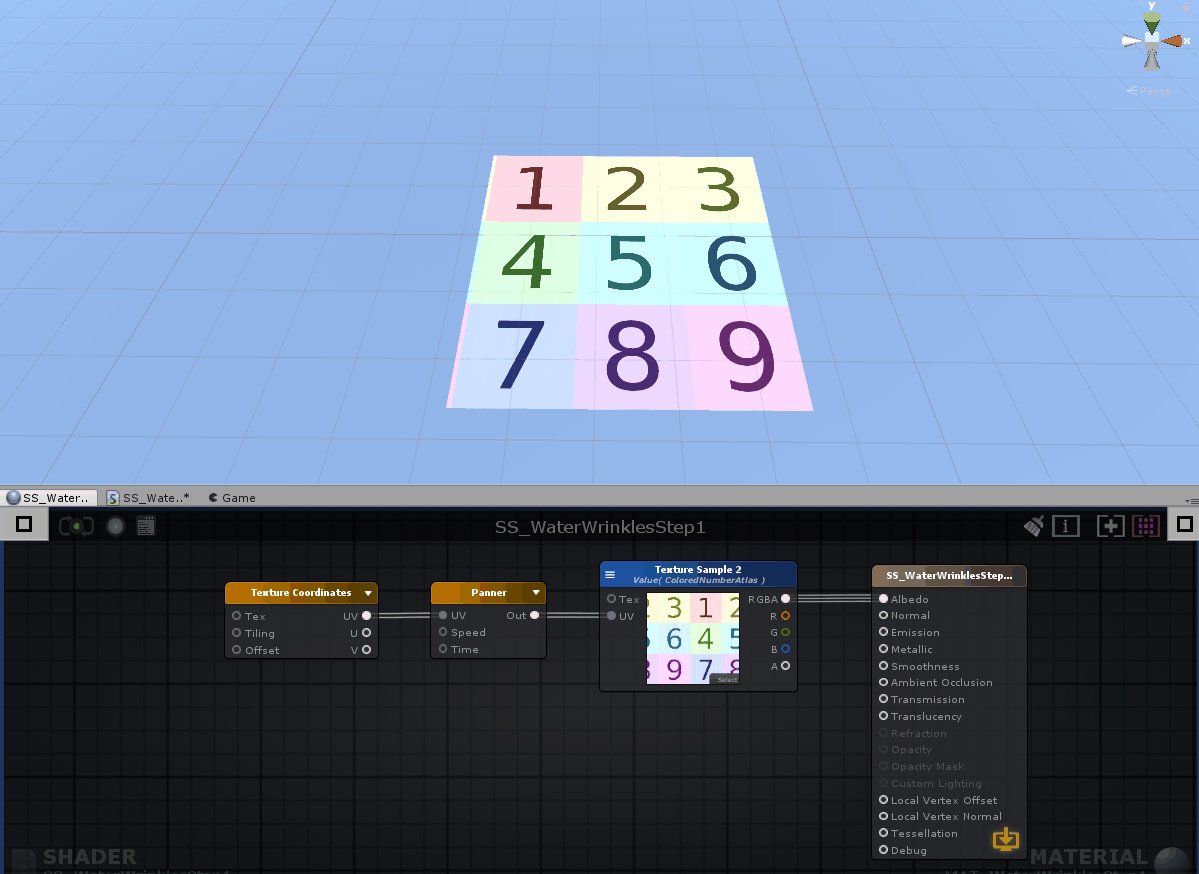
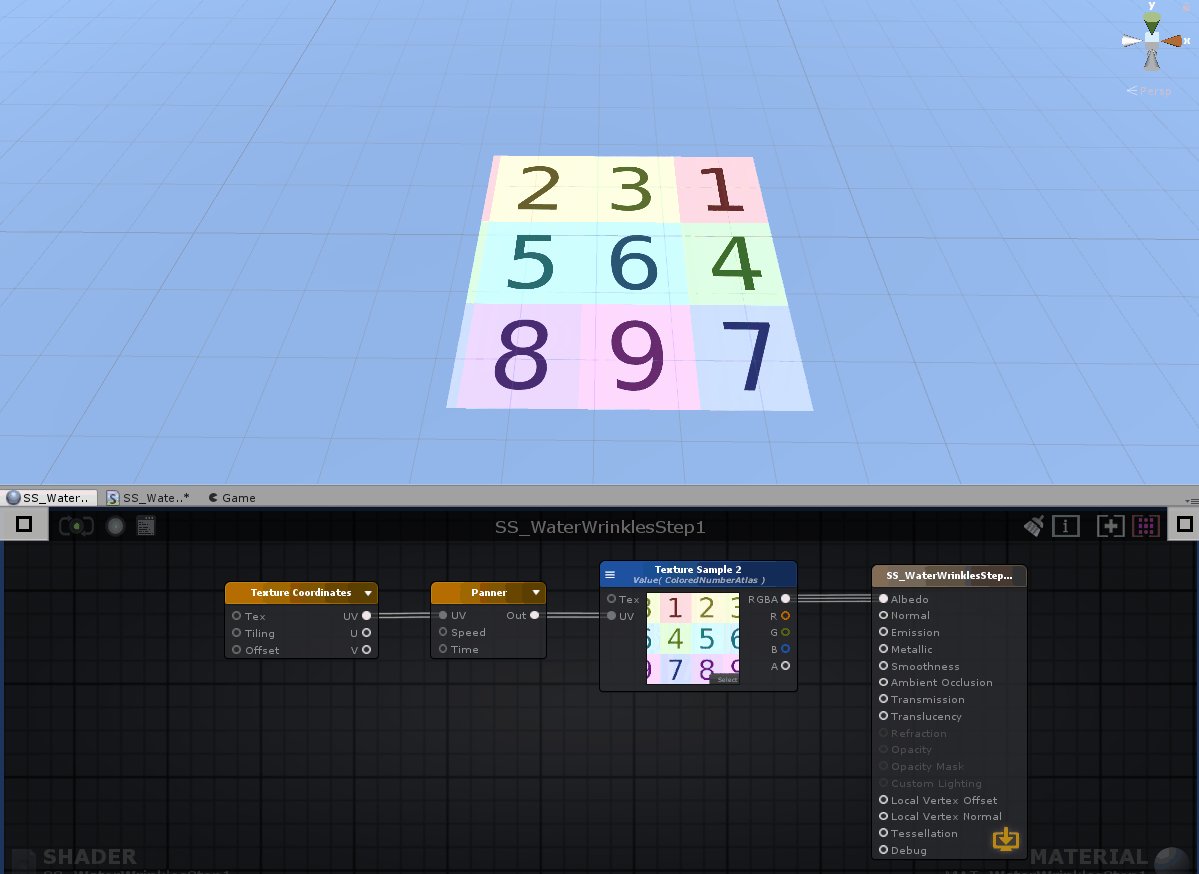
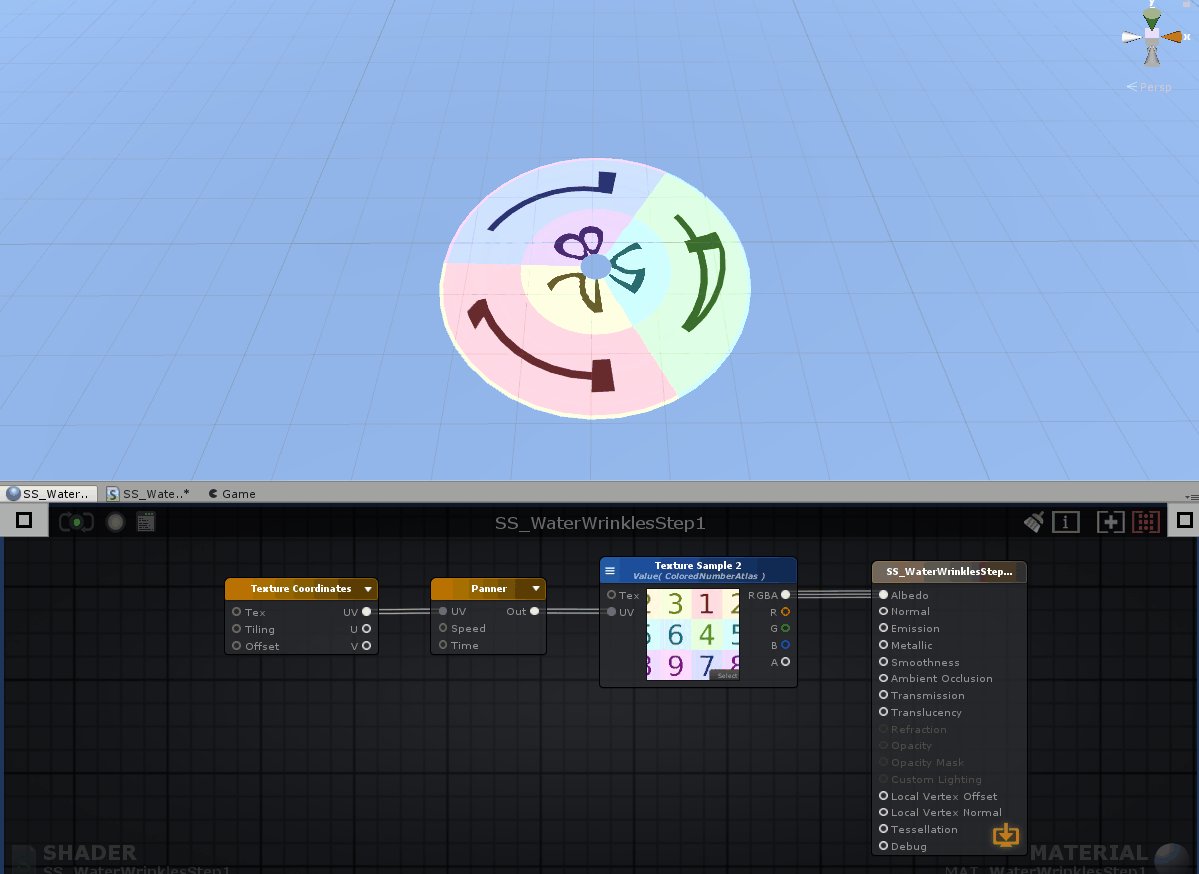
无论如何,为了获得理想的效果,首先我们需要一个常规的Panner。 这是平面上的测试纹理:

