在隔壁房间里煮着橄榄色的时候,我正在写一个关于如何用代码绘制的小教程。 立即显示带分数的代码行,我们沿着这些点画一条线。 为了计算圆的半径,我们采用蛇毒,即在iCloud
中存储照片并窃窃私语的
可靠性 。 吓人,我明白。 即使在
YouTube上的视频中,我也开了个玩笑:
-“
请给Aaastanovite,在商店里 ”-俄罗斯系列的英雄喊道。
总而言之,亲爱的朋友,你是对的。 将有小数和一堆代码行。 但这会容易得多。 有意思吗 来做生意。
要工作,您需要
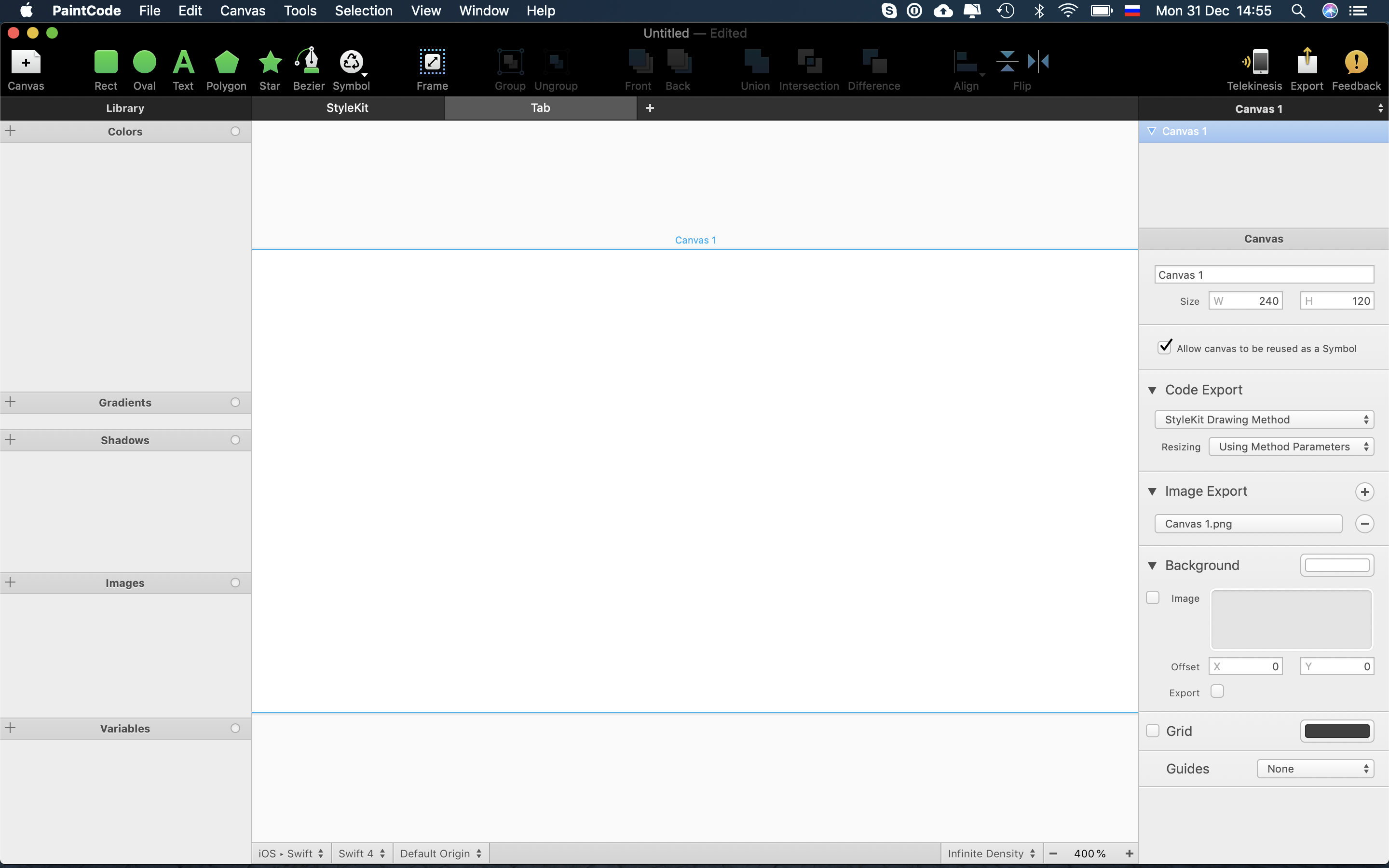
PaintCode实用程序。 打开应用程序,然后看到类似于Sketch的界面:

我喜欢这种连续性。
首先,设置画布大小。 我建议使用100到1000像素之间的值。 放置更多没有意义,并且通过设置少于100个像素,您可以获得较大的分数部分,结果-渲染时出现条纹。 我们将设置400x400像素,并将画布命名为
