不管您是初学者还是专业人士,便捷的编程工具对于想要高效编写代码的任何人都非常重要。

我为现代Web开发人员准备了一些有用的技巧,窍门和扩展。
改善外观
1.素材主题和图标这是VS Code主题中的野兽。 我认为素材主题最接近于在编辑器中用纸笔书写(特别是在使用非对比主题时)。 从内置工具到文本编辑器,您的编辑器看上去几乎流畅。
想象一个史诗主题与史诗图标相结合。
材质主题图标是替代默认VSCode图标的绝佳选择。 大量的图标可以平滑地适合主题,使其更加美观。 这将有助于轻松地在资源管理器中查找文件。
 2. Zen Mode居中
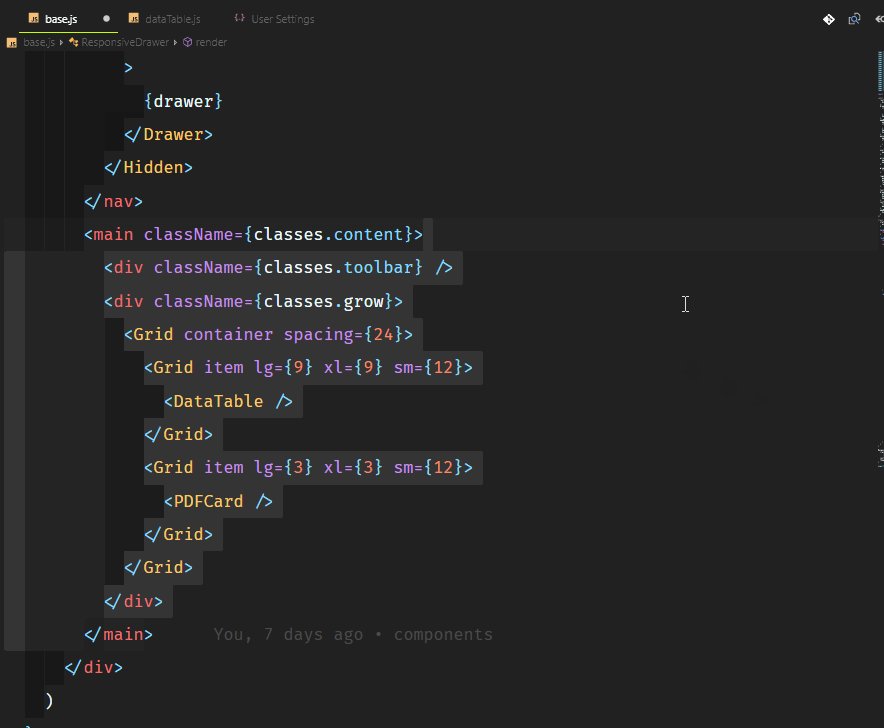
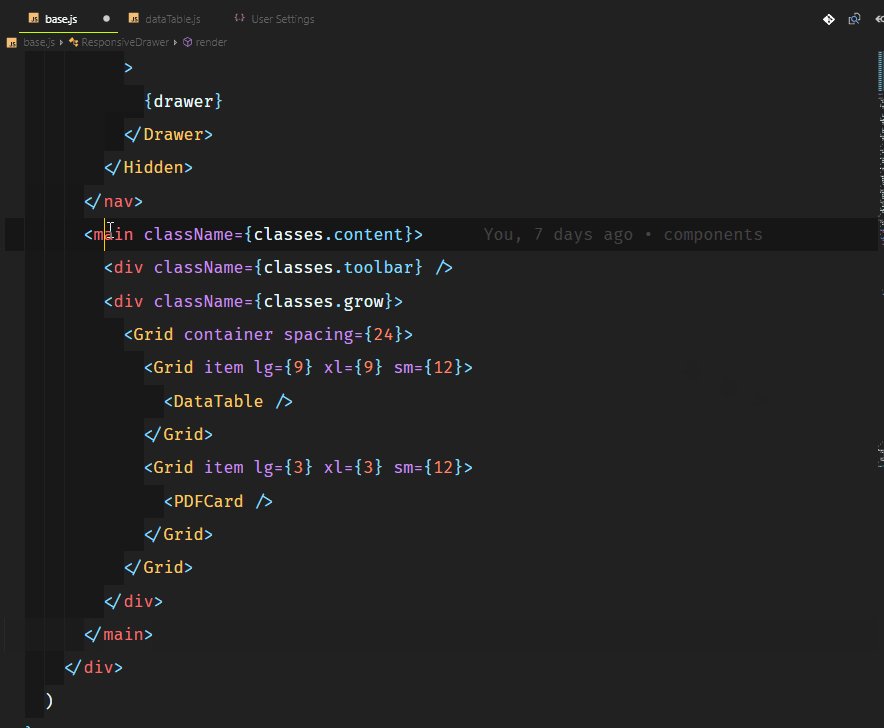
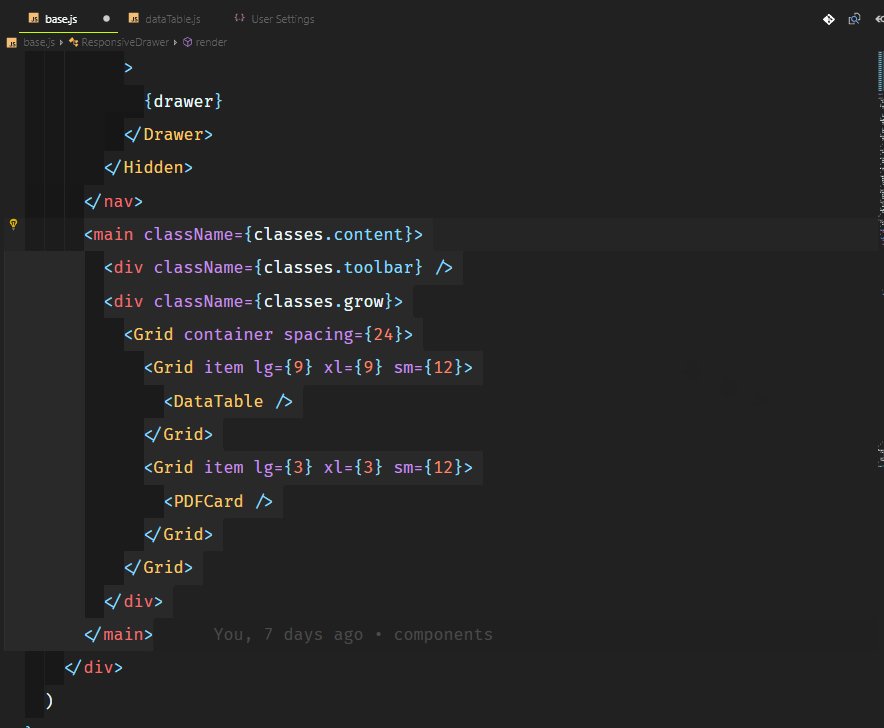
2. Zen Mode居中您可能已经知道Zen视图模式,也称为Distraction Free View(对于那些了解Sublime Text的人),其中所有内容(代码除外)都将被删除,因此不会从代码编辑器中分散注意力。 您是否知道可以将位置居中以便读取代码,就像使用PDF查看器一样? 这有助于专注于功能或学习他人的代码。
禅宗模式 :