Panner移动UV坐标。 确保“环绕模式”纹理设置为“重复”。 在Shaderforge中,您可能需要将一个临时节点连接到Panner输入,因为Amplify这些基本值中的某些已经包含在节点本身中。
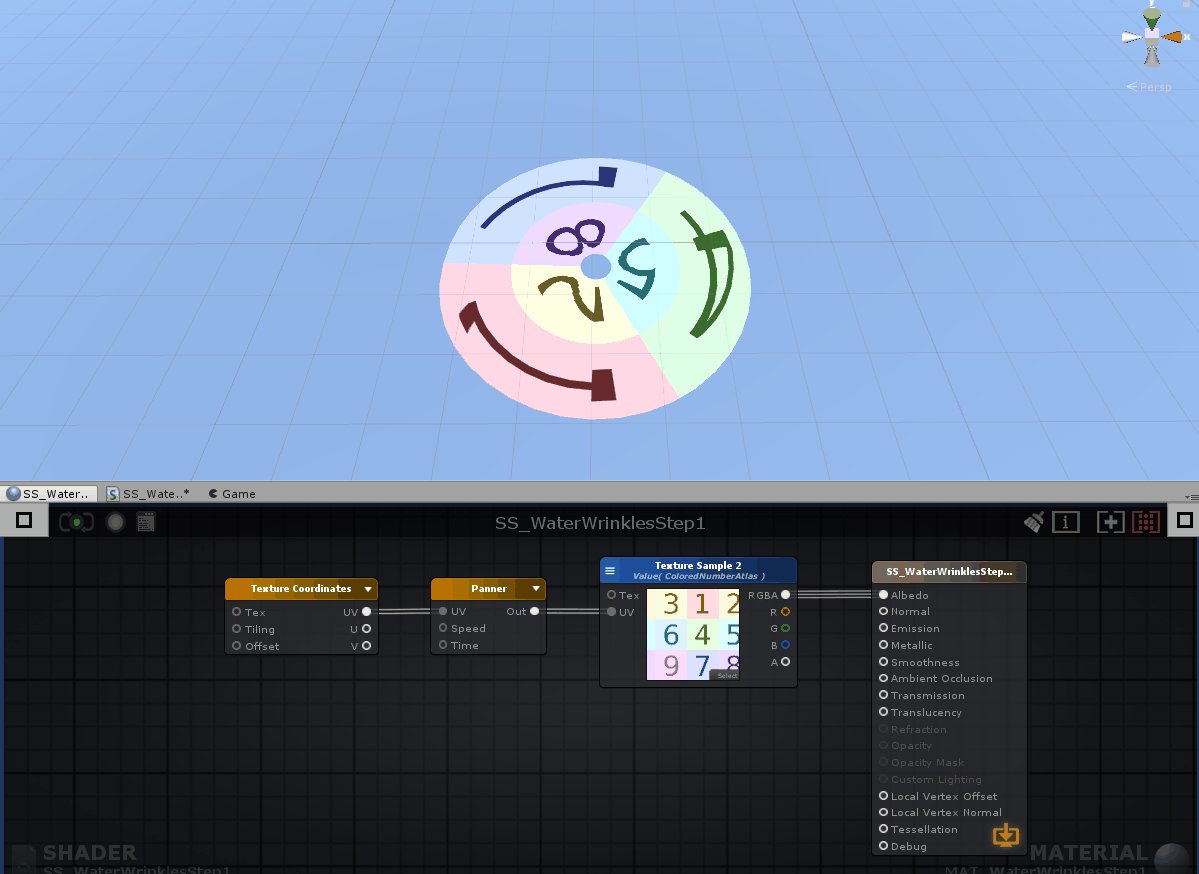
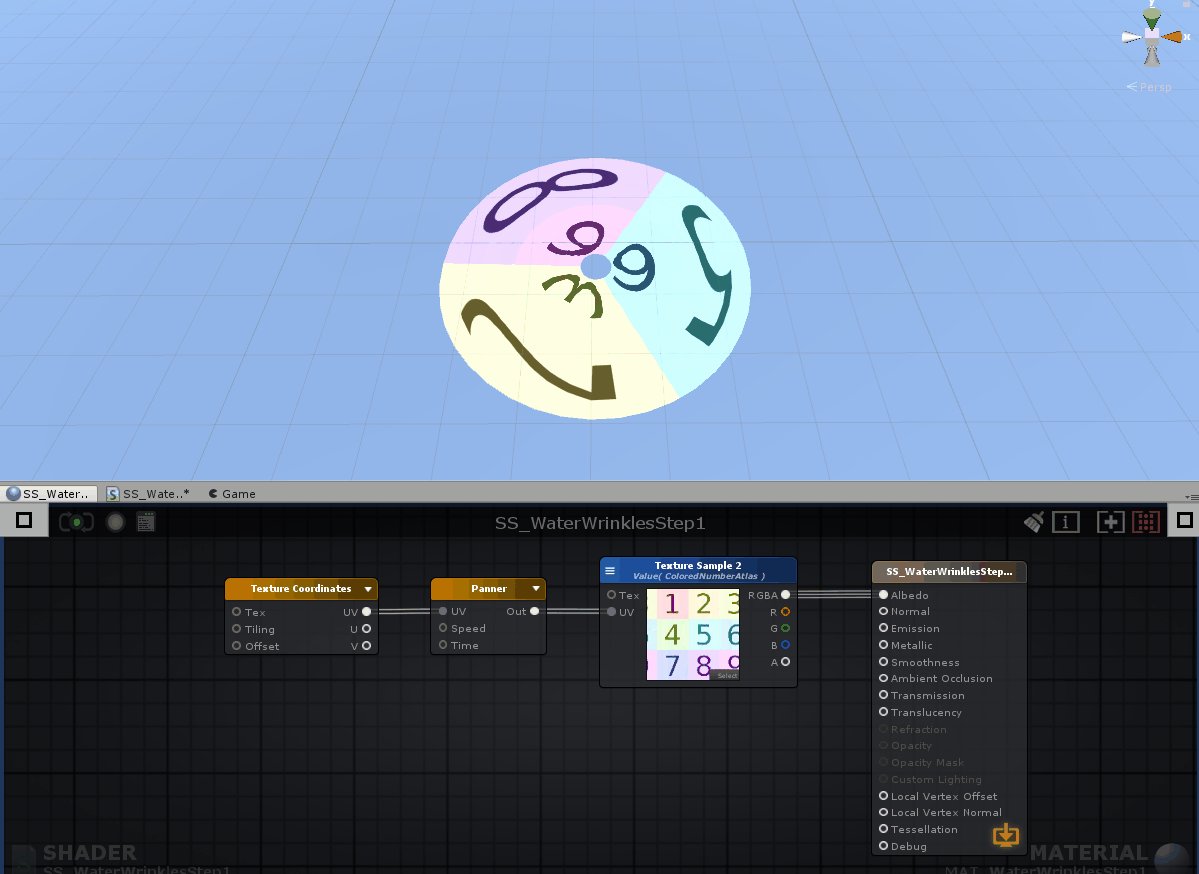
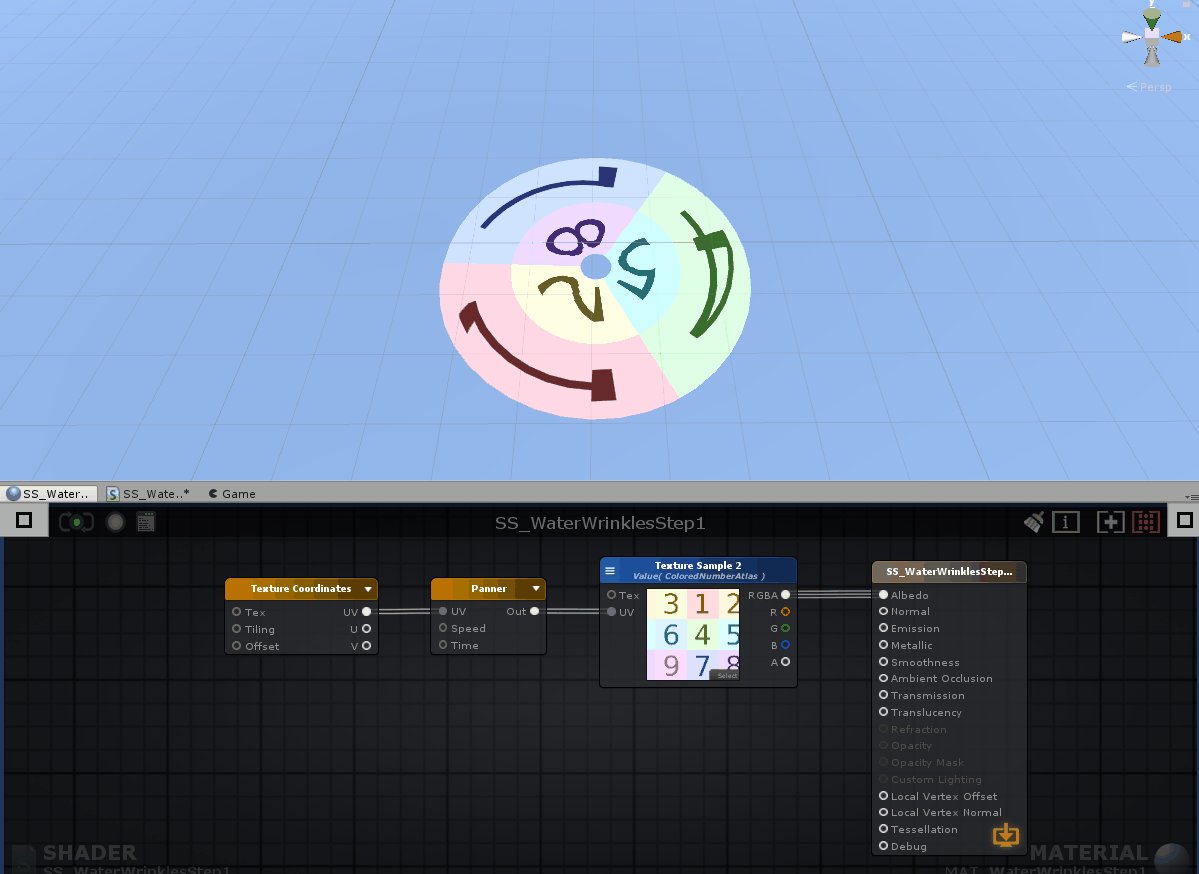
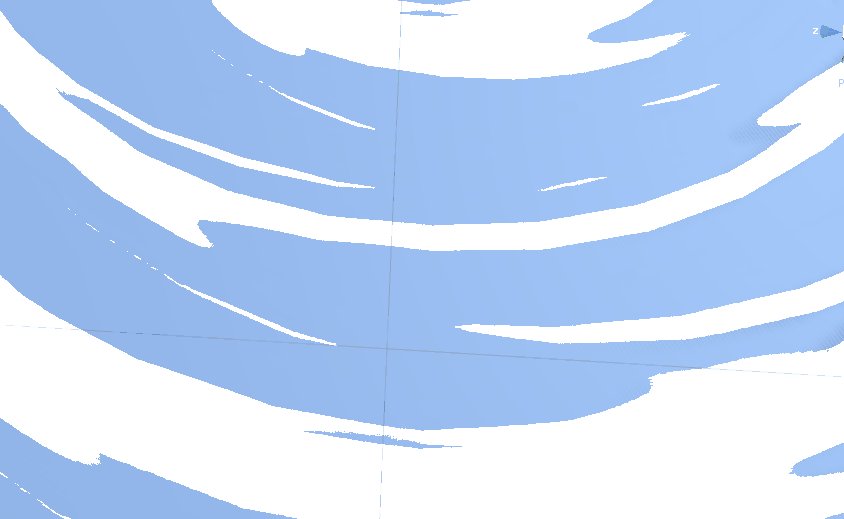
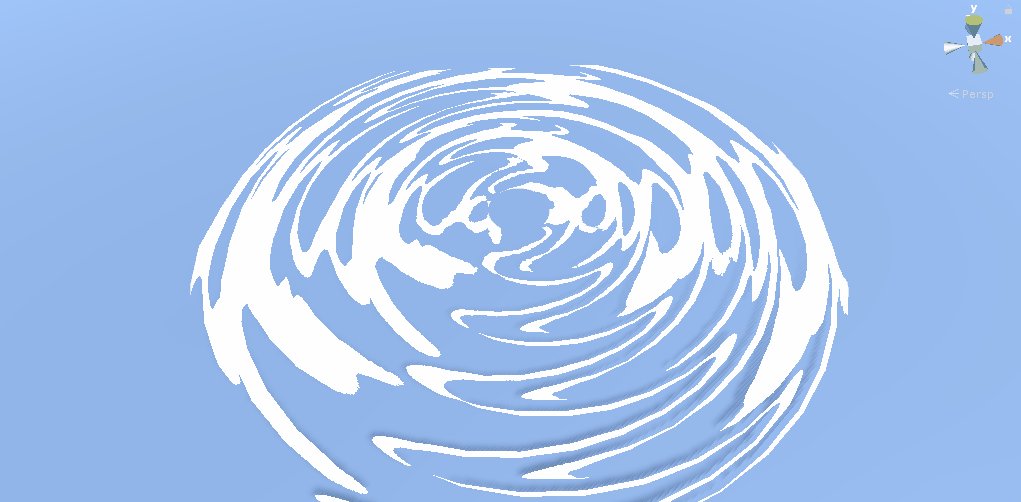
所以我们有一个运动的纹理。 但是我们要达到这种效果:

