
着色器计数是用于在单元中创建着色器的新工具。 它允许您为没有代码编写技能的人创建着色器。 编辑时,每个操作的结果都是可见的。 是初学者和实验者的理想工具。
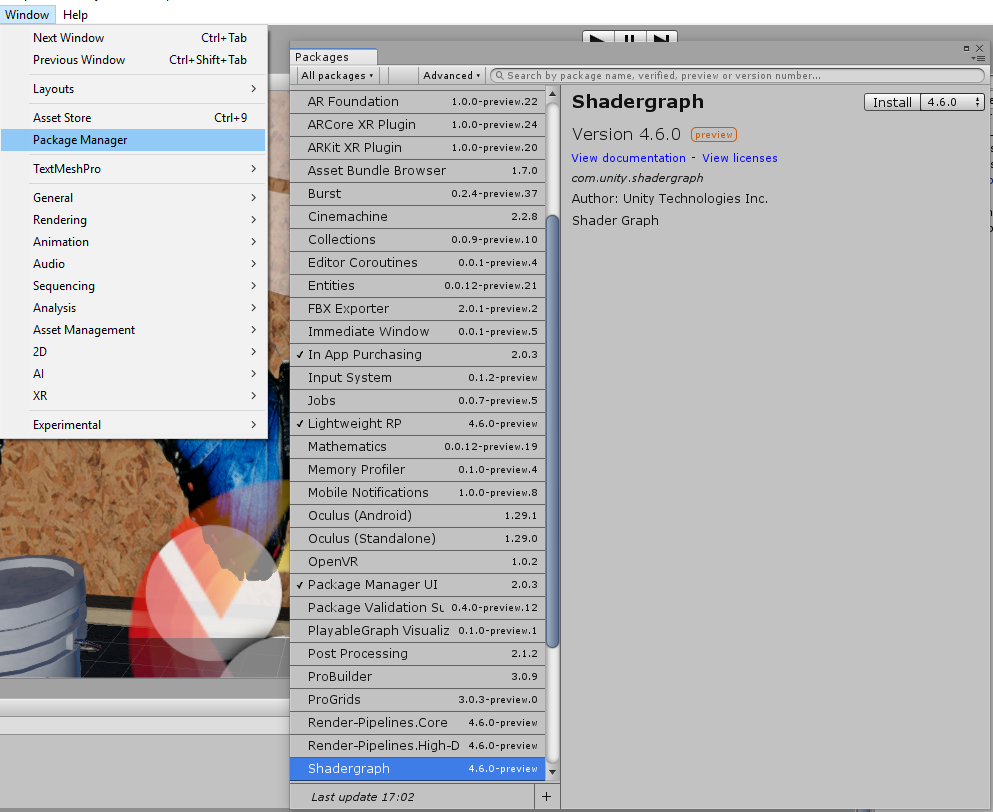
使用“程序包管理器”将着色器图添加到项目中。

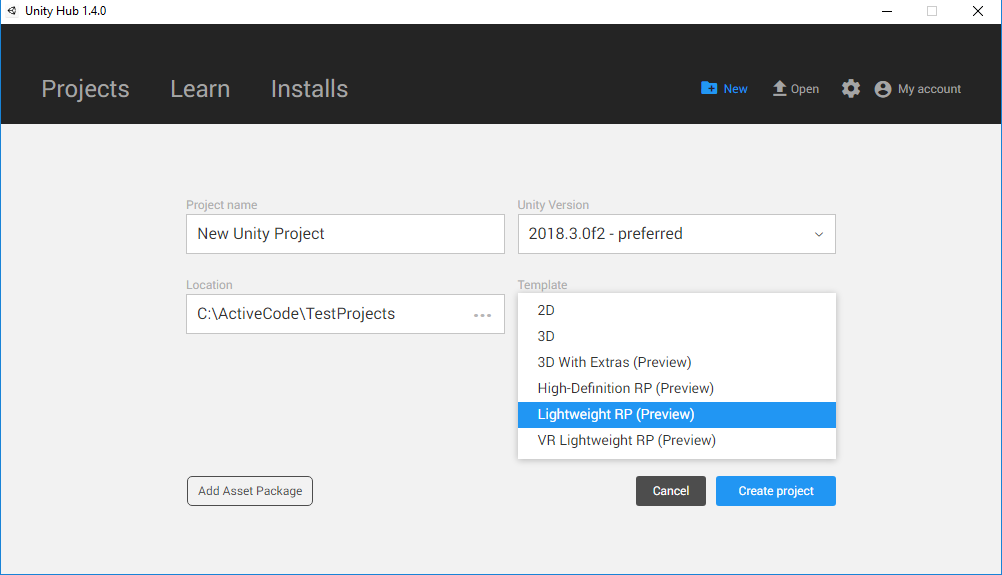
但是今天,只有“轻量级渲染管道”版本可用,因此对于实验,您需要创建一个像这样的项目:

