大家好,亲爱的哈布拉维特斯!
这是一个简短的故事-为自己的目的应用技术技能绕过系统的示例。
主持人:注意! 本文是出于实验目的的可能性的描述。 我们提醒您,重复此类操作可能会导致违反法律。
简短的背景是我是白俄罗斯人,我住在圣彼得堡,所以我决定替换现有的俄罗斯驾驶执照。 当我通过国家服务网站了解到30%的折扣时,作为热情的白俄罗斯人,我决定立即利用它。
我必须立即说没有任何违法的事情发生,否则这篇文章就不会出现。
我去了国家服务局,在应用程序菜单中选择了
“ 更换驾驶执照” 。
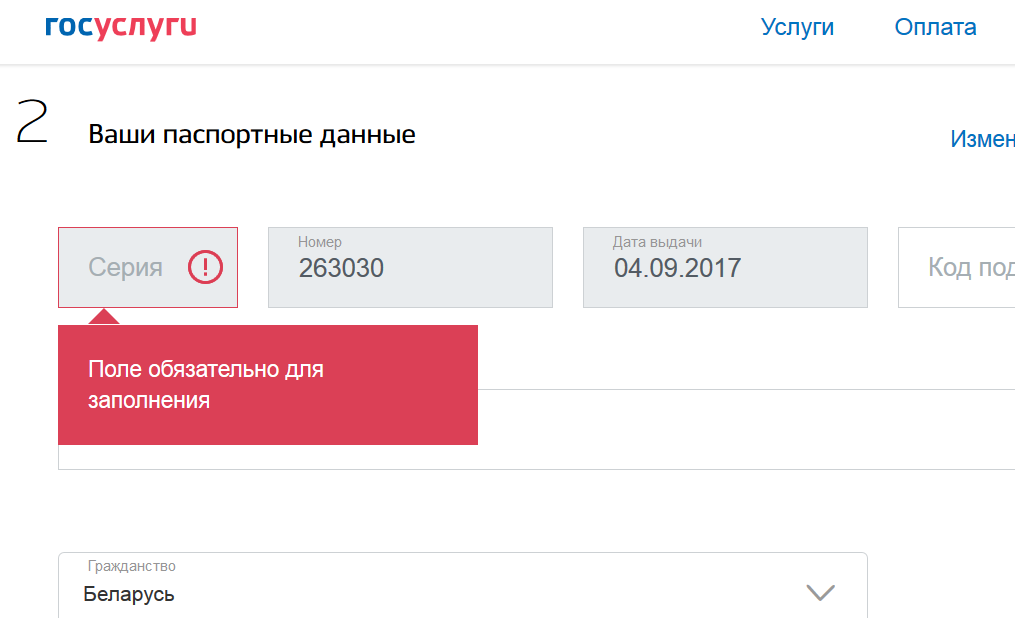
我填写了所有字段,单击“发送”,然后bam-错误。 “该字段是必需的。”

与俄罗斯护照不同,白俄罗斯护照有一系列两个拉丁字母。
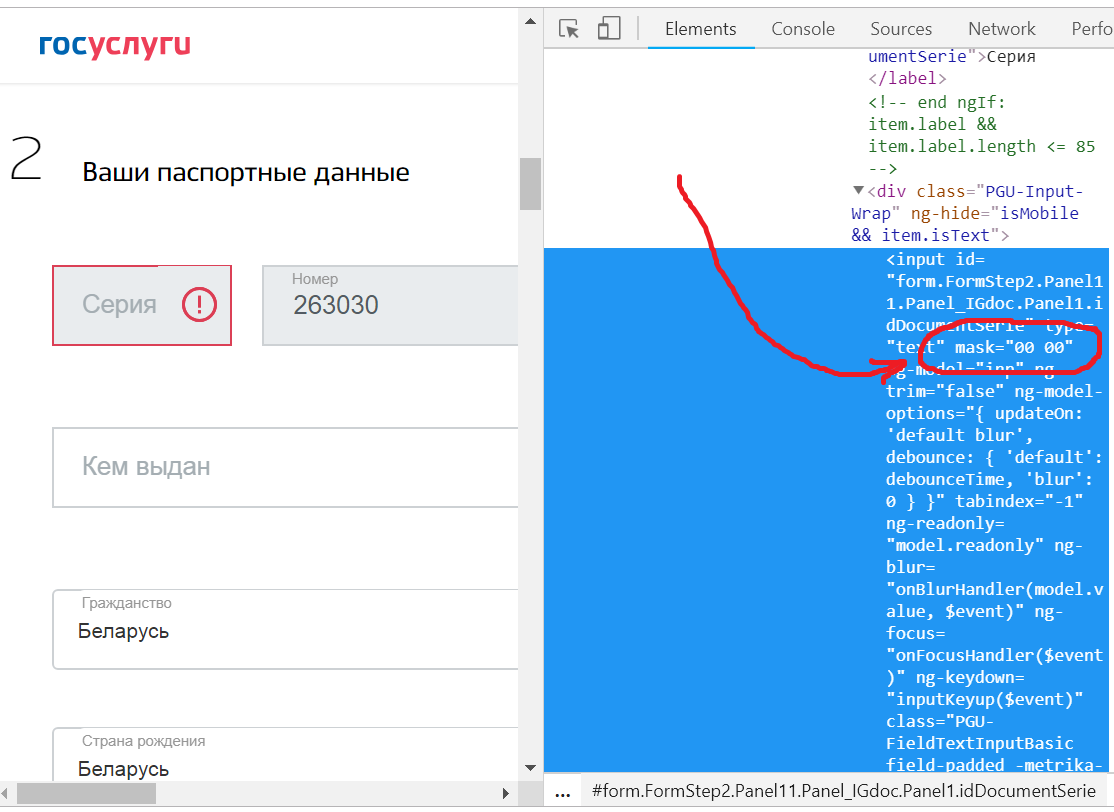
显然,出于这个原因,该系列不是从“我的帐户”中的数据中提取的。 通过在浏览器中打开“开发人员面板”并看到此文本字段的掩码,我深信不疑:
mask =“ 00 00” 。