为此,必须像这样滚动:

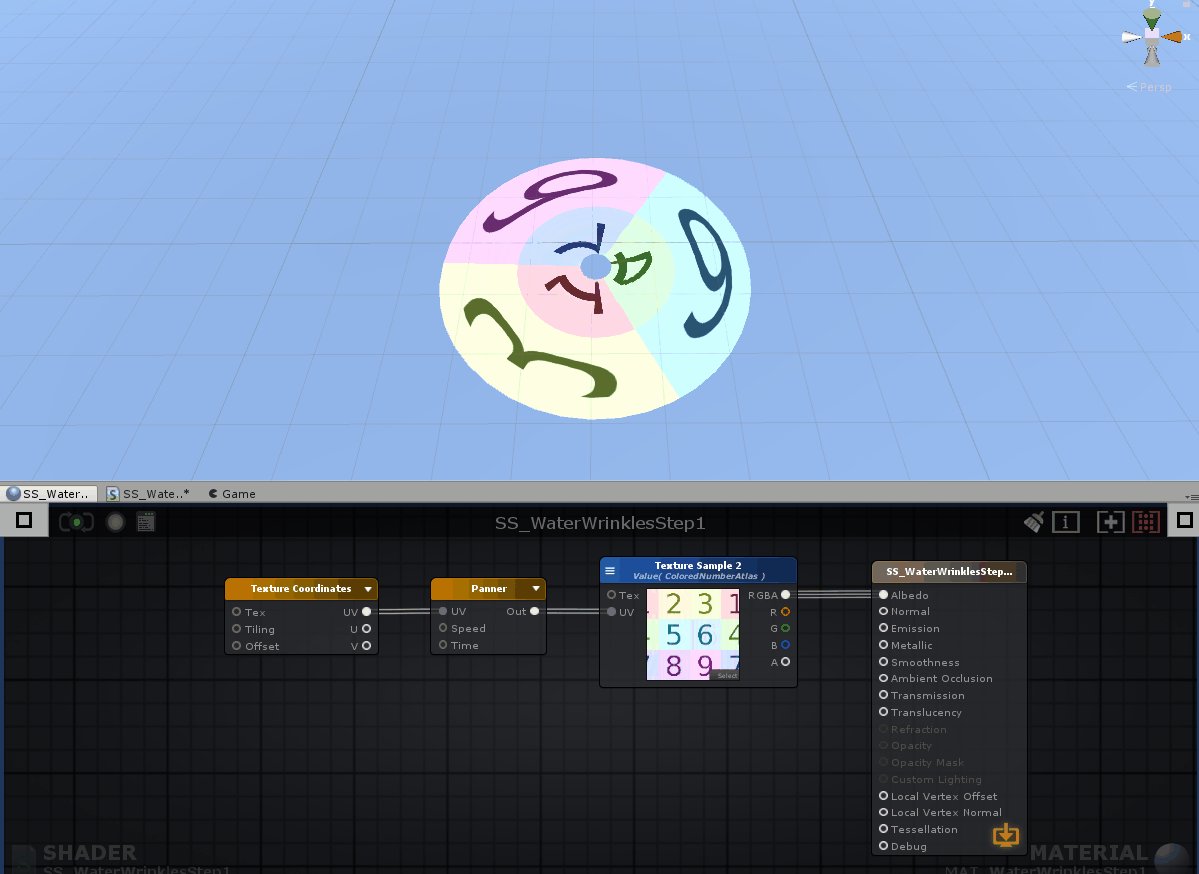
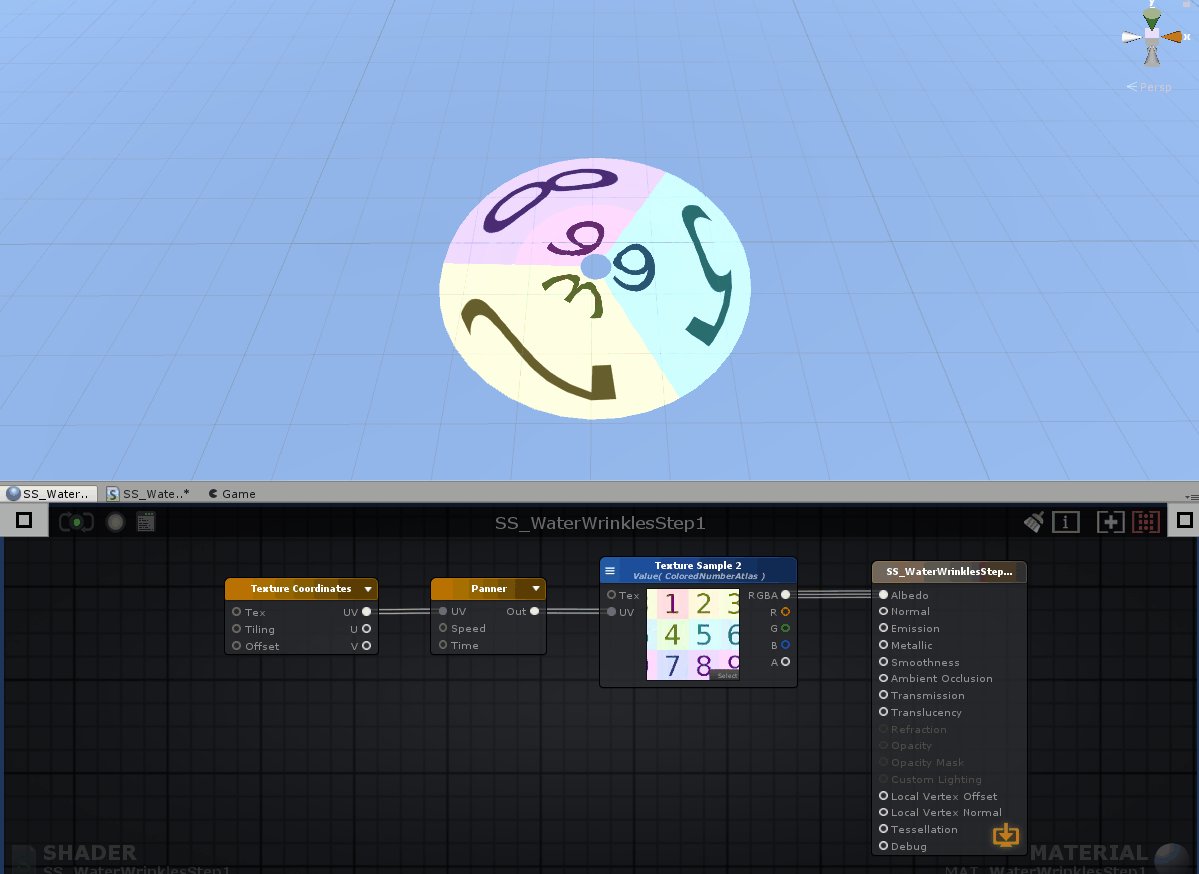
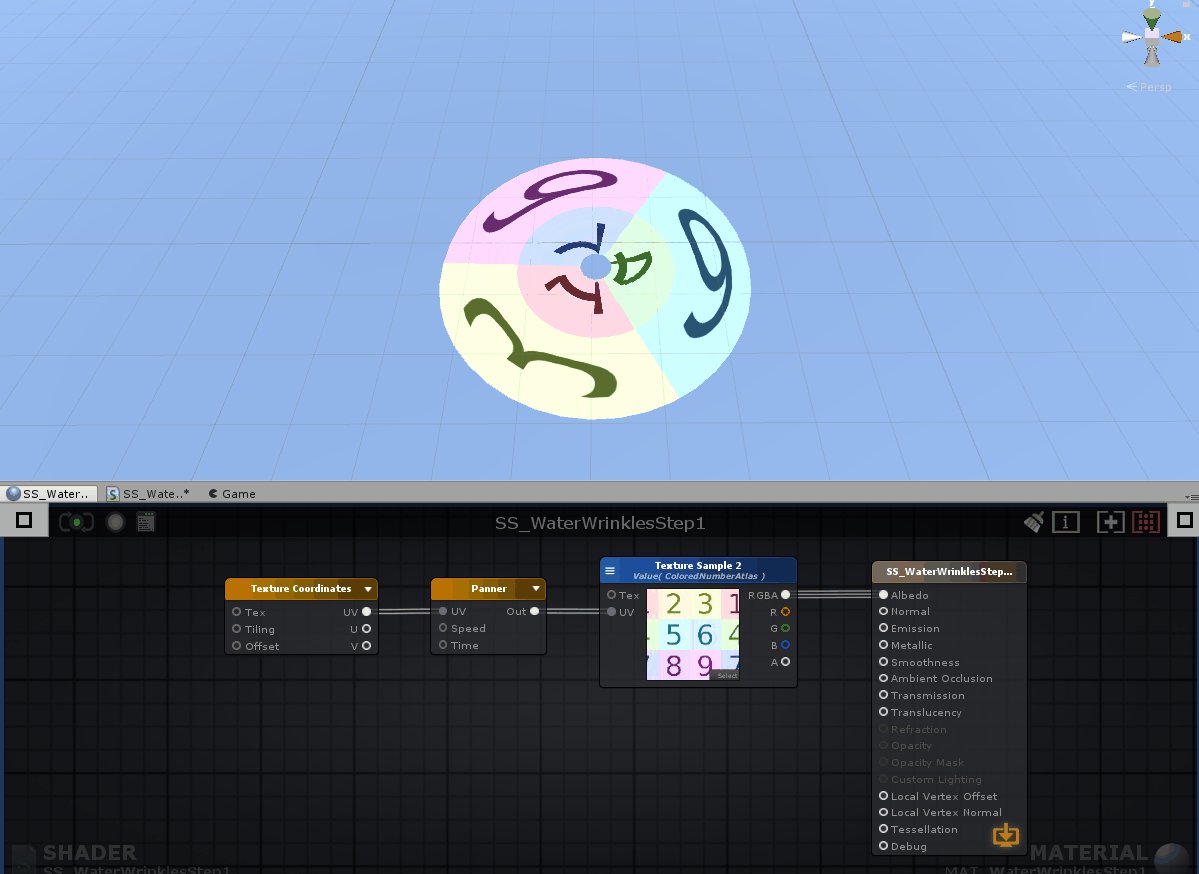
如您所见,节点的结构是相同的-Panner只是简单地沿U和V(或X和Y)方向移动UV坐标。 为了获得所需的平移方向,我们需要使用UV创建自定义网格。 清晰的Gif:
将相同的材料应用于另一个网格,当纹理在UV空间中移动时,我们可以控制3D空间中纹理的方向。