简单的着色器
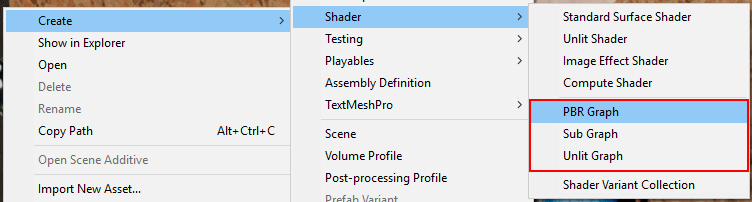
“明暗器图形”允许您创建两种类型的明暗器:“不亮”(不带照明)和“ PBR”(逼真渲染),以及“子”(明暗器的节点)。 后者可以在Unlit和PBR着色器中使用。

Unlit不使用单元的内置功能来对模型进行照明和着色,它仅在模型顶部显示纹理,因此更容易了解它。
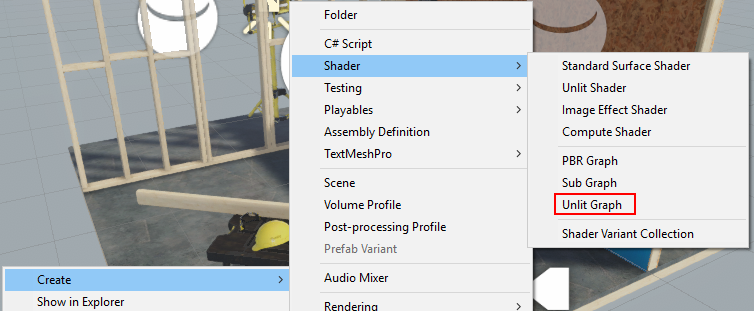
创建材料并创建非照明图。 通过拖动,我们可以为材质指定一个着色器。

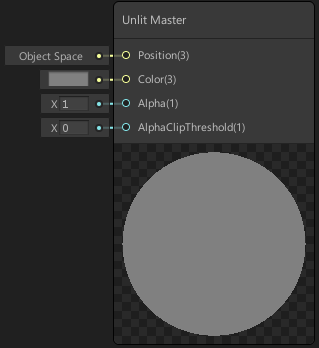
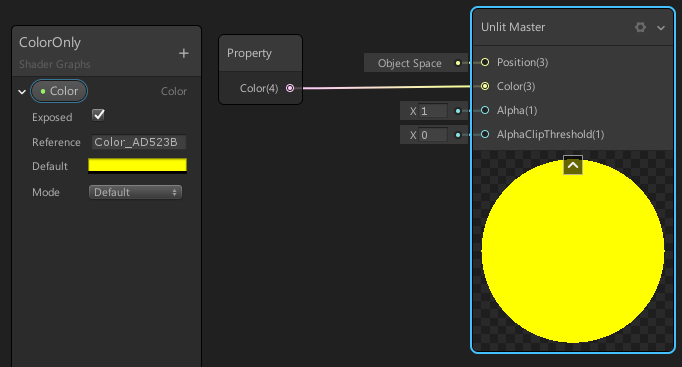
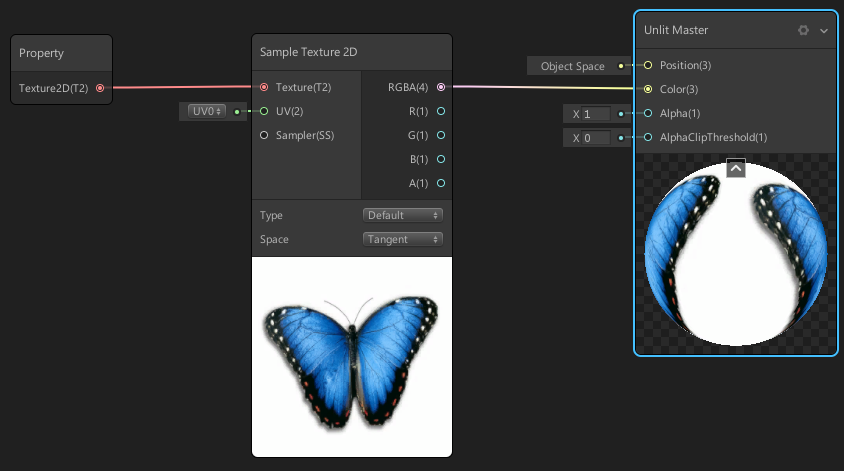
通过双击打开着色器,我们将看到主节点