Apple Icon :

我建议为画布使用正确的名称,在本教程的结尾,它会清楚为什么。 但是对于图层而言,名称并不重要,可以忽略它们。
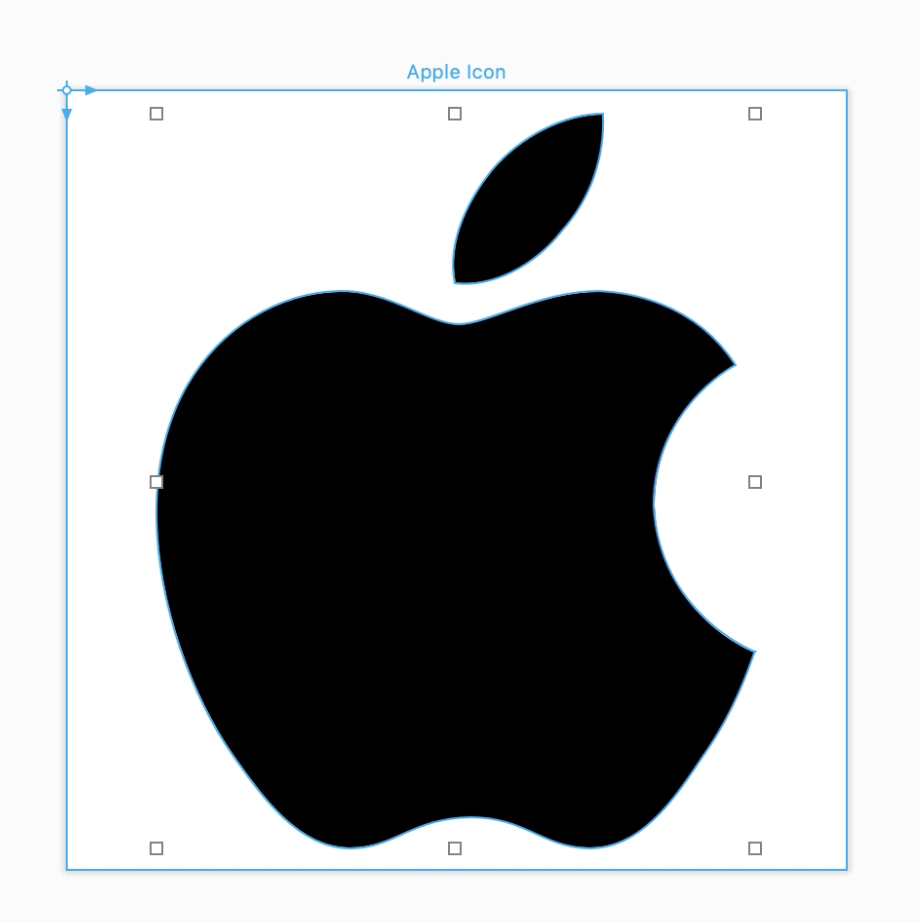
在画布上添加一个图标,设置大小并将其放置在中间。 结果应该是这样的:

您可以采用任何图标进行实验,主要的不是光栅。 如果对此结果感到满意,则可以导出并转到Xcode。
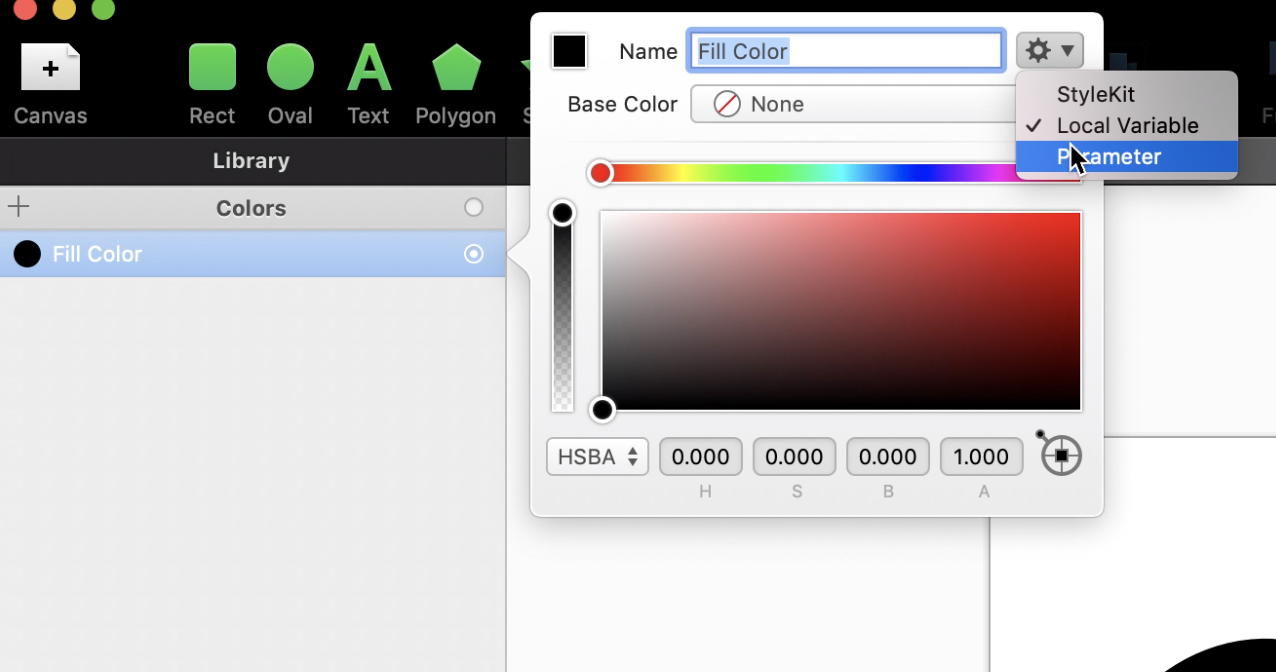
但是我将展示一个有用的功能。 现在,该图标为黑色,并且您希望能够更改颜色。 为此,请查看左上角的内容,并查看从对象获得的所有颜色。 将颜色重命名为
IconColor并设置
参数模式。