并且该字段是
只读的 。 并确保填写! 并且我无法输入其中的“
PP ”系列。
首先,作为一个受人尊敬的用户,我试图以文明的方式解决此问题。
我在国家服务部的支持下的信函持续了几个星期,我将仅简要介绍一下。 我的建议是从“护照系列”字段中删除
只读属性,或者从数字中删除
掩码 ,然后从“我的帐户”中正确提取它。 首先,我只是简单地解释了要支持的问题的本质,这花费了很多时间。 然后我得到了有关清理Cookie,浏览器缓存等的标准答案。 然后我收到一个答复,说不可能进行修改,因为申请表是内政部提供的,因此有必要联系内政部。 然后,由于我的坚持,我收到了一封信,说我是外国公民,根本没有使用这项服务的权利。
已经有一个原则问题,我决定一路走下去,继续寻求支持,那时我想-为什么不尝试手动填写此字段。 我不输入其他人的数据。 相反,我确保无法正常运行的功能正常运行。
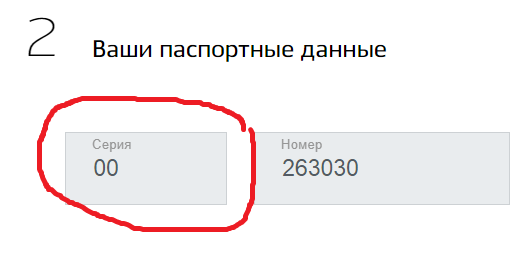
因此,我打开应用程序,在浏览器中打开开发人员面板,找到所需的元素,删除与掩码和只读相关的所有属性,然后尝试在其中输入系列:

爸爸! 在该字段中输入数字,但不输入字母。
我什至尝试删除此元素具有的所有属性,并尝试在其中输入字母。 没用 由此得出的结论是,在Javascript的某个地方处理了字段中的字符输入。
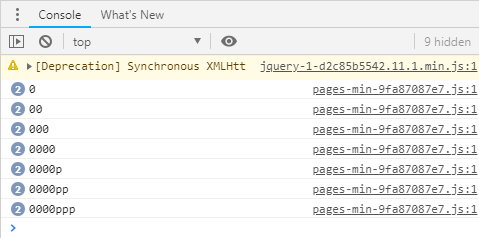
我是一名桌面应用程序程序员,我不是Web开发人员,并且我没有针对Web脚本(以及开发人员面板以外的某些调试工具)的认真调试技能。 看到此页面使用了多少代码,我决定不浪费时间,但是有一种情况帮助我。 在“控制台”选项卡上,我看到当您在文本字段中输入任何字符时,就会记录该字符。

我转到
pages-min-9fa87087e7.js脚本的指定链接,并看到以下代码(用
{}按钮对其进行格式化后

以提高可读性)。
window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});
.
window keyup , , . , .
– . - , input . , , ?
removeEventListener(), , .
, , – , ( , ) , :
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
onkeyup input’. , :
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>
– ,
onkeyup, input’
PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .
. – -, . , . - . , . .
-, . - - .
, , , .