在此着色器的输出中,我们可以控制:
- 位置 -顶点位置
- 颜色 -每个表面像素的颜色
- Alpha-其透明度
- AlphaClipThreshold-透明度阈值(如果我们不使用半透明性)
由于计算复杂性和适用于此类着色器的限制,绝大多数着色器不使用半透明。 在可以免除半透明的地方,有必要免除它。
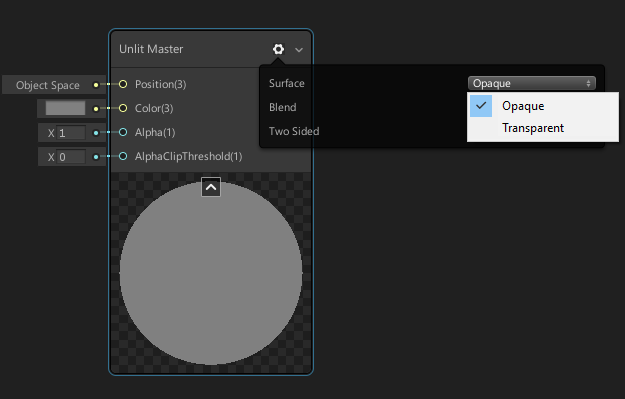
无论您的着色器是否使用半透明,都可以在主节点中对其进行配置:

为了给模型着色,我们可以向主节点的输入(颜色)提交三维矢量或颜色,这对于着色器基本上是相同的,但是在图形中的显示方式却不同。
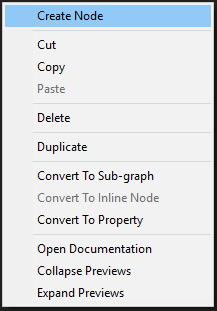
通过上下文菜单创建新节点。

在这种情况下,我们可以使用两个节点Color或Vector4

但是为了能够从检查器配置它们,我们需要创建一个属性

然后用鼠标将其拖动到图形中,从而创建一个节点。

- 暴露 -允许在编辑材料时在检查器中看到此属性
- 默认 -设置默认颜色值
- 模式 -允许您选择亮度范围(HDR允许您超出通常的亮度)
为了使创建的属性影响材质的颜色,必须将其输出连接到主节点的“颜色”输入。

相同的着色器,但代码Shader "Tutorial/Simpliest"
最简单的纹理着色器
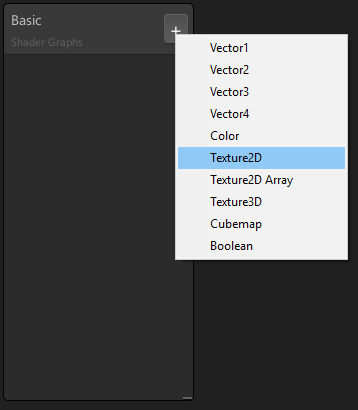
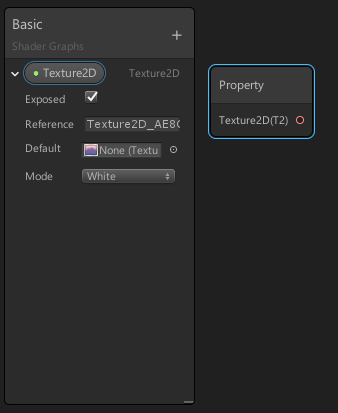
要将纹理覆盖在网格上,我们需要创建一个可以从“着色器图”外部进行自定义的节点。 为此,请创建一个属性