要增强效果,请添加更多多边形并扭曲UV,以使中心的纹理移动速度快于沿边缘的移动速度。 并放置紫外线,使接缝不可见。

由此得出一个重要的结论:好的效果很少由一个系统组成,而往往是多个系统的组合。
我们以正确的速度以正确的方向移动了纹理。 定位UV扫描,以便使用Panner在UV空间中从右向左移动变成3D空间中的向内和向外移动。 为了使3D模型上的纹理没有接缝,您需要将UV扫描(X热键,用于捕捉到网格)垂直固定到纹理空间的顶点。 结果,我们达到了预期的效果。
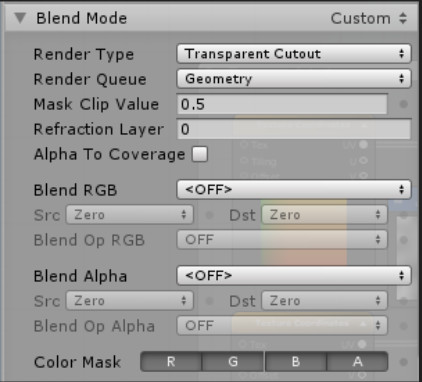
现在透明。 让我们从基本的东西开始。 您在着色器中执行的许多简单计算范围为0(黑色)到1(白色)。 也就是说,0.5是灰色阴影,而0.2是深灰色阴影。 当应用这些值(在这种情况下,应用于主输出节点的“不透明度”通道)时,将控制材质的透明度级别。 请记住,您必须首先启用此功能。 在Amplify中,可以将渲染类型(在混合模式下)从不透明更改为透明。 在这种情况下,我们将使用“透明切口”渲染类型-这种材质显示的像素要么完全透明,要么完全不透明。 可以在上面的gif中看到这一点-此着色器没有显示“半透明”像素。

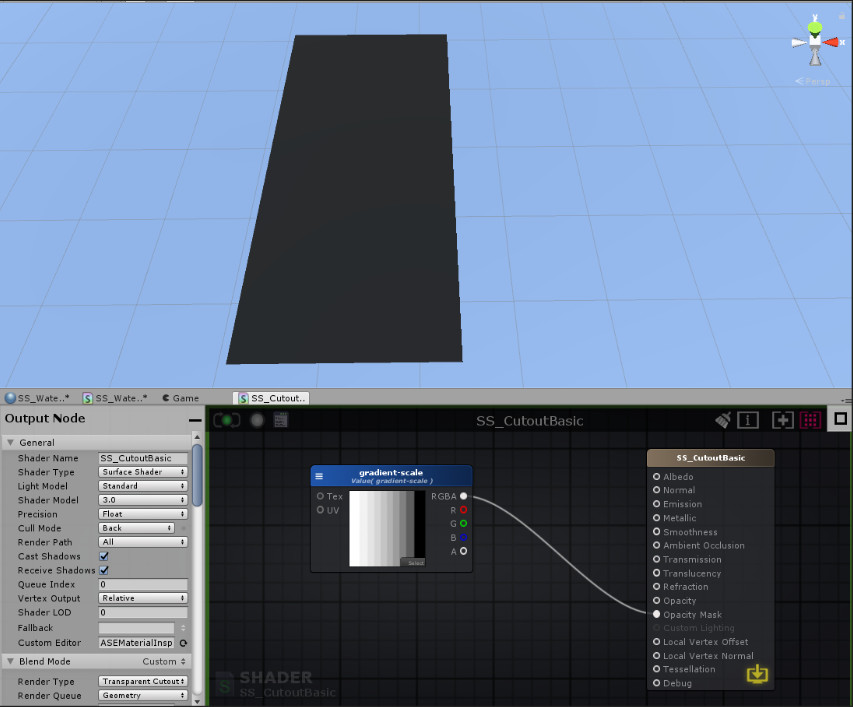
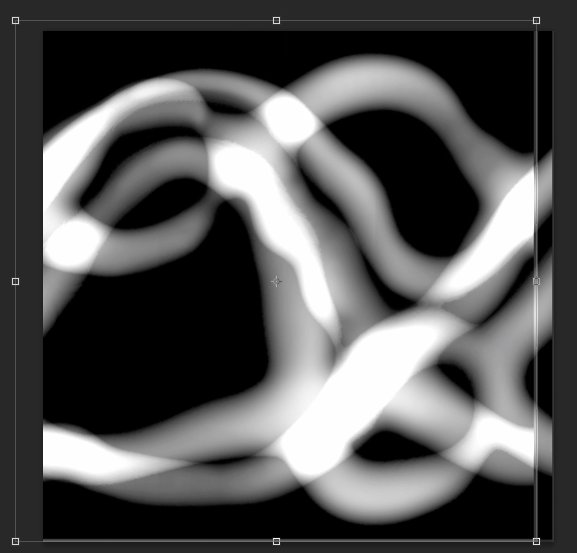
我们使用一个带台阶的渐变纹理并将其放置在着色器中。 在这里,它连接到主节点的反照率输出(颜色)。