[查看>外观>切换禅宗模式]中心布局 :
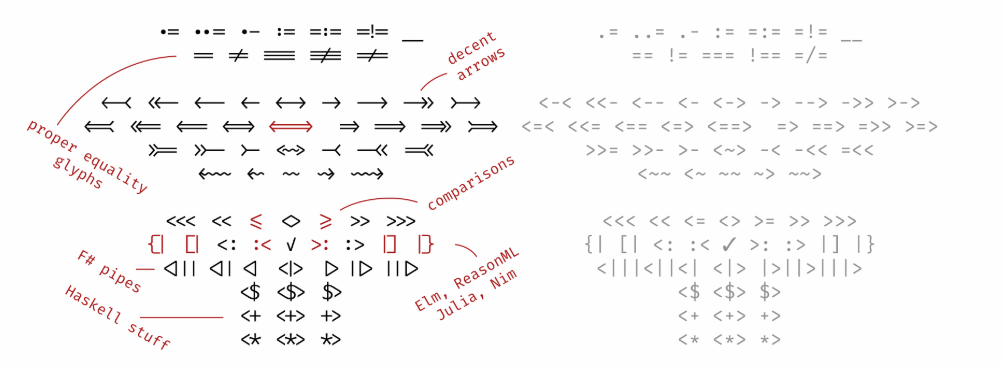
[视图>外观>切换居中布局] 3.带连字的字体
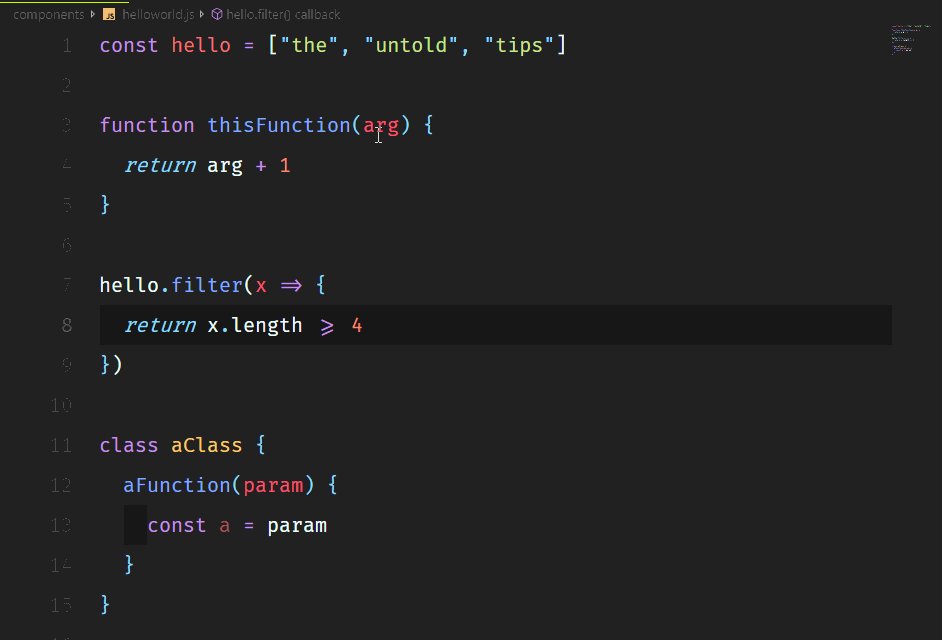
3.带连字的字体写作风格使阅读轻松便捷。 您可以使用超棒的字体和连字使您的编辑器更好。 这是支持连字的
6种最佳字体 。

尝试使用
Fira Code 。 它很棒而且开源。
因此,您可以在安装后在VSCode中更改字体:
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
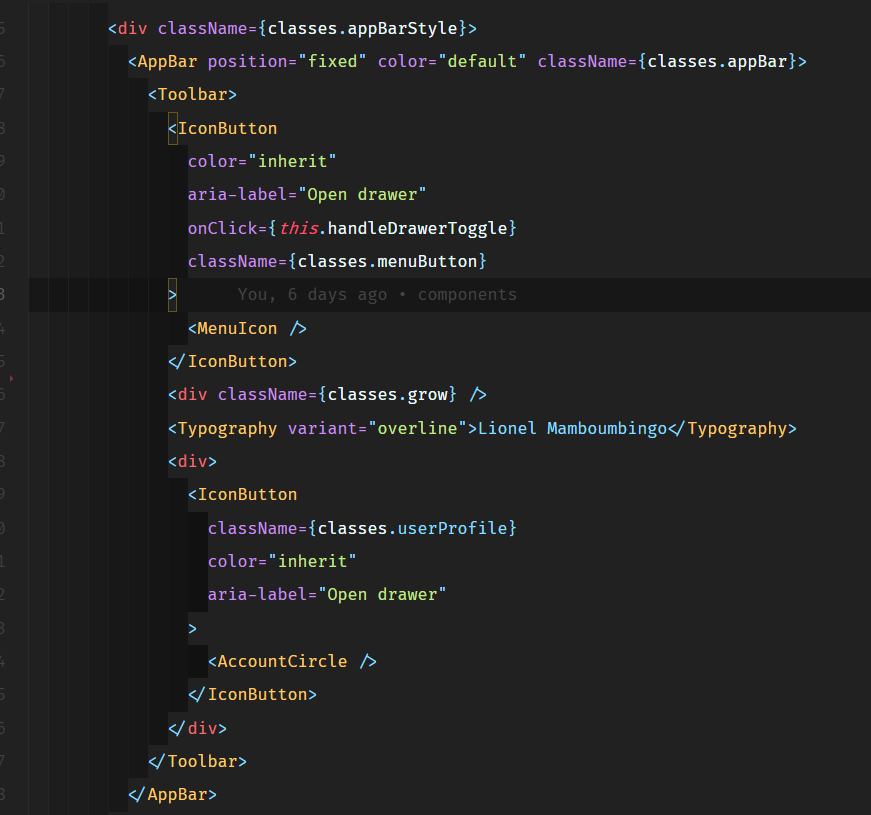
 4.彩虹缩进
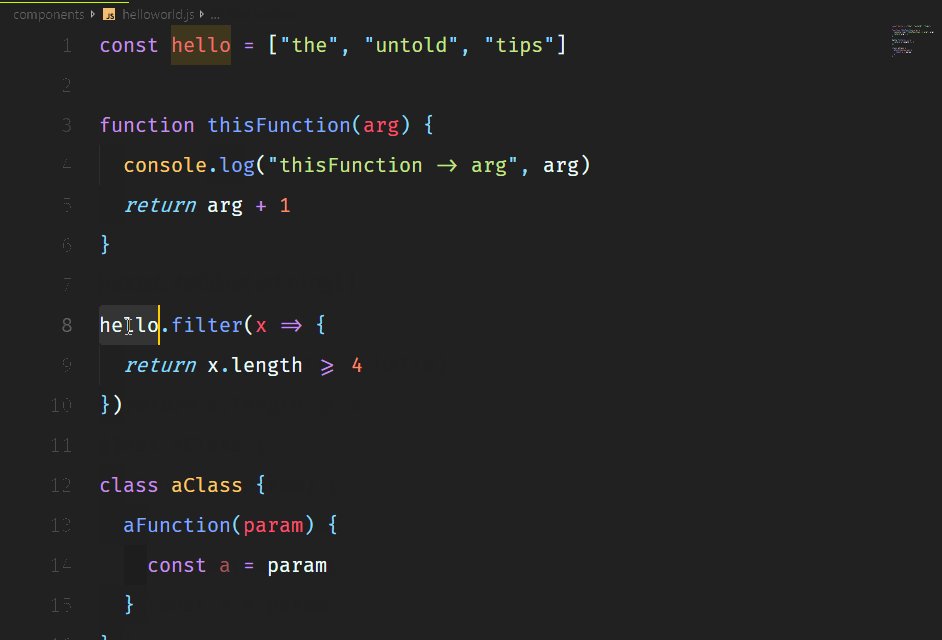
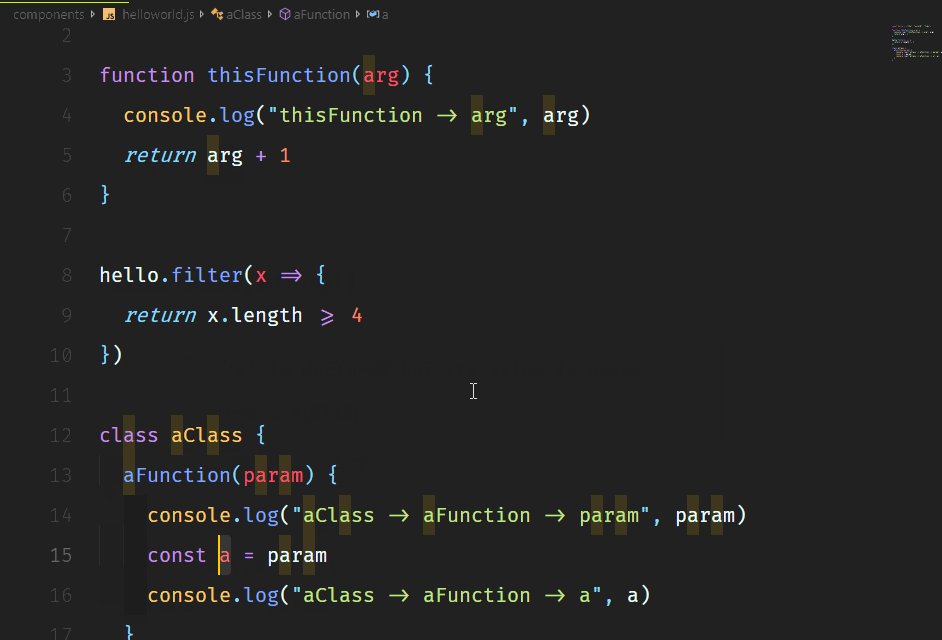
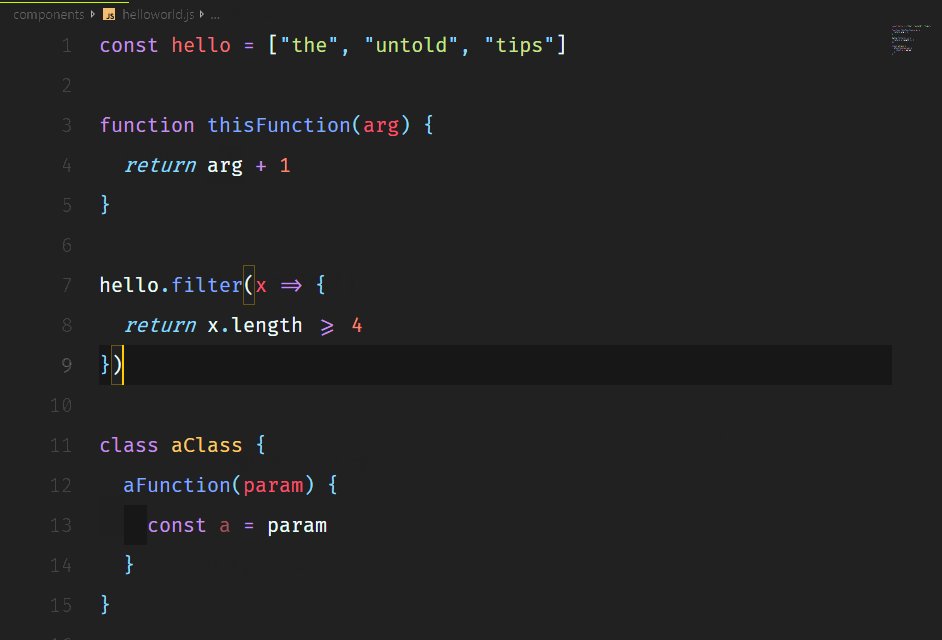
4.彩虹缩进缩进风格。 此扩展名为文本的缩进着色,在每个步骤中交替使用四种不同的颜色。

默认缩进设置根据彩虹图案为缩进着色。 但是,我将自己设置为遵循不同的灰色阴影。 如果您希望示例如下所示,请将以下代码段复制并粘贴到