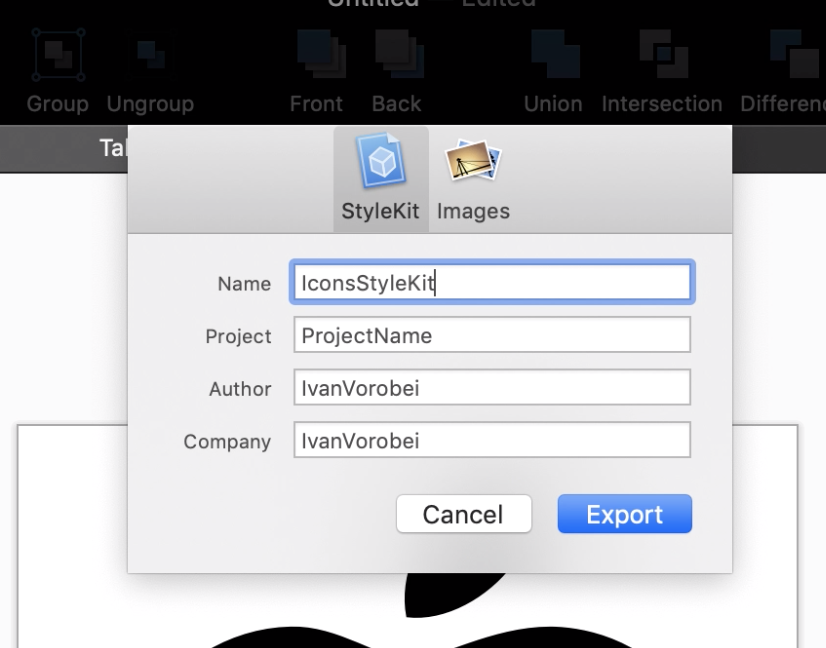
仅此而已。 它仍然可以导出生成的代码。 在右上角,您将找到“
导出”按钮。 根据需要填写名称和其他字段,然后保存文件:

让我们转到Xcode
将文件导入到从
PaintCode导出的项目中。 出于好奇,您可以滚动浏览,但没有什么有趣的。
在Xcode中,创建从
UIView继承的
ApppleIconView类。 还重新定义
绘制方法:
class AppleIconView: UIView { override func draw(_ rect: CGRect) { IconStyleKit.drawAppleIcon( frame: rect, resizing: .aspectFit, iconColor: UIColor.black ) } }
IconStyleKit-导出期间指定的名称。