此处连接到不透明度蒙版的输出(当渲染类型为“透明切口”时启用此参数)。

可以看出,渐变纹理使用黑白像素值来确定透明度或不透明度。 从1(白色)到0.5(灰色)的所有内容都不透明,从0.5(灰色)到1(黑色)的所有内容完全透明(或完全不显示)。 不透明蒙版会创建一条硬线,并将值四舍五入为0或1,具体取决于哪个数字更接近。
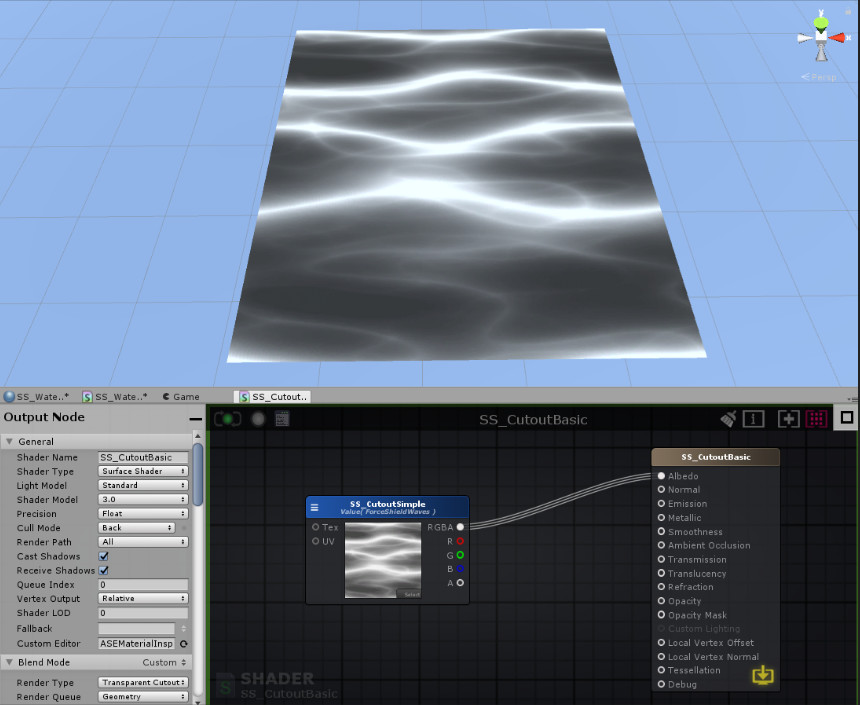
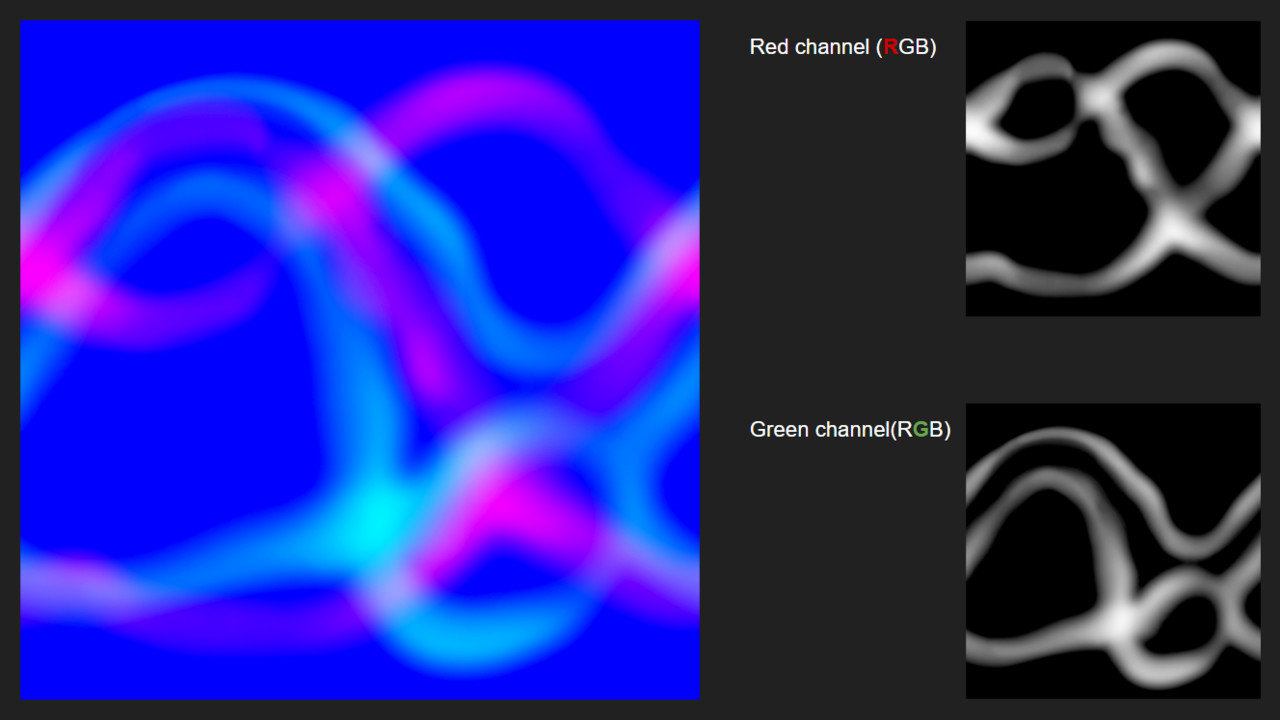
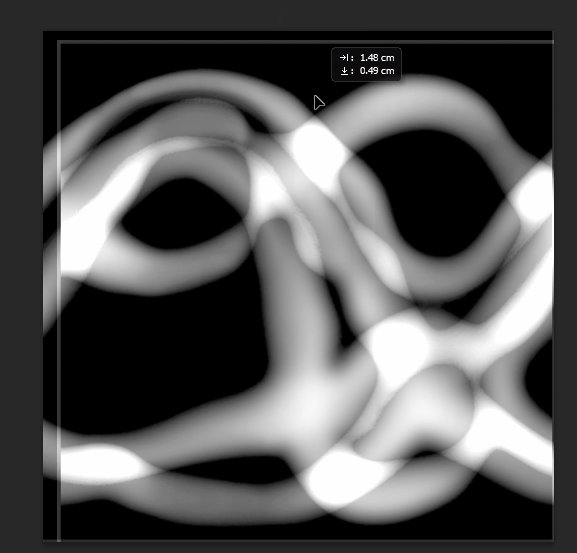
另一个灰度纹理:

连接到不透明蒙版:

你明白了。 您猜测如何使用它:

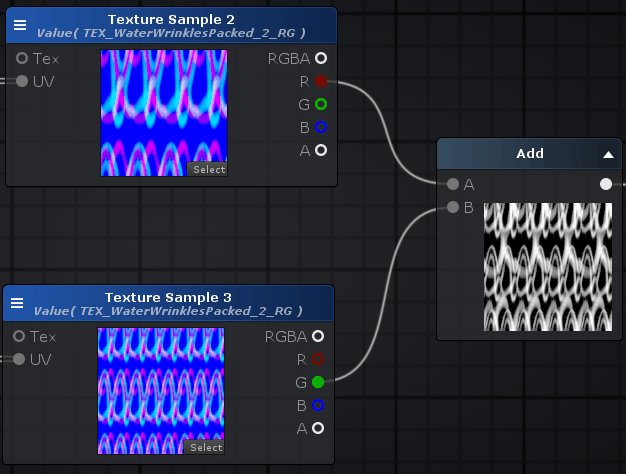
您基本上会看到在Shader Graph中滚动的蓝色图像。 我只使用该节点的R(红色)输出这一事实。 为了优化,我将两个灰度纹理(灰度纹理)打包到一个文件中,但这不是必需的。 可以使用Photoshop或Substance Designer打包类似的图像。

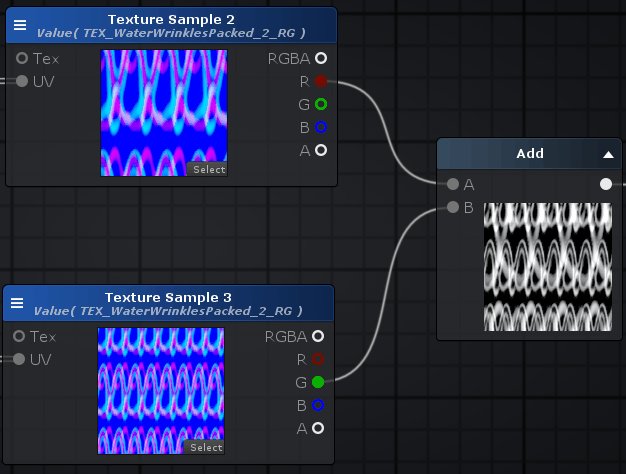
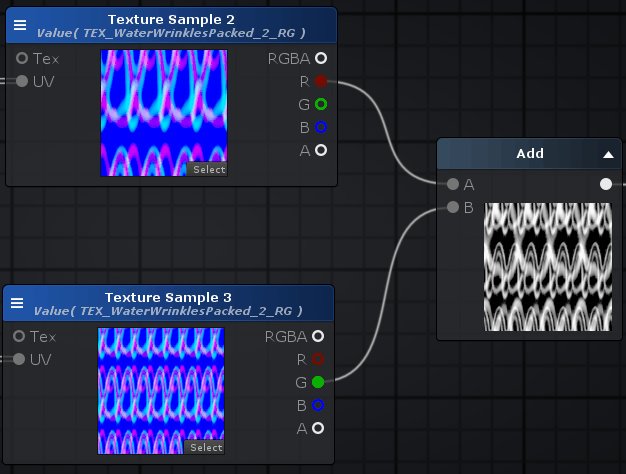
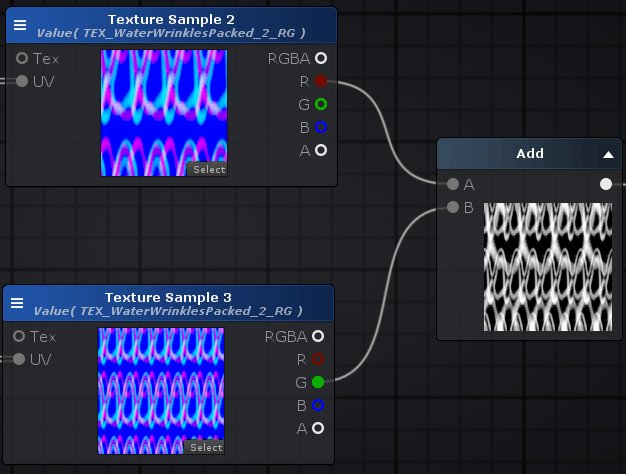
涟漪效应是一个好的开始,但可能会更好。 为什么不将两个灰度纹理彼此叠加以使波纹效果更加随机?