settings.json中 "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
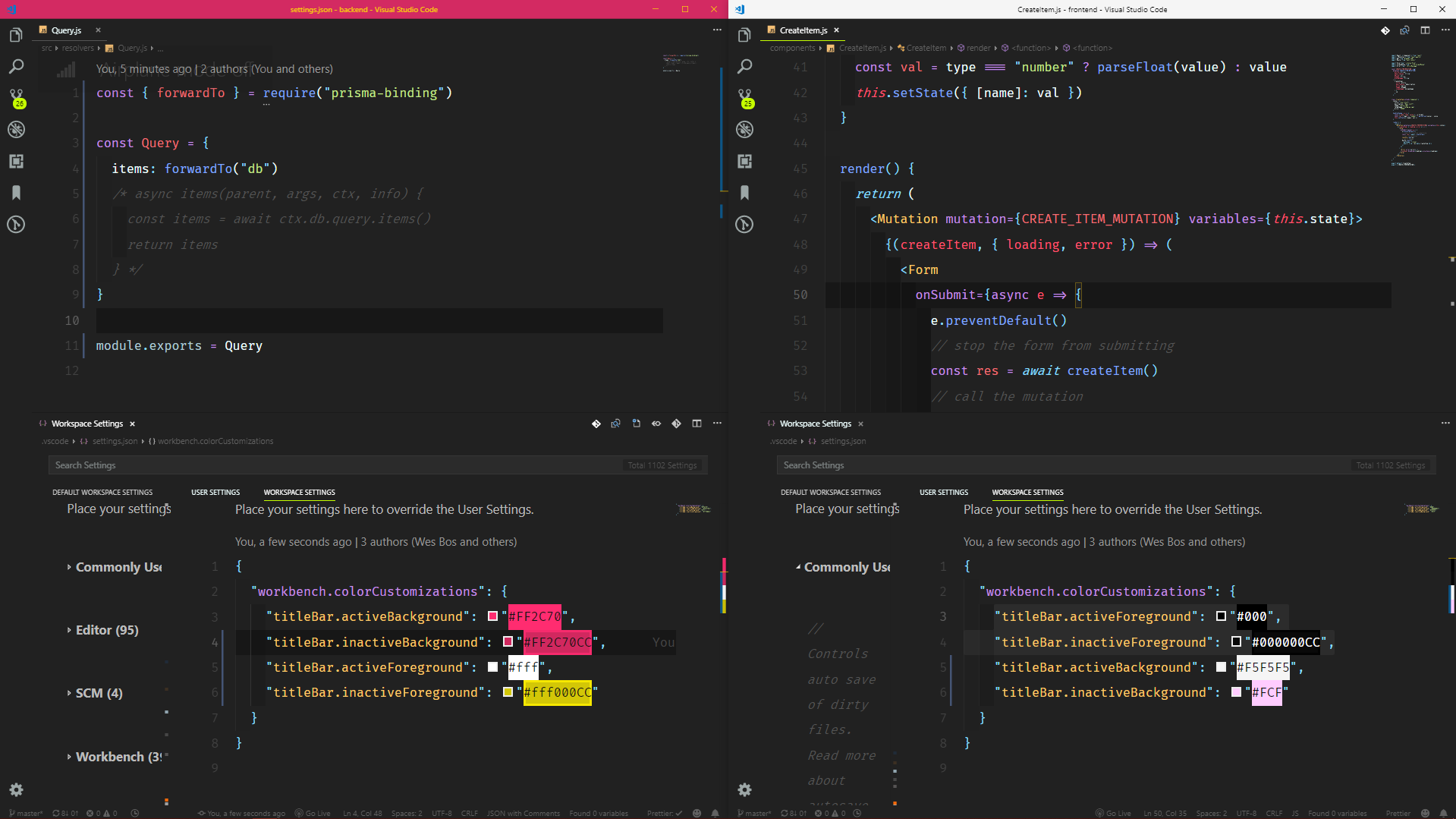
5.设置标题栏我在Wes Bos教授的
React&GraphQL课程之一中了解了这一技巧。 基本上,他在不同项目上切换了标题的颜色以轻松识别它们。 如果您正在使用可能具有相同代码或文件名的应用程序,例如react-native移动应用程序和react Web应用程序,这将很有用。

这是通过在要使用不同颜色的每个项目的工作区设置中编辑标题栏设置来完成的。
加快代码编写
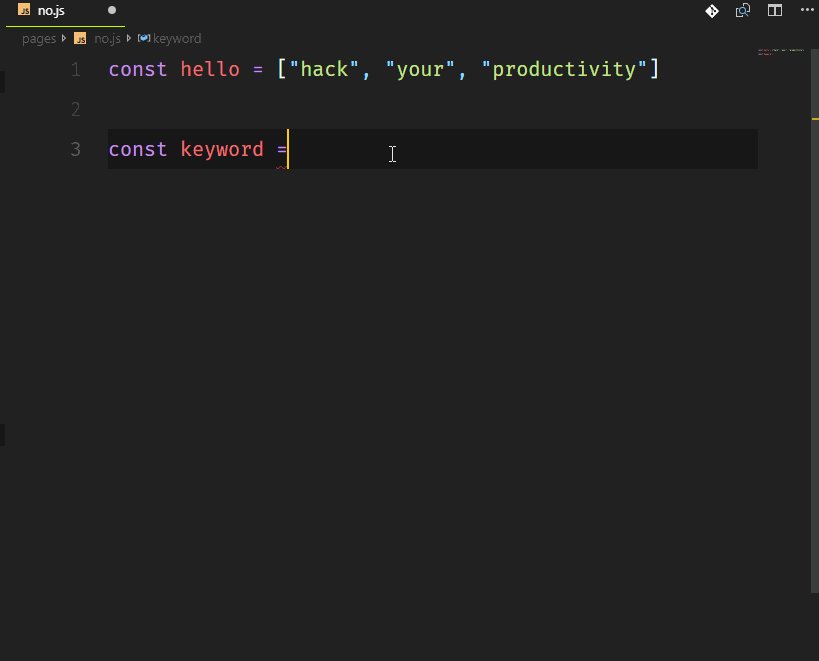
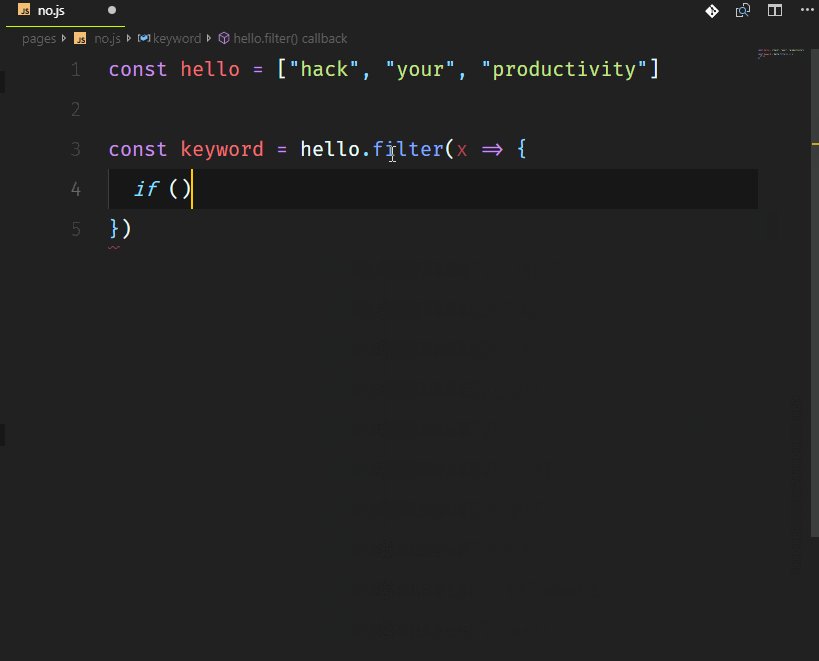
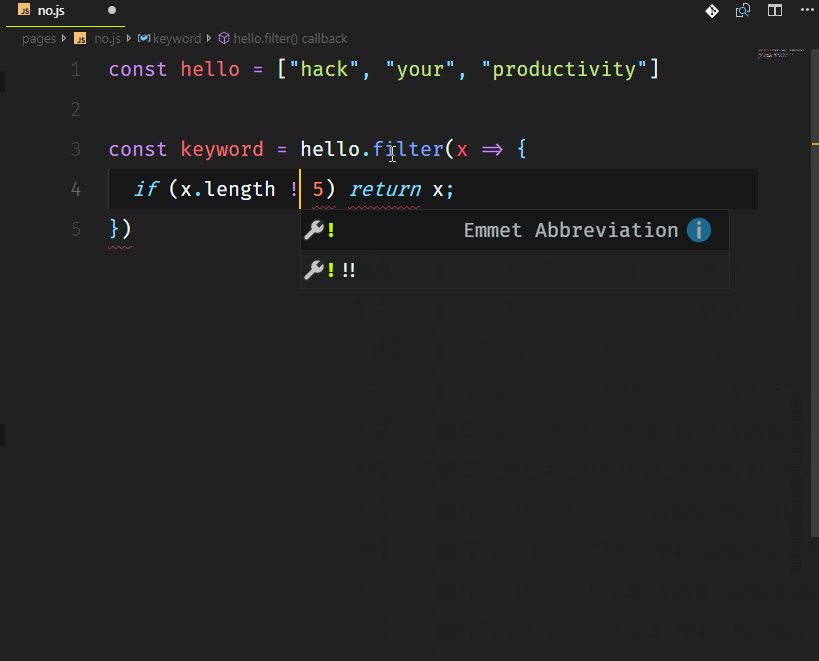
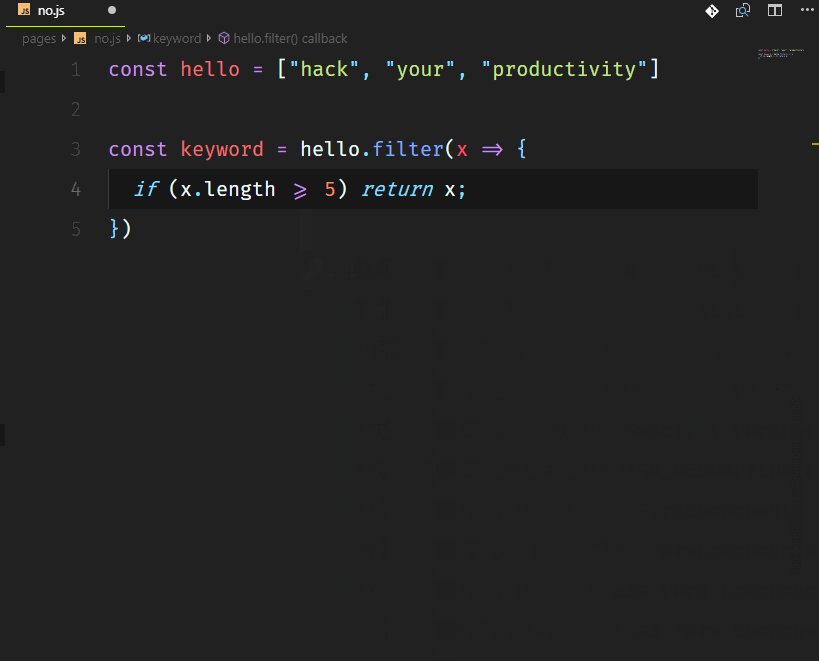
1.标记如果您不了解
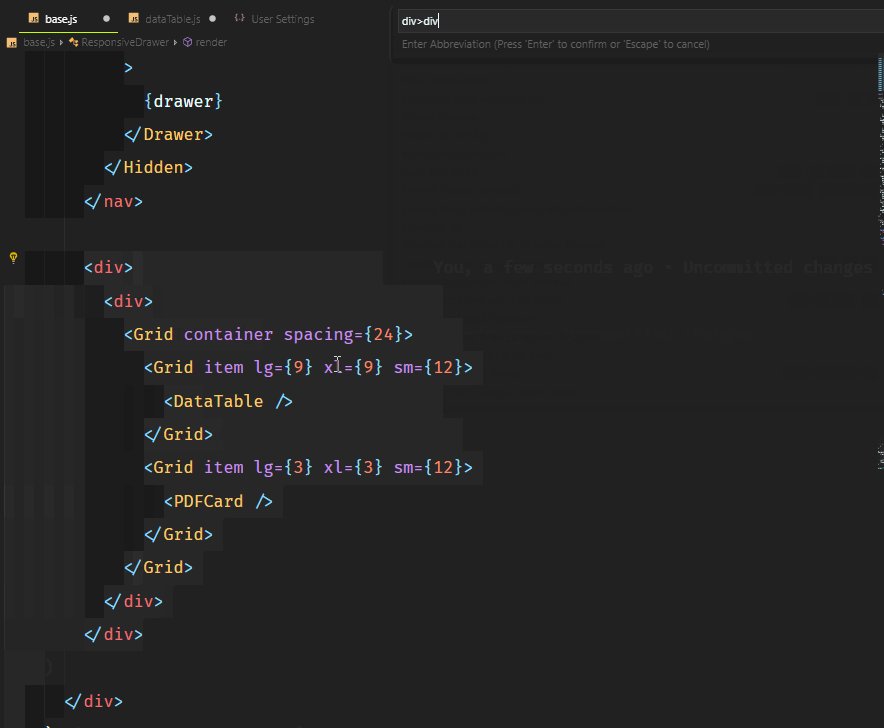
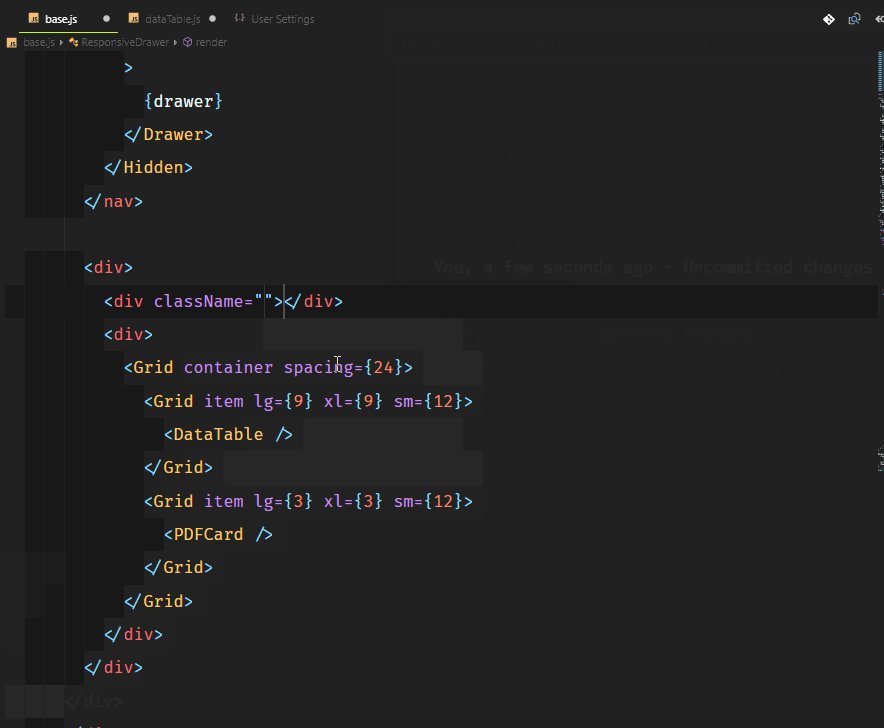
