
陌生的移动环境
我,也许和您一样,以JavaScript开发人员而不是本地移动应用程序的开发人员的身份来到React Native。 一个拥有自己细微差别和技巧的全新世界。
测试是最重要的主题之一。 当使用单元测试或多或少地了解了所有内容时,如何使用接口测试和端到端测试? 的iOS 安卓系统 市场上有多种不同类型的设备。
尽管该技术本身是相对较新的事实,但它仍然是一个移动环境,许多人不得不从本地学习和借鉴。
我将简要考虑两个值得关注的框架,以使自己作为开发人员的生活更加轻松。
鸦片
Appium在后台使用Selenium WebDriver,是一个功能强大的框架,拥有大量的本地移动应用程序开发人员社区。 它是在React.js之前发布的,它是领导者并且没有平等。
Appium入门非常简单。 使用npm,我们可以安装软件包“ appium”和“ appium-doctor”,我们可以在全球范围内,也可以作为项目的一部分。 “ appium-doctor”团队将告诉我们在开始工作之前还需要安装和配置什么,如果可能的话,还将帮助纠正缺陷。 当一切都决定了,安装了软件包并且Jest配置到位后,我们可以运行Appium服务器并进行测试。
我将不介绍配置的详细信息,但这是对配置进行的简单测试的样子(添加了注释):
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
测试本身,这是最后几行,用于检查屏幕上是否显示文本“ OK”和“主屏幕”。 如您所见,测试中没有什么特别的,同样的笑话。 Appium网站上的文档描述了框架的所有功能,包括JavaScript示例。
不喜欢仅
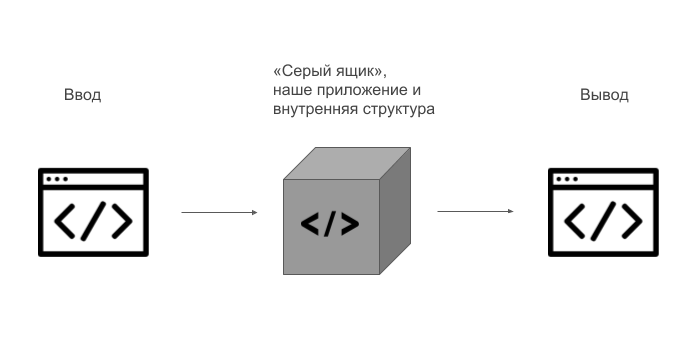
await driver.sleep(4000) 。 不幸的是,测试不知道应用程序中正在发生什么。 所谓的“黑匣子”或黑匣子。 想象一下,如果您正在Node上编写代码,并且在http请求之前,您将设置一个计时器而不是使用promise或callback。 这就是UI测试的脆弱性。
在这个简单的测试中,我们等待4秒钟启动应用程序。 随着时间的推移以及测试数量的增加,我们将更频繁地设置计时器-http请求,动画,React Native本身-本机代码和JavaScript之间的桥梁只会使情况复杂化。
在“黑匣子”中,我们具有应用程序的组装,而无需访问内部结构。 您喜欢Appium的什么?
您喜欢Appium的什么?- 从事该行业超过7年。
- 广泛的API功能。
- 容易找到帮助(这也是减号,以下列表)
- 支持不同的语言,包括JavaScript。
- Jest熟悉的JavaScript开发人员环境。
- 用于MS AppCenter,BrowserStack和AWS DeviceFarm中的端到端测试。
- 在真实设备上进行测试的能力。
我不喜欢Appium的地方- Web搜索返回不同编程语言(大多数是Java)的结果。
- 黑匣子测试(测试不了解应用程序内部的进程)。
- 与应用程序不同步,易碎,React Native产生了更多问题。
- 由于某种原因,testID在Android上不起作用。
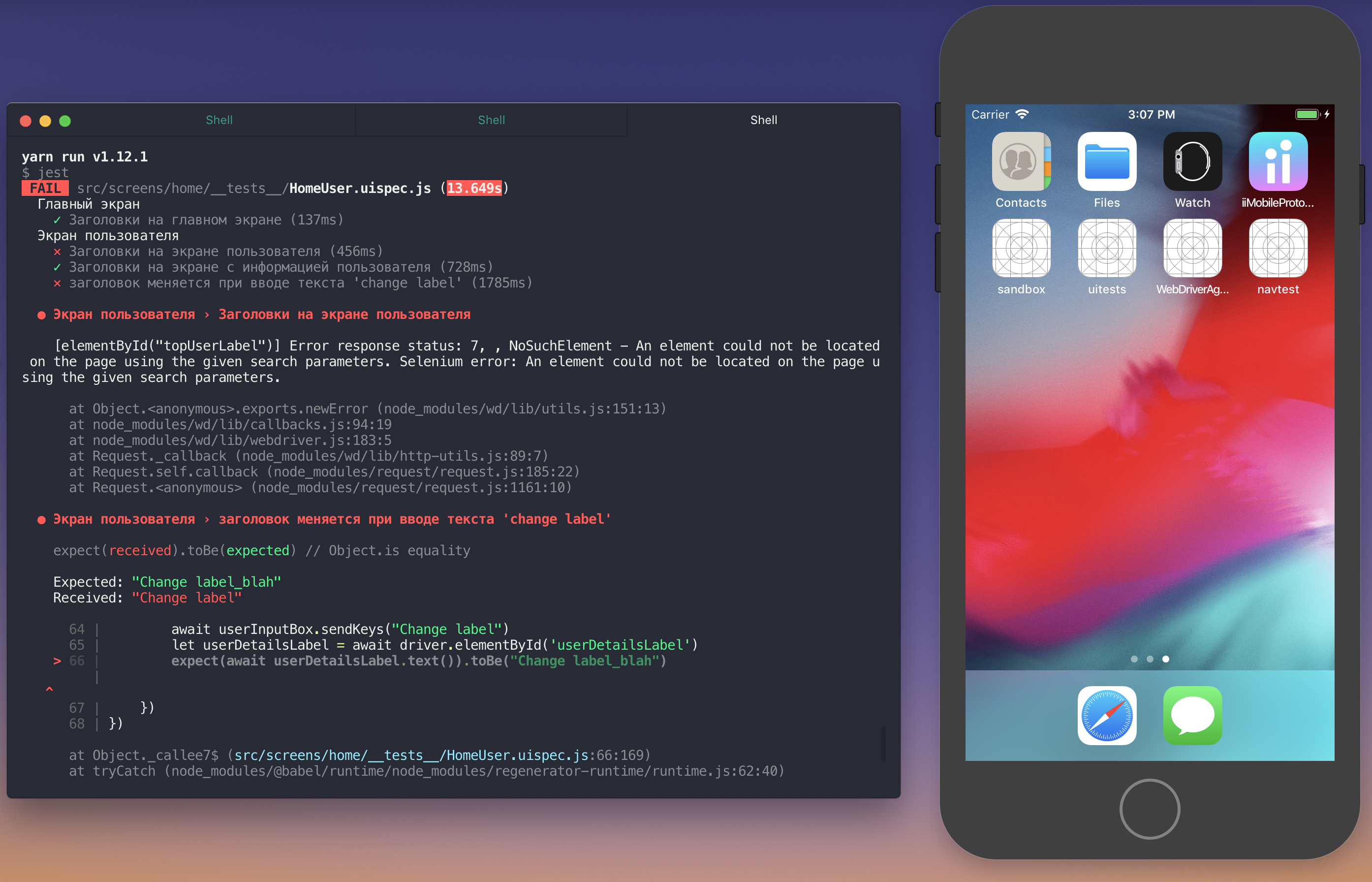
请注意三个选项卡:Appium服务器日志,Metro捆绑器和测试本身。
排毒
Wix的排毒与Appium类似。 主要区别在于根据“灰盒”策略进行的测试。 Detox开发人员的任务之一是解决易碎性问题-在上一个任务结束并且应用程序免费之前,应用程序中的任务将不会启动。 这要归功于以EarlGrey命名的另一个框架。
与Appium一样,我们进行设置。
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
并在package.json中设置:
"detox": { "configurations": { "ios.detox": {
编写测试与编写Appium一样容易,但是要使用Detox的功能和局限性。
在“灰盒子”中,我们已经组装了应用程序并访问了内部结构。 我喜欢排毒
我喜欢排毒- 由Wix为React Native创建。
- 专注于JavaScript。
- 测试“灰盒”的策略。
- 它与应用程序同步工作。
您对排毒不满意的地方易碎性
尽管排毒使用“灰盒”原理,但仍然存在脆性。 在10种情况中,只有1种情况下,带有文本输入和滑动的测试无法正常工作。您不能100%确定界面测试。
速度
Appium会“降低”手动设置的“ .sleep”计时器,在这种情况下,Detox会获胜,因为一切都是同步的。 通常,由于我没有在两个平台上编写大量相同的测试,因此我不会得出任何结论。 在30秒的测试以及为本文创建的简单测试中,Detox的执行速度提高了几秒钟。 如果您查看两个不同的平台,iOS和Android,则测试同时进行+-。 要记住的主要事情是,接口测试会花费更多的单元测试时间。
选择什么
我仍在研究这两个框架,需要花一些时间来了解它们的所有优点,但是目前,作为JavaScript开发人员,我选择了Detox。
两者都可以尝试,幸运的是只有两个。 这完全取决于您正在处理的应用程序和团队。
开发团队中的界面测试-对于开发人员,请尝试Detox。 更复杂的端到端测试-最好仔细看看Appium,它具有丰富的API功能以及对BrowserStack,MS AppCenter和AWS DeviceFarm平台的支持。
参考文献
有许多有用的资源和文章,但不幸的是用英语。 我建议的第一件事。 网站。
鸦片排毒