如果您最近一直在研究网络,但是已经设法在网站上看到各种漂亮的效果,例如粒子系统或在画布上开发的一些游戏,那么您会很感兴趣,但是学习新知识非常令人恐惧,那么我准备向您展示在50行js代码中,您可以在canvas'e上做一些有趣的事情。

我马上要说,我想解释一下使用画布的逻辑。 代码非常简单,希望这能鼓励您学习诸如canvas之类的工具。 对于初学者JS程序员来说,这也是一个很好的做法。
让我们继续进行代码。 让我们在画布上编写不同颜色的正方形的简单生成。 您可以一次看到整个代码,然后我将对其进行解释。
我们需要做什么?
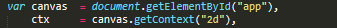
- 获取画布及其2D上下文(如果您以前没有做过,请不要担心,这将产生两行代码)
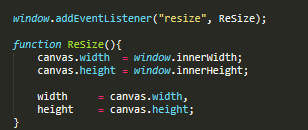
- 让我们的画布更具适应性
- 设置我们需要的变量和属性
- 在画布上绘制元素
- 调整大小时,更改画布大小
画布上的工作可以分为3个阶段。
- 设置我们需要的属性(笔粗,填充颜色,线条颜色和其他属性)
- 绘制元素
- 如果我们做一些动态的事情。 例如,游戏,动画,粒子和其他元素的系统,然后我们创建一个循环并将对象的渲染(渲染)放入其中
好了,回到我们的代码。
正如我所说,两行代码我们可以操纵画布

通过ID获取元素是标准的浏览器API,但是getContext是画布本身的方法。 您可以获得3D上下文,但是目前我们不需要它。
第二点,第三点和第五点我会团结起来,因为 变量被声明+代码在这里是相同的。 您甚至可以制作一个单独的功能,因为 代码复制已经在进行中,这很糟糕。

我们将进一步需要width和height变量,此外,不要忘记在收到canvas上下文后调用ReSize函数。
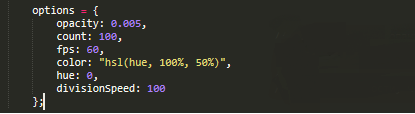
我们需要另一个选项对象。 我们将在其中存储所有设置。
不透明度-在canvas'e上我们的元素被覆盖的速度
count-我们将在函数的一次运行中创建的多维数据集数
fps-我认为无需解释原因...事实很奇怪...
颜色-这是代表我们调色板的面具
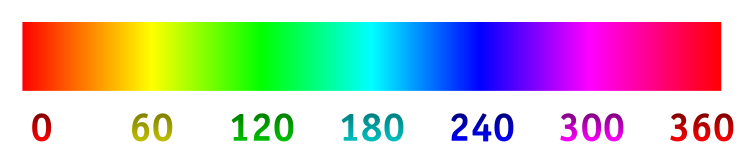
色调是介于0到360之间的一种色调。图片会更清晰

divisionSpeed是一个变量,通过它我们可以调整颜色变化率

4.对我们来说,剩下的就是创建一个循环,一个渲染函数并全部调用。

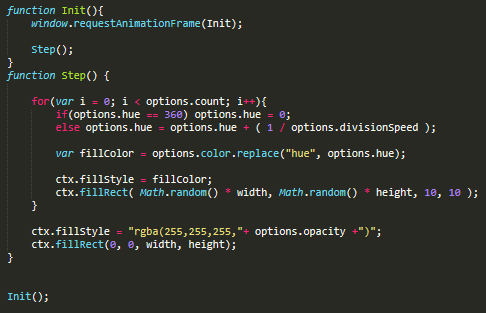
我们创建了Init函数,需要初始化循环。 Window有一个很棒的requestAniimationFrame()方法,它允许您循环调用我们需要的函数。 同样在Init内部,我们调用Step()函数,该函数中存储了呈现多维数据集的代码。
我们将进行循环渲染以一次绘制100个元素。 在循环内,我们要做的第一件事是设置一个条件,该条件允许我们选择0到360之间的一种色调,从而立方体的颜色将改变。 随后的两行可以合并为一条,从而直接设置图形的填充颜色。 ctx.fillStyle允许您设置填充颜色,而ctx.fillRect(x点,y点,宽度,高度)可以绘制形状。 我们将宽度设置为随机高度,但要在尺寸范围内。
循环后两行,这是为了清除屏幕。 您已经知道fillstyle可以设置填充颜色,我们将白色设置为不透明度等于options对象的不透明度。 同样,我们从0:0点开始绘制清洁图形,其尺寸等于画布的尺寸。
我们只能在程序中的任何地方调用Init函数。
如果您仍然怀疑自己可以用帆布做美丽的事情,这里就是一个例子。
如果您对画布感兴趣,那么是时候继续研究这项技术了。 我无法为您写一篇好的研究文章提供建议。 对我而言,阅读画布非常无聊,对我自己而言,我没有收藏任何好东西。 在youtube上,画布上的优质视频很少,可以观看的视频仅包含10%的必要信息和30%的水,其余时间他们会编写有错误的代码并在旅途中进行设计。 我认为,最好的方法是举一个简单的示例并尝试自己实现。