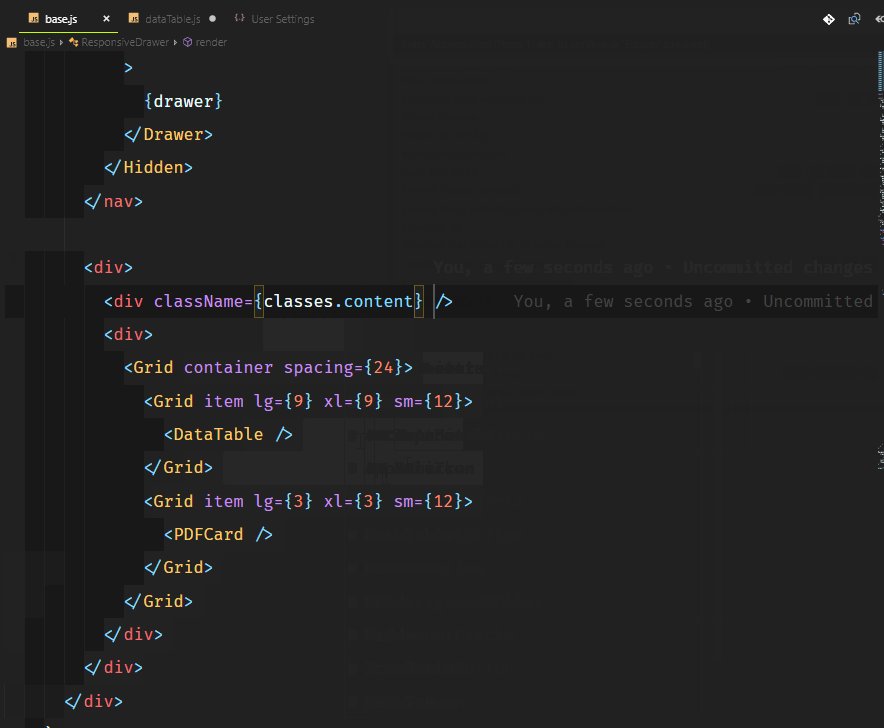
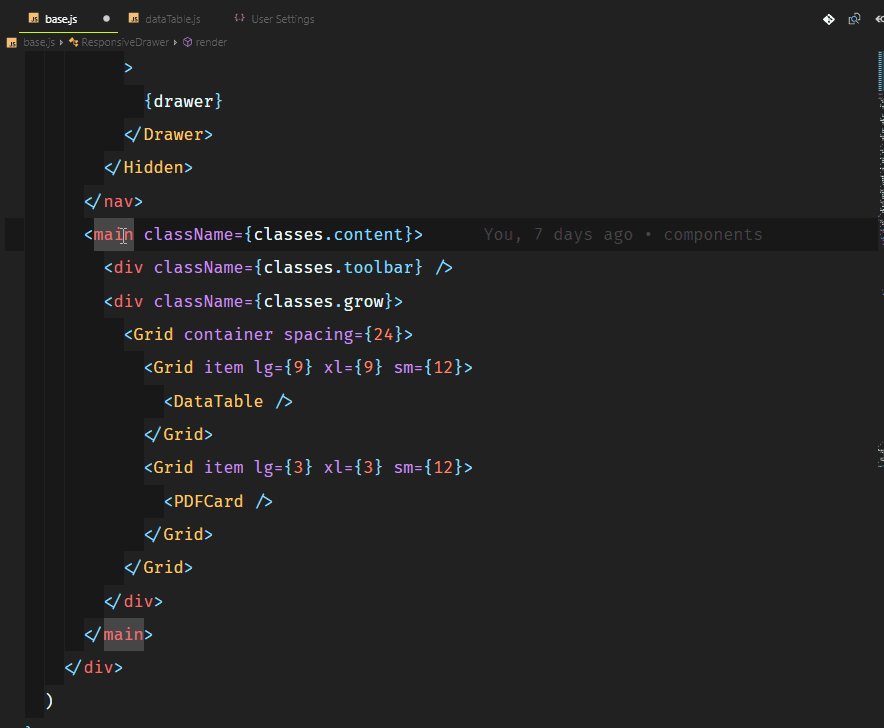
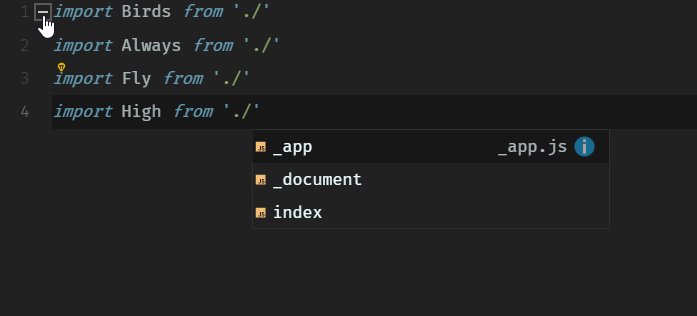
Emmet ,那么很可能您真的很喜欢打字。 Emmet允许您键入缩写代码并获取适当的标签。 这是通过选择一组代码并输入“
使用缩写包装”命令完成的,我使用
shift + alt +链接了该命令。
看一下

想象一下,您想将所有内容包装起来,但是要单独一行。 您可以使用单行换行,然后在缩写后面插入*,例如
div*2.内外平衡我建议看
vscodecandothat.com您可以使用“
balance inward和“
balance outward命令在VS Code中选择整个标签,将这些命令与键盘快捷键关联起来非常有用,例如
Ctrl+Shift+Up Arrow指示“余额向外”,以及
Ctrl+Shift+Down Arrow指示
Ctrl+Shift+Down Arrow余额向内”。
 3. Turbo Console.log()
3. Turbo Console.log()没有人喜欢打印console.log()之类的长函数。 如果您想快速输出某些内容,查看其值并继续编写代码,这确实很烦人。