我使用相同的纹理,但添加了不同的通道。 我以不同的速度和不同的方向滚动它们。 纹理具有良好的灰度值渐变,这给人一种随机波效果的感觉。
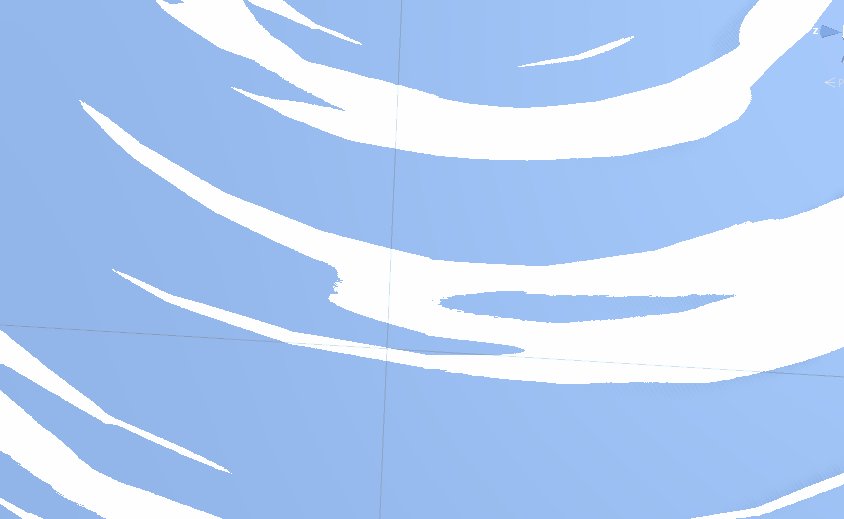
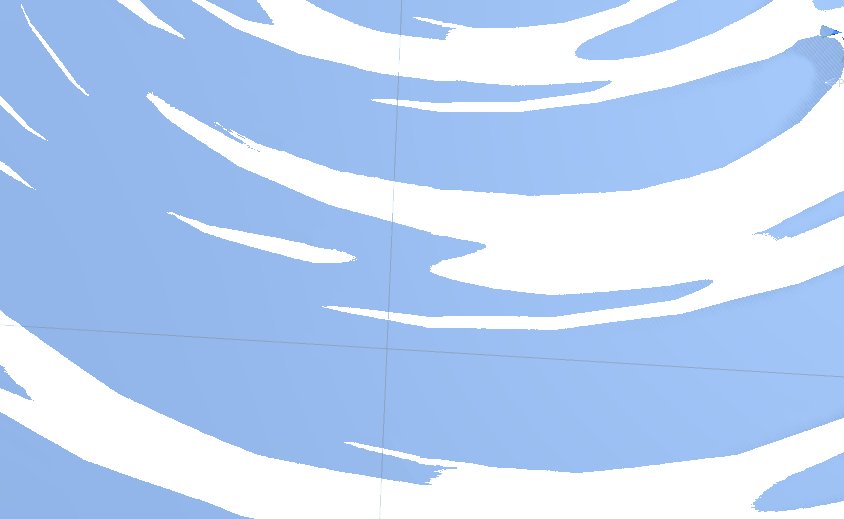
在下一个gif上,我们还没有讨论另一件事-因此您的版本可能看起来有些不同:

例如,您可以看到值为0.2(不渲染)的像素经过值为0.4(也没有渲染)的像素并突然变为值为0.6的像素-因为我们使用的是附加节点(0.2加到0.4和0.6)。 以不同的速度将这两个波灰度纹理彼此叠加在一起,可获得接近所需的效果。

在这里,为了演示结果,我在Photoshop中相互添加了灰度纹理。

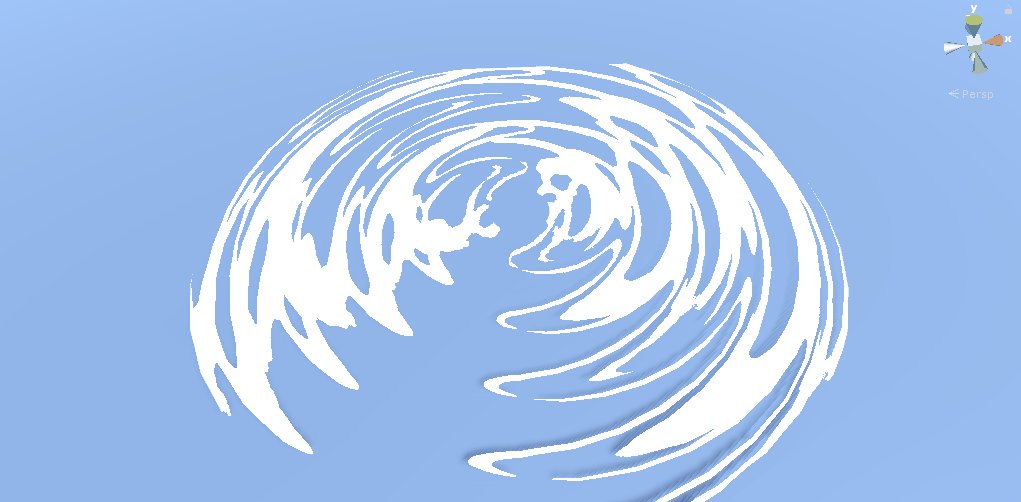
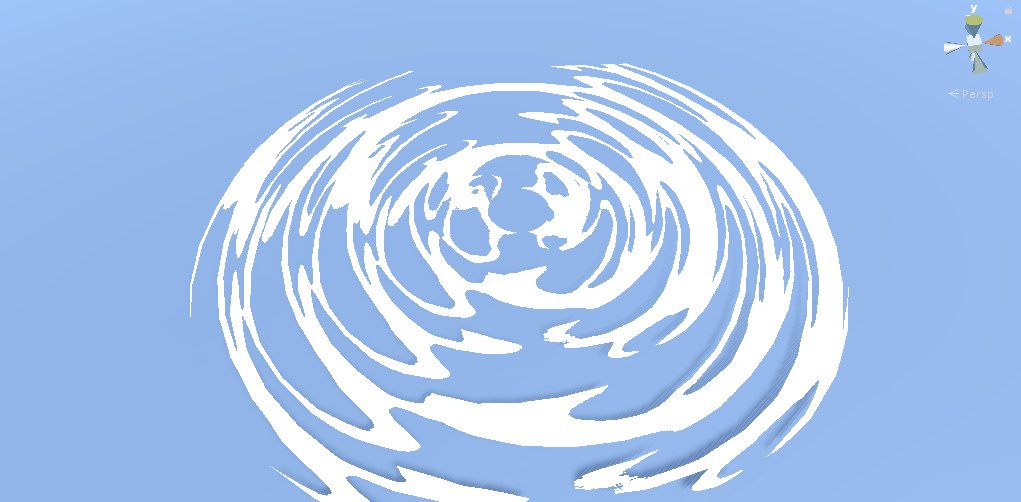
但是,网格末端的接缝仍然很明显。 我们需要得到这个:

相反:

在两个GIF的第一个中,涟漪逐渐消退,并在接近网格边缘时变得更小。 最简单的方法是使用顶点颜色(vertex color)。
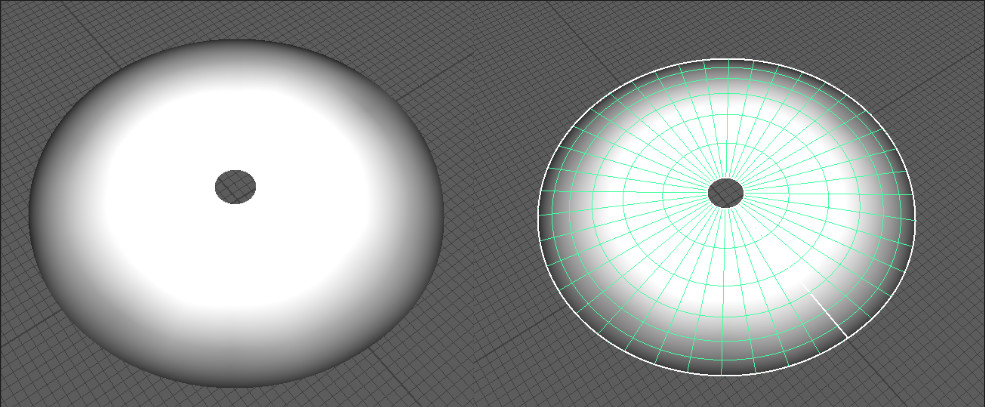
模型的每个顶点都包含自己的数据(例如X,Y和Z坐标),以及颜色值的范围是0到1。也可以在3D编辑器中设置顶点的颜色。
大多数外部顶点是黑色的(也就是说,它们的值为0)。 靠近中心时,它们变为白色(接近1)。 请注意,您将需要其他细分才能获得可以着色的顶点。