并拉伸它,创建一个纹理节点

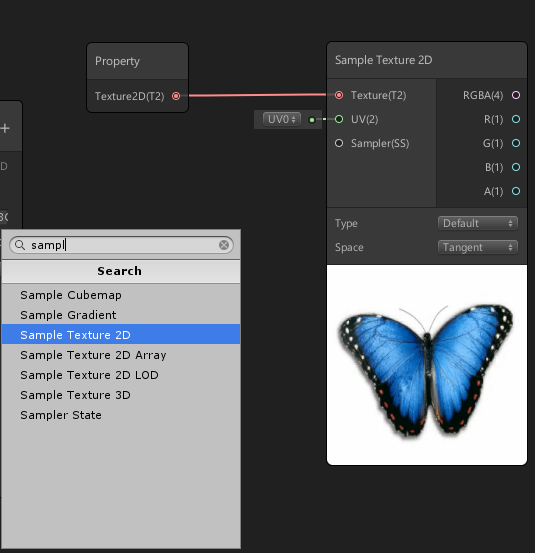
之后,您需要创建一个纹理采样器节点,该节点可以在输入处接收纹理和uv坐标,并将像素颜色提供给输出。

我们将采样器输出连接到主节点的颜色输入。

最简单的纹理着色器代码 Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {}
负质感
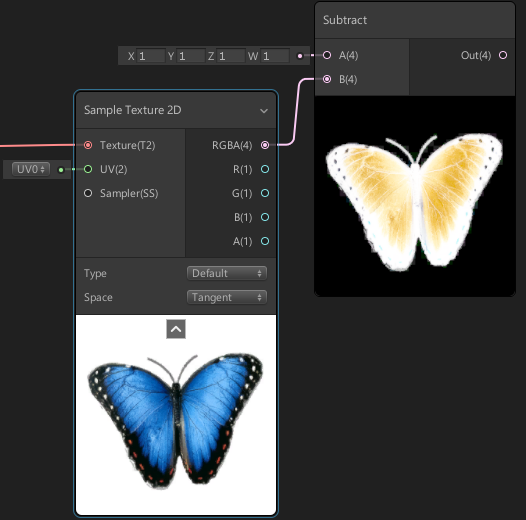
在屏幕上显示纹理之前,我们可以通过应用数学运算来更改它。 例如,通过简单的减法来创建负片。
添加一个Substract节点,减一的节点为(1; 1; 1; 1),减去的一为纹理的输出。

负纹理代码 Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col;
混合两个纹理
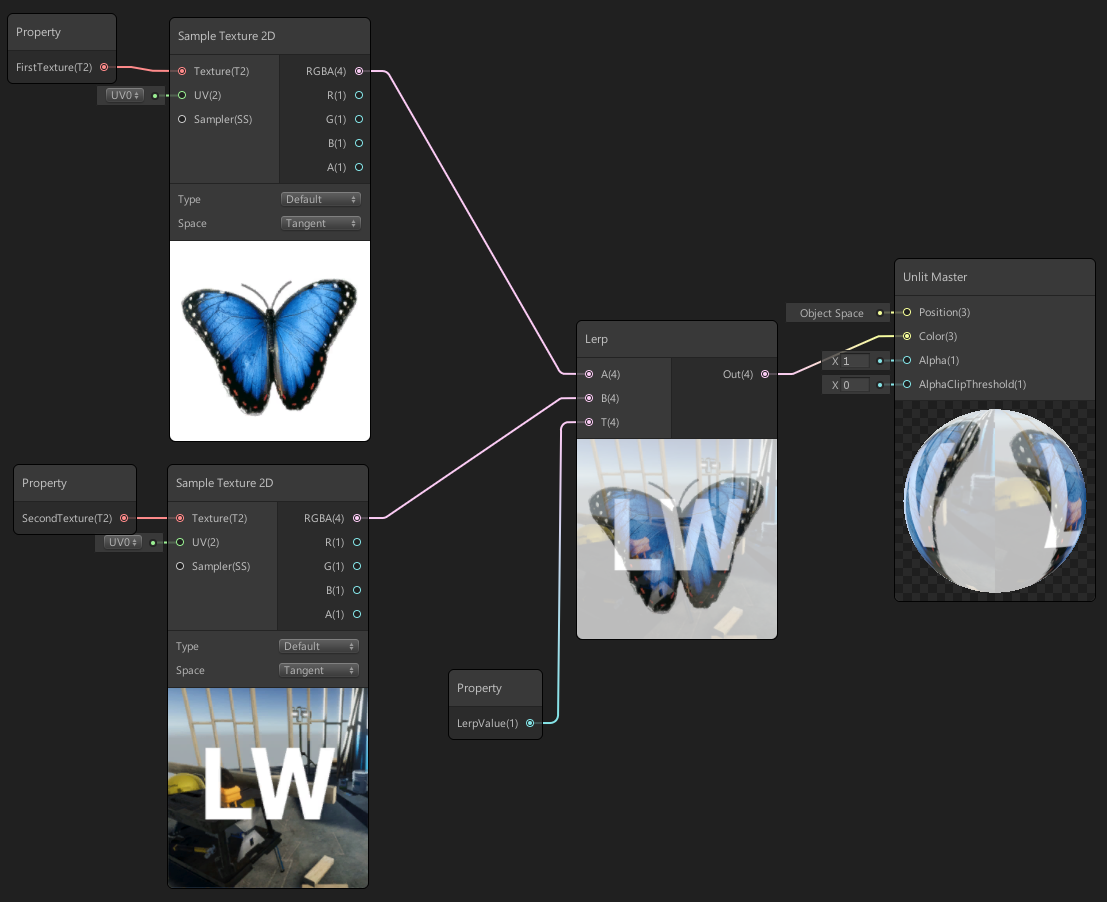
为了混合两个纹理,我们将需要三个属性,其中两个将是纹理,第三个数字将指示它们的混合程度。
混合操作本身将由Lerp节点执行。