您可以使用
Turbo Console日志扩展名执行此操作。 它允许您在下面的行中使用代码结构后的自动前缀注册任何变量。 添加扩展名后,您还可以取消注释/注释
alt+shift+u/alt+shift+c整个控制台。
 4.实时服务器
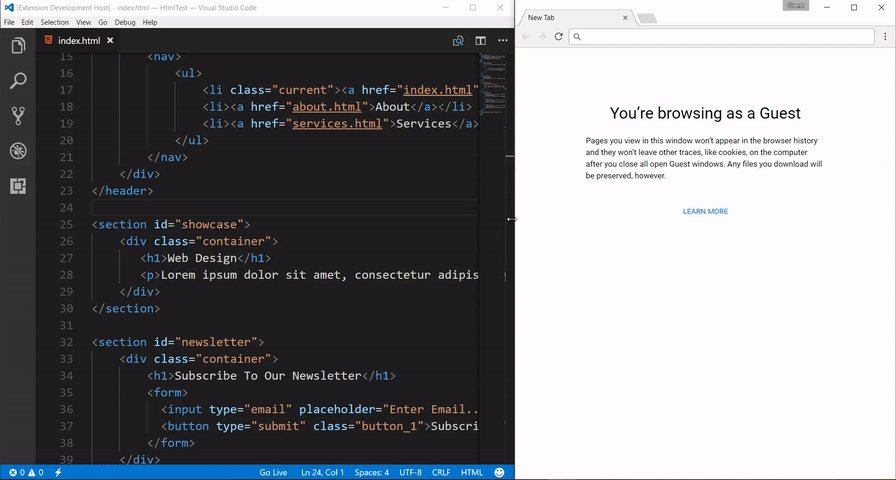
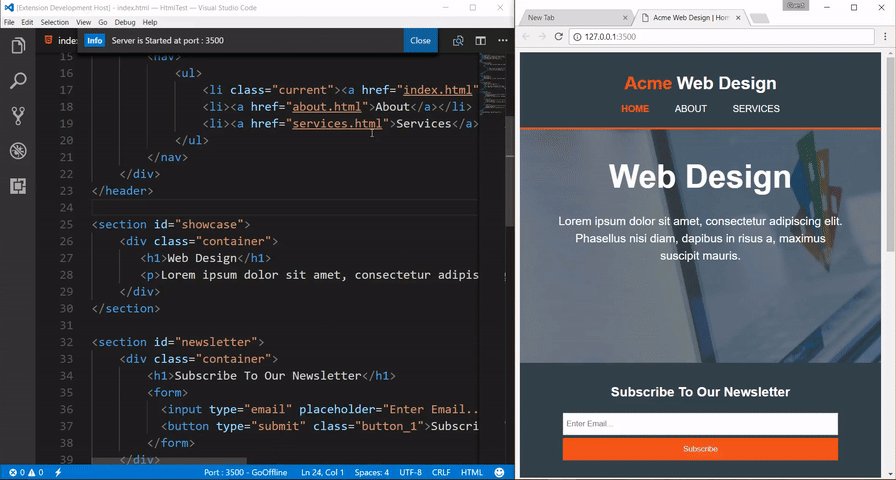
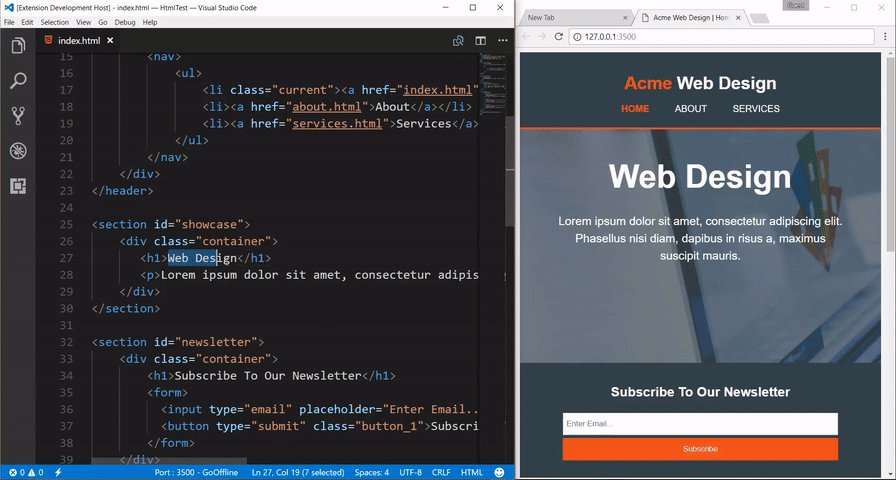
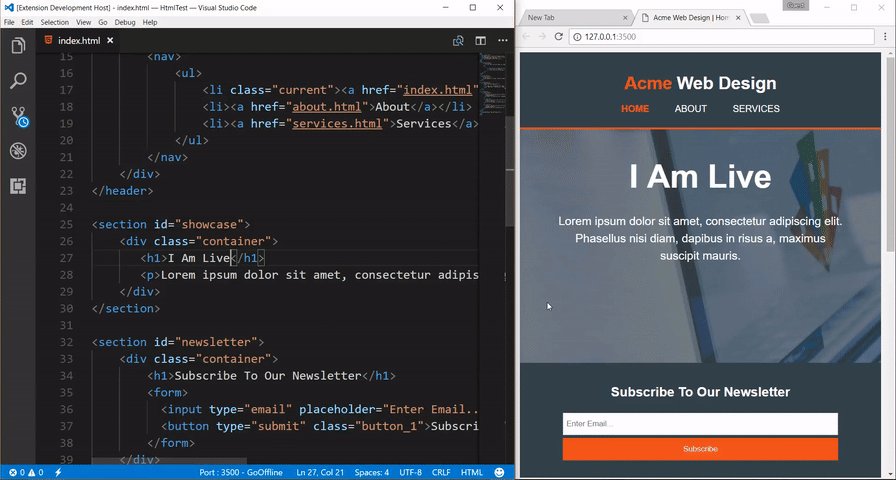
4.实时服务器这是一个了不起的扩展,可以帮助启动具有直接重新加载功能的本地服务器,以用于静态和动态页面。 它对基本功能(例如HTTPS,CORS,自定义本地主机地址和端口)具有出色的支持。
您可以
在此处下载。
 5.使用多个光标复制粘贴
5.使用多个光标复制粘贴我第一次在使用VS Code时说“
哇 ”,当我编辑多行代码时,在不同的行上添加了光标。 很快,我发现此功能很好用。 您可以复制并粘贴由这些光标选择的内容,它们将按照复制时的顺序完全粘贴。
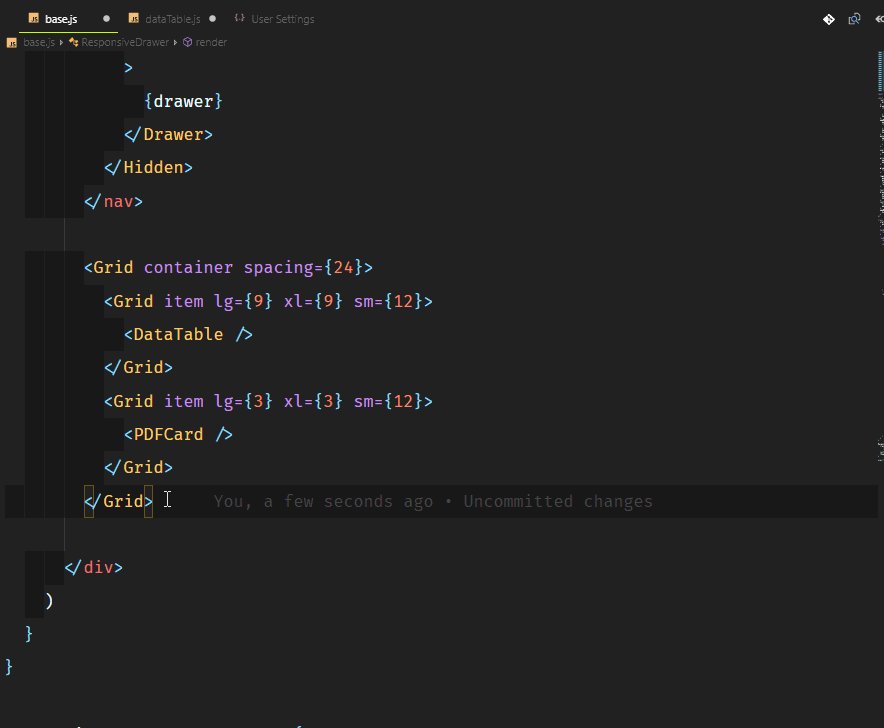