例如,在Maya中,要进行着色,可以转到菜单“网格显示”>“绘制顶点颜色”,然后单击“更多选项”字段。
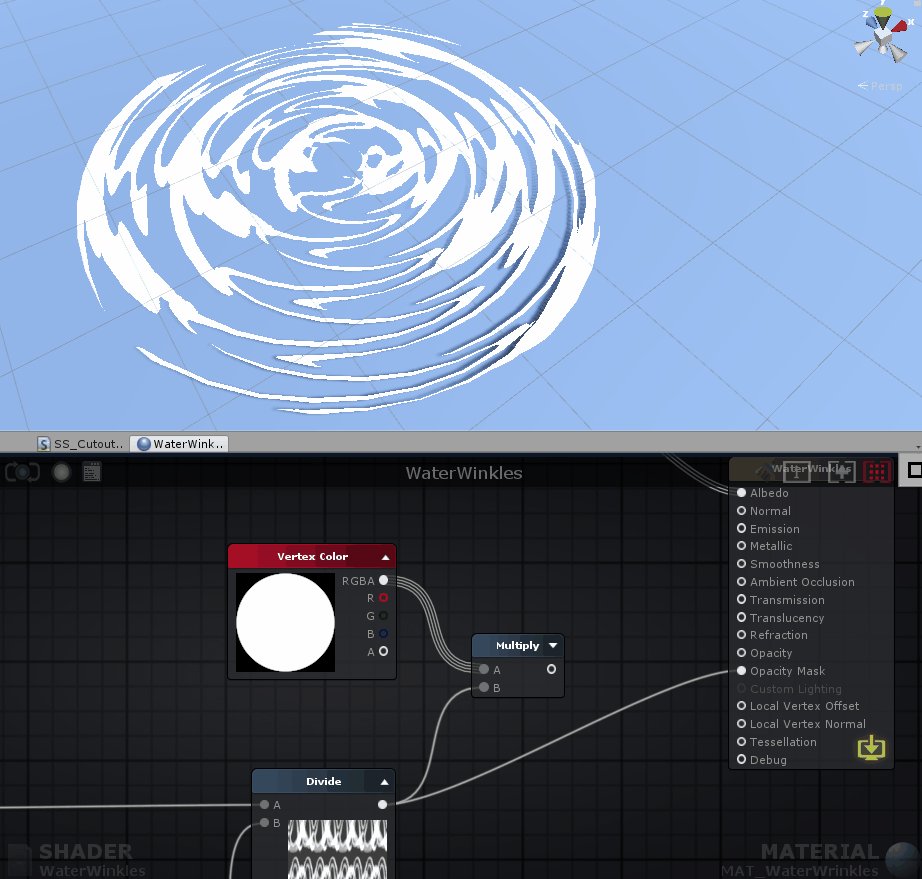
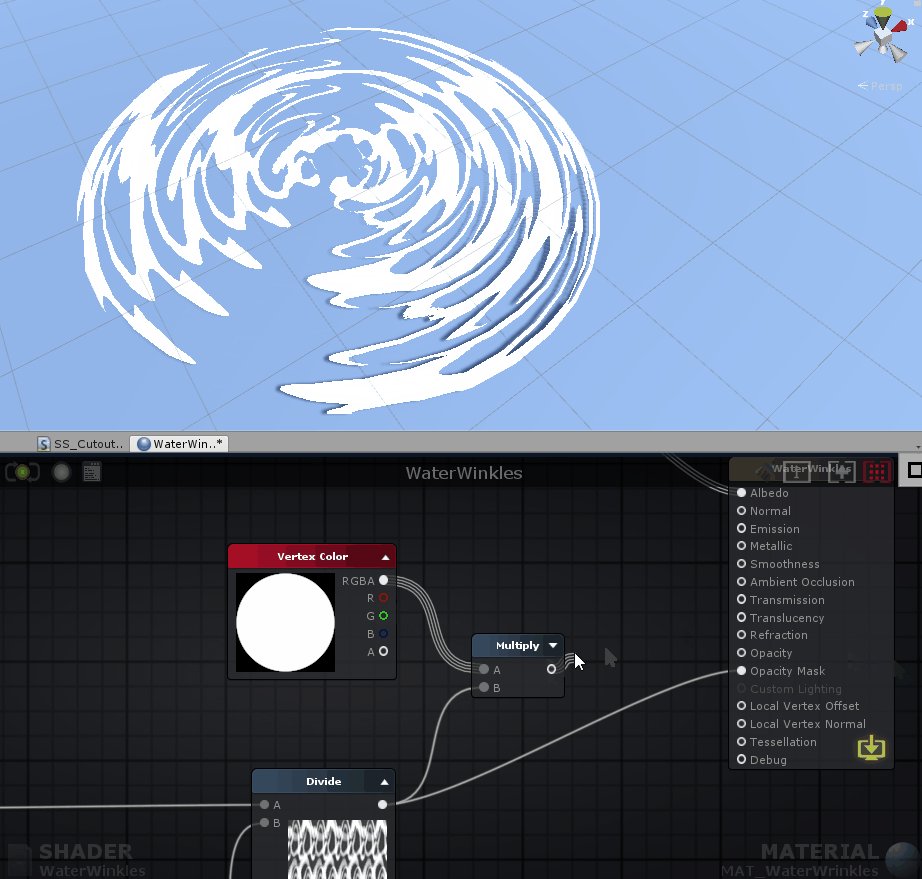
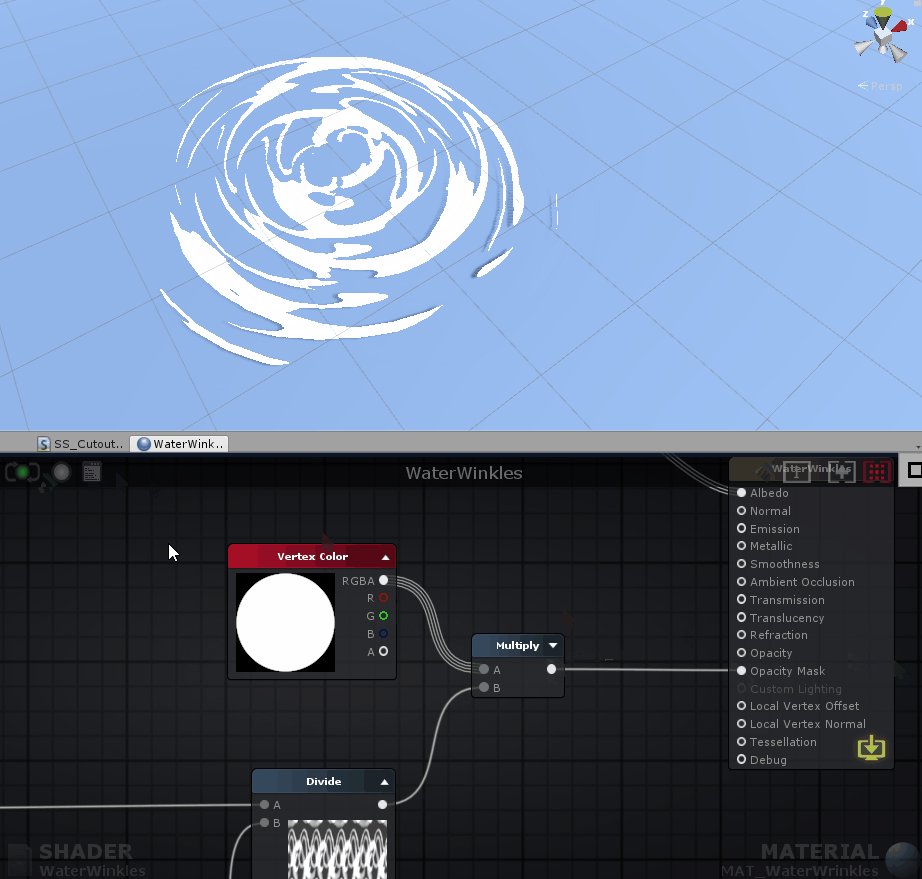
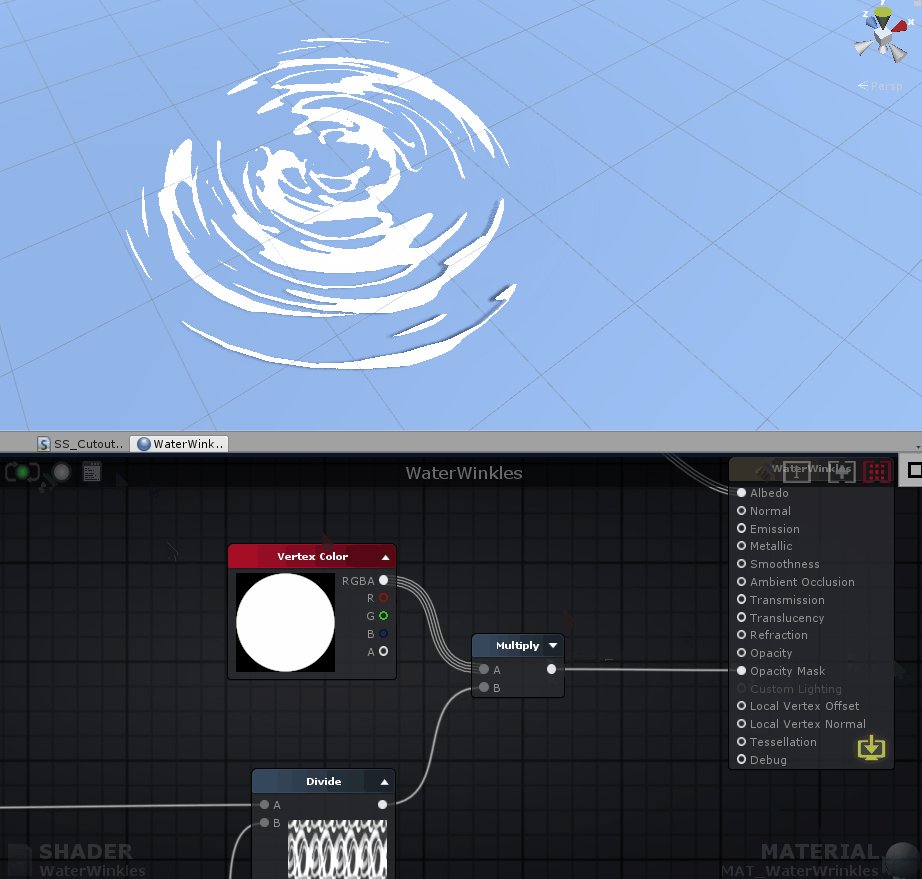
现在,我们可以使用Multiply在着色器中合并“顶点颜色”。