drawAppleIcon-生成的方法名称,基于画布的名称。
iconColor是现在设置为参数的颜色。 如您所见,
PaintCode生成了便捷的方法。
AppleIconView还需要设置透明的背景色。 不要忘记这样做。
添加一个
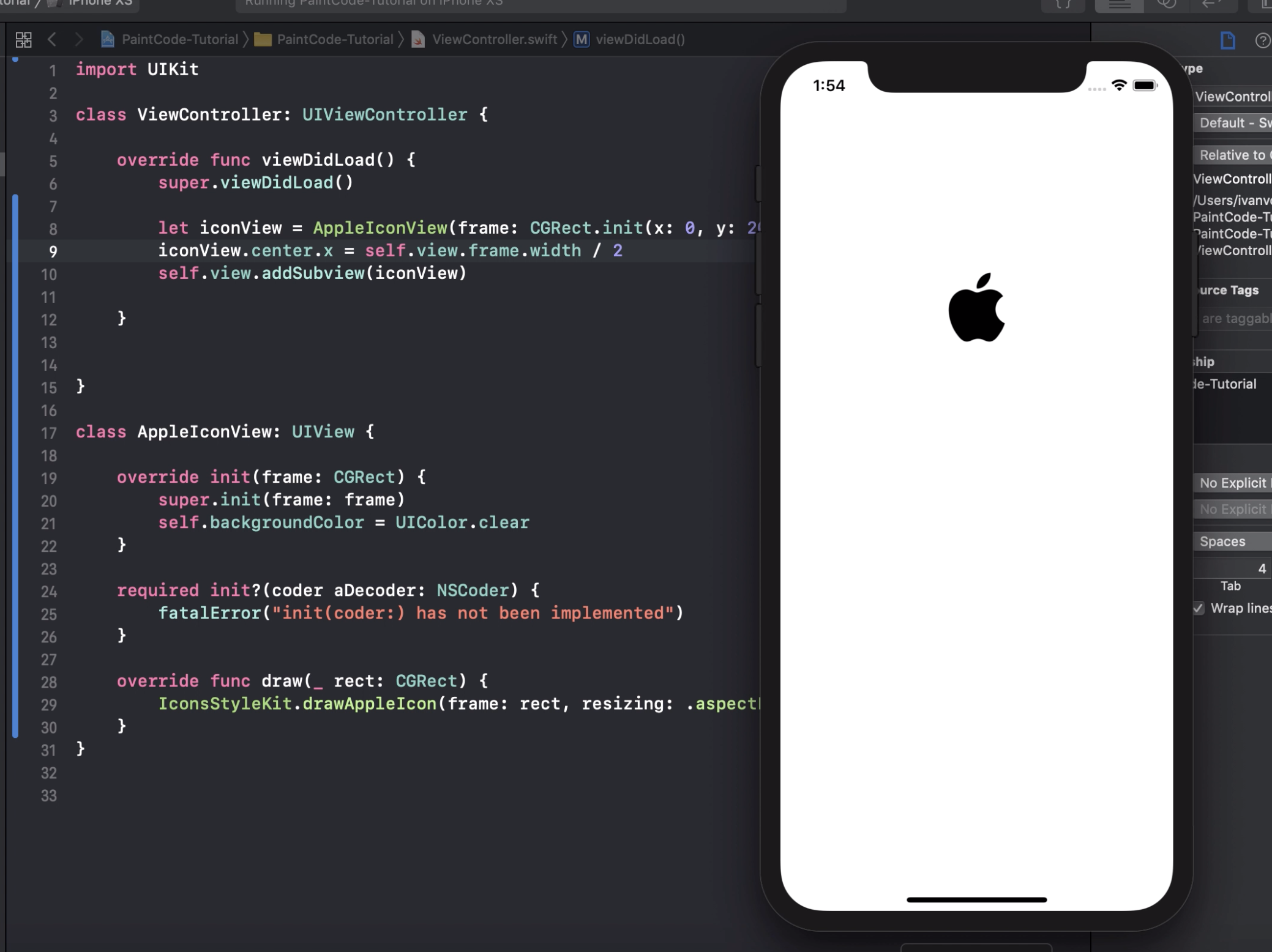
AppleIconView对象:
class Controller: UIViewController { override func viewDidLoad() { super.viewDidLoad() let iconView = AppleIconView( frame: CGRect.init( x: 0, y: 200, width: 70, height: 70) ) iconView.center.x = self.view.frame.width / 2 self.view.addSubview(iconView) } }