 6.面包屑和轮廓
6.面包屑和轮廓面包屑(面包屑)显示当前位置,并允许您在名称和文件之间快速移动。 要开始使用面包屑,请使用“视图”>“切换面包屑”命令或
breadcrumbs.enabled参数启用它。
大纲视图是资源管理器树底部的单独部分。 展开后,将显示当前活动的编辑器的名称树。
大纲视图具有各种排序模式,可选的光标跟踪。 它还包括一个输入字段,可在您键入内容时过滤名称。 错误和警告也会显示在结构视图中,使您可以立即查看问题的位置。

其他黑客
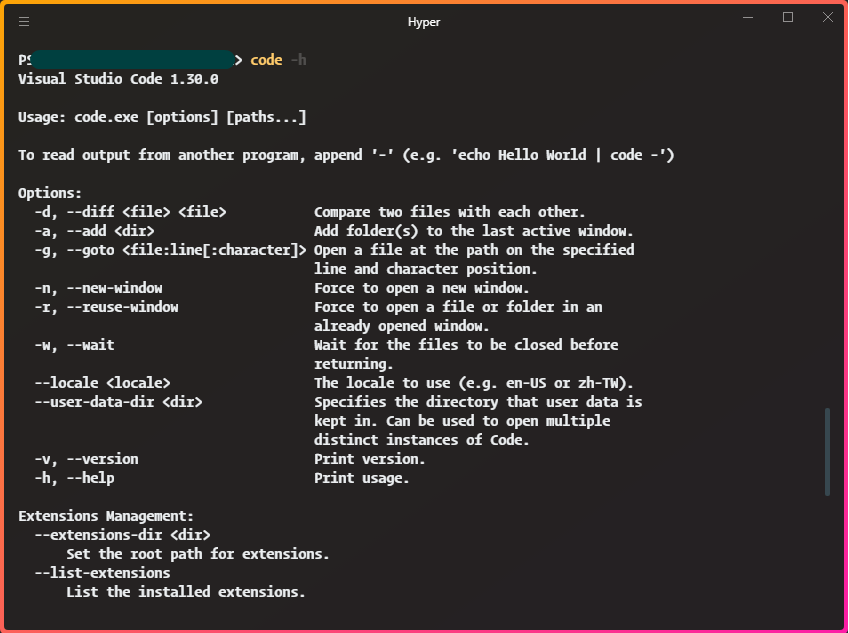
改变一切的小技巧1.代码CLIVS Code具有强大的命令行界面,可让您控制编辑器的启动。 您可以使用命令行参数(开关)打开文件,安装扩展名,更改显示语言和显示诊断。

想象一下,您只有一个
git clone <repo-url>存储库,并且您想替换当前使用的VS代码实例。
code. -r code. -r将执行此操作而不必离开CLI。
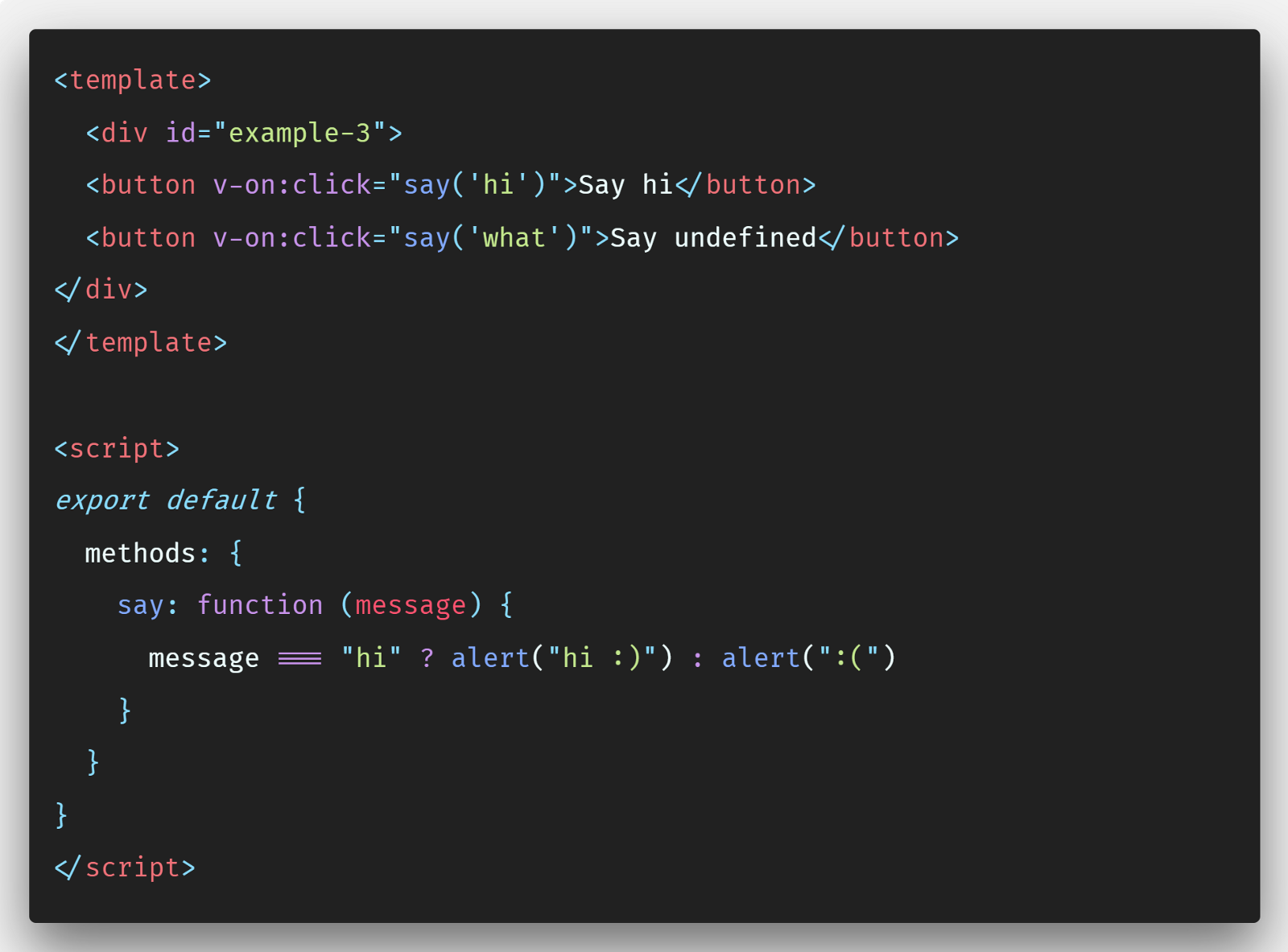
2. Polacode您经常会遇到带有自定义字体和主题的有吸引力的代码段,如下所示。 这是在带有
Polar代码扩展名的VS Code中完成的。