用代码混合两个纹理 Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
抠图蒙版
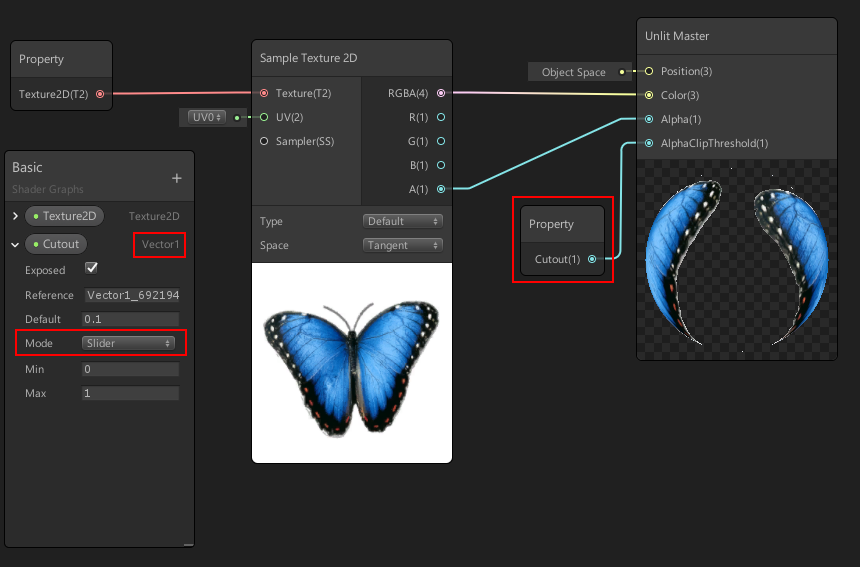
为了使模型零件完全透明,您需要将通道的Alpha值提交到主节点的输入,创建一个滑块属性并将其提供给AlphaClipThreshold的输入。

需要一个滑块来修复图形着色器中的错误,该错误不允许您进行剪裁,此外,还可以从材质设置中更改值。
紫外线反转
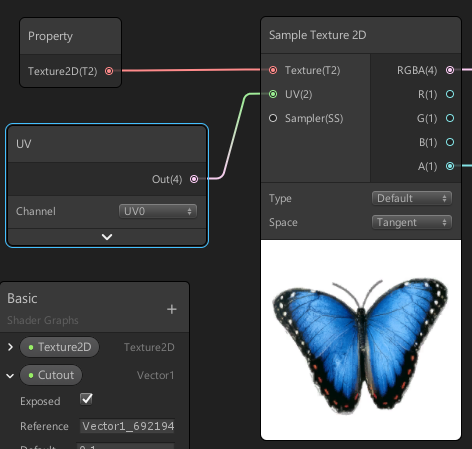
要使用UV,您需要创建一个UV节点并将其连接到纹理采样器