它仍然可以启动项目。 如果一切都正确完成,您将看到由代码绘制的徽标:

作者的偏见
通常,我在iOS应用中使用PDF。 为什么要使用
paintcode ? 那样-没有任何意义。 但是,如果您具有相同的图标,则应该具有几种颜色
-PaintCode可以解决问题(如果图标是一种颜色,则可以使用tintColor
propter )。 同样,绘制的元素更易于制作动画。
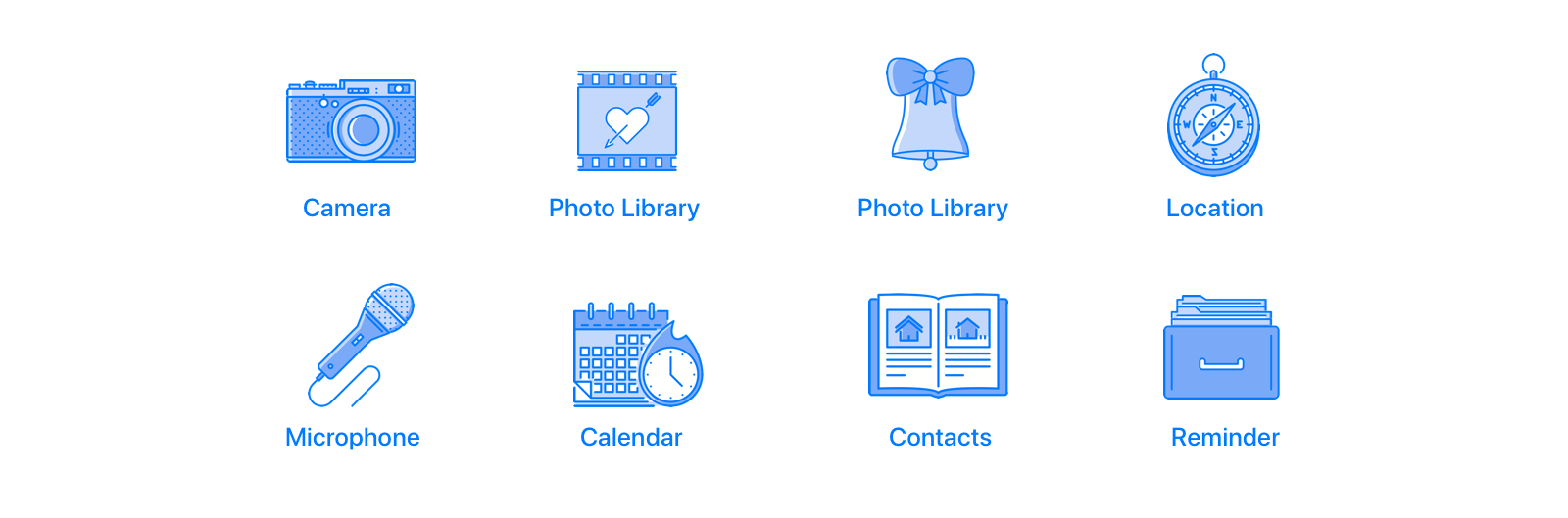
一个实际的例子是我的
SPPermission库 :

对于每种分辨率,我使用使用
PaintCode绘制的图标。 可以在代码中直接更改其3种颜色的方案。
对于那些喜欢观看视频的人,我将再次链接到
YouTube教程 :
新年快乐!