 碳
碳是一种很好且更可定制的替代品。 但是,Polacode允许您留在代码编辑器中并使用任何自定义字体。
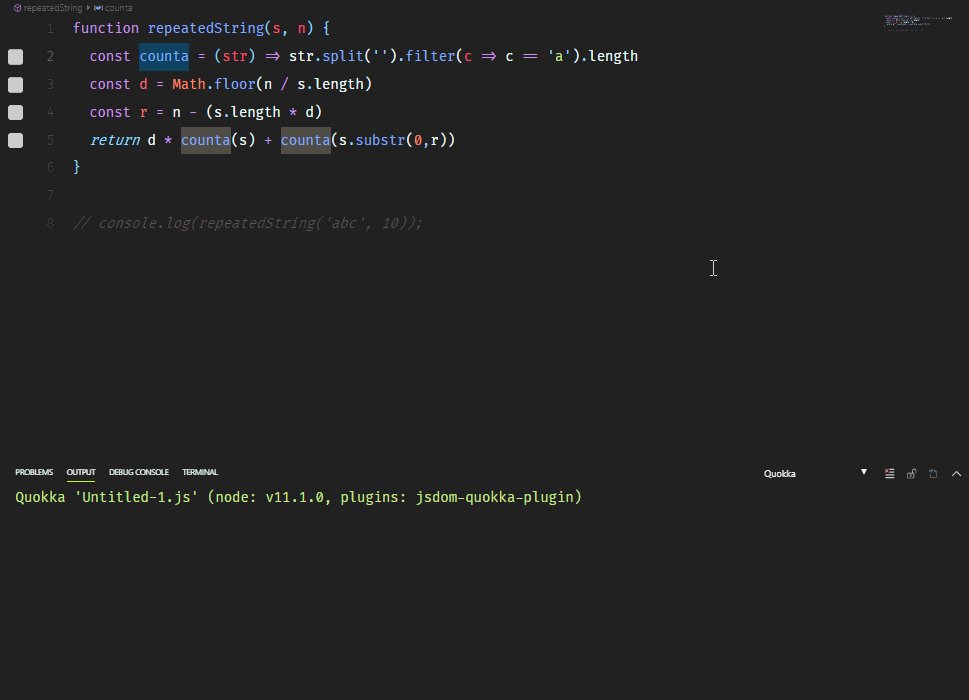
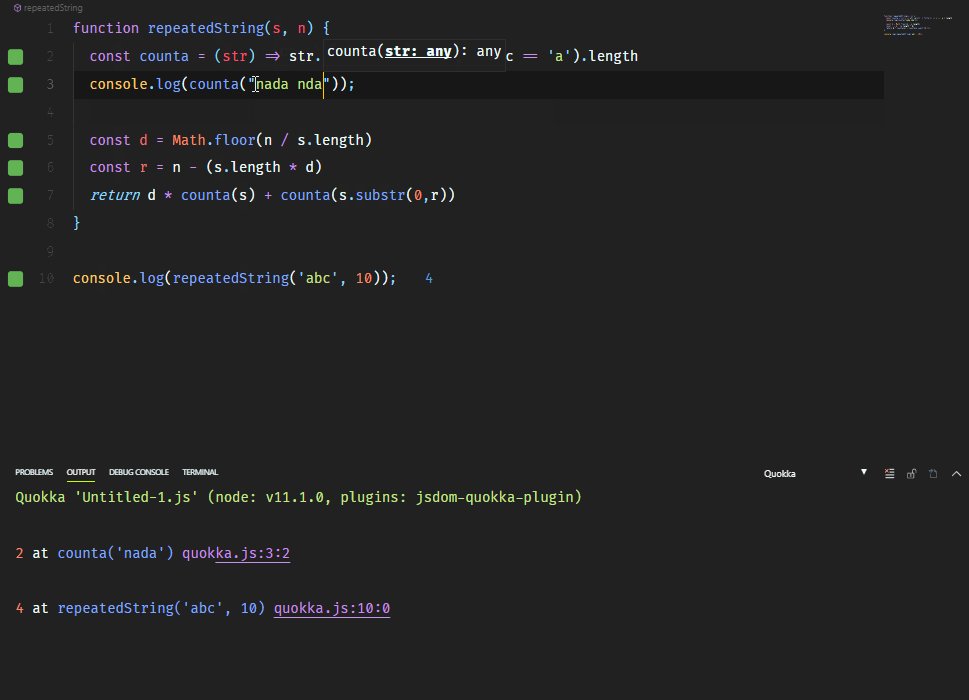
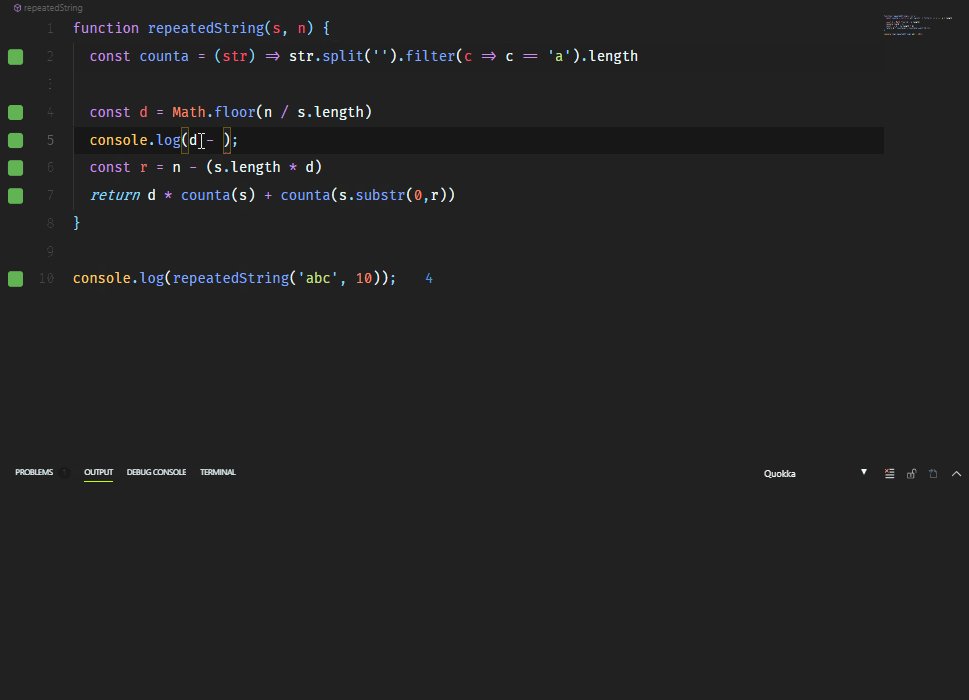
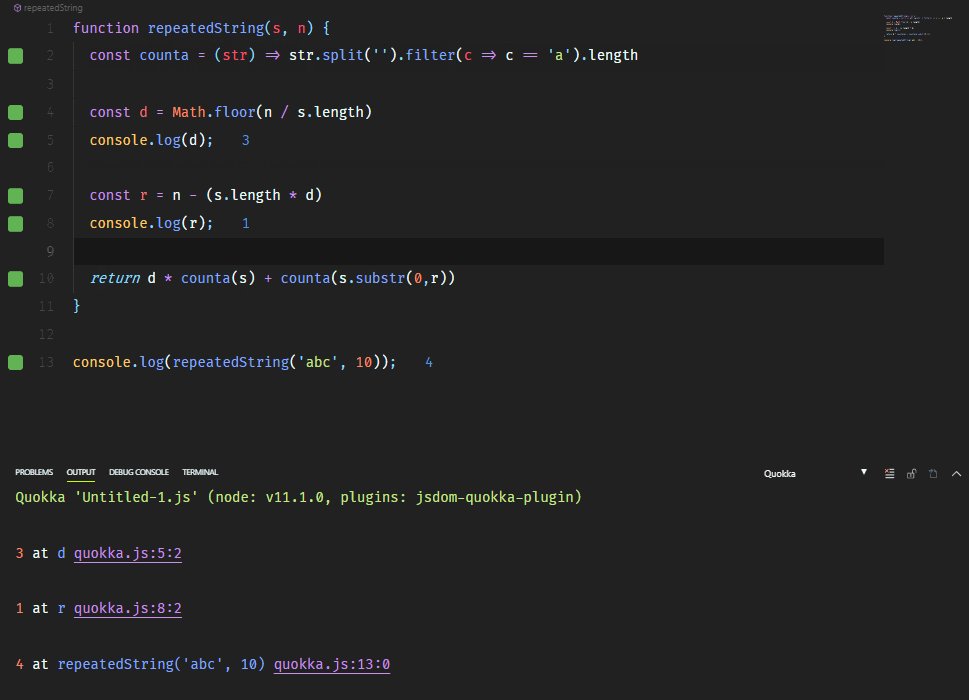
3. Quokka(JS / TS ScratchPad)Quokka是一个用于快速制作JavaScript和TypeScript原型的平台。 键入时,它将立即运行代码,并在代码编辑器中显示各种执行结果和控制台日志。

使用Quokka的一个很好的例子是,当您准备进行技术面试时,可以输出每个步骤,而不必在调试器中设置断点。
在实际使用之前,它还可以帮助您学习诸如Lodash或MomentJS之类的库功能。
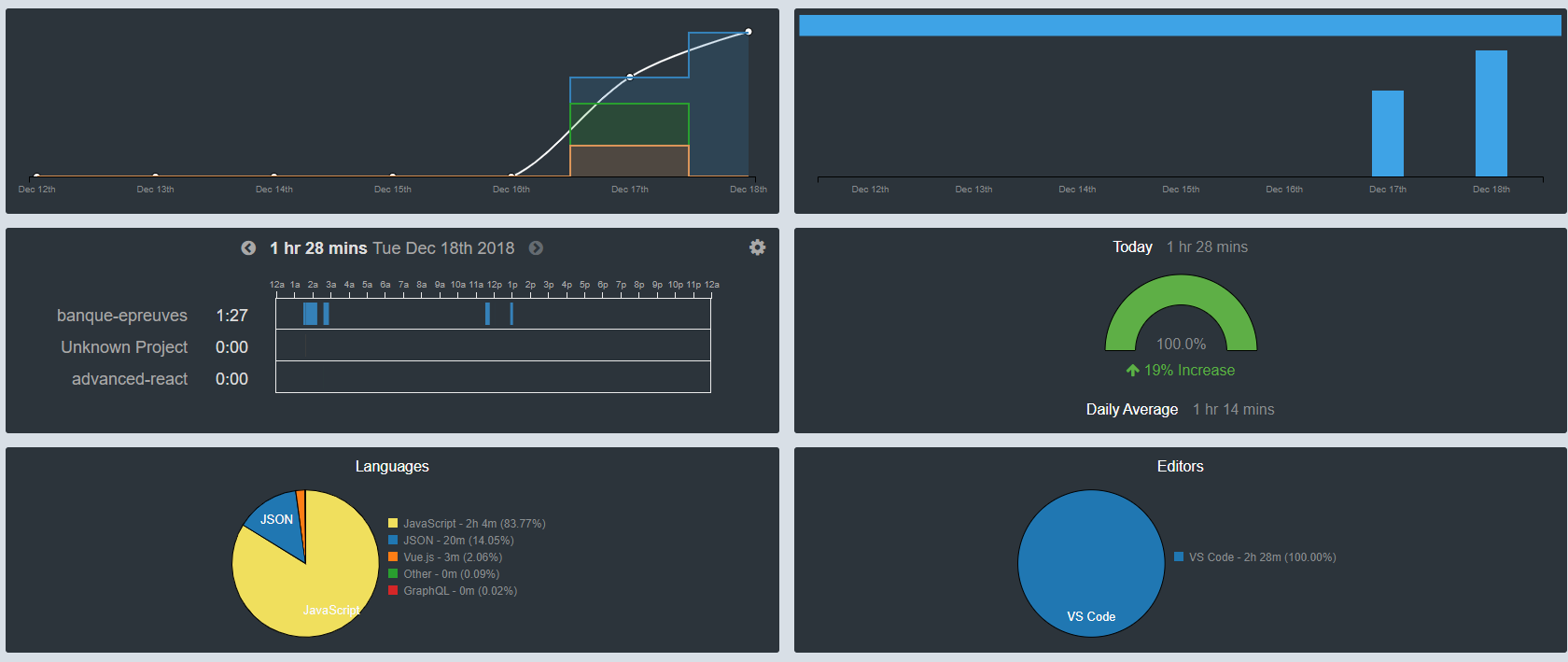
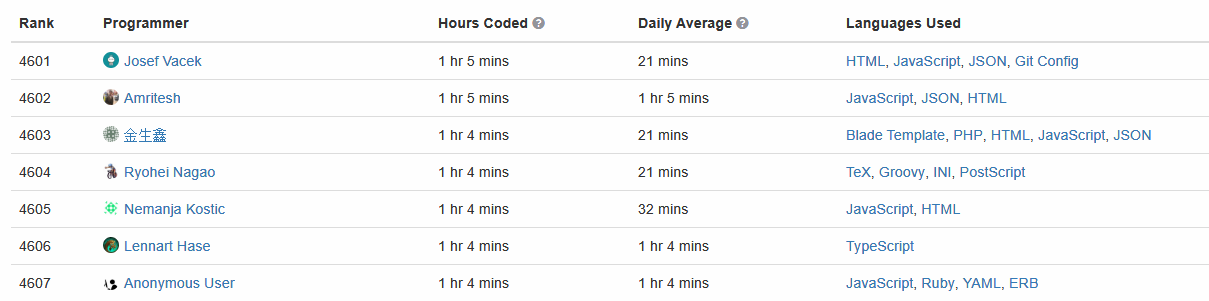
4. WakaTime朋友认为您花费太多时间进行编程?