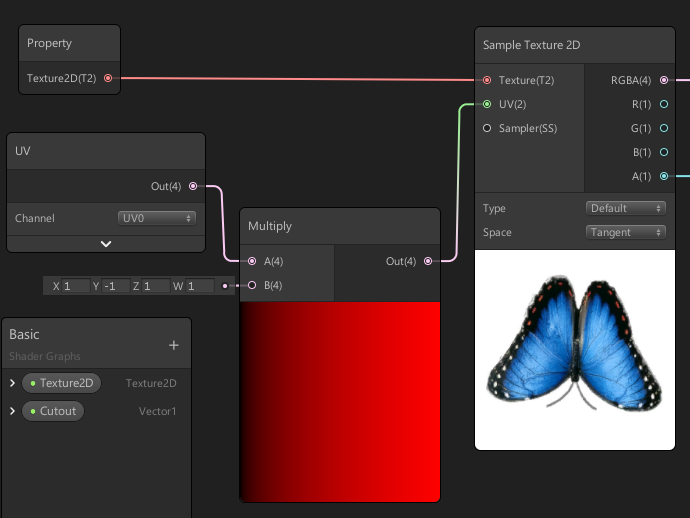
在这里,您可以选择UV通道,在多层纹理的情况下,这些通道的某些模型可能会有多个。 在此步骤中,我们什么都没有做,并且要反转UV,我们需要创建一个反转UV值的节点,通常将Y沿-1坐标相乘就很适合我们。

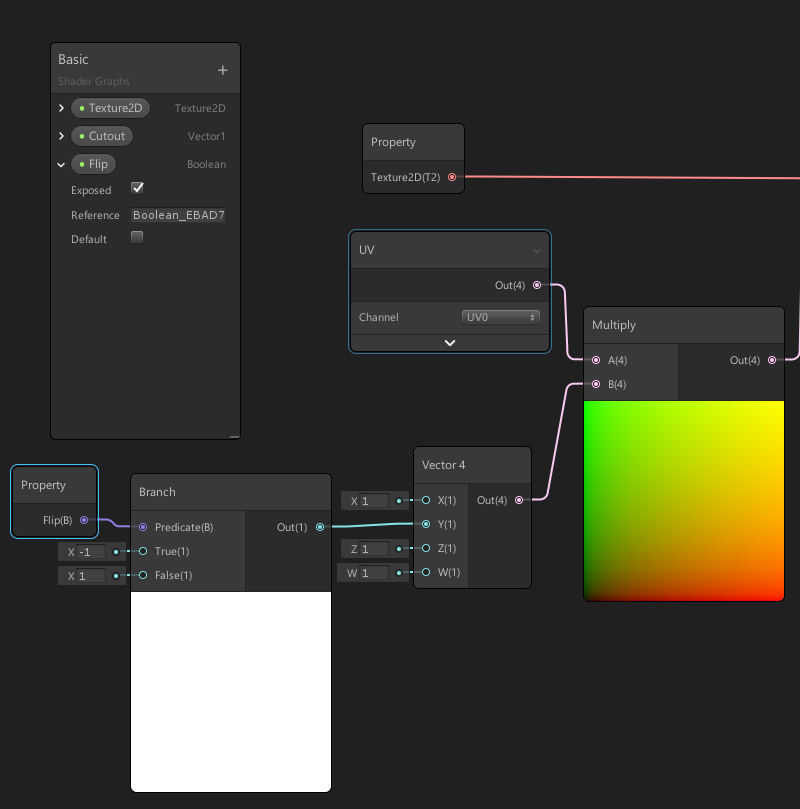
可以从材质中自定义镜像纹理,为此,我们需要“分支”节点,它在输入处接收一个布尔值,在输出处接收两个值之一,在我们的情况下为1或-1

印象数
使用Shader Graph创建着色器可以极大地简化任务,仅仅是因为您可以在计算的每个阶段之后观察结果的变化。 通过节点编辑器进行创建的本质原理是,即使对于那些不了解着色器知识的人,您也可以创建一些新的东西。 该工具仍然是原始的,但已经非常有用。 由于您可以在编辑器中进行实验,然后播放创建的代码,因此在大多数情况下,函数的名称与节点的名称一致,因此Shader Graph对程序员也很有用。
PS我感谢
Darkirius在撰写本文时提供的帮助
PPS,您还可以使用“
Hit Book”链接学习在单元中编写着色器的课程