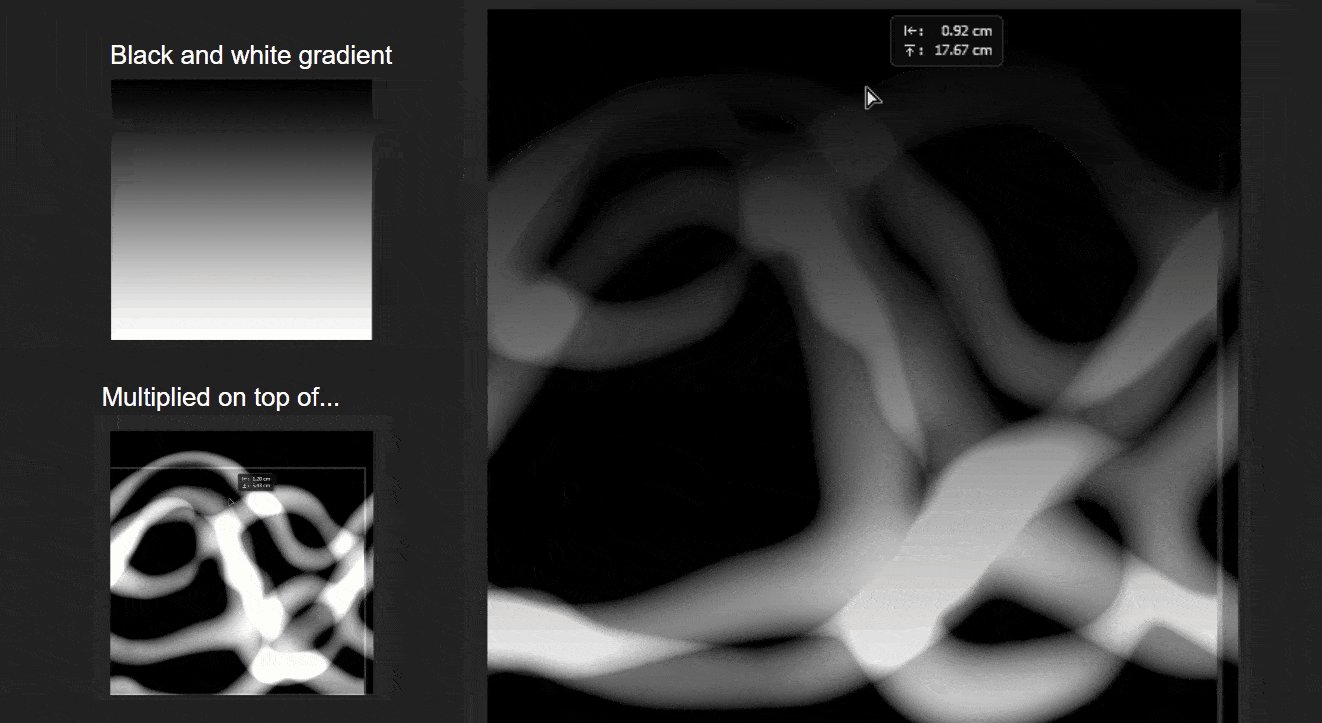
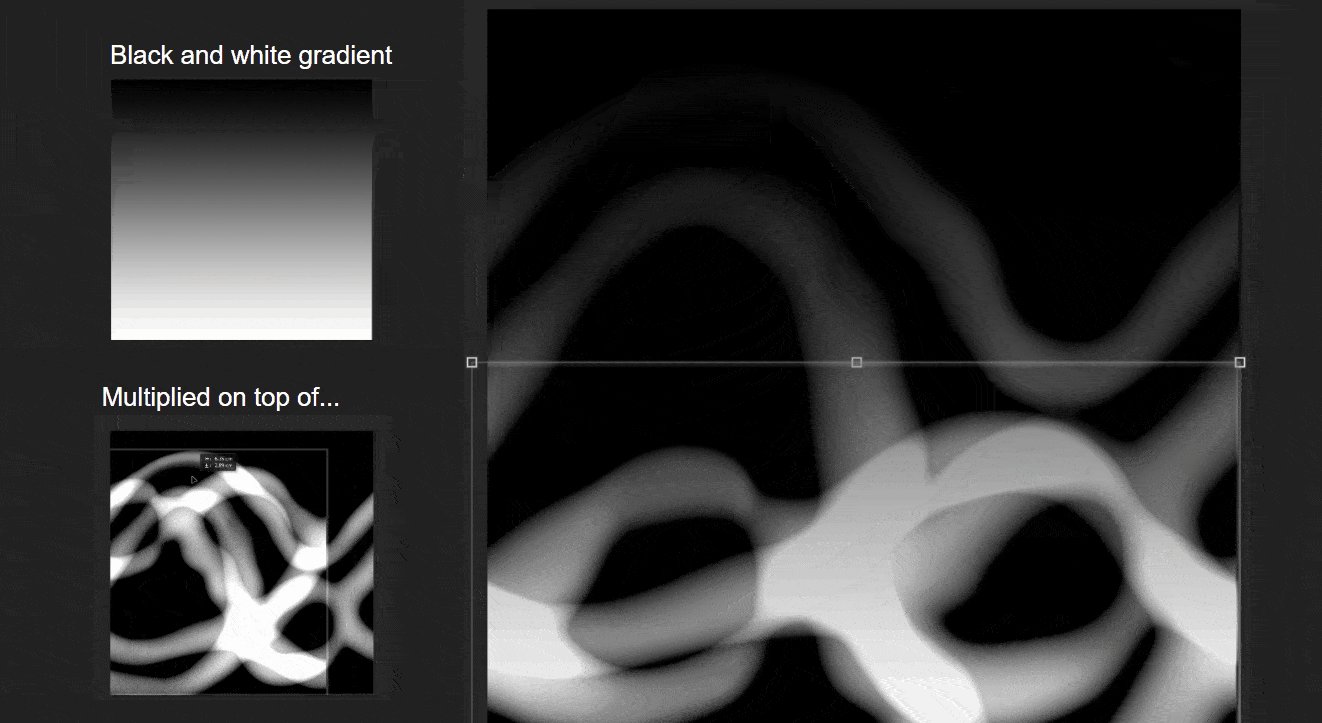
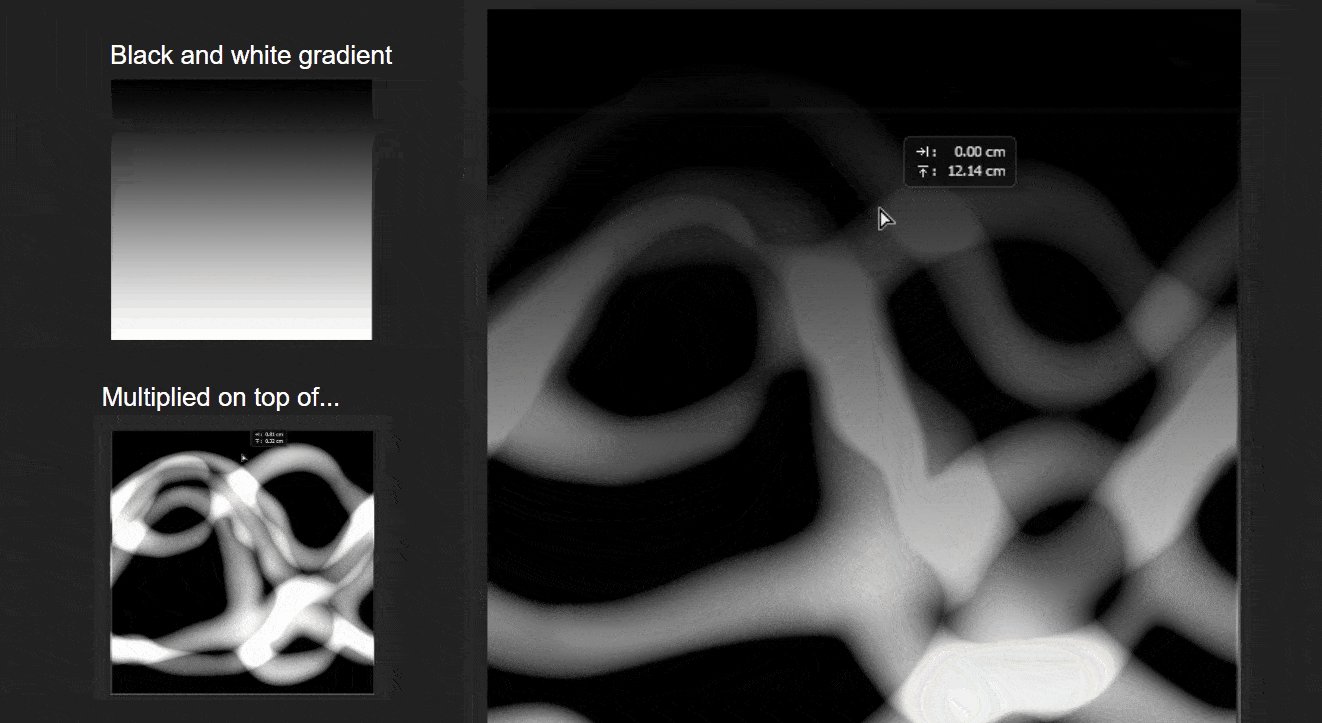
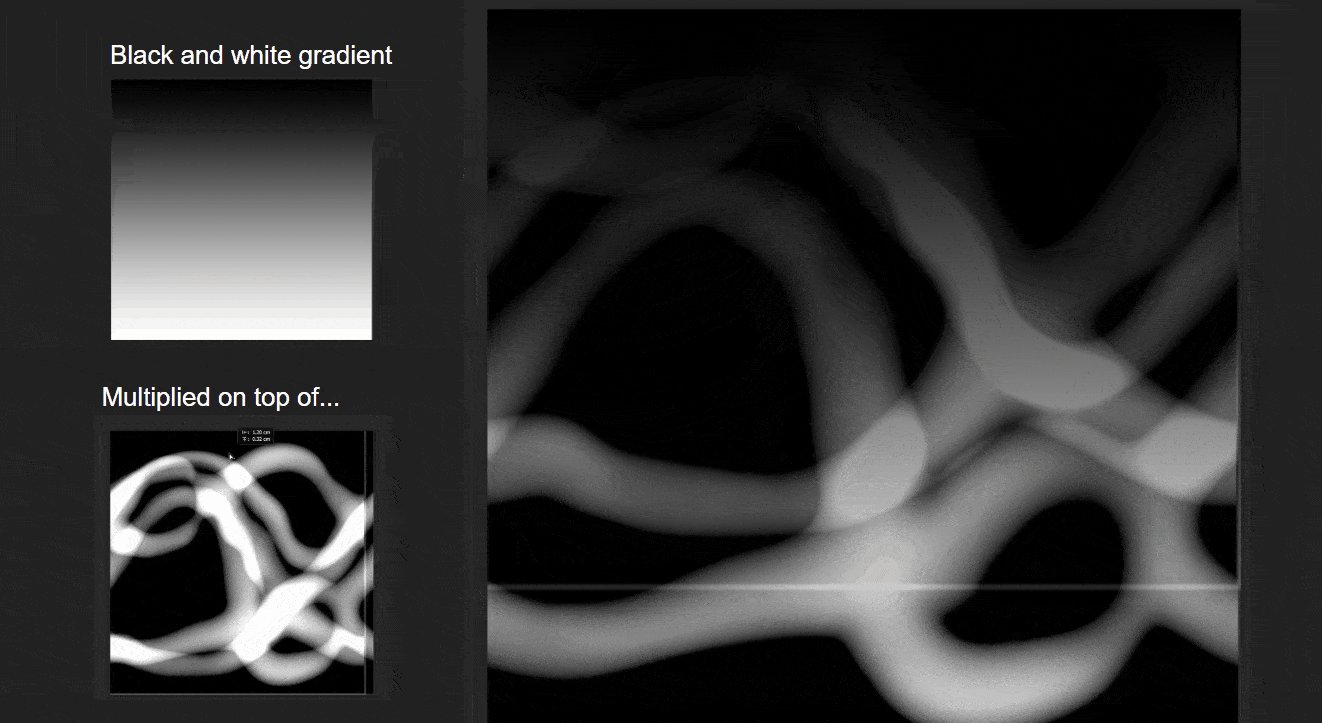
我在使用的纹理上应用了渐变,并将图层模式设置为“乘”。

渐变将灰度值增加到0(黑色),因此渲染像素会更加困难(它们不会出现在0.5之下)。 这导致以下事实:脉动线被压缩得更靠近边缘(顶点的颜色主要充当渐变)。

我添加了一些其他节点来控制波纹线的粗细。 这是完整的图形:

只需尝试滚动的速度/方向,调整纹理并尝试更改平铺即可最大程度地发挥效果。
这将帮助我们创建更复杂的着色器-瀑布。 我们将在下一部分中谈论他。