WakaTime是一项扩展,可帮助您记录和存储有关活动的指标和分析。 告诉他们每天10个小时并不算太多。


您可以设定目标,浏览常用的编程语言,甚至可以将自己与技术界的其他忍者进行比较。
5. VSCode黑客打字机您是否曾经在人群面前打字过代码? 我们经常在机器上打印,并行交谈,因此我们会犯错误。 想象一下仅在模拟打字时才出现的预键入代码,例如
geektyper 。
JaniEväkallio将此
扩展引入了VS Code。 它将帮助您记录和播放宏(用编辑器编写的代码),使您在为观众键入内容时更加专注。
6.排除文件夹我在
StackOverFlow上发表了一篇文章,学到了这个技巧。 这是一个快速技巧,可以从资源管理器树中排除诸如node_modules或其他文件夹之类的文件夹,以帮助您专注于主要内容。 就个人而言,我讨厌在编辑器中打开乏味的node_module文件夹,因此我决定将其隐藏。
要隐藏node_modules,可以执行以下操作:
- 转到“ 文件”>“首选项”>“设置” (或在Mac 代码中>“首选项”>“设置” )
- 查找文件。
files.exclude在设置中 - 选择添加模板,然后输入
**/node_modules - 瞧! node_modules从浏览器树中消失了
这些是我的技巧,如何更好地编写代码。 在评论中分享